
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Remove BGのアカウント作成手順。
Remove BGのサイトから。
アカウントはRemove BGのサイトの右上の「Sign up(サインアップ)」から無料で作成可能。

アカウントを作成。
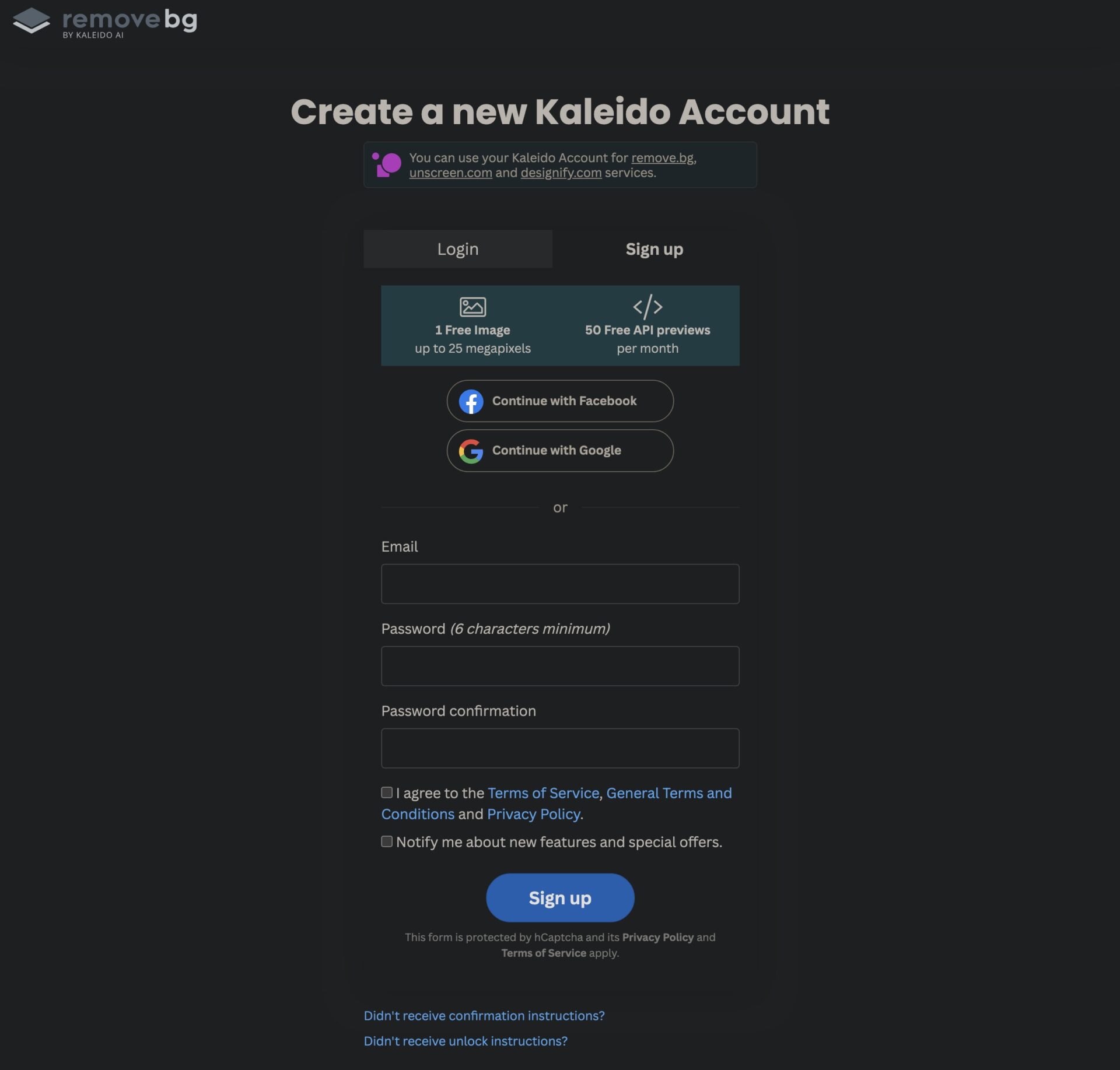
「Sign up(サインアップ)」をクリックすると、アカウント作成の画面に切り替わる。

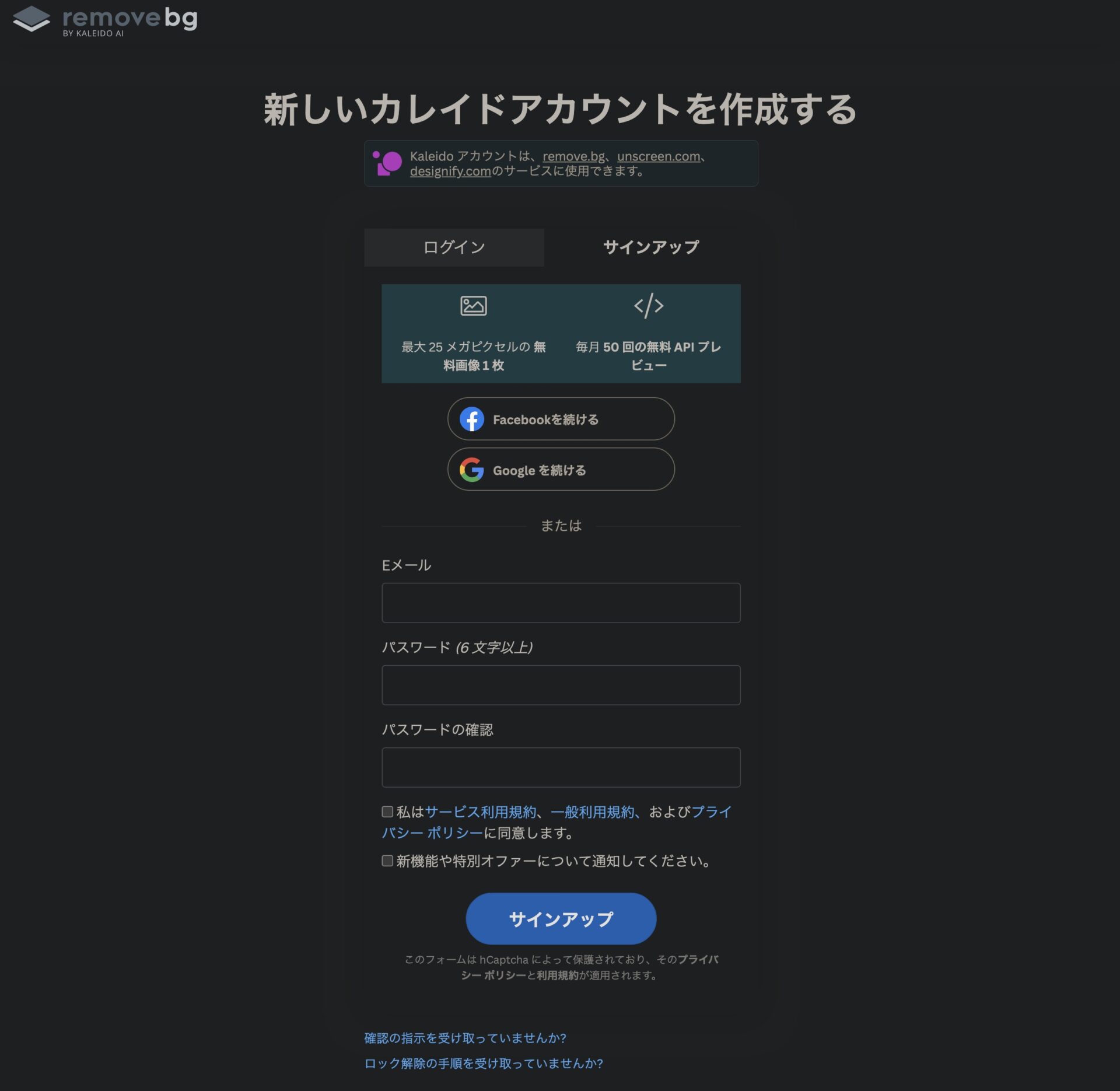
日本語翻訳。
日本語化されていないページがあるので、ブラウザの翻訳機能を使いながら進む。
メールアドレスとパスワードを設定し、利用規約やプライバシーポリシーなどを確認し、チェックを入れる。

