
VSCodeのテーマ変更方法。
Contents - 目次
VSCodeの配色テーマ選択方法。
GitHubからAtomの開発終了が発表されたので、ひとまずVSCodeへ移行することに。
VSCodeはちょっと画面がガチャガチャしているので、極力シンプルにしたいときは、、、
手順。
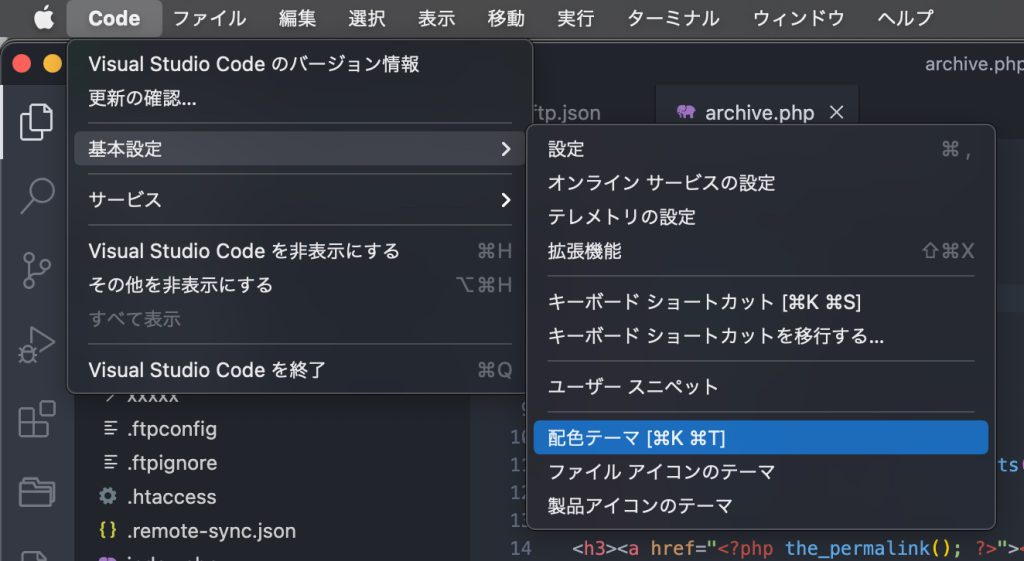
「Code」 > 「基本設定」 > 「配色テーマ」へ進む。
画面左下の歯車マークからも進むことができる。
ショートカット
- Mac: 「Command」 + 「,(カンマ)」
- Win: 「Ctrl」 + 「,(カンマ)」

