
Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
Figmaのモザイクプラグイン「Pixels」とは?
ネット上に写真や画像をアップする際、個人情報や特定の箇所にモザイクをかけたいことがある。
Figmaにはデフォルトでは備わっていないようなので、プラグインを探してみたところ、「Pixels」というシンプルで素敵なプラグインが見つかった。
Pixelsは、ただモザイクをかけられるだけでなく、ベクター画像としてモザイク処理ができる。つまり、SVG画像として書き出せる。

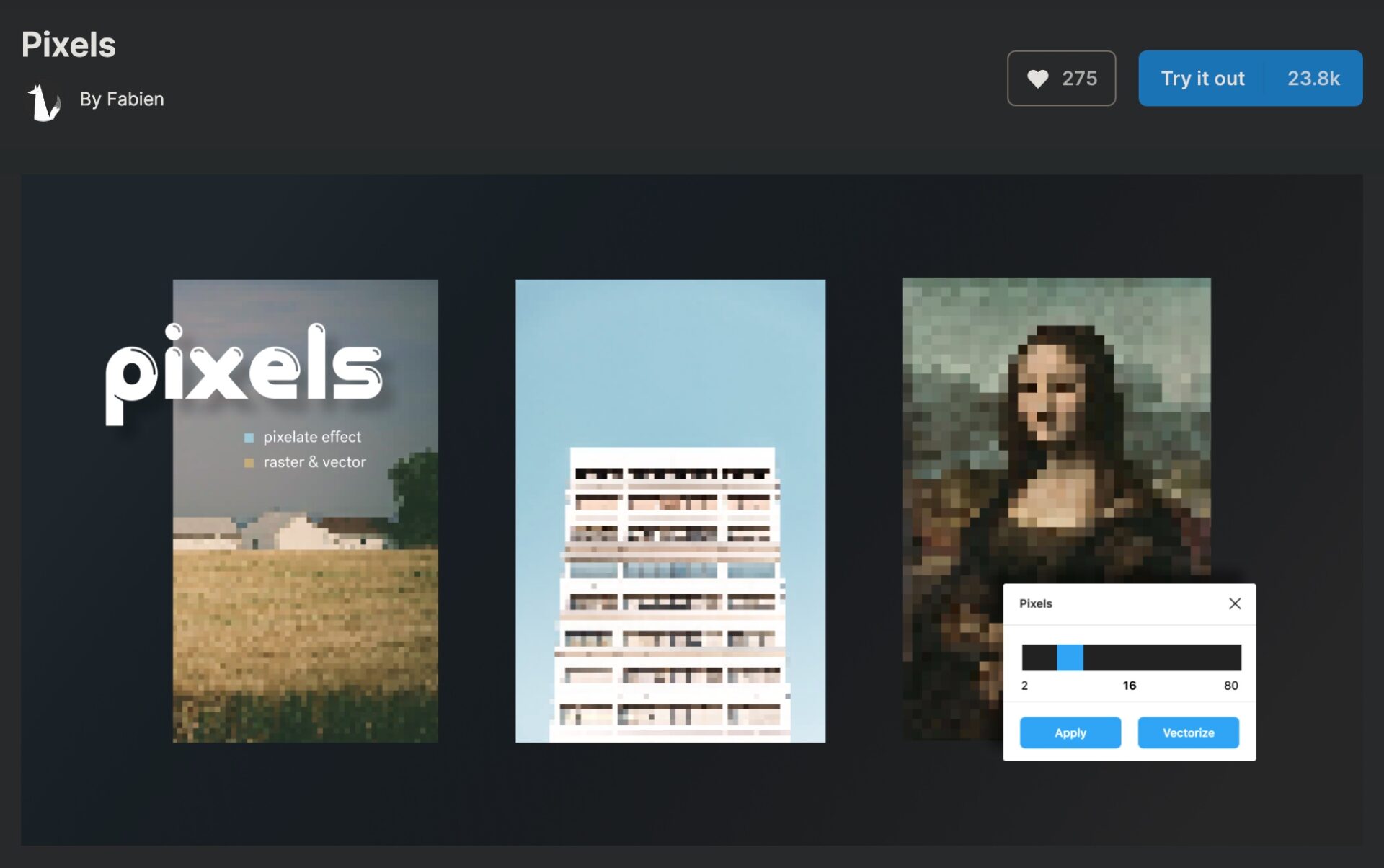
