
Contents - 目次
Figmaで印刷物を。名刺を作ってみる。
Figmaで印刷物。
Figmaで紙媒体、DTPデザイン。
デジタルデバイス向けのデザインツール「Figma」で、紙媒体の名刺を作れるらしい。
それなら試しにと、ひとまず自分用の名刺を制作。
Figmaで名刺制作。
Figmaは印刷物でよく使用するテキストのカーニングやアウトライン化も可能で、PDFでの書き出しもできる。
ロゴやイラストなどのベクターデータもドラッグ&ドロップで持って来られる。(もちろんラスターも可。)
無料プランがあるので、初心者でも練習用として学びやすい。
ある程度IllustratorやPhotoshopを使える場合は、ほぼほぼ問題ない。

仕上がりのイメージ。
一般的な名刺サイズ、両面カラーでの印刷を想定。
表

裏

(※テストのため自分用のもの。電話番号はモザイク。)
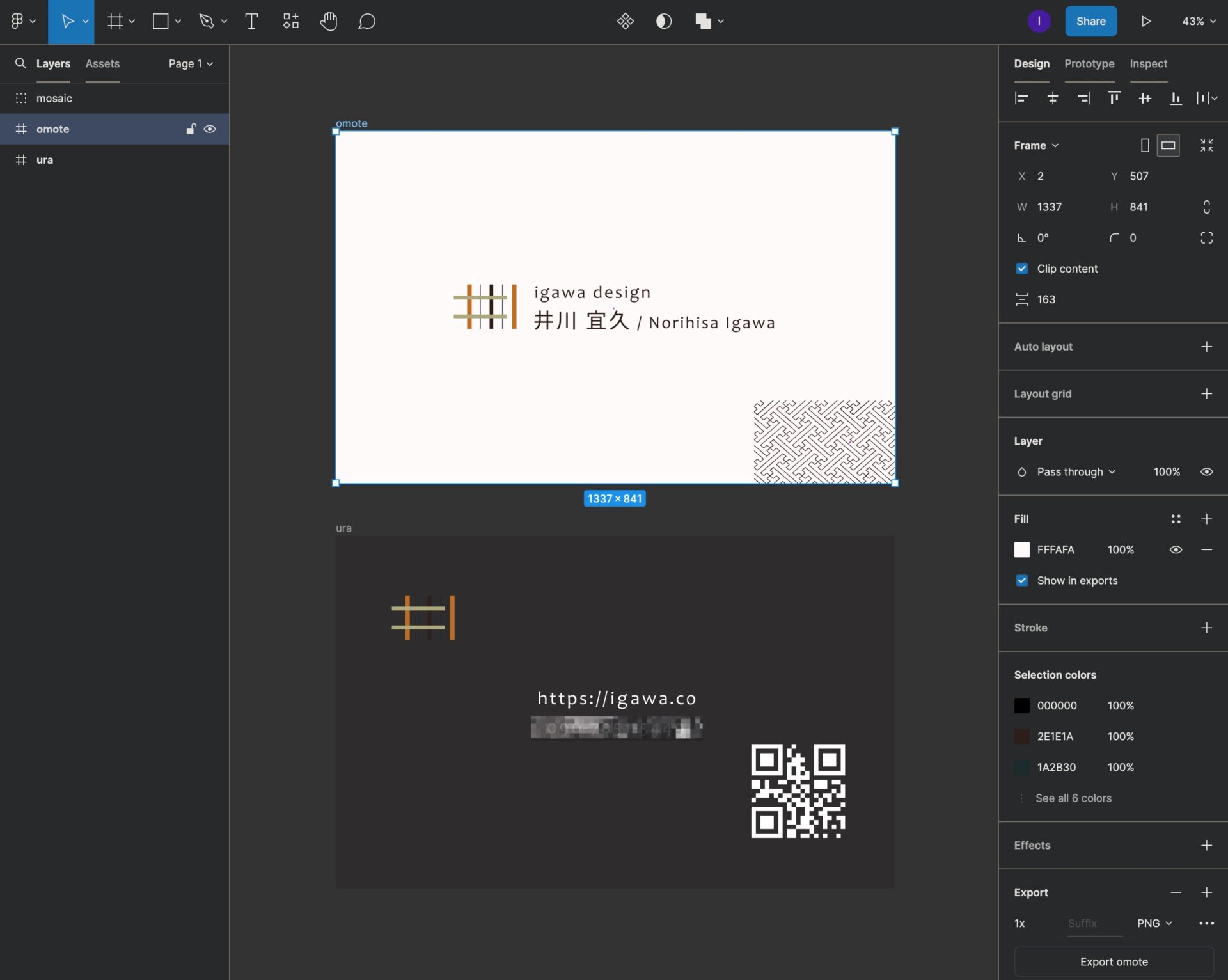
名刺データ作成時のFigmaの画面。
表面・裏面のデータ。
フレームで分けられる。
表面も裏面も同じ画面で、フレーム(イラレでのアートボード)を分けて作成できる。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
