
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaで名刺を作成、印刷してみたところ、無事に完成。
FigmaでDTP。
Figmaで名刺?
デザインツール「Figma」で、紙媒体の名刺を作って実際に発注し、仕上がりを確認してみた。
Figmaを印刷用に工夫。
単位やカラーモード、ファイル形式などを印刷用に。
Figmaは元々デジタルデバイス向けなので、単位がpxオンリー、カラーモードはRGB、印刷物向けのデータ形式はPDFのみ、などと制限がある。
が、工夫すれば問題なく入稿でき、実際の紙に印刷された名刺は特に問題なかった。
ただし、IllustratorやPhotoshopなどと違い、形式や手順が確立されていない。
名刺のサイズ。
日本の一般的な名刺サイズ。
名刺サイズは通常91mm×55mmであり、トンボをつけ、解像度は300〜350dpiにするのが一般的だが、Figmaの場合現時点ではその形式を一発では作れない。
なので少々注意点と下準備が必要となる。以下、何かしら目安になれば。
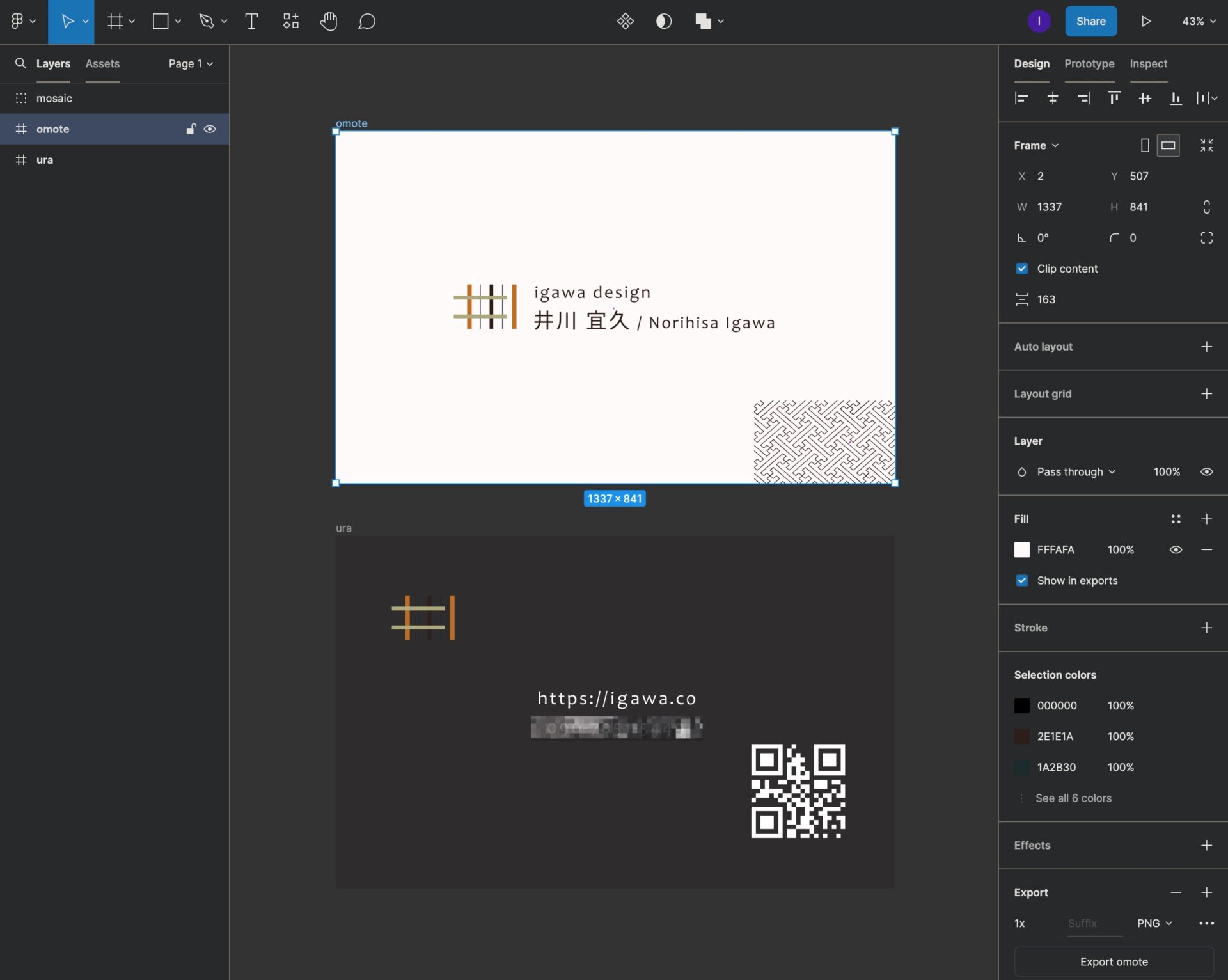
Figmaで作成した入稿用デザインデータ画面。
表面と裏面のフレーム。
1つのファイルに2つのフレーム(表面と裏面)を作成。
フレームを2つ作って左側のレイヤーで表面と裏面を分け、ツールバーや右側のプロパティパネル類でデザインを作成し、最終的に「Export(エクスポート)」からPDFで書き出す。
以下は、実際に作成したFigmaの画面のスクショ。
エクスポート前の実際のデータ。
(※テストのため自分用のもの。電話番号はモザイク。)
(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)

