
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
UI3というFigmaのインターフェイス。
FigmaのUI3ベータ版に。
FigmaのUI3ウェイティングリストから。
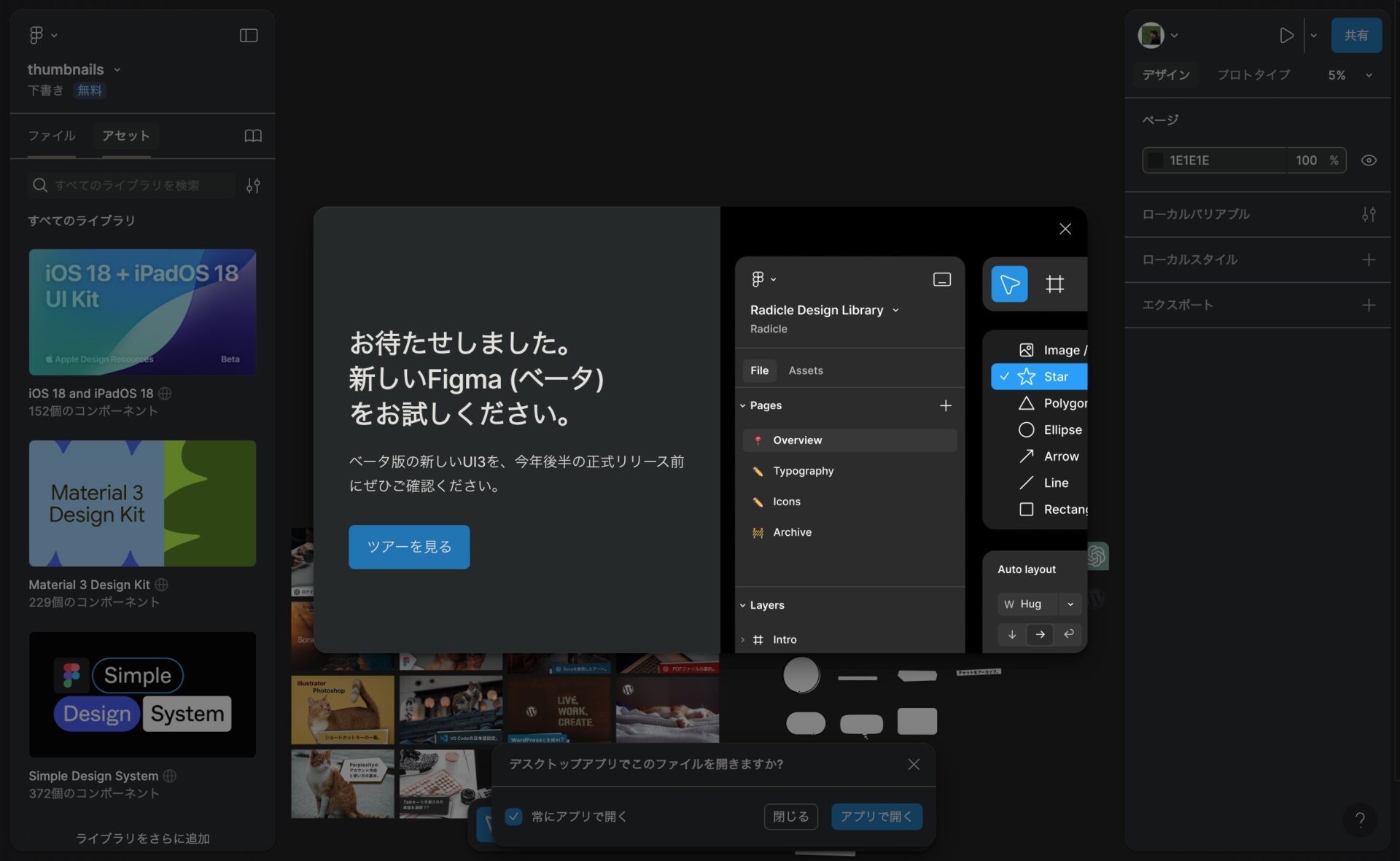
ウェイティングリストに登録していたFigmaのUI3が、ベータ版として使用可能となっている。
(※スクショはダークモード時のもの。)

