
デザインの原則。想像力と、時代や国や地域でも有効な法則たち。
Contents - 目次
想像力がなければ、デザインしようがない。
※敬称略
デザインには想像力が必要だ。そして想像力を持つためには知識と経験が必要だ。なので知識の中に原則・法則を入れておくととても役に立つ。
知らないことを想像することはできない。
- 200年前に地球の反対側に住んでいた人の流行りごとは何なのか?
- 現代で最もクールでホットで新しくて古い画家は誰なのか?
- 深海の底や、宇宙の端っこには何があるのか?
などは経験することが極めて難しいので、何かしらの知識がなければ想像ができない。
なので、自分自身の経験の他、先人たちの知識を学ぶ必要がある。それをしているのといないのでは、当然、想像力に差が生まれる。
コーディングと違い、デザインに正解はない。
正解はない。
これは超一流のスポーツ選手や会社経営者の間でも同様のことが言われている。成功というものは、数々の失敗の積み重ねから出来上がっていると言う趣旨もそうだ。
デザインにも、これが当てはまる。
- 正解があるのであれば、みんなが同じヘアスタイル、同じファッション、同じスマホになるが、現実はそうではない。
- ルネサンスの美と、江戸時代の美と、21世紀の美はそれぞれ違っている。
- 干ばつが多い地域のマサイの人たちの間では、「虹が出ると雨が止んでしまう」という印象があり、必ずしも「虹は綺麗で美しい」とはならない。
HTMLの正しい文法やCSSのcolor: green;、または算数や科学や漢字のような、「正解」もない。また、CSSで、color: green; = 「緑」となるとしても、「緑」を使ったから最も美しいデザインだ、とはならない。
デザインの答えは、そもそも存在しない。
- 美術の授業で、「正しいデザインは赤を使う」、「青を使えば間違いない」、などとは言わない。
- 文学的にも、誰が読んでも正確でノーベル文学賞は確実だ、という作品は存在しない。
- 生物学的にも、正解なデザインを持った、美しく永久不滅な生物は存在しない。
- 遺伝学的にも、遺伝子のコピーは100%正解で確実とはなっていない。
- スポーツ的にも、プロであるはずのプロ野球界に、打率10割の選手は存在しない。
