
Contents - 目次
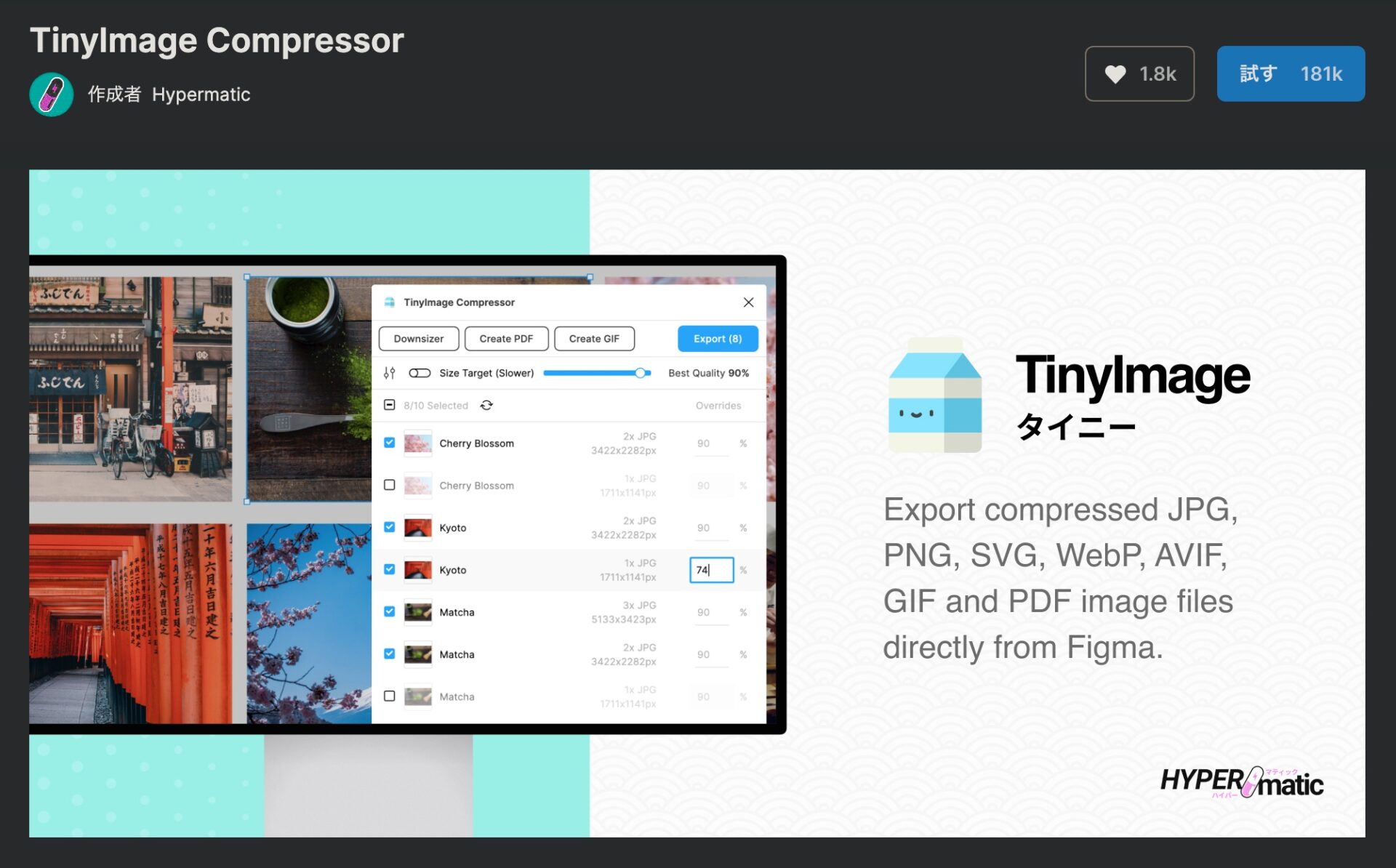
TinyImage Compressorプラグインとは?
圧縮だけでなく、印刷用やWeb用などにも。
TinyImage Compressor
TinyImage Compressorは、Figmaからエクスポートするファイルを軽量化してくれるプラグイン。
CMYKや、WebPへの変換も。
Figmaでは現時点サポートされていないCMYKに変換したり、画像形式をWebPなどに変換してくれる。
印刷用にしたい場合はCMYKでPDFのエクスポート、Web用にしたい場合はRGBでWebPに、というように使い分けることができる。
作者の方(Hypermaticさん)が日本好きなのか、アニメやカタカナ、プラグインサイトには日本の写真やKyoto(京都)やMatcha(抹茶)の文字、デザインにも日本の伝統文様である青海波が見られる。