認証し、サインアップ完了。
「Sign up(サインアップ)」を押すと、入力したメールアドレス宛に認証メールが届く。

「Activate account」をクリックで、認証が完了。
Remove BGのAPIキー作成方法。
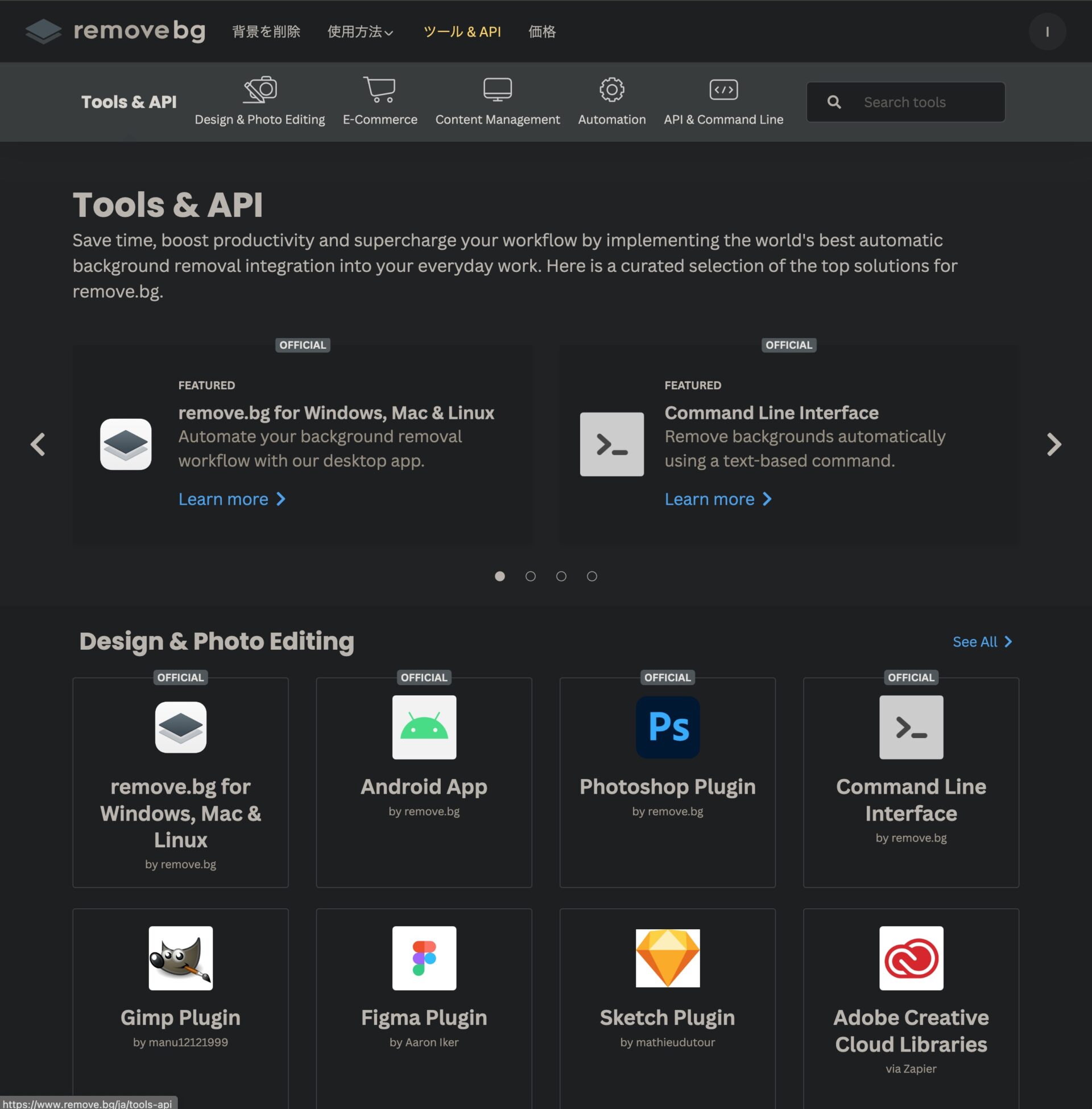
Remove BGのサイトの「Tools & API」から。
ツール & API
APIキーはWindowsやMac、Linux用、Android用、Photoshop用などが用意されている。

