
Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
Contents - 目次
Figmaのペンツールとマスクで、背景から切り抜く。
ペンツール。
IllustratorやPhotoshopでもそうだが、ペンツールの使い方を覚えておくと後々で役に立つ。
AIの普及などにより被写体の切り抜き精度が上がっている。ただ、それでもうまく切り抜けない時は、結局人の手によるペンツールの方が速かったりする。
また、ペンツールはロゴやアイコン、図形やイラストなどを描くときに重宝する。
いきなりペンツールを使うのはなかなか大変かもしれないが、切り抜きはその練習にもできる。
切り抜きがしやすい画像の例。
下記のような画像は背景がほぼ一色で、ワンちゃんニャンちゃんとの輪郭もはっきりしている。
Photoshopの「選択ツール」の類は、画像内の「色」を基に選択範囲を決めているため、このような画像は切り抜きがしやすい。
(※ただし、右のニャンちゃんの方は毛先が細かいので、一発では切り抜けられない可能性がある。)


切り抜きがしにくい画像の例。
対して下記のような画像は、背景がニャンちゃんワンちゃんと似たような色となっており、輪郭がよくわからない。
このような画像は切り抜きがしにくい。


ペンツールを使って手作業で切り抜く。
切り抜きがしにくい画像はペンツールを使って、精密な人間の手作業で切り抜く。
ペンツールで切り抜き。
ざっくりとした手順は下記の通り。
- 輪郭がわかりやすいように、画像の色やコントラストなどを調整する。
- 画面の拡大・縮小を活用する。
- ペンツールを使って、ベジェ曲線で被写体と背景の輪郭をなぞっていく。
- 輪郭のパスができたら、Fill(塗り)で色を塗る。
- 写真を上のレイヤーに配置する。
(下の画像を「Ctrl(Command)」 + 「x」で切り取り、上の画像をクリックして「Ctrl(Command)」 + 「v」でペーストする。) - 両方の画像を選択した上で、マスクをかけて切り抜く。
