
※敬称略
Contents - 目次
Figmaのプラグイン「Olive Press」とは?
FigmaからWebPで書き出せる。
Olive Press
画像ファイルをWebPの形式で使うことが増えている。
現時点、FigmaやIllustratorなどのソフトはデフォルトでWebPは書き出せないが、画像形式を変換できるWebサイトはネット上に多々ある。
また、Figmaのプラグイン「Olive Press」は、Figmaから直接.webp形式で書き出すことができる。

作者:Alex Vale
プラグインサイト:Olive Press – Image Compression
Olive Pressの保存と使い方。
Olive Pressの入れ方。
入れ方は簡単。数ステップで。
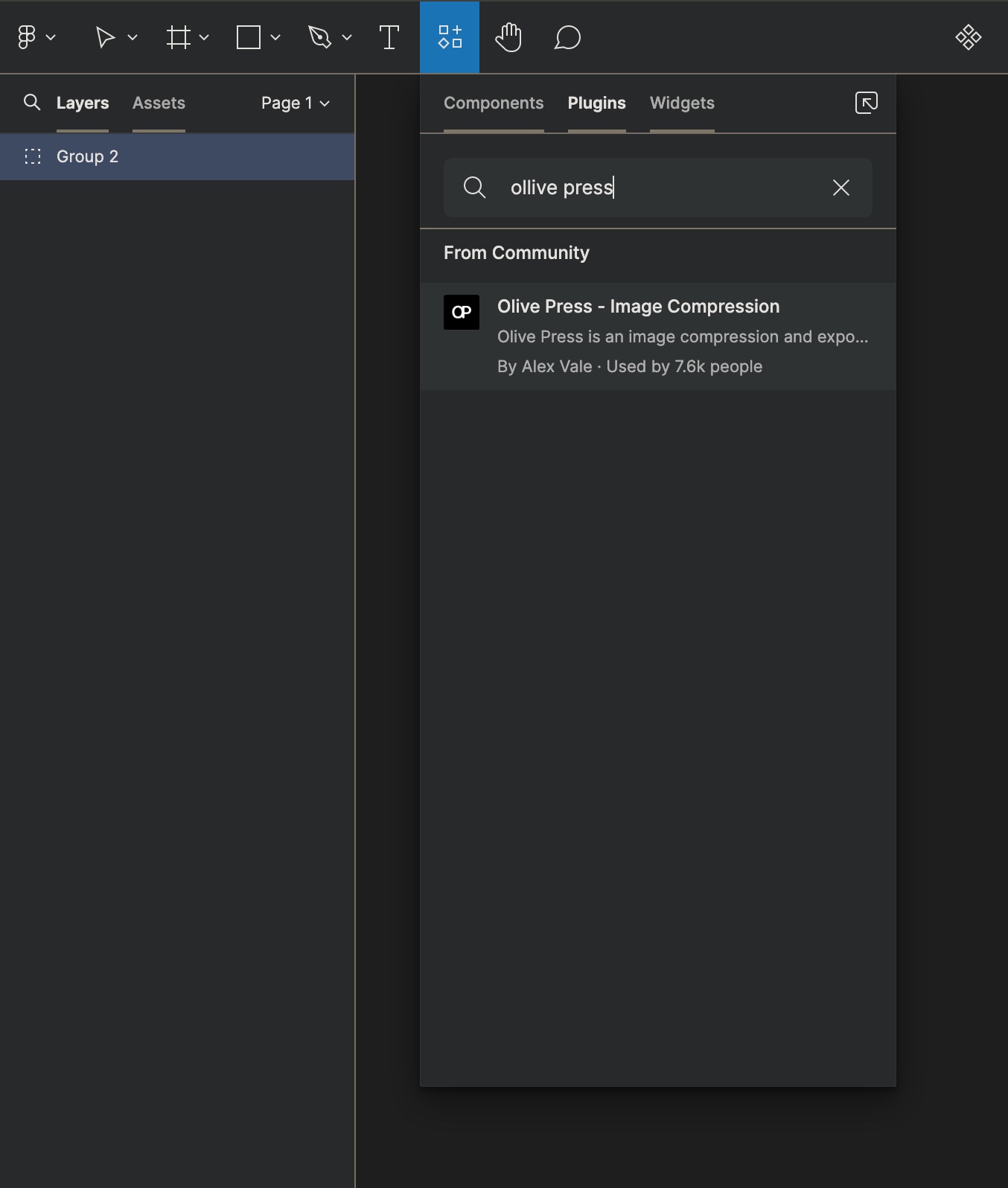
Olive Pressを検索。
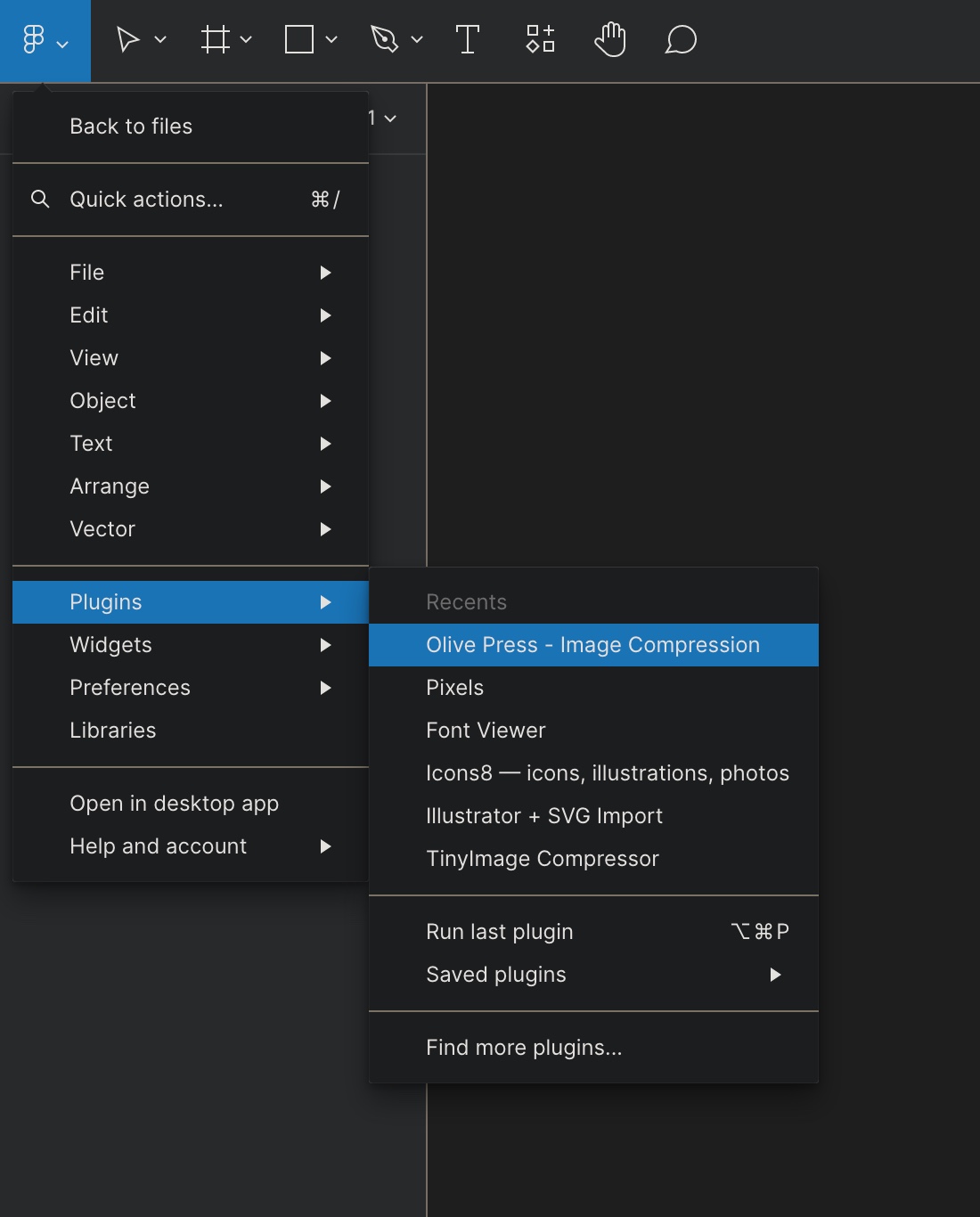
プラグインはツールバー >「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「Olive Press」で検索する。(小文字でも可。)

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)
