
Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
Contents - 目次
シェイプ形成ツールは簡単に使える。
「シェイプ形成ツール」は「パスファインダー」と似たような機能で、なんとなく気軽に使える。
もちろん使い分けをするのがベストだが、両方ともそれほど難しくなく、それでいて扱えると作業効率が格段に上がる。
ロゴやピクトグラム、イラスト作成時などには特に役に立つ。
もしこのことを知らなければ、「ペンツール」などで頑張ってしまい、結局それでも「なんだか仕上がりが良くないなぁ」という、非常に悔しい事態に陥ってしまうかもしれない。
シェイプ形成ツールを使うときは、必ずオブジェクトを選択してから。
シェイプ形成ツールに限ったことではないが、イラレを学習中に良くあるのが、オブジェクトを選択しないままツールを使う、ということだ。
自分もそうだったが、新しく覚えるツールや使用頻度の少ないツールを使おうとしたときに、「あれ?」、「使えない!」となることがある。
フォトショでのレイヤーの選択忘れと似たような感じで、「何かをするときはその何かをする対象を選択」しなければならない。
「主語」が必要な感じだ。
シェイプ形成ツールがない!?
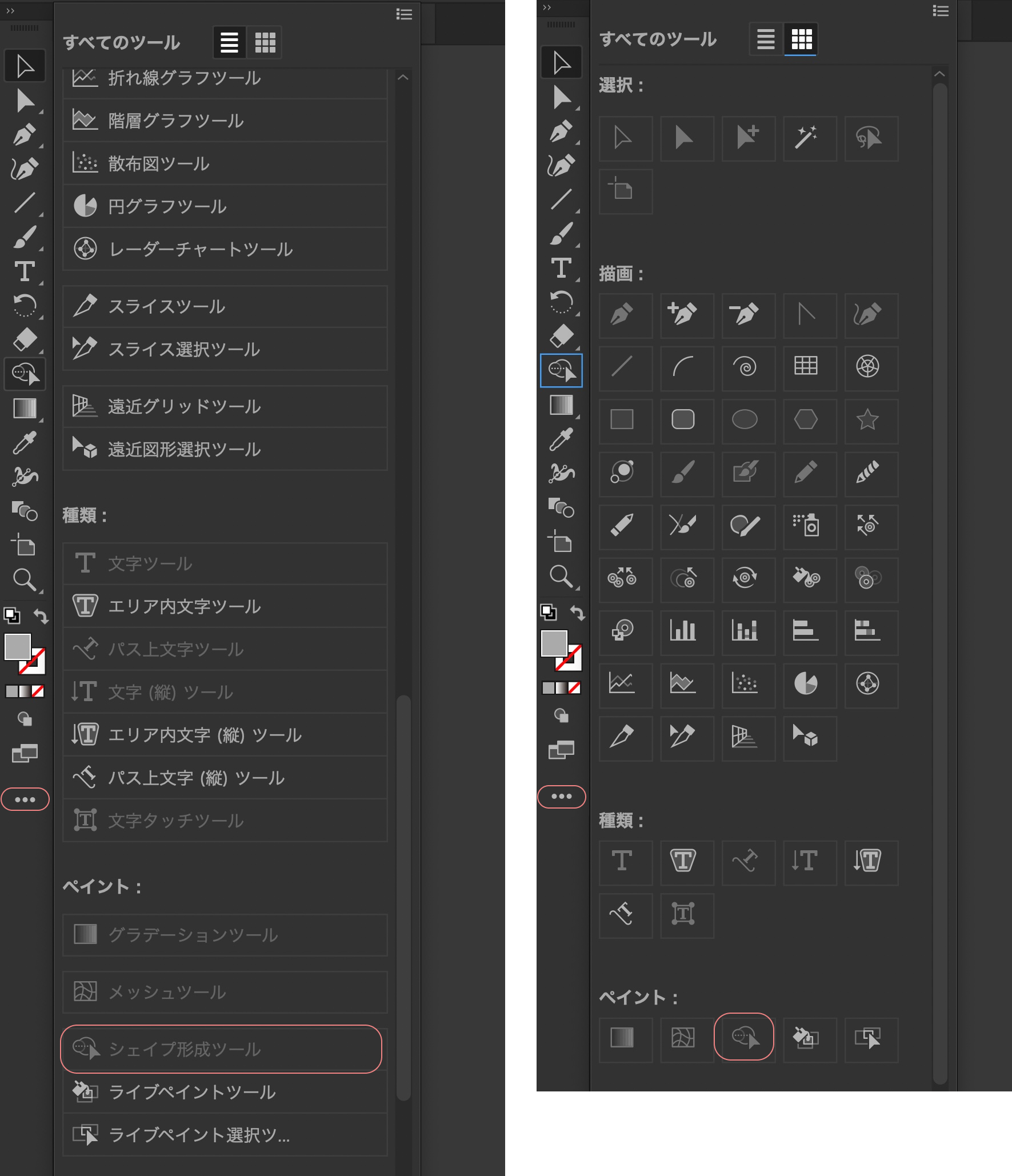
また、「あのツールがない!?」といったときは、ツールバーの下の方にある「三点リーダー」をクリックすると「すべてのツール」のパネルが現れる。
この「すべてのツール」の上の方に、テキスト表示かアイコン表示かの切り替えがあるので、探しやすい方に切り替えると良い。
よほどのことがない限り、この中に「シェイプ形成ツール」があるはず。