Design & Photo Editingから、Figmaを選択。
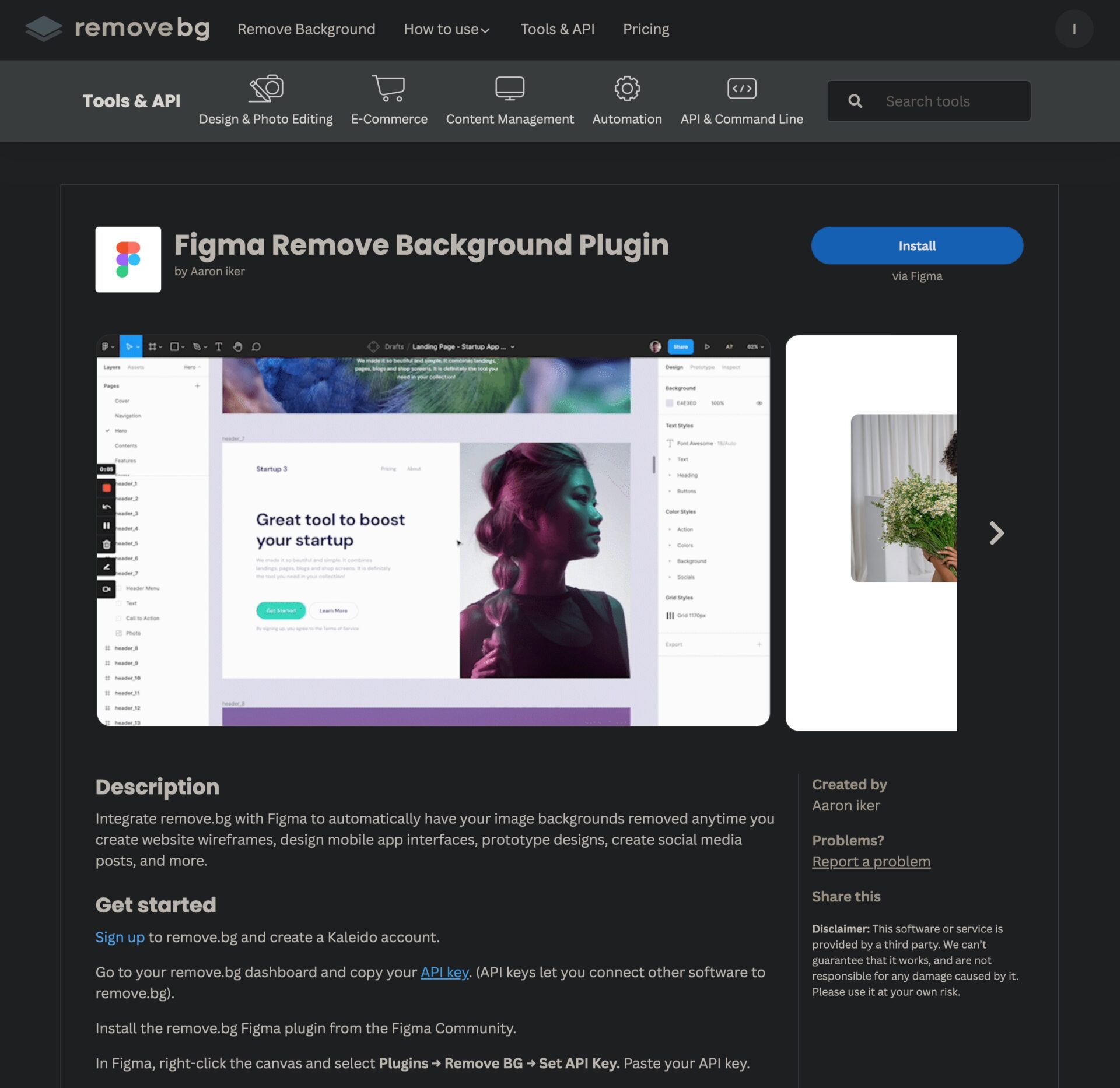
Figma Plugin
Figmaで使用する場合は、Figma Pluginを選択する。
ページが切り替わるので、画面の下の方にある「API Key」のリンク(青い文字)をクリック。

