
Figmaでアウトライン化、フラット化をする方法と注意点。
Figmaのアウトラインはすごく簡単。
アウトライン化はDTPではほぼ必須。
DTPデザインを行なった場合、基本的にテキストを「アウトライン化」して、入稿することが必要となる。
またDTPに限らず、テキスト(ブランド名やキャッチコピーの文字列など)から、パスを使ってロゴや見出しなどをデザインするときも同様。
アウトラインはイラレやフォトショでも。
IllustratorやPhotoshopの場合でも、それ以外のソフトでも、印刷入稿時のアウトラインは必須的なもの。
アウトライン化の方法。
アウトライン化の手順。
いくつかの方法があるが、特に簡単な手順は以下の通り。
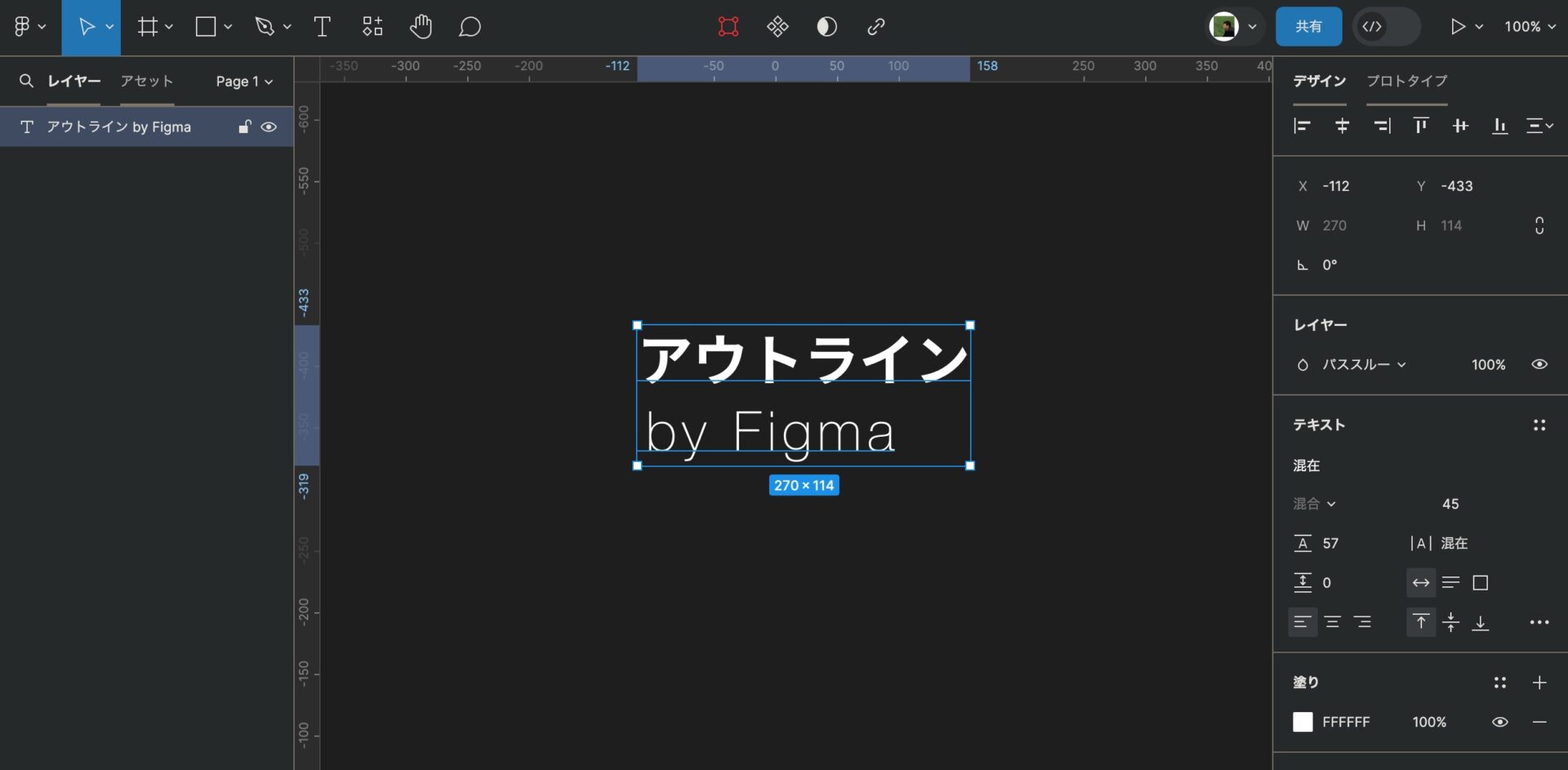
アウトライン化したいテキストオブジェクトを選択する。
アウトラインをかけたいテキストオブジェクトを、クリックで選択。

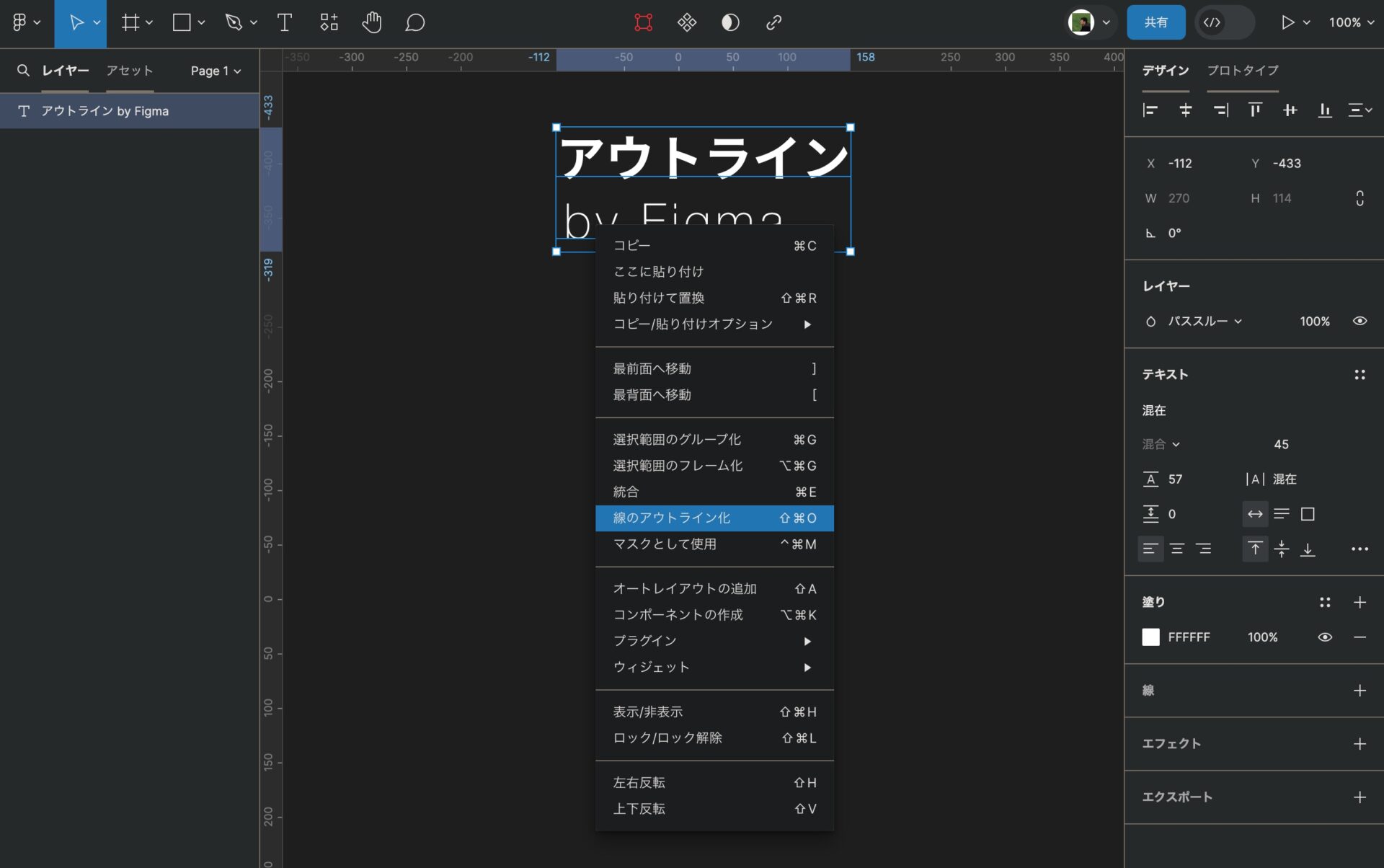
「右クリック」 > 「線のアウトライン化」を選択。
メニューの中から、「線のアウトライン化」をクリック。

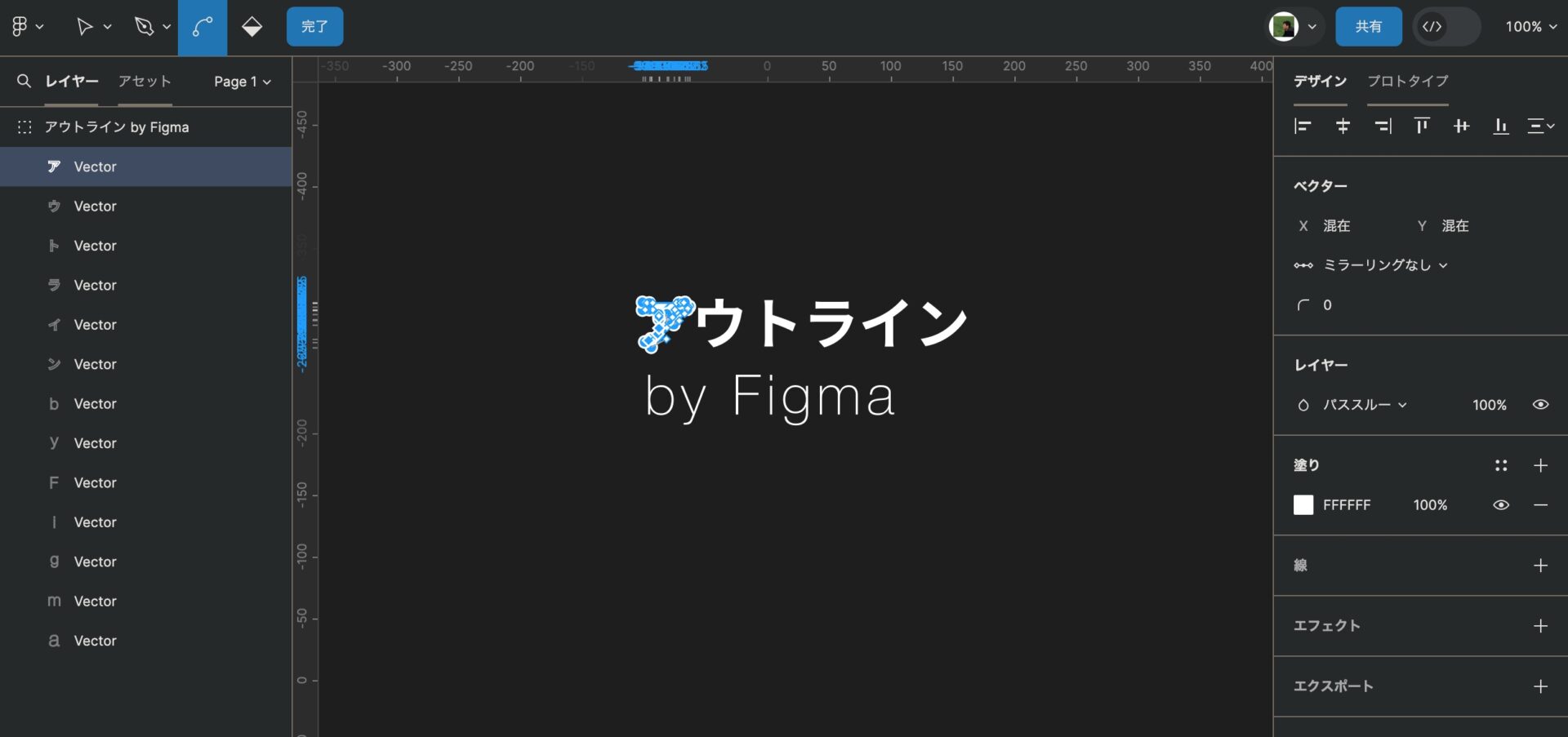
アウトライン化される。
アウトライン化されると、ベクター形式のオブジェクトとなる。
