
Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
Contents - 目次
画像の切り抜きと書き出し方法1 長方形、正方形のトリミング。
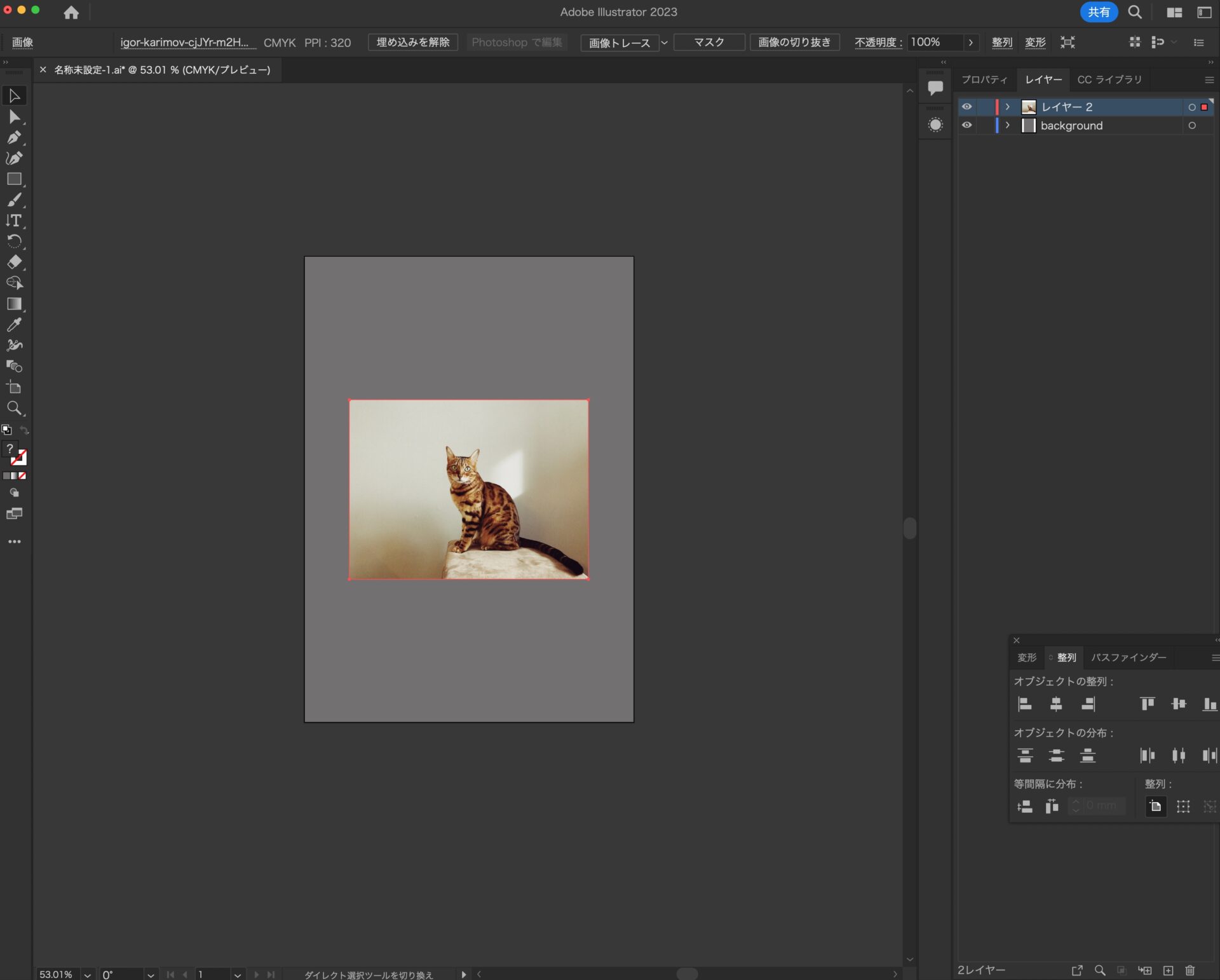
画像を選択。
上部の「コントロールパネル」ーに「画像を切り抜き」が表示される。
「オブジェクト」 > 「画像を切り抜き」からでも可。
また、右クリックメニューメニューにも「画像を切り抜き」がある。
(※Illustratorの画面幅を狭めている場合は、コントロールパネルに「画像を切り抜き」メニューが表示されない。)

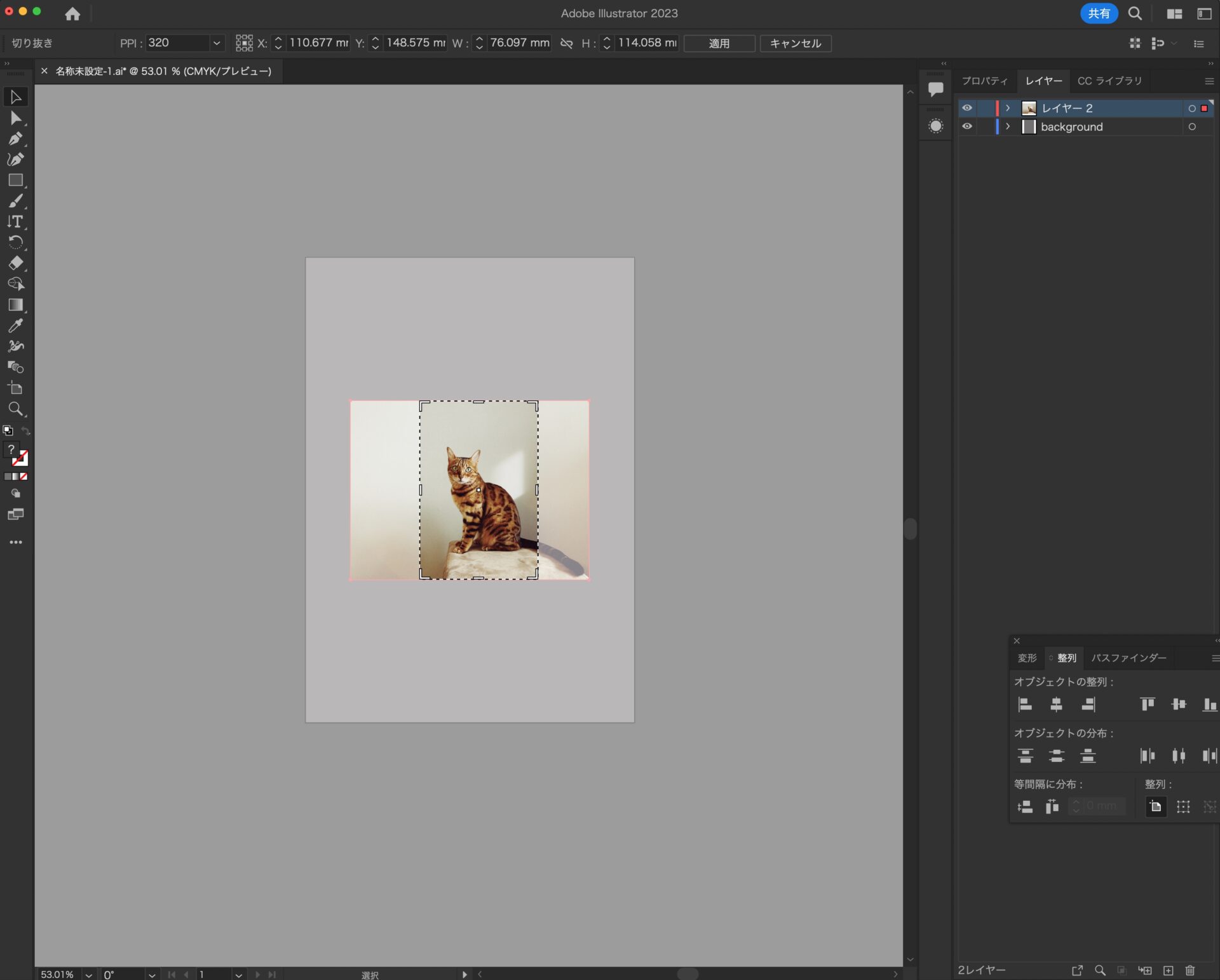
切り抜きたい範囲をドラッグで選択。
「コントロールパネル」から、数値を入力することもできる。(100mm×100mmなど、細かなサイズ指定が可能。)
ドラッグで位置を調整することも可能。