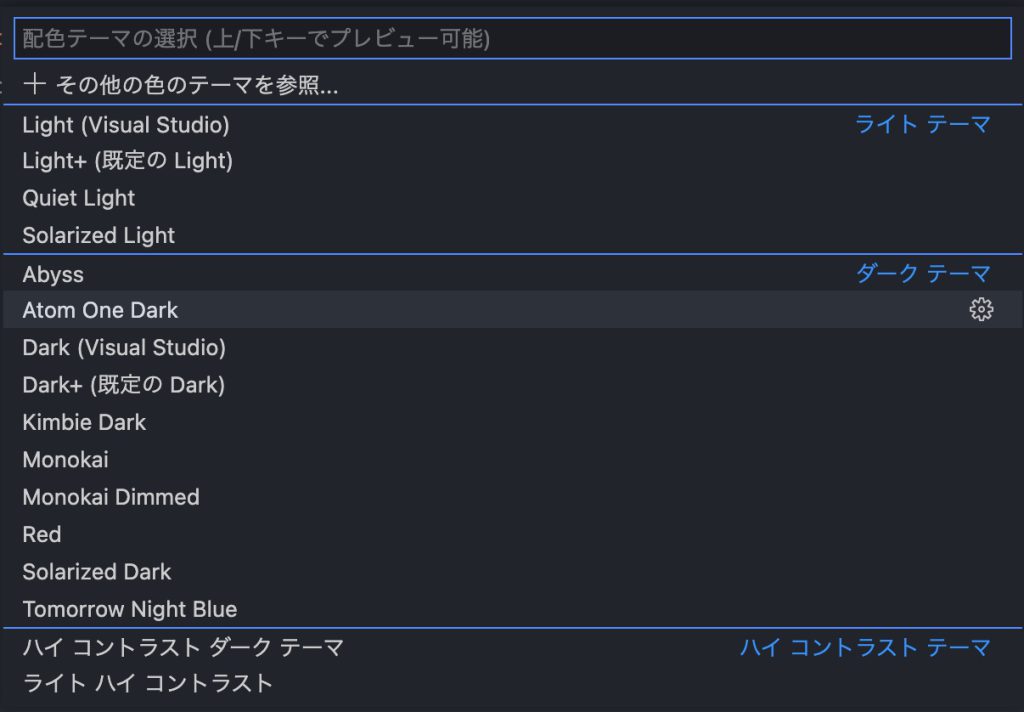
「配色テーマ」 の中から自分の好きなものを選択する。
今回は「Atom One Dark」を選択。

背景色やテキストカラーがAtomと同じになる。
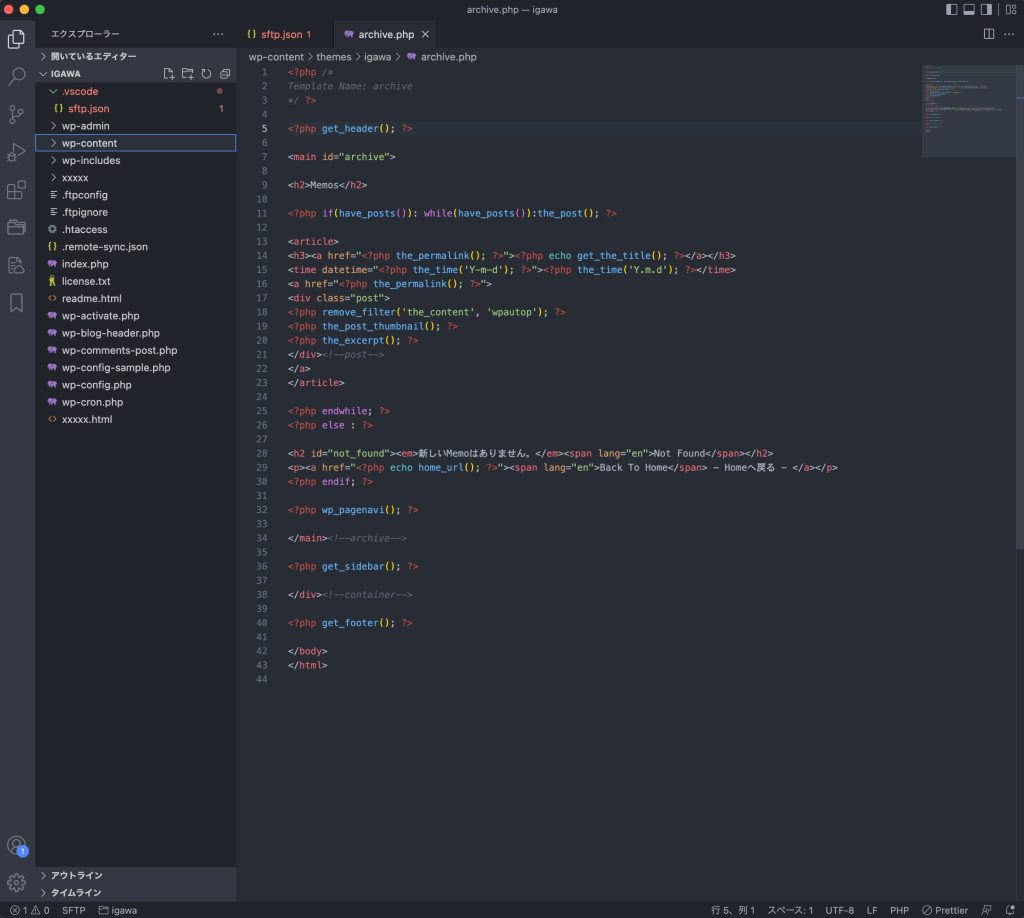
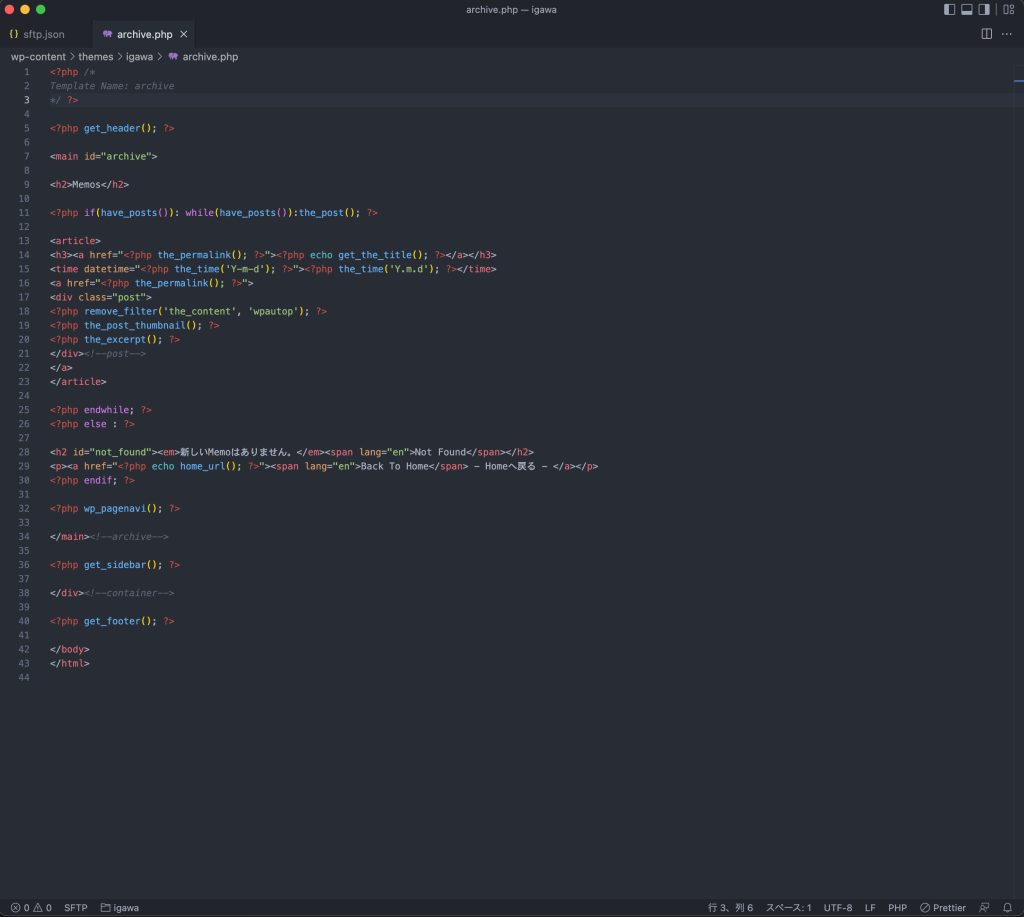
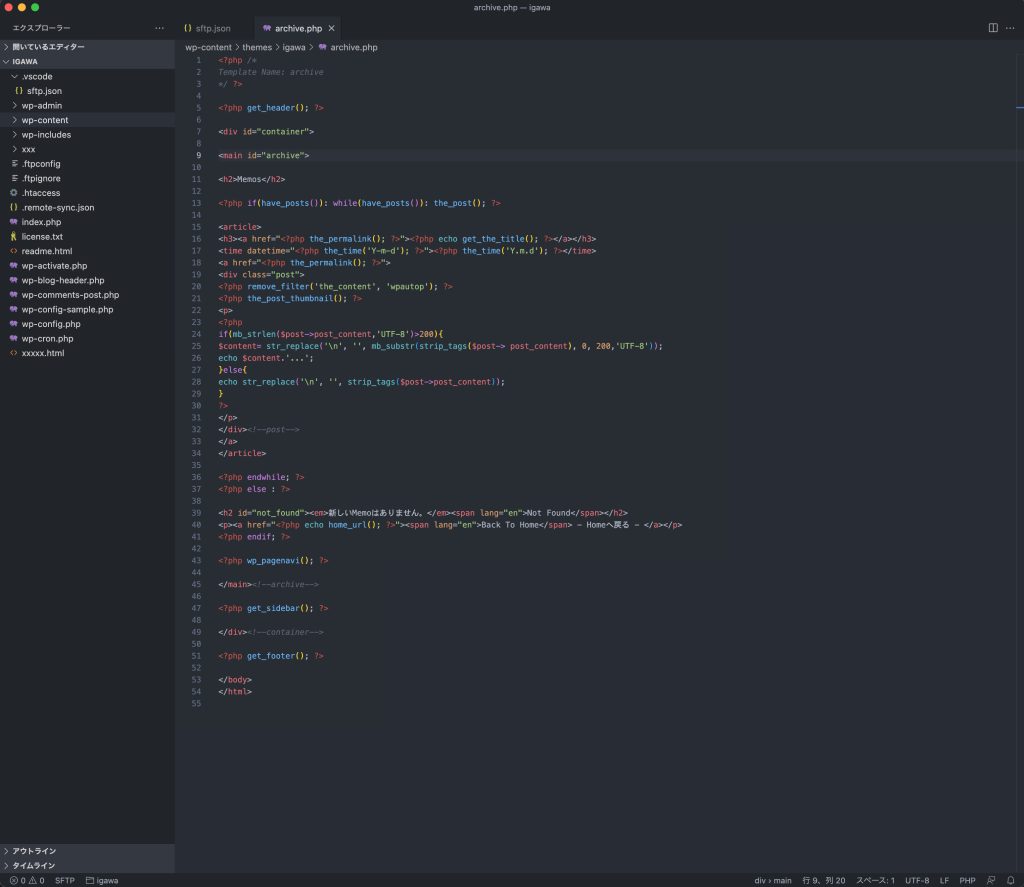
「Atom One Dark」を選択した場合の画面。(テーマは他のものでももちろんOK。)

