
Print for Figma。Figmaの印刷物用プラグインとは?
Figmaで作るDTP。
Figma > DTP
Figmaはもともとデジタルデバイス向けのツールだが、工夫すればDTPやグラフィックデザインもできる。
無料で使え、初心者にも向いている。
PhotoshopからのFigma。
Photoshop > Figma
FigmaはPhotoshopを意識して作られたデザインツールなのだそうで、カラーパレットやレイヤーなどの機能やインターフェイス、ペンツールや図形、テキストのツール、ショートカットなど、操作上の共通点が多々ある。
そのため、IllustratorやPhotoshopの前の入門としての利用するのもありだと思う。

作者:Ben Katz
プラグインサイト:Print for Figma
英語だがシンプルな単語のメニューばかりなので、普通にブラウザの翻訳機能でなんとかなる。
プラグインが更新されています。基本的な部分は変わっていないようですが、CMYKへの対応がされています。また、アプリ内課金があります。
Print for Figmaの保存と使い方。
Print for Figmaの入れ方。
入れ方は簡単。数ステップで。
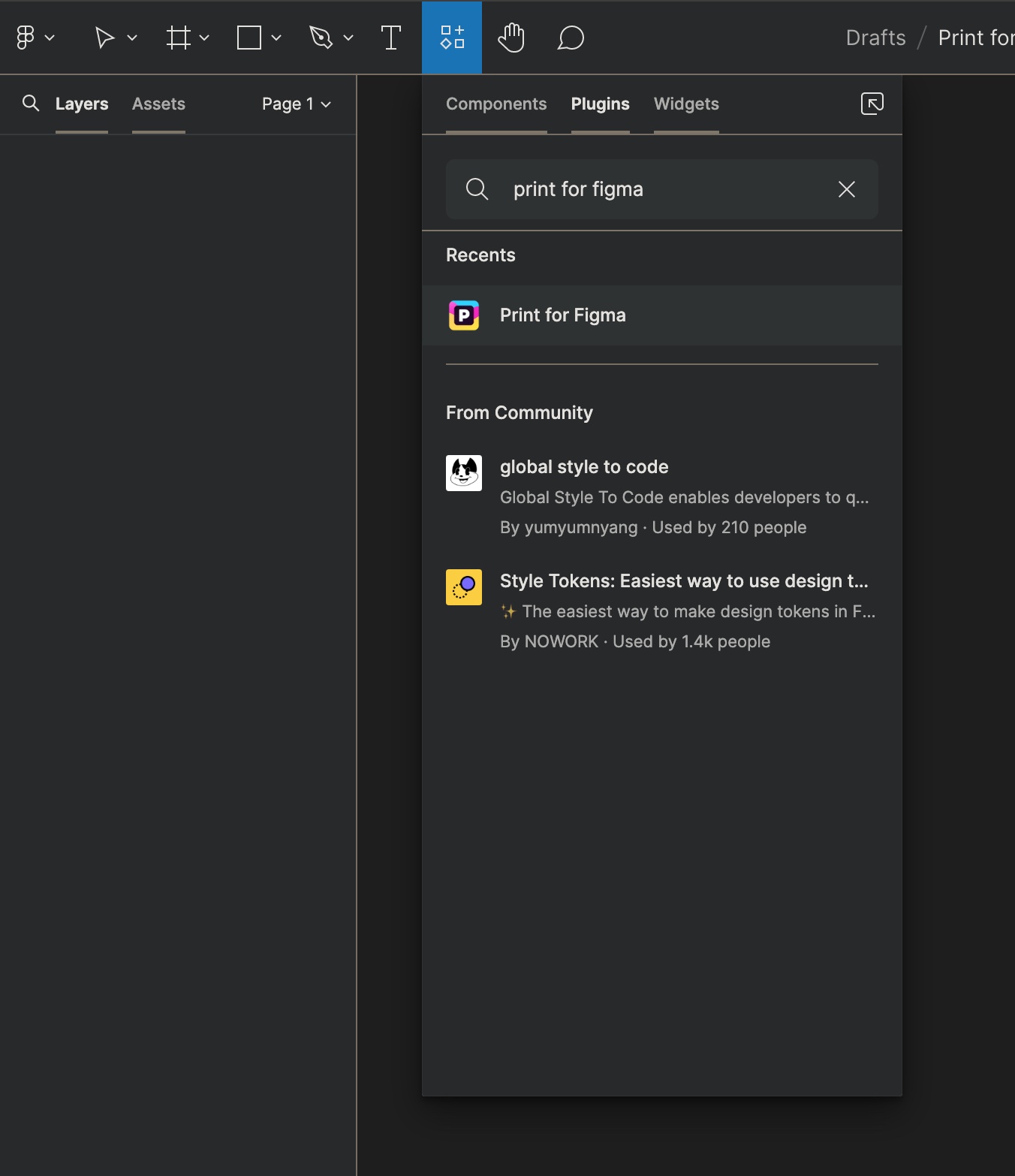
Print for Figmaを検索。
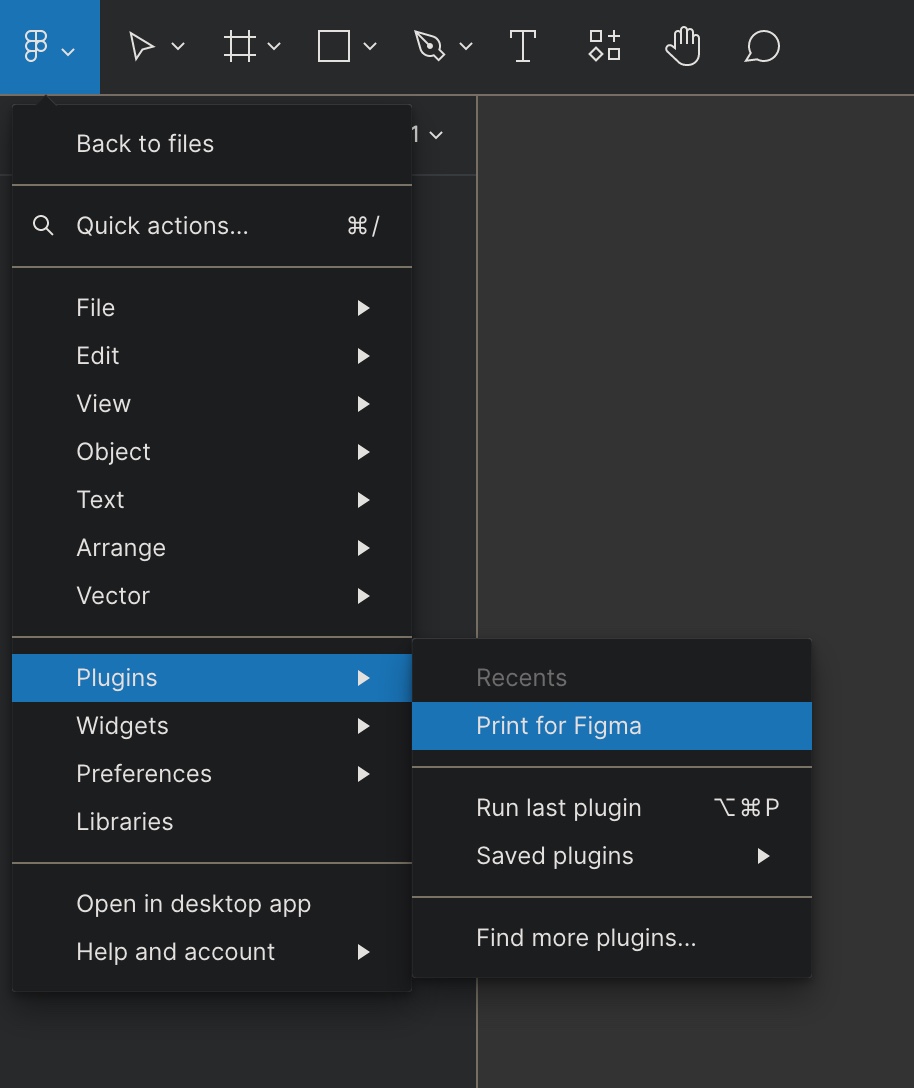