3つの円を一つのオブジェクトにする。(シェイプ形成ツールの場合。)
「シェイプ形成ツール」の使用例として、3つの円を一つのオブジェクトにしてみる。
手順としては以下の通り。
- 3つの円すべてを「選択ツール」で選択する。
- 「シェイプ形成ツール」に持ち替える。
- オブジェクトの内側をドラッグする。
「シェイプ形成ツール」でドラッグすると、網目模様になる。それを目安に一つのシェイプを作成できる。
3つの円を一つのオブジェクトにする。(パスファインダーの場合。)
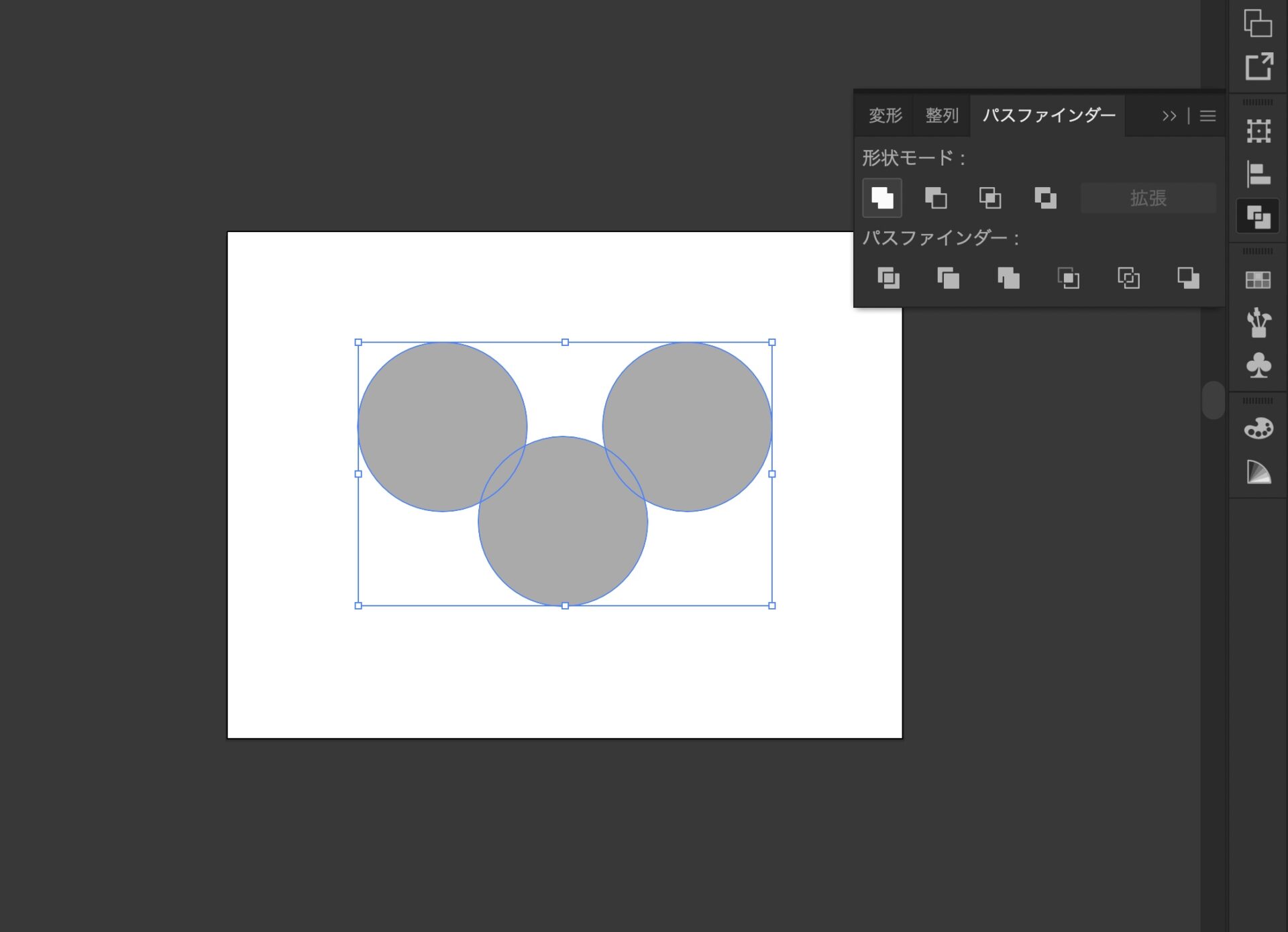
今回と同じことは「パスファインダー」 > 「形状モード」 > 「合体」からも可能。
(※もし、「パスファインダーがない!?」というときは、上部のメニューバーの「ウィンドウ」を開くと、その真ん中辺りにある。)
オブジェクトを選択して、
ドラッグもしくはクリックをし、すべてを選択。

