
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaを日本語化。設定方法はMacもWindowsも同じ。
Figmaが日本語対応。より使いやすく。
言語変更で日本語のUI(ユーザーインターフェイス)に。
2022年にFigmaの日本法人が設立されてから、Figmaはデフォルトで英語⇄日本語の言語変更が可能となっている。
Figmaの言語変更はシンプルで、統一されている。
日本語への切り替えは簡単に。
特にFigmaを再起動する必要もなく、早ければ数秒〜数十秒ほどで言語の切り替えができる。
インストール版でもブラウザ版でも同じ手順で行え、いくつか方法がある。
UI3でも言語設定は同じ。
日本語への言語切り替えは変わらず。
2024年リリースの、UI3という新しいFigmaのインターファイス(Figmaの画面)に変わっても、日本語と英語の切り替え手順は変わらず一緒。

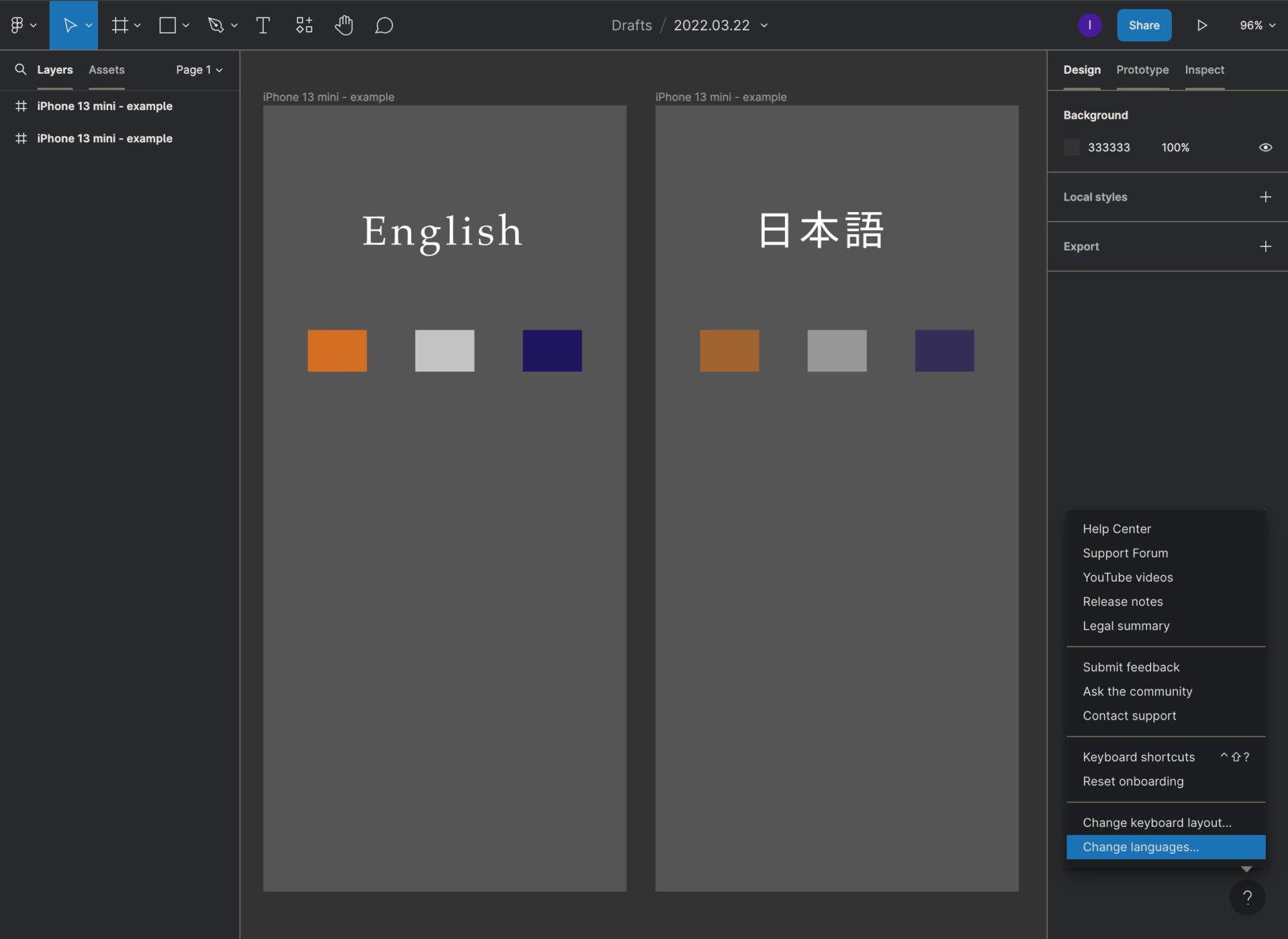
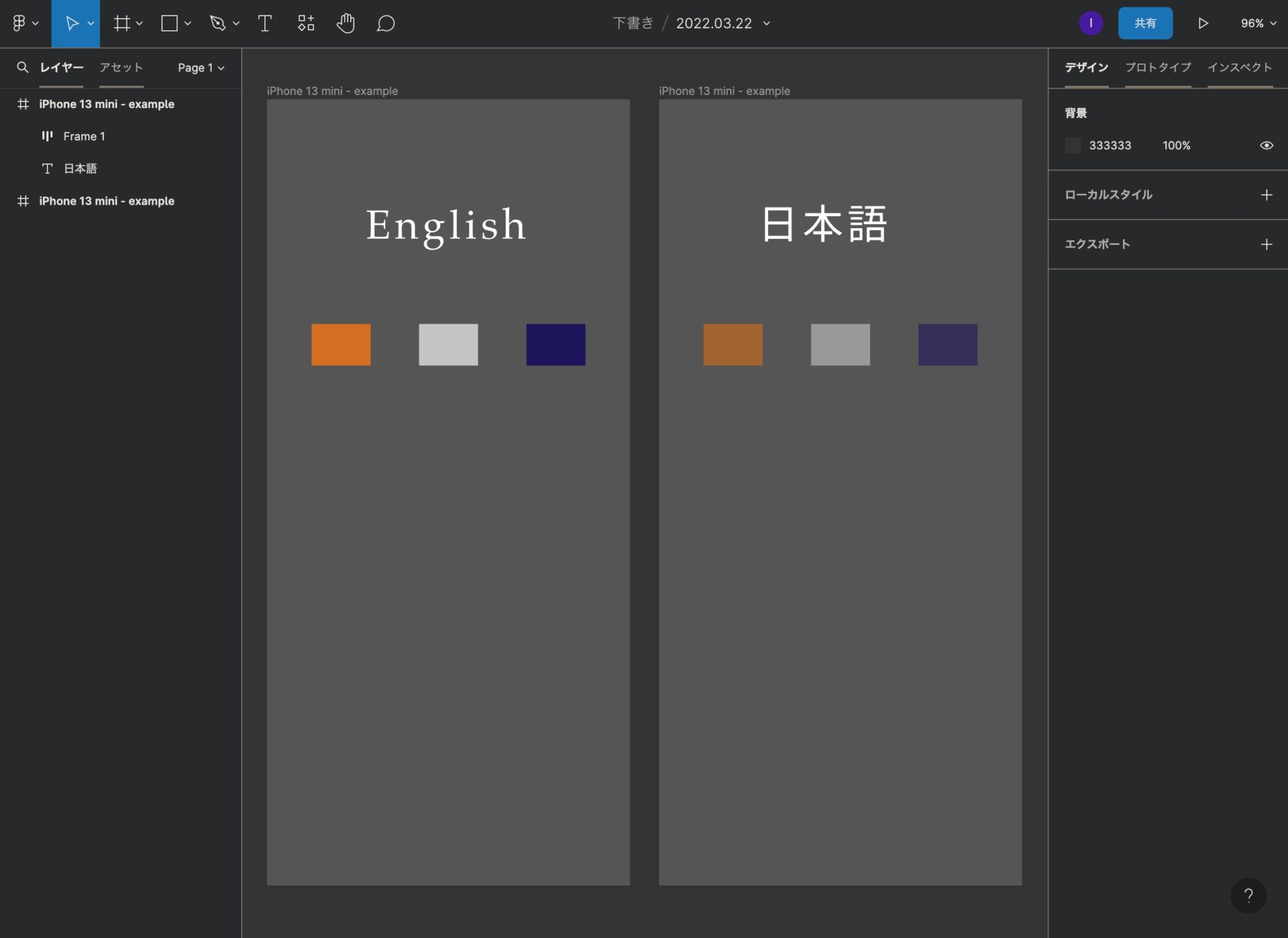
Figmaの日本語化。デザイン中は画面右下のマークから。
Figmaのマークから日本語設定。
画面右下のマークから。