ミニマップの「表示 or 非表示」も可能。
minimap(ミニマップ)があるとコーディングの表示領域が狭まってしまうので、これを非表示にしたい。
「Code」 > 「基本設定」 > 「設定」へ進む。
こちらも画面左下の歯車マークからも進むことができる。
ショートカット
- Mac: 「Command」 + 「,(カンマ)」
- Win: 「Ctrl」 + 「,(カンマ)」
この「設定」のショートカットは、他のソフトでも共通したよく使われている組み合わせなので、覚えておくととても便利となる。
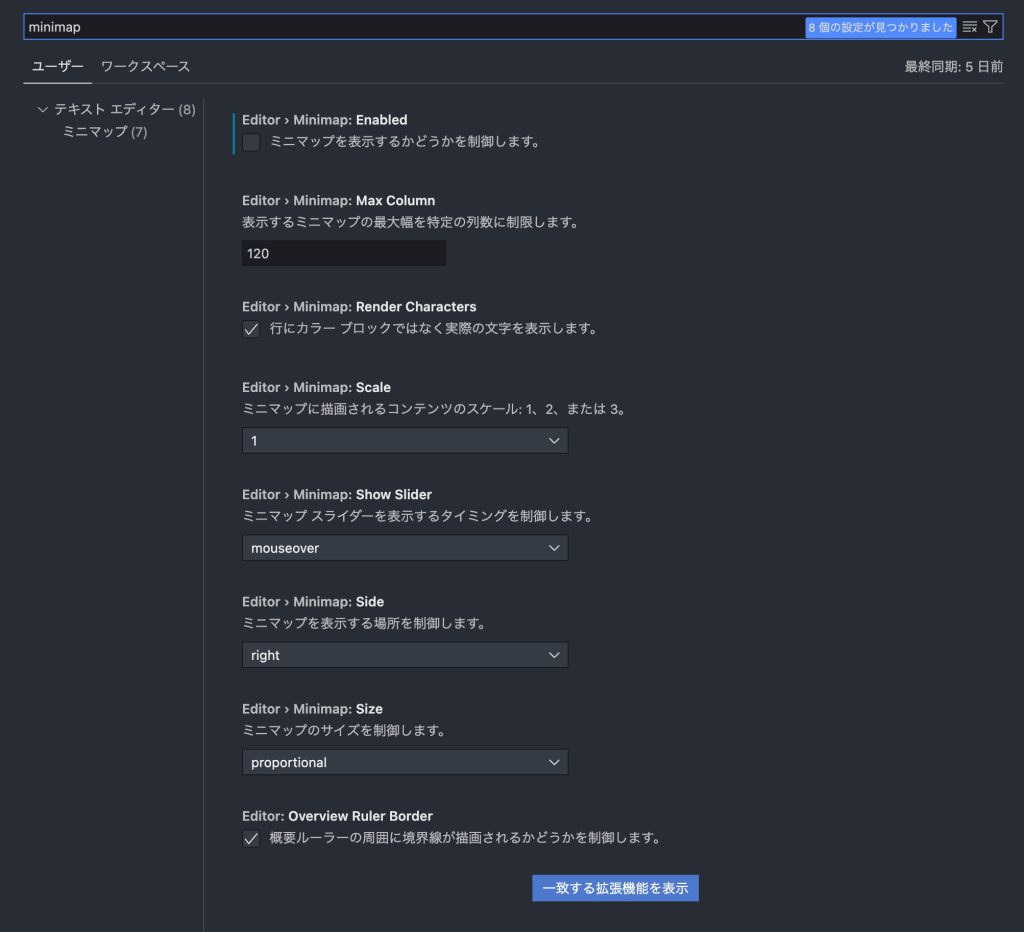
