
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Figmaへガラスエフェクトが追加。
Figmaのガラスエフェクト。
ガラスエフェクトは現在ベータ版。
ガラスエフェクトはベータ版だが、無料ユーザー含め、現時点ではFigmaの全ユーザーが使用できる。
ガラスエフェクトが見つからない、ならないとき。
ガラスエフェクトは、フレームへの適用となる。
長方形ツールなどで作成した図形には適用できないので、注意が必要。

Figmaのガラスエフェクトの使い方例1。
ガラスエフェクトは、フレームとデザインパネルから。
フレームで図形を作成し、デザインパネルからエフェクトをかける。
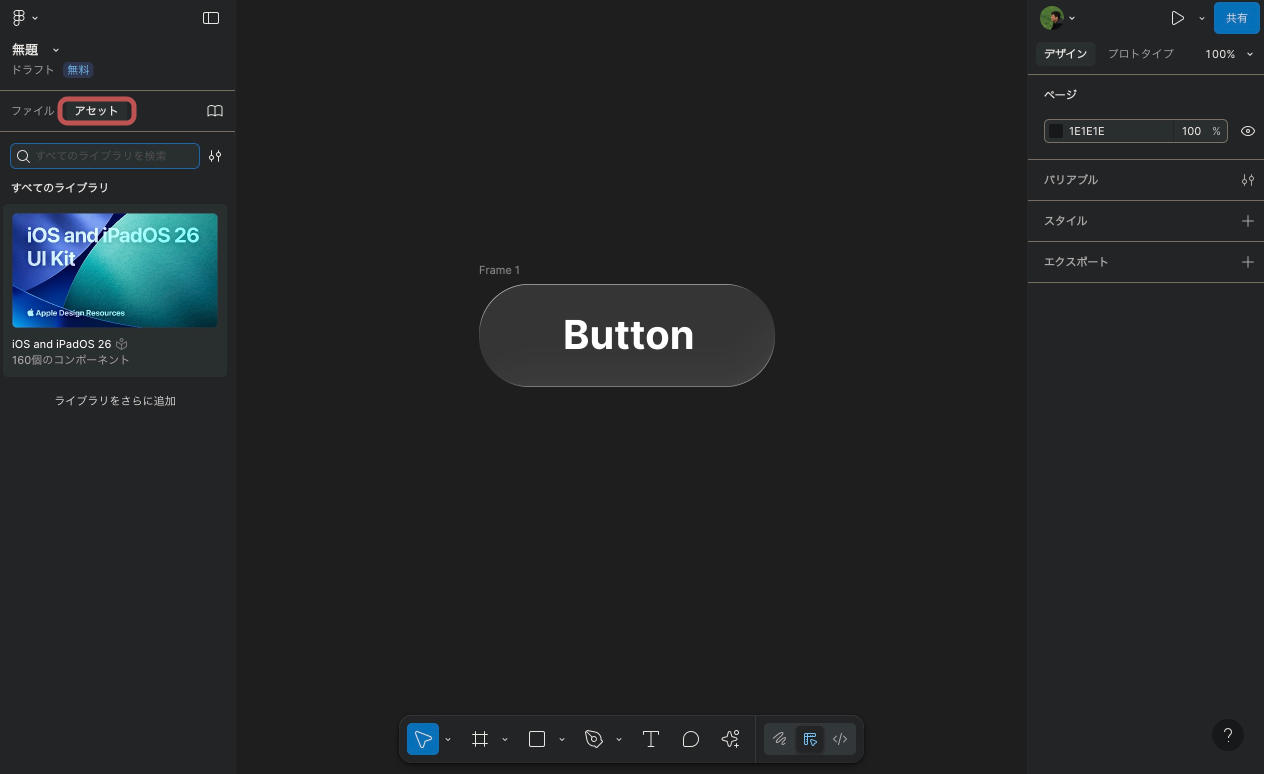
フレームで図形を作成。
ガラスエフェクトは長方形ツールなどへではなく、フレームへ適用し、調整を行う。
今回は試しに300px × 100pxのフレームを角丸にし、上にテキストで「Button」を配置。
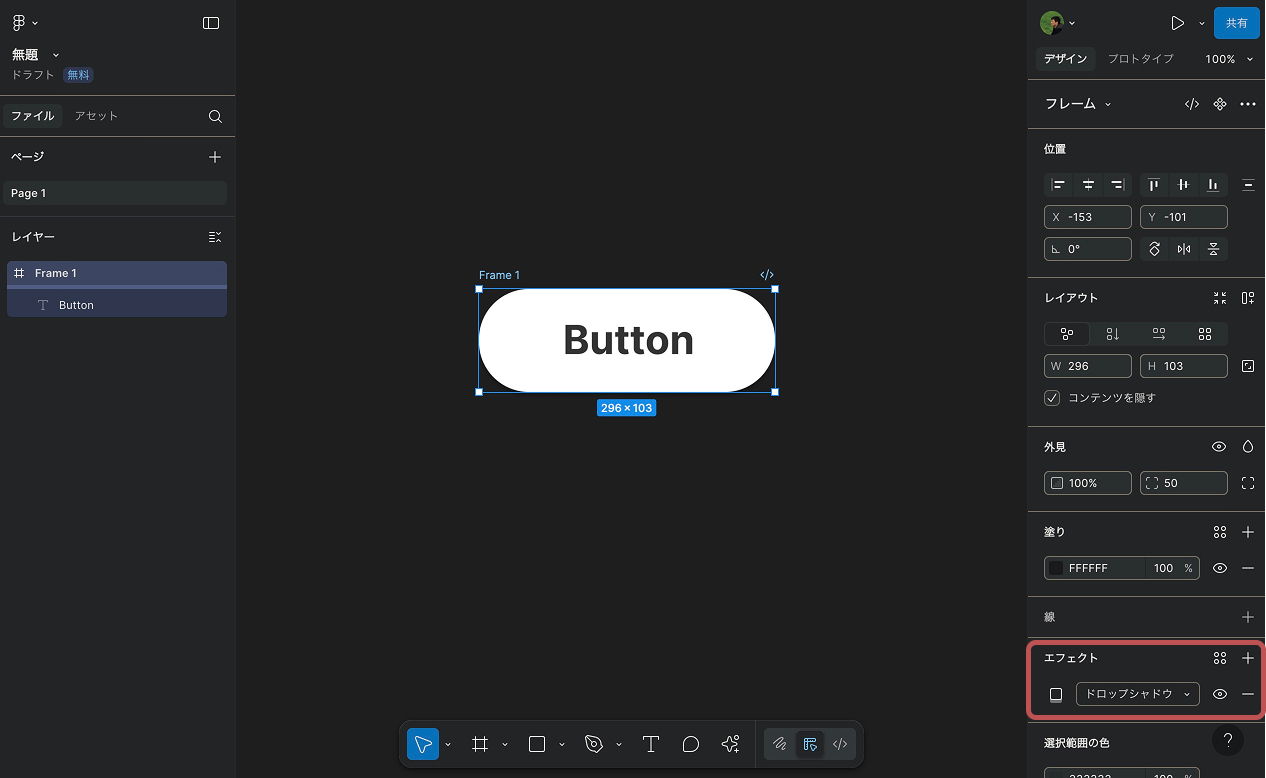
