
Figmaでのスライドの作り方と、デジタル庁のデザインシステム。
Contents - 目次
Figma上にある、デジタル庁によるデザインシステム。
デザイン庁のサイト。
とにかくシンプル。
デジタル庁のサイトはシンプルでまとまりが良く、ページの表示速度も速い。
色々とお手本となるWebサイトのひとつ。
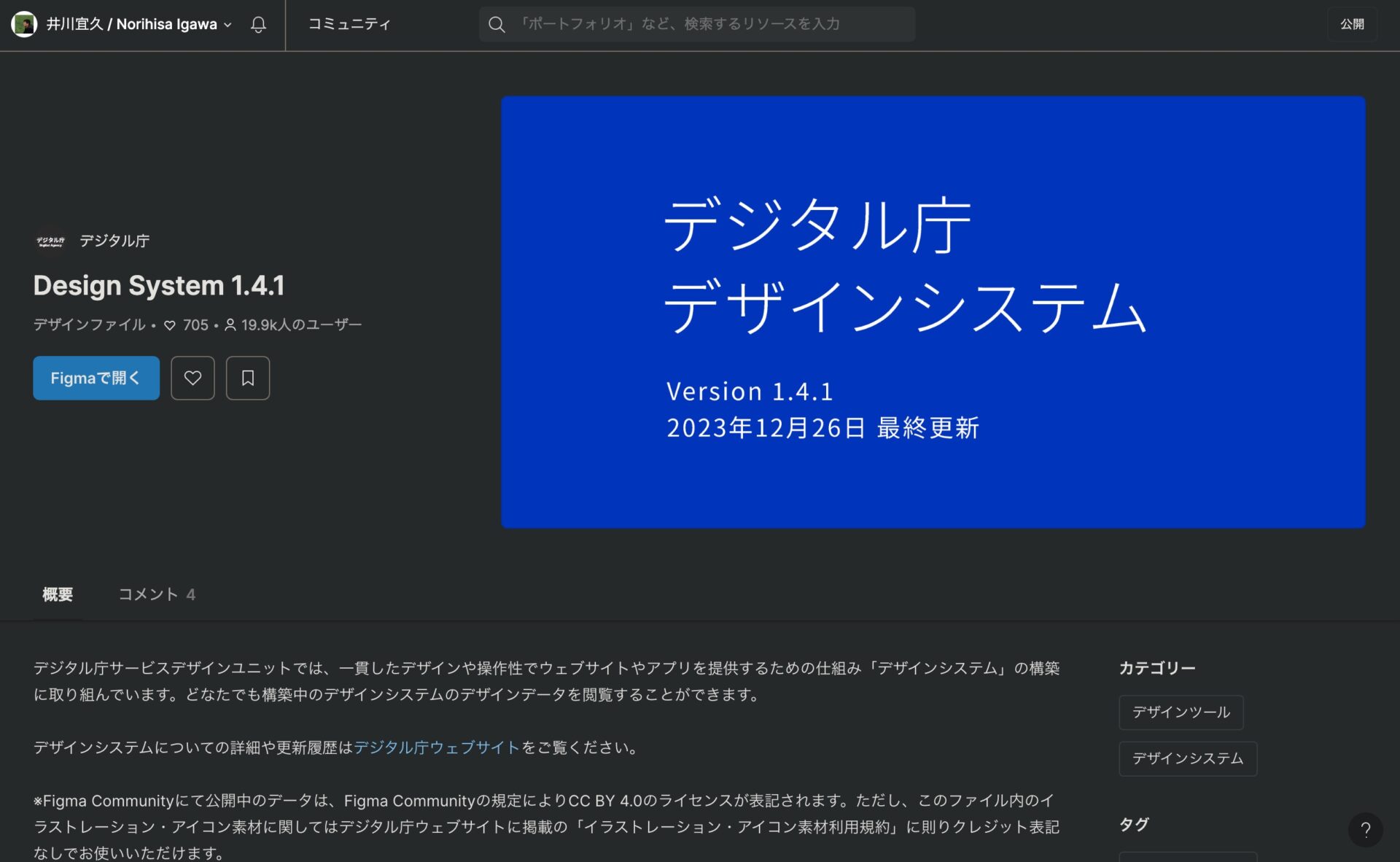
デジタル庁のデザインシステム。
まとめられた、デザインデータ。
Webサイトやアプリのためのデザインシステムも公開されている。
スライドやイラスト、アイコンなどの素材類、テンプレートなどが一通り揃っている。
サイト制作におけるビジョンや過程もスライド形式でアップされているため、プレゼン用など、Figmaを使ったスライド作りの参考にもなる。
アクセシビリティやユーザビリティへの配慮。
一貫してアクセシビリティやユーザビリティが考慮されており、地方自治体はもちろん、学校や独学、現場のデザイン制作やプレゼン資料にも使えそうな、汎用性のあるデザインシステム。
デジタル庁のスライドデータ。
Figma Communityで公開しているデータ。