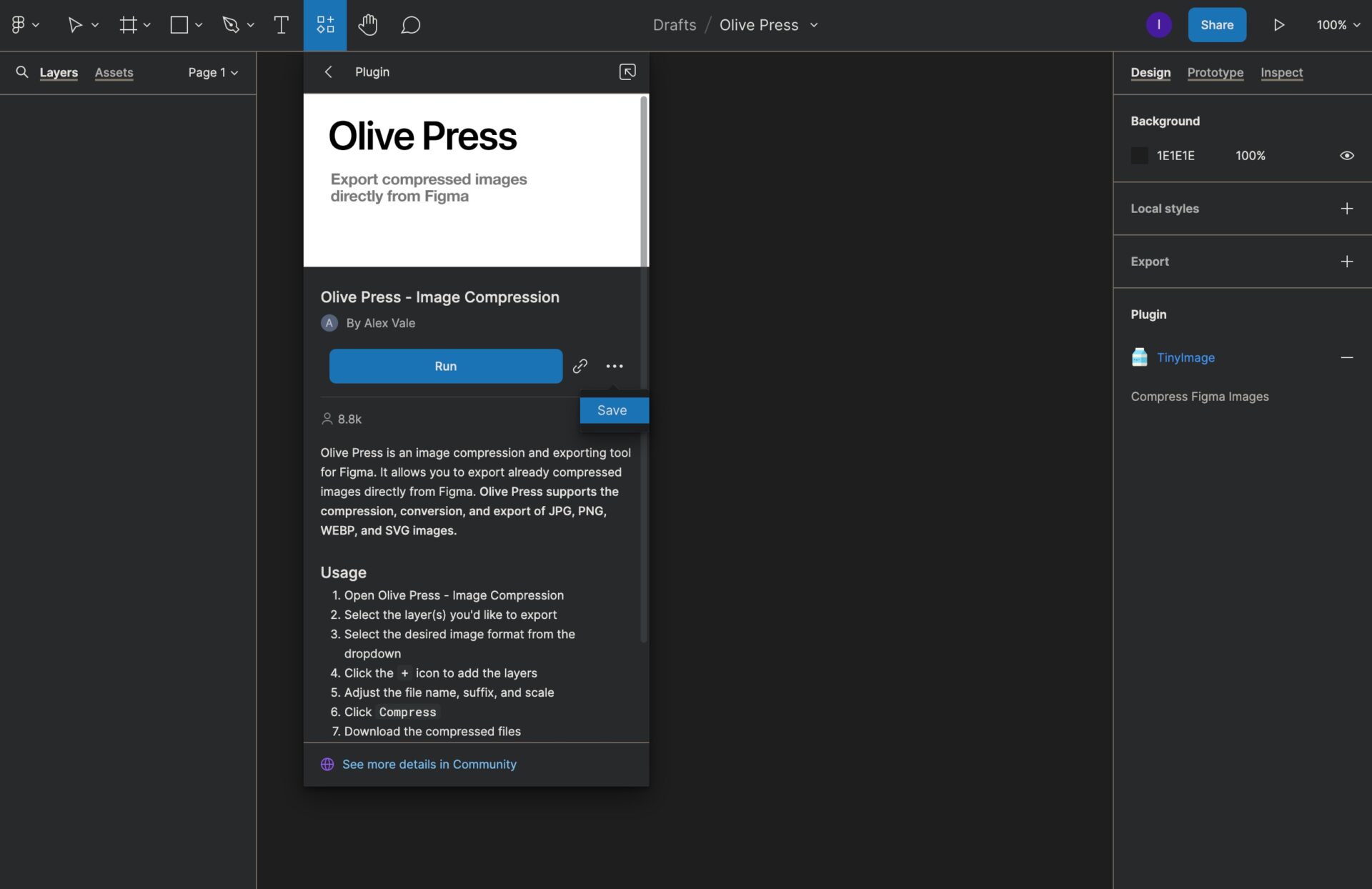
(※2025年2月現在では、三点リーダーではなく、右下に「Save(保存)」ボタンがあります。)

(※右クリックメニュー、または、プラグインの配布サイトOlive Pressからでも保存可能。)
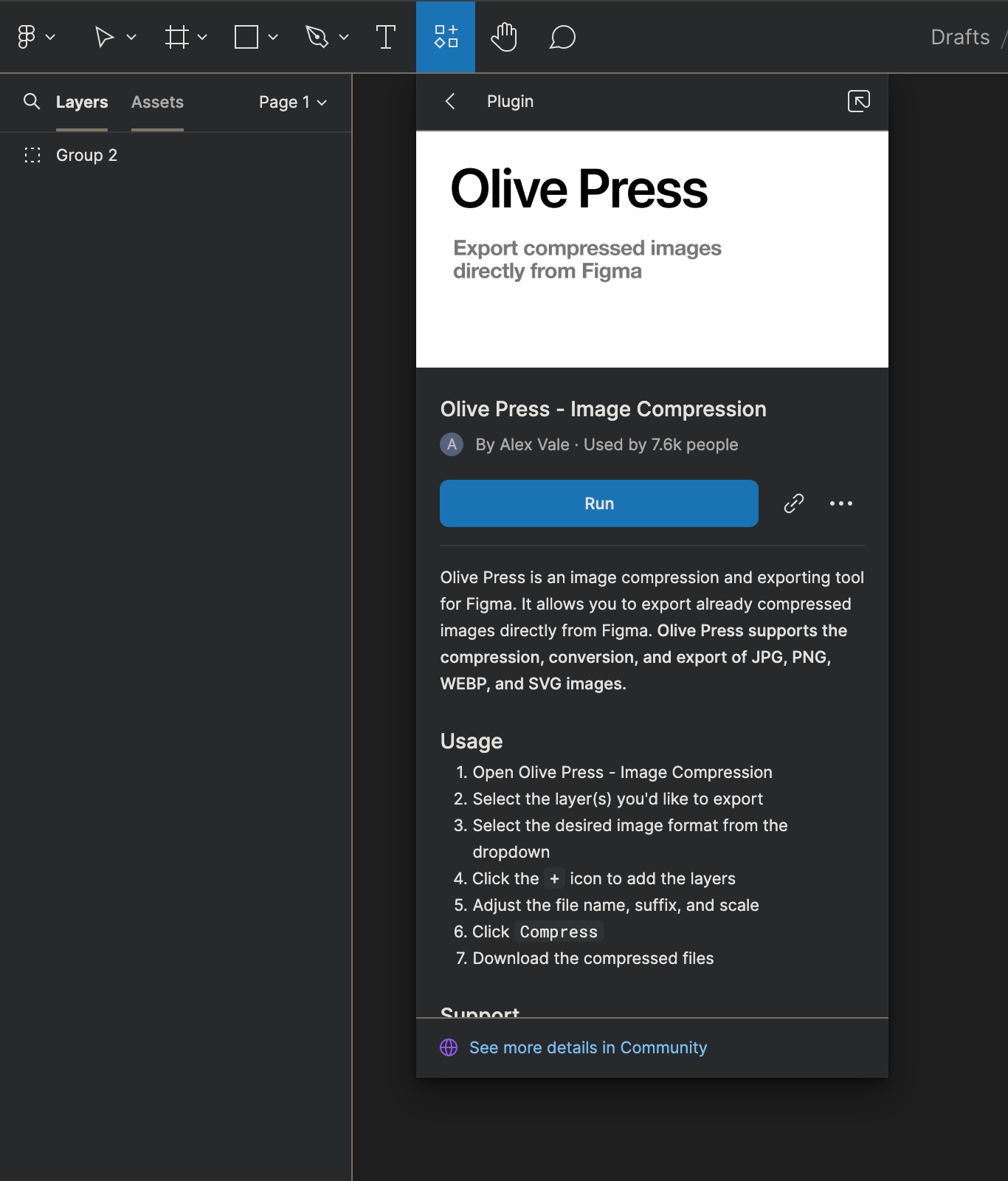
プラグインを保存しない場合。
保存をせずに使用する場合は、「Olive Press」パネルの「Run(実行)」をクリック。

「Olive Press」パネルの開き方。