作者:Hypermatic
プラグインサイト:TinyImage Compressor
印刷物用は、
PDFで、CMYKでのエクスポートが可能。
場合によってはJPGも可。
Web用の場合は、
主要なファイル形式は圧縮、変換可能。
- JPG
- Progressive JPEG
- PNG
- SVG
- WebP
- AVIF
- GIF
アニメーションは、
アニメーションにも対応している。
- GIF
- MP4
- WebM
など、主要な形式はOK。
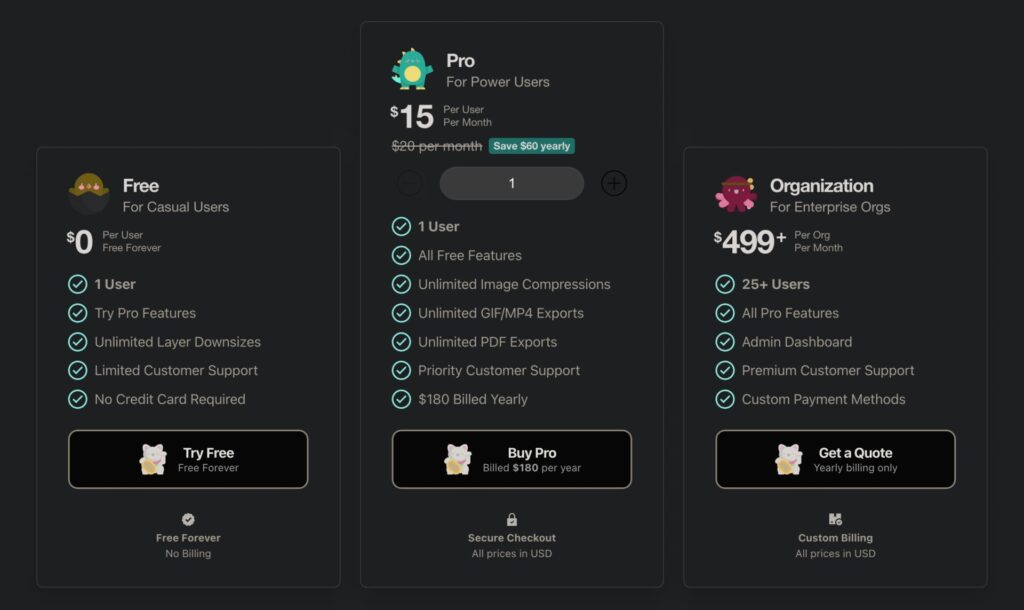
無料プランと有料プランあり。
フル機能はパワーユーザー、組織向けとなっているが、15回までの試用や、機能限定の無料プランもある。