100%正解な、絶対的なデザインなどない。なので良いデザインというのは、絶対的なものではなく、あちらよりもこちらの方が、といった相対的なものなのだ。
デザインを、歴史から見るとどうか。
- Webを作った本人、ティム・バーナーズ・リーは、現時点ではむしろ無名。(起業家としてのジョブズやゲイツの方が有名。)
- CSSを作ったホーコン・ウィウム・リーはもっと無名。
- Appleはデザインに強いこだわりがあり参考にもなるが、とにかく高い。(ジョブズのスタンス。)
- MicrosoftやGoogleはデザインにはこだわらないが、価格が良い。(ゲイツやペイジのスタンス。)
- W3Cやベンダーやメーカーなどのような生みの親ではないスクールより、Web業界の先人たちに学ぶ方が、効率的でかつ効果的。
バーナーズ・リーやウィウム・リーよりずっと無名な学校やスクール独自の教えは、根拠や方法論が弱すぎる。曖昧な知識は再現性が低く汎用性もない。
なので、歴史から学ぶのだ。
美術系の学校であれば、かなりの確率で歴史を学ぶ。
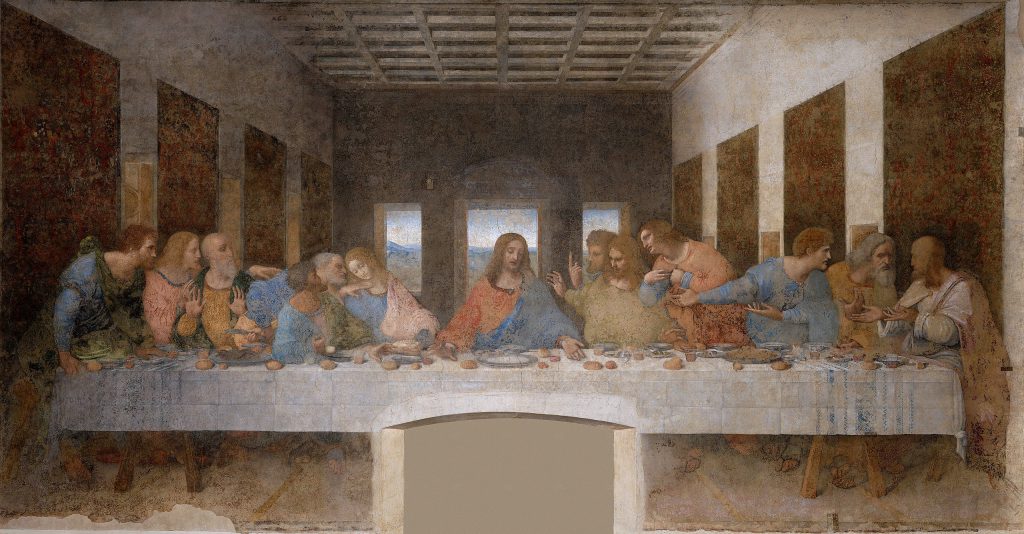
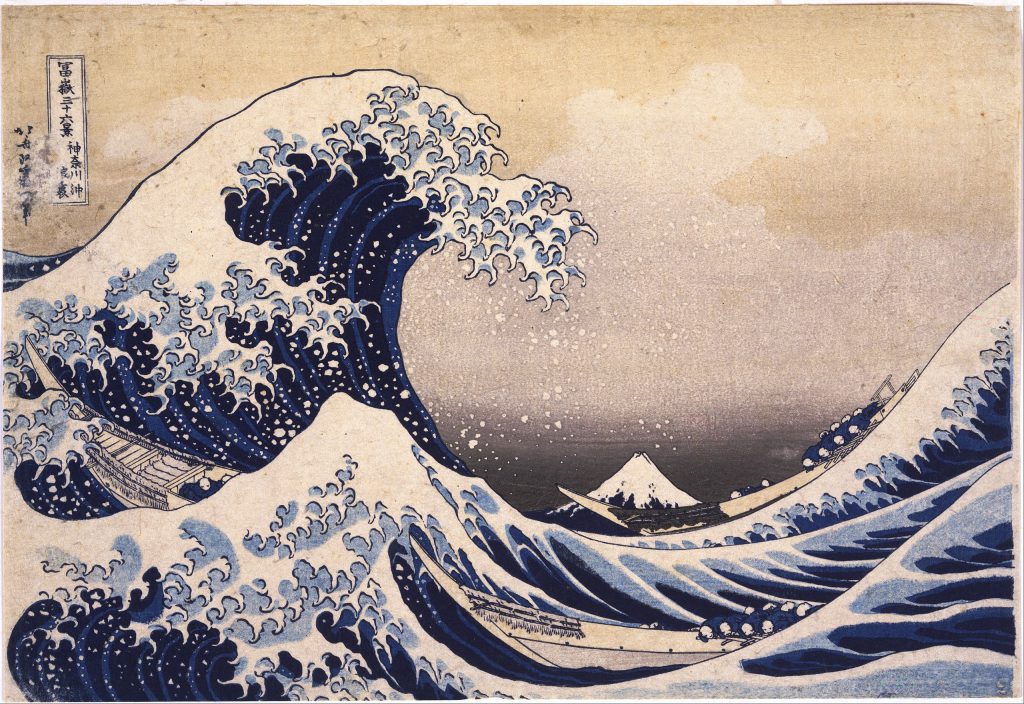
レオナルドと北斎。
ルネサンスの巨匠や、江戸の浮世絵師たち。

画像出典:Wikipedia
レオナルド・ダ・ヴィンチによる最後の晩餐は、黄金比や一点透視図法などを使用した綿密な下書きを踏まえた上で描かれている。

画像出典:Wikipedia
葛飾北斎による神奈川沖浪裏も同様に、円や黄金比などを使用した綿密な下書きを踏まえた上で描かれている。
- レオナルド・ダ・ヴィンチやミケランジェロ・ブオナローティ、ラファエロ・サンティは生前から有名だったが、Webデザイナーにそのような有名人はいない。
- 葛飾北斎や歌川広重も生前から日本やヨーロッパの一部で有名だったが、現代の画家やデザイナーで世界的な有名人はバンクシーぐらい。
- 有名だから正しいというわけではなく、時代や国や地域が違う彼らが利用していた「黄金比」、「遠近法」、「消失点」などは参考となり、説得力があり、現代の技術での再現性もある。
- 黄金比は別に超自然的なものではなく、むしろ1 + 1 = 2や、水素原子2つと酸素原子1つで水(H2O)のような普遍性がある。