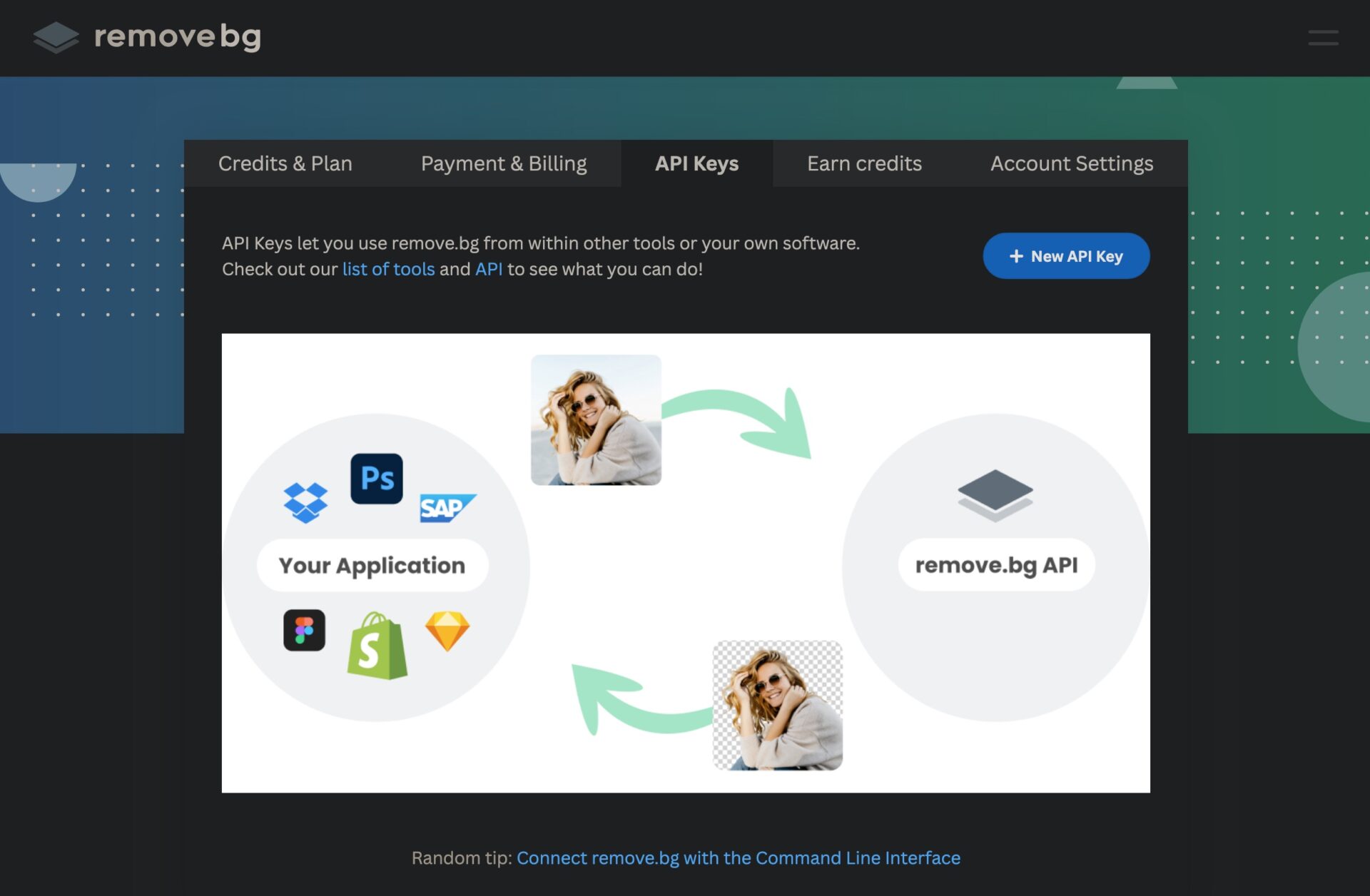
APIキーを作成。
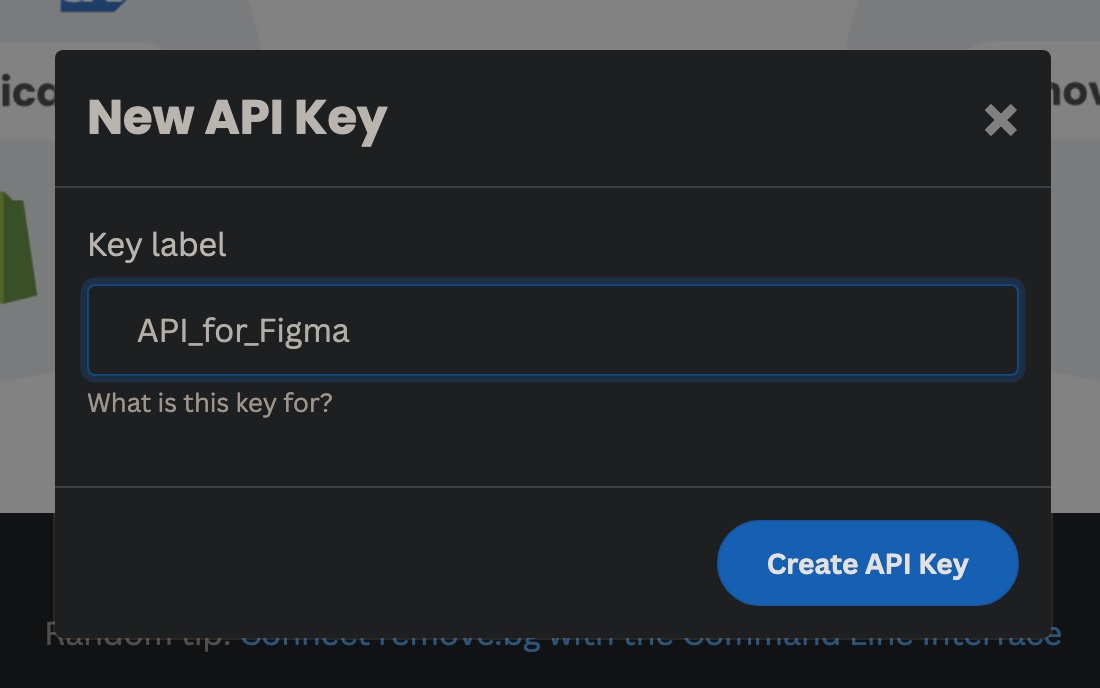
New API Key
Remove BGへログインし、右上の「New API Key」をクリックする。

Create API Key
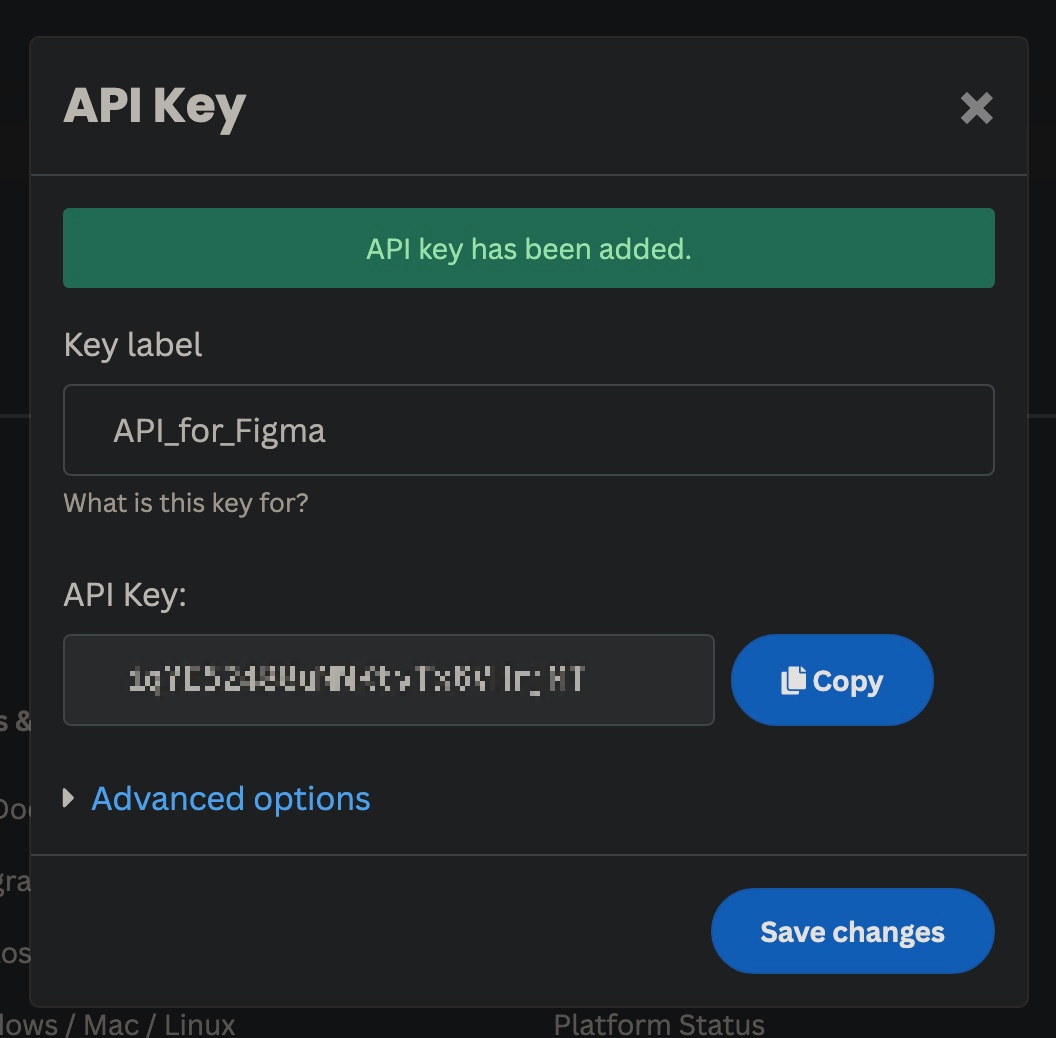
「New API Key」のパネルが現れるので、「Key label」に任意の名前を付ける。