- 輪郭がわかりやすいように調整した場合は、基に戻す。
Figma上での実際の操作。
上記の手順で実際に切り抜いてみた。
(※動画時間の短縮のため、大雑把にしています。)
(※マウスオーバーでコントロールバー表示可。)
Photo by:Daniel Octavian
切り抜き前と切り抜き後の画像データ。
- 参考用として、Figma Community へアップしました。
ベジェ曲線の扱い方。
ベジェ曲線は慣れないうちは苦労するかもしれないが、過度に恐れることはない。
使うのはだいたい、、、
- クリックでアンカーポイントを打つ。
- ドラッグでハンドル(方向線)を伸ばす。
- すると、セグメント(線、辺)ができる。
- 必要に応じて「alt(option)」キーとドラッグで、ハンドル方向を切り替える。
- 最後はエンターキーでパスを閉じる。
が主なものとなる。
頭で考えるよりも、習うより慣れよでやってみると、逆に楽しくなってくる。
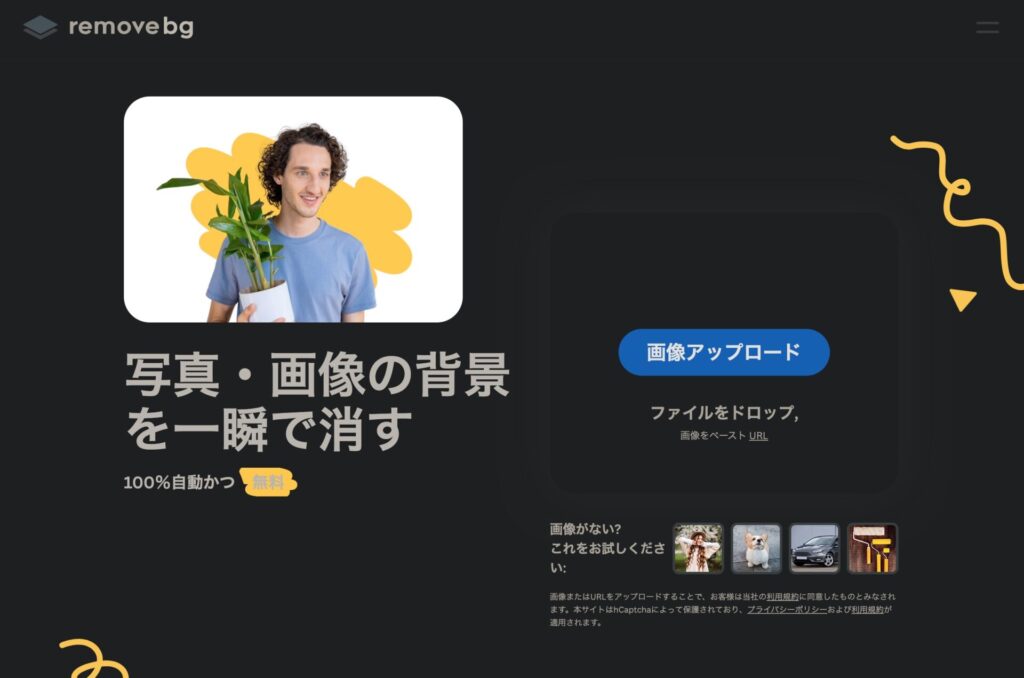
「remove.bg」 背景切り抜きのオンラインサービス。
「Remove BG」のオンラインサービス。無料かつ一瞬で背景を切り抜ける。
remove.bgの注意点。
- 商用利用や高解像度は無料プランでは不可。
- WebPはアップロード不可。(FigmaなどでJPGに変換すればOK。)
- 日本語対応済み。(一部例外あり。ブラウザの翻訳機能は可能。)
使い方は簡単で、切り抜きたい画像をブラウザ上にドラッグ&ドロップするだけで良い。
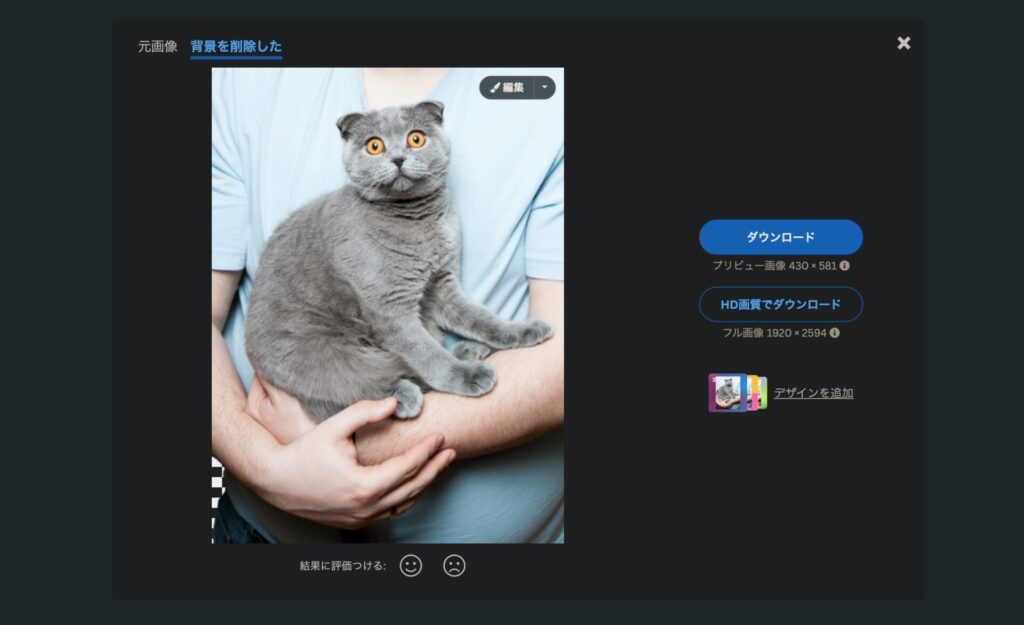
remove.bgで背景を切り抜いた猫ちゃん。
意外とうまく切り抜けた。
ただし、輪郭がアバウトになっているので、小さな画像には使えるが大きな画像には向かない。

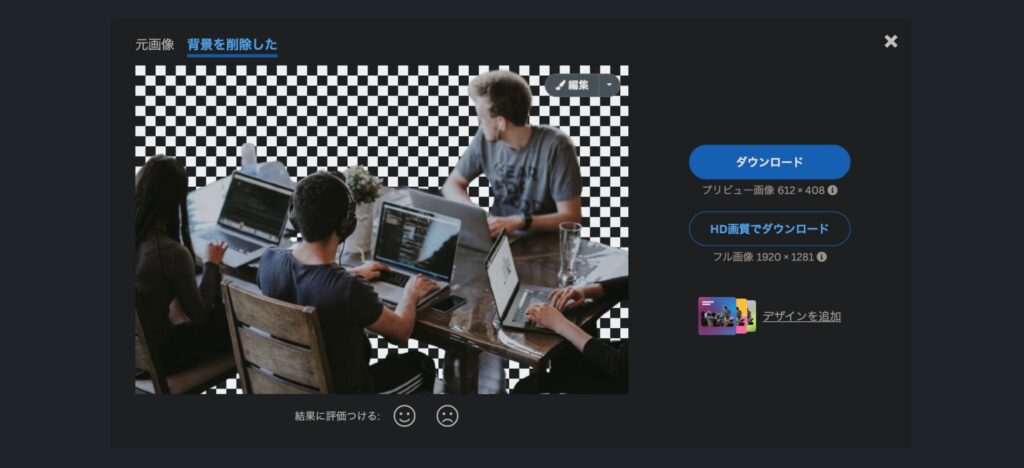
remove.bgで背景を切り抜いた人物やデスク周り。