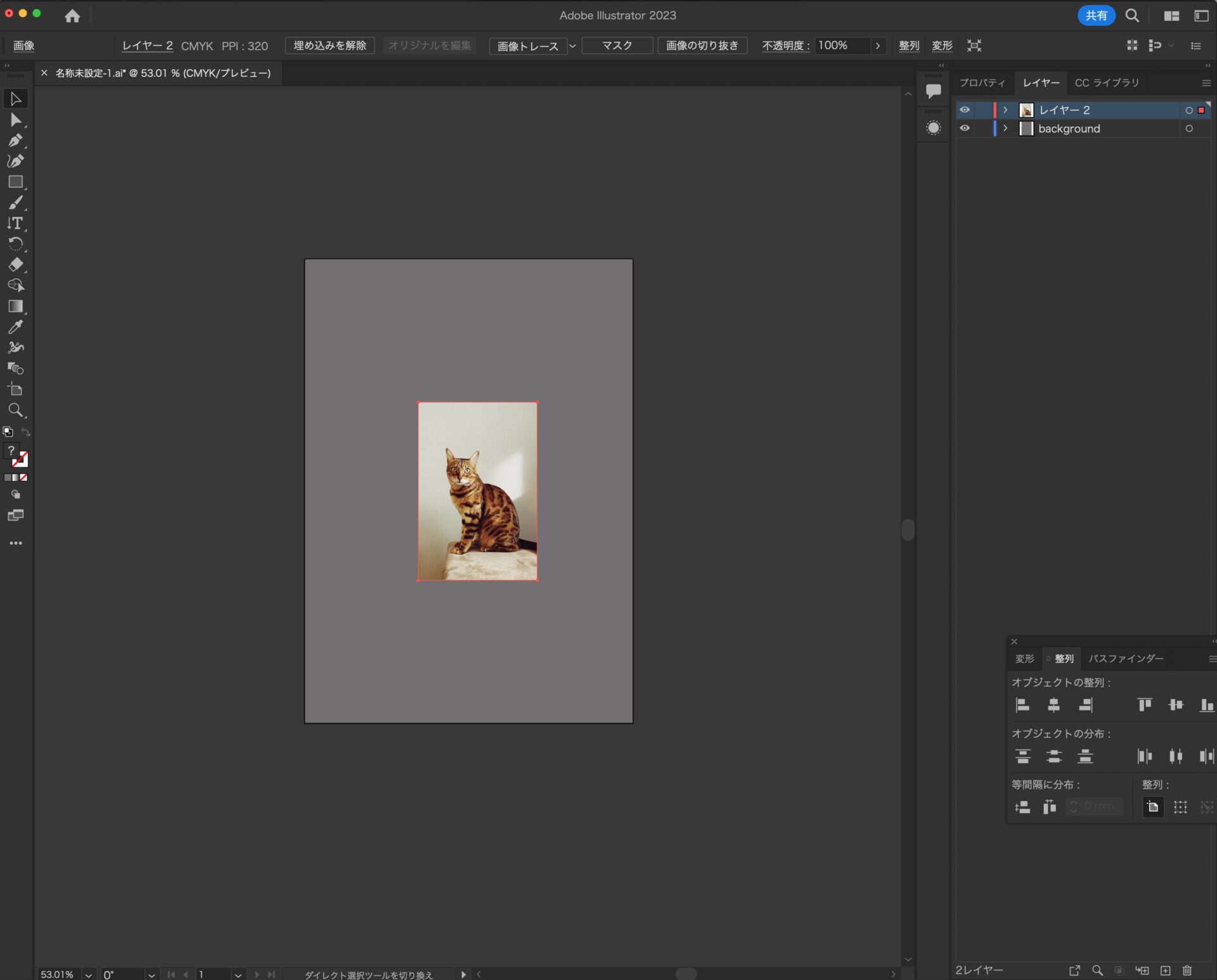
エンターキーで切り抜きを決定。
切り抜く範囲が決まったら、エンターキーで決定。

書き出すときは、「選択範囲を書き出し」から。
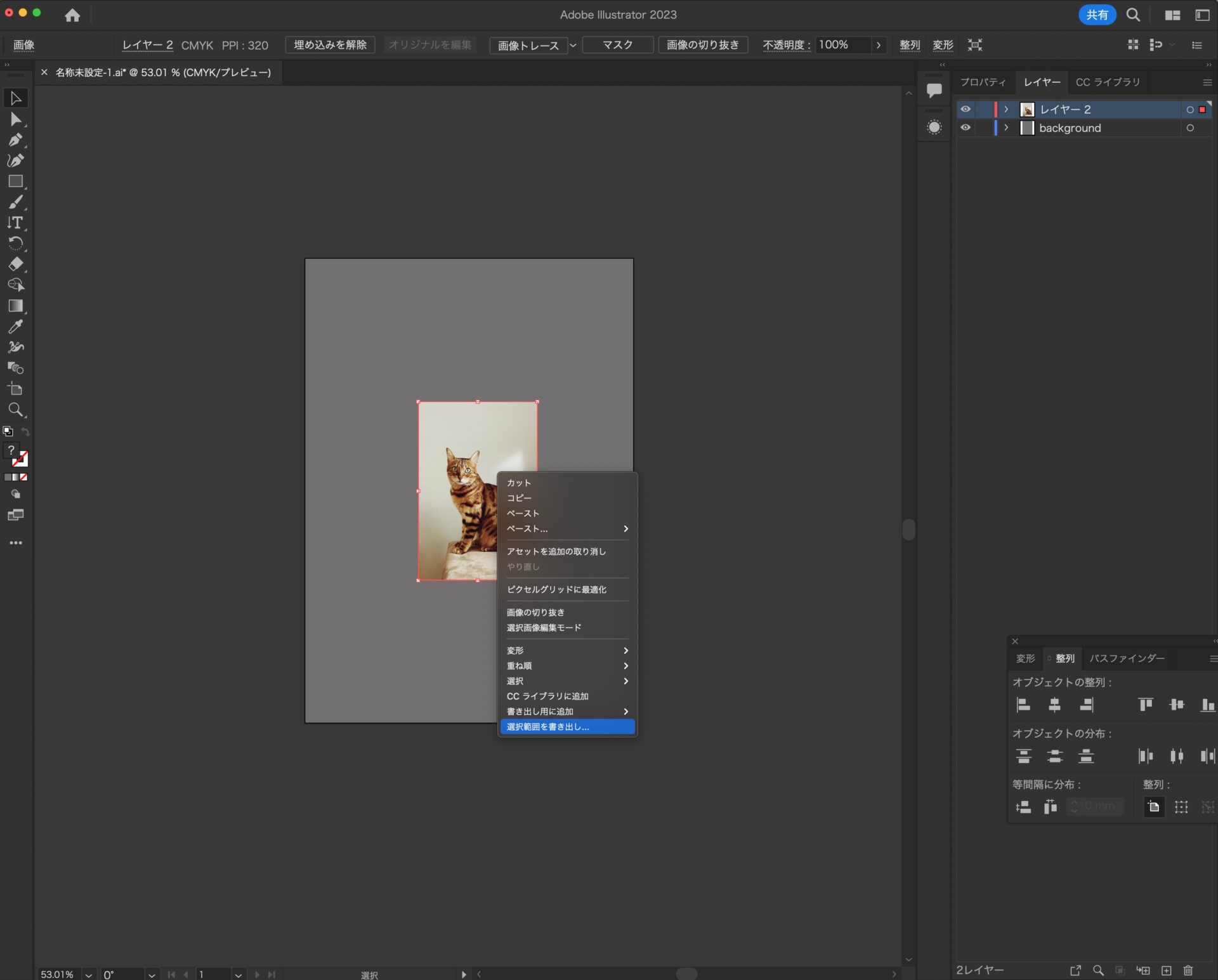
切り抜いた画像を選択し、「ファイル」 > 「選択範囲を書き出し」を選択。
右クリックから、「選択範囲を書き出し」でも可。