「Create API Key」を押すと、APIキーが作成される。

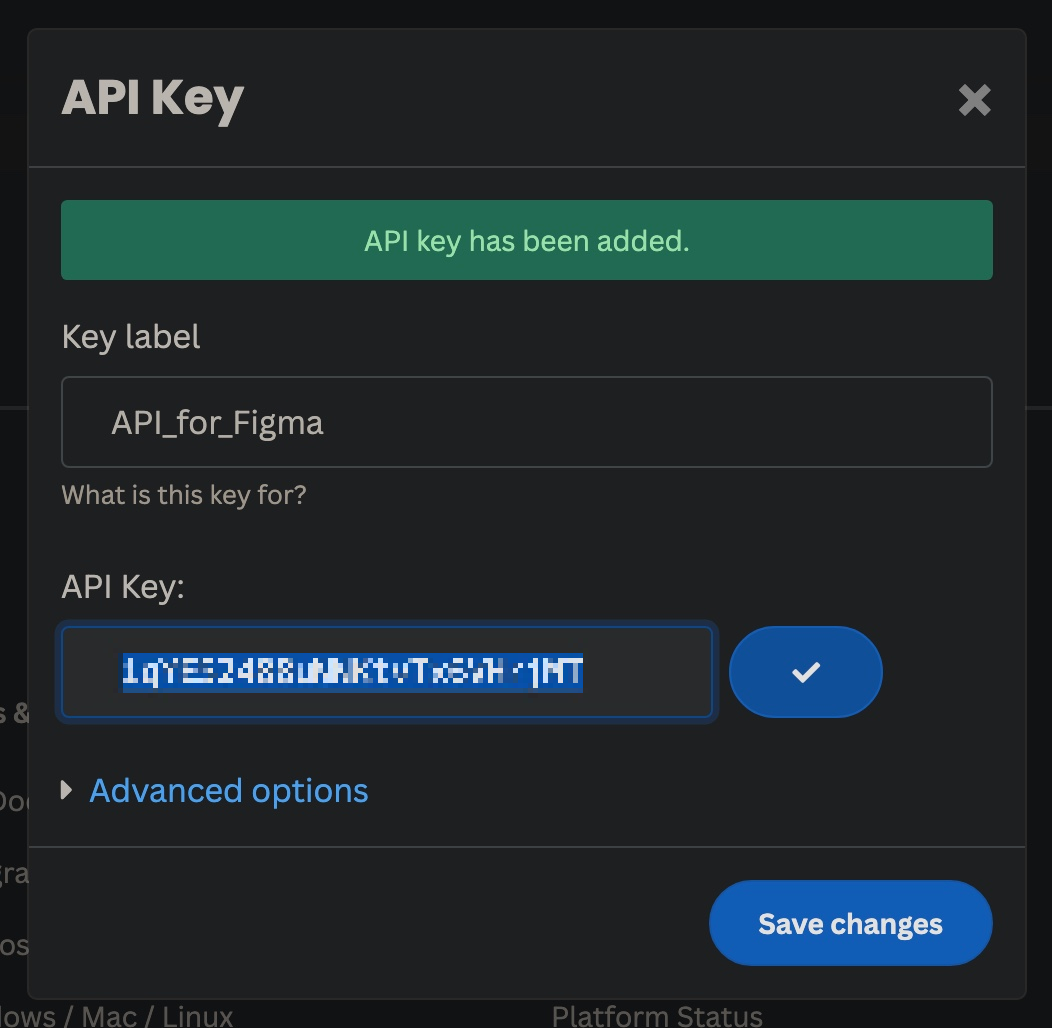
「Copy」を押すと、APIキーをコピーできる。
これをFigmaへ貼り付ければOK。