こちらもうまくいった人物の背景切り抜き。
右奥の男性の髪の切り抜きが甘いが、小さな画像には使えそう。

remove.bgで背景を切り抜けなかった猫ちゃん。
こちらのにゃんちゃんは切り抜けなかった。

remove.bgの利用規約。
英語になる場合はGoogle翻訳などで日本語に翻訳可能。
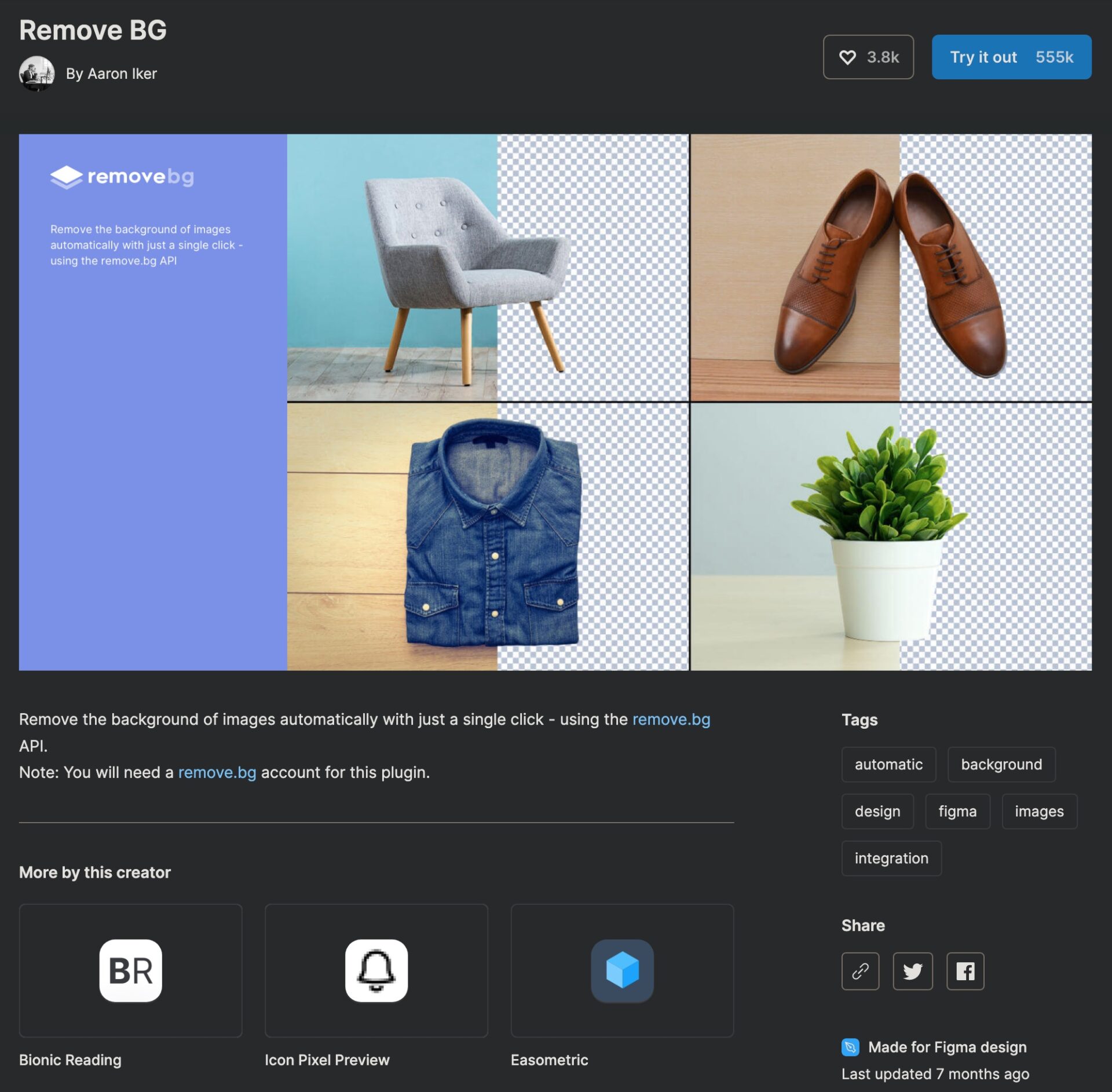
Figmaの「Remove BG」プラグインを使った切り抜き。
Remove BG。
remove.bgのプラグイン版。
※Remove BGのアカウント登録とAPIキーの作成が必要なので、別記事にまとめました。
関連:Remove BGのアカウント作成と、Figma用APIキーの作成方法。

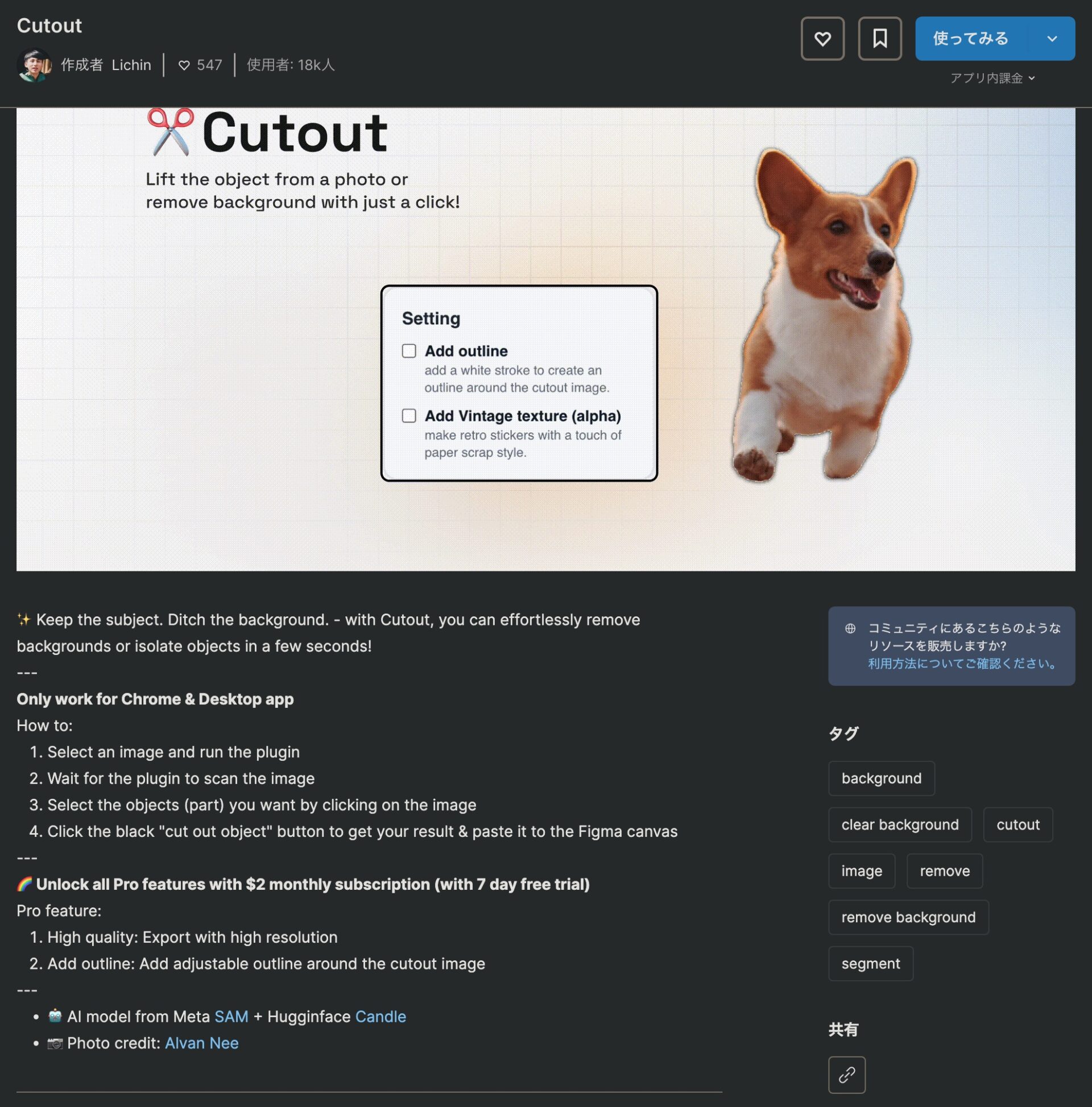
Figmaの「Cutout」プラグインを使った切り抜き。
Cutout。
月額2ドルのサブスク型プラグイン。 (7日間の無料トライアルあり。)
