
Figmaの解像度は? 計算に便利なサイトやプラグイン。
Figmaで作成する画像の解像度。
Fifmaからエクスポートしたデザインデータは72ppiになる。
Fifmaは元々Web向け。
FifmaはWebデザイン、Webアプリに適したツールなので、書き出したデザインの解像度はデフォルトで72ppiとなる。
IllustratorやPhotoshopのように、解像度の設定や変更をすることもできない。
印刷物には一工夫必要。
そのため、印刷用にエクスポートする場合は、フレームやオブジェクトなどの、デザインデータのサイズを大きくする必要がある。
参照元:エクスポート形式および設定 – Figma Learn – ヘルプセンター
イラストでも写真でも。
エクスポートした解像度は、色数の少ないイラストでも、高画質の写真でも、全く同じ72ppi(= 72dpi)。


なので印刷向けのデータの場合は、サイズを決めるために解像度の計算をしなければならない。
計算がややこしい。
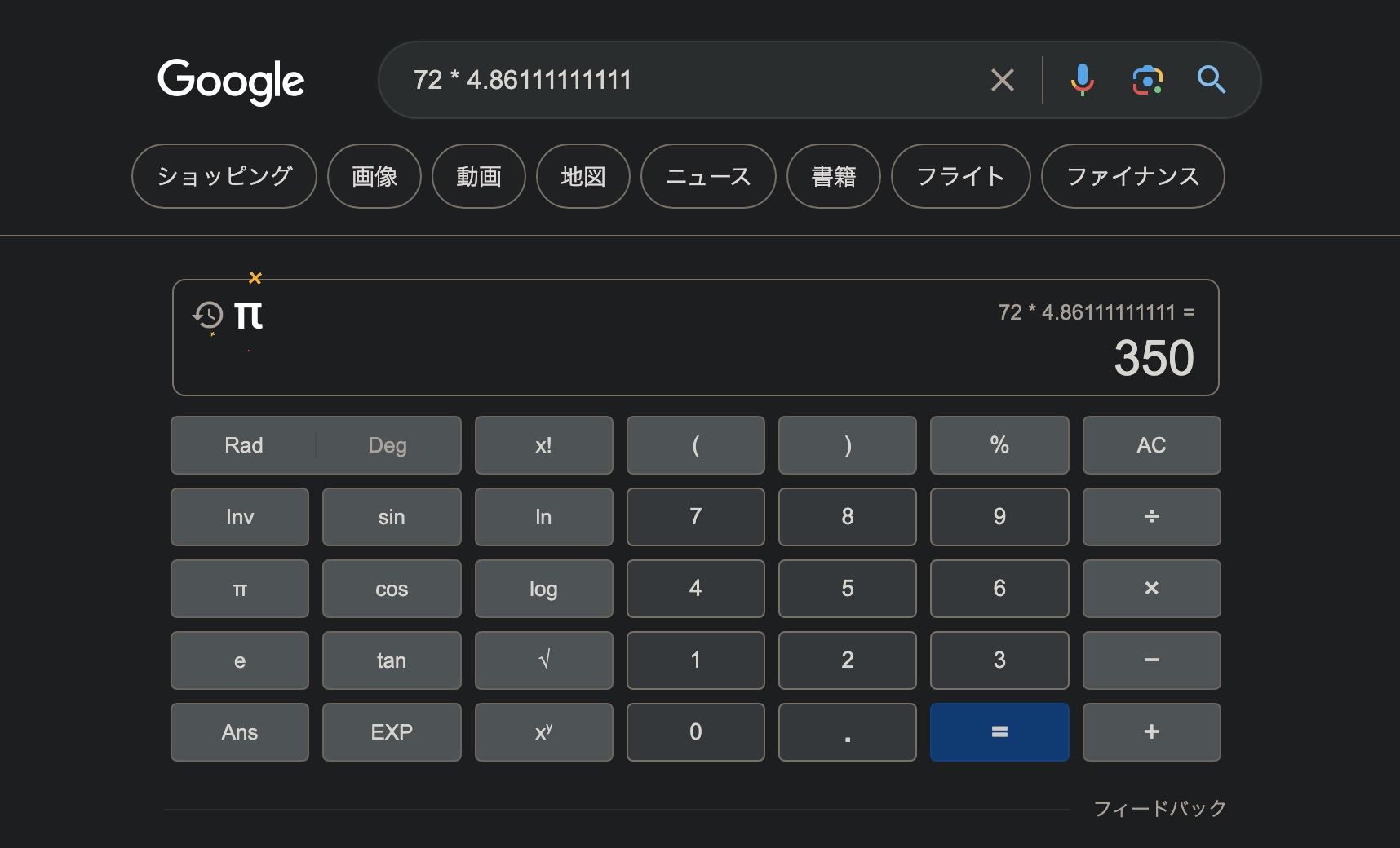
ただしその計算は、「350 / 72 = 4.86111111111…」という感じとなり、Figmaの各フレームや各オブジェクトを4.86111111111…倍することになる。
これでは作業的にちょっと、現実的ではない。

解像度の計算・変換をしてくれるサイトやプラグイン。
オンラインツールとプラグイン。
面倒な計算をするよりも、オンラインで利用ができるサイトやFigmaのプラグインを使った方が楽でかつ確実。
A版などのプリセットも用意されている。
- 参考:pixel⇔mm⇔dpi 計算機|シメケンプリント
(※解像度の説明があり、発注もできます。) - 参考:Print for Figma
(※Figmaのプラグイン。解像度は300dpiまで。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