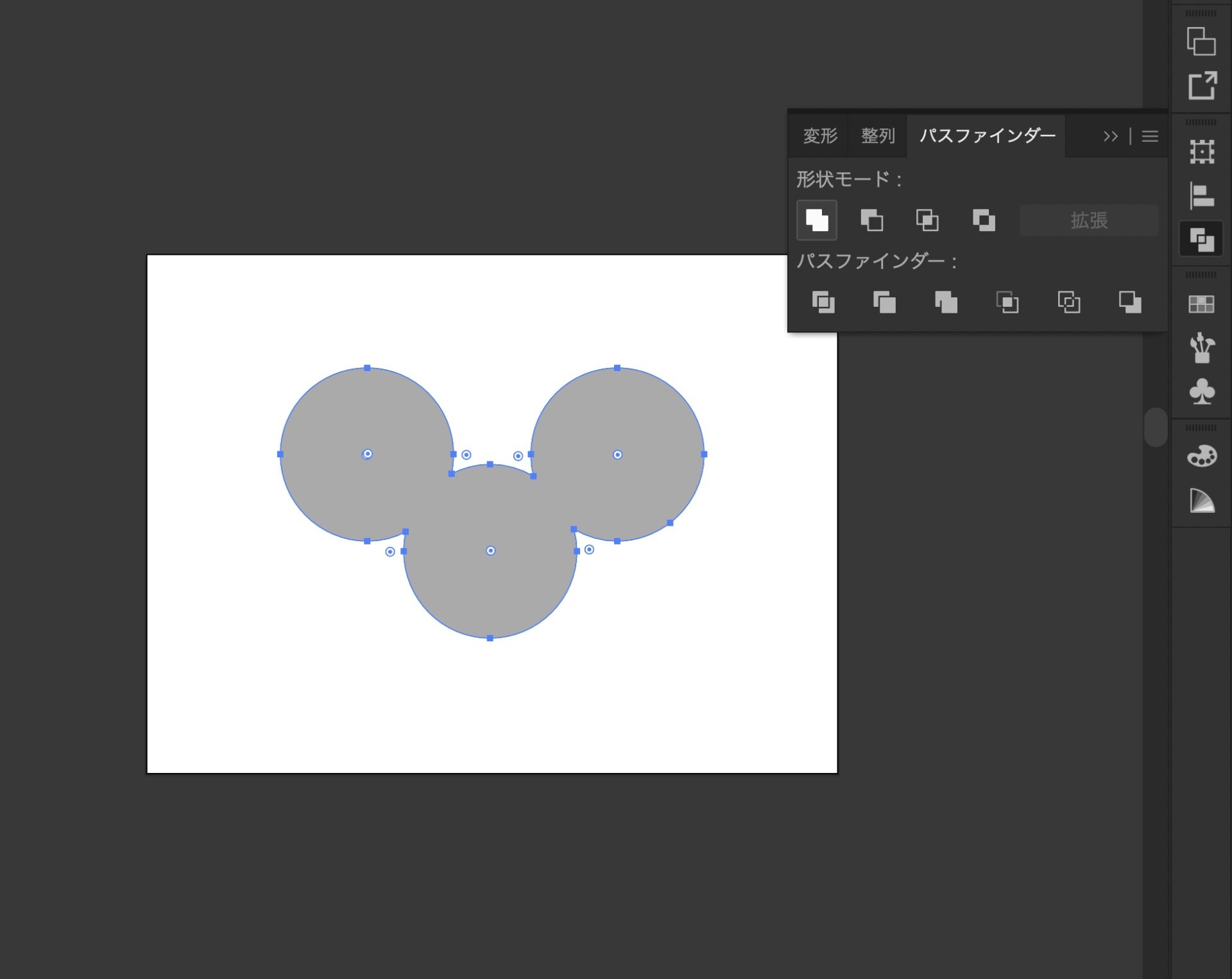
パスファインダーの形状モードから、合体する。
もし間違えた場合は、「Ctrl + Z」 or 「command + Z」で戻れば良い。
(※進みたい場合は「shift + Ctrl + Z」 or 「shift + command + Z」で進める。)