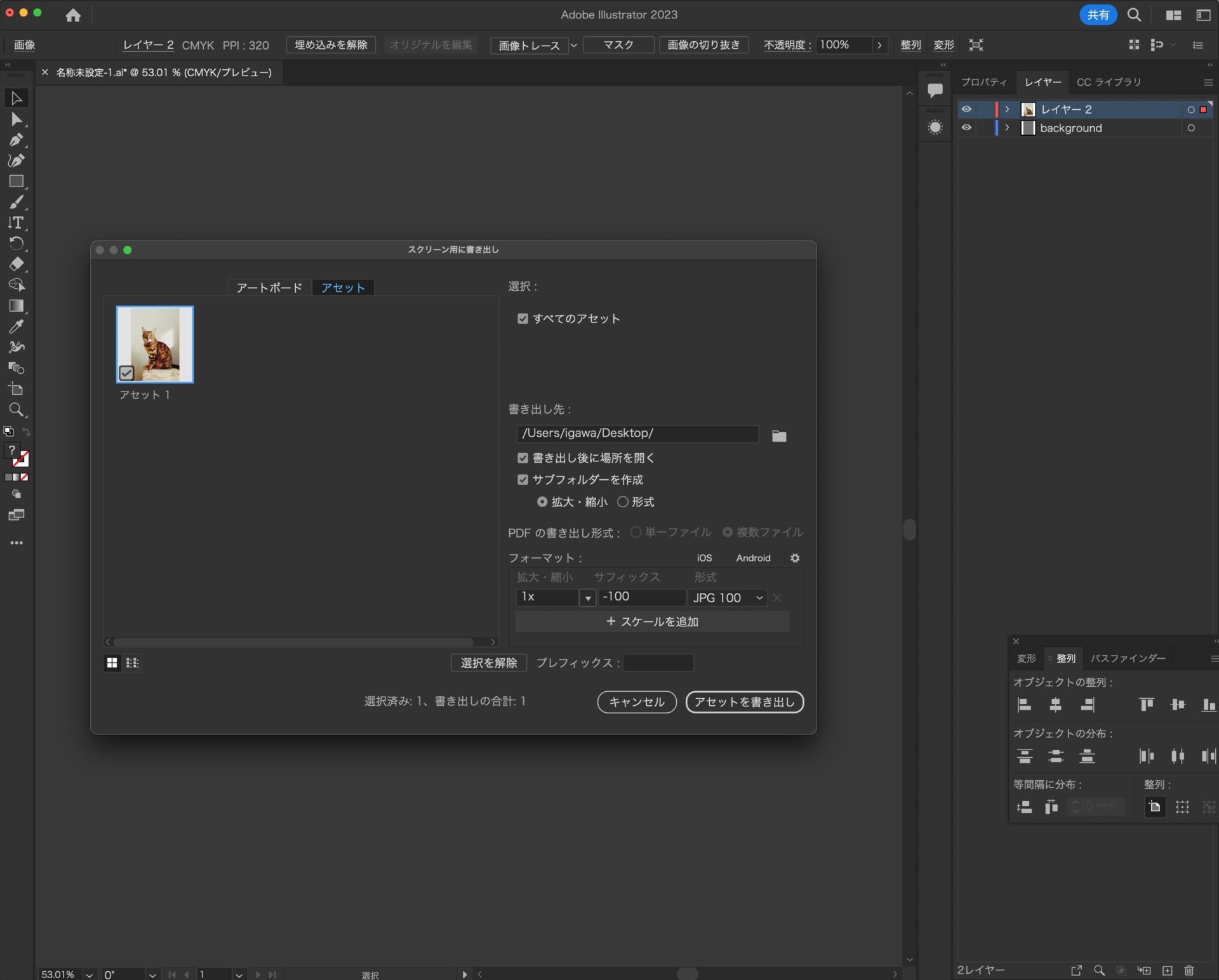
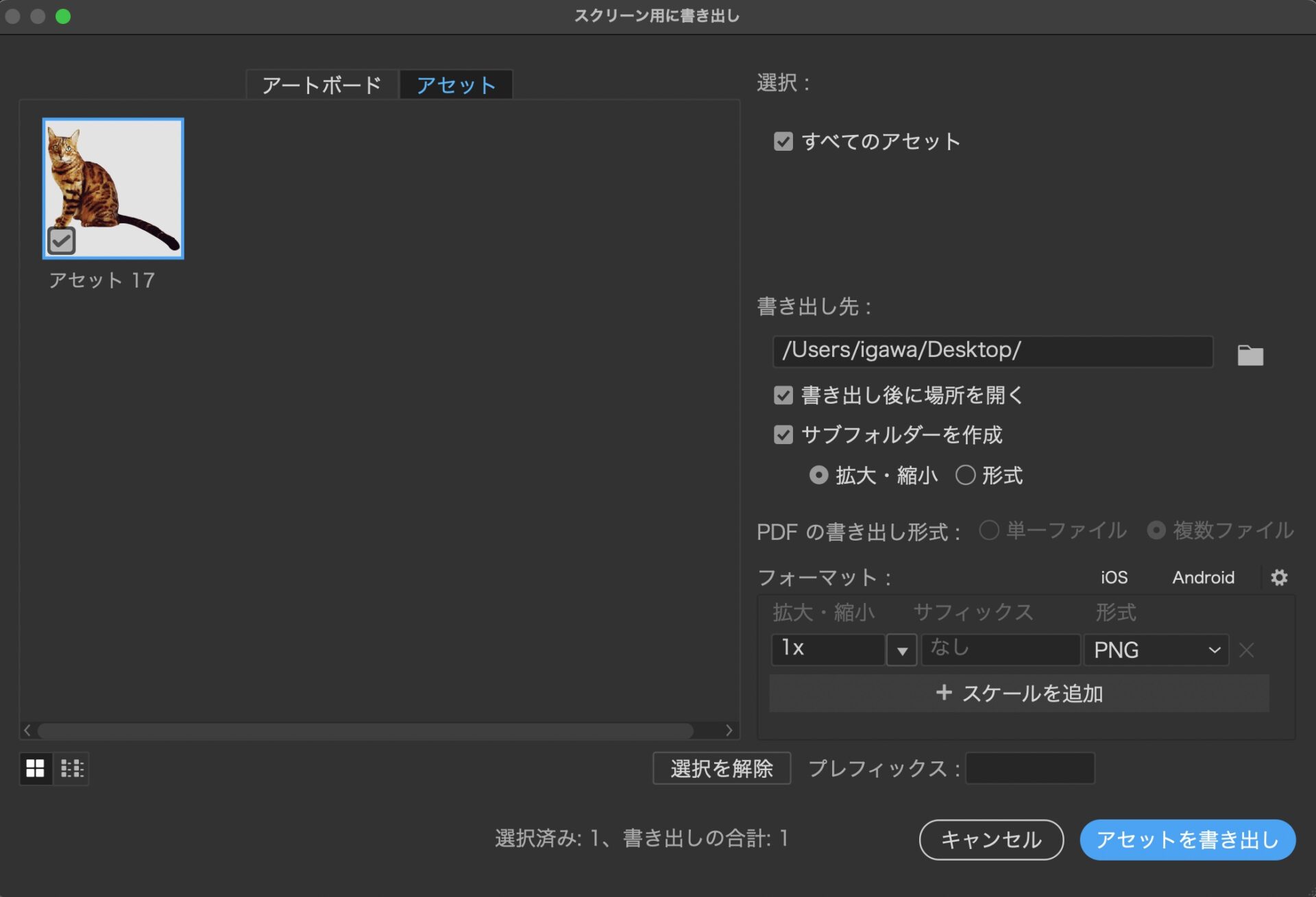
この「スクリーン用に書き出し」のウィンドウで書き出し先などを指定。
フォーマットの項目では、元画像と同じサイズの「1x」や2倍の「2x」を選択できる。
印刷用の解像度「350ppi(=350dpi)」も指定可能。
(※この際に自動的にアセットの書き出しパネルへ収納される。)

