
さくらインターネットのコンテンツブーストの設定方法。(数ステップで。)
Contents - 目次
さくらインターネットでWordPressを使う場合の問題点。
さくらインターネットでWordPressを使用する場合、残念ながら速度が遅い。サーバーを移転すれば解決するのだが、さくらインターネットに愛着があるユーザーとしては非常に悩ましい問題だ。
例えば当サイトはデザインのポートフォリオサイトなので、そもそも画像が多い。画像が多いとサイトの読み込み速度に影響するが、すでにWebPに変換しており、loading属性のlazy指定やhead内でのpreload、.htaccessの設定などでだいぶ軽量化された状態だった。
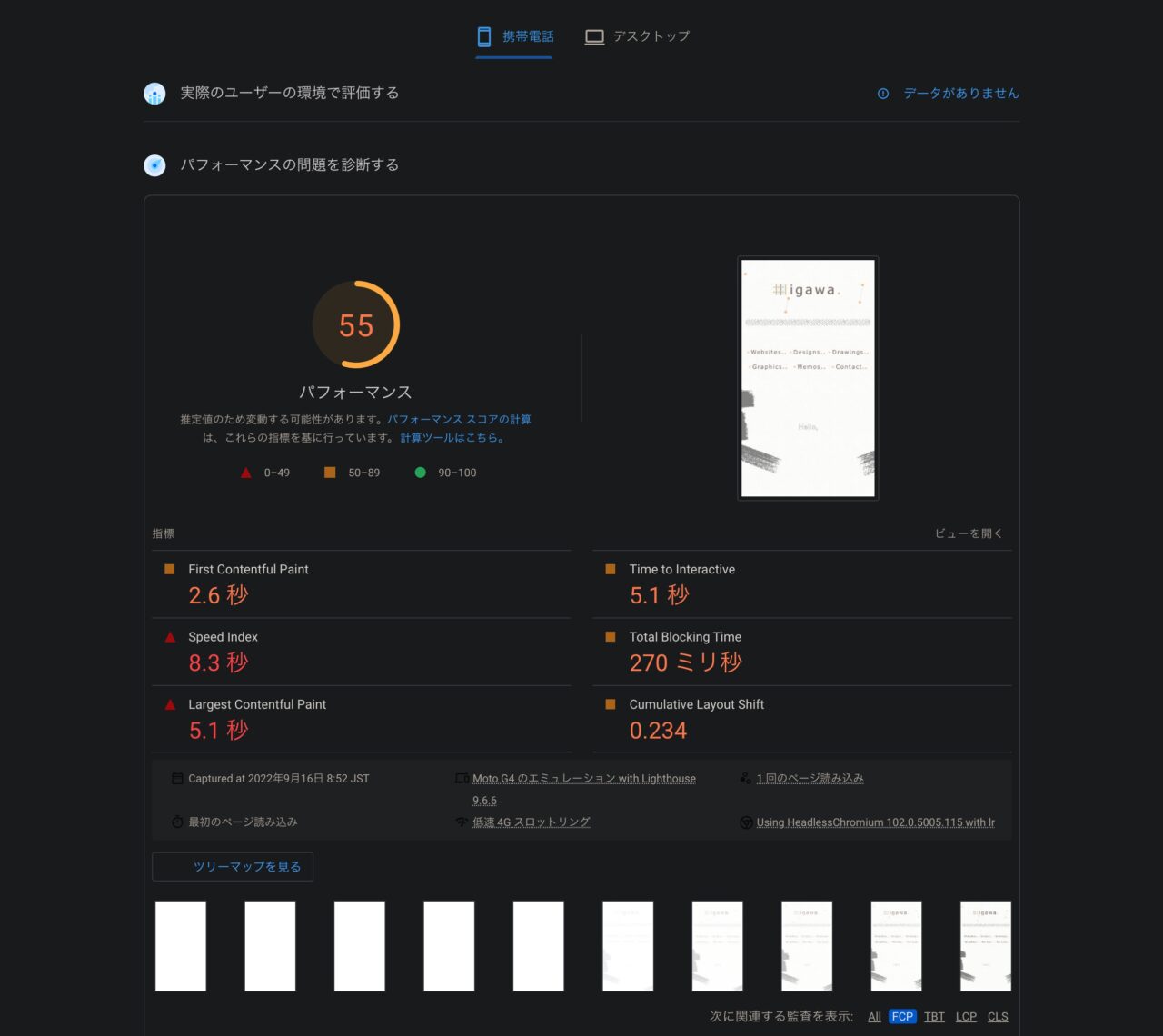
実際につい先月まではGoogleのPageSpeed Insightsのスコアはスマホでも80前後だったが、いまでは60を切ることが多々ある。


数ヶ月前との違いとしては、GA4の設置と多少のアクセス数の増加くらい。プランは比較的スペックの高いビジネスプランであり、この程度(月間数千PV)のアクセス数が問題になるとは思えない。
他サーバーでのスコアは変わっていないので、PageSpeed Insightsの測定の問題でもないだろう。
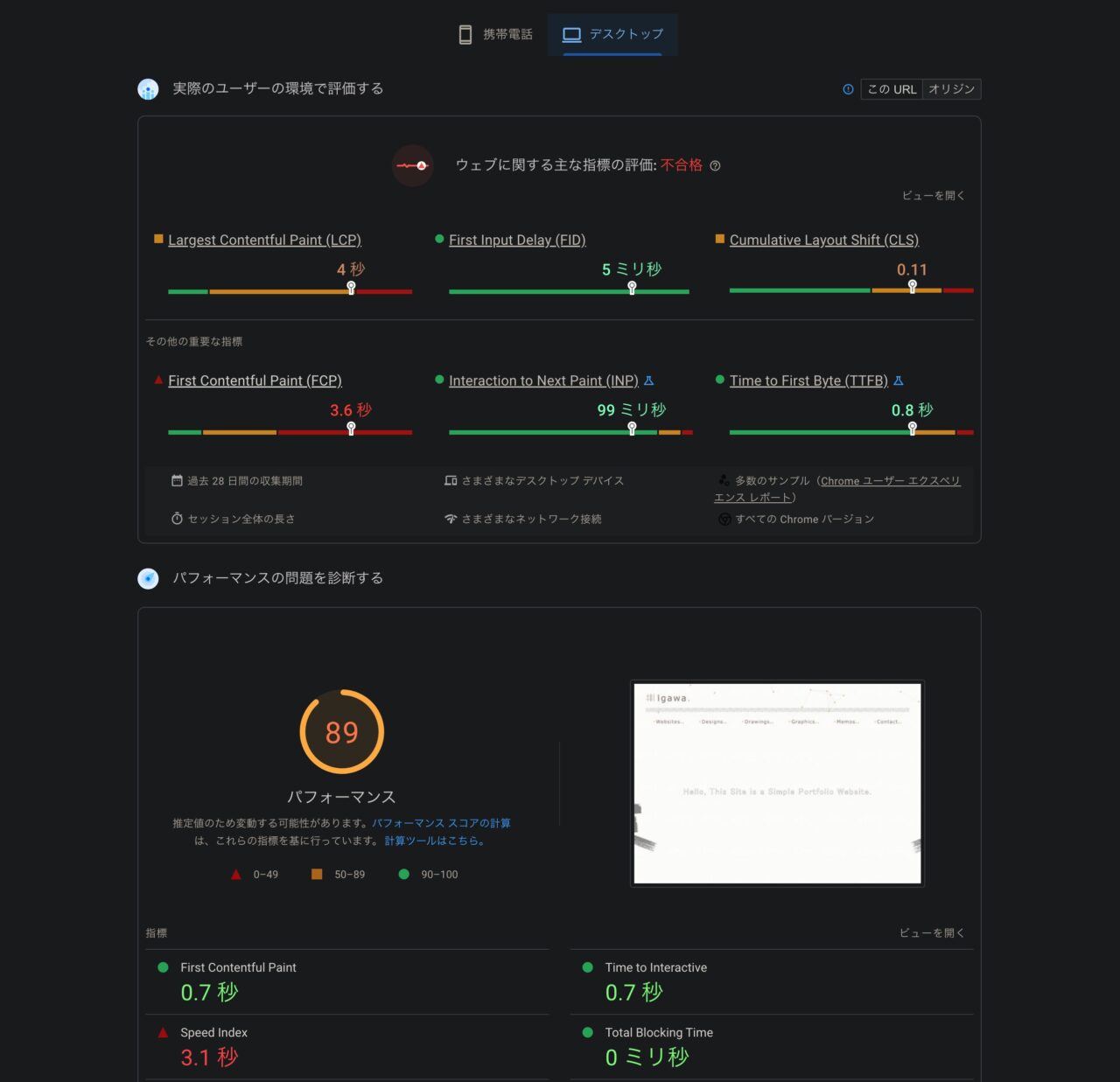
パソコンでは80オーバーなので特に気にならないが、最近できた「“ウェブに関する主な指標の評価」という項目で、「不合格」という結果になっているのがちょっと謎だ。
Speed IndexやFirst Contentful Paint(FCP)、Largest Contentful Paint(LCP)が問題となっており、LCPというのはGoogle Search Consoleのヘルプによると、「ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。」らしい。
- 引用元サイト:Speed index (スピードインデックス) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
- 引用元サイト:First Contentful Paint (FCP)
- 引用元サイト:ウェブに関する主な指標レポート – Search Console ヘルプ
要するにファーストビューの読み込みが遅いということだろうが、当サイトのファーストビュー領域は上記スクショの通り全画面表示(横100%、縦100vh)の指定をしており、その中にはほとんど画像がない。小さなSVGアイコンとWebPの背景画像くらいしかない。

コンテンツブーストの設定方法。
なんとか改善させたいので、コンテンツブーストの設定をしてみることにした。
コンテンツブーストとは?