マークは「Help and resources(ヘルプとリソース)」。
ファイルの画面からは、マークから言語変更が可能。
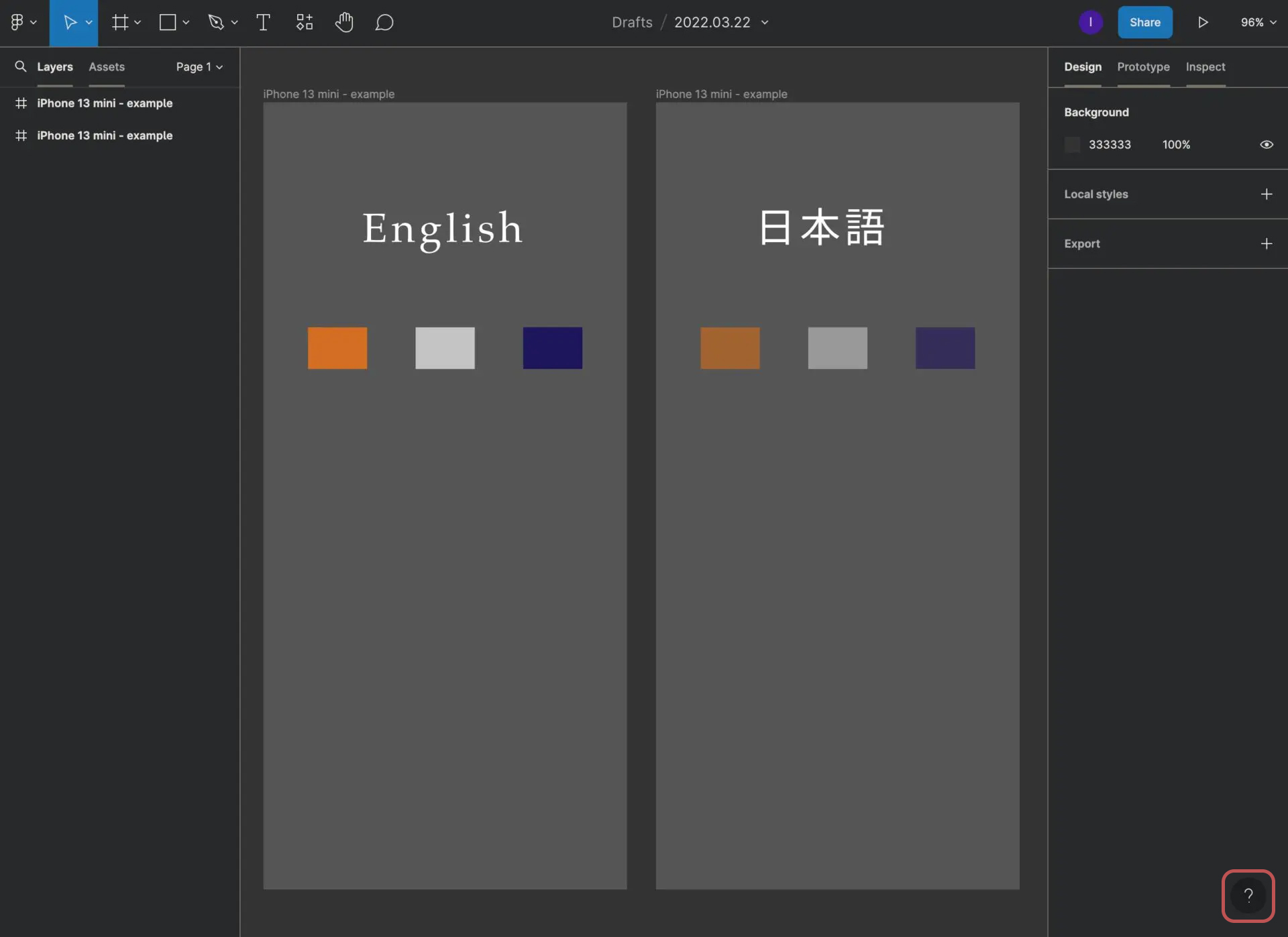
例)
日本語に切り替えを行う前の状態。
(※フレーム上のデザインに特に意味はありません。)

Help and resources(ヘルプとリソース)をクリック。
画面右下のマークにマウスカーソルを合わせると、「Help and resources」(ヘルプとリソース)が表示されるので、マークをクリックする。

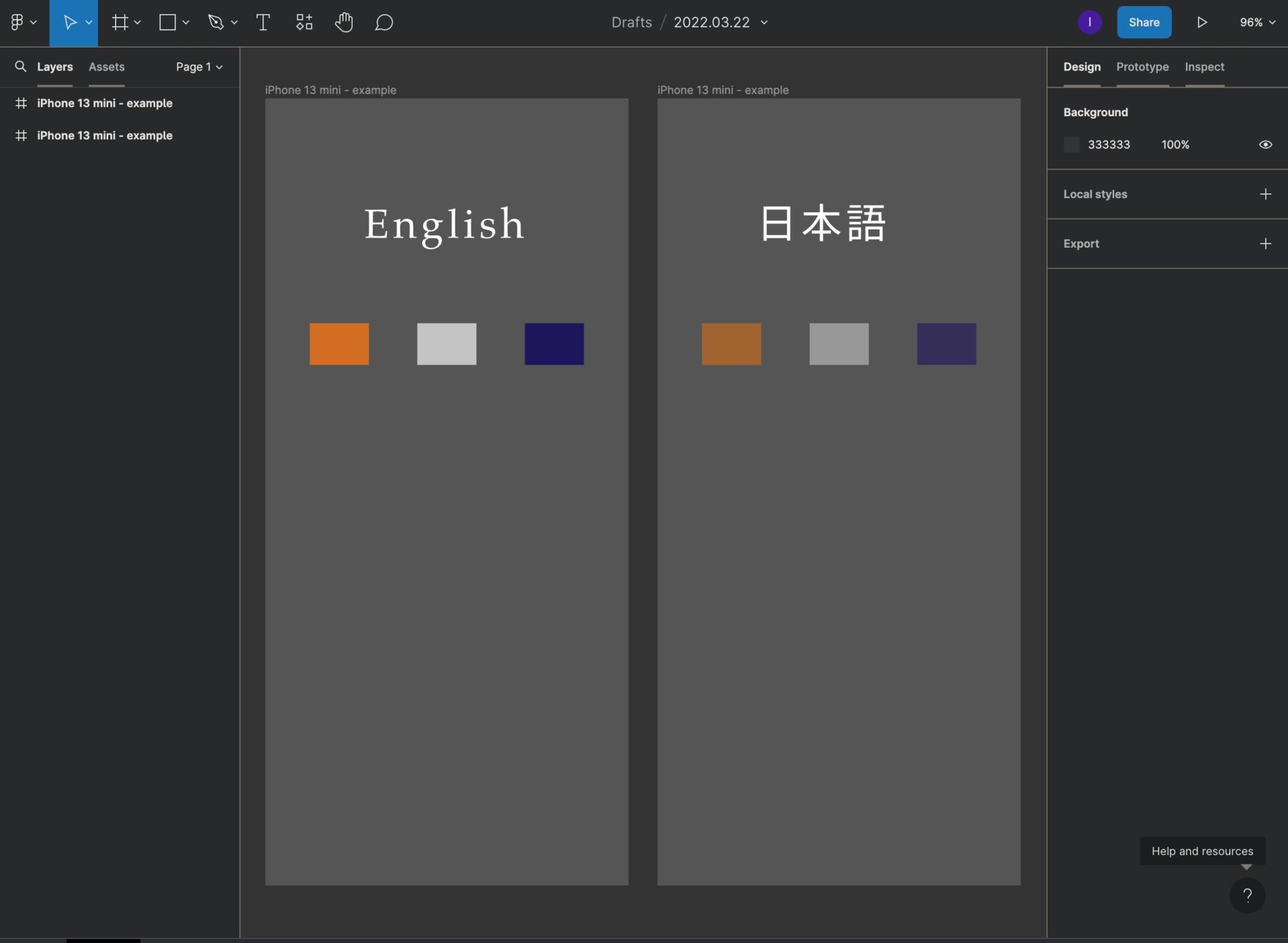