プラグインはツールバーの「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「print for figma」で検索する。
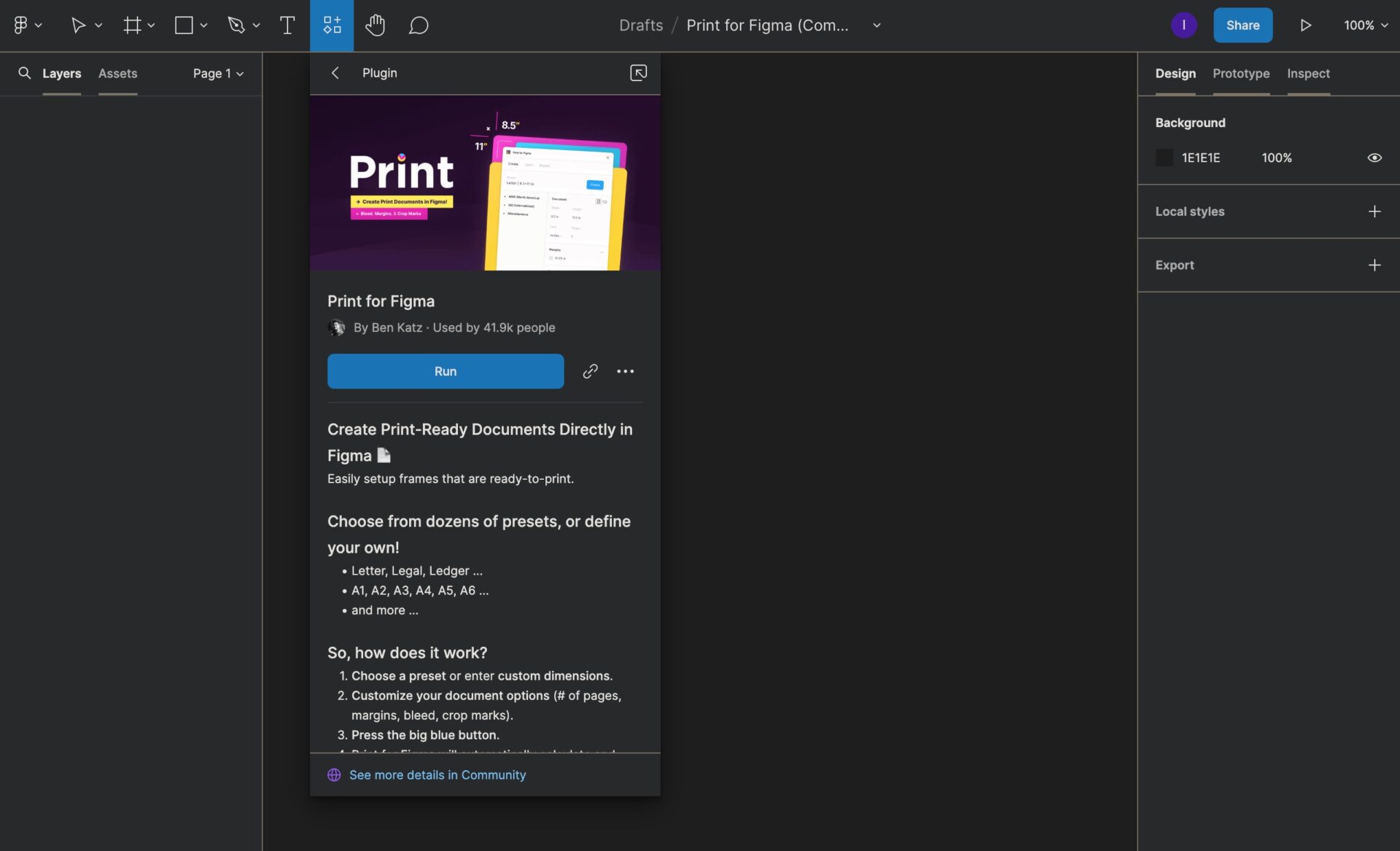
「Print for Figma」が表示されたら、クリックすると画面が切り替わる。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)
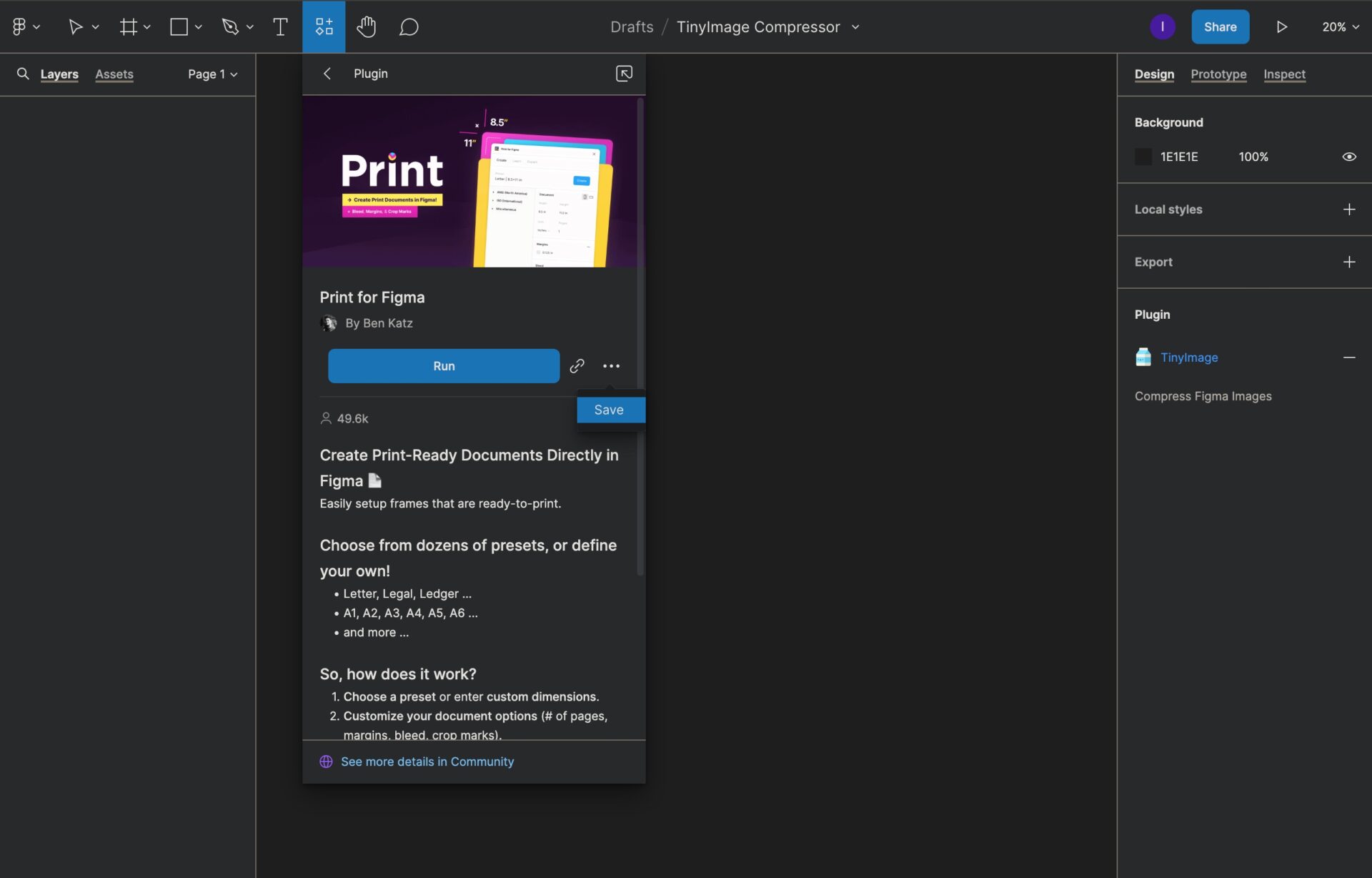
(※2025年2月現在では、三点リーダーではなく、右下に「Save(保存)」ボタンがあります。)