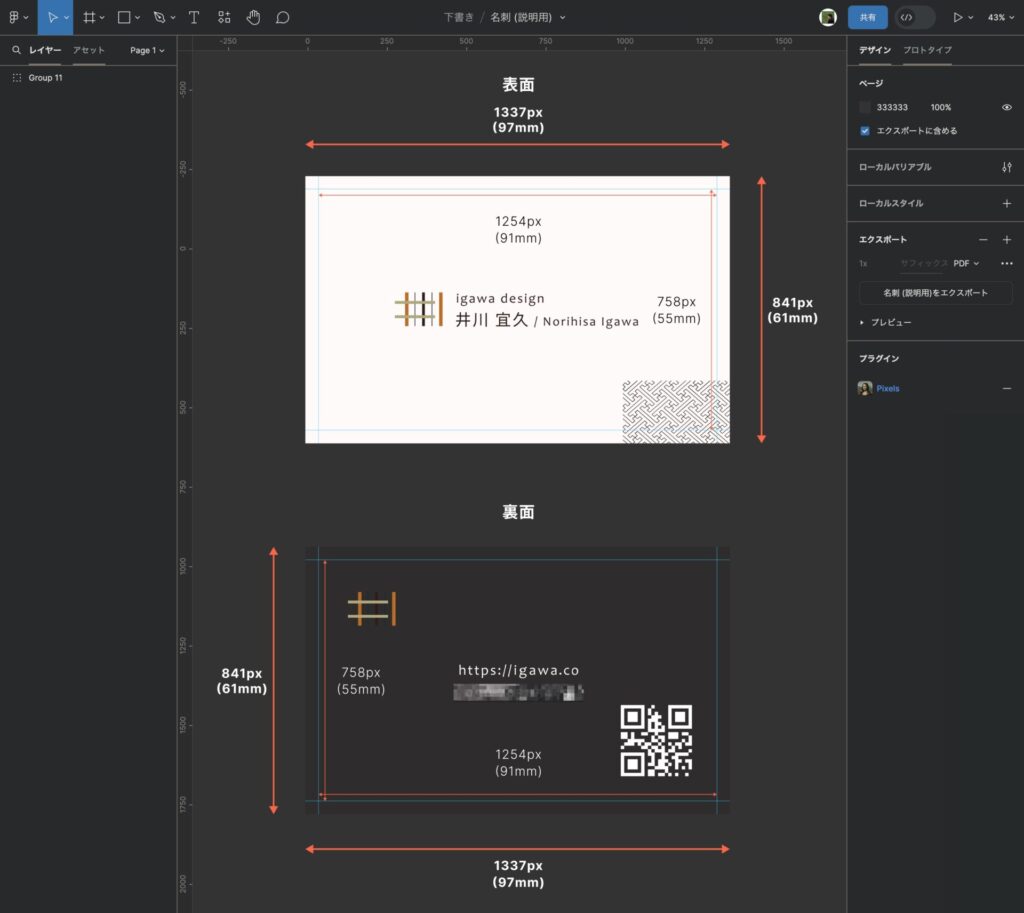
サイズなどの補足を付けたデータ。

- あくまでも説明用として。この状態では入稿できないのでご注意ください。
- Figma Community へアップしました。
上記の名刺データは…
| フレームのサイズ | 名刺サイズと同じフレームを、表裏の2つ分用意。 |
|---|---|
| 文字の入力 | ツールバー内の、テキストツールで入力。 |
| 文字や色の調整 | 右側のプロパティパネル内の、テキストやカラーなどのパネルで調整。 |
| デザインパーツ | ツールバー内の、シェイプツールやペンツールなどで作成。 |
| 位置の調整 | 右側のプロパティパネル内の、デザインパネルなどで整列、調整。 |
| ガイドやルーラー | 必要に応じてルーラー(定規)を表示したり、ガイドを引く。 |
| 二次元コード | オンラインサイトでSVG形式で作成し、Figmaへドラッグ&ドロップ。 |
といった手順で作成。
二次元コード。
二次元コードを作れるオンラインサイト。
QRのススメ。
無料で使用可、商用利用も可。ありがたいです。