この状態で保存すると、文字を変えることができなくなるなど、後からの修正が厳しくなるので、注意が必要。

ショートカット。
ベクター化(線のアウトライン化)のショートカット。
ショートカットに慣れている場合は、以下のショートカットでも同じことが可能。
- Mac: 「command」 + 「shift」 + 「O」
- Win: 「Ctrl」 + 「Shift」 + 「O」
フラット化(統合)の方法。
Figmaには「フラット化(統合)」という、アウトライン化と同じような機能がある。
フラット化(統合)の手順。
アウトライン化と同様いくつかの方法がある。特に簡単な手順は以下の通り。
フラット化(統合)したいテキストオブジェクトを選択する。
フラット化(統合)したいテキストオブジェクトを、クリックで選択。

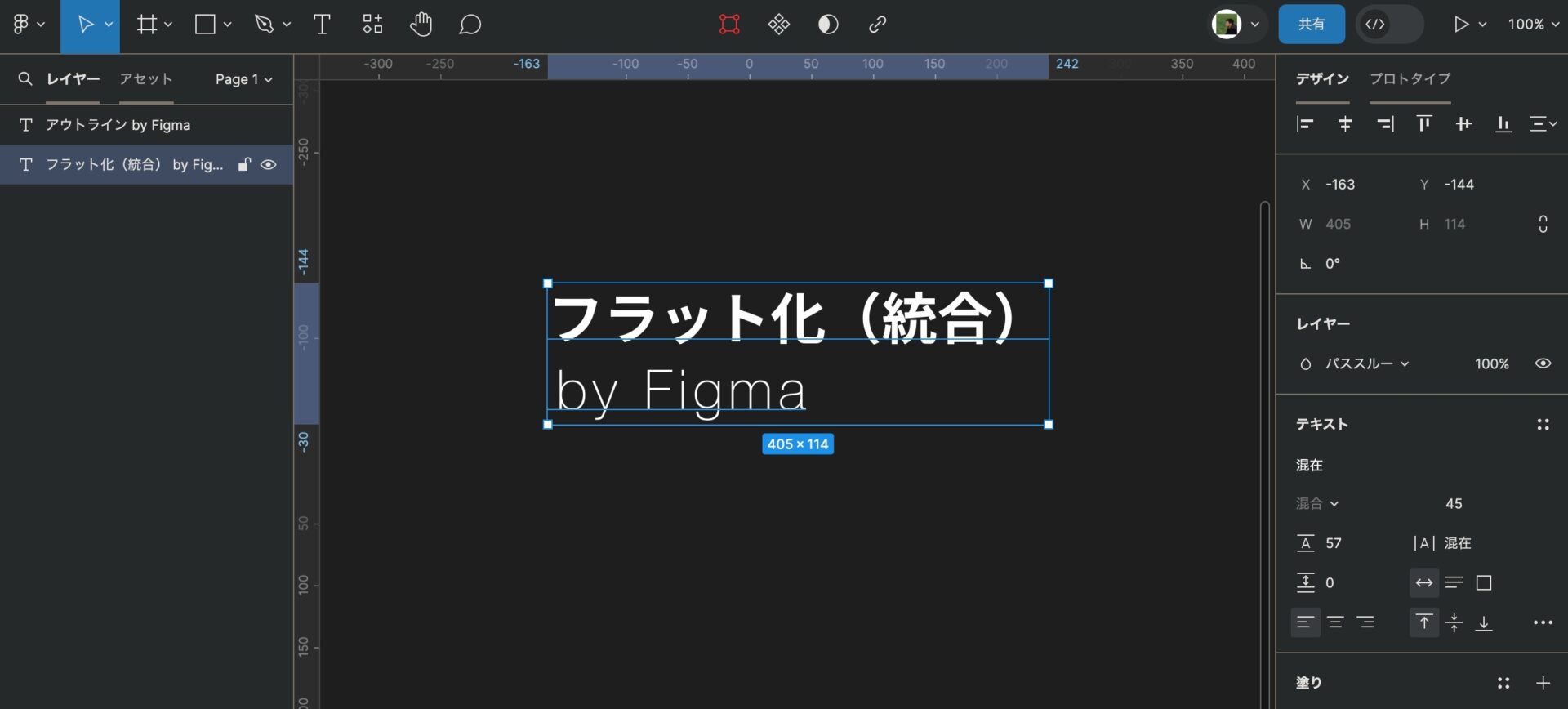
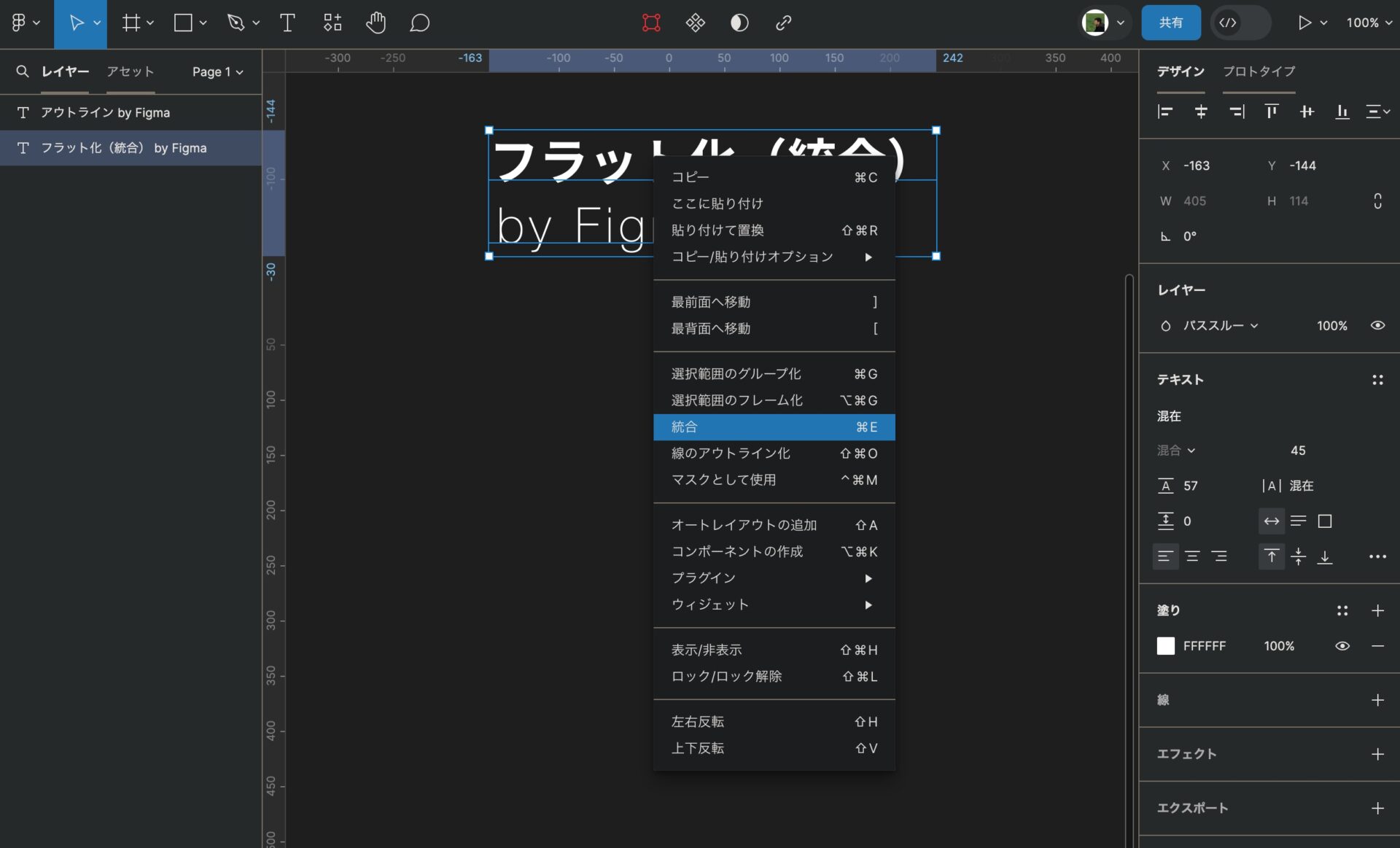
「右クリック」 > 「統合」を選択。

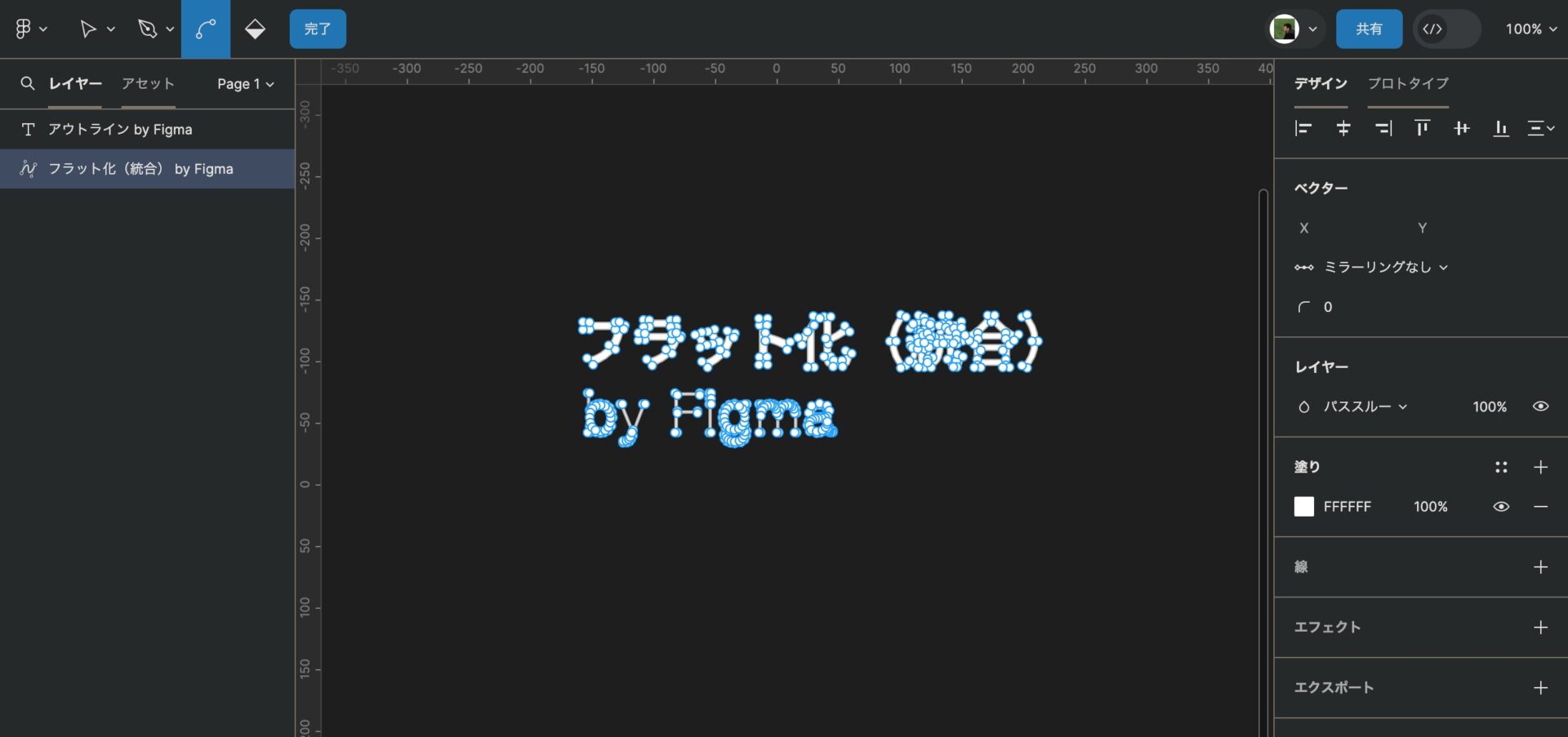
フラット化(統合)される。

ショートカット。
フラット化(統合)のショートカット。
アウトライン化のように、以下のショートカットでも同じことが可能。
- Mac: 「command」 + 「E」