日本語へ翻訳。

TinyImage Compressorの保存と使い方。
TinyImage Compressorの入れ方。
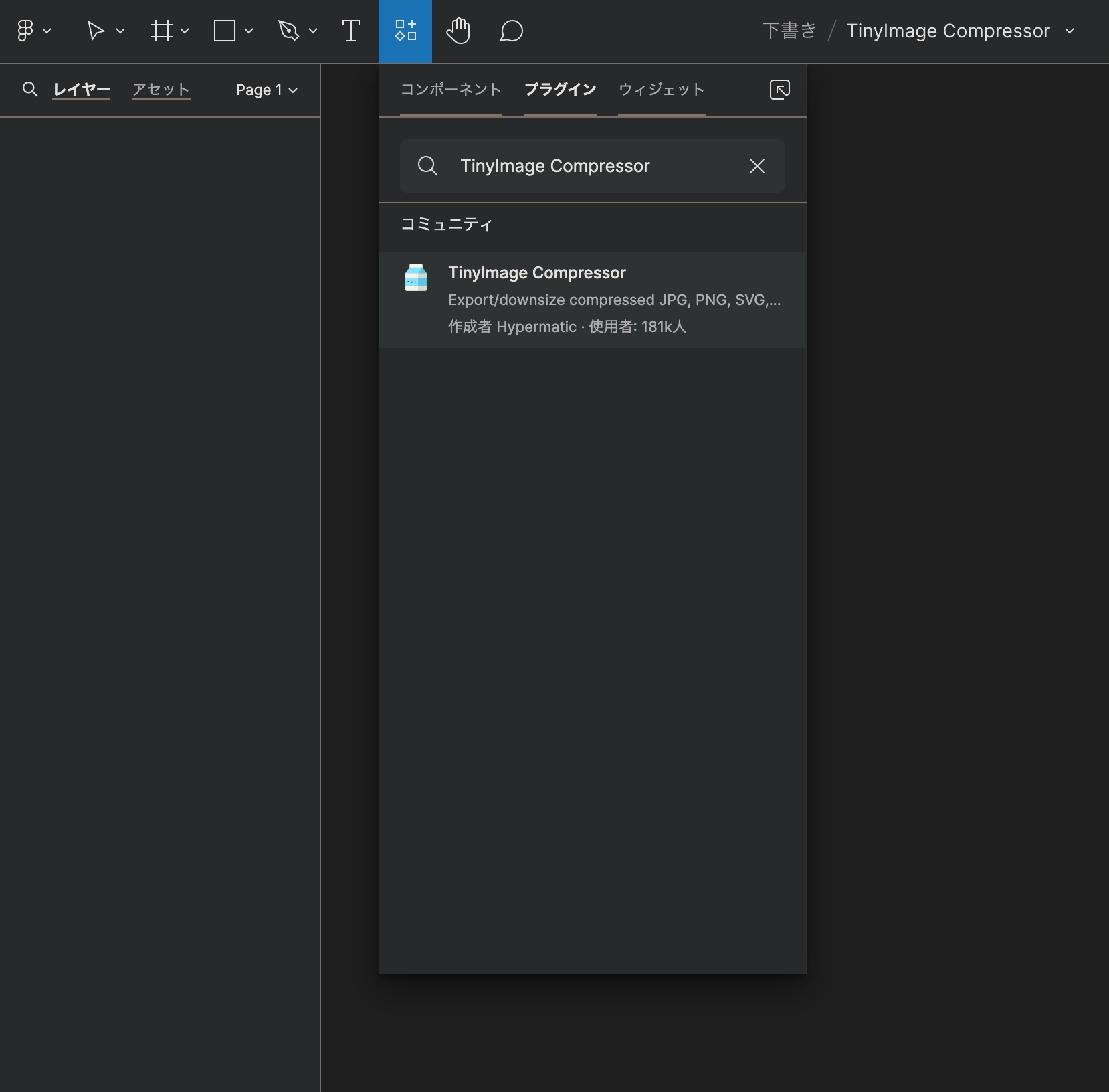
TinyImage Compressorを検索。
プラグインはツールバーの「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「TinyImage Compressor」で検索する。
「TinyImage Compressor」が表示されたら、クリックすると画面が切り替わる。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)
右横の三点リーダーから「Save(保存)」ができる。
(※2025年2月現在では、三点リーダではなく、右下に「Save(保存)」ボタンがあります。)

(※右クリックメニュー、または、プラグインの配布サイトTinyImage Compressorからでも保存可能。)
プラグインは保存しなくても使用できる。
保存しない場合。
保存をせずに使用する場合は、「TinyImage Compressor」のパネルが表示されたら、「Run(実行)」をクリック。