Change languages…(言語を変更)を選択。
Change languages(言語を変更)メニュー。
Change languages(言語を変更)のメニューから。
メニューが表示されるので、一番下の「Change languages」(言語を変更)を選択する。
(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)

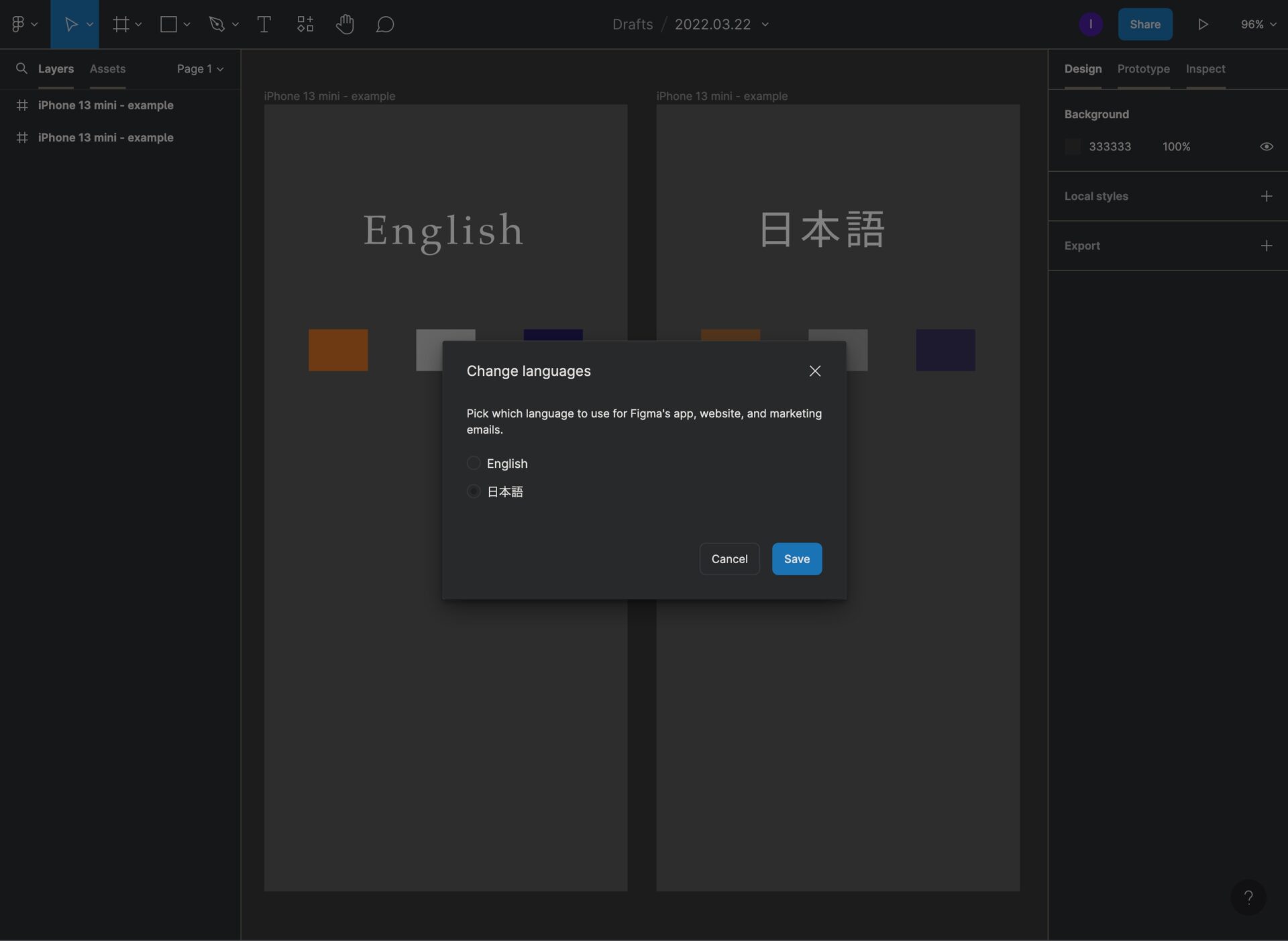
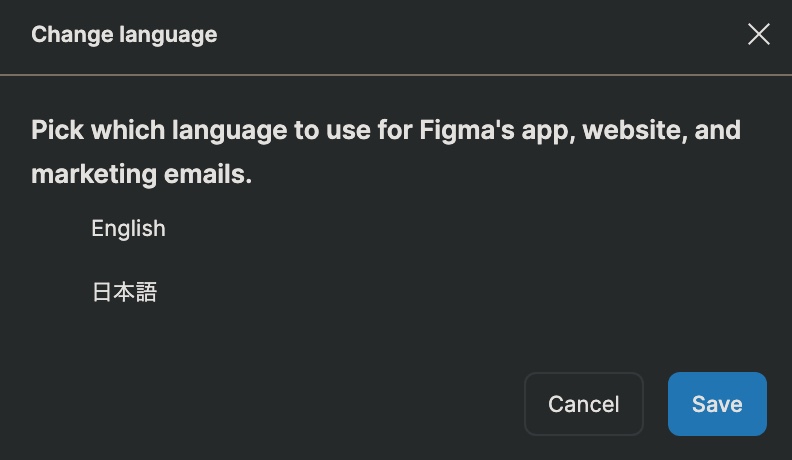
日本語を選択し、Saveをクリック。