(※右クリックメニュー、または、プラグインの配布サイトPrint for Figmaからでも保存可能。)
Figmaへ保存しない場合。
保存をせずに使用する場合は、「Print for Figma」パネルの「Run(実行)」をクリック。

「Print for Figma」パネルの開き方。
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「Print for Figma」で開く。
(※右クリックメニューからでも可。)

(※再起動などは不要で、そのまますぐに使うことができる。)
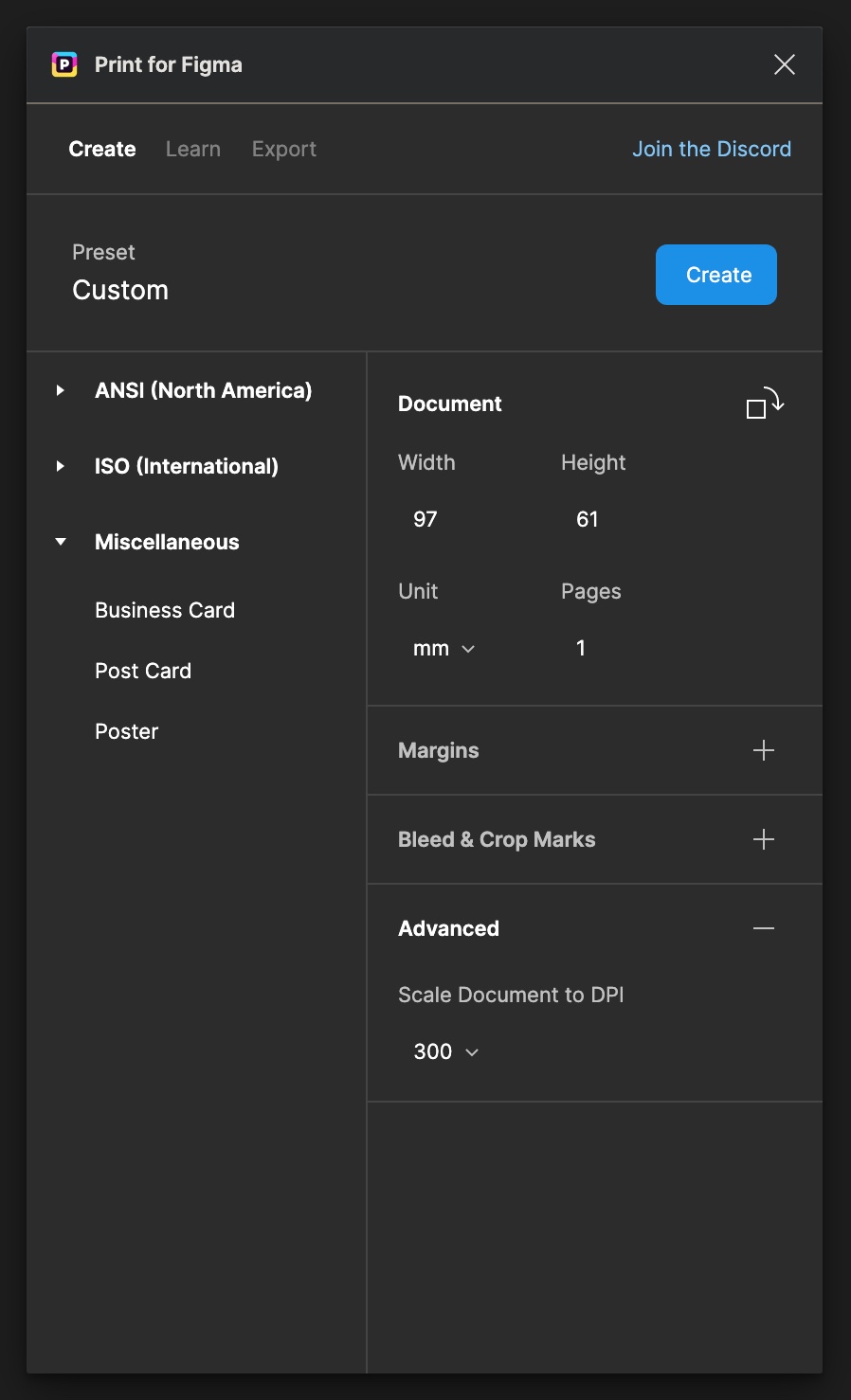