愚者は経験に学び、賢者は歴史から学ぶ。(経験は自分の、歴史は他人のを指す。)そして科学や数値は普遍性があり、再現性が高い。
ゴッホとピカソ。
- ゴッホもピカソもルネサンス的な絵ではなく、子どもが描いたような絵にも見えるが、デッサン力(絵画における基礎力。)はある。
- スケッチやデッサンができた上で、あえてあのような画風にしている。(基礎からの応用。)
- 2人ともポスト印象派、キュビスム、といった時代のムーブメントに乗っている。
- ルネサンス美術や浮世絵も同様。ITでいうと、シリコンバレーの起業家たちがそうだろう。
彼らは基礎・基本ができた上で、応用として独特のデザイン、画風を持っている。そして個人の枠を超えたムーブメントとして、「集団 + 個」として、「知識」と「経験」を積み、「想像力」を広げ「技術力」を伸ばす、という相乗効果が生まれ生み出している。

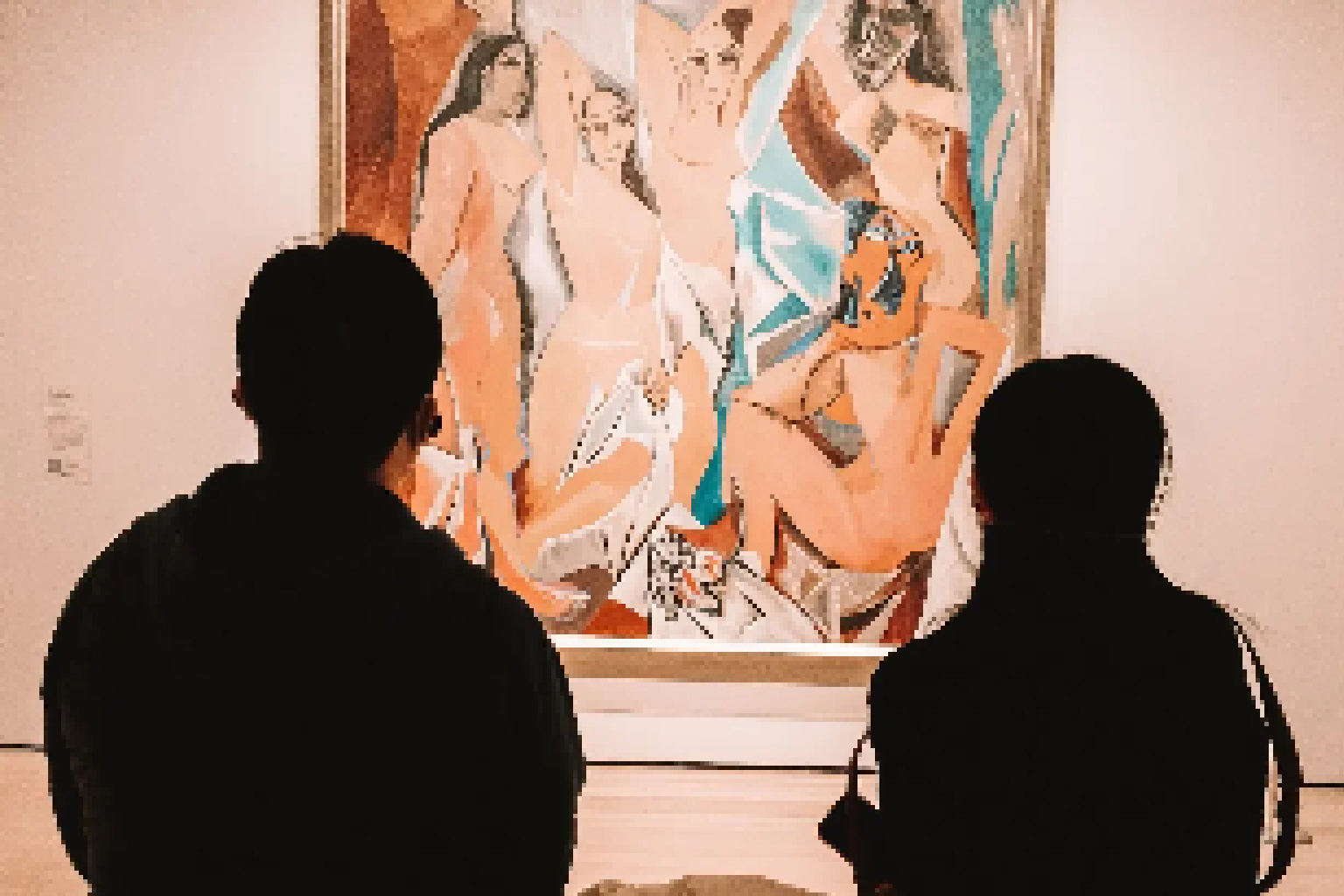
ピカソによるキュビスムの絵画を眺めるカップル。
ピカソは著作権が切れていないため、フリー素材をモザイク処理。
※シカゴ美術館からパブリックドメインでピカソの作品がダウンロードできるという情報がネット上にありましたが、実際にシカゴ美術館のサイトで検索してみたところ、ピカソの作品はまだパブリックドメインではありませんでした。
参考:シカゴ美術館さま シカゴ美術館サイトで、「picasso」で検索したパブリックドメインの結果。(英語)
※いずれシカゴ美術館に限らず、著作権切れによりパブリックドメインとなると思います。(それまで画像の無断利用は違法。) 現時点でも、シカゴ美術館のサイトでの閲覧は可能です。
参考:シカゴ美術館さま シカゴ美術館サイトで、The Collectionから「picasso」での検索結果。(英語)

画像出典:Wikipedia
ゴッホのひまわり。
ピカソもゴッホも狙ってこのような画風にしている。写真の発明の影響もあり、ルネサンス期とは時代が違うのだ。チューブ入りの絵の具の発明や社会情勢による影響もある。
そのような全体的な背景を基に、個々に育った環境や性格、制限があり、さらに反復や試し、共鳴などが重なり、ようやくオリジナリティが生まれている。