コンテンツブーストとは、さくらインターネットのサイトによると、「サイトを高速・安定化し、Webページへの快適なアクセスを実現します。表示速度の高速化だけでなく、大量アクセスによりWebサイトが表示されないといった問題も解決。」するそうだ。転送量が月100GB→300GBとなったとの記載もある。
引用元サイト: コンテンツブースト – レンタルサーバーはさくらインターネット
コンテンツブーストはプレミアムプラン以上であれば無料で利用が可能。手順としては以下の通りで行った。
コントロールパネルへログイン。
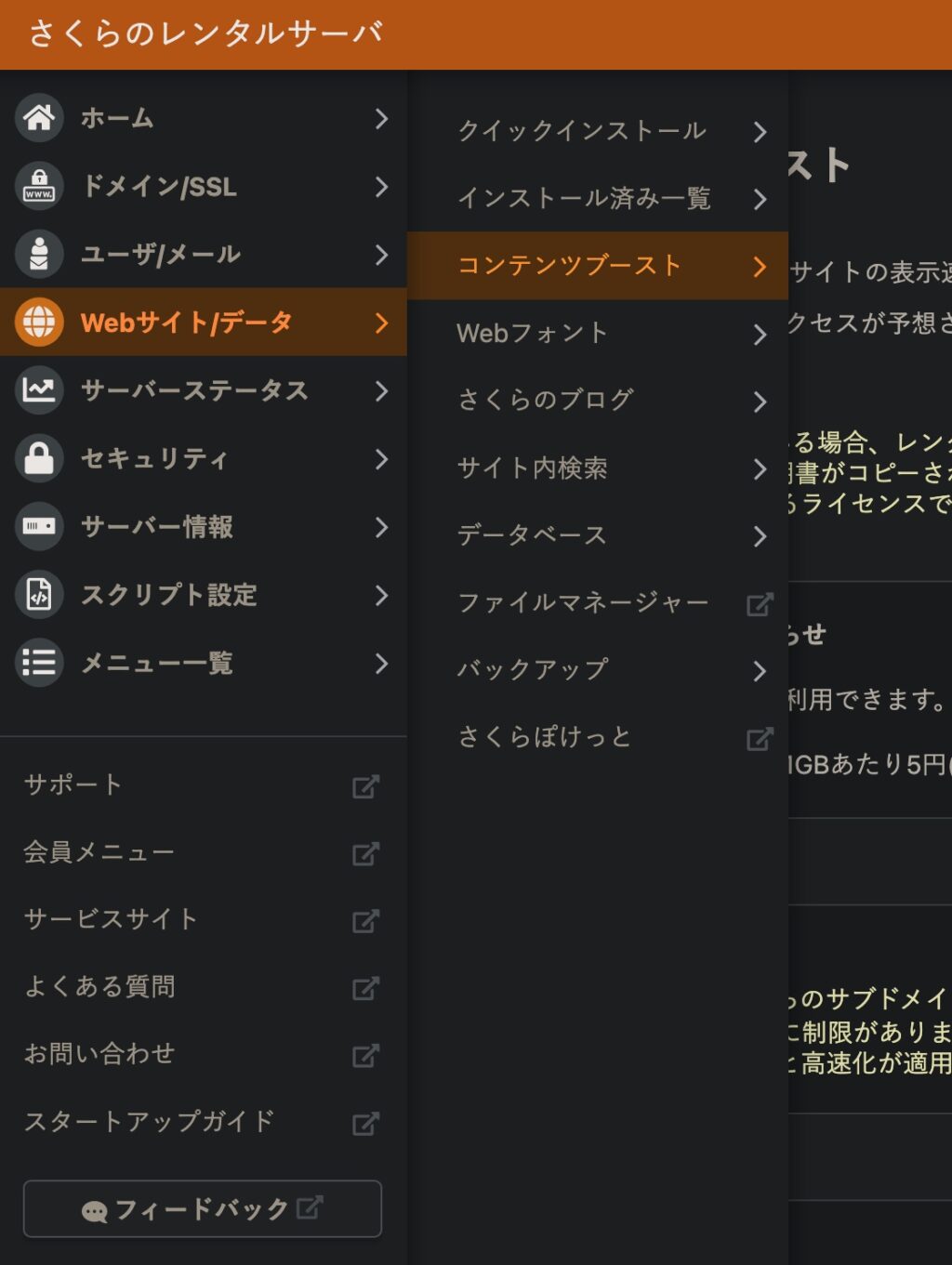
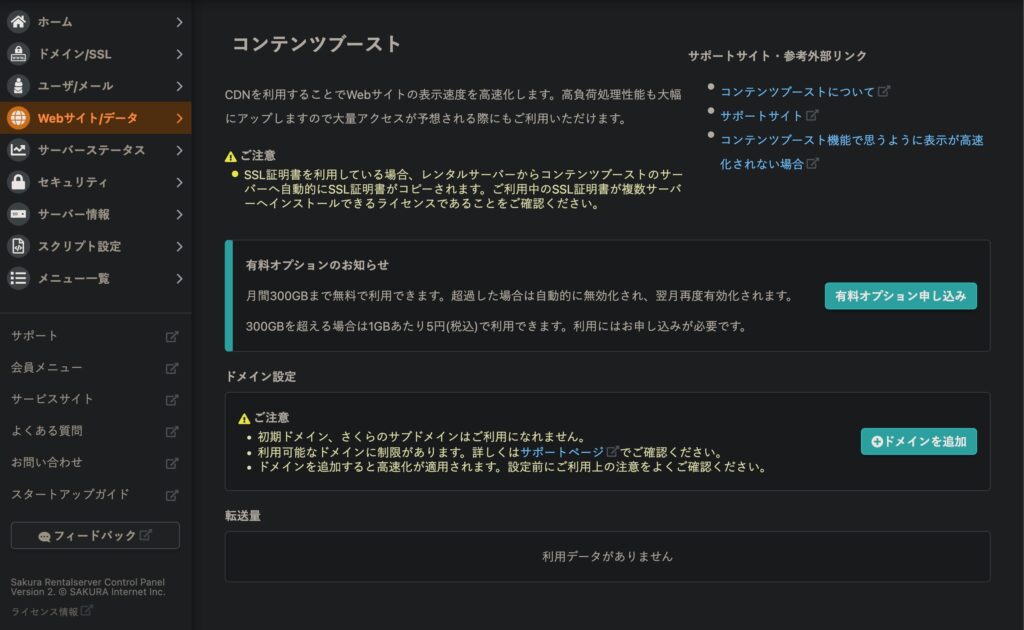
さくらインターネットのコントロールパネルにログインし、「Webサイト/データ」 > 「コンテンツブースト」へ進む。

ドメインの追加。
右下の方にある、「ドメインを追加」をクリック。