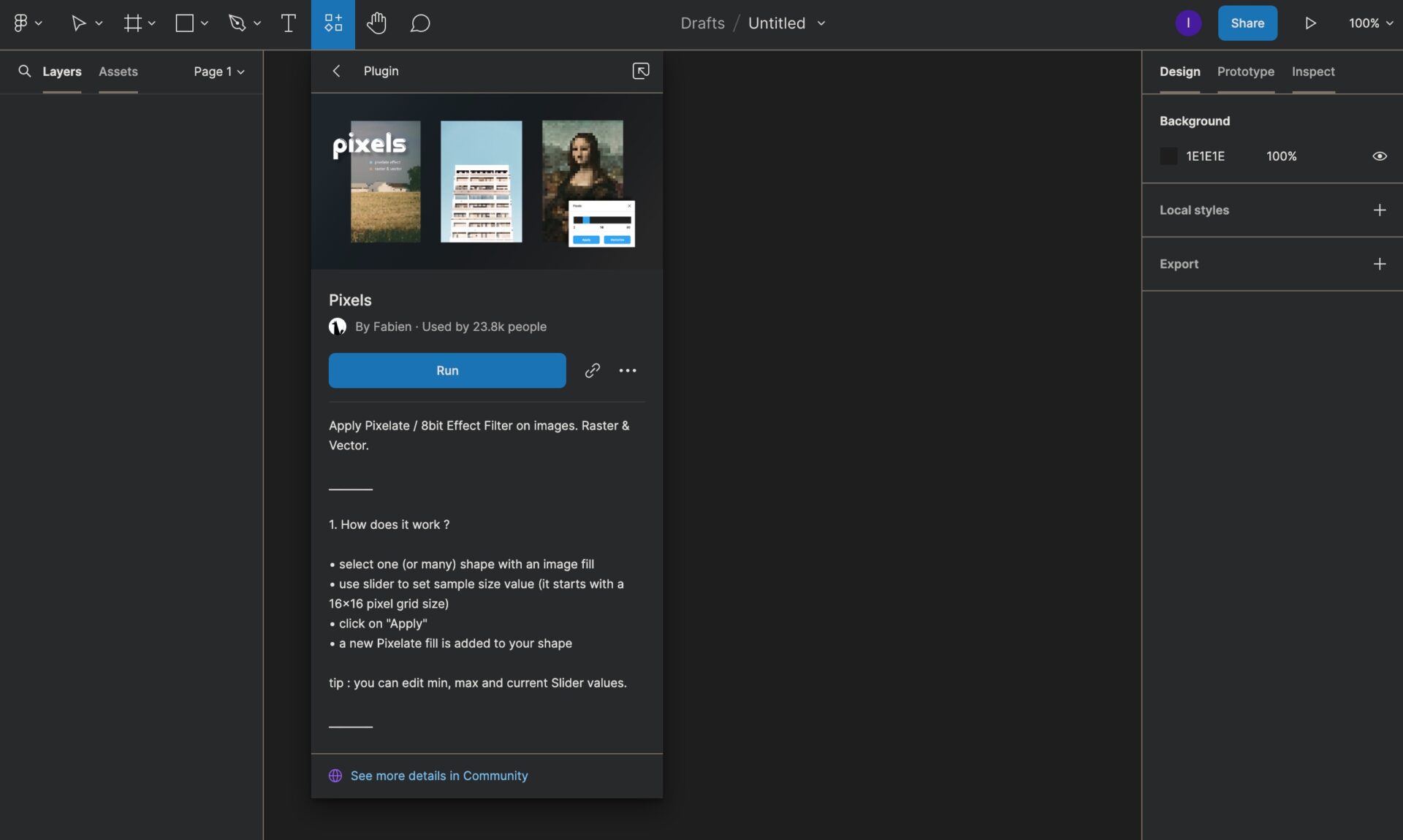
Figmaでモザイク画像を作成してくれるプラグイン、「Pixels」。
英語だが、シンプルな単語のメニューばかりなので普通になんとかなる。
Pixelsのインストールと使い方。
インストールは簡単。数ステップで。
インストール方法。
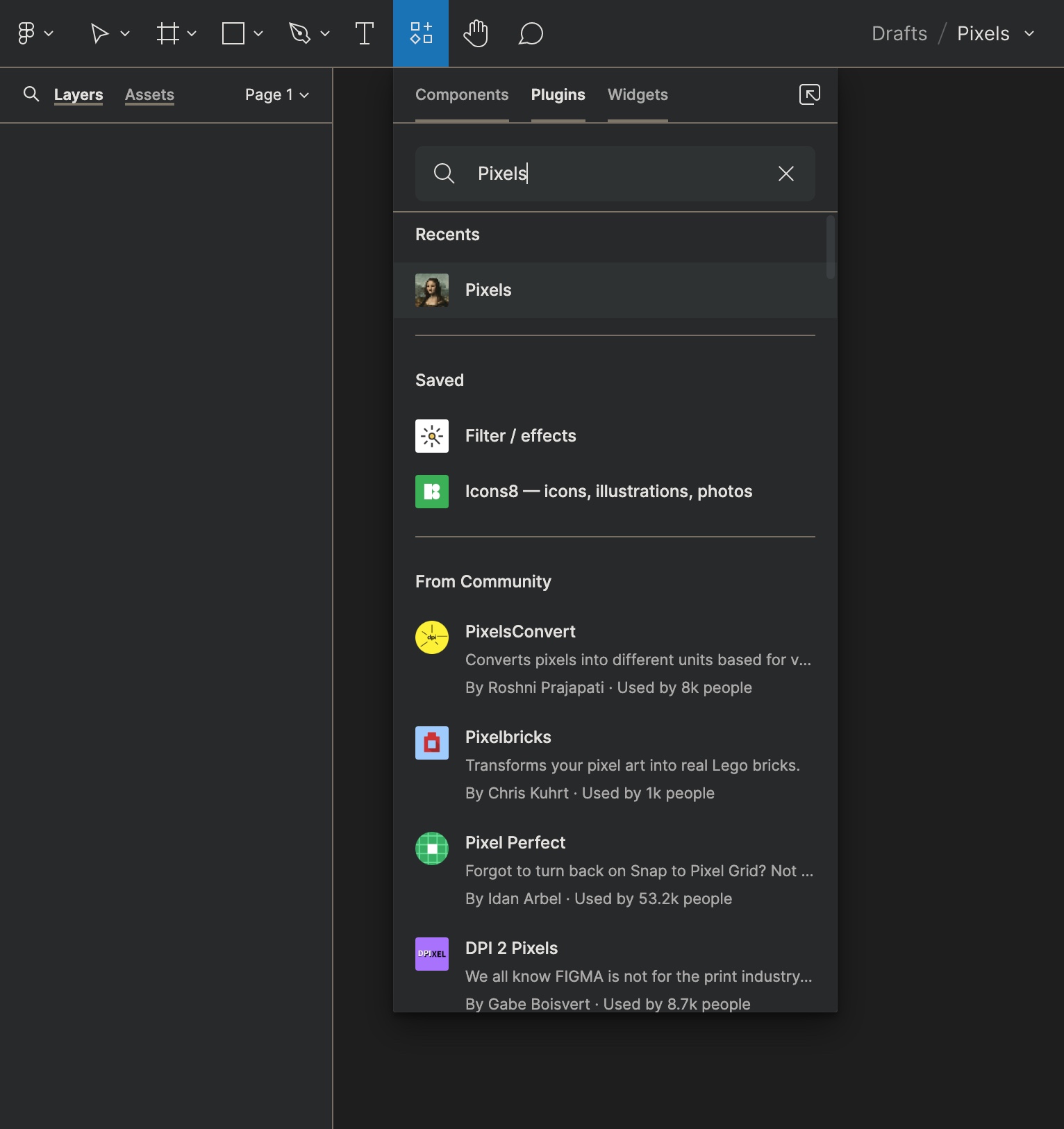
インストールは上部メニューの「Resources(リソース)」から、「Plugins(プラグイン)」のパネルを開き、「Pixels」で検索する。
「Pixels」が表示されたら、クリックすると画面が切り替わる。