「Print for Figma」のパネルでフレームの設定をする。
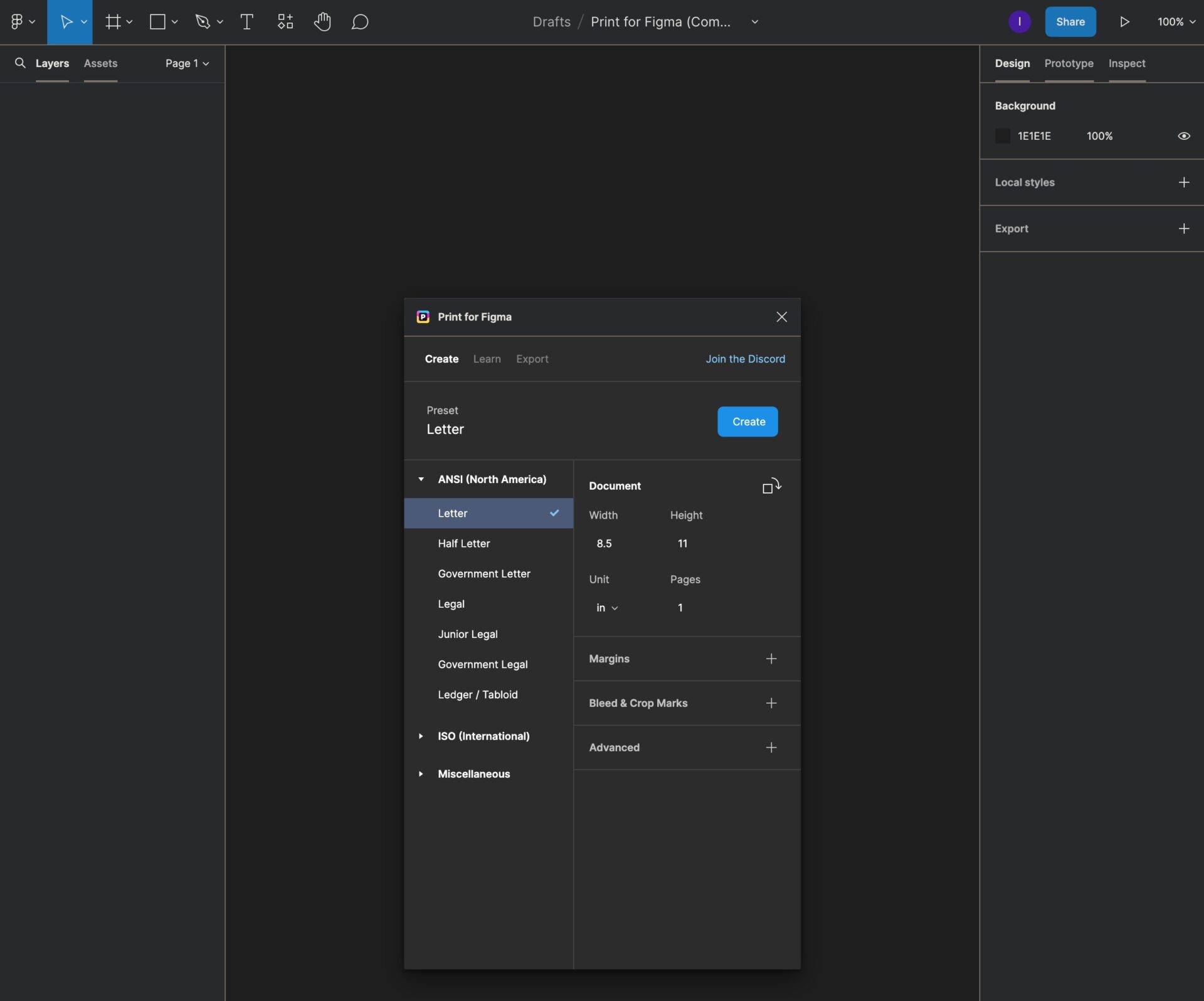
プリセットの項目が出るので、作成する用紙サイズや解像度の設定を行う。
今回は「Miscellaneous(その他)」 > 「Business Card(ビジネスカード)」を選択。
(※初期設定はアメリカのサイズ「3.5inch×2inch」となっている。)

日本用に、「Width(幅)」と「Height(高さ)」を「91mm×55mm」に、「Unit(単位)」を「mm」に変更する。
(※人と違ったおしゃれ感を出すためや、欧米を股にかけてお仕事をする場合は欧米サイズもありかもしれない。)