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「Olive Press」で開く。

(※右クリックメニューからでも可。)
「Olive Press」のパネルでWEBPを選択する。
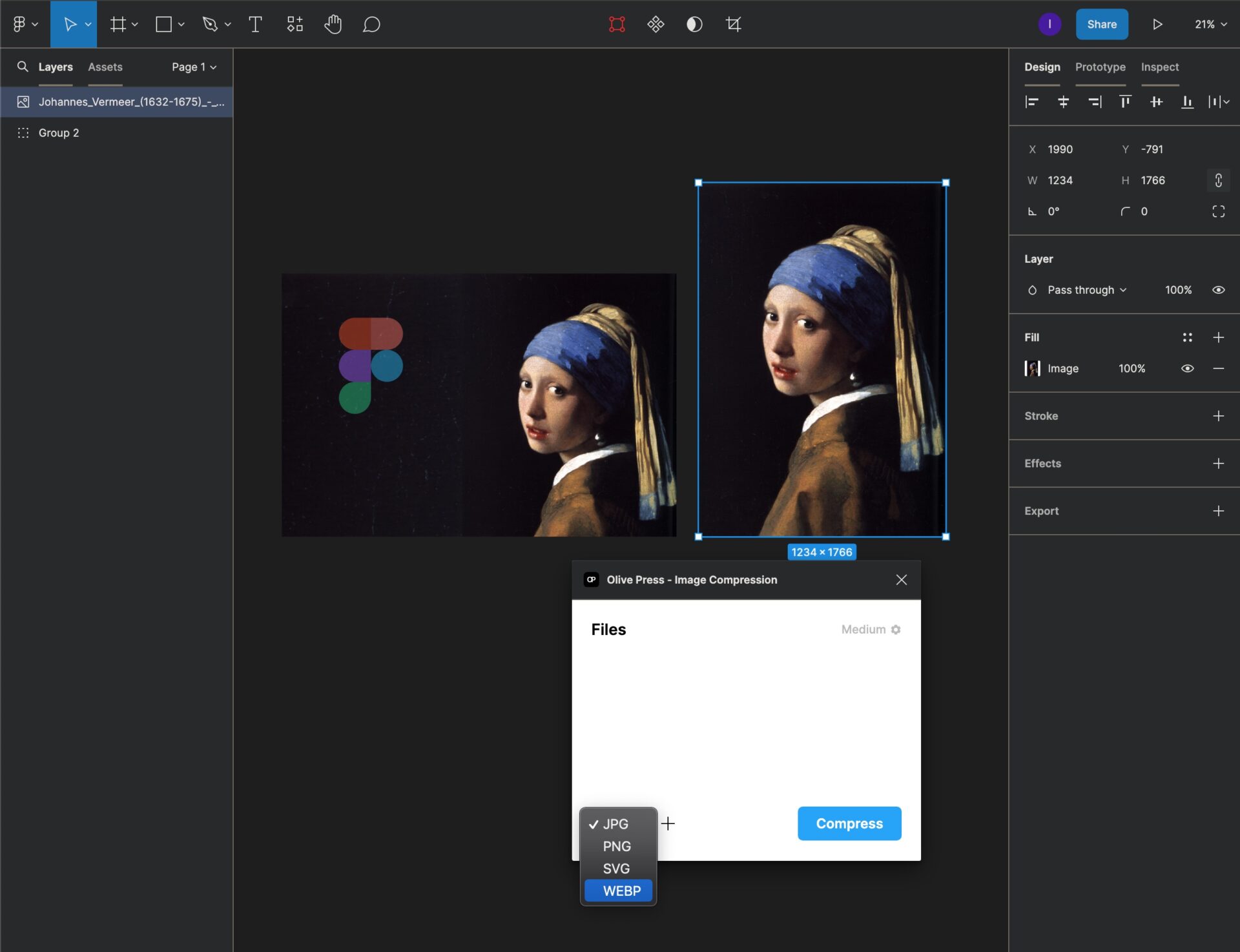
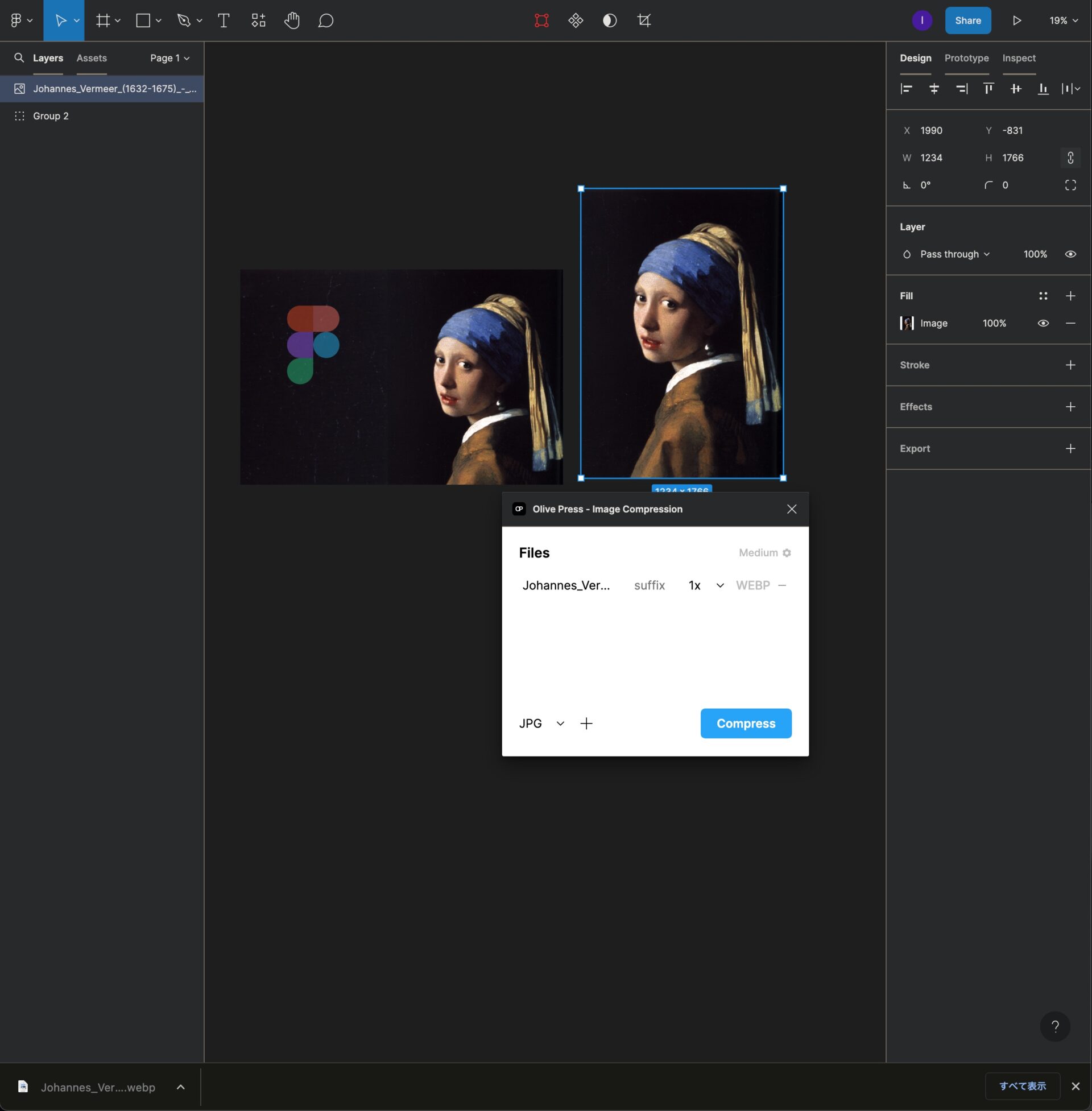
書き出したい画像を選択し、「Olive Press」のパネル左下のプルダウンメニューで「WEBP」を指定する。
(※ここでJPGなどにすると書き出し時に.webpにならないので注意。)

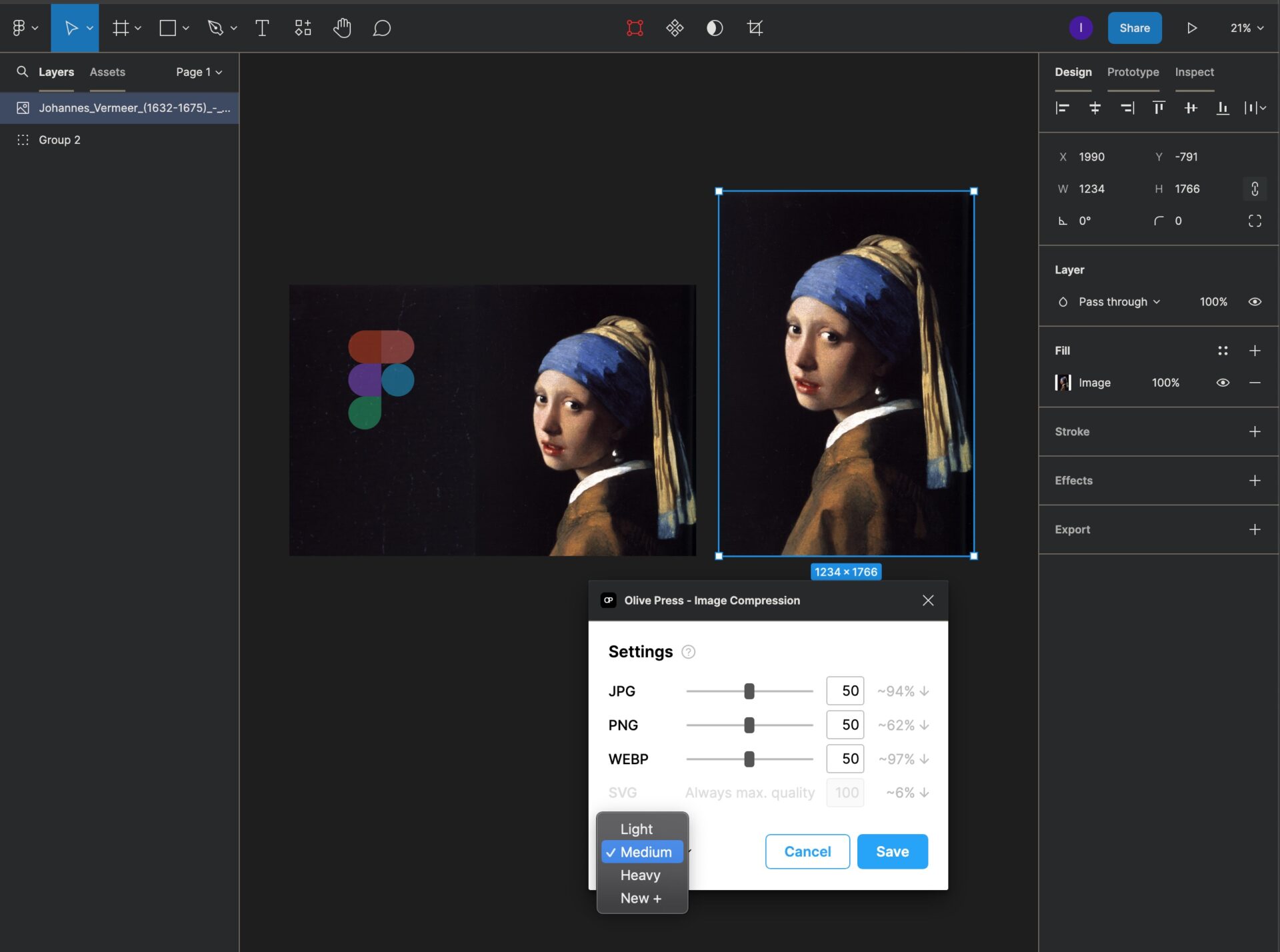