Figma Community。
データはオンライン(Figma Community)で無料公開されているのでアクセスは簡単。
たびたびバージョンアップもされている。
(※2024年03月時点では、バージョンは1.4.1。)
参照元サイト:Design System – 作成者:デジタル庁
Figma上のデザインシステムへリンク。
- デジタル庁の「デザインシステム」 > 「デザインデータ」のリソースの下のリンクから。
- Figmaの「Design System」のページから。
デザインデータをFigmaで開く。
Figma上のデザインシステムの開き方。
「Figmaで開く」をクリックすると、Figmaの編集画面へ遷移する。

参照元サイト:Design System – 作成者:デジタル庁
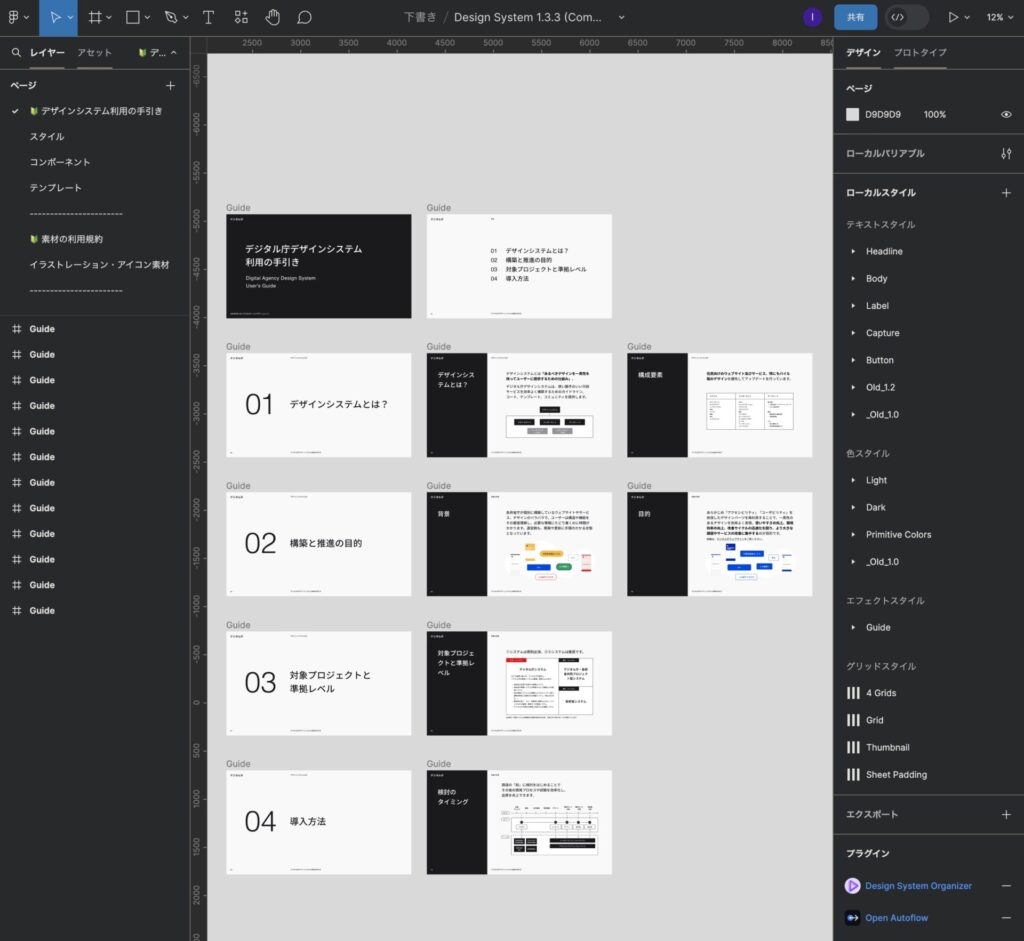
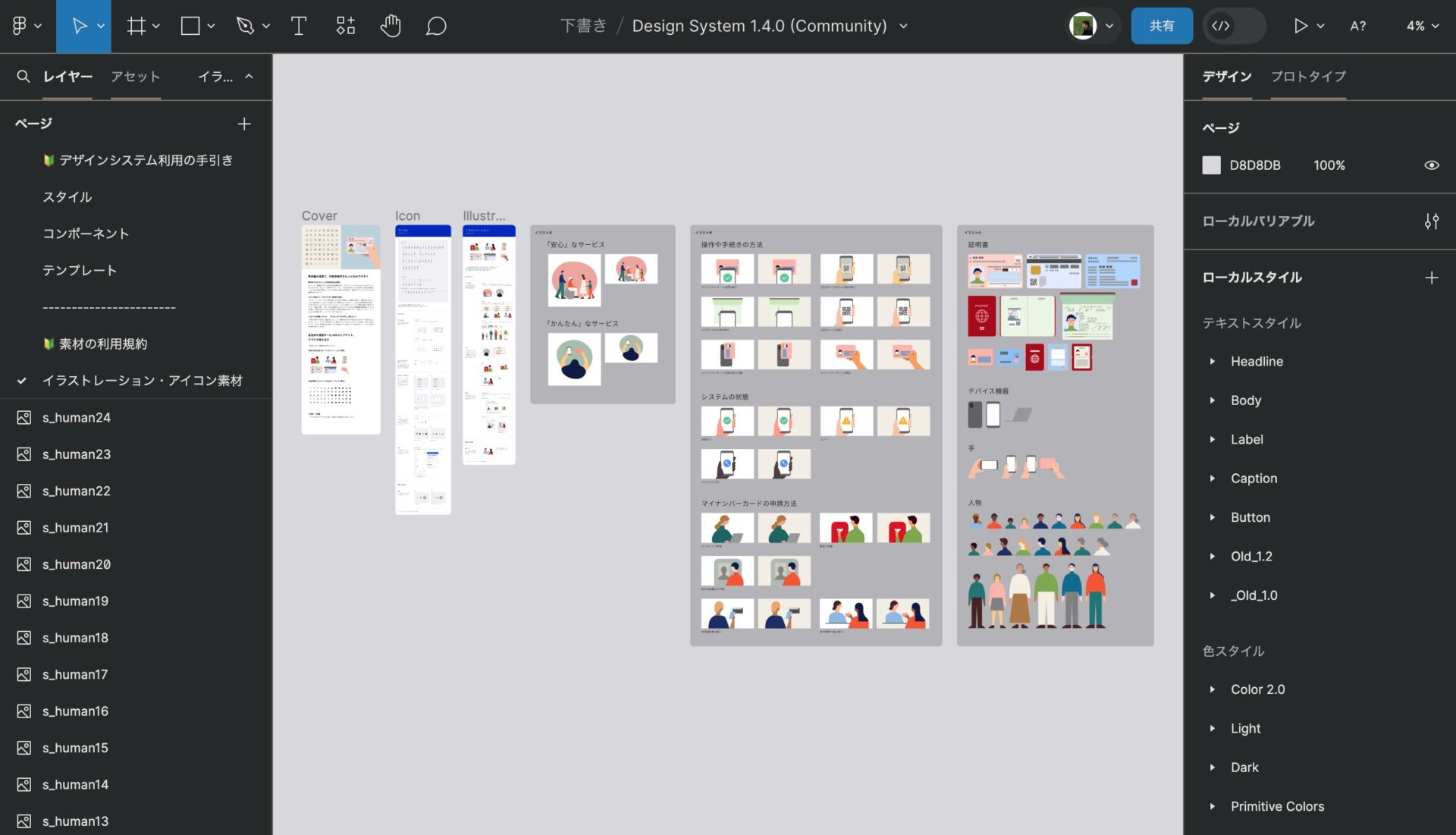
Figmaの編集画面。
デザインシステム利用の手引き。
レイヤー内の「ページ」。
Figmaの画面左サイドバー内の「ページ」で、「🔰 デザインシステム利用の手引き」が選択された状態。