Change languages(言語を変更)パネル。
Change languages(言語を変更)のパネルへ。
パネルが現れるので、ここで「English」と「日本語」の切り替えができる。
「日本語」を選択し、Saveをクリックする。

手順は以上で完了。
Figmaの日本語化。ログイン後はアカウント名から。
Figmaの画面左上のアカウント名から日本語設定。
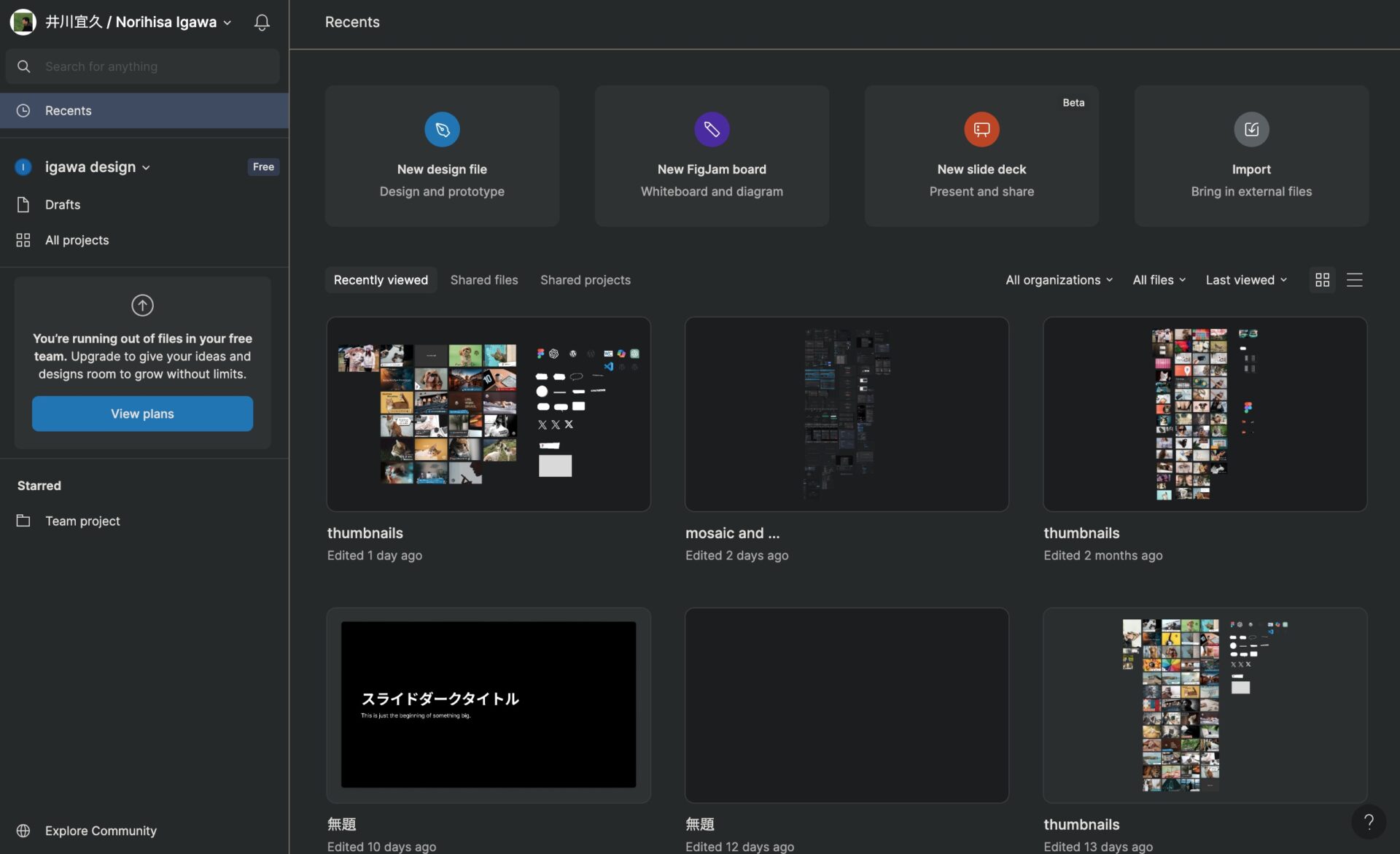
画面左上のアカウント名から。
Figmaへログイン直後に表示される画面(ファイルブラウザ)では、左上のアカウント名から。