UI3と従来のUIの違い。
ツールバーが上部から下部へ移動。
大きな変化としては、以前は画面上部にあったツールバーが、画面下部へ移動。

ツールバーからマスクが無くなる。
また、上部のツールバーにあったマスク用などのアイコン類がなくなっている。
(マスクはショートカットや右クリックメニューで可能。)
その他の違いは、両サイドにあるパネルが角丸になっていること。
(※角丸はその後廃止に。)
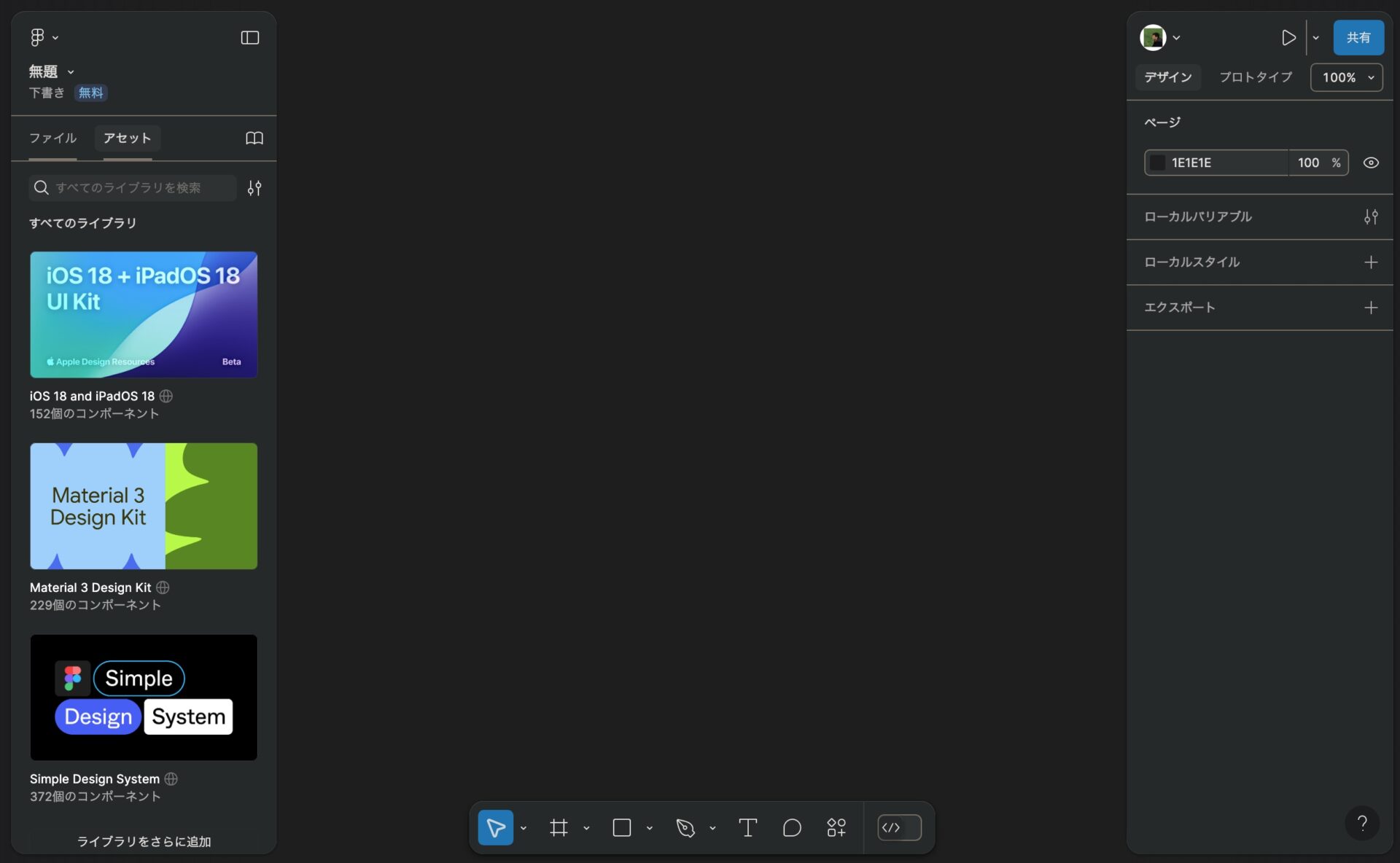
FigmaのUI3のアセット。
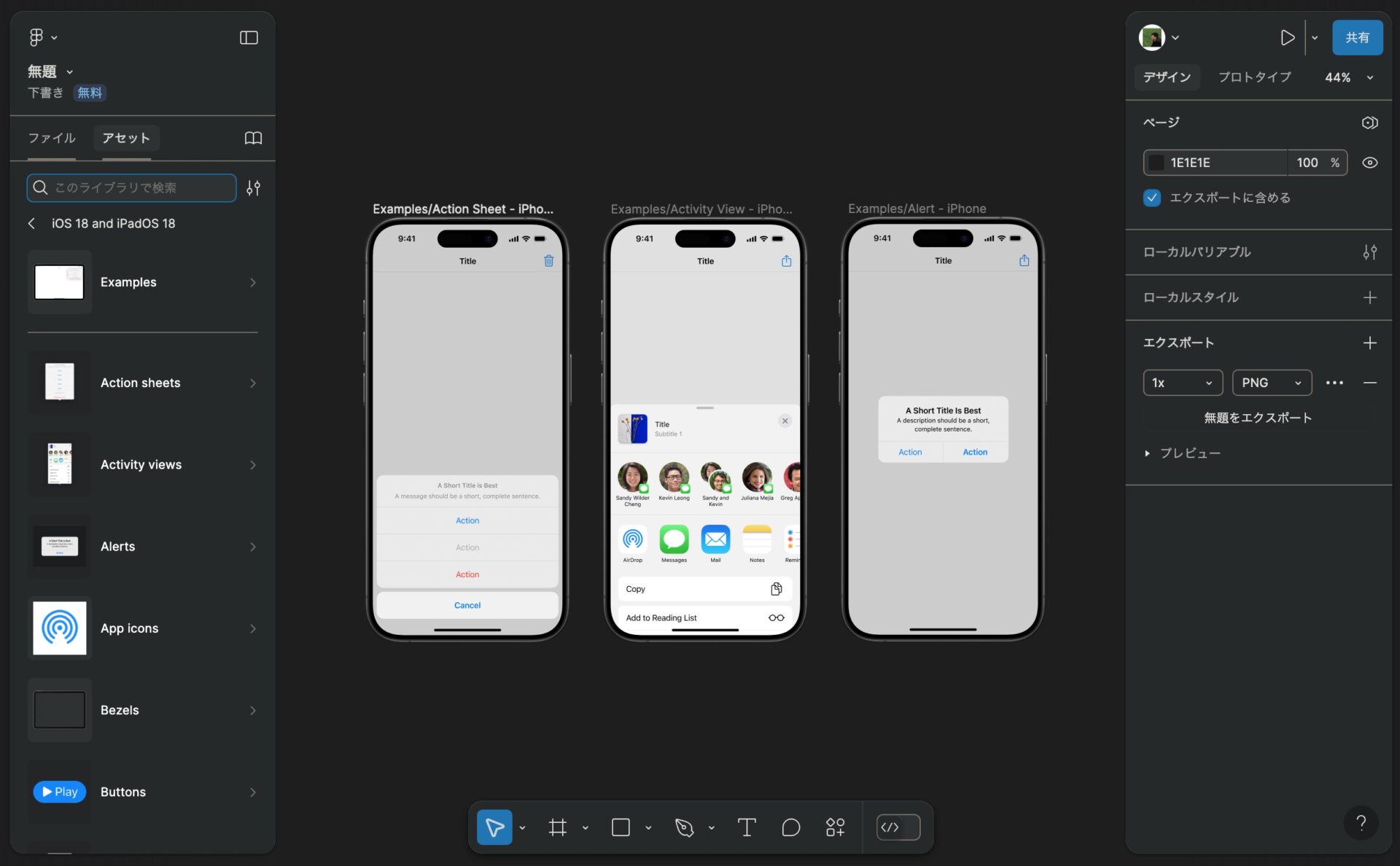
Apple製品のアセット。
iOS 18 and iPadOS 18。
デフォルトのアセットには、「iOS 18 and iPadOS 18」が最初に表示されており、iPhoneやiPadなどのApple製のデバイスが多い。
iOS 18とiPadOS 18はまだリリースされていないが、いまのうちにアセットにあるのは便利そう。

