
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
FigmaのWebデザイン用画面が見つからない?
FigmaのUI/UXデザインが変更。
Figma Sitesの登場。
Figma Config 2025の開催後、FigmaのUI/UXがアップデートされており、機能がもりもりになっている。
デザイン用の画面も、AIとノーコードツールの流れによって、機能やインターフェイスが変わっている。
Webサイトデザイン用の画面が増える。
従来のデザイン画面もそのまま使用できるが、「Figma Sites」、日本語では「サイト」という、新しいデザインスペースが増えている。
(※2025.05.10時点ではベータ版。使用には有料プランが必要。)

いずれはFigma Sitesへ?
FigmaでWebデザイン兼コーディング、そしてサーバーへ。
IllustratorやPhotoshopでのデザインや画像加工、HTMLやCSSなどでのコーディング、WordPressのオリジナルテーマ作成など、ひとりで制作をこなすような場合は追いつくのが大変。
それでもFigmaの大きなメリットとして、WordPressのように無料プラン(スタータープラン)でも使用できることが挙げられる。
Figma Sitesでは、Figmaで制作したデザインが、そのままHTMLやCSSなどのコードへ反映、生成される。
Figma Sitesで、CMS(コンテンツ・マネジメント・システム)まで。
CMS対応はこれからで、WordPressは対応範囲に入るのか、SEO的にはどうなのかは不明だが、良くも悪くもコーディング作業が自動化できる。
自動化によるデメリット。
デメリットとしては、チェックがされずにリリースされるサイトが増える可能性が想定される。
Figmaのデザイン画面はWebサイトだけでない。
サイトだけでなく、UI/UXデザイン、DTPデザインも。
サイトだけでなく、アプリなどのUI/UXデザインもFigmaで行える。
工夫すれば、紙媒体、名刺やチラシなどのDTPデザインも可能。
学生や初心者など、学習用に使用しているユーザーも、制作の規模に応じて課金していけるのも便利。
各プランの料金も良心的。
Webサイトのデザイン用画面へ進むには?
Figmaログイン後の手順。
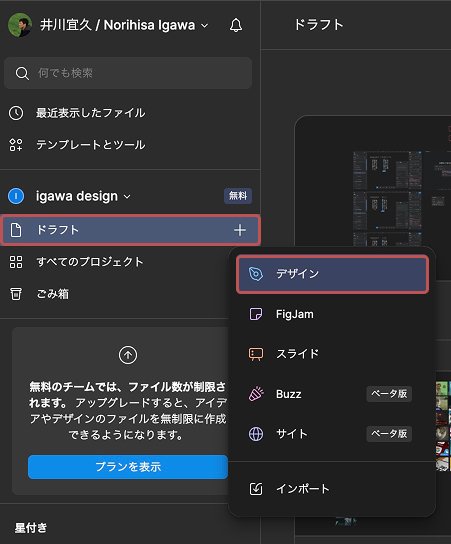
「ドラフト」>「デザイン」から。
左にあるメニューから、「ドラフト」の「+」マークをクリックし、「デザイン」を選択すればOK。
ドラフトは下書きという意味で、オートセーブ機能により、保存も自動的にされる。
(※サイト(ベータ版)がFigma Sites。)