「アセットを書き出し」をクリックすると、書き出し先の場所に、「1x」や「350ppi」などというフォルダが作成され、その中に書き出した画像が入る。
画像の切り抜きと書き出し方法2 丸や星形のトリミング。
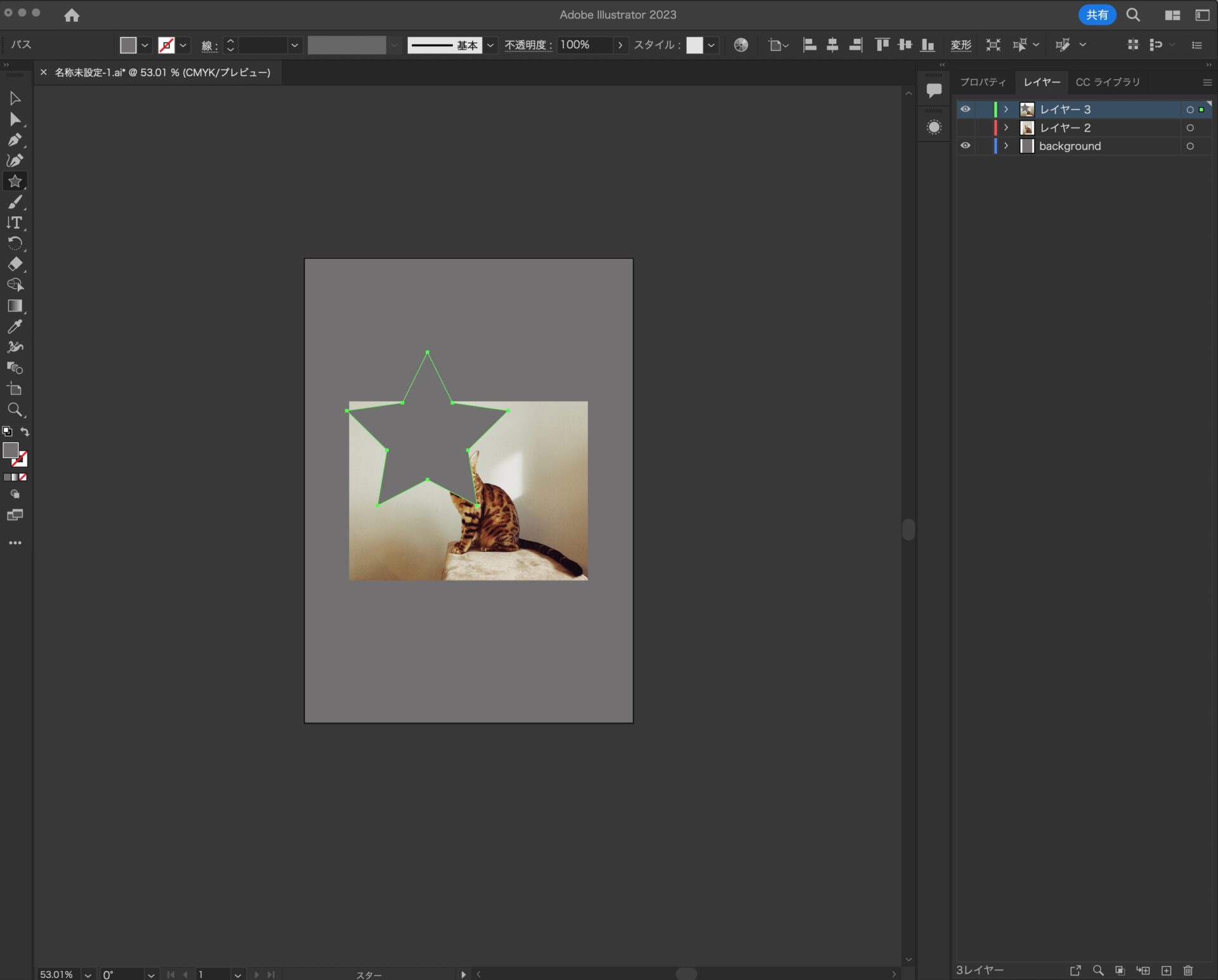
「ツールバー」から「スターツール」を選択。
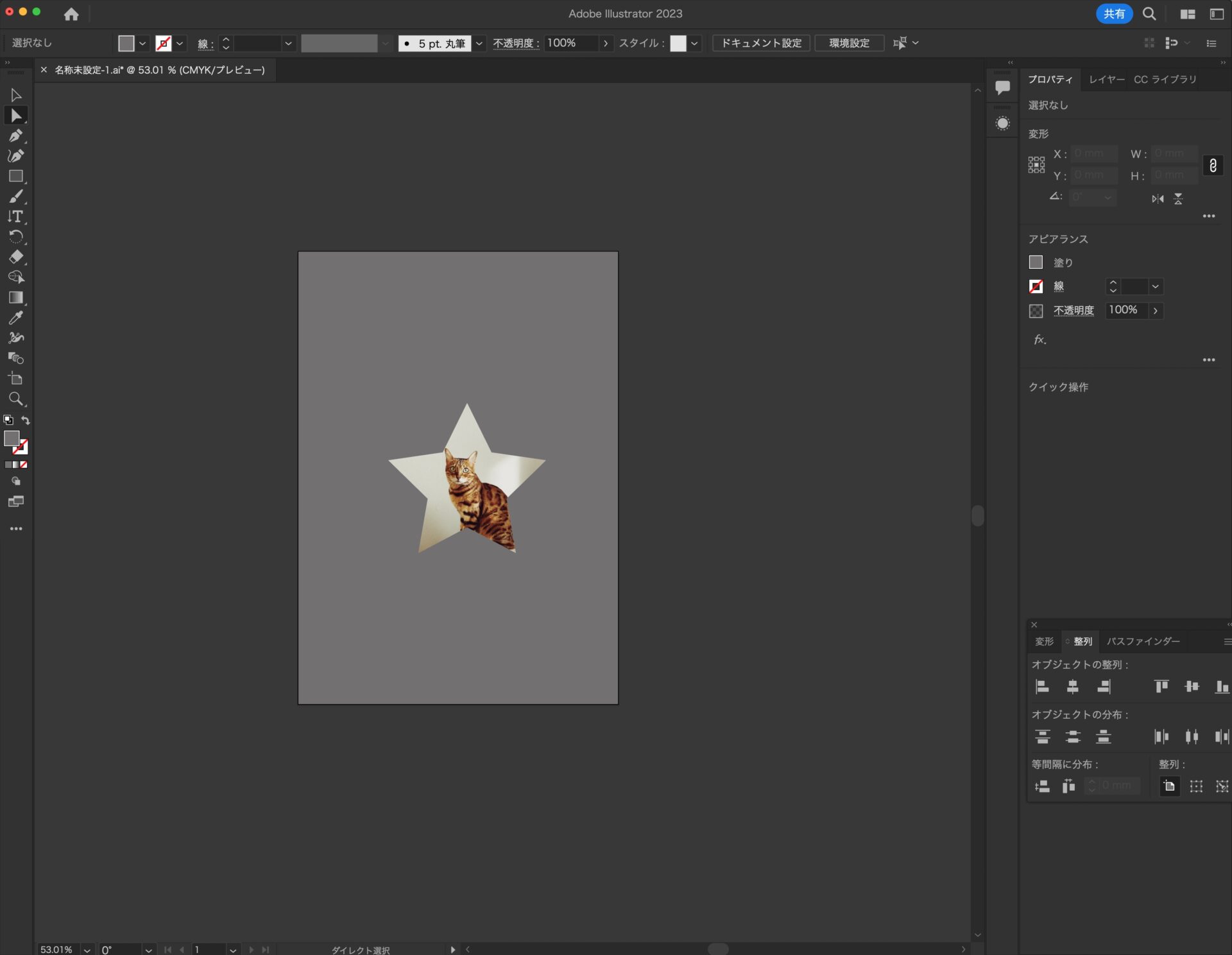
画像の上に、星形のオブジェクトを作成する。

星のオブジェクトをドラッグで切り抜きたい箇所へ移動する。
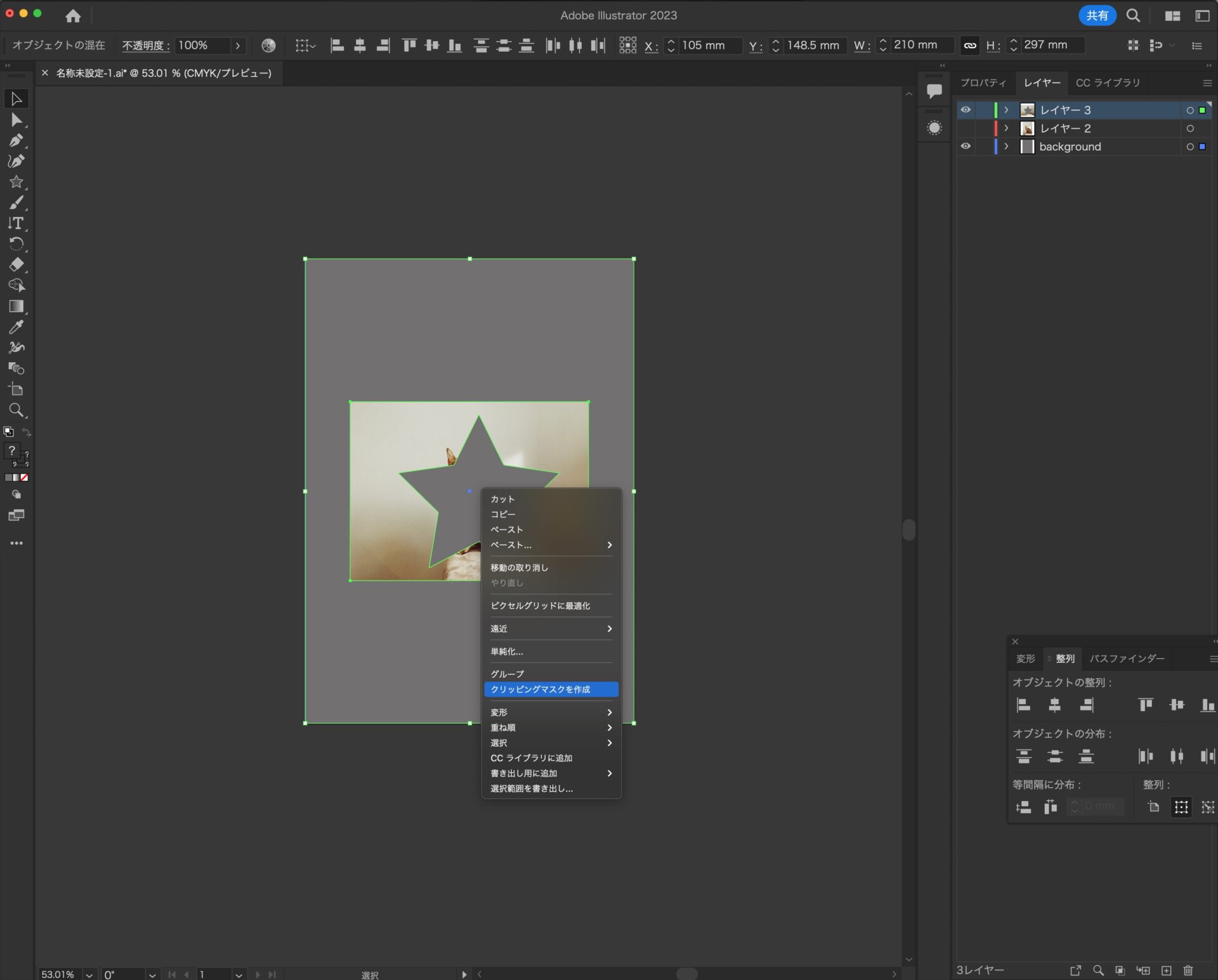
切り抜きたい箇所を調整できたら、画像と星の2つのオブジェクトを選択し、「オブジェクト」 > 「クリッピングマスク」 > 「作成」を選択する。
右クリックから、「クリッピングマスクを作成」でも可。
ショートカットでは、Mac:「command + 7」 / Win:「Ctrl + 7」。