ブレイクポイントとアセットのサイズ。
アセットにあるiPhoneのサイズは「393×852」となっており、これにぴったり当てはまるのは、6.1インチの下記の3機種。
- iPhone 14 Pro
- iPhone 15
- iPhone 15 Pro
これはWebデザインの際の、CSSブレイクポイントの目安にもできる。
参考:iPhone 14-17の解像度と、画像サイズ、CSSのピクセル設定をどうするか?
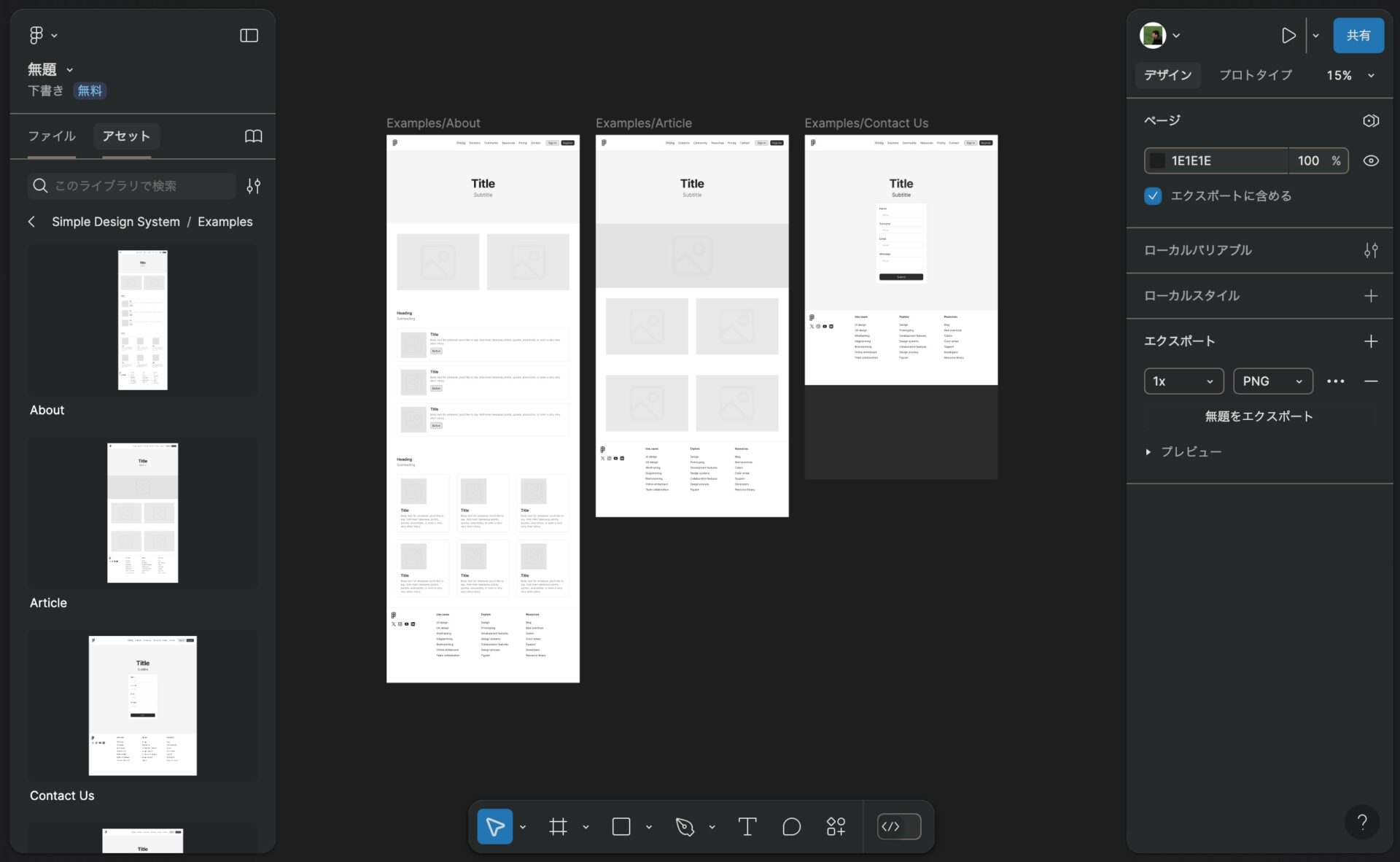
パソコン向けのアセット。
Simple Design System。
パソコン向けのアセットは「Simple Design System」に用意されている。