正解はないが、不正解はある。
- 正しいデザインは存在しないが、「センスが良いデザイン」、「モラルのないデザイン」などはある。
- 「赤」には熱い印象、「緑」には自然な印象、「青」には冷静な印象がなどはある。
- 「赤一色の背景」や「緑一色の背景」など、政治色が強くなる場合があるので注意する。
- 「背景色」と「文字」には同じ色は可読性が悪いので使わない。Googleからペナルティーを受けるリスクもある。
好みやモラル、印象などは、属している国や地域、時代が違うとそれぞれ価値観も異なってくる。ユーザーやクライアント、上司などによって答えは違うのであまり気にしすぎず、衝突は避ける。場面や年齢によってはリスクでしかない。
インフルエンサーやアフィリエイター。
正確な情報よりも収益が優先されている。
実務の現場で毎日最低8時間、特に残業の多い会社で制作作業をしている現場のデザイナーは、ブログやSNSをしている暇も労力もない。逆に実案件の成果物を公開しているインフルエンサーやアフィリエイターは極端に少ない。
資本主義社会においては、それが悪いということではない。
資本主義社会においては、それが、経済活動が悪いということではない。ただし、資格保有者でも講師でも大学教授でもない、実家に住んでいたり親の援助などで時間と生活に余裕があるような発信者の情報は、正確性や責任感が講師や教授並みではないことが多いと思われる。
- 大手企業もインフルエンサーやアフィリエイターと組んでビジネスをしている。
- 優しく噛み砕いた感じなので、とっかかりやすい。
- 時には有益な情報もあるが、発案者や専門家ではないので曖昧なものも多い。
- 精査や検閲がされていないこともあるので、本やブログの通りにやってもその通りにならないことがある。
- 参考書として授業で使う前に、先生や講師が自らチェックをしなければならない。
- このページ自体もセルフチェックはしているが間違いがある可能性がある。(無料なので費用をコストカットせざるを得ない。)
噛み砕かれてわかりやすいブログや本である反面、間違いが多い。なので情報の取捨選択が大事となる。情報の精度は普遍性があるか、数値化できるか、再現性があるかなどで判断する。