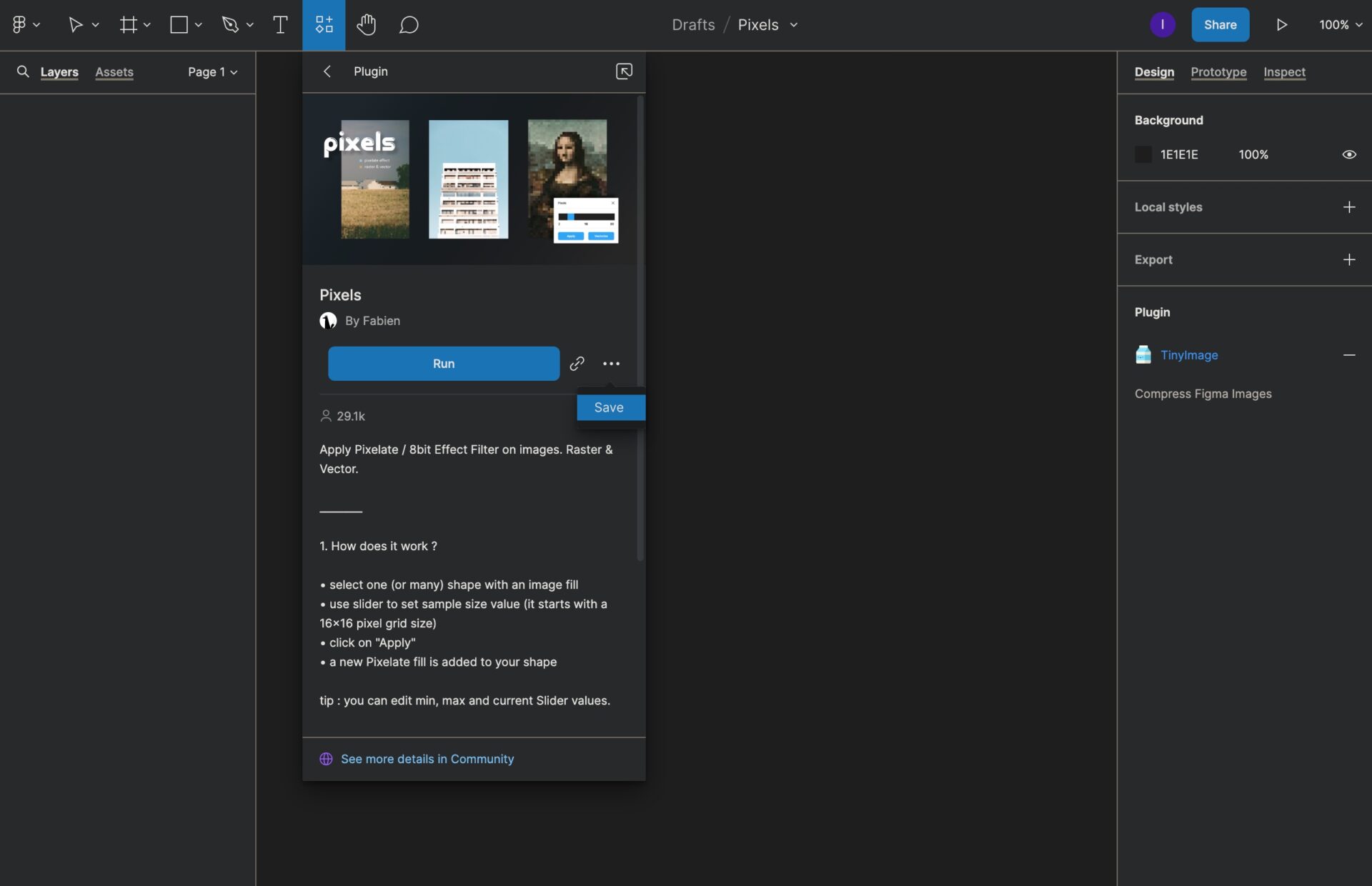
右横の三点リーダーの「Save(保存)」からインストールができる。

※右クリックメニュー、または、プラグインの配布サイトPixelsからでもインストール可能。
インストールしない場合。
インストールをせずに使用する場合は、「Pixels」パネルの「Run(実行)」をクリック。