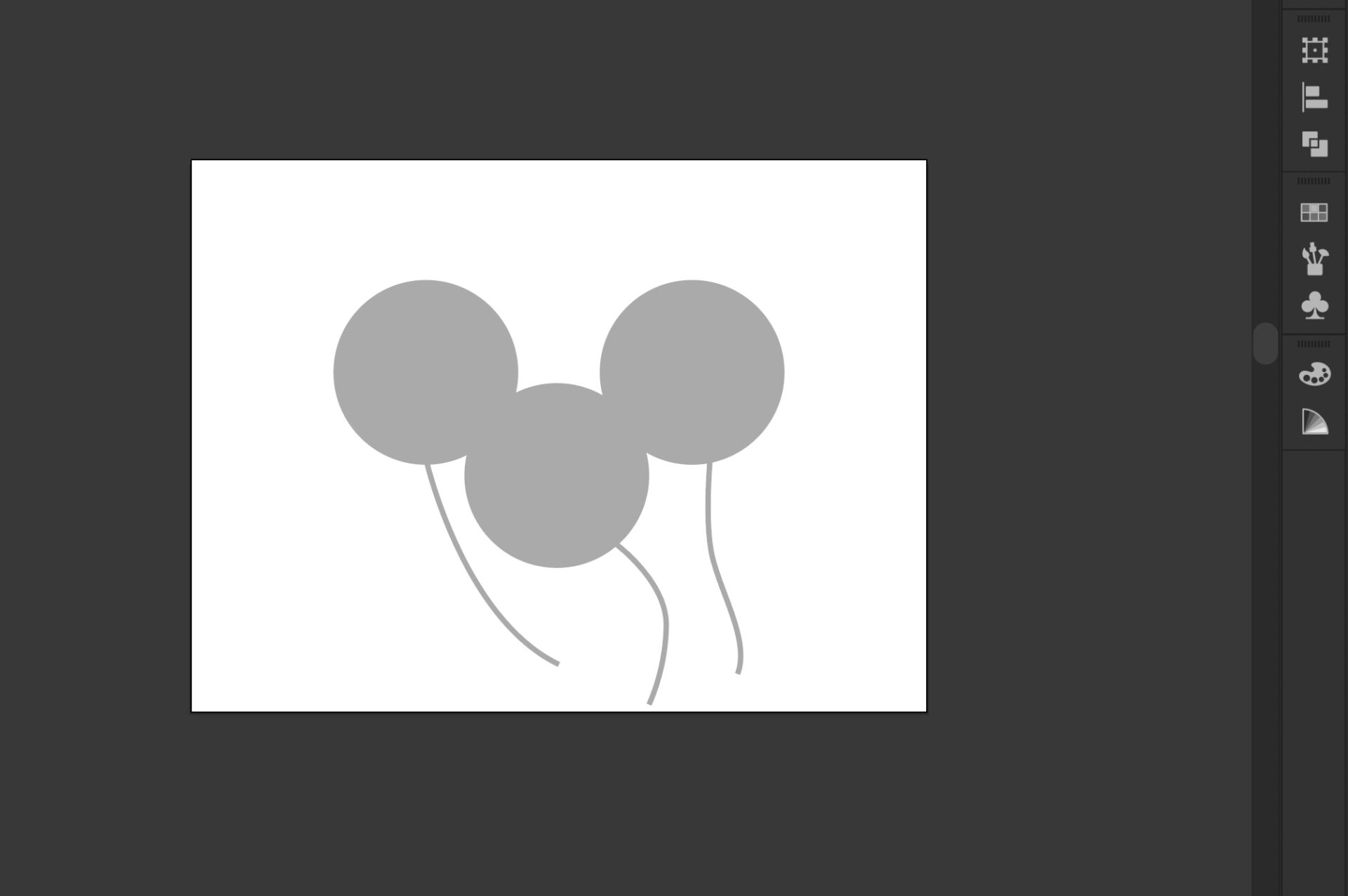
ミッキーと間違えられないように、紐を付けて、風船のシルエットを作成。
本当か都市伝説なのかわからないが、ディズニーは著作権に厳しいというので。