「TinyImage Compressor」パネルの開き方。
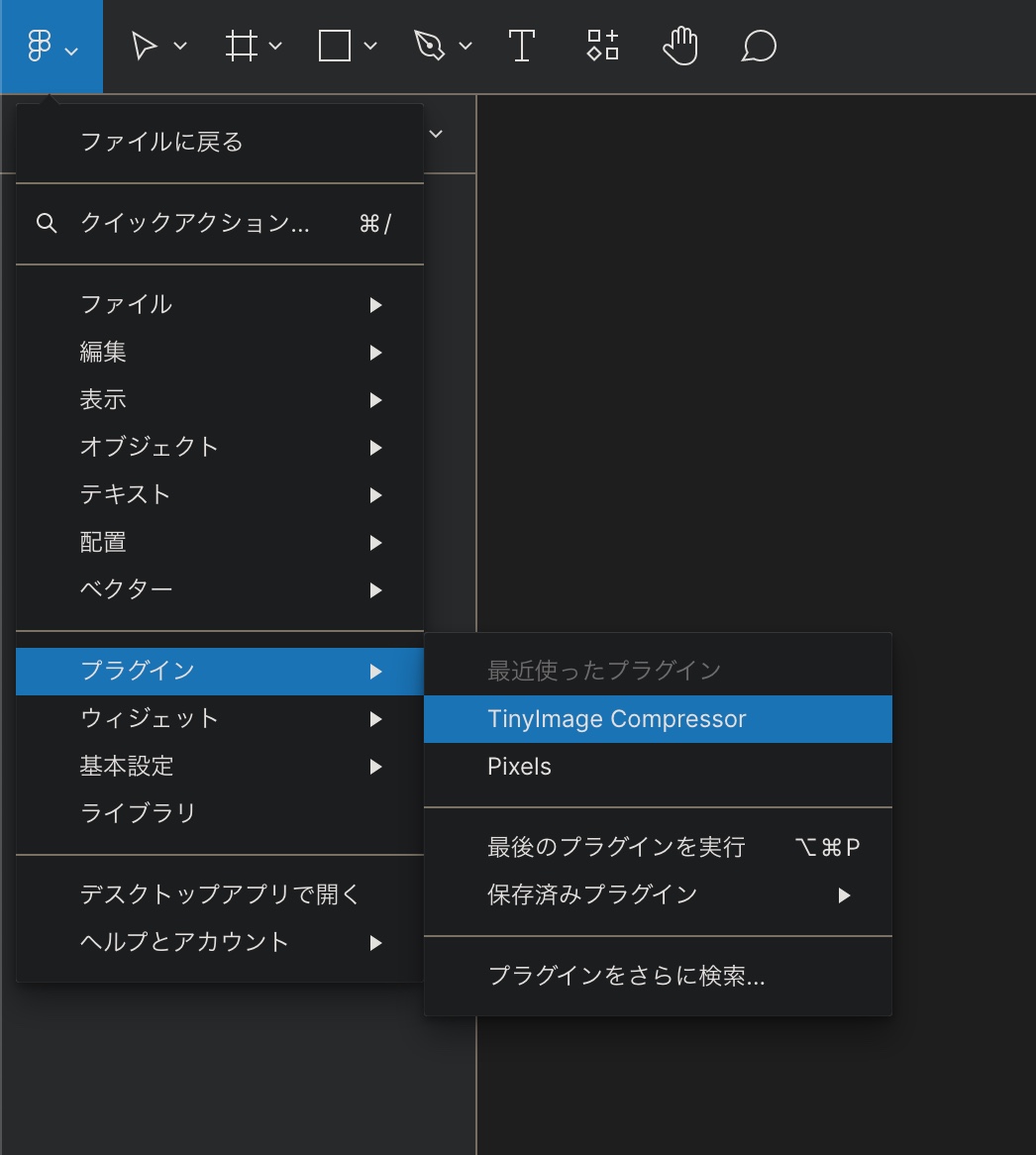
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「TinyImage Compressor」で開く。
(※右クリックメニューからでも可。)