検索バーで、「minimap」と入力する。
カタカナで「ミニマップ」でもOK。
ミニマップのチェックを外す。
「表示」 > 「コマンドパレット」を開いて、「minimap」と入力しても可。「mini」や「ミニ」と入力したくらいの時点で表示される。
コマンドパレットも、画面左下の歯車マークからも進むことができる。
ショートカット
- Mac: 「Command」 + 「Shift」 + 「P」
- Win: 「Ctrl」 + 「Shift」 + 「P」

アクティビティバーの「表示 or 非表示」も簡単。
左側のアクティビティバーは、FTP設定やプラグインインストールなど、必要な時に出せば良い。
個人的には、シンプルな見た目とソースコードの領域の方が大事だ。
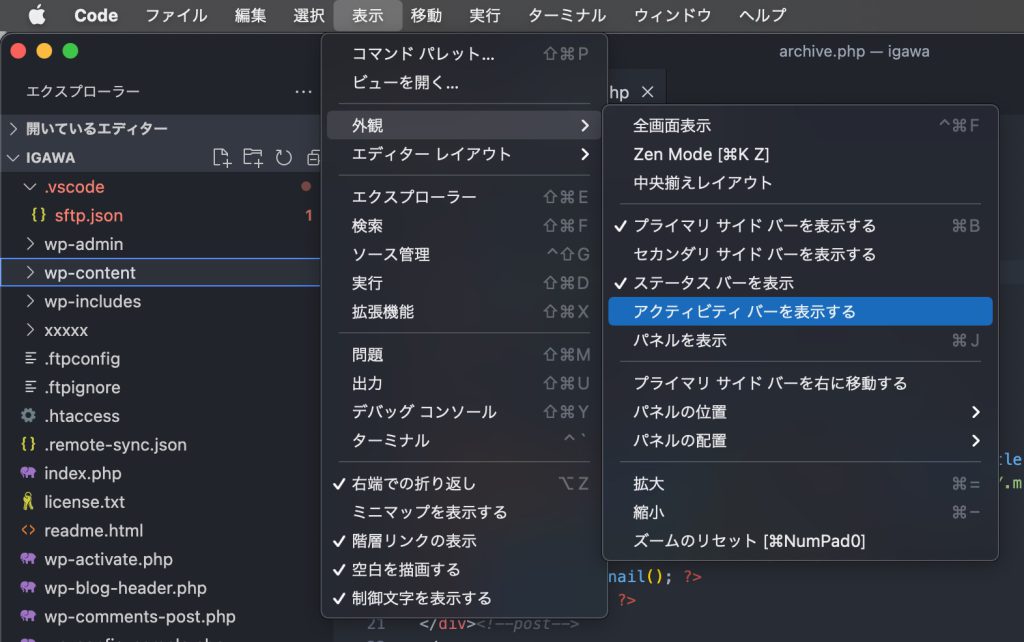
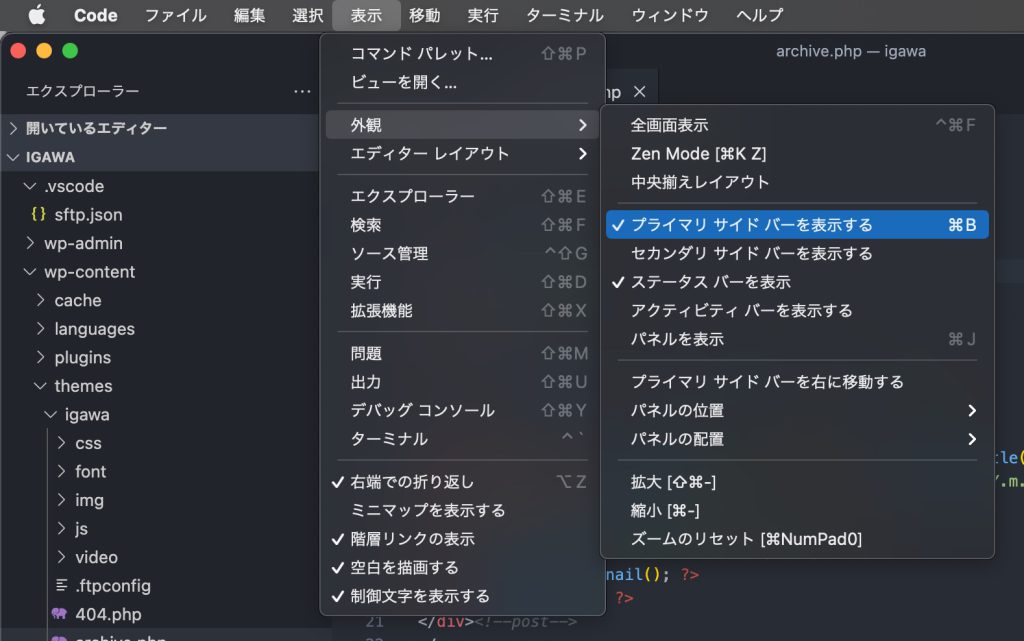
「表示」 > 「外観」へ進む。
アクティビティバーの項目がある。
アクティビティバーのチェックを外す。
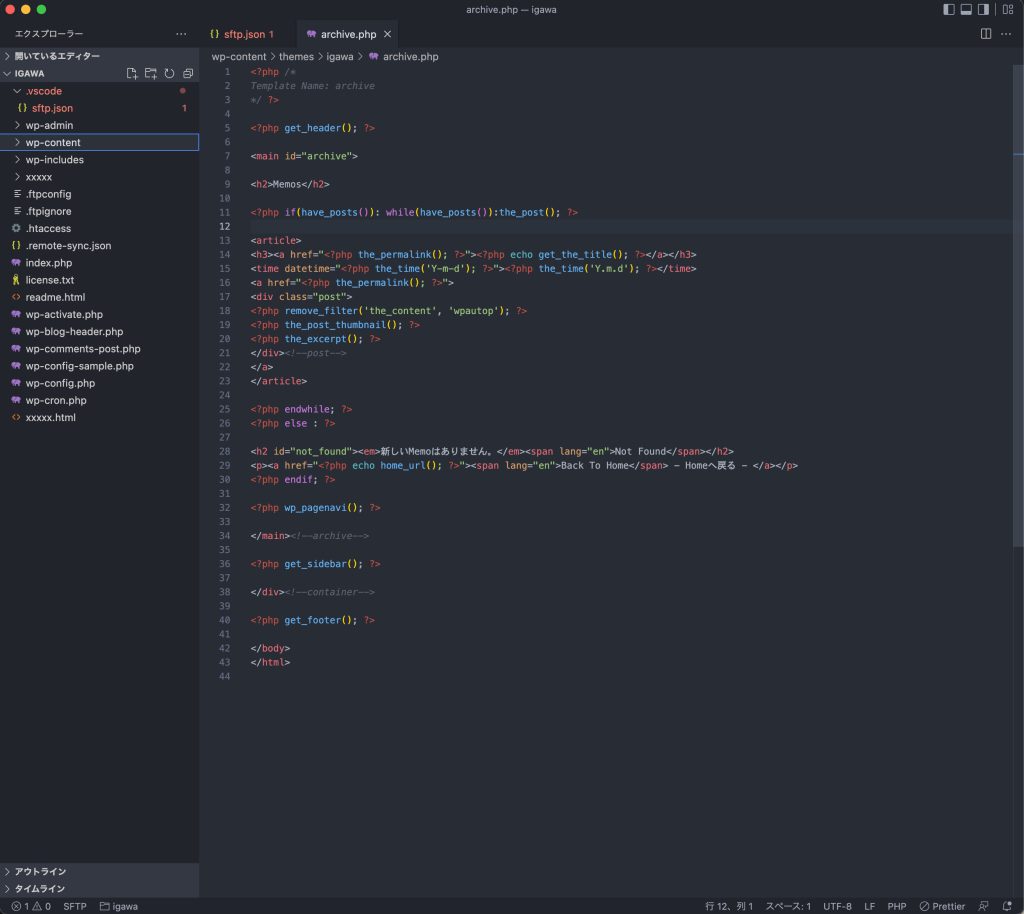
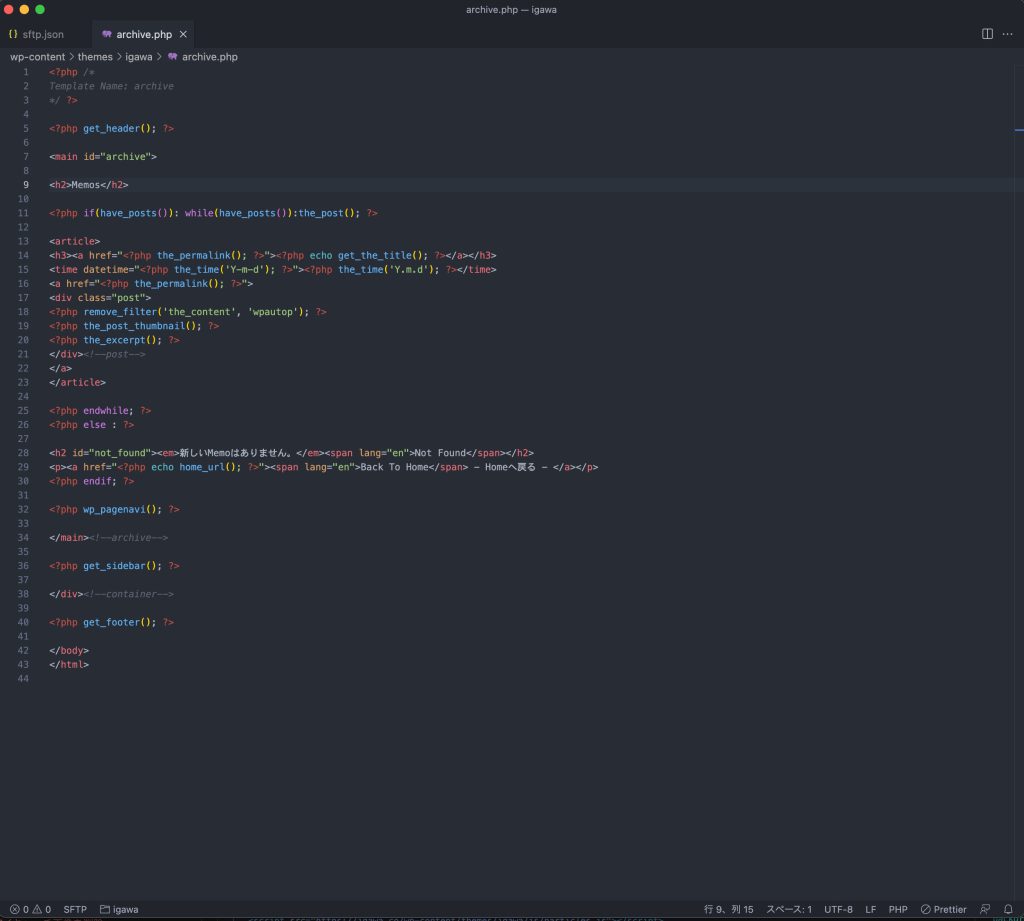
これでミニマップとアクティビティバーが消え、左右の領域が広がり、画面がスッキリする。