シェイプ形成ツールは、分割や削除もできる。
上記ではオブジェクトの合体してみたが、その他にも簡単で便利な機能がある。
分割
「シェイプ形成ツール」で分割したい箇所をクリックすると、パスが分割される。
分割した後は「選択ツール」などで移動できる。

削除
「シェイプ形成ツール」と「alt + クリック」で、オブジェクトの重なり合った部分が削除される。

キラッ✨とした形
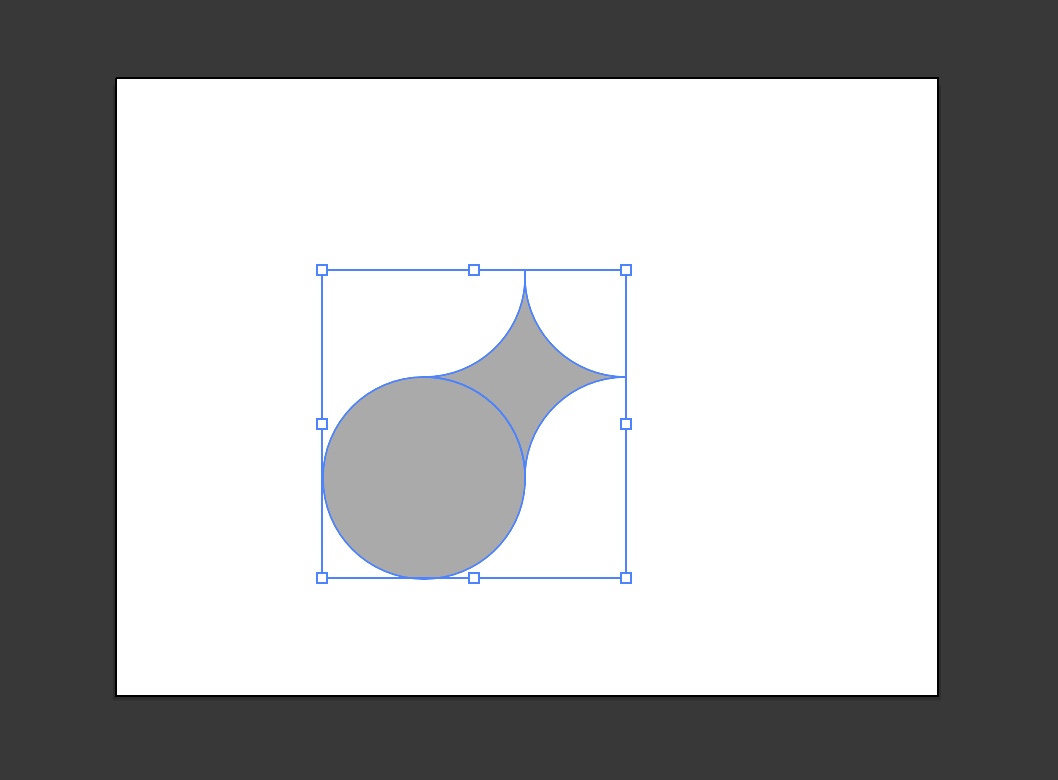
4つの円を配置し、内側(オブジェクトがない部分)を「シェイプ形成ツール」でクリックする。