「Pixels」パネルの開き方。
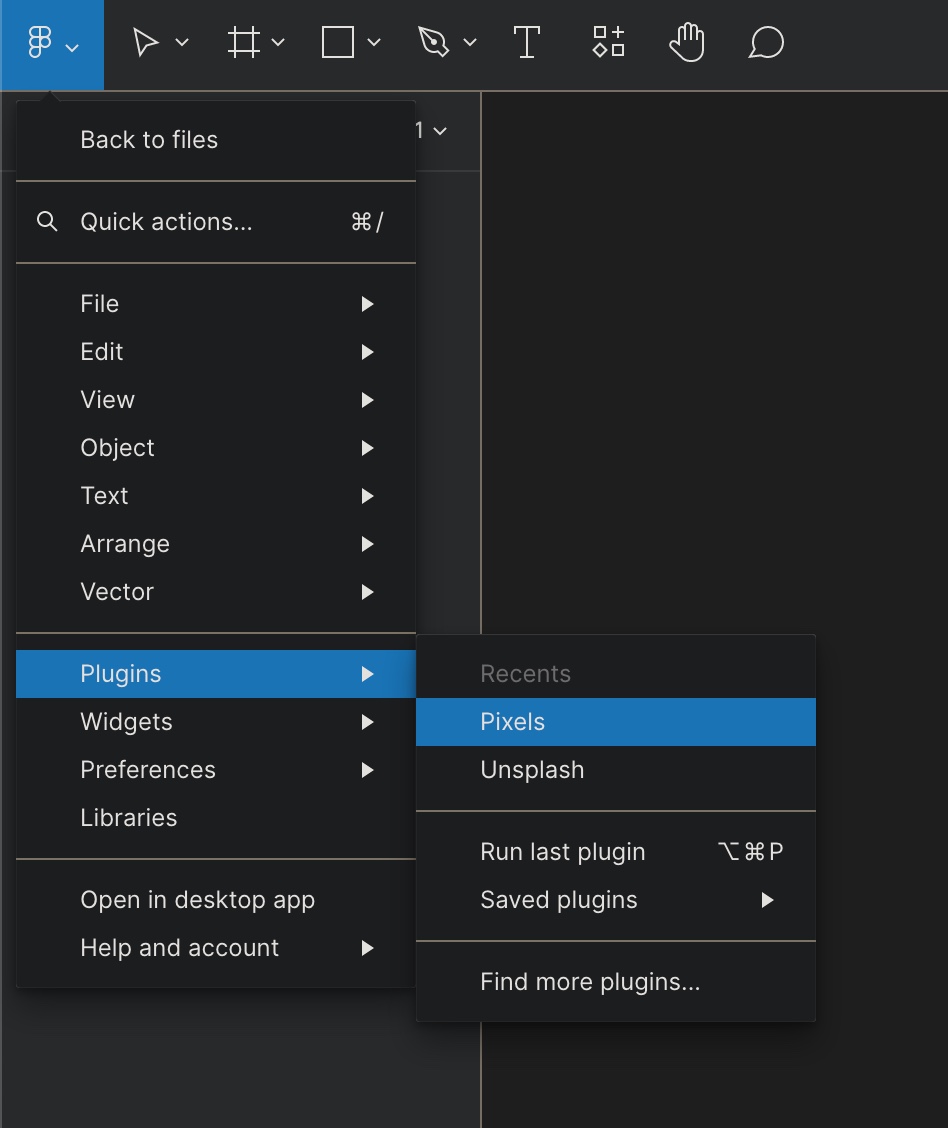
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「Pixels」で開く。

※右クリックメニューからでも可。
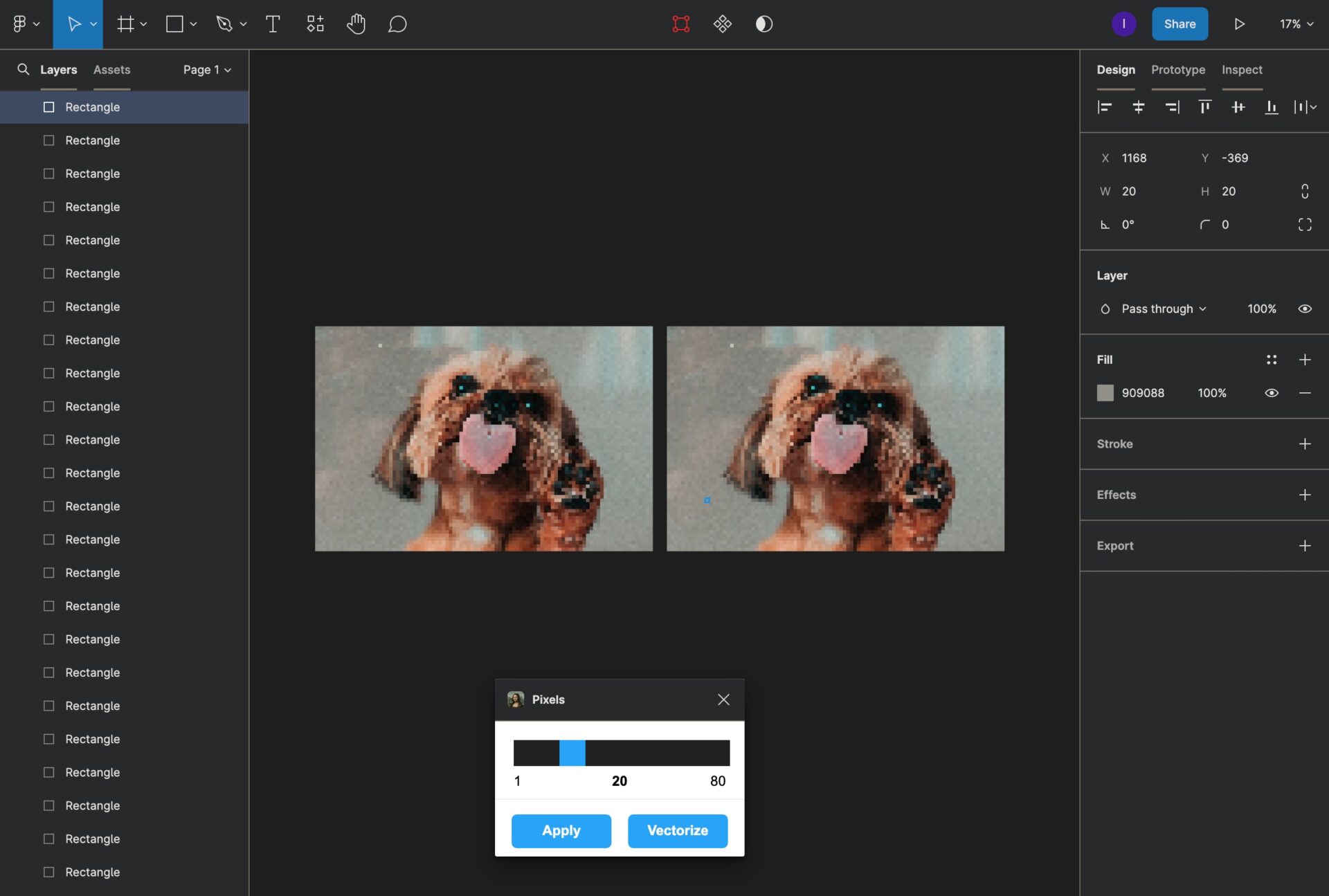