FigmaへRemove BGのAPIキーを設定。
Set API Key
Remove BGのAPIキーが作成できたら、FigmaへAPIキーの設定を行う。
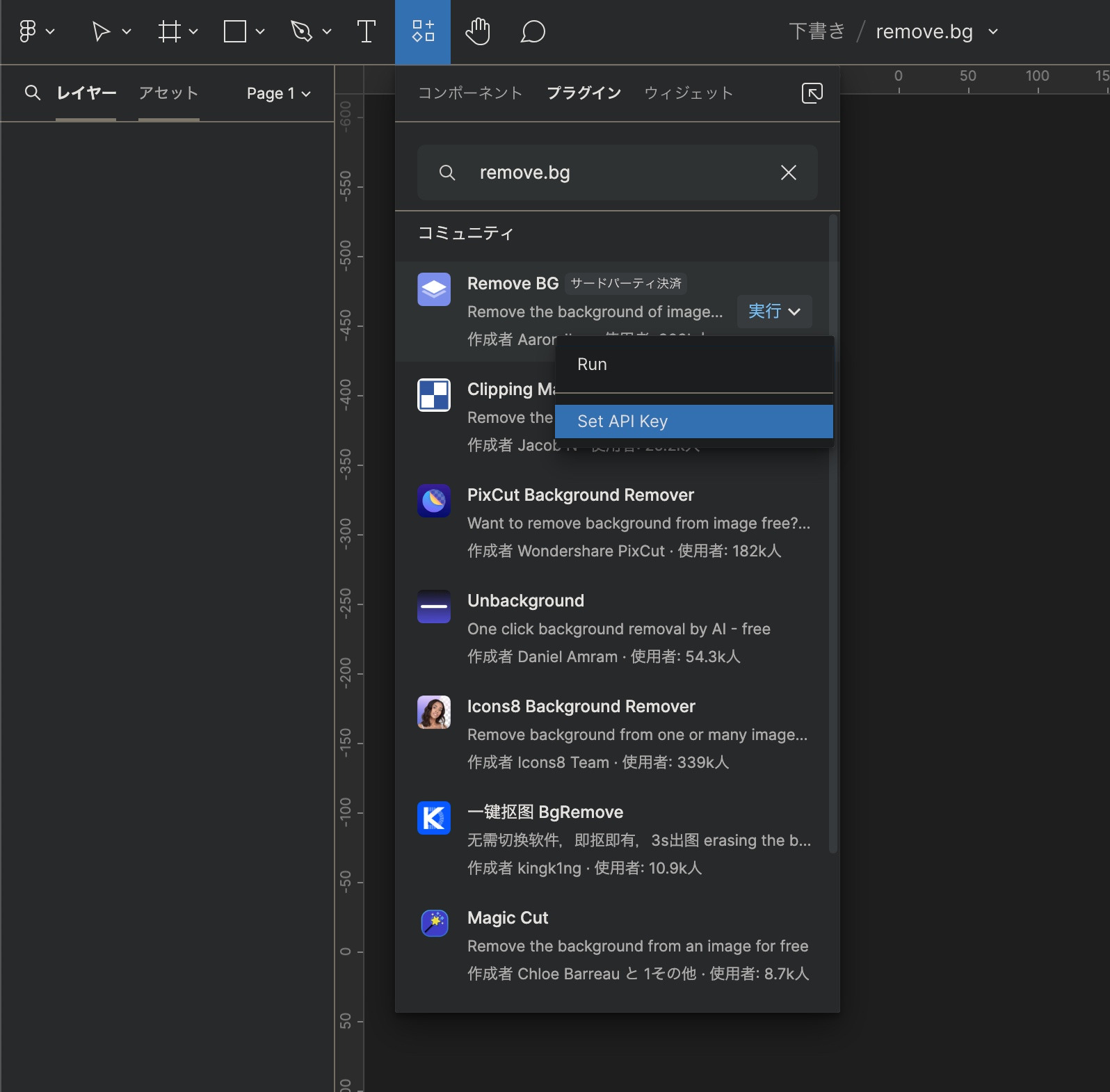
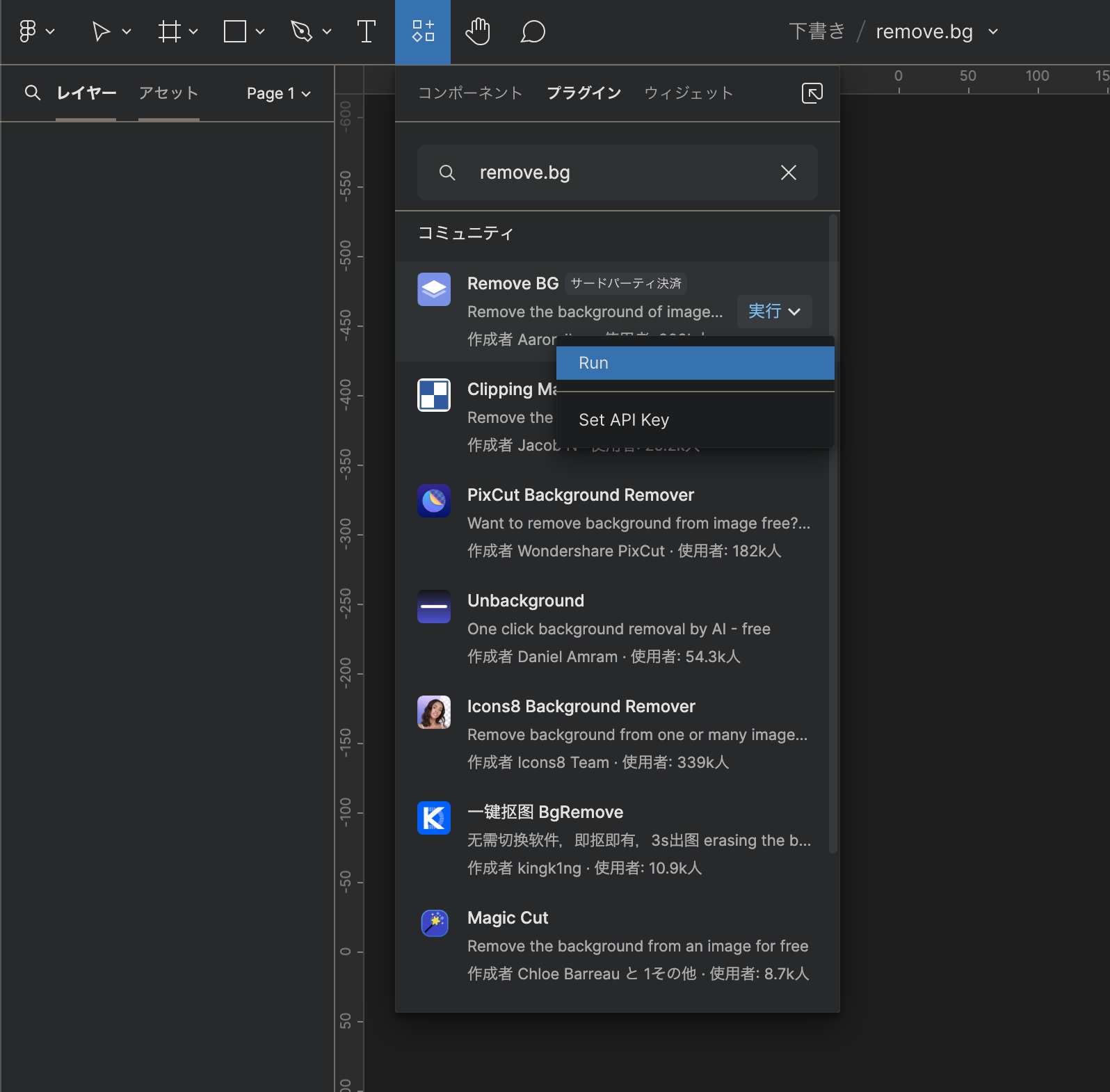
ツールバーの「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「remove bg」で検索する。
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)