ブレイクポイントとアセットのサイズ。
アセットにあるSimple Design SystemのExamplesのサイズは、横幅が「1200」となっている。
- Home Page
- About
- Article
- Contact Us
- Landing Page
- Portfolio
- Shop
など、各ページごとに統一されている。
これもCSSのブレイクポイントの目安にできる。
Figma Slidesについて。
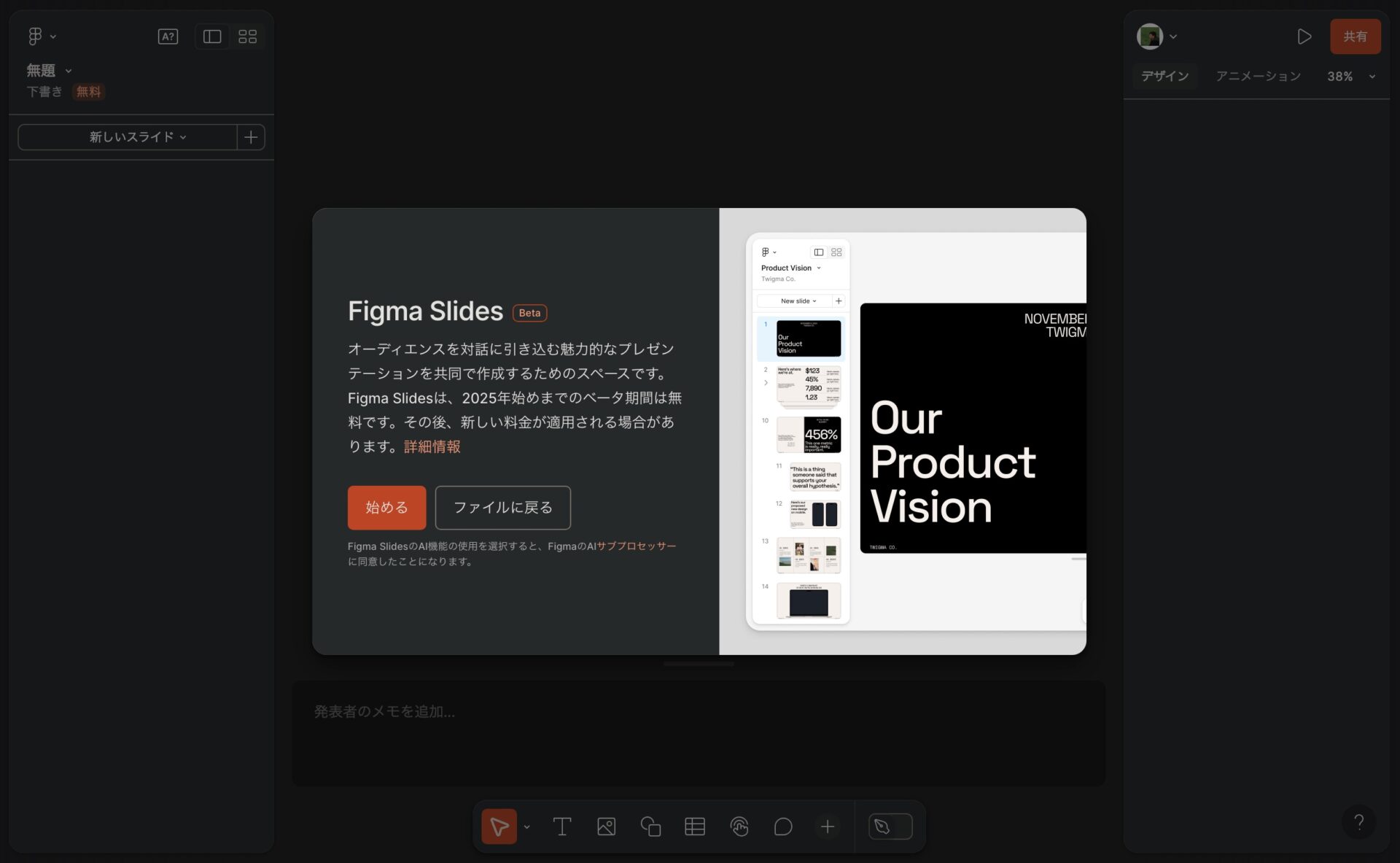
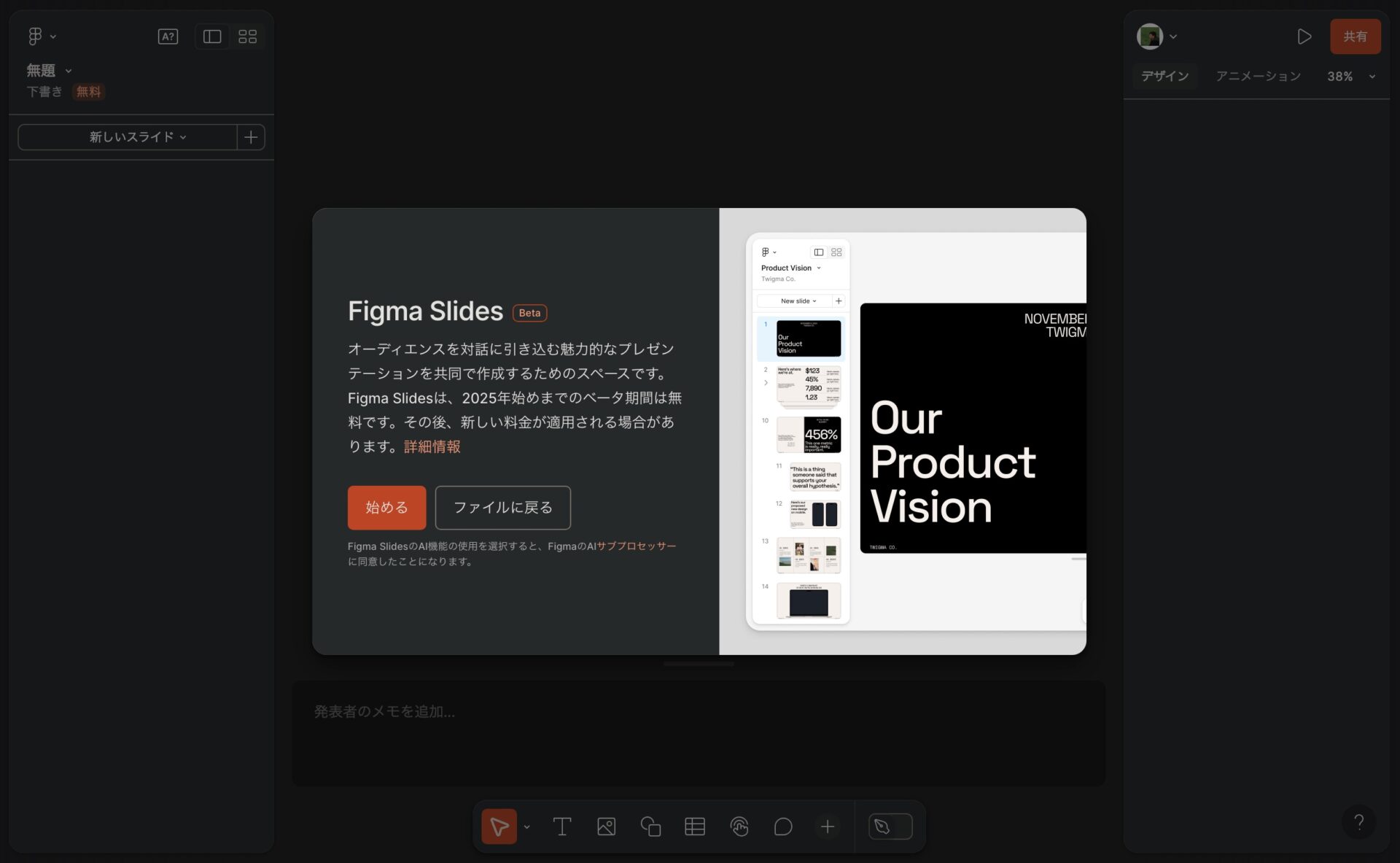
Figma Slides。スライドがテンプレートで。
Figma Slidesの使い方の例。
Figma Slidesもベータ版として用意されている。使い方はシンプルで直感的。
縦と横のサイズも、パソコンやテレビに多い「16:9」の比率になっているので、作成後はそのままモニターへ映せる。
「新規作成」 > 「スライド」へ。