「Pixels」のパネルでモザイクの設定をする。
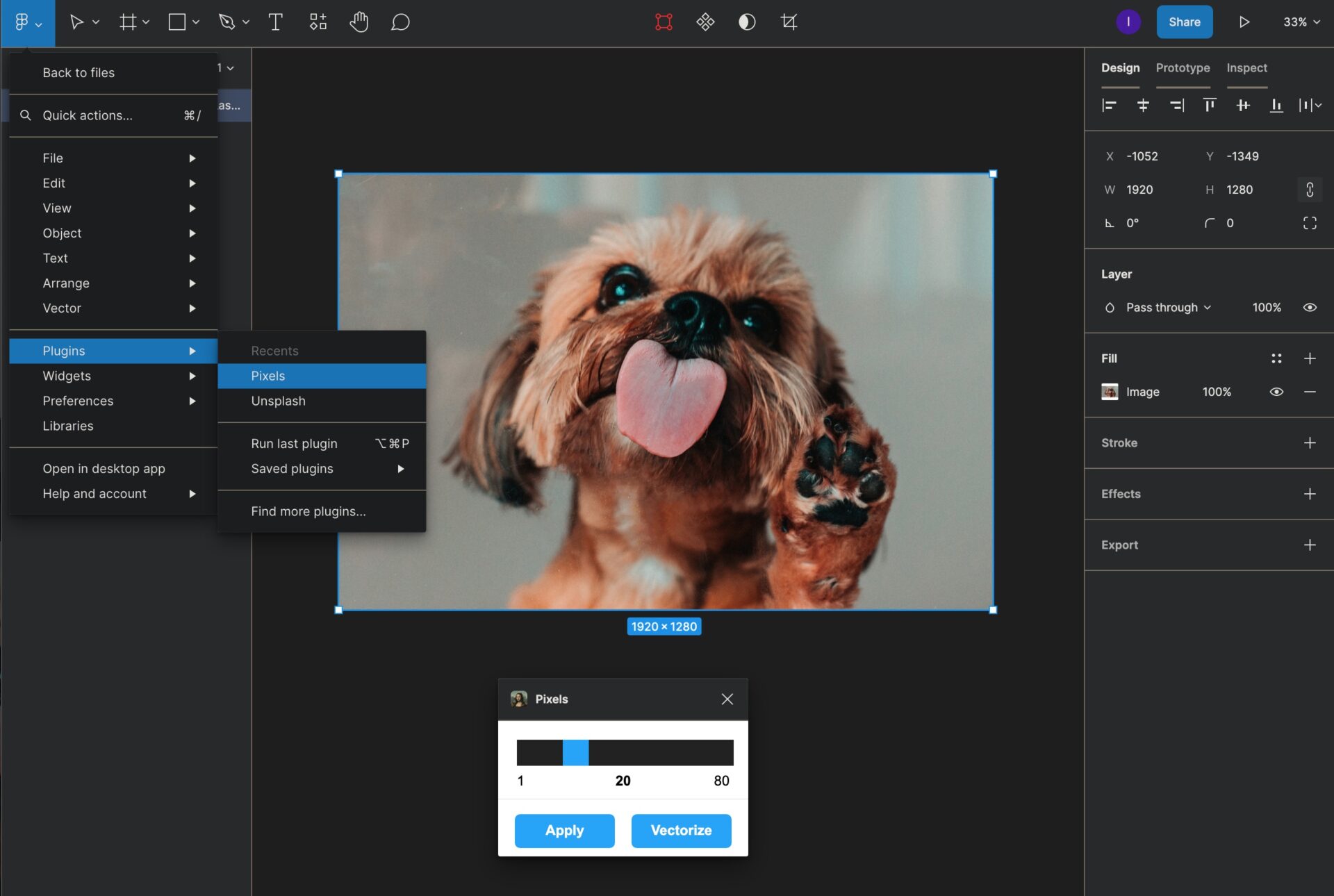
モザイクを調整するシンプルなパネルが現れる。
色数の少ないイラストよりも、色数の多い写真を使った方がモザイクがかかりやすい。
(※白黒にしたいときは、デザインパネルの「Fill(塗り)」 > 「Image(画像)」の、Saturation(彩度)を下げると良い。)