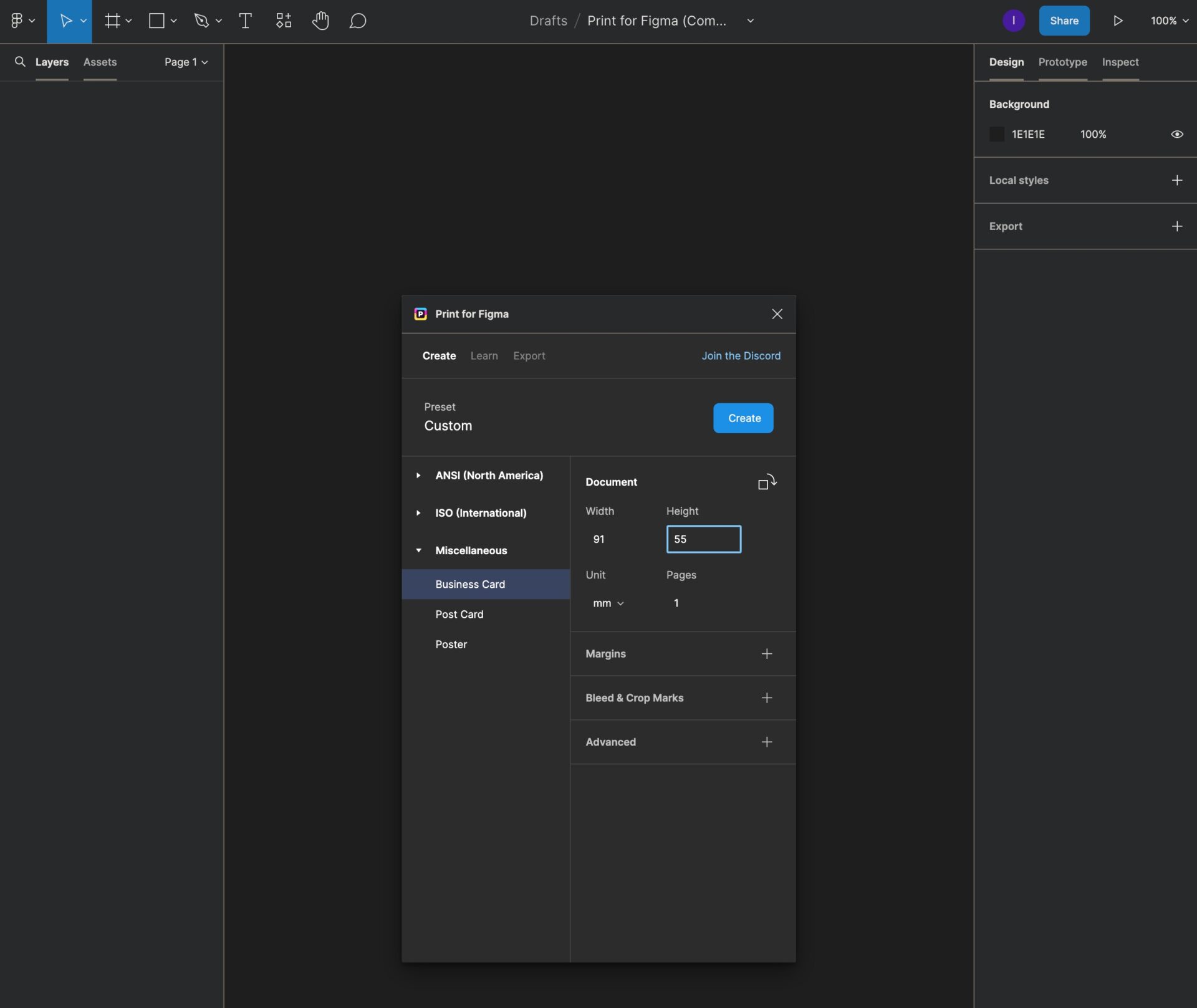
「Advanced」をクリックすると、メニューが開くので、「Scale Document to DPI」で解像度を「300」に変更する。
(※選択肢の解像度に350はなかった。)

「Create」をクリックして設定は完了。
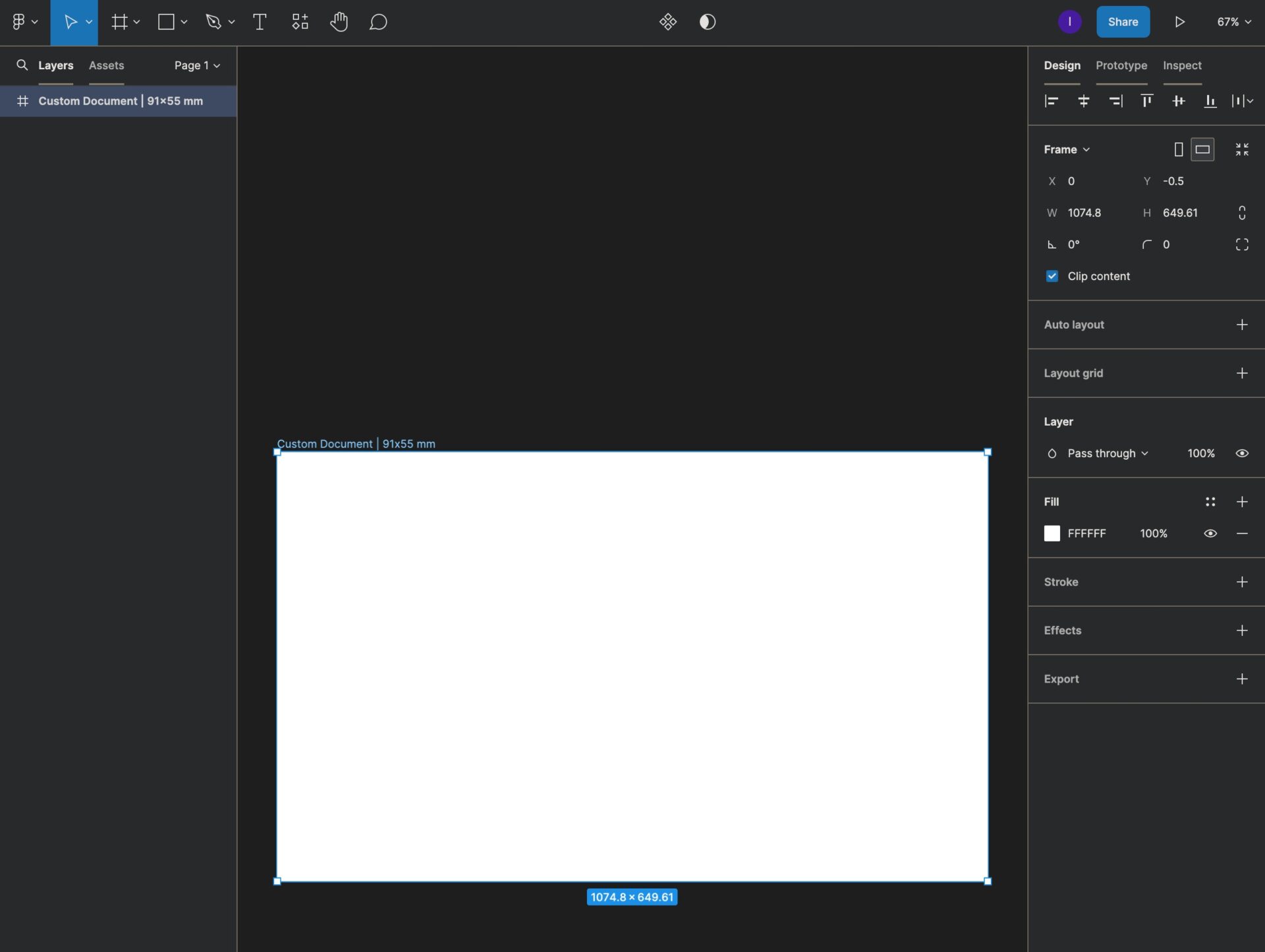
名刺サイズのフレームが作成される。
「91mm×55mm」のサイズのフレームが作成される。
フレーム下部や右サイドのパネルの単位はあくまでも「pixel」だが、解像度(300dpi)から計算されたピクセルサイズとなっている。