レイヤー内の「フレーム」。
パソコンやテレビのモニターに多い16:9のアスペクト比のフレームが12つある。
テキストや図形も、上部のツールバーなどで、編集可能な状態となっている。
このFigmaの画面で、1つのフレーム = 1枚のスライドとして制作されている。

Figmaのツールバー内、画面右上の▷をクリックすると、プロトタイプのプレビュー機能を応用した、スライドの画面へ遷移できる。
簡単なスライドを作るだけなら、デジタル庁のデータを基に、用途に応じた編集を行えば良い。
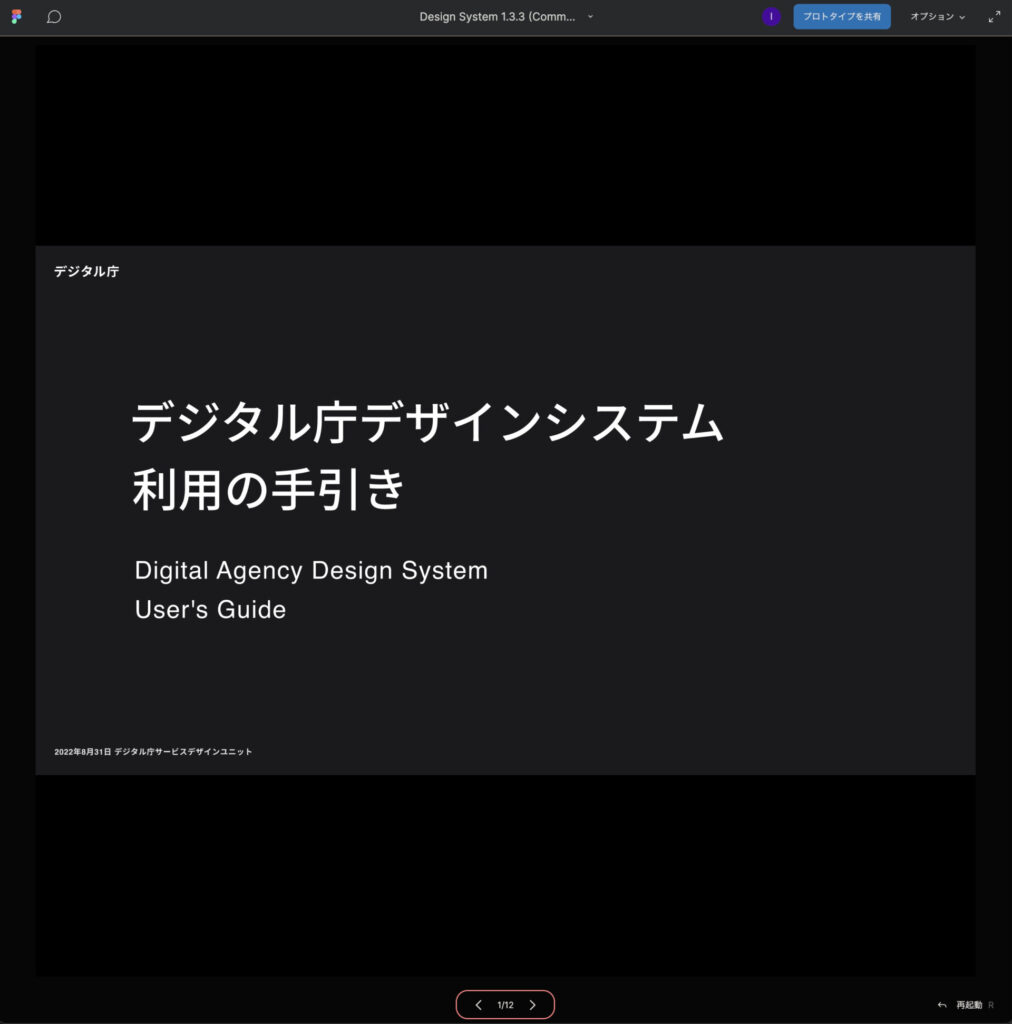
デジタル庁のFigmaのスライド画面。
Figmaのフレームを、プロトタイプのプレビューでスライド。
特別なソフトを使う必要がなく、SafariやChromeなどのブラウザの画面上で見ることができる。
画面の下部にある矢印(下記スクショのオレンジ枠内)で、スライドのページ送りが可能。

スライドのサンプル動画。
Figmaで作成した12個のフレーム上のデータを、12枚のスライドで見せられる。