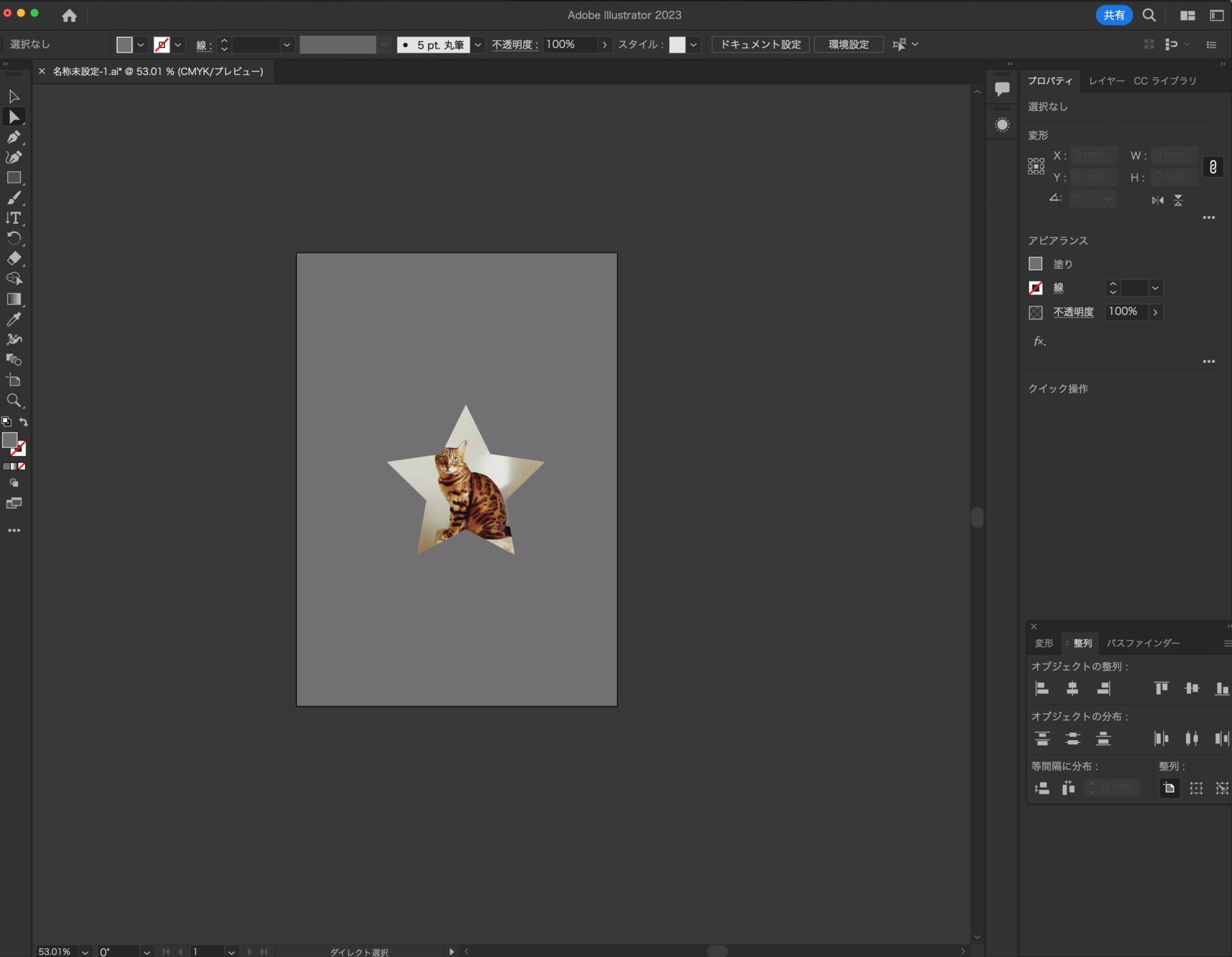
クリッピングマスクが作成される。
星形の形で切り抜かれた状態となる。

クリッピングマスクの場合、後から「ツールバー」の「ダイレクト選択ツール」を使って、位置を調整できる。

クリッピングマスク画像の書き出し。
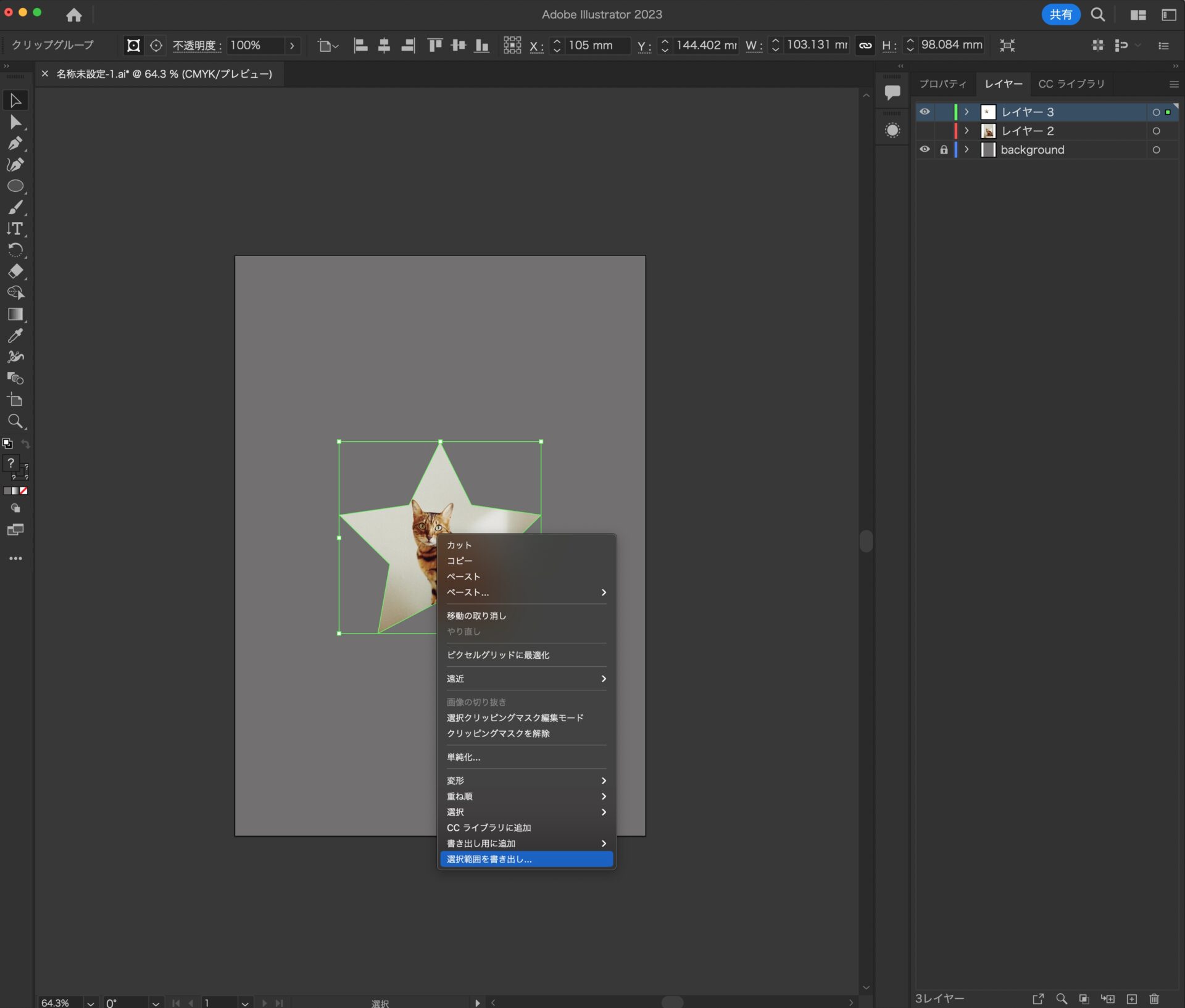
上記と同様に、クリッピングマスクをした画像を選択し、「ファイル」 > 「選択範囲を書き出し」を選択。
右クリックから、「選択範囲を書き出し」の方が速いかもしれない。