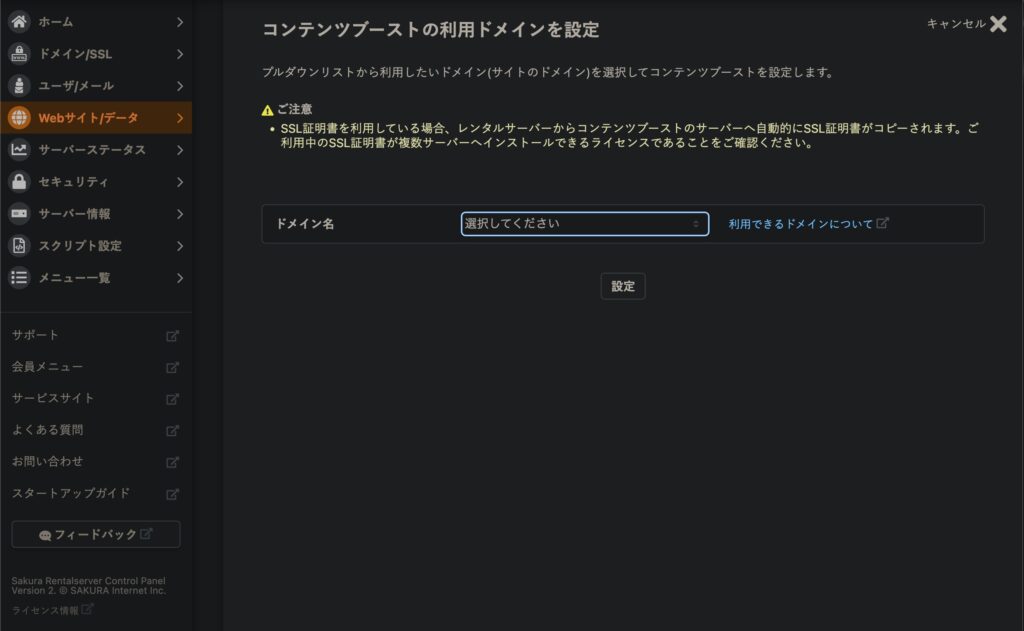
追加したいドメイン名を選択。
wwwなしの場合は選択不可だった。なので、wwwありのドメインを選択。

設定完了。
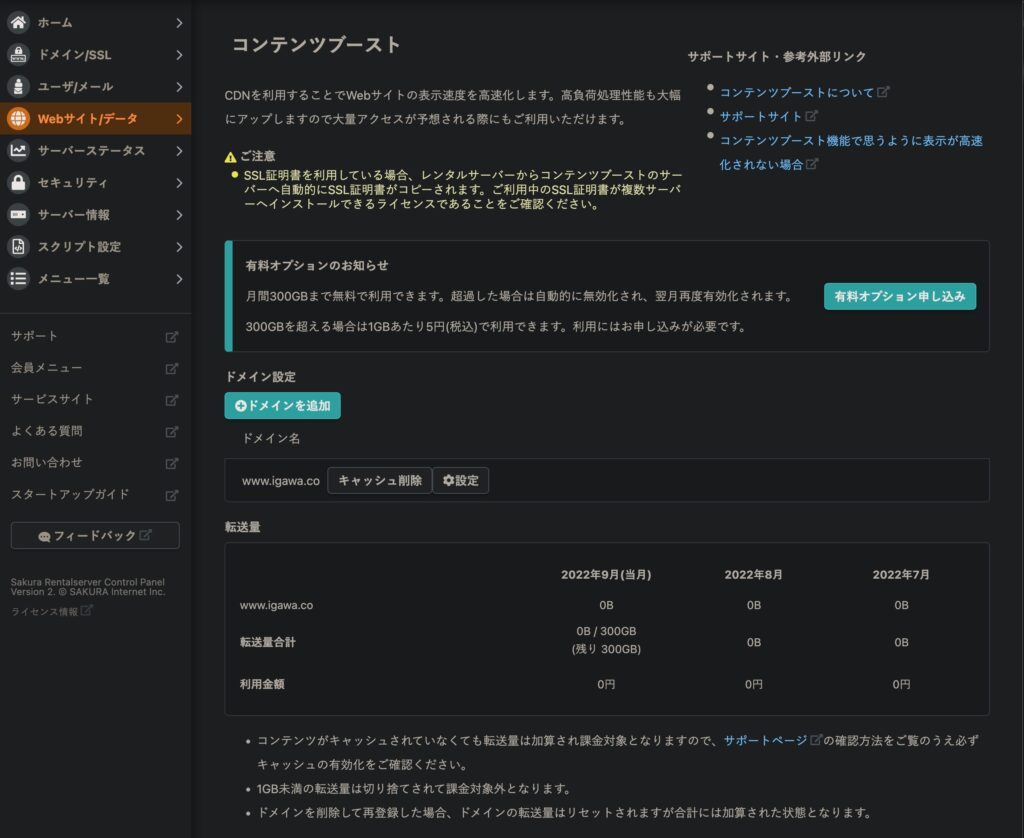
コンテンツブーストの画面の「ドメイン設定」に、追加したドメイン名が表示される。設定は以上で完了。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