APIキーの設定。
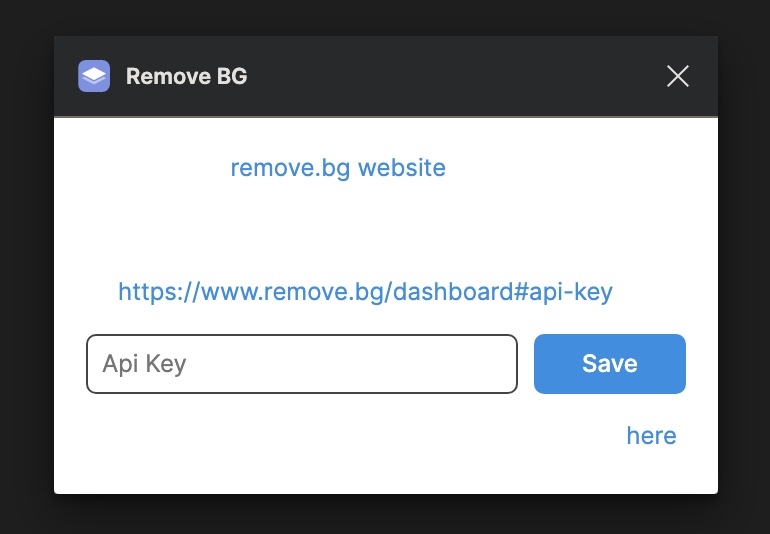
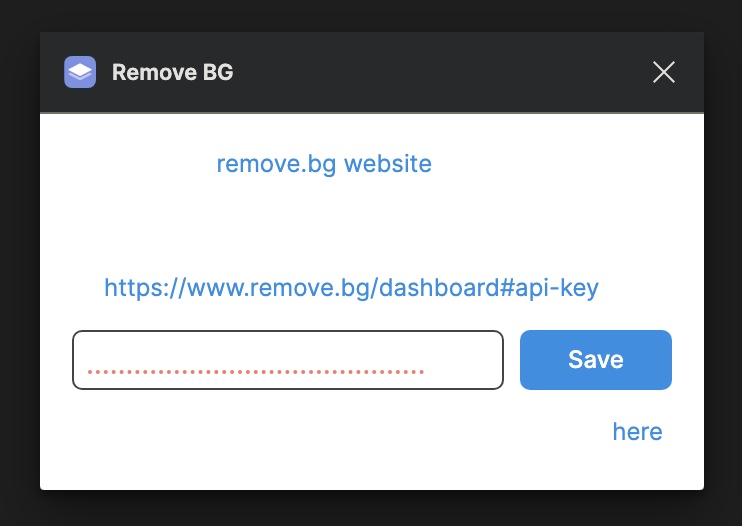
「Set API Key」を選択すると、設定画面が表示される。

Remove BGのAPIキーを入力する。
Remove BGからコピーしたAPIキーをペーストし、Save(保存)を押す。

以上で、APIキーの設定が完了。
これでFigmaでRemove BGプラグインが利用可能となる。
(※再起動などは不要で、そのまますぐに使うことができる。)
FigmaでのRemove BGの使い方。
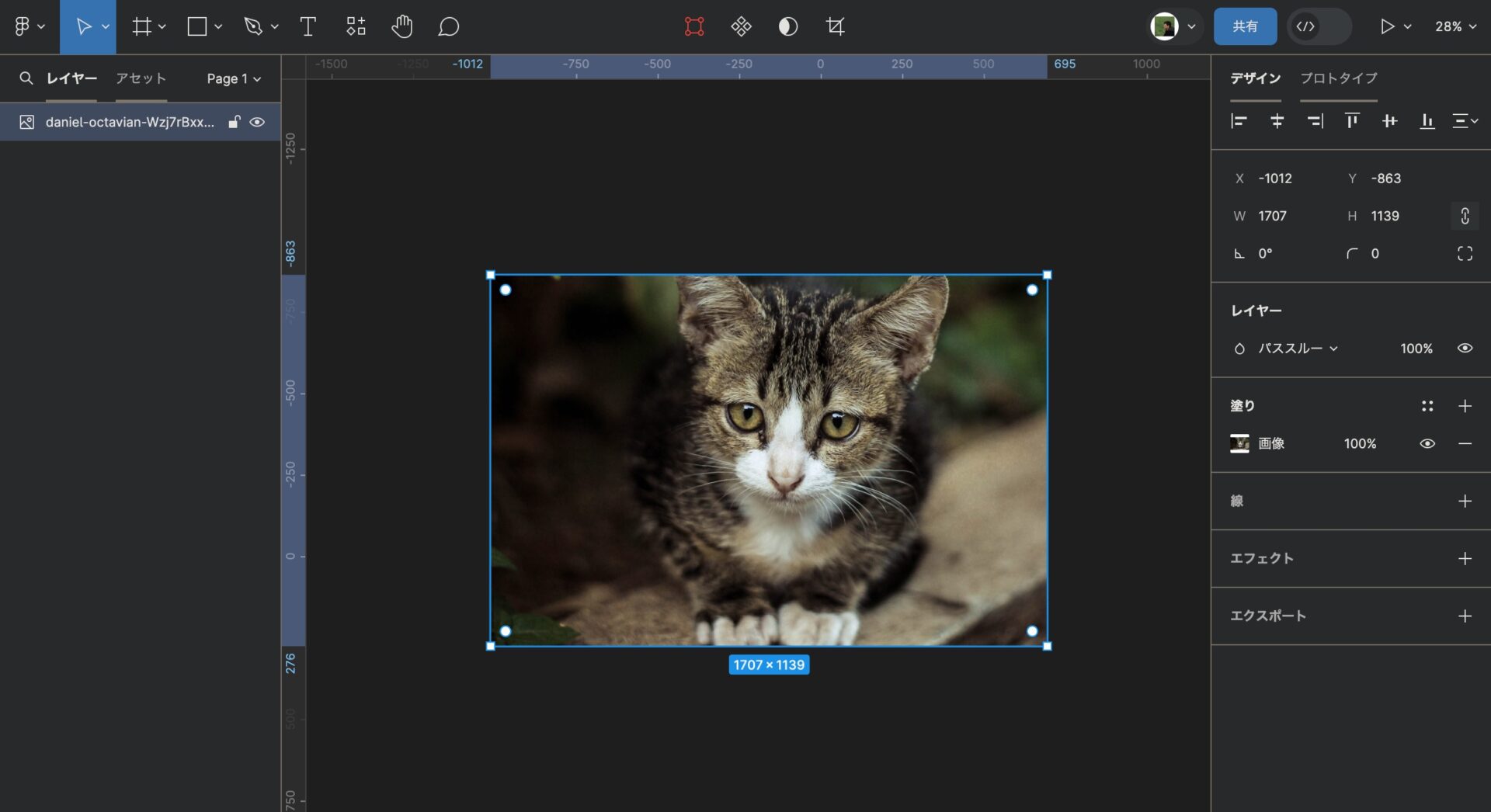
背景削除したい画像を選択する。
Unsplashから、ニャンちゃんの画像を用意。