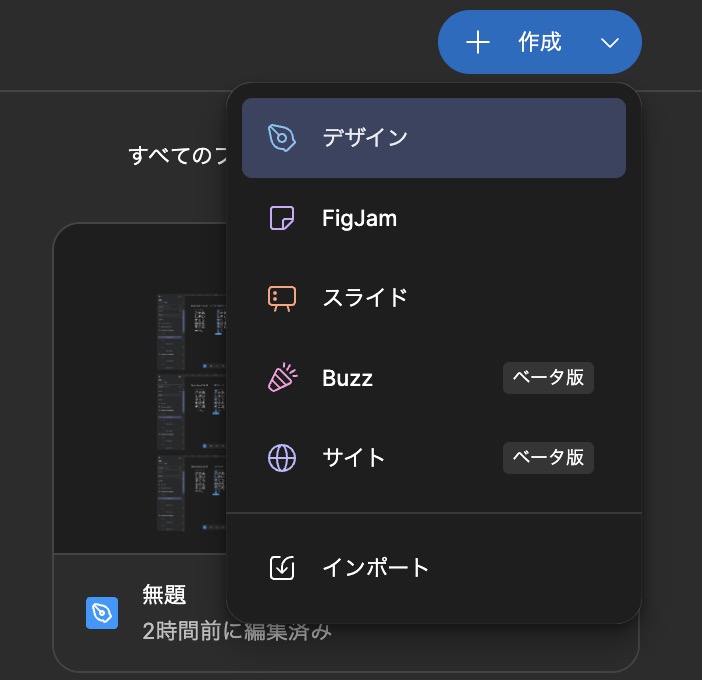
右上の「作成」のボタンのメニューから、「デザイン」を選択しても進める。

Figmaデザイン画面からの手順。
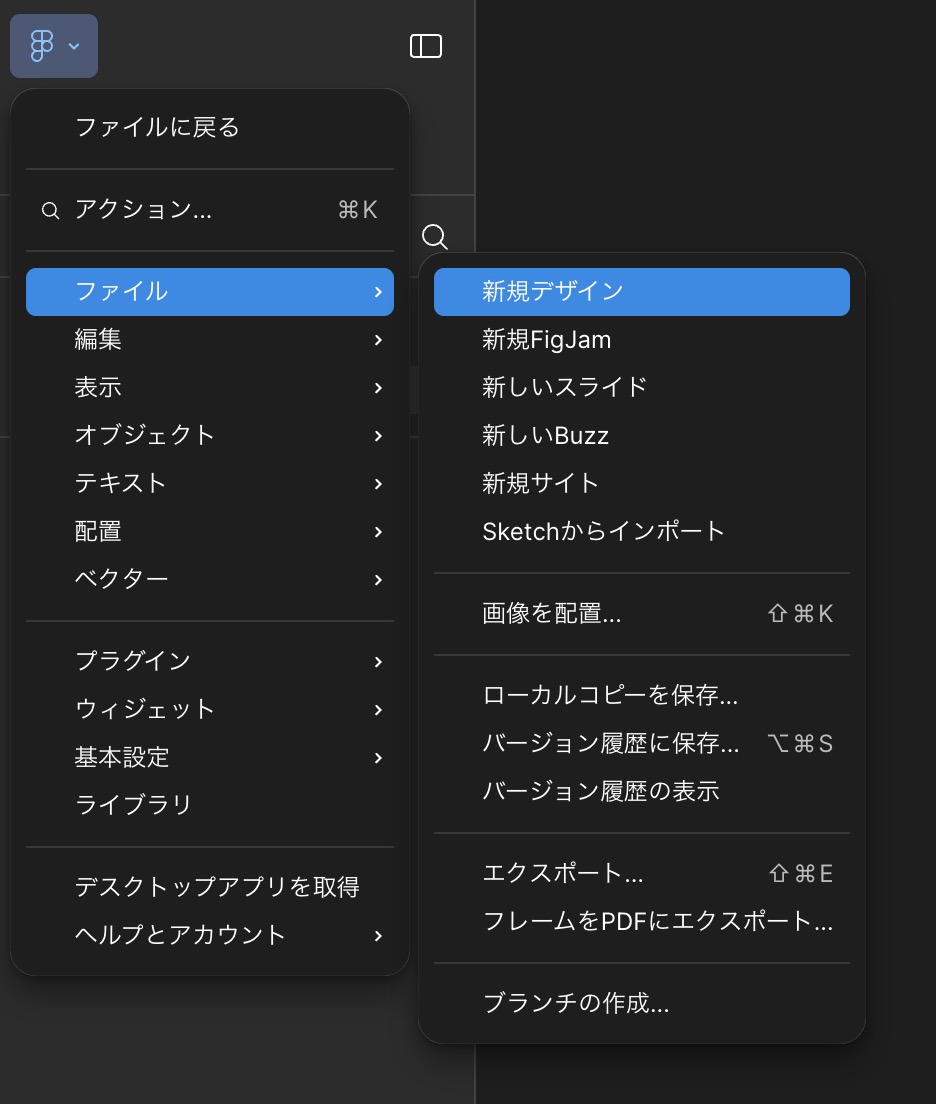
「ファイル」>「新規デザイン」から。
すでにデザイン画面に入っている場合は、左上にあるFigmaのメインメニューから、「ファイル」>「新規デザイン」でも可能。