流行に乗るのは良いが、乗り遅れると割りを食う。ビジネスの構造的に、最初にやっている方が優位性があり収益化しやすい。
デザインにも有効な原則・法則がある。
いつでもどこでも変わらず、再現可能なものの例。
- 黄金比、白銀比、青銅比。(アスペクト比やジャンプ率、余白などへの適用。)
- 遠近法、消失点。(一点透視図法、二点透視図法、三点透視図法によるライン引き。)
- 色の三原色(光の三原色 RGB、加法混色)と色の三原色(CMYK、減法混色。)
- 色の三属性(色相・彩度・明度)。
- 色相環と補色。マンセルカラーシステムなど。(色、色相選びの目安。補色=反対色ではなく、補色=色相環で反対側の色など。)
これらは「数値化」できるため、国や地域、時代に関係なく再現できる。
- 統一感。様式美。
- 余白。
- リズム。
- デザインの4原則(近接、整列、反復、対比)。
いわゆる「美しい街並み」には統一感や様式美がある。また、道路や空や窓などの様な余白がないと息苦しくなる。そして音楽同様、デザインにもリズムがある。音や色、調子は数値化できる。これができないと音痴、色音痴となってしまう。
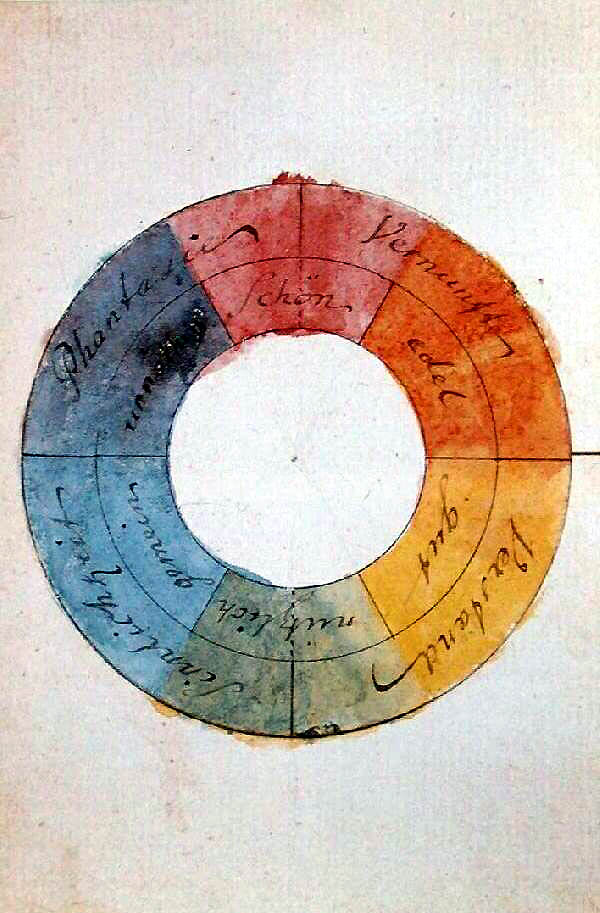
色相環やマンセルカラーシステムの利用。
マンセルカラーシステムでは色相環が記号化されているので再現がしやすい。例えば昨日の感覚でキーとなる色を決めて、その後風邪を引いて体調を崩し作業が中断。間延びにより感覚が薄れた1週間後に再開することになったとしても、全く同じ色から始められる。

画像出典:Wikipedia +-さま
- 色相環でキーカラーを決めたら、その補色がアクセントカラーとなる。
- 色の数は「色相」で数えると良い。
- 暖色と寒色、どちらでもない中性色(緑や紫など)を使い分ける。
数値化は再現がしやすいが、完璧な数値よりも若干のズレやブレ(絵画のタッチや音楽のシンコペーションのような)があった方が良い場合も多々ある。
マンセルによる正確な色相環よりも、ゲーテの色相環の方が味があって良いということもある。
理論や数値を元にした、人間味というスパイスが効果を生むのだ。

画像出典:Wikipedia
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