Photo by Daniel Octavian
Remove BGを実行する。
ツールバーの「Actions(アクション)」 > 「Plugins(プラグイン)」 > 「remove bg」のパネルで、「Run(実行)」をクリック。

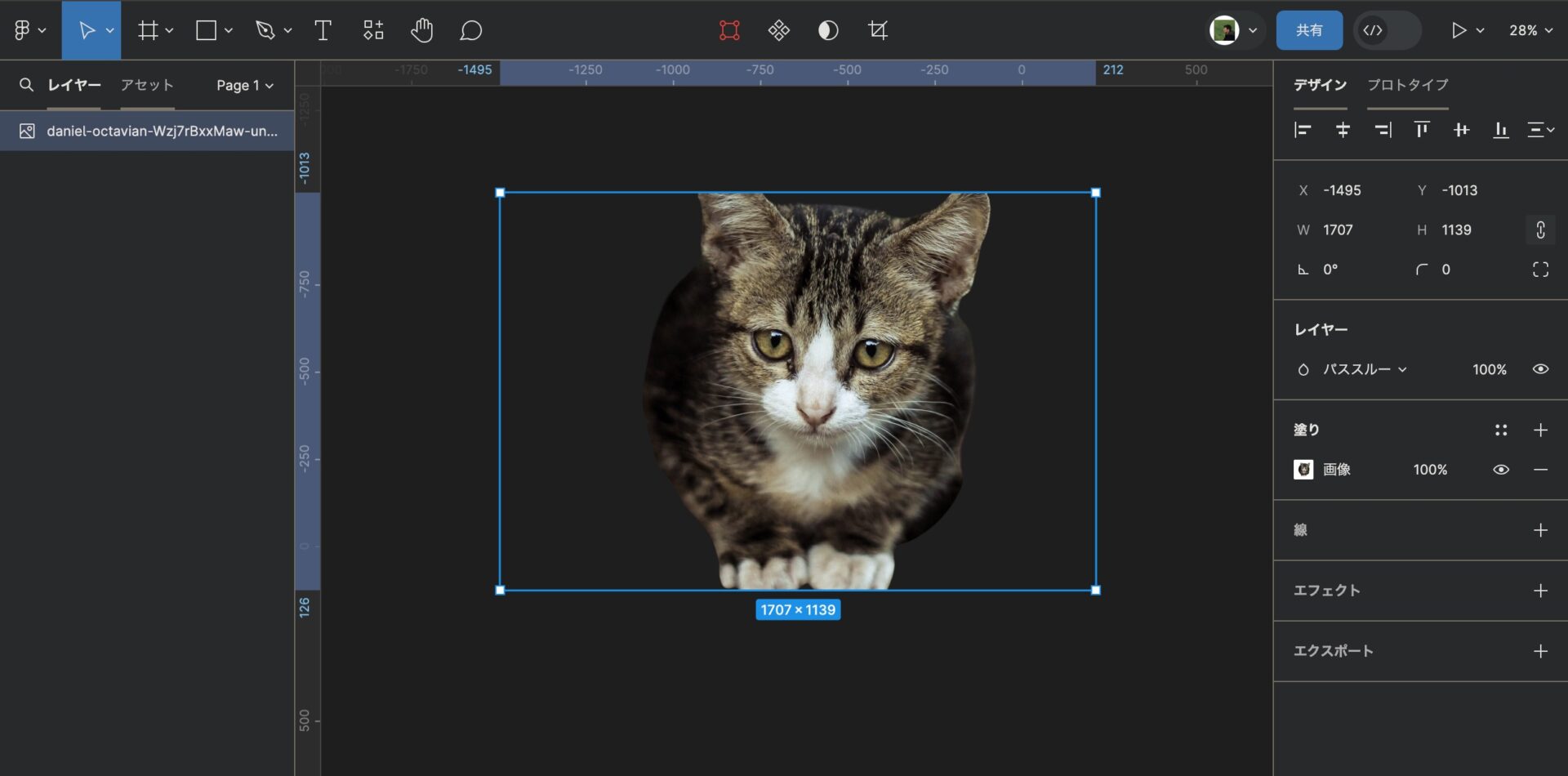
背景が削除される。
今回の画像は輪郭がはっきりしていないため、毛先などの細かな箇所はアバウトになっている。

それでもサムネイルなど、小さな素材には十分に使えそうで、クオリティがすごい。
Remove BGとは?
背景画像を一発で削除。
Remove BGは、写真などの画像の背景を自動的に削除してくれる。
サイトへアクセスして、画像をドラッグ&ドロップするだけで良い。
Remove BG:https://www.remove.bg/ja

無料版と有料版。
高解像度の画像の場合、無料プランでの利用はひと月に一度のみとのこと。
たくさん使いたい場合は、サブスクプランもしくは従量制の課金で使用することができる。
商用利用。
商用利用する場合は、有料だと思われる。


以上、参考になれば幸いです。
関連メモ:Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