右クリックからの「選択範囲を書き出し」方法。
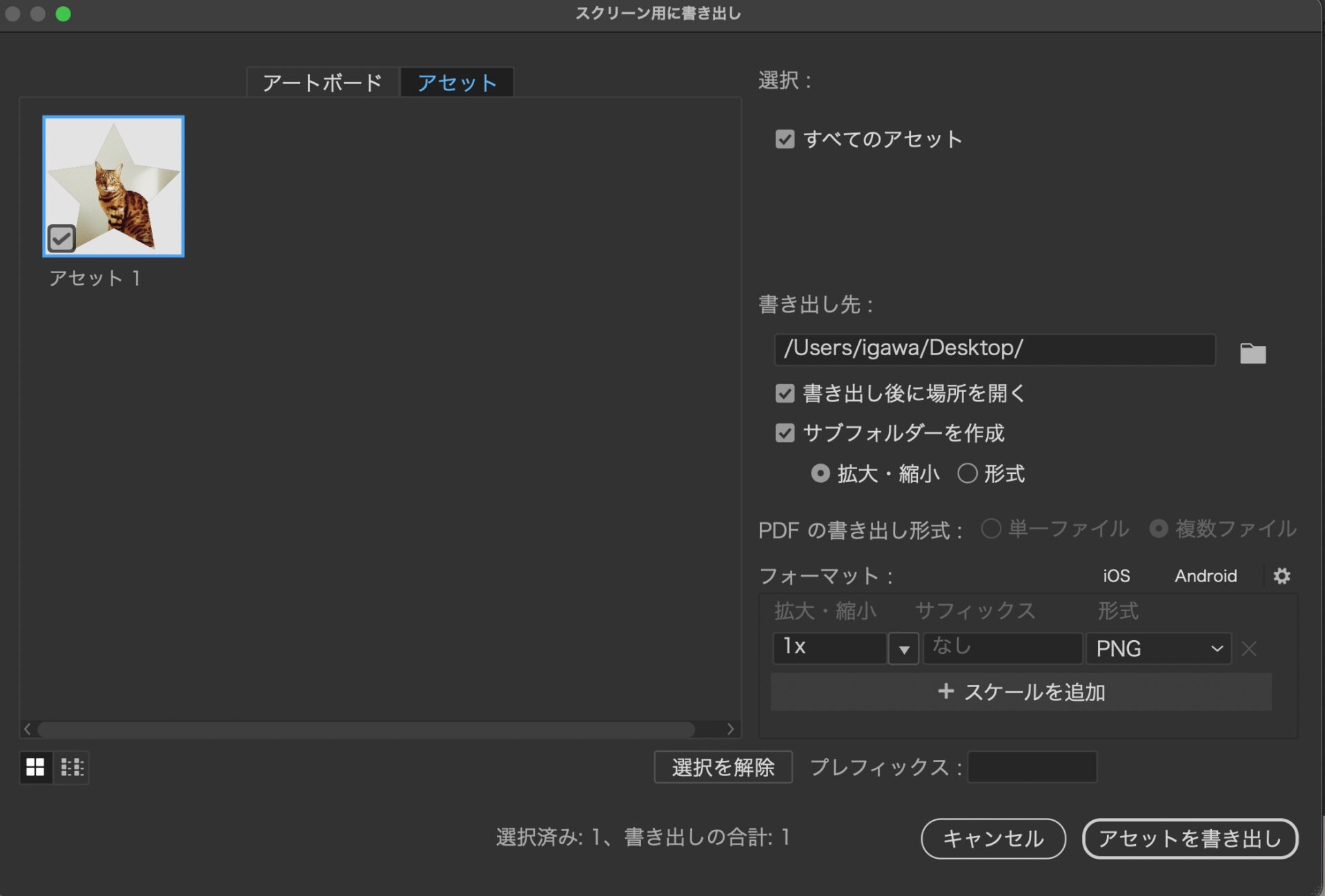
書き出し先を設定。
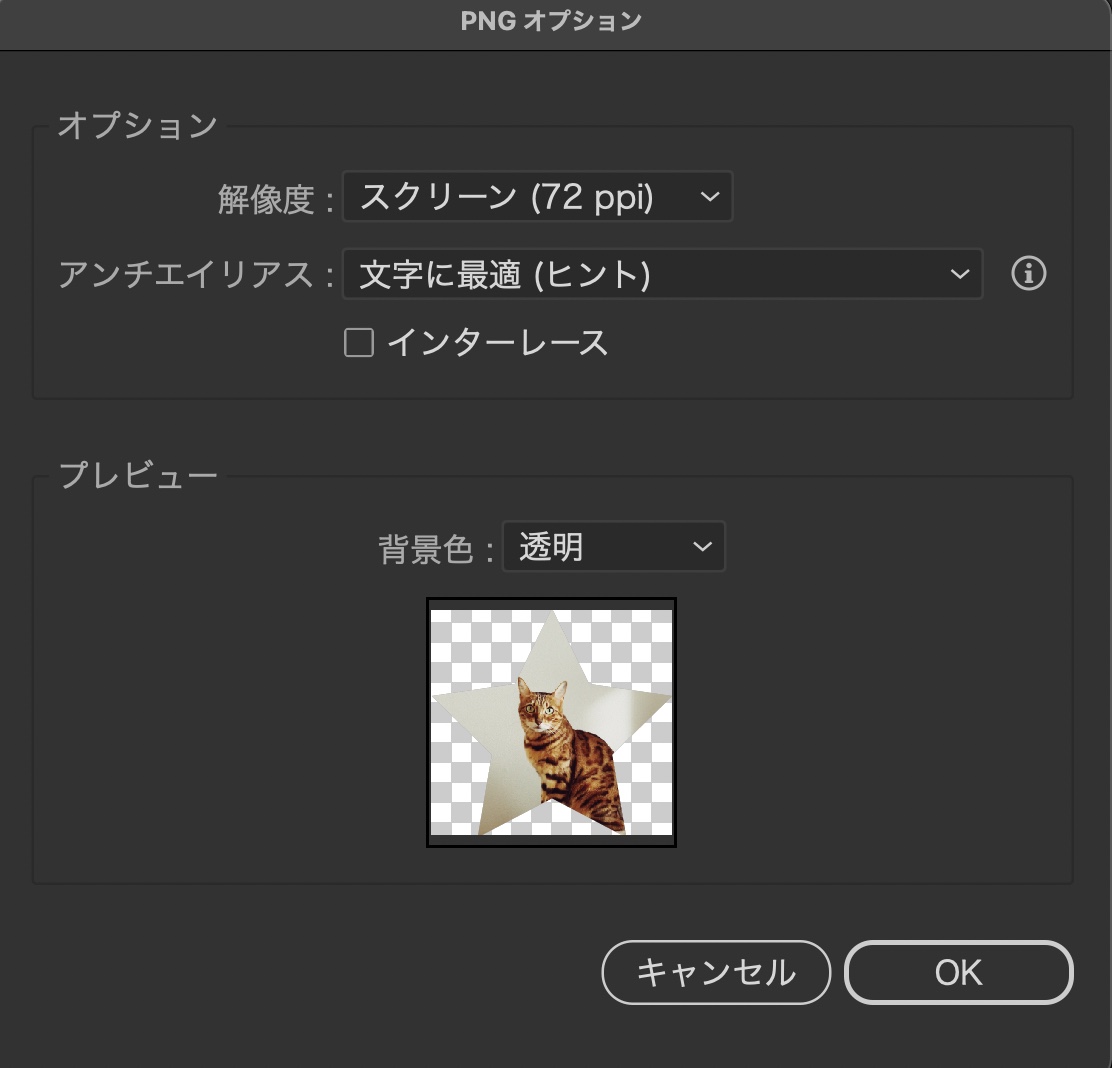
今回は透明部分があるため、フォーマットの書き出し形式は透明を扱えるPNGを選択する。

