
Figmaのカーニング、文字詰めのショートカットの使い方。
Figmaのカーニングは「alt + >」と「alt + <」で。
Figmaは基本的にデジタルデバイス向けのツール。でも、カーニングができる。
イラレやフォトショと同じく、「alt + >」と「alt + <」でOK。 (※「>」は大なり、「<」は小なり。)
Figmaのカーニング、文字詰め。
- 文字と文字の間隔を広げたい場合は「alt + >」で調整。
- 文字と文字の間隔を詰めたい場合は「alt + <」で調整。
(※かな入力ではなく、半角英数字入力で行う。)
調整したい文字と文字の間にカーソルを合わせ、「alt + >」 or 「alt + <」の連打で文字詰めをする。
メイン画像やバナー、サムネイルなどを作るときに覚えておくと便利なショートカット。
名刺やチラシなど、DTPにも欠かせない。
Figmaのカーニングとトラッキング。
カーニングとトラッキングの違い。
- 文字と文字の間隔は、カーニング。
- 文字列全体の間隔は、トラッキング。
トラッキングの使い方。
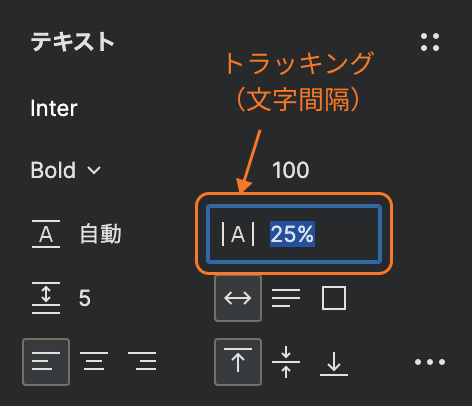
文字と文字の2文字間を調整するカーニングに対して、文章全体、文字列全体の間隔を調整するトラッキング(文字間隔)は、画面右側の「テキスト」のパネルから可能。

トラッキングと、letter-spacing。
トラッキングは、Webデザインで使用するCSSの「letter-spacing」と同様の働き。
カーニングと、font-kerningとfont-feature-settings。
カーニングも、CSSで「font-kerning」と「font-feature-settings」がある。
(※font-kerningは日本語対応が曖昧、font-feature-settingsは自動調整かつ、フォントによっては使えないものもあるので若干注意が必要。)
横方向の文字間隔を調整。
カーニングもトラッキングも、横方向の文字の間隔を調整する言葉。
IllustratorやPhotoshopと同じ概念、使い方。
(※縦方向の行間や、CSSのline-heightとは別。)
カーニングができないとき。
押しづらいキーや入力モードが原因かも。
- 「alt」ではなく、「command(Ctrl)」を押している。
- 「かな入力」モードになっている。
- 「>(大なり)」や「<(小なり)」ではなく、「カーソルキー(方向キー、矢印キー)」を押している。
(※「>」は「.(ピリオド) / る」、「<」は「,(カンマ / ね)」と同じキー。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

