
Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
Contents - 目次
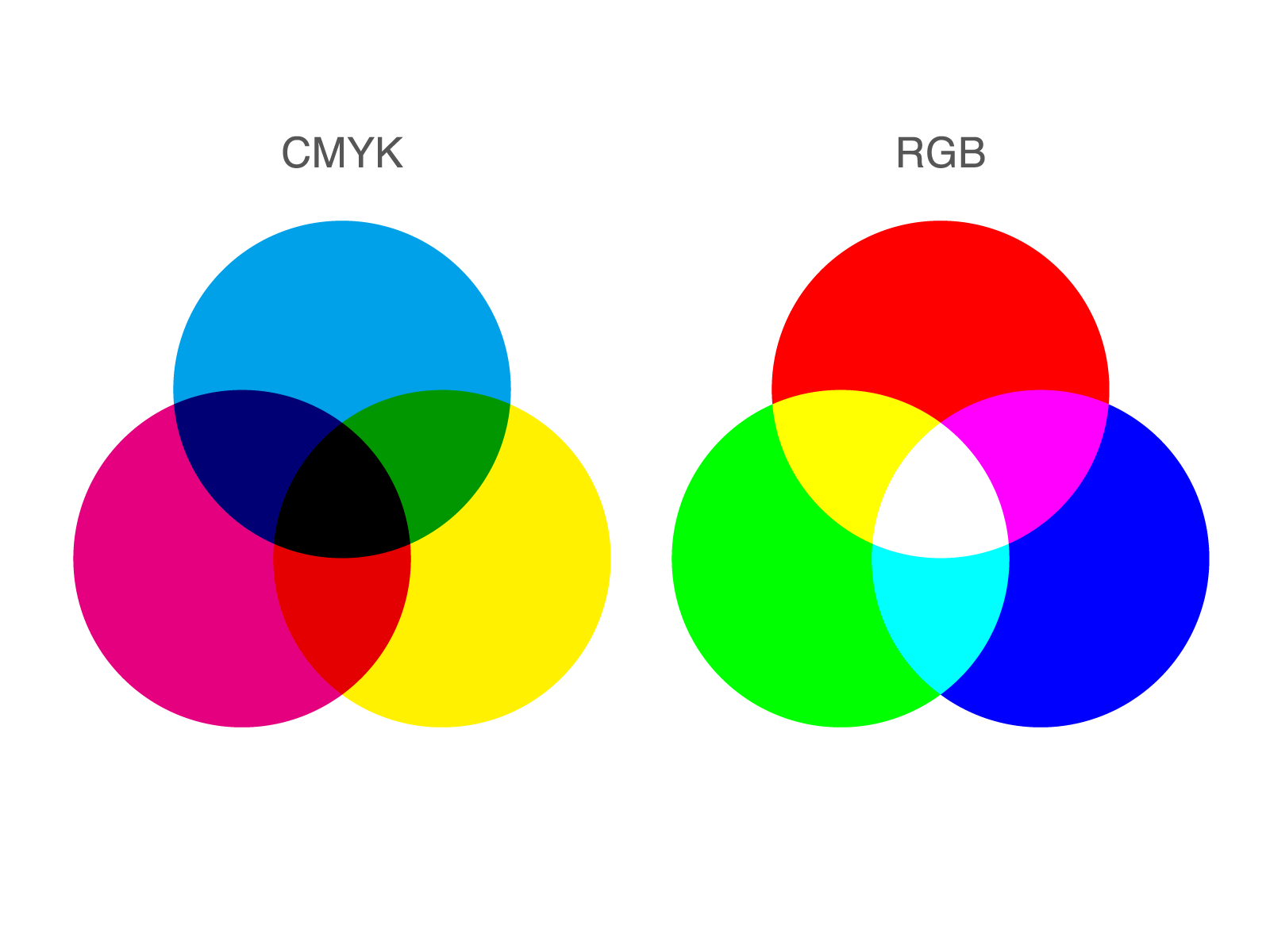
RGBとCMYK。色の仕組み。
RGBとCMYKのカラーモード。
RGBとは? CMYKとは?