- Win: 「Ctrl」 + 「E」
アウトライン化、フラット化の際の注意点。
アウトライン化によりベクターデータになった文字は編集できない。
テキストのアウトライン化は要注意。
一度アウトライン化やフラット化をすると、ベクターオブジェクトになので、基本的にテキスト編集や元に戻すことはできない。
ショートカットで戻ることはできるが、戻りきれない場合や、一旦保存して再度ファイルを開いた場合は、元のように編集はできない。
アウトライン化した、「_ol」のデータ。
そのため、例えばイラレでアウトライン化した印刷データを作成したときは、アウトライン前のファイルを残し、別名保存でファイル名の語尾を「xxxxx_ol.ai」とすることがよくある。
これはFigmaでも同じ。Figmaの場合はコンポーネントの機能があるので、コンポーネントを基データ、インスタンスを編集データにしても良いかもしれない。
(※xxxxxはファイル名。olはOutlineの略。)
「戻る」のショートカット。
「戻る」のショートカットは、FigmaやIllustratorだけでなく、ほとんどのツールで共通となっている。
使う頻度も多いので、覚えておくと非常に便利。
- Mac: 「command」 + 「Z」
- Win: 「Ctrl」 + 「Z」
戻り過ぎた場合は、、、
「進む」のショートカット。