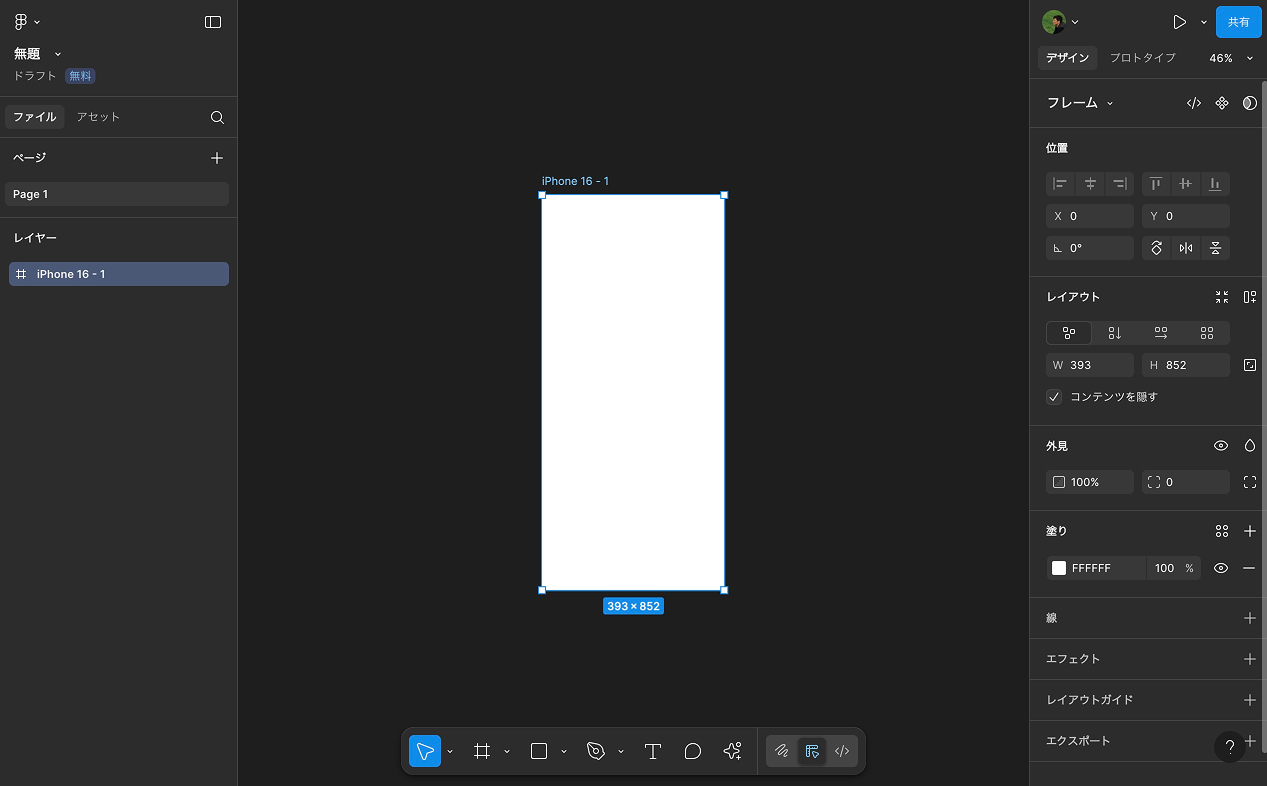
Webサイト用のフレーム。
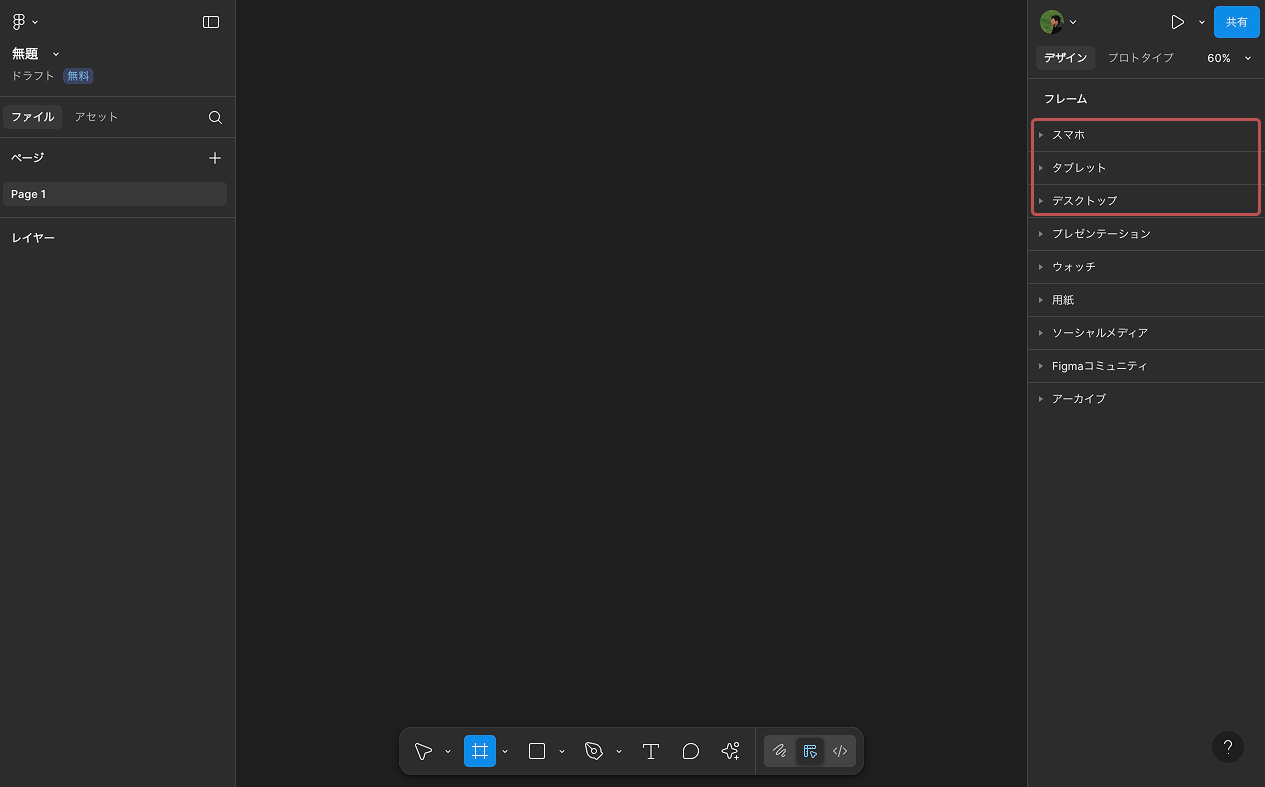
「フレーム」>「デザイン」から。
デザインパネルのフレーム。
デザインパネルには、スマホ、タブレット、デスクトップなど、主要なデバイスサイズに合わせたフレームが用意されている。