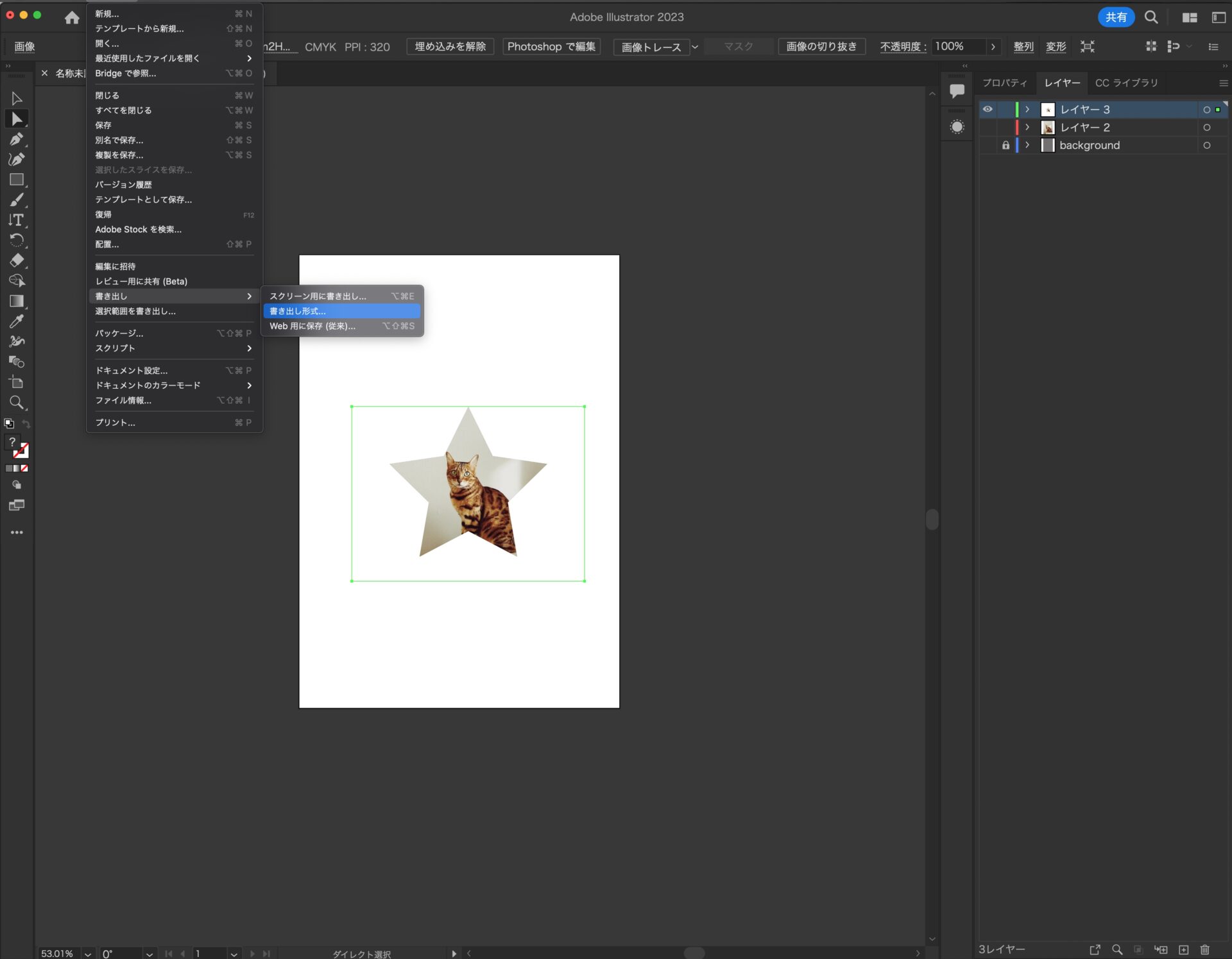
「ファイル」 > 「書き出し」 > 「買い出し形式」と進む方法でも可能。
背面のオブジェクトがあると一緒に書き出されてしまうため、今回作業用に使用していたグレーの長方形は非表示にしている。
通常の場合(背面になにもない場合)はそのまま書き出せる。

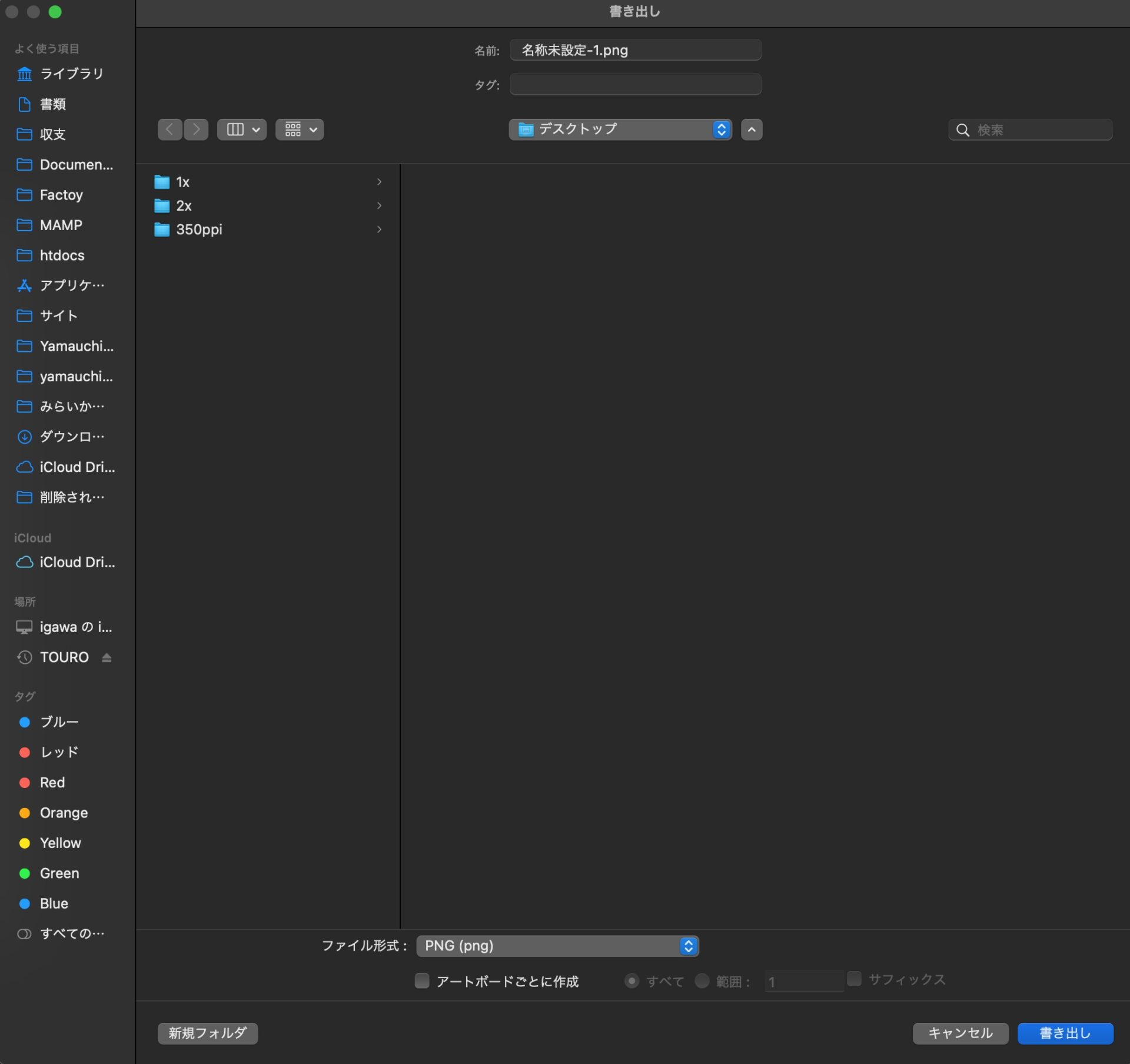
「書き出し」のウィンドウが現れる。
状況に応じた適当な名前を付け、右下の「書き出し」をクリック。