すると、クリックしたところに新しくオブジェクトができる。

4つを円を「選択ツール」と「delete」で消していく。

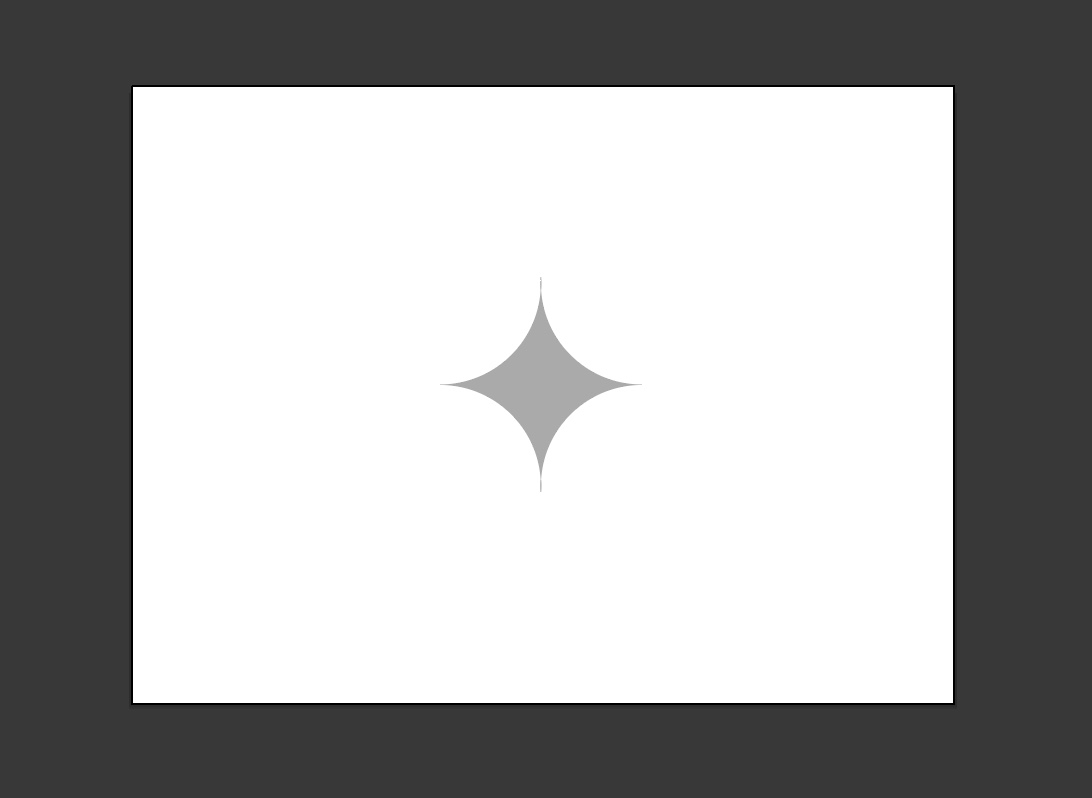
すると、キラッとした形ができる。

後は色を変えたりして、キラッ✨とさせたいイラストや文字の近くなどに配置すればOK。

(※たまたまFigmaに配置していた画像に、イラレからキーボードショートカットだけでコピペができた。これも便利。)
「シェイプ形成ツール」と「パスファインダー」とで、どちらが良いとか優れているとかはない。
用途によって使い分けられるように、両方とも覚えておくと良いと思う。

Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

