
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaのエクスポートによる書き出しは4種類の画像形式。
PNGのメリット。
どうしてPNGなのか?
Figmaのエクスポート(画像書き出し)は、デフォルトではPNGとなっている。
PNGはUI/UXデザインを行うときに便利で、アイコンやボタン、ロゴなどを書き出しやすい。
イラストやトリミングされた画像も、PNGが向いている。
PNGは透過が可能。
イラストやトリミングされた画像は、多くの場合、長方形ではないので、背景を透過できるPNG形式が便利となる。
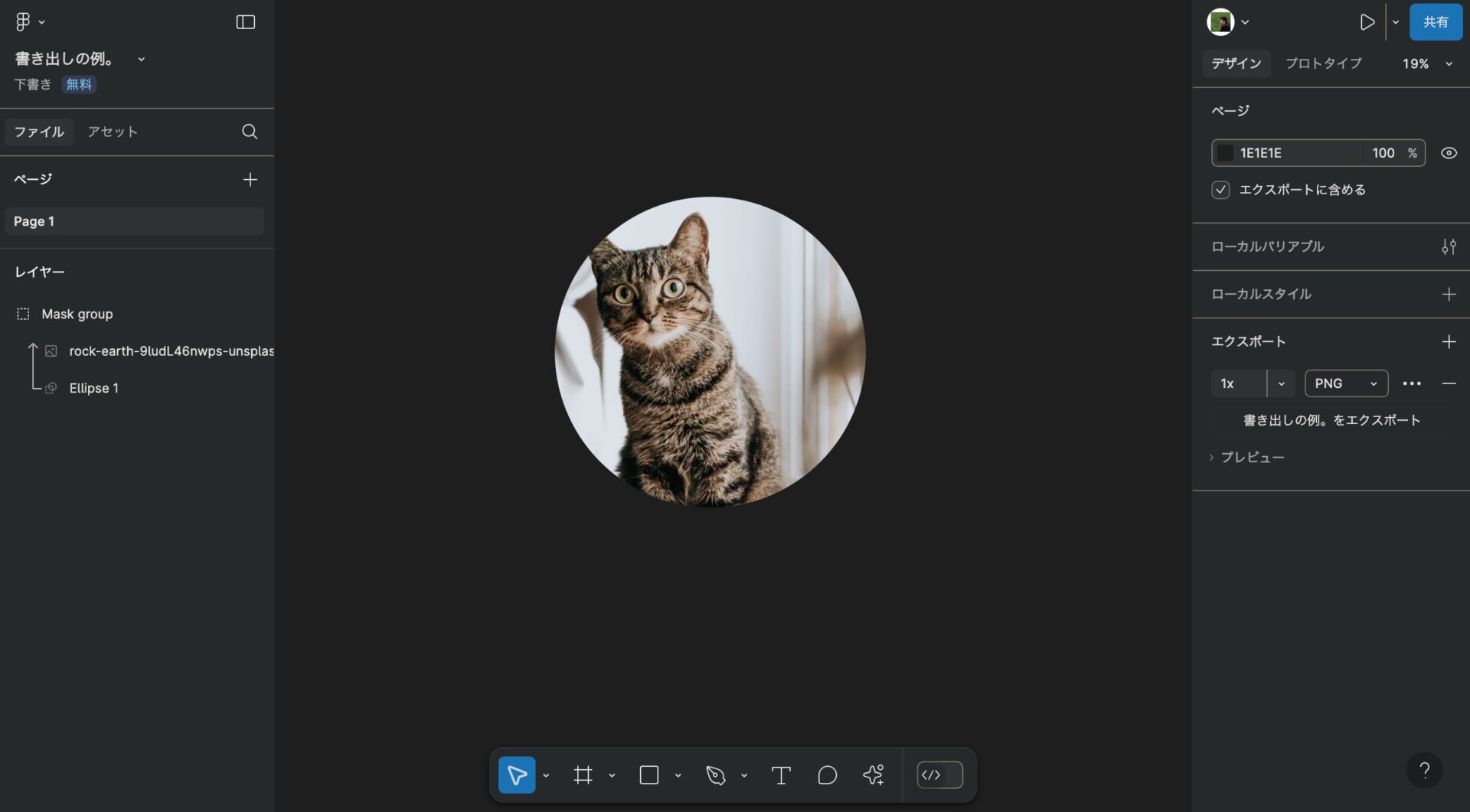
例えば下記のように、マスクをした写真の場合は、PNGが良い。

参考:Figmaでマスク作成。うまくできないときや解除の仕方。
JPG(JPEG)のメリット。
どういうときにJPGが良いか?