普段はあまり気にしない、色の仕組みや使い方。
FigmaやIllustrator、Photoshopなどのデザインツールで色を使っているときは、その裏側でちょっとしたことが起こっている。

Create by AK3
RGBモードとは?
レッド、グリーン、ブルーによるカラーモード。
スマホやパソコン、テレビなど、モニターへ映し出す場合は、基本的にRGB(レッド、グリーン、ブルー。)を使用する。
光の三原色と呼ばれ、3つの色の混ぜ合わせで、様々な色を表現する。
カラー画像でもモノクロ画像でも同じ。
加法混色。
レッド、グリーン、ブルーの光を重ねていくと、次第に明るくなり、やがて白になる。そのため加法混色や加法混合とも呼ばれる。
Figmaは自動的にRGBに。
Figmaにはカラーモードがないので自動的にRGBとなるが、イラレやフォトショではCMYKかRGBかのカラーモードがある。
CMYKモードとは?
シアン、マゼンタ、イエロー(+ ブラック)によるカラーモード
名刺やチラシ、ポスターや冊子など、紙へ印刷する場合は、基本的にCMYK(シアン、マゼンタ、イエロー。+ ブラック。)を使用する。
色の三原色、インク(絵の具)の三原色などと呼ばれ、3つの色(+ブラック)の混ぜ合わせで、様々な色を表現する。
カラー写真でもモノクロ写真でも同じ。
減法混色。
シアン、マゼンタ、イエローのインク(絵の具)を重ねていくと、次第に暗くなり、やがて黒になる。そのため減法混色や減法混合とも呼ばれる。
Figmaで作ってRGBモードのまま入稿。
Figmaはデジタルデバイス向けのRGB。
FigmaのRGBデータで入稿ができるように。
Figmaはデジタルデバイス向けのデザインツールであり、現時点(2024年3月)カラーモードはRGBとなる。
プラグインなどを利用しない限り、CMYKには変えられない。
RGBからCMYKへの変換が、不要になるかも。
そのため、RGBからCMYKへの変換ができるプラグインや、オンラインのツールなどを利用する必要があった。