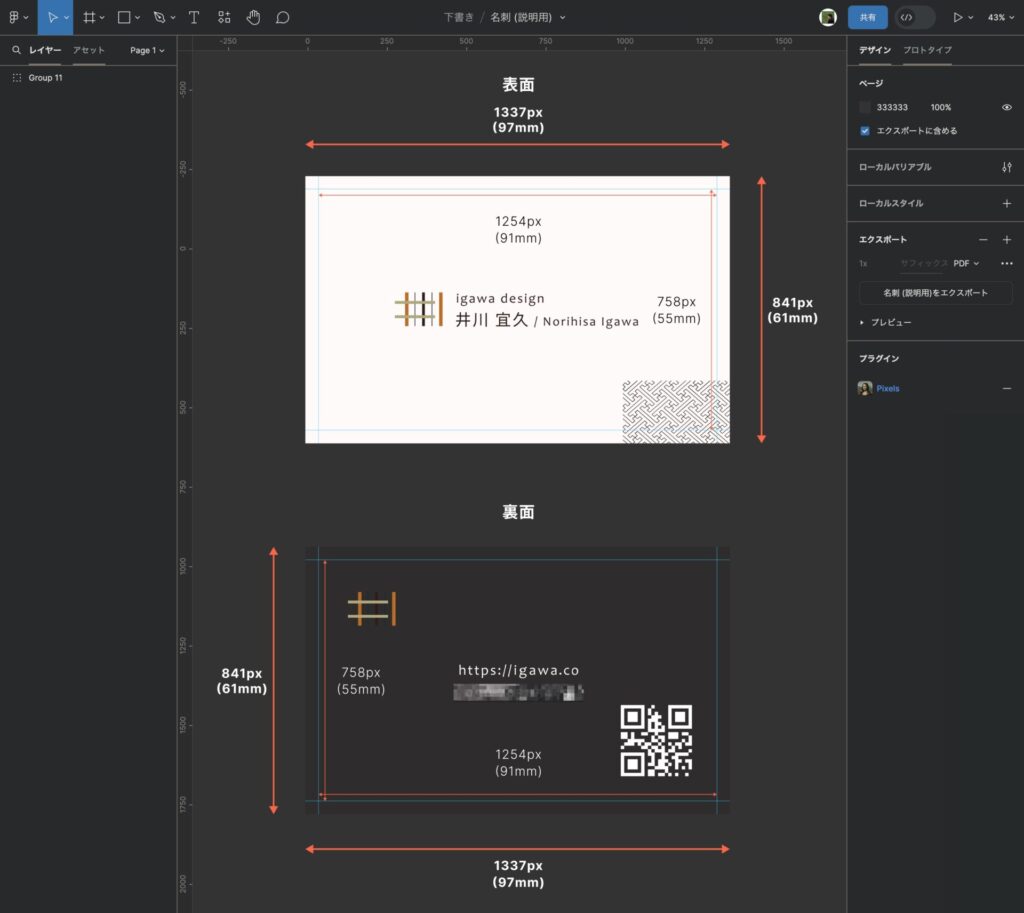
サイズなどの補足を付けたデータ。
- あくまでも説明用として。この状態では入稿できないのでご注意ください。
- Figma Community へアップしました。
ファイルが悪用されているようで、スパムやフィッシングだと思われるサイト(thescienceofearlylearning……comという中古ドメインのサイト)にコピーがあるかもしれません。thescienceofearlylearning……comはクリックしないようお気をつけください。
Figma社へは問い合わせ済みで、スパムサイトはじきにGoogle社により検索結果から削除されます。

入稿サイズと解像度は?
印刷用のデータは普通「mm」で作成するが、Figmaには現状(2024年2月時点)、「px」以外の単位がない。なので「px」で作成する。
(※発注もできるようです。)