(※再起動などは不要で、そのまますぐに使うことができる。)
今回の使用画像。

Photo and Painting by Diana H
CMYKへの変換、エクスポート方法。
現在のところ有料プランの機能だが、15回までは無料プランで使用可能。
- フレームを作成し、画像を配置する。
- CMYK化したい画像を選択する。
- 「TinyImage Compressor」のパネルを開く。
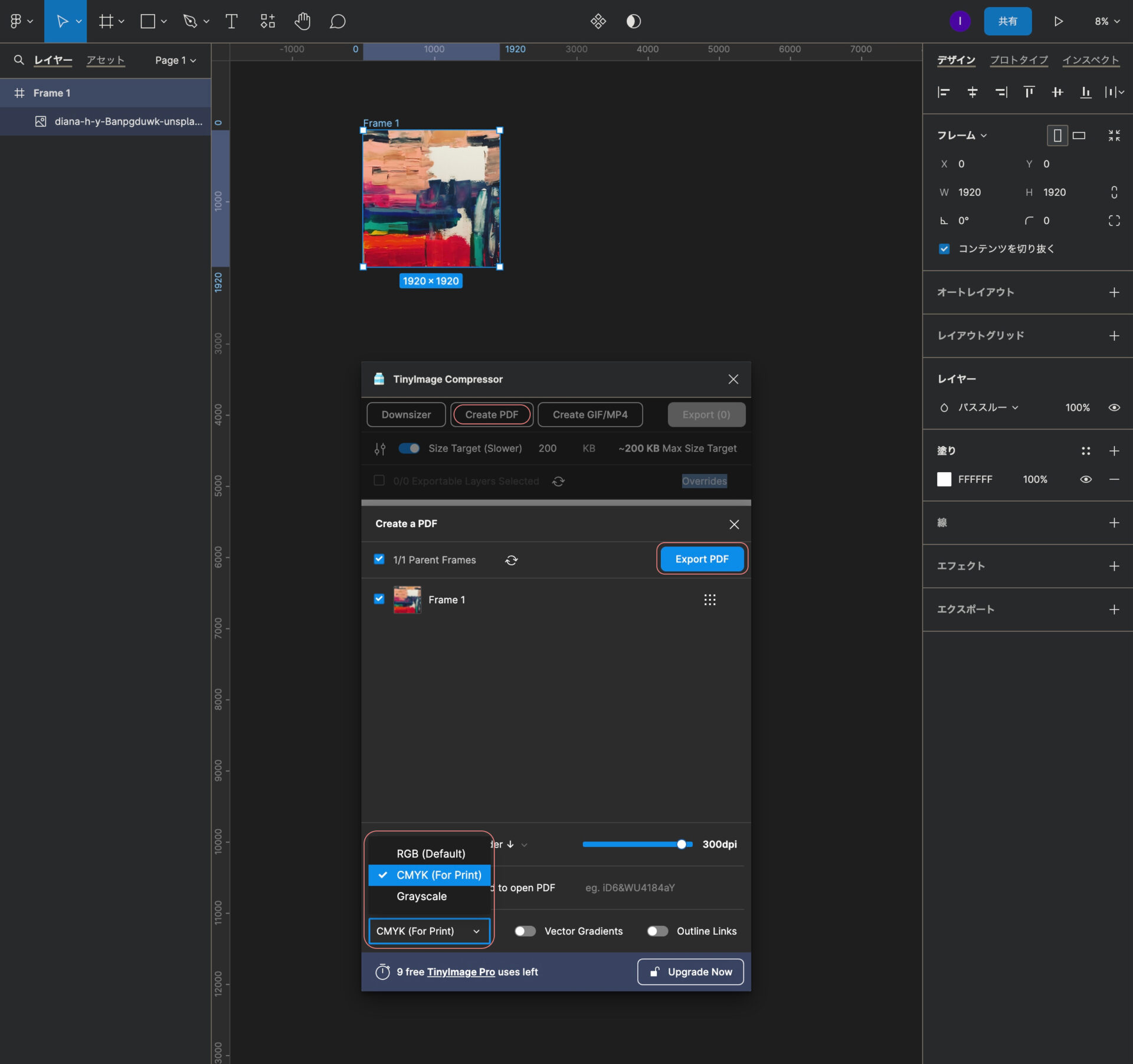
- パネルの上部メニューから、「Create PDF」を選択。
- パネル左下のプルダウンメニューから、「CMYK(For Print)」を選択。
- パネル左側の「Export PDF」をクリック。
- 設定したPDFファイルがダウンロードされる。
という流れとなる。
例)

(※画像サイズとフレームサイズを合わせる。)
(※dpiのスライダーは、300、150、72の3択となっている。)
画像サイズとフレームサイズを合わせなかった場合。
画像とフレームサイズが合わない場合、間に余白ができてしまうので注意。