「進む」のショートカットも、ほとんどのツールで共通となっている。
- Mac: 「command」 + 「shift」 + 「Z」
- Win: 「Ctrl」 + 「Shift」 + 「Z」
バージョン履歴が残っていれば。
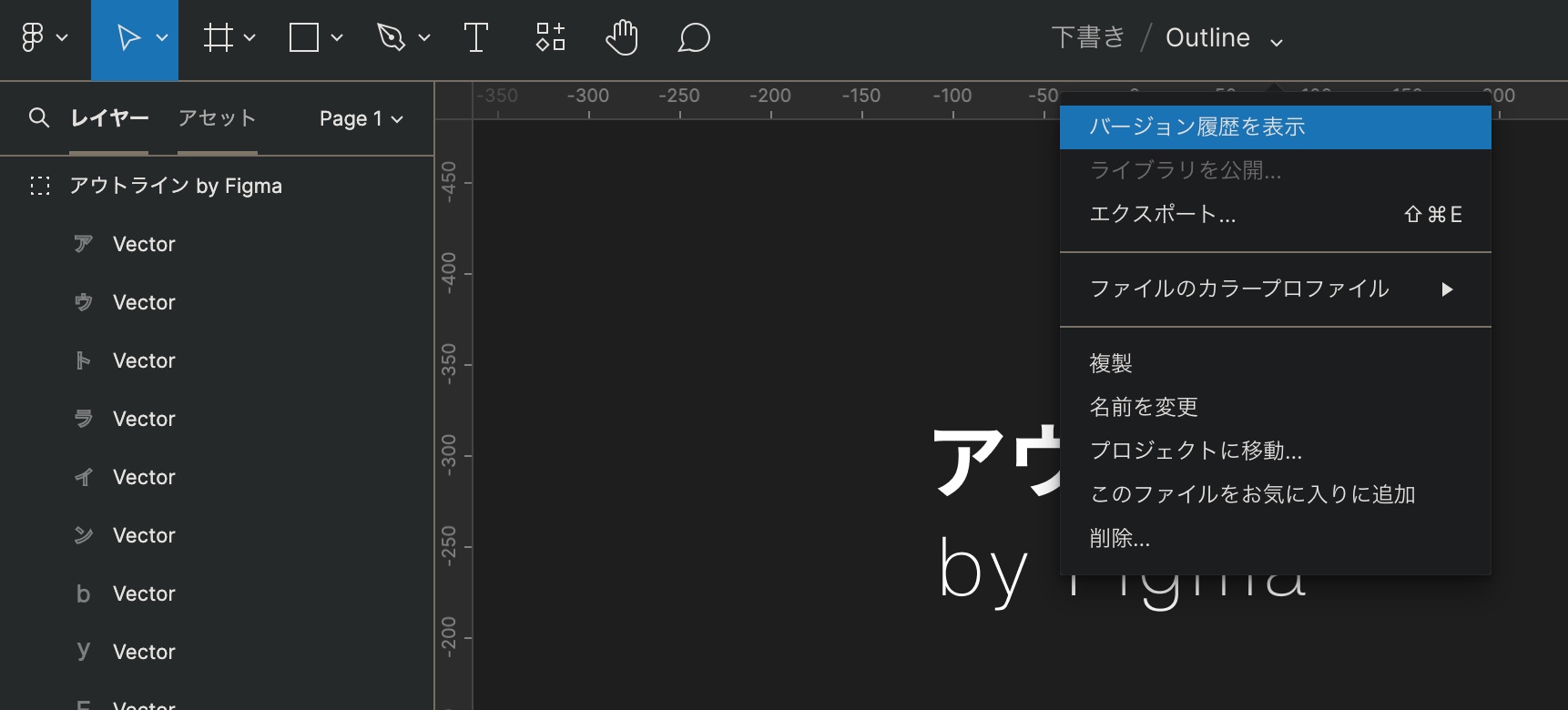
バージョン履歴。
Figmaには、無料プランでは30日間まで、有料プランでは無制限の「バージョン履歴」がある。

ここに残っていれば、アウトライン化、フラット化の前の状態に戻すことは可能。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