「91mm×55mm」のデザイン領域のほか、印刷時には塗り足し分が必要となるので、印刷サイズは「97mm×61mm」にし、解像度は「350dpi」で指定。
すると、デジタル画像サイズ、Figmaのフレームサイズは「1337px×841px」となる。
デザイン領域のサイズ:「1254px × 758px」。
日本の一般的な名刺サイズ = デザイン領域のサイズ。
一般名刺サイズ「91mm×55mm」を「350dpi」に相当するピクセルに変換すると、「1254px×758px」となる。
Figmaのフレームサイズ:「1337px × 841px」。
裁ち落とし分の領域。
印刷物の入稿となるため、天地左右3mmの塗り足し幅が必要。なので塗り足し分を含めた「97mm×61mm」に相当する「1337px×841px」をフレームサイズとした。
断裁の想定。
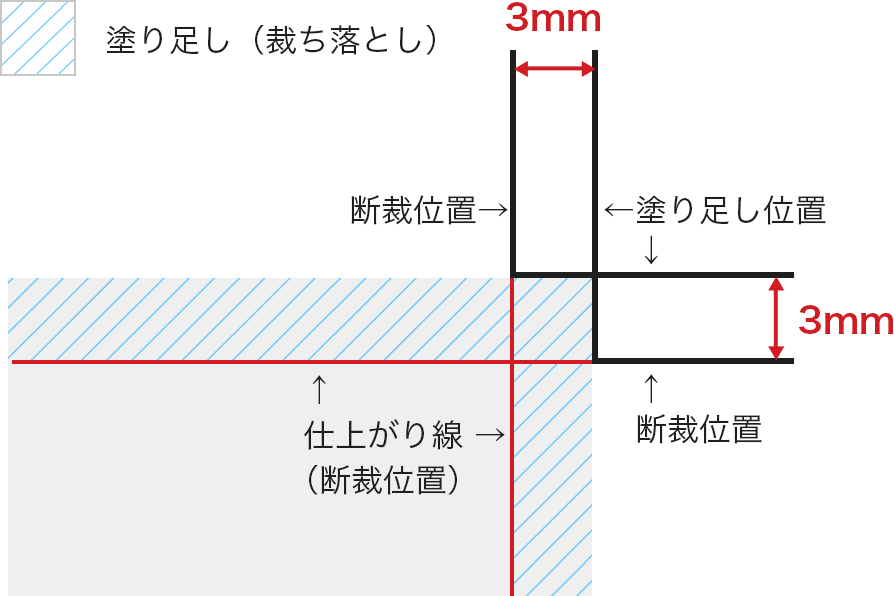
裁ち落とし(塗り足し幅)。
印刷物は断裁が行われるので、Figmaのフレームの内側上下左右3mm(41px)にあるデザインにも気を付ける。

PDFファイルで入稿する場合はトンボをつける必要はありませんが、仕上がりサイズ+天地左右3mmの裁ち落とし(塗り足し幅)を含めたサイズのPDFを作成します。
引用元:イラレ/Illustrator トンボ(トリムマーク)の作り方 – ネット印刷は【印刷通販@グラフィック】
仕上がりサイズ。
これで断裁後の仕上がりサイズは、91mm×55mm(1254px×758px)となり、解像度は350dpiとなる。
Figmaのフレームサイズで裁ち落とし(塗り足し幅)を含めてあるので、デザインが途中で切れてしまうことはない。
トンボは?
トンボ:「なし」
印刷物には通常、断裁用のトンボが必要となる。イラレの場合「トリムマーク」とも言う。
前述の通り印刷会社のサイトで確認したところ、PDFの場合はトンボの必要がなかった。なので、Figmaのデータにトンボは付けなかった。
アウトライン化は?
アウトライン化:「あり」
通常、アウトライン化をしなければフォントの問題などで入稿時に戻されてしまう。
アウトラインはFigmaで可能なので、フォントデータなどを含め、全てアウトライン化をした。
参考:Figmaでアウトライン化、フラット化をする方法と注意点。
カラーモードは?
カラーモード:「CMYK」
Figma単体ではおそらくまだCMYKを扱えない。なのでRGBで作成し、PDFで書き出した後に、オンラインの変換ツールでCMYKデータへ。
PDF To CMYK
変換には下記サイトを利用。
参考:PDF To CMYK
TinyImage Compressor プラグイン。
Figmaのプラグイン「TinyImage Compressor」でも、CMYKで書き出しが可能。
参考:FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
RGB入稿が可能な場合も。
印刷会社グラフィックのオンラインサービス「スマートチェック」が、RGB印刷サービスに対応したとのこと。
参考:RGB印刷
入稿データ形式は?
データ形式:「PDF」
Figmaの書き出しは、印刷物向けであれば現時点PDF一択となる。
(※ラスター形式で良ければJPGやPNGもある。)
用紙は?
用紙:「任意」
紙質や厚みは、取り寄せていたペーパーカタログを参考に決定。
お好みやご予算で決めればOK。
今回は、アラベール スノーホワイト 200kgを選択。
印刷会社は?
印刷会社:「任意」
今回は長年定期的に利用しており、たまたま事前に問い合わせをしていたグラフィックさんへ注文。
Figmaのデータは入稿可能かどうかを確認したところ、オンラインサービスの「スマートチェック」であれば可能かもしれない、というお話をいただいていた。
ダメ元で試してみたところ問題なさそうだったので、そのまま発注してみた。
Figmaで制作し、実際に印刷された名刺。
仕上がり。
特に問題なし。
印刷後手元に届いた名刺を確認したところ、Illustratorで作成した場合と変わらない仕上がりだった。
(※テストのため自分用のもの。電話番号はモザイク。)

紙質や厚みも問題なし、(アラベール スノーホワイト 200kg。)
Figmaで作成したデザインデータをPDFで入稿しても、特に仕上がり具合に違いはなかった。

関連:Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
関連:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
関連:Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!
免責事項について
- 記事ページ(Memosのページ)は当初は文字通りメモ書きでした。その後、修正や更新をしております。
- 事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ早急に対応いたします。
- 一個人のポートフォリオサイトですので、万一損害・トラブル等が発生した場合でも、一切の責任を負いかねます。