「始める」をクリック。
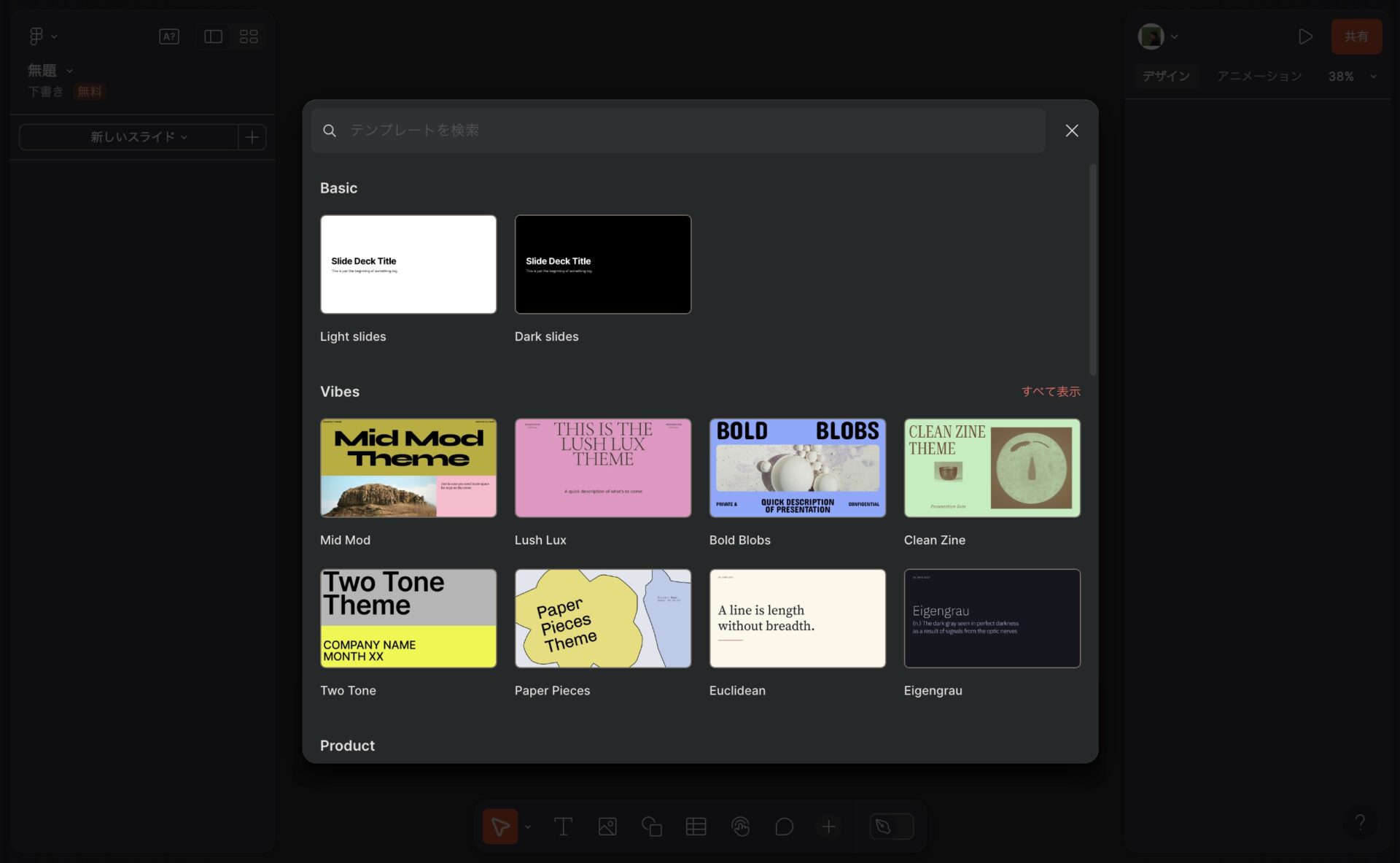
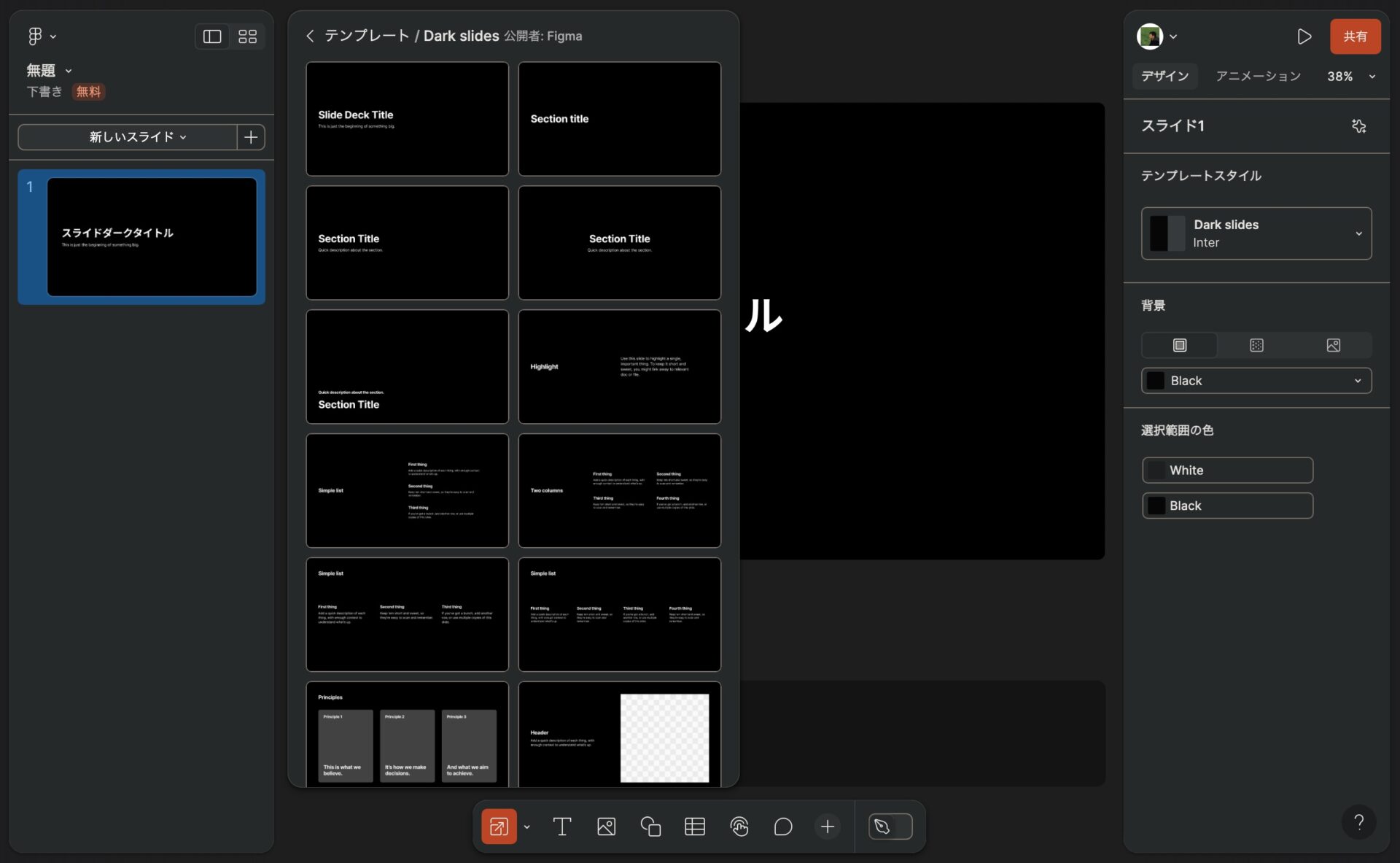
Figma Slidesとして用意されているテンプレートの選択画面になる。