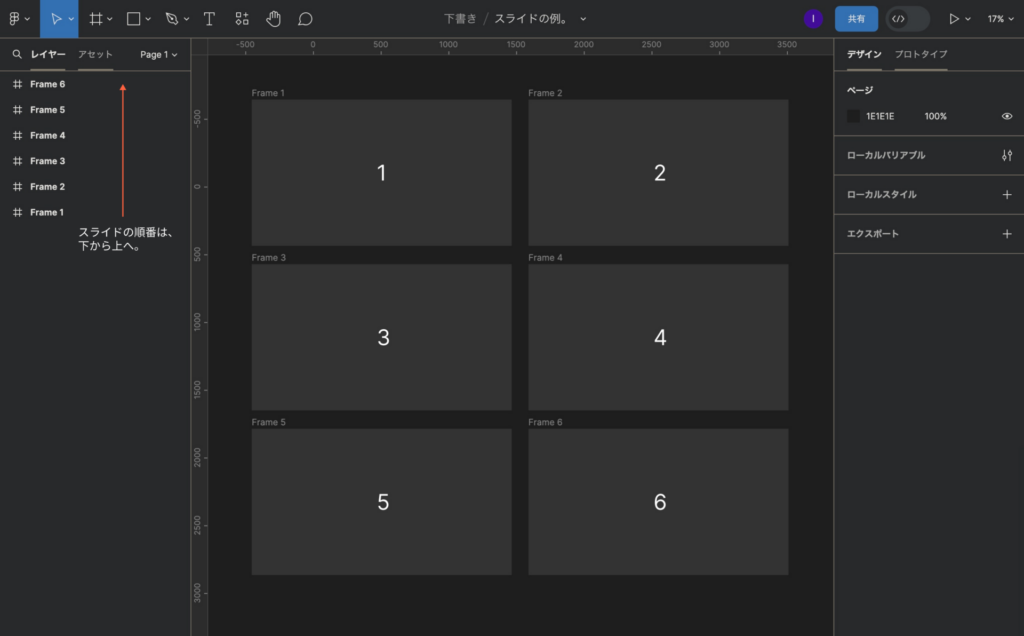
スライドの順番。
順番は下から上へ。
注意点として、スライドは、左側のレイヤーにあるフレームの、下から上への順となる。
なので最初は番号を振っておくと分かりやすい。
スキルや予算がある場合。
Figmaでグラフ。
グラフもFigmaで作って、貼り付けられる。
ChatGPTでグラフ。
もしくは、ChatGPTなどで生成して貼り付ける。
Figmaのプロトタイプでアニメーション。
また、プロトタイプの機能で、アニメーション効果をつけることも可能。
よりシンプルなサンプル。
シンプルな、サンプルデータ。
番号と補足だけを付けたダークモードのテンプレ。モニターに多いアスペクト比「16:9」のフレームが6枚。

シンプルな説明と、サンプルのデータ。
- 1〜6の番号を消し、スライド用の見出しや文章、画像配置などで使用可能。
- フレームをコピペすると、スライド枚数の追加が可能。
- サンプルはダークモード用。ライトモードにしたい場合は、フレーム(Frame 1〜6の部分)を選択し、右サイドバーの「選択範囲の色」から白に変更可。