もしくは右下のマークからも言語変更が可能。
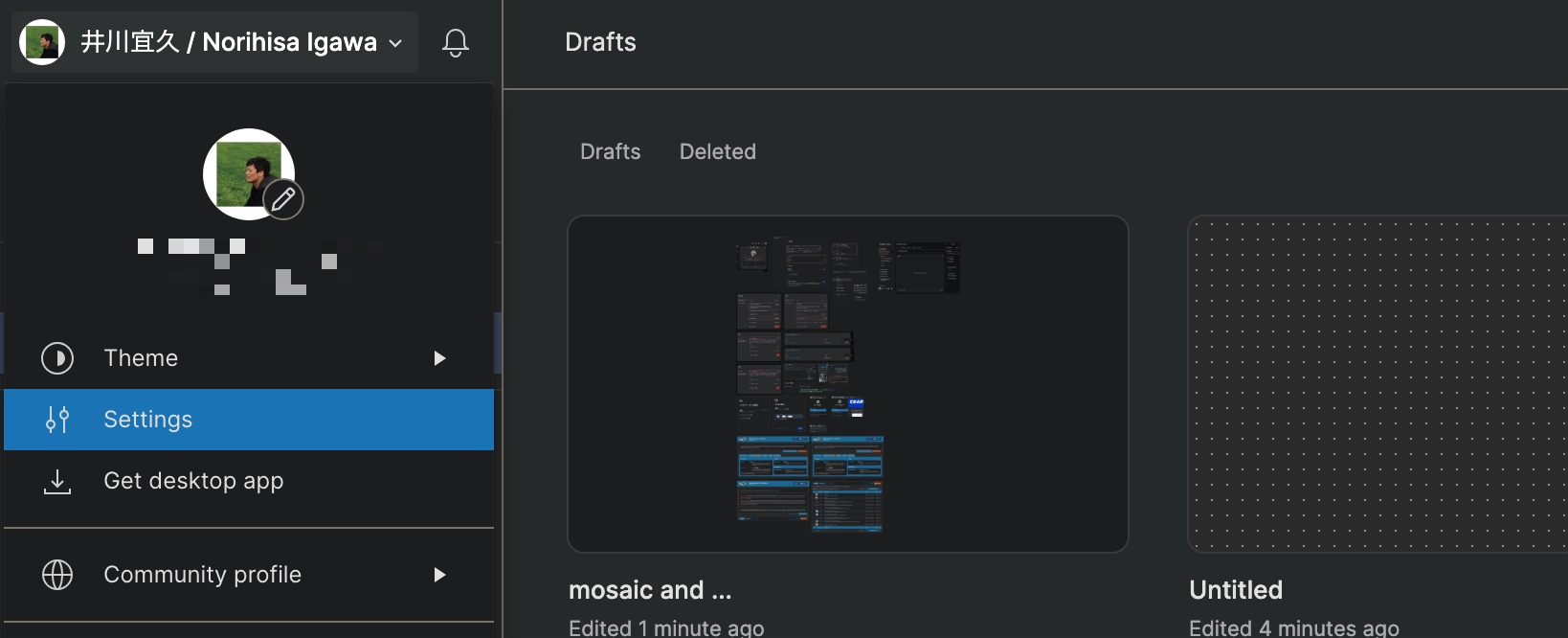
Figmaの画面左上のアカウント名(自分の名前など)をクリック。

「Setting」(設定)へ進む。

「Change languages(言語を変更)」をクリック。
モーダルウィンドウと呼ばれる(小さな画面)が開く。
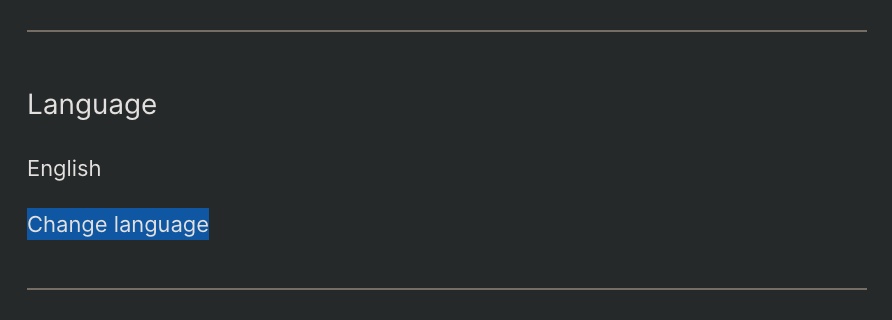
この画面を下へスクロールしていくと、中ほどに「Language」があるので、「Change language」をクリックする。

「Change languages(言語を変更)」から日本語を選択する。
「English」と「日本語」の選択肢が表示されるので、「日本語」を選択肢、Saveをクリックする。

手順は以上で完了。
Figmaのバージョンアップにより言語が増えています。
Figmaの日本語化が完了。
Figmaの言語切り替えは数十秒で。
言語変更はスムーズ。
再起動の必要もなく、そのまま数秒〜数十秒ほど待っていると、日本語化が完了する。

これだけで完了。ブラウザ版でもインストール版でも、再起動をしなくても使うことができる。
日本語版でのFigmaの使い方。
Figmaの使い方は基本的に同じ。
使い方としては、特に英語のときと変わらない。言語設定が日本語でも英語でも同じように使うことができる。
やっぱり英語版がいい、Figmaで英語を覚えたい!という場合。
English ⇄ 日本語での使い方。言語設定は同じ手順で変更可能。
Figmaの言語設定は同じ手順で。
Figmaの言語設定は同じ手順で切り替えができる。数秒から数十秒もあれば設定ができるので非常に便利。
基本的に英語で作業し、わからない項目は日本語に切り替えをすると、自然と英語力が身についてくる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