スライドのテンプレートを選択。
今回はダークモード用のテンプレート「Dark slides」を選択。

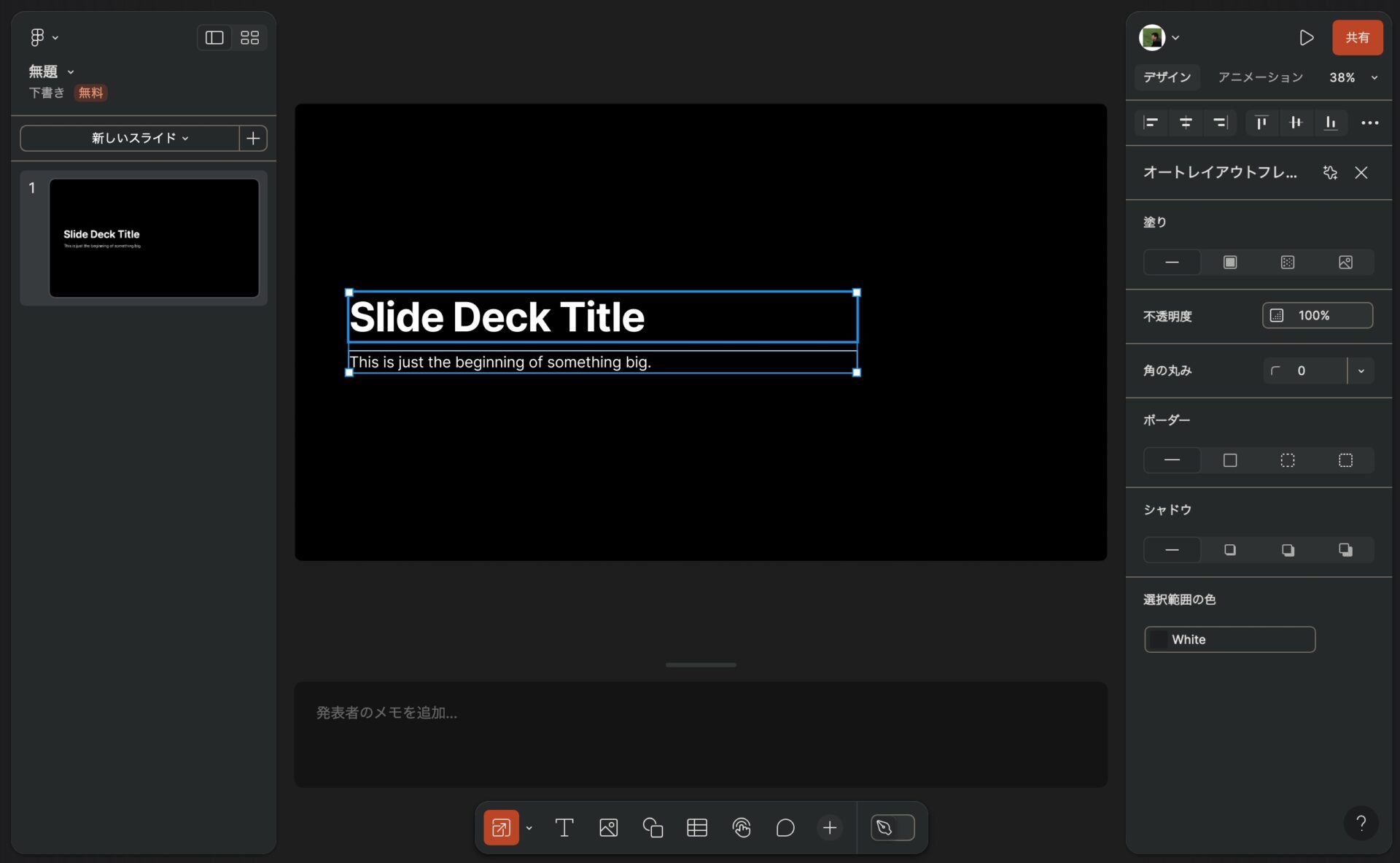
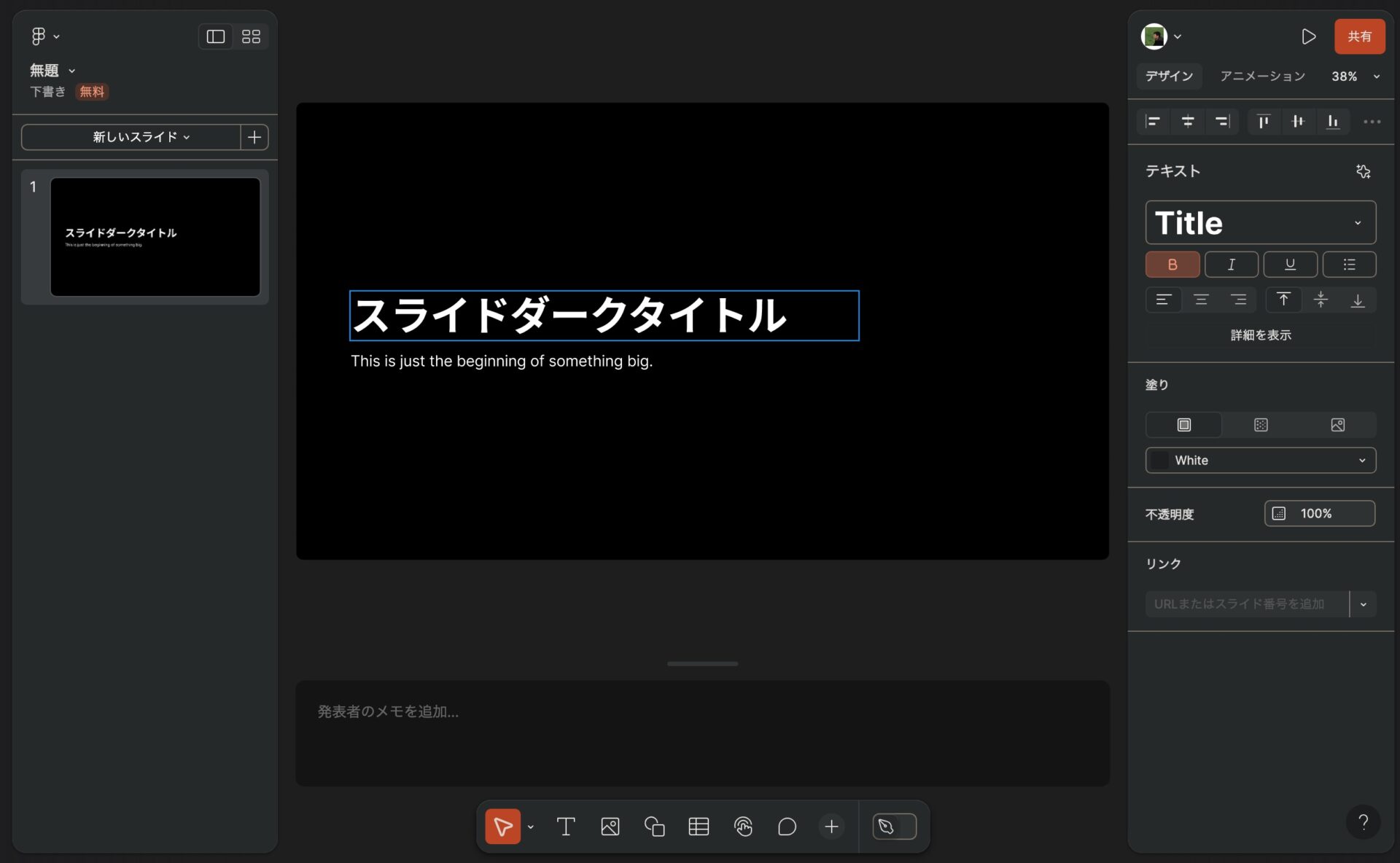
テキストを変えていく。
テキストをクリックすると、テンプレートを編集できるようになる。