マスクされた画像を書き出す。
プレビューで確認し、問題なければ「OK」をクリック。
「書き出し」のウィンドウで選択した場所に、画像が書き出される。

今回は星形だったが、円形や多角形などでも手順は同様。



画像の切り抜きと書き出し方法3 ペンツールで切り抜いてトリミング。
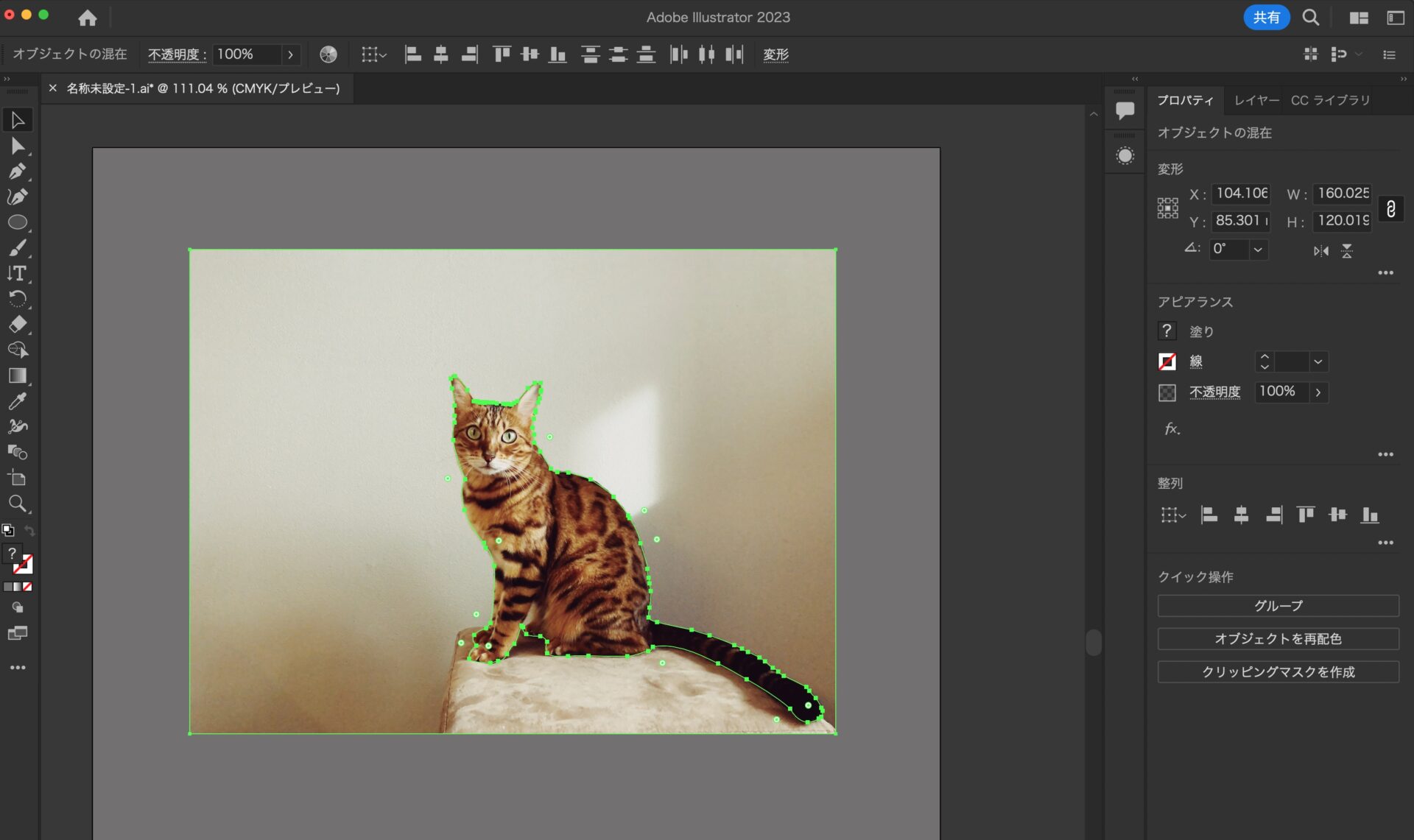
切り抜きたい範囲をペンツールで作成。
「ツールバー」の「ペンツール」を使って、クリックやドラッグ、アンカーポイントやハンドルを操作してパスを作っていく。
欠かせないショートカット、操作。
- 戻る – 「command + Z」 / Win:「Ctrl + Z」
- 進む – 「command + shift + Z」 / Win:「Ctrl + shift + Z」
- 保存 – 「command + S」 / Win:「Ctrl + S」
- ハンドルの方向切り替え – 「alt + ドラッグ」
最初は、なかなか大変かもしれない。
が、練習を重なると、切り抜きだけでなく、ロゴの作成など、イラレのスキルアップには非常に役に立つ。

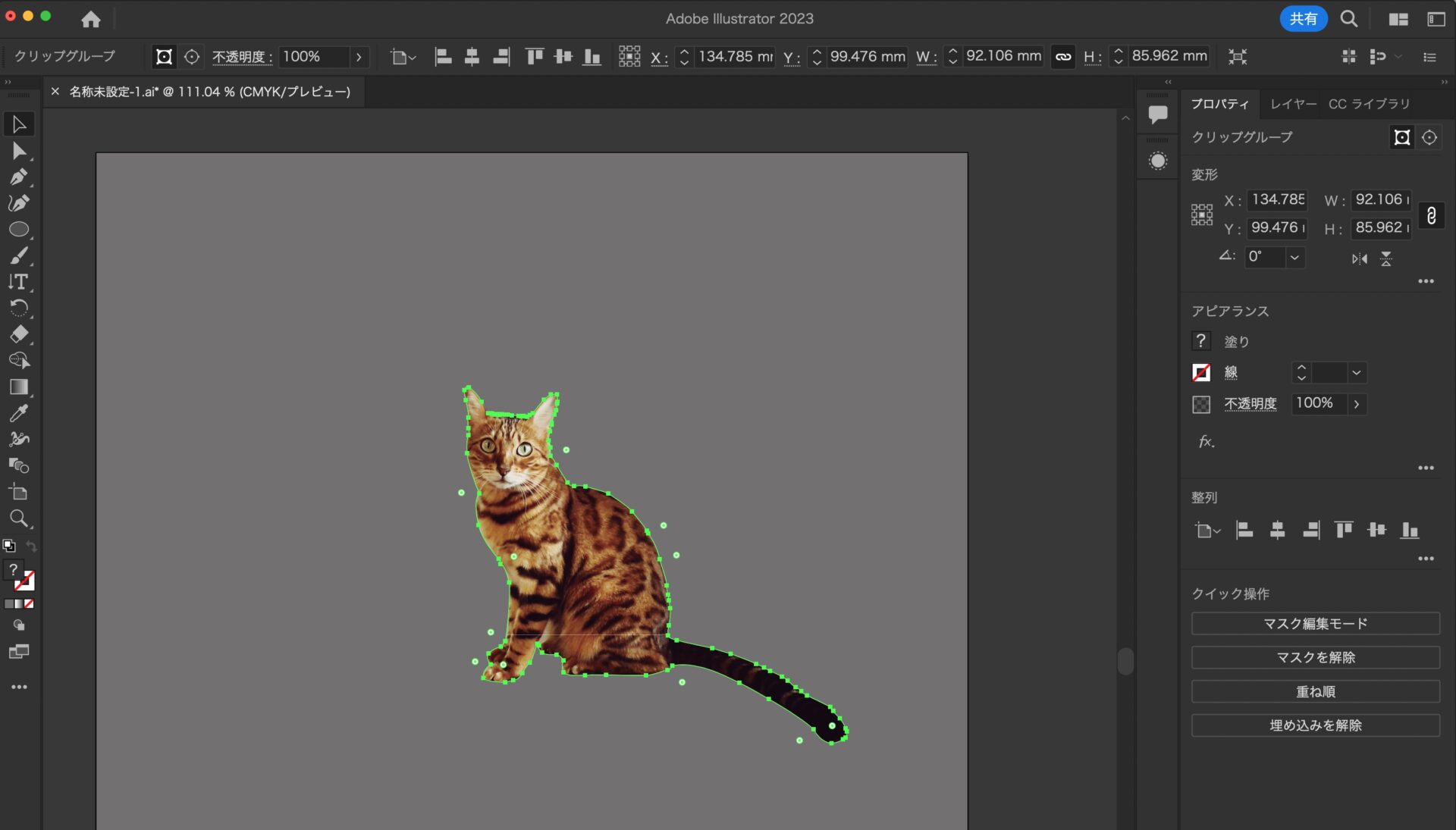
クリッピングマスクを作成。
上記の手順同様、画像とペンツールで囲んだパスの両方を選択し、ショートカットや右クリックなどからクリッピングマスクを作成する。

書き出し。
長方形やスターツールなどと同様に、右クリックなどから「選択範囲を書き出し」でPNGで書き出す。

ペンツールで作成したパスでトリミングがされる。

Illustrator 関連メモ。
- Illustratorのテキストからベクター生成。使い方の例と注意点。
- Illustratorのテキストからベクター生成が見つからないとき。
- Illustrator 「クロスと重なり」の使い方。簡単操作が作業効率を上げる!
- Illustratorの「スケッチをベクターに変換」を実際にやってみた手順。
- Illustratorのシェイプ形成ツールの使い方。見つからないときは!?
- Illustrator ハート型を綺麗で滑らかに作るシンプルな方法。
- Illustratorのファイルの保存場所をコンピューターにしたいとき。
- Illustratorでのトリミング(切り抜き)方法。できるだけシンプルに。
- Illustratorの背景色を変えたい場合。ダークモードとアートボードと黒とグレー。
- Illustratorのスポイトで半透明の色を拾いたいとき。(PhotoshopやFigmaと違う。)
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