(※2024年3月中旬時点。)
今回は試していないが、プラグインのページでデモ動画が見られる。

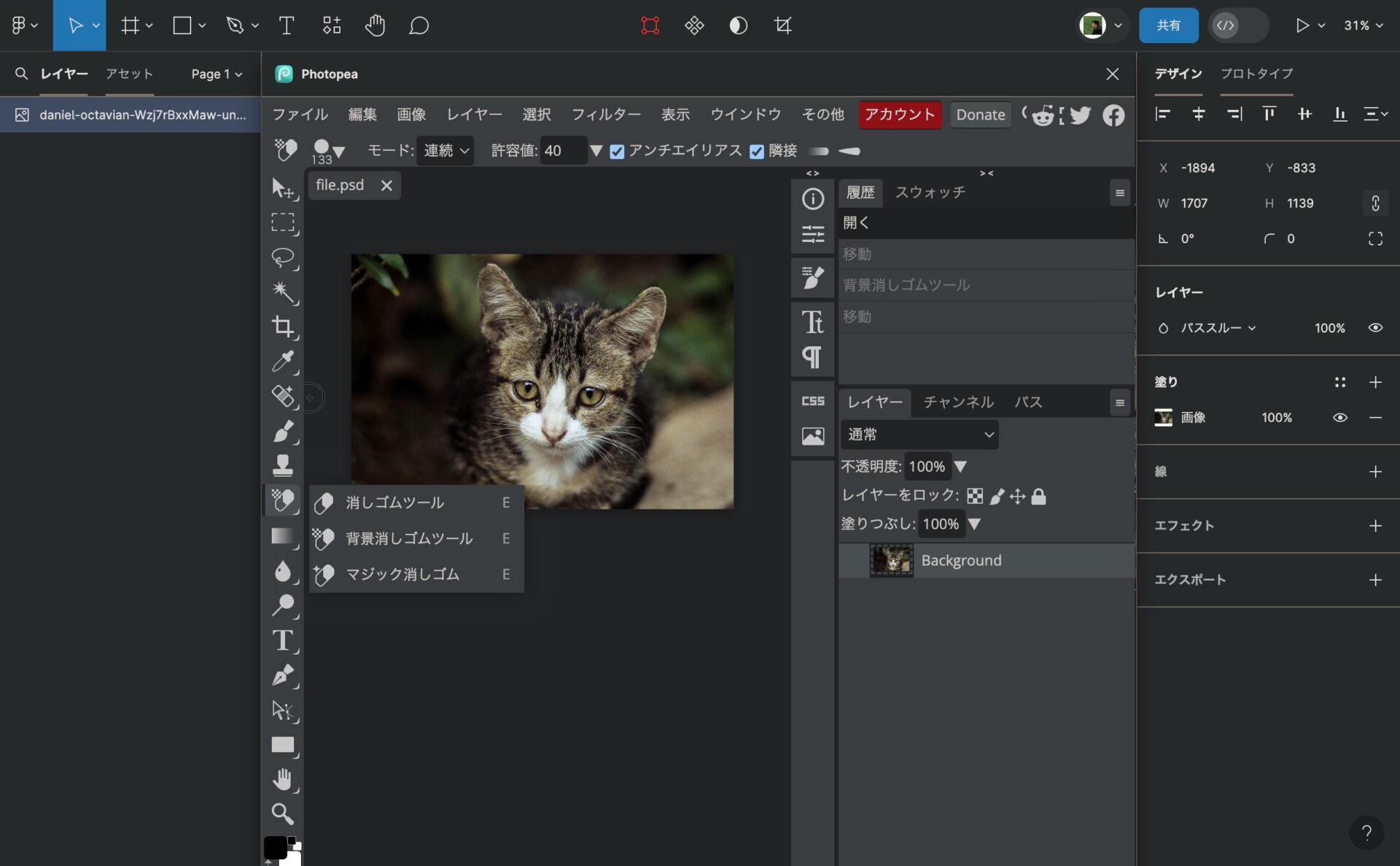
Figmaの「Photopea」プラグインを使った切り抜き。
Photopea。
Photopeaのプラグイン版。
Figmaには消しゴムツールがない。それを補ってくれるのが「Photopea」。
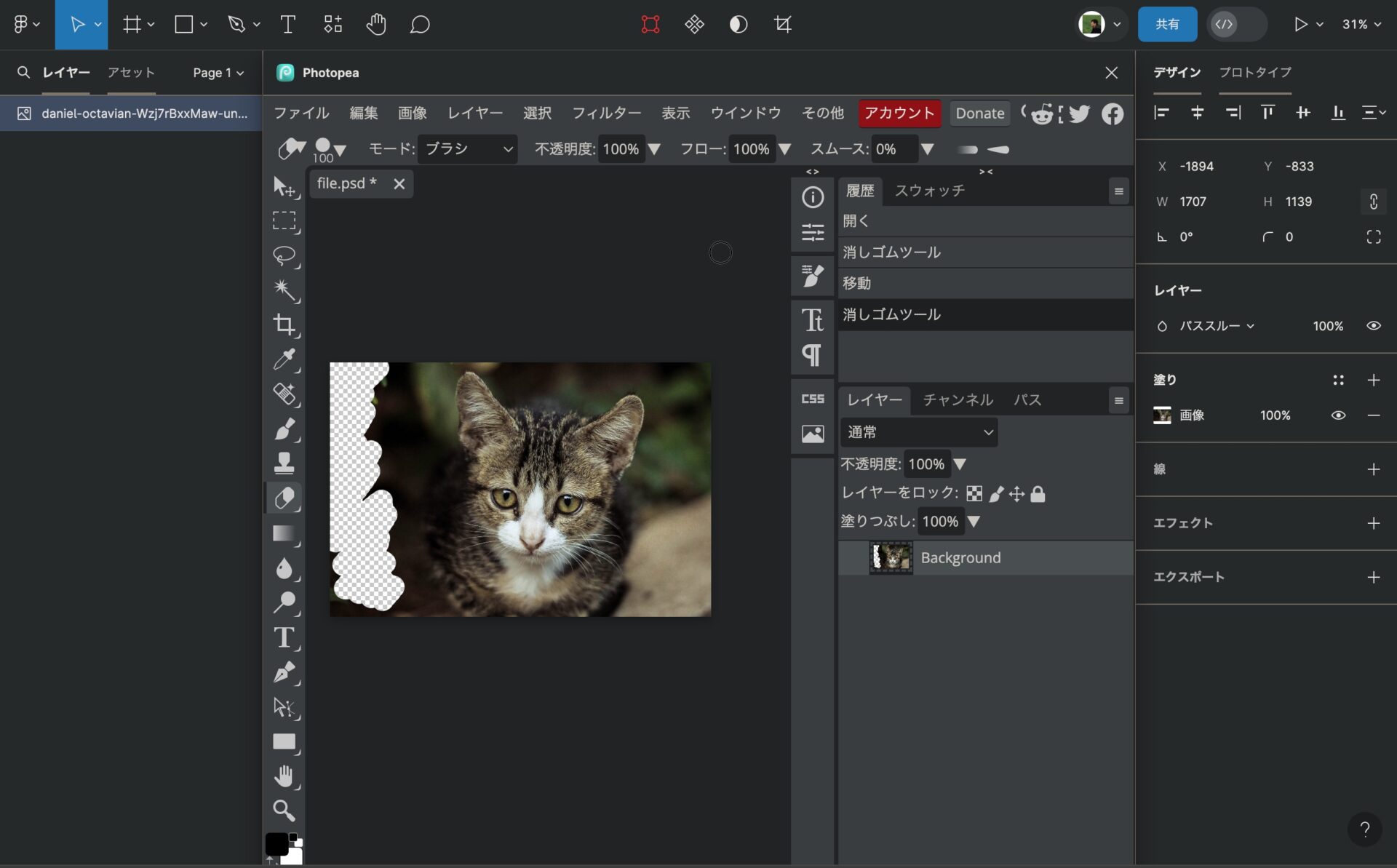
消しゴムで消す。
正確には「切り抜き」ではなく、「消しゴムツール」でなぞって消すので、簡単な反面、仕上がりは雑な感じとなる。
消した部分のタッチ感を見せるときなどには良いかもしれない。

また、Photopeaはオンラインでも使える。
関連:Photopeaの使い方や主な機能。Photoshopのような無料ツール。


以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!