- Figmaの背景色もダークモード用。ライトモードにしたい場合は、フレームが配置されているところ(キャンバス)をクリックし、右サイドバーの「デザイン」 > 「ページ」から白に変更可。
- Figma自体をライトモードにしたい場合は、Figmaがダークモードに対応。背景色設定も簡単、目に優しい!を参考に。
補足:Figma Community へアップしました。
デジタル庁による、イラストレーション・アイコン素材。
イラストやアイコン類。
条件に従う限り自由で使え、商用利用も可とのこと。(著作権は基本的にデジタル庁)
- ライセンス:表示 4.0 国際 — CC BY 4.0
- イラストレーション・アイコン素材利用規約:イラストレーション・アイコン素材利用規約
イラストレーション・アイコン素材の場所。
画面下部の、「イラストレーション・アイコン素材」から進める。

Figmaで開いた後は、画面左サイドバーのレイヤーパネルから「イラストレーション・アイコン素材」へ進める。

規約通りであれば自由に使える。制作時の参考にもなる。
近い将来、画像生成AIにより、同じテイストの素材を増やせる可能性も想定される。
素材はダウンロードもできる。(リンク先ページ下部の「ダウンロードして使う」から。)
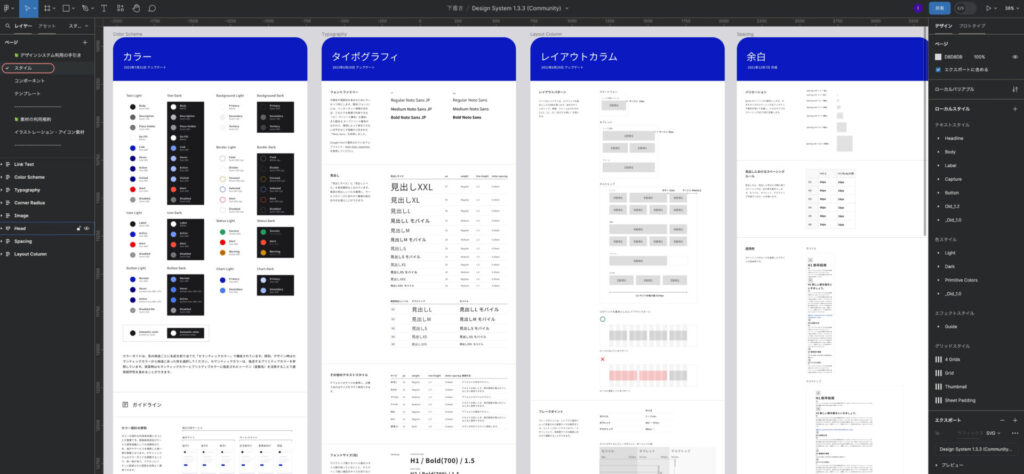
デザインシステム – スタイルの例。
スタイル。
色やフォントの指定方法、レイアウトカラムや余白の使い方、画像のアスペクト比などの参考データが集められている。
Webサイトやアプリなどに使える、スタイルのルールや見本となるデータ類。
ユニバーサルデザイン的に、ルールやスキームが説明、定義されている。
- カラー
- タイポグラフィ
- レイアウトカラム
- 余白
- 画像
- 角丸
- リンクテキスト
(※バージョンアップごとに、増えたり修正されたりしています。)

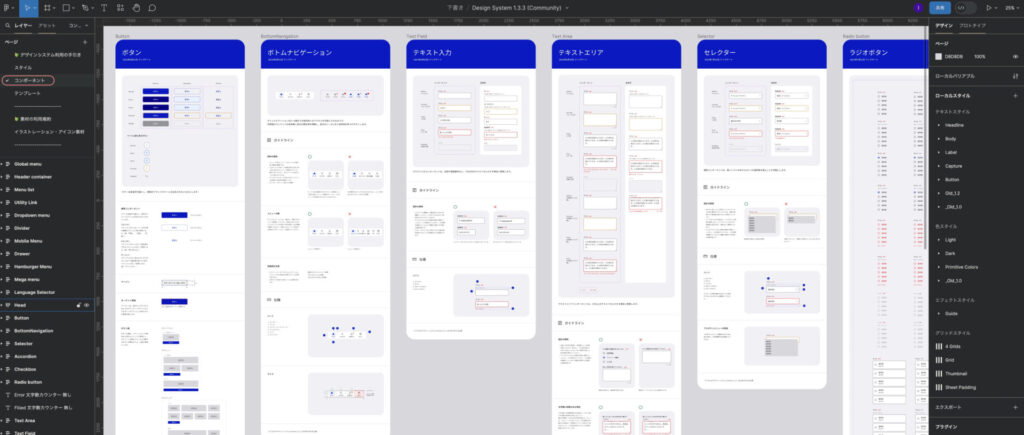
デザインシステム – コンポーネントの例。
コンポーネント。
コンポーネントごとに。
ボタンやナビゲーションメニュー、フォームやモーダル、テーブルやページネーションなど部品の説明やデータが集められている。
UI/UXに使えるパーツ類。
ユーザーに優しく、また汎用性もある。そのままでも、ベースとしても、使用できる。
- ボタン
- ボトムナビゲーション