その後は、右側の「デザイン」>「エフェクト」と進む。

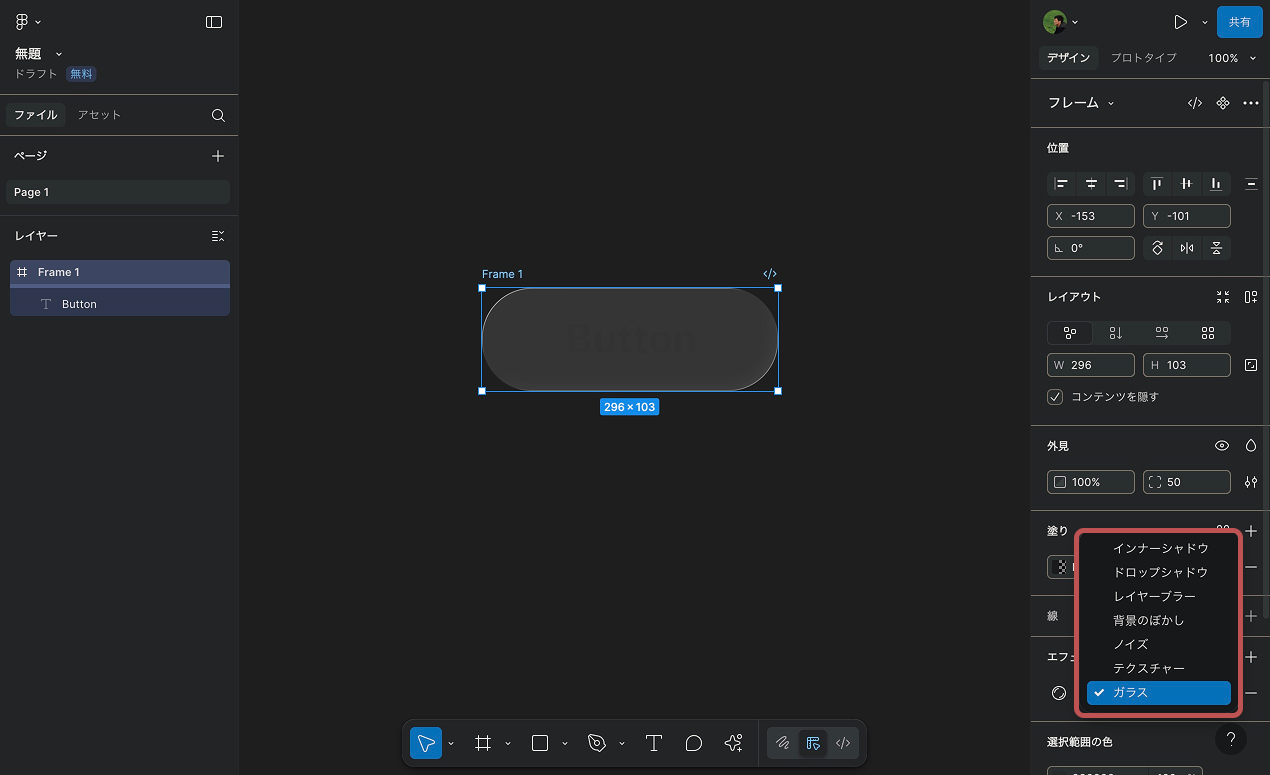
エフェクトをガラスへ。
エフェクトの初期設定の「ドロップシャドウ」を「ガラス」に切り替える。

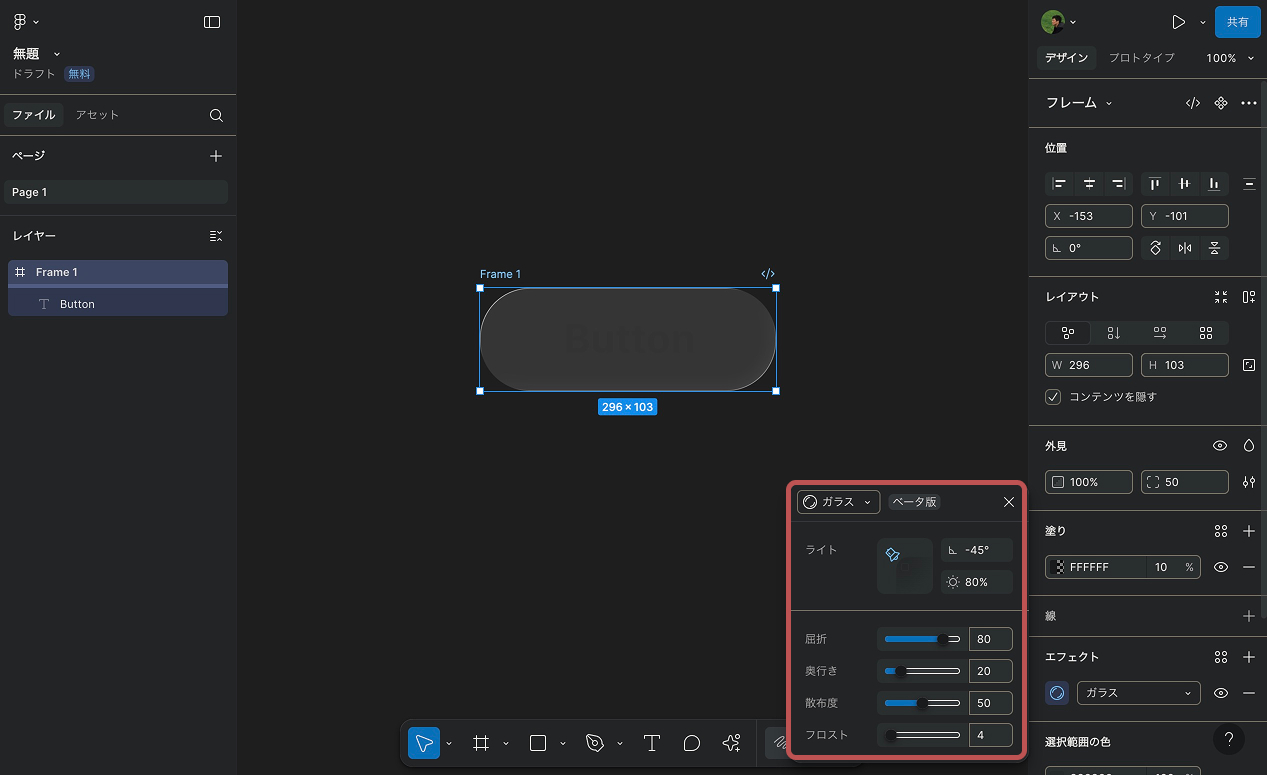
ガラスエフェクト用のパネルへ。
すると、ガラスエフェクト用のパネルが表示される。

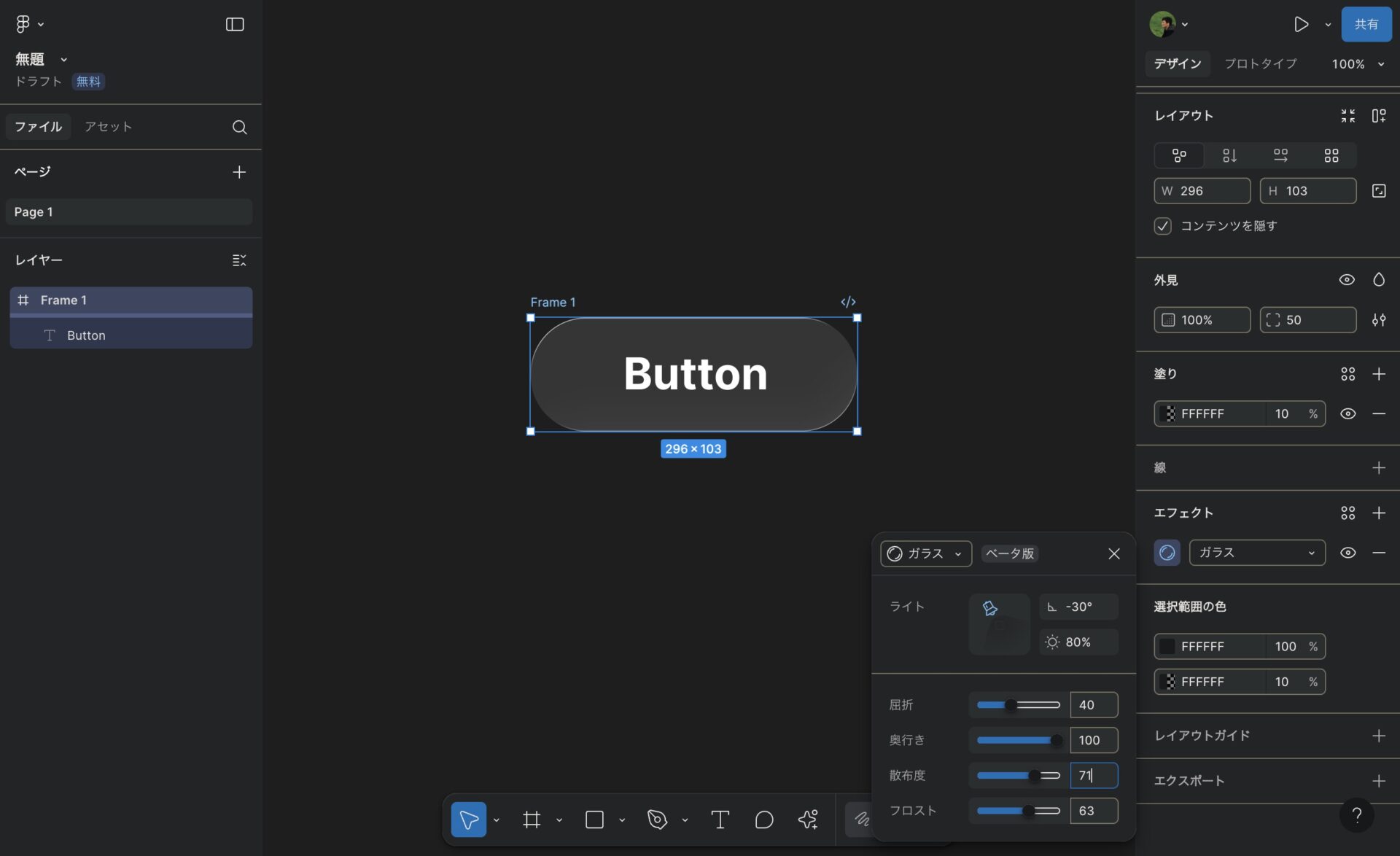
テキストの色を白へ。