印刷用の解像度とサイズ、裁ち落としやファイル形式などを詳しく。
サイズの単位とカラーモード。
Figmaはピクセル。
Figmaでは、サイズの単位がデジタルデバイス用の「px」となっている。
なので、現時点では印刷用の「mm」の設定はできない。
A4など紙媒体用のプリセットも若干あるが、現状(2022年11月現在)では単位はあくまでもピクセル。
FigmaはRGB。
カラーモードもデジタルデバイス用の「RGB」となっている。
解像度とピクセルの計算。
ピクセル計算ができるサイト、シメケンプリント。
こちらも無料で使用が可能な、ありがたいサイト。
印刷用の解像度は通常300dpi〜350dpiだが、Figmaには解像度の設定箇所がない。
そのため、ピクセルのサイズを計算して設定する。

サイズ。
名刺は、91mm×55mmが一般的。
日本の名刺は91mm×55mmが一般的なので、これを350dpiに相当するピクセルに変換する。
すると1254px×758pxとなる。
つまり、1254px×758pxのフレームサイズ内でデザインをするということになる。
プラス、裁ち落とし分のサイズが必要となる。
(※dpiはdots per inchで、ppiはpixels per inch。1インチ(約2.54cm)あたり、点(ドットやピクセル)がいくつあるかでサイズが決まる。)
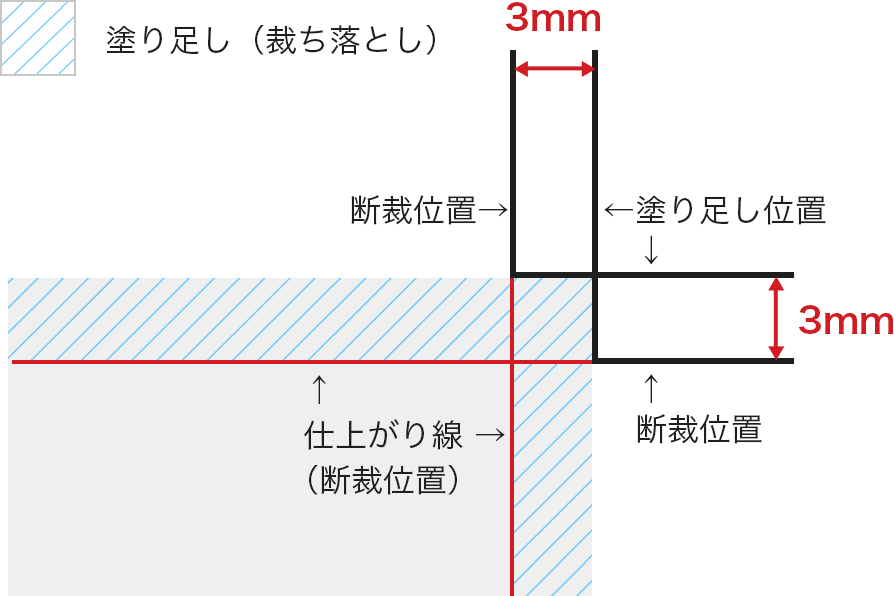
裁ち落とし。
印刷物に必要な領域。
名刺などの印刷物の場合、断裁に備えた外側3mmの裁ち落とし領域がなければならない。91mm×55mmの天地左右に3mmの塗り足し分のサイズが必要となる。
PDFファイルで入稿する場合はトンボをつける必要はありませんが、仕上がりサイズ+天地左右3mmの裁ち落とし(塗り足し幅)を含めたサイズのPDFを作成します。