今回は仮に、「Slide Deck Title」を「スライドダークタイトル」へ。

左側のパネルから、「新しいスライド」をクリック。
「新しいスライド」から「Dark slides」の中の、1枚1枚のスライド用テンプレートを追加していく。

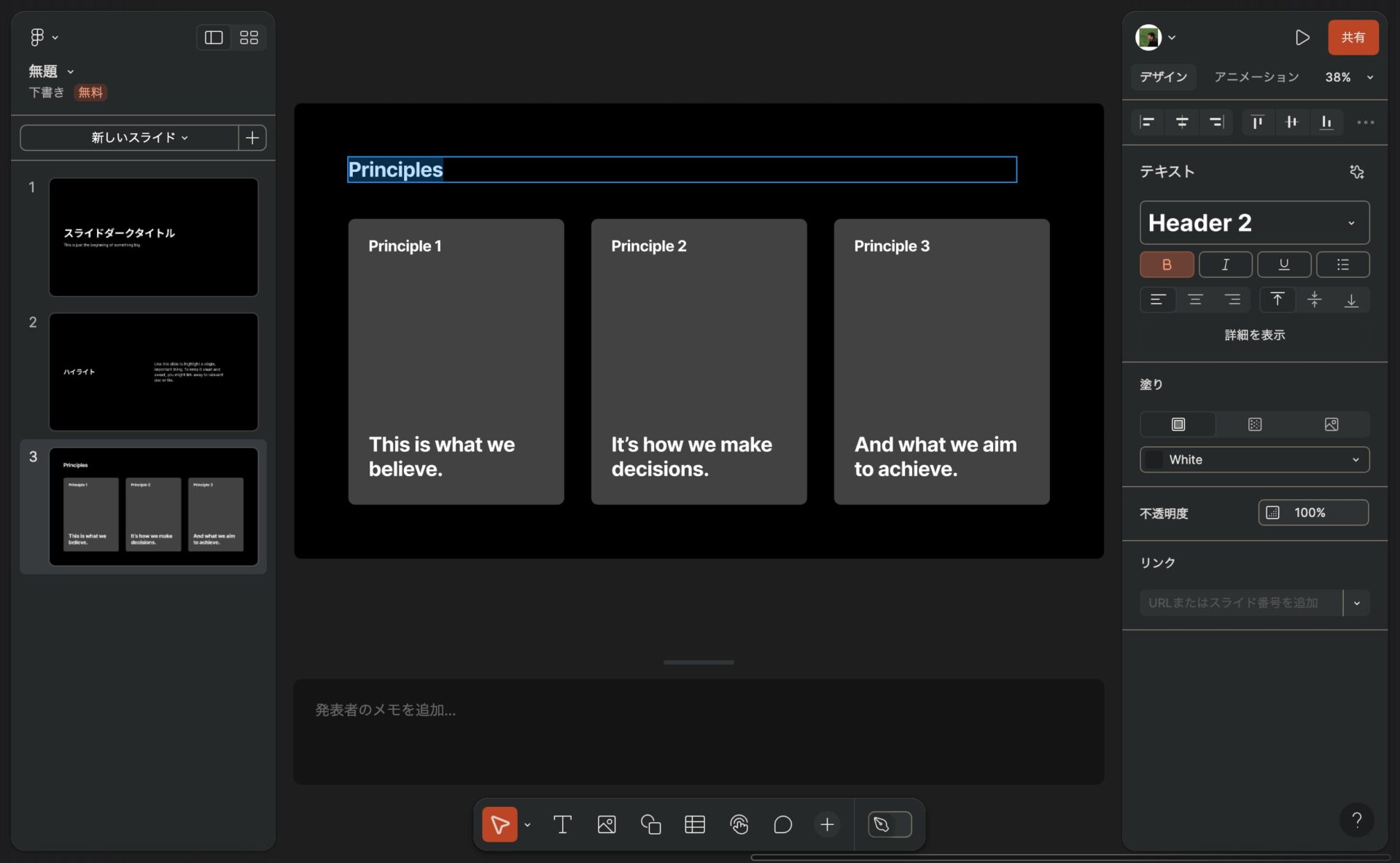
テンプレートを追加していく。
スライドに必要な枚数分だけ追加し、編集していけば良い。とても簡単に作成できる。