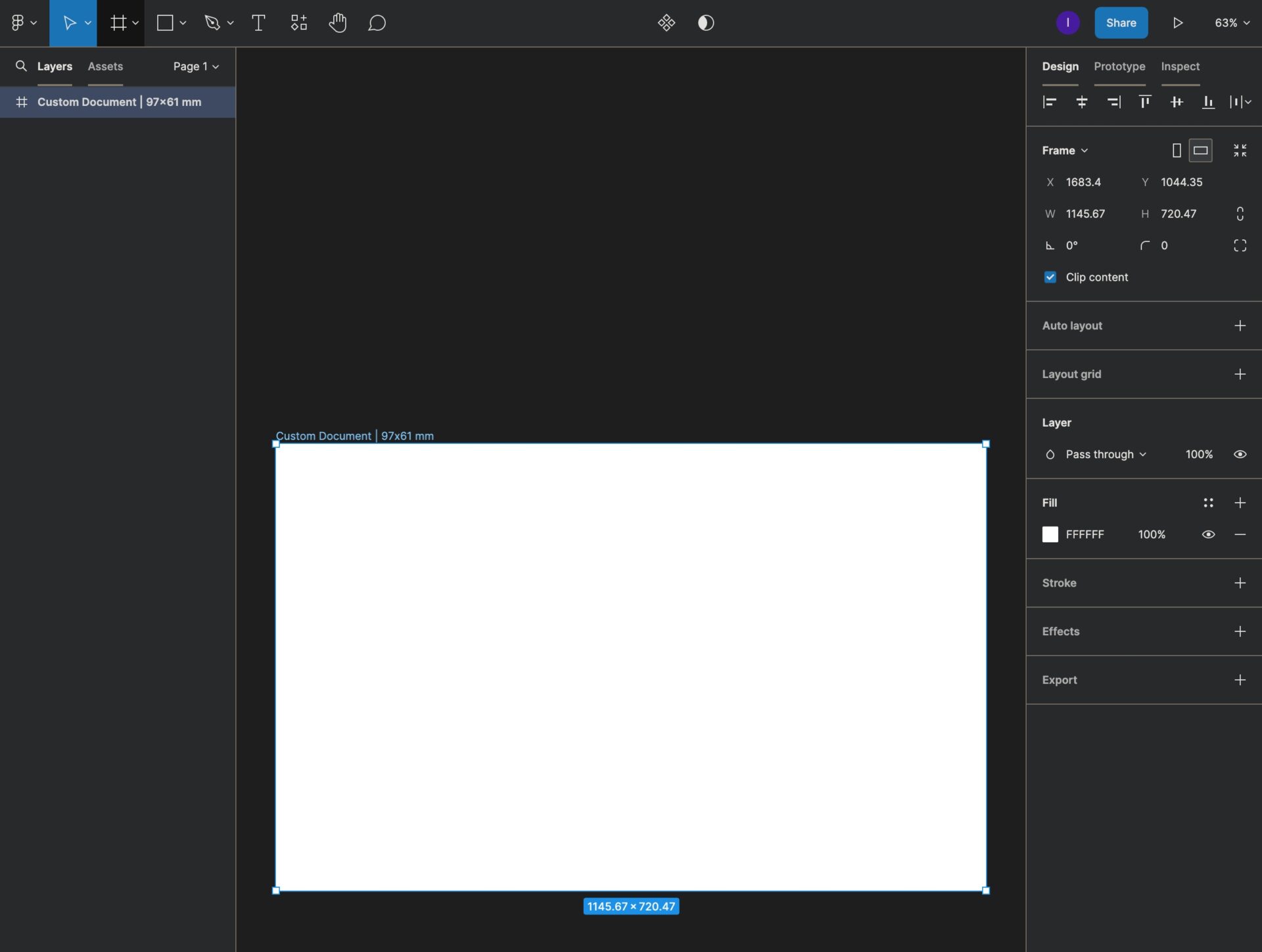
塗り足し分をつける場合は97mm×61mmにする。
実際の印刷データには通常、上下左右に3mmの塗り足しが必要となる。なのでWidthとHeightの値はそれぞれ+6mmで設定する。

その分、ピクセルサイズも大きくなる。

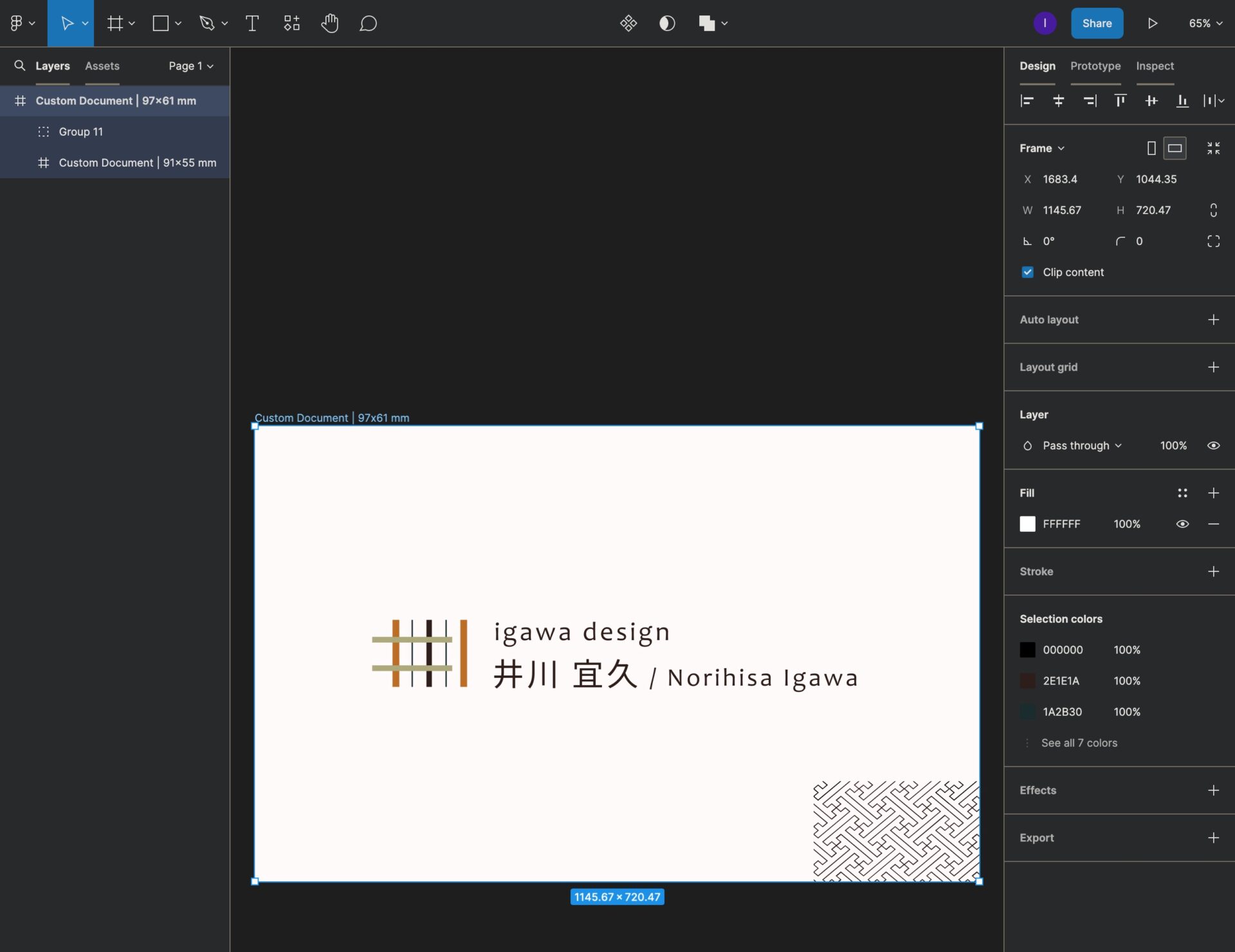
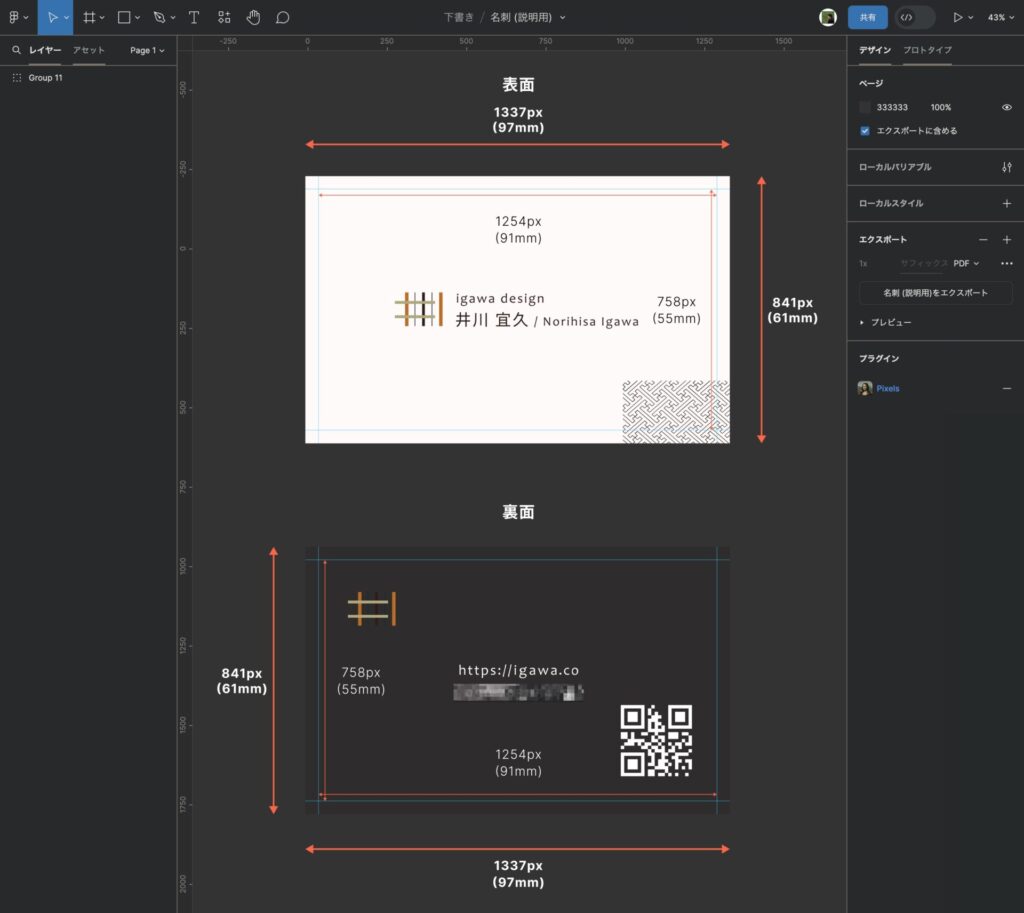
自分用のシンプルな名刺デザイン。

サイズなどの補足。
- Figmaのファイル形式に対応している印刷会社はまだ無いか、あっても少ないため、書き出しはPDFデータが無難。(2024年2月時点。)
- RGB入稿に対応している印刷会社は増加中。

- あくまでも説明用として。この状態では入稿できないのでご注意ください。
- Figma Community へアップしました。
参考メモ。
参考:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
参考:Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
参考:Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