右上の「歯車」のマークから「Settings」を開く。
JPGやPNG、WEBPの項目がある。スライダーや左下のプルダウンメニューから圧縮の具合を調整する。
その後、「Save」をクリック。
(※ファイルが保存されるというわけではなく、設定が保存される。)

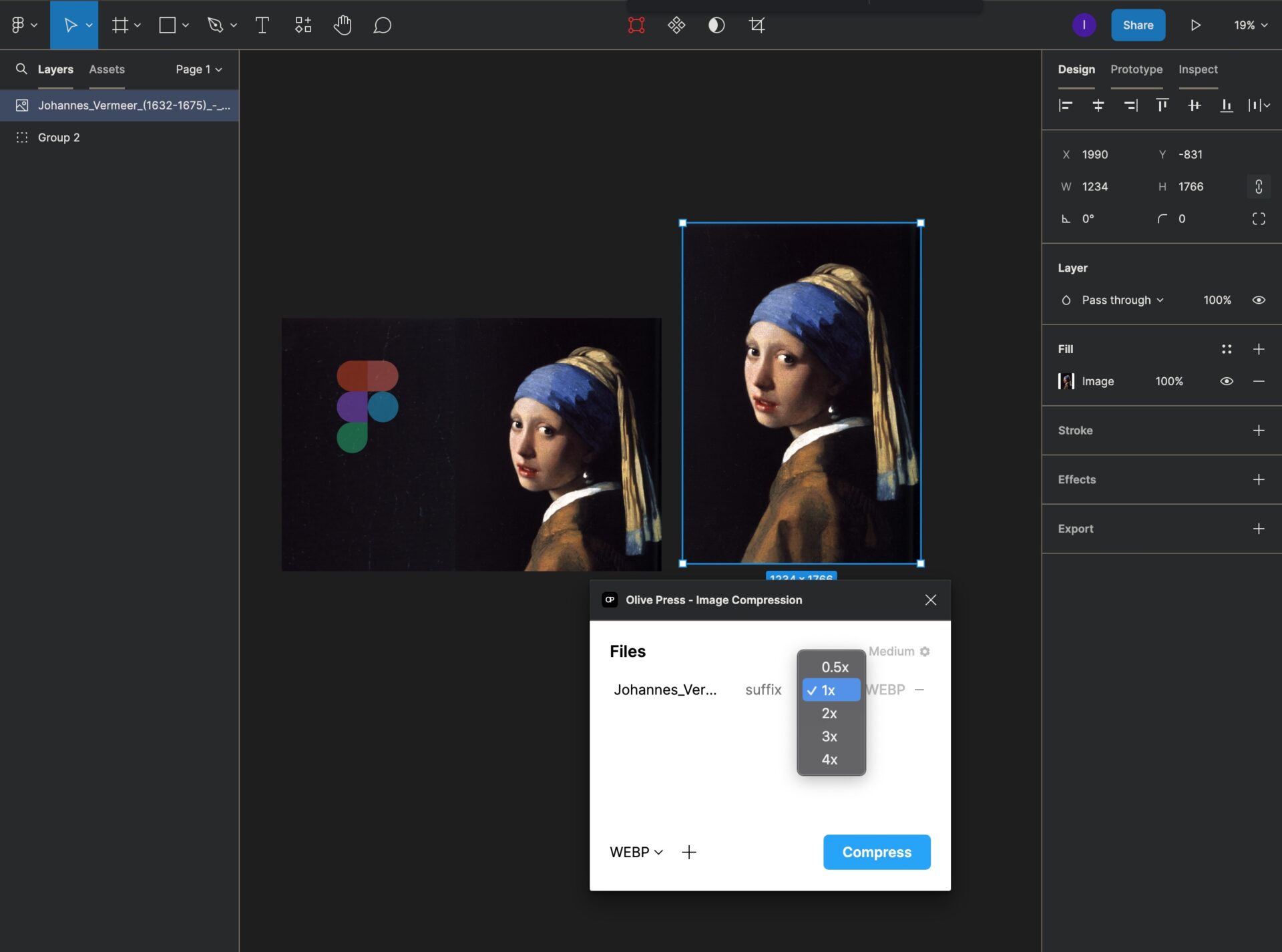
左下の「+」マークをクリックすると、「Files」の項目にファイル名が表示される。
ここで、レスポンシブ用に書き出す画像サイズ(1×や2×など)を決めることができる。

サイズや書き出し形式(WEBP)を確認後は、「Compress」のボタンをクリックする。