(※下記の記事にまとめました。)
Figma Slidesの料金について。
Figma Slidesベータ版では無料。正式版ではプランごとに。
Figma Slidesはベータ版のうちは無料で利用できるが、2025年初頭予定の正式版がリリースされた後は有料となる場合がある。
ただし、スタータープランでは無料で提供される旨の記載もあるので、機能の制限や使用目的によって変わると思われる。

UI3からのエクスポートファイル形式。
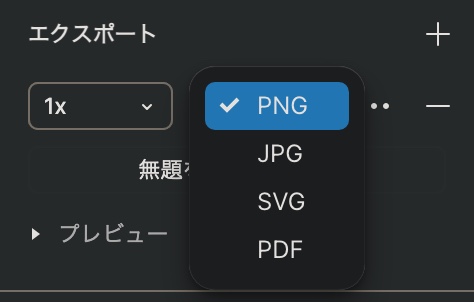
Figmaのエクスポートファイルは?
書き出せるファイル形式は変わっていない。
書き出せるファイル形式を確認してみたところ、以前と同じだった。

UI3がデフォルトで書き出せる形式。
- PNG
- JPG
- SVG
WebP形式。
WebPへは、まだ対応していないが、プラグインを使うと書き出せる。
参考:FigmaからWebPで書き出しす方法。Olive Pressの使い方。
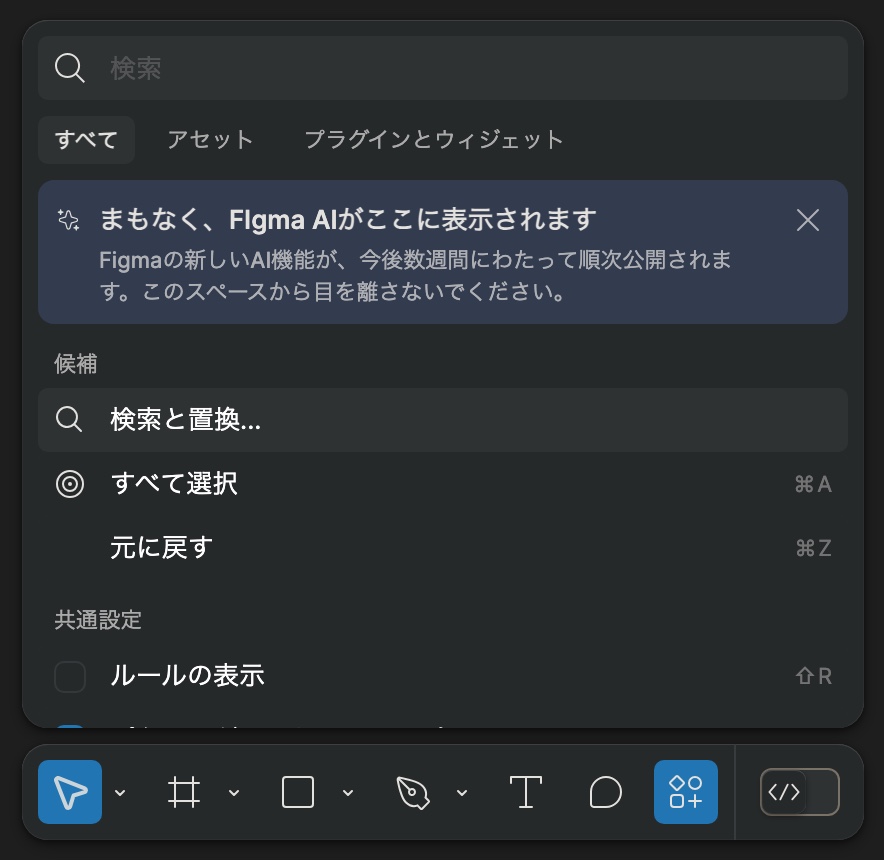
Figma AIがまもなく登場。
FigmaにもAIが。
Figma AIとFigJam、Figma Slides。
FigmaにはすでAIプラグインは存在するが、デフォルトでもAI機能が備わる。
AIは、Figmaだけでなく、FigJam、Figma Slidesにも搭載される。

ChatGPTのような、テキスト入力によるプロンプト指示で、下記の機能が使用できるようになる。
- ビジュアルで検索。
- レイヤー名を自動で変更。
- 意味のあるテキストの作成。
- 背景を手早く削除。
- AIによるテキストの修正と翻訳。
- 生成、整理、要約。
参照元:Figma AI: 創造力をFigma AIで解き放つ
正式版では料金が発生する場合がある。
Figma AIもFigma Slides同様にベータ期間中は無料。
正式版リリース後は追加料金が発生する場合があるとのこと。
参照元:Config 2024: 管理者向けガイド – Figma Learn – ヘルプセンター

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