たとえば「スマホ」>「iPhone 16」を選択すると、自動的にそのサイズのフレームが生成される。

Figmaの各プランと料金について。
Figmaは有料プランでも。
コスパが良い。
Figmaの有料プラン(プロフェッショナルプラン)でも、月額450円から3,000円と、敷居が低く、かつ段階的に上げられる。
場面場面に応じたコストで利用ができる。
Figmaの各プラン。
Figmaのプラン(年払い)
現時点(2025年5月)では、下記の料金設定となっている。
インフレや物価高、円安などの影響でコストが上がっている中、この料金設定は非常にありがたい。

Figmaのプラン(月払い)
月額契約でも750円と、単発作業や学習用としても使用しやすい。

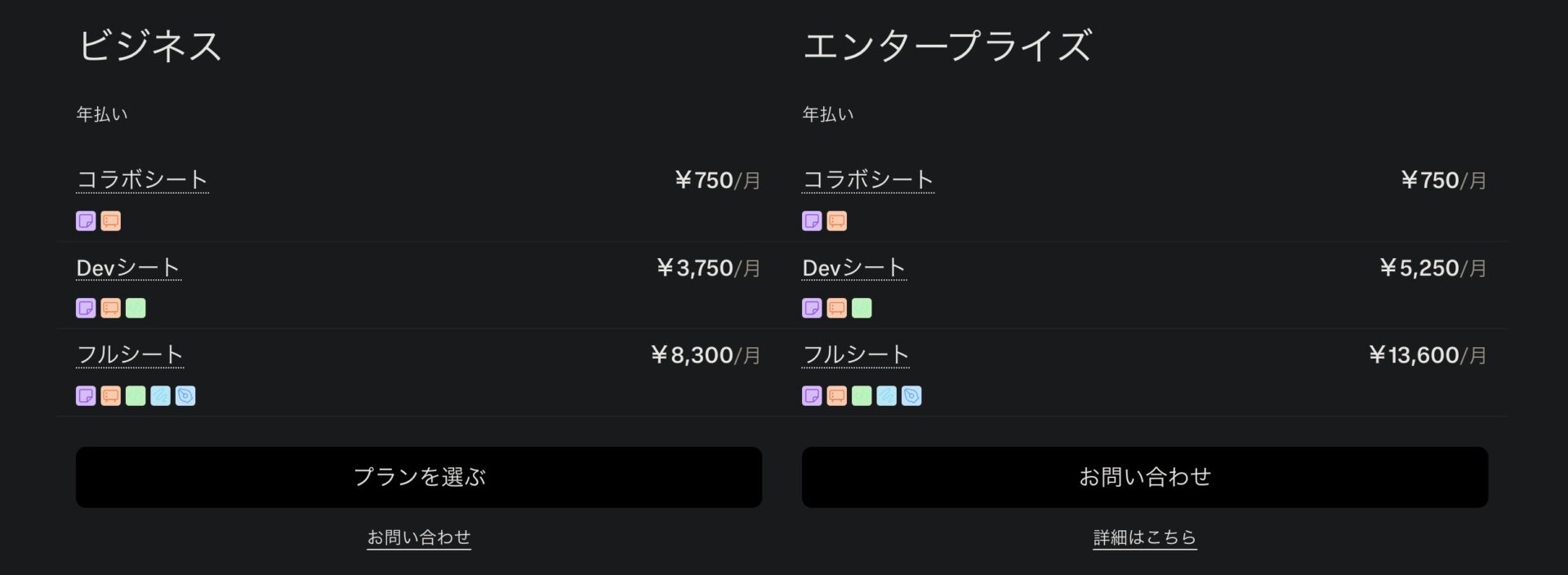
Figmaのプラン(ビジネス向け、年払い。)
企業向けにもビジネスとエンタープライズが用意されている。

引用元:プランと料金 | Figma
(※2025.05.10時点。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