VSCodeの画面↓

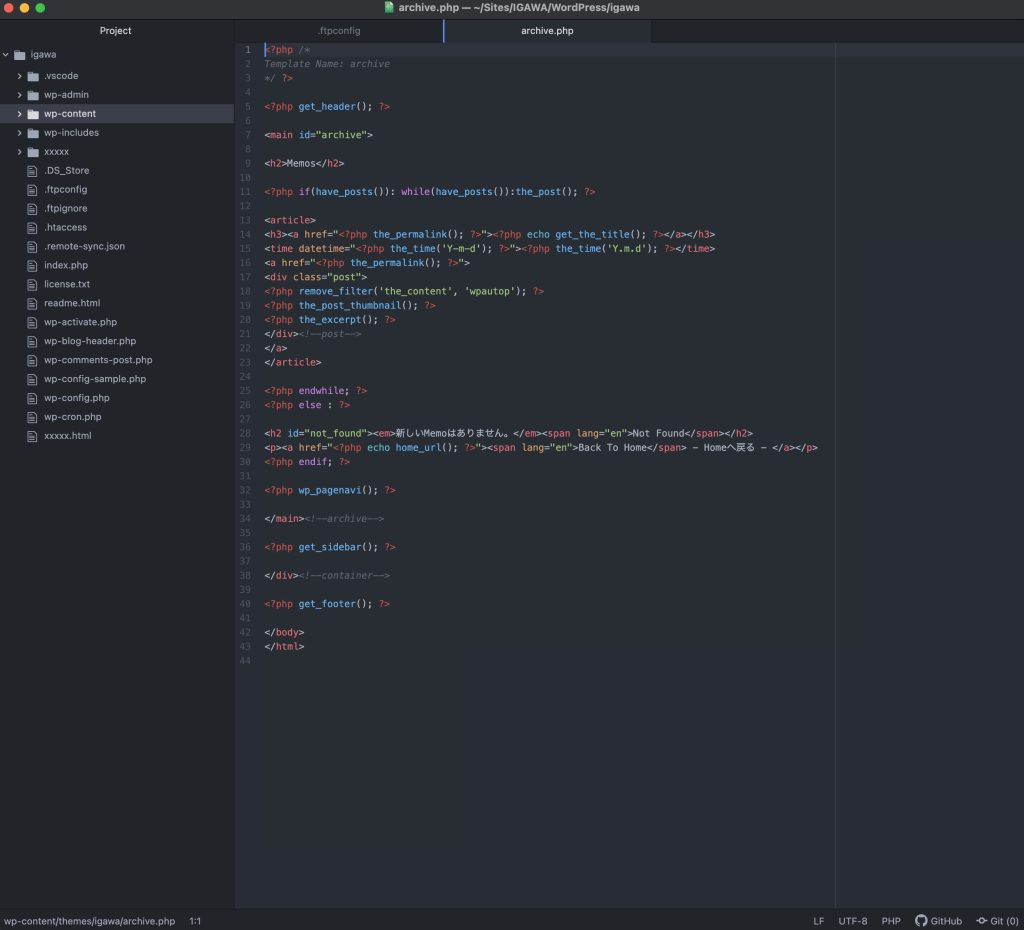
Atomの画面↓

なんとなくAtom風の、シンプルなエディタ画面となる。
サイドバーの「表示 or 非表示」もショートカットで。
サイドバーも必要時に開閉すれば良い。
「表示」 > 「外観」へ進む。
プライマリサイドバーの項目がある。

プライマリサイドバーのチェックを外す。
ショートカット
- Mac: 「Command」 + 「B」
- Win: 「Ctrl」 + 「B」

レイアウトコントロールも非表示にできる。