引用元:イラレ/Illustrator トンボ(トリムマーク)の作り方 – ネット印刷は【印刷通販@グラフィック】
なので350dpiの場合、フレームサイズは1254px×758pxでは足りない。
塗り足し分を含めたフレームサイズは、97mm×61mmの変換で1337px×841pxとなる。
トンボ。
PDF入稿なら不要の場合も。
印刷物は通常はトンボ(トリムマーク)が必要となるが、Figmaには備わっていない。
今回は印刷会社確認の上での、断ち落とし領域を設けたPDF入稿のため、トンボは付けず。
(※デザイン時、91mm×55mmの長方形の内側と外側の3mmの領域では、文字や図形や写真などの配置に気をつける必要がある。)
アウトライン化。
Figmaでアウトライン。
印刷物ではほぼ必須であるアウトライン化は、Figma単体で可能。右クリックメニューから簡単にできる。
参考:Figmaでアウトライン化、フラット化をする方法と注意点。
ファイル形式。
PDF一択。
Figmaは印刷物制作によく使われるIllustratorのAIファイルやPhotoshopのPSDファイルには対応していない。
なので現時点ではPDF形式一択となる。
PDFは、Figmaの右側のプロパティパネル内のExport(エクスポート)から書き出しができる。
(※もしラスター形式でも良い場合はJPGやPNGもある。)
まとめ。
- デザイン:Figmaのツール類で可能。
- サイズ:97mm×61mm相当の1337px×841px。(350dpiのPDFデータの場合。)
- ファイル形式:PDF。
- トンボ:なし。
- アウトライン化:あり。
- カラーモード:CMYK。
Figmaのカラーモードや、ファイルの書き出し。
FigmaのCMYK対応を補完するツールやプラグイン。
PDF To CMYK
オンラインサイト。
名刺など紙媒体への印刷はRGBではなく、CMYKでの作成となる。が、FigmaにCMYKモードはない。
印刷会社やオンラインサイトなどでRGBからCMYKへのオンライン変換ツールがあるので、そこで変換する。
参考:PDF To CMYK
TinyImage Compressor プラグイン。
プラグイン。
Figmaのプラグイン「TinyImage Compressor」でも、CMYKで書き出しが可能。
関連メモ:FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
RGB入稿が可能な場合も。
RGB対応印刷。
印刷会社グラフィックのオンラインサービス「スマートチェック」が、RGB印刷サービスに対応したとのこと。
参考:RGB印刷
印刷用紙や色の確認。
プリンターがある場合。
プリンターで事前チェック。
モニターではなく実際に紙にプリントされた色を確認したい場合は、自分のプリンターや、勤務先、知り合いの会社、コンビニなどのプリンターなどでチェックはできる。
ただし、印刷物は紙の種類によって仕上がりイメージが結構違うので、あくまでも参考までにしておいた方が無難。
(※色にこだわりたい場合は、元々印刷用ソフトであるIllustratorが便利。)
紙見本、ペーパーカタログの活用。
印刷用のサンプルで事前チェック。
紙質によって仕上がりが違う。Webの場合でもモニターによって画質が違うように、印刷の場合は紙に多くの種類がある。
たいていの印刷会社は、印刷用のサンプルとして紙見本、ペーパーカタログが用意されており、郵送での取り寄せが可能。
(※有料、無料があるが、用紙が手元にあると事前にイメージがしやすい。)
Figma作成のPDFに対応しているかを事前にチェック。
入稿ファイル形式の確認。
PDF対応のチェック。
PDF入稿に対応している印刷会社は多々ある。
印刷会社が用意している印刷用テンプレートには、Figmaのものはおそらくまだないか、もしあっても少ないと思われる。
なので、あらかじめ印刷会社のサイトや問い合わせでPDF入稿での注意点などを問い合わせておくと安心。
PDF入稿の場合、トンボが不要ということもある。
要するに。
- CMYK変換:オンラインツールやプラグインで可能。また、RGB印刷可能な印刷会社もある。
- 用紙:ペーパーカタログで確認可能。
- PDF入稿:入稿手順や、トンボの要不要などは、印刷会社のサイトや問い合わせで確認。
となる。

印刷会社を探す。
対応している印刷会社。
ラクスルが対応しているという情報があった。
自分もラクスルさんへ発注することがあり、知人の印刷会社も良いのだが、今回は別件の流れで長らく定期的にお世話になっているグラフィックさんに聞いてみた。
提案を受けたグラフィックのWeb入稿システムを試してみたところ、いけそうな感じだった。
(※実際に入稿ができたら、後日続きをアップしようと思います。)
補足:Figma作成データの入稿と、実際の仕上がり。
名刺の実物画像。

Illustratorで作った場合と遜色のない名刺が完成。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