Photo by:Tamas Pap
画像を見ながら、モザイクの具合を1〜80の間でスライダーをドラッグして調節する。

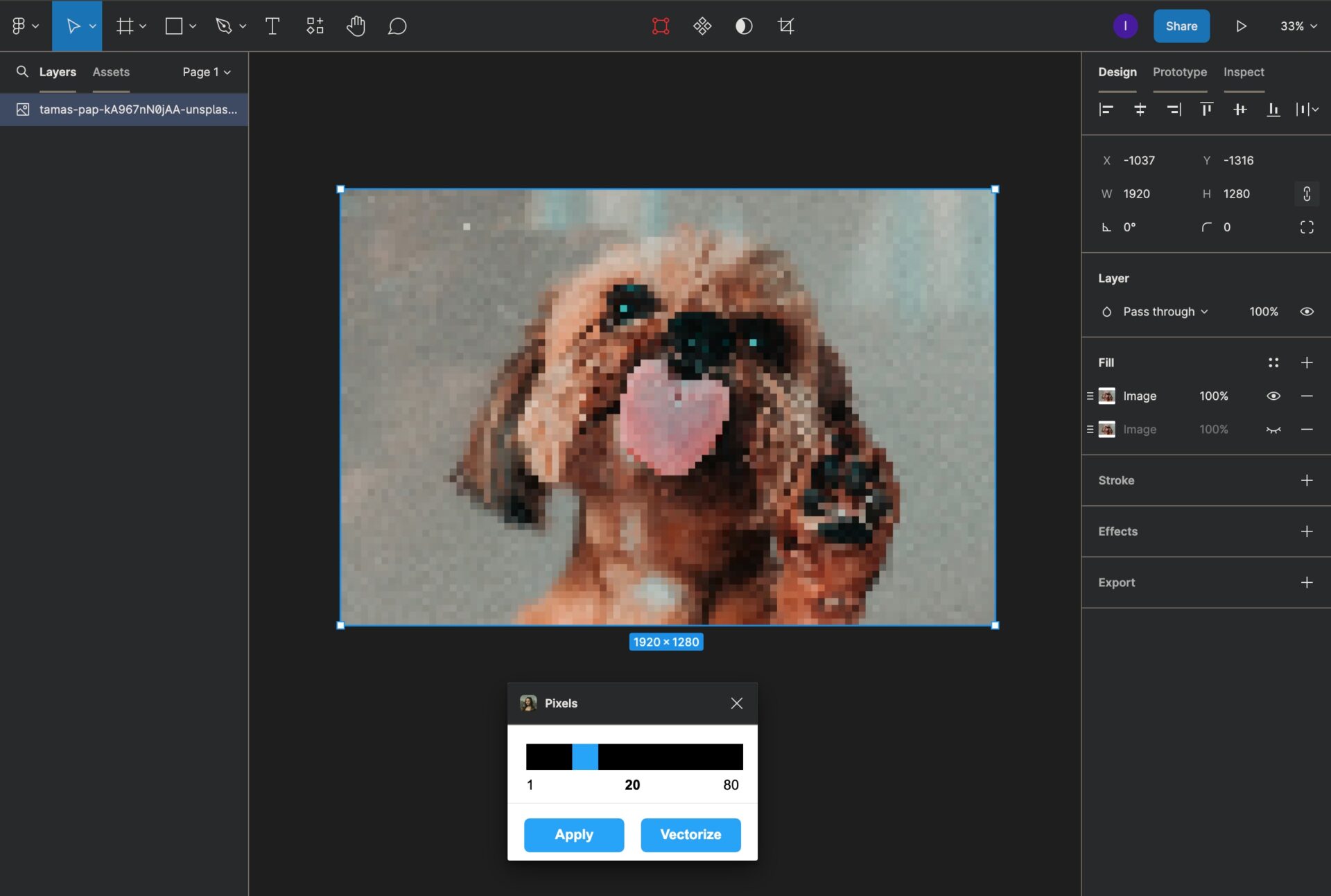
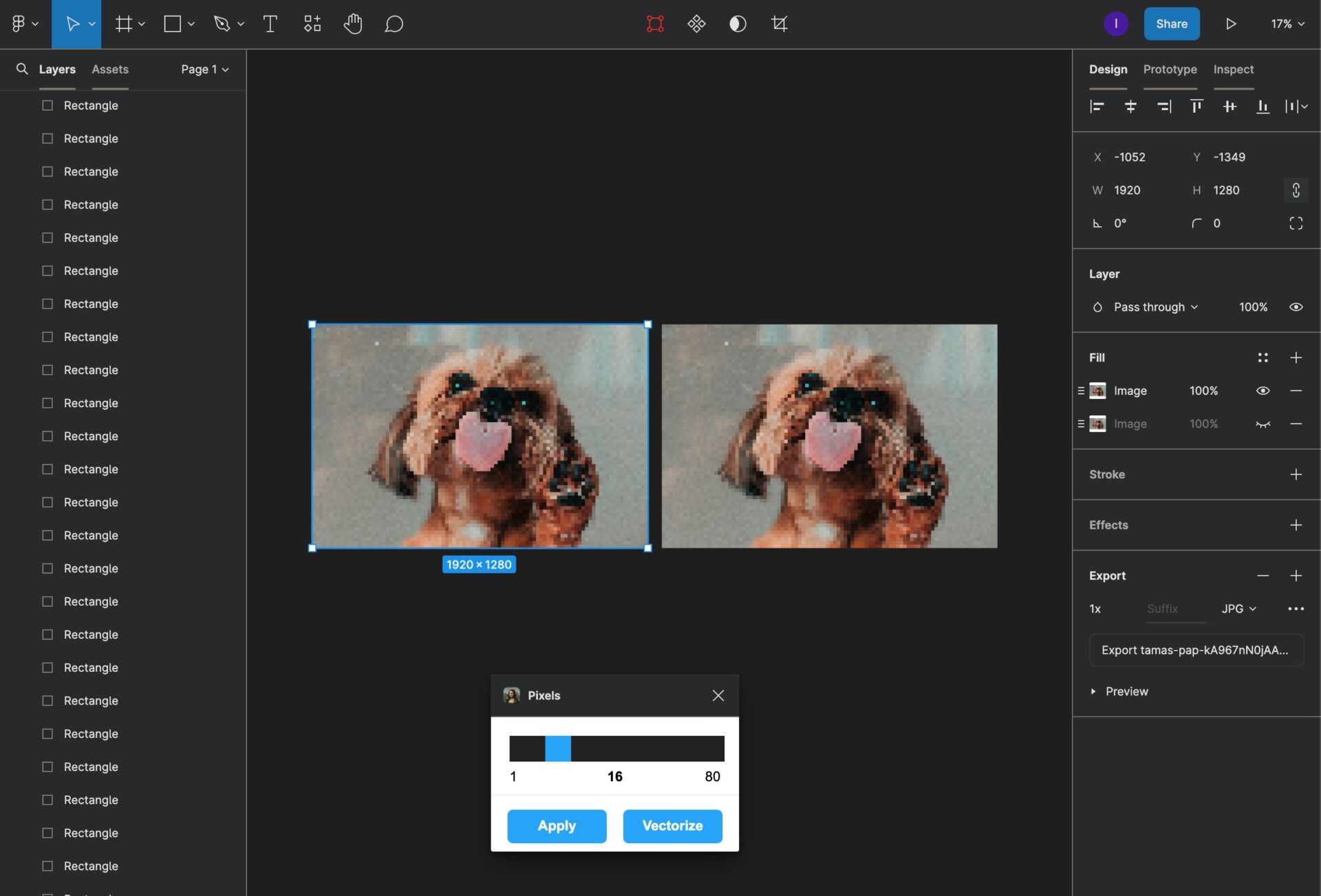
「Vectorize」をクリックするとベクター画像へ変換される。Vectorizeされると、右横にベクター画像が出来上がる。

Pixelsによるモザイク処理。
Pixelsのパネルを「×」で閉じるとラスター画像が1枚、「Vectorize」をクリックするとラスター画像とベクター画像の計2枚が作成される。
以上でモザイク処理は完了。後は右横のパネルから、Export(書き出し)をすると、JPGやSVGなどでモザイク画像が書き出される。
※必ずグループ化をしてから書き出しを行う。グループ化しなければ別々の画像として書き出されてしまう。