個人的には右上のレイアウトコントロールのアイコンも必要性を感じない。デザイン的にもごちゃごちゃしている。
メニューバーの「表示」 > 「外観」で項目が見つからなかったが、アイコンの右クリックメニューから非表示にすることができた。
アイコンの右クリックメニューから非表示に。
※この「レイアウトコントロール」は、メニューバーや右クリックメニューで表示非表示を切り替える方法が不明でした。なのでスクショが撮れず。
「レイアウトコントロール」が必要な方はお気をつけください。

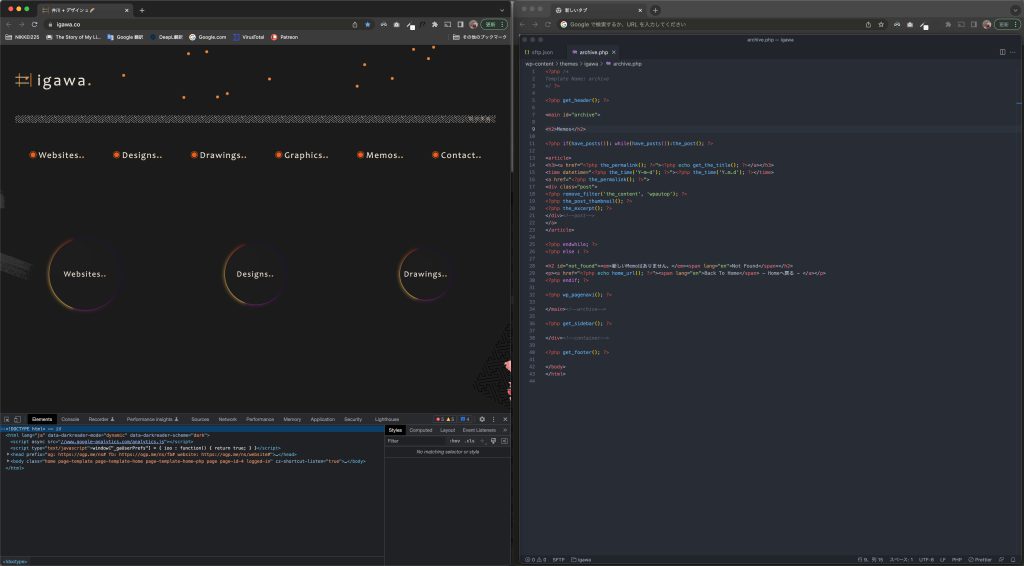
これでPC画面全体を、ブラウザとエディタで2分割して、コーディングが進められる。

だいぶスッキリした、必要最小限のコーディング画面に。
プライマリサイドバーは使用頻度が多い。
ショートカット
- Mac: 「Command」 + 「B」
- Win: 「Ctrl」 + 「B」
となる。作業内容に合わせて開閉すれば良い。
このショートカットもBarの略なのか、他のソフトでもサイドバーの開閉に使われたりするので覚えておいて損はないかもしれない。少なくともVSCodeでは良く使うショートカットだ。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