左下の表示は「WEBP」でなくてもよい。
(※仮に左下がJPGでも、「Files」の項目の右側が「WEBP」であれば.webp形式で保存される。)

すると、WebPファイルがダウンロードされる。

今回は「1234 × 1766」の画像サイズで、「1×」、「Medium」を選択。その結果わずか42KBだった。
メインビジュアル的の用途としては画質が粗いが、サムネイルには使えるだろう。
(※ちなみにJPGやPNG、WebPなどWeb用の画像形式は約1677万色の色数を扱えるが、絵画の場合、厳密な色の再現は難しい。)
Figmaのグループ化と、書き出し、著作権について。
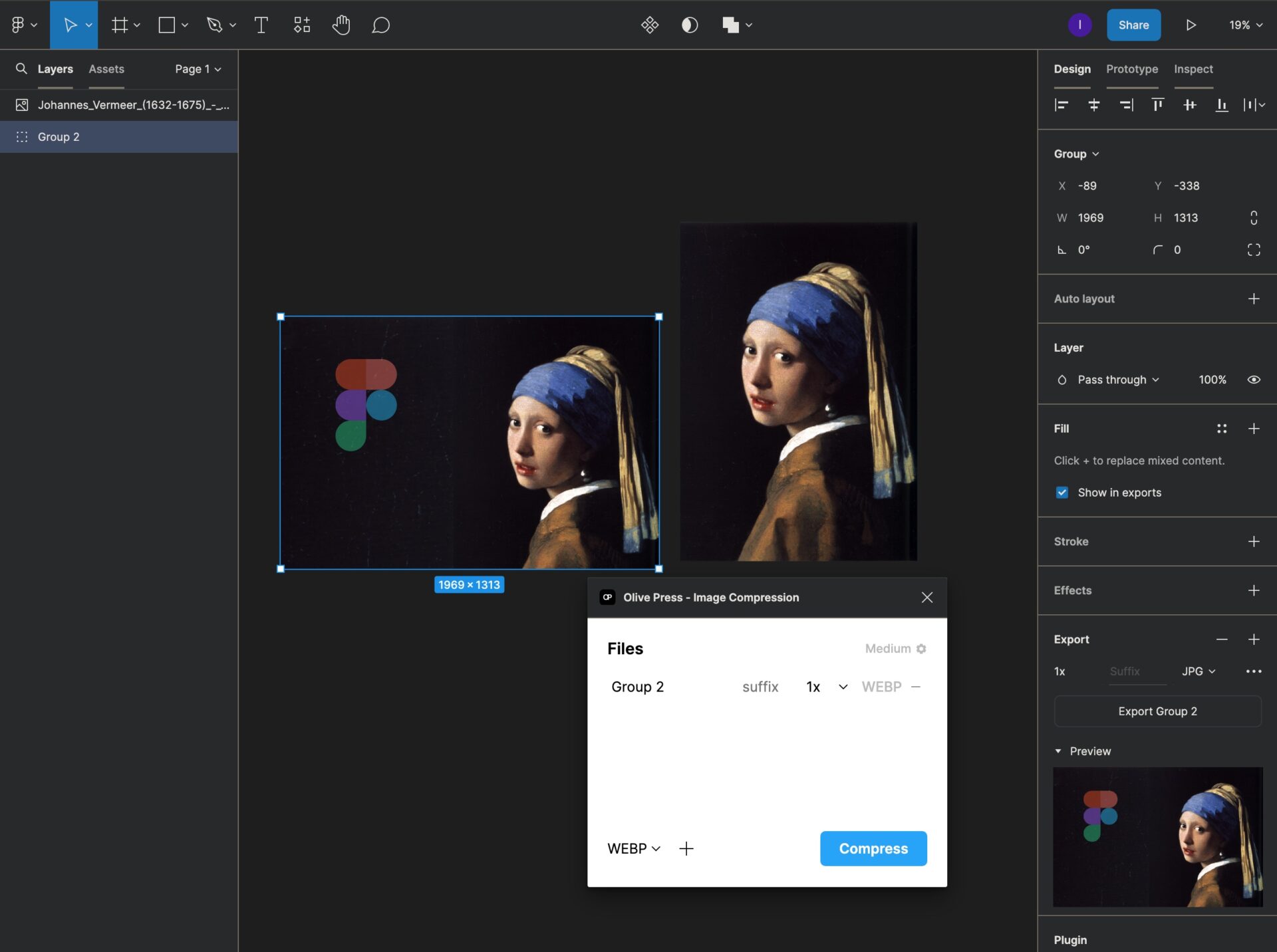
オブジェクトのグループ化。
オブジェクトが複数あるときは、グループ化してから書き出す。
Figmaで編集した写真や画像を書き出す際は、Olive Pressに限らずグループ化が必須となっている。
グループ化は、ショートカットや右クリックメニューから可能。
ショートカット。
- Mac:「command」 + 「G」
- Win:「Ctrl」 + 「G」

著作権について。
著作権は作者や時代によって保護期間が異なる。
Johannes Vermeer(ヨハネス・フェルメール)の絵画は著作権が切れており、今回使用させていただいた「真珠の耳飾りの少女」はパブリックドメインとなっているので自由に使える。(作者への敬意を忘れずに、常識の範囲内で。)
Pablo Picasso(パブロ・ピカソ)やSalvador Dalí(サルバドール・ダリ)、レオナール・フジタ (藤田嗣治)、Andy Warhol(アンディ・ウォーホル)などは著作権が切れていないので注意が必要。
著作権は基本的に作者の没後70年間、保護される。保護期間は2018年12月29日までは50年だったので気をつけなければならない。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