モザイク処理された画像が完成。

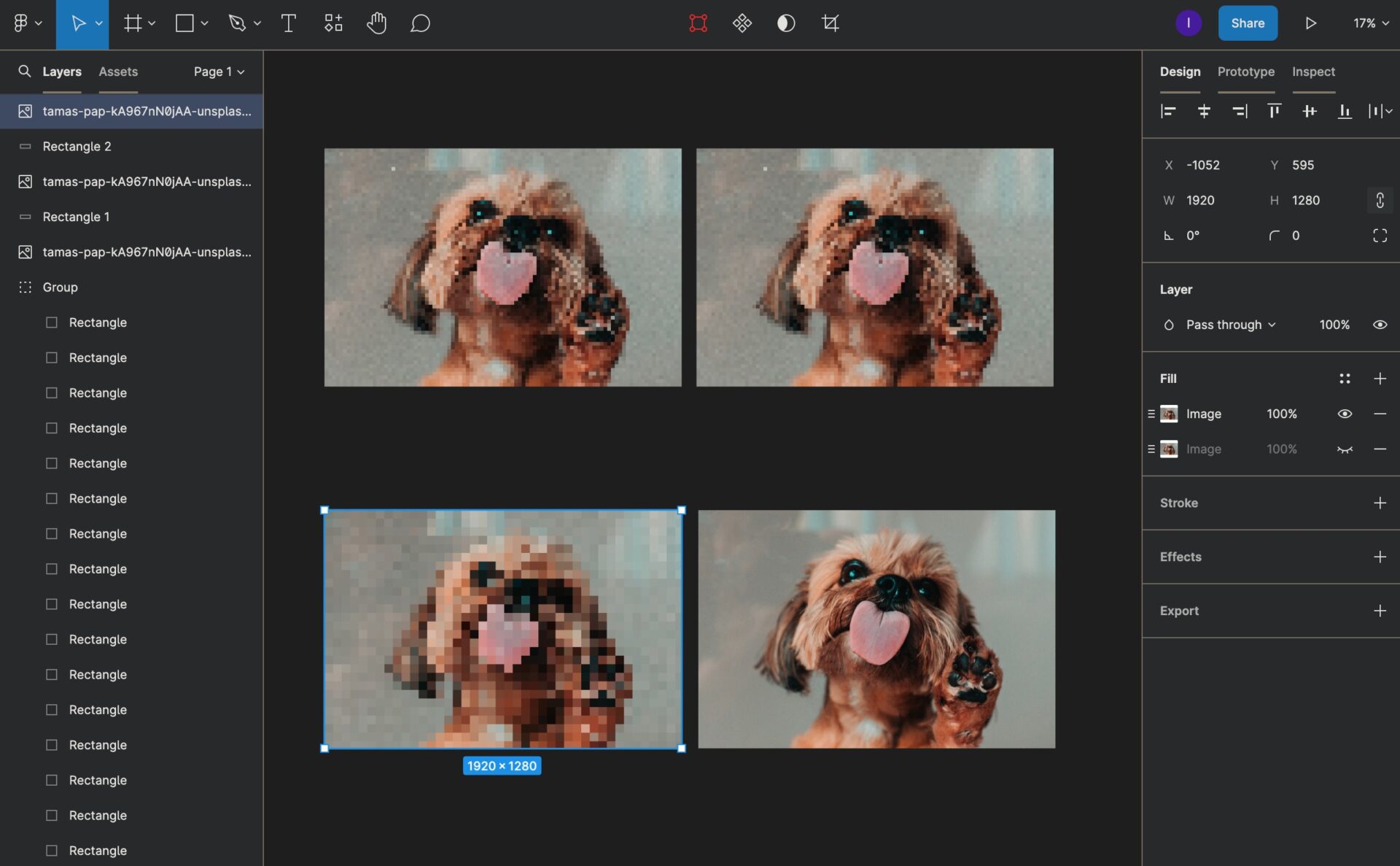
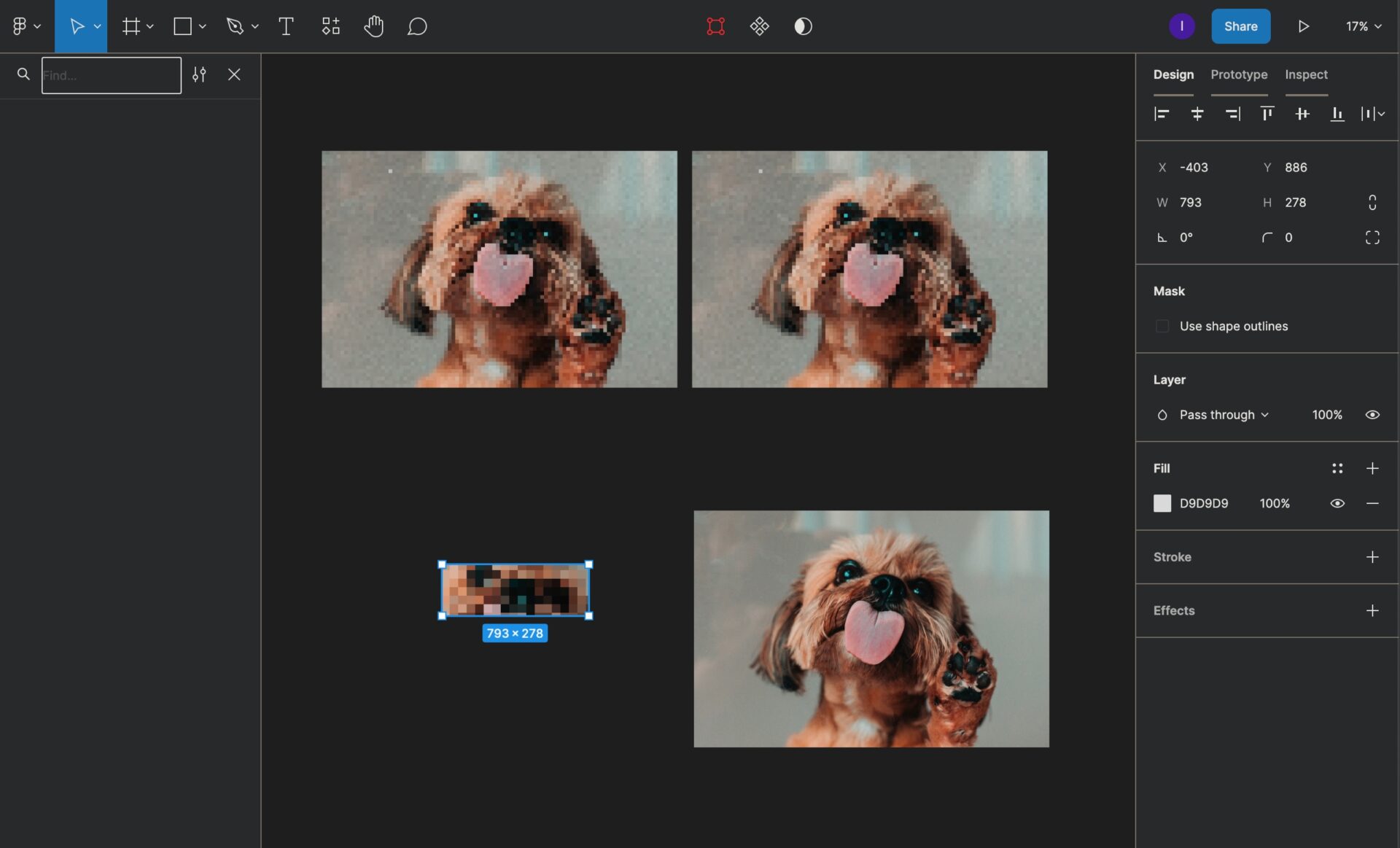
特定の箇所にモザイクをかけたい場合は、2枚の画像を組み合わせる。
モザイクをかけたい画像全体にモザイク処理を行う。
※4枚の画像が表示されているが、上記の画像が残っていただけで特に4枚必要というわけではない。紛らわしくてごめんなさい。