Grayscale(グレースケールで書き出した場合。)
カラー画像をグレースケールで書き出すことも可能。

画像の軽量化の方法。
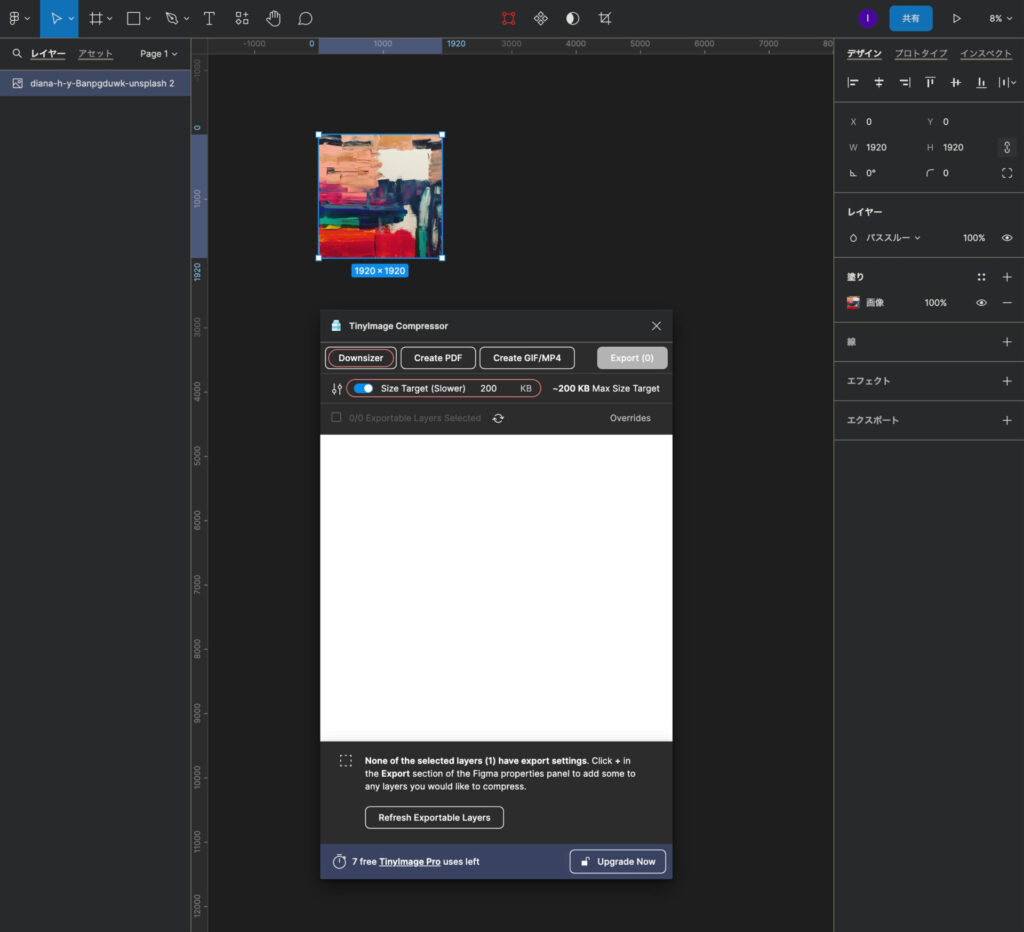
ダウンサイズして書き出す。
レイヤーのダウンサイズはカジュアルユーザー向けの無料プランでも無制限で利用可能。
- 軽量化したい画像を選択する。
- 「TinyImage Compressor」のパネルを開く。
- パネルの上部メニューから、「Downsizer」を選択。
- 「Size Target」で軽量化するサイズを調整。(今回の例では200KB)
- 右上の「Export」から書き出し。
- 軽量化されたファイルがダウンロードされる。
例)

最初行った際にはうまくいったが、あたらめてスクショを撮りながら進めていると、「Export」ボタンがグレーアウトのままで書き出しができなかった。
プラグインが頻繁に更新がされているようなので、もしかしたらその影響なのかもしれない。
軽量化された画像。
ペン画。
下記は、うまくいったときの画像。試しに200KBの設定をして書き出したところ、ほぼ想定通りの197KBと軽量化がされている。
この場合はCMYK化の場合と違い、フレームを作る必要がなかった。
また、上記のカラフルな色の画像ではなく元々白黒のペン画の画像だが、うまくいったいかなかったの原因に、色は関係ないと思われる。

Drawing: Norihisa Igawa
アニメーションにも対応している。
今回は行わなかったが、「TinyImage Compressor」はアニメーションGIFやWebMに対応している。
その場合は、Figmaを使用するブラウザがChromeかBraveでなければならないとのこと。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