今回はダークモードで作成したので、フレームがガラス風に透過されると、黒いテキストが見えなくなってしまった。
そのためテキストを白に変更。これは逆のパターン(ライトモードでの白いテキスト)でも想定される。

Figmaのガラスエフェクトの使い方例2。
アセットパネルのライブラリとガラスエフェクト。
アセットパネルのUI KitからiPhoneを選択。
上記で作成したボタンを、Figmaのアセットパネルのライブラリから、UI Kit(iOS and iPadOS 26)を選んで、iPhoneのオブジェクトの上へ配置することができる。
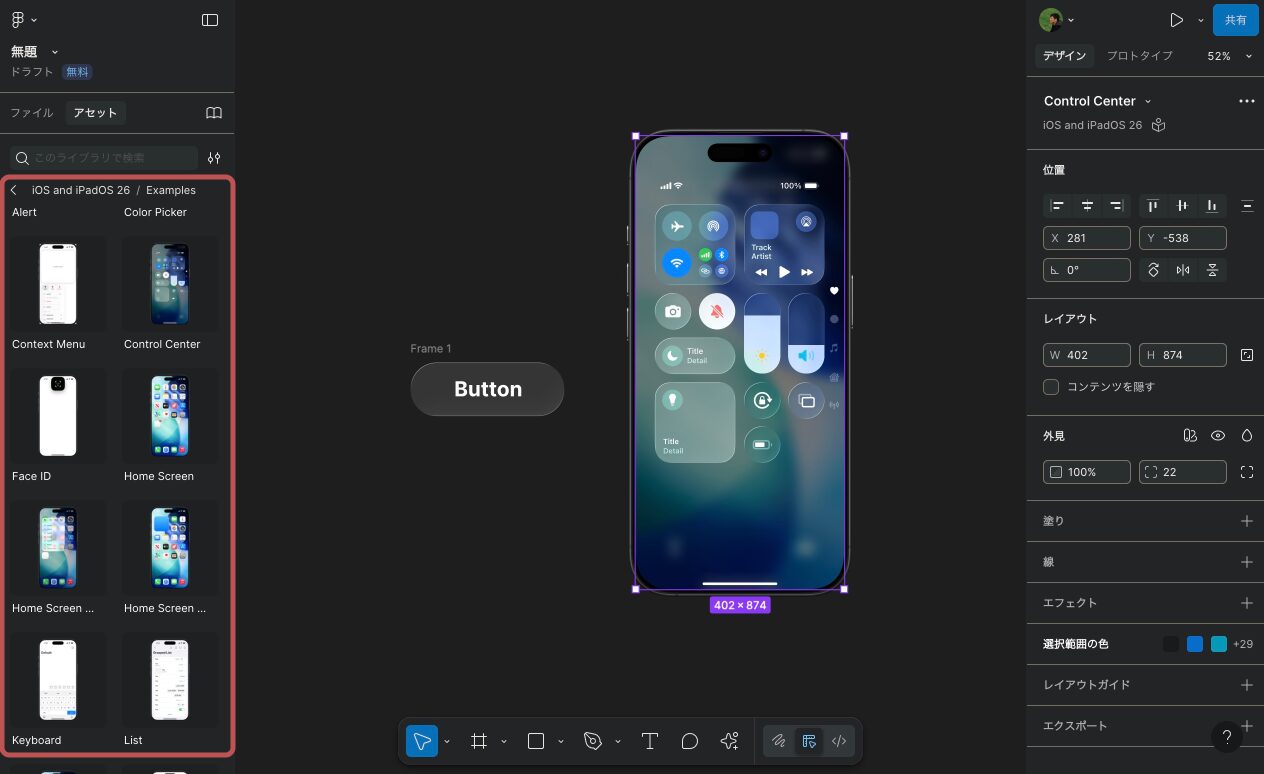
左横のパネルから、アセットを選択。
「ファイル」>「アセット」へ切り替える。

UI KitのiPhone(iOS 26)からサンプル例を選択。
今回は参考用として、iOS 26のControl Center(コントロールセンター)を選択。

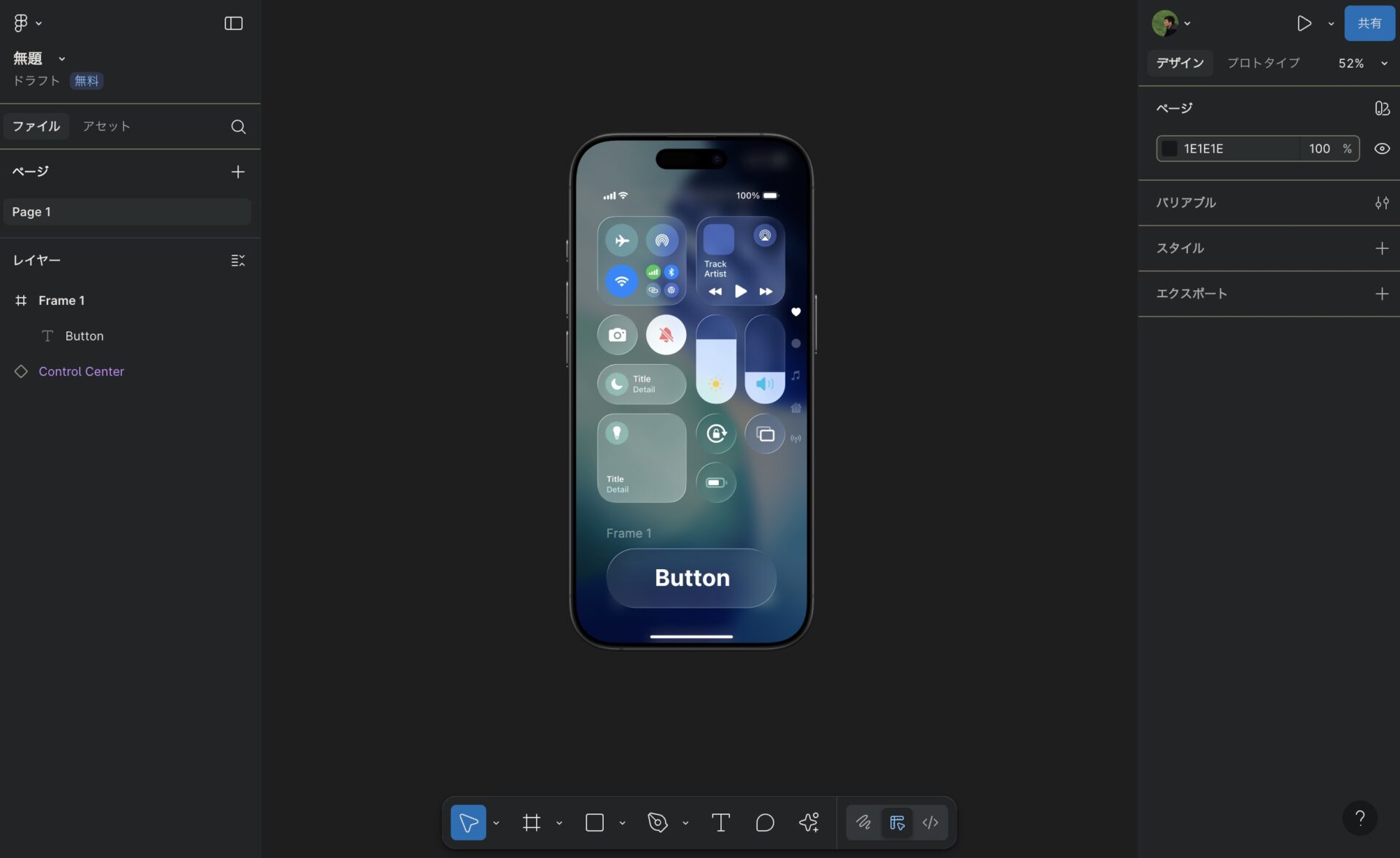
iPhoneとボタンを重ねる。
アセットから配置したiPhone(iOS 26)の上に、上記で作成したボタンを配置すると、ガラスエフェクトがかかっていることが確認できる。
(※iOS 26、Liquid Glass自体もまだベータ版のため、正式リリースまでデザイン調整が行われる可能性もあり。)

ガラスエフェクトの調整。
微調整や再調整は、このままボタンのフレームを選択し、右横の「デザイン」>「エフェクト」>「ガラス」と進めばOK。
- 参考用として、Figma Community へアップしました。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