モザイク部分は長方形ツールなどでマスクする。
モザイク処理がされた画像を、マスクする。(今回は目の部分。)

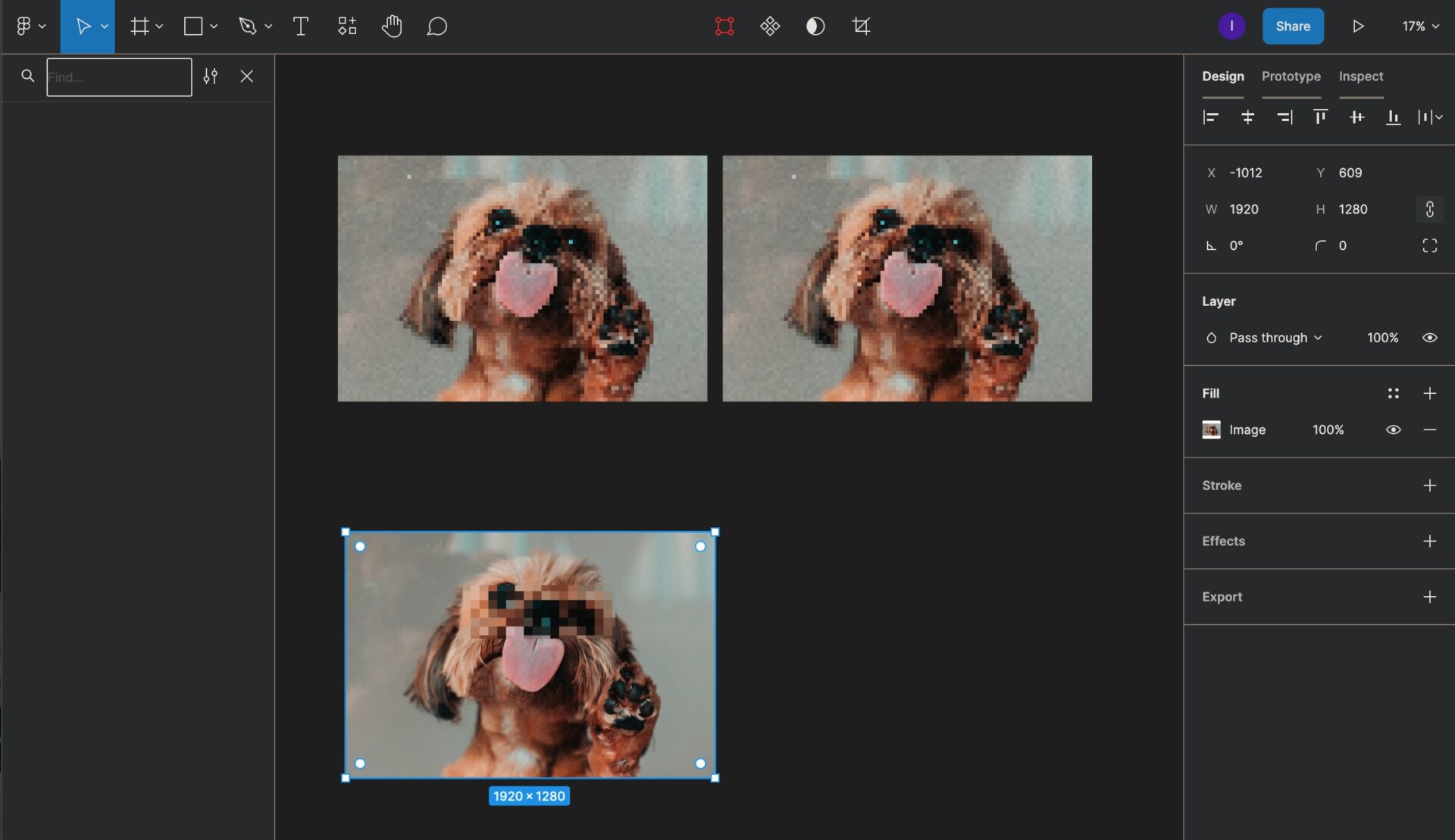
元画像の上にモザイク画像を配置する。
そして、マスクされた目の部分の長方形の画像を、元画像の上に配置する。

目の部分だけにモザイクがかかった画像が完成。
2枚の画像により、特定の箇所にモザイク処理がされる。後はこの2枚をグループ化して書き出す。

今回はたまたまUnsplashで出会った可愛らしいワンちゃんの写真を使用。
(もちろんワンちゃんが悪いことをしたわけではありません。)

参考メモ。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