- テキスト入力
- テキストエリア
- セレクター
- ラジオボタン
- チェックボックス
- モーダルダイアログ
- テーブル
- ページネーション
- ほか。
(※バージョンアップごとに、増えたり修正されたりしています。なるべく最新版をご参照ください。)

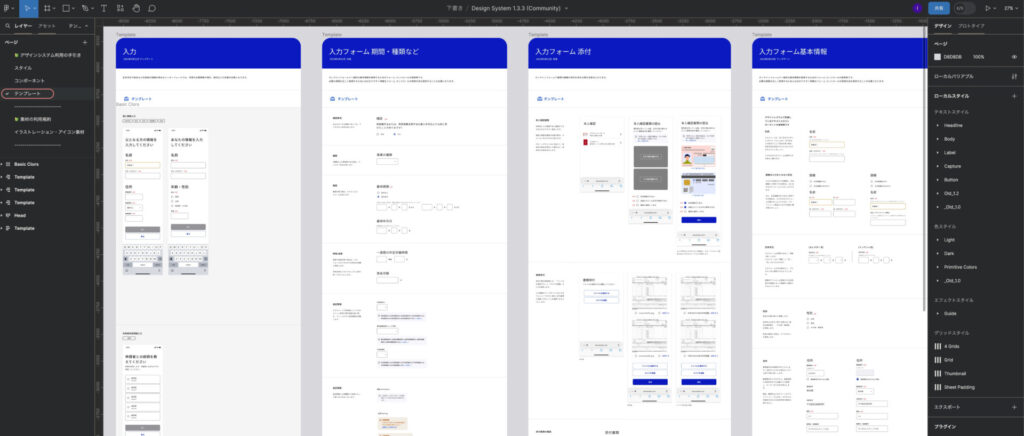
デザインシステム – テンプレートの例。
テンプレート。
入力フォームについてのテンプレートなどが集められている。
フォームに関する説明とテンプレート類。
スマホ用、PC用それぞれのテンプレートが用意されている。
- 入力
- 入力フォーム 期間・種類など
- 入力フォーム 添付
- 入力フォーム基本情報
(※バージョンアップごとに、増えたり修正されたりしています。なるべく最新版をご参照ください。)

項目別にまとめられており、それぞれに説明もあってわかりやすい。
アクセシビリティ・ユーザビリティがしっかりされているので、学習用にも実践用にも使用することができる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