が、それが変わりつつある。
印刷会社がRGB対応を始めている。
デザインツール側ではなく、印刷会社側がRGB対応を始めた。
RGB印刷の開始。
例えば印刷会社グラッフィックは、2023年からRGB印刷のサービスを提供している。
それも冊子やポスター印刷まで。
Figmaで冊子やポスターを作るのはあまり現実的ではないが、名刺やポストカードくらいなら十分作れる。
Figmaで作って、その印刷データで、RGB入稿ができる。
Webデザインの会社のデザイナーが、自社の名刺を作ったりするのはよくあり、ごく普通のこと。
そこでFigmaで作って、そのままRGBで入稿できれば、使用ツールを変えることもなく、利便性が高くなる。

参照元:RGB印刷ラインナップ – RGB印刷 – 格安ネット印刷【グラフィック】
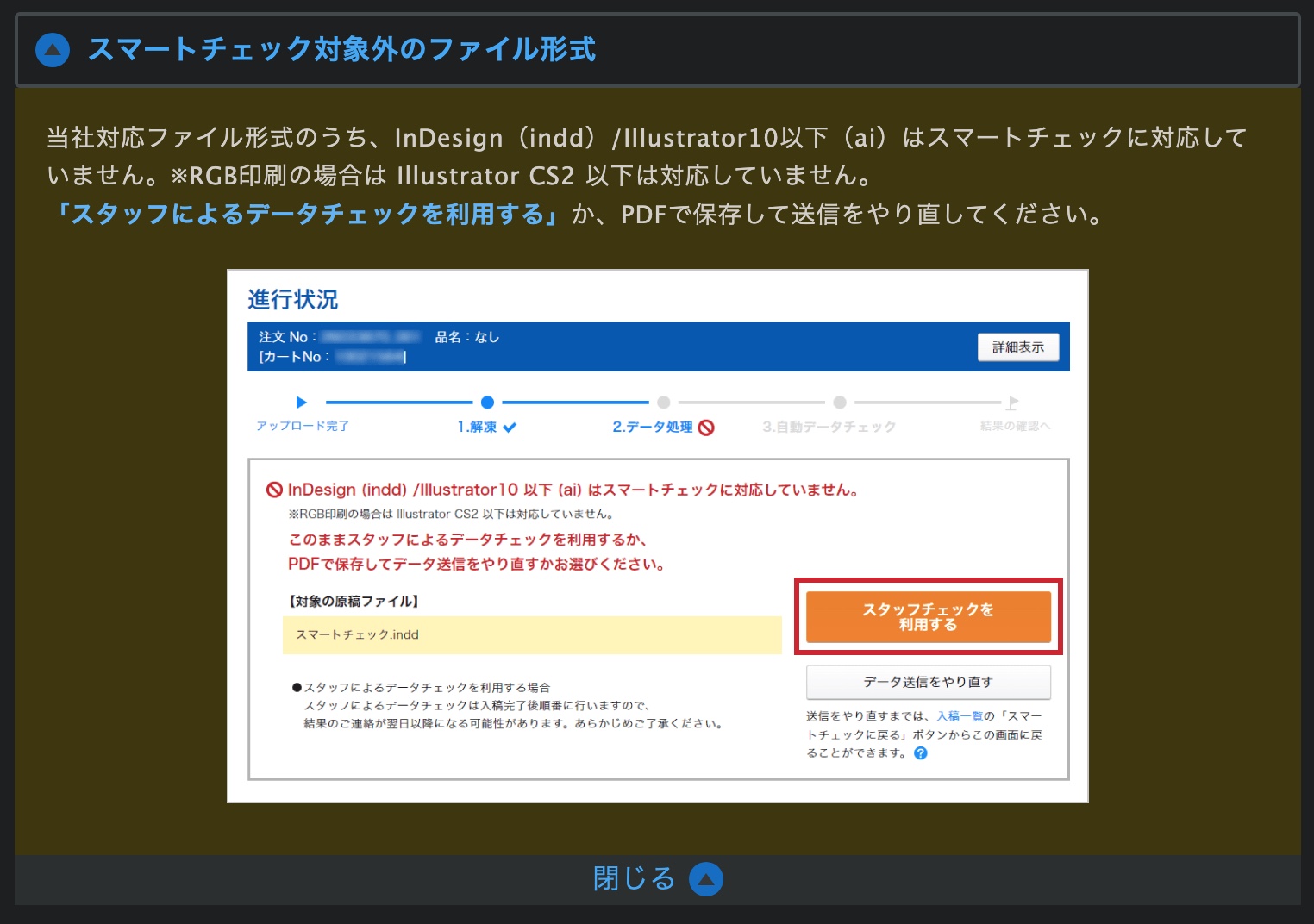
グラフィックさんの場合、RGB入稿は「スマートチェック」からPDF形式で。
Web入稿の「スマートチェック」からPDF形式でアップロード。
RGB入稿は「スマートチェック」からPDF形式。
Figmaの場合は.aiファイルや.psdファイルを書き出せない。なので.pdfファイルで入稿する。
Web入稿スタッフによるデータチェックも。
もしよくわからないという場合は、事前に問い合わせたり、Web入稿スタッフの方によるデータチェック(税込300円 / 1注文)も利用できる。
(※料金などは2024年3月時点。)

参照元:自動データチェック – ご利用ガイド – スマートチェック – Web入稿 – ネット印刷は【印刷通販@グラフィック】
関連:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
関連:Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
関連:Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