FigmaはWebサイトのデザインにも利用されている。
サイトには写真を使うことが多いので、写真向けに最適化されているJPG形式形式が便利となる。
(※上記の例のようなマスクをかけた場合は除く。)
写真は色数が多いためPNGではファイルサイズが大きくなるが、それを軽くできる。
写真はカラーでも白黒でも、JPGが向いている。
JPGは圧縮が可能。
カラーよりも色数が少なくなる白黒写真でも、圧縮率が高いJPG形式が便利となる。

SVG形式。
SVGは拡大しても画質が保たれる「ベクター形式」なので、ロゴやアイコンによく利用される。
PDF形式。
PDFはFigmaで印刷物を制作するときに便利。PDF対応している印刷会社へのデータ入稿も可。
参考:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
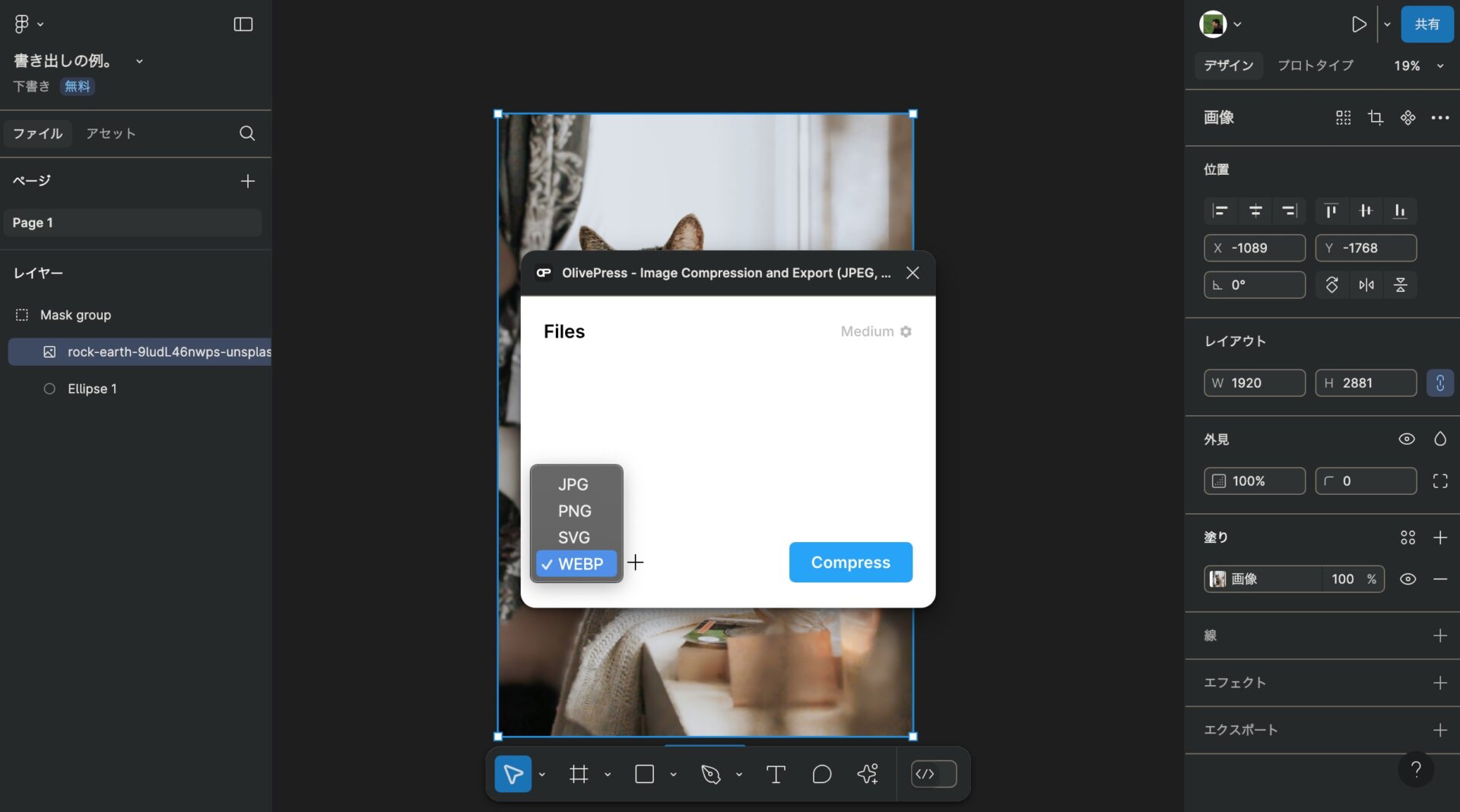
WEBP形式。
WebPはPNGのような透過ができ、JPGのように圧縮もできる。
デフォルトでは備わっていなく、プラグインによって使用可能となる。
参考:FigmaからWebPで書き出しす方法。Olive Pressの使い方。
PNGではなくJPGで書き出す方法。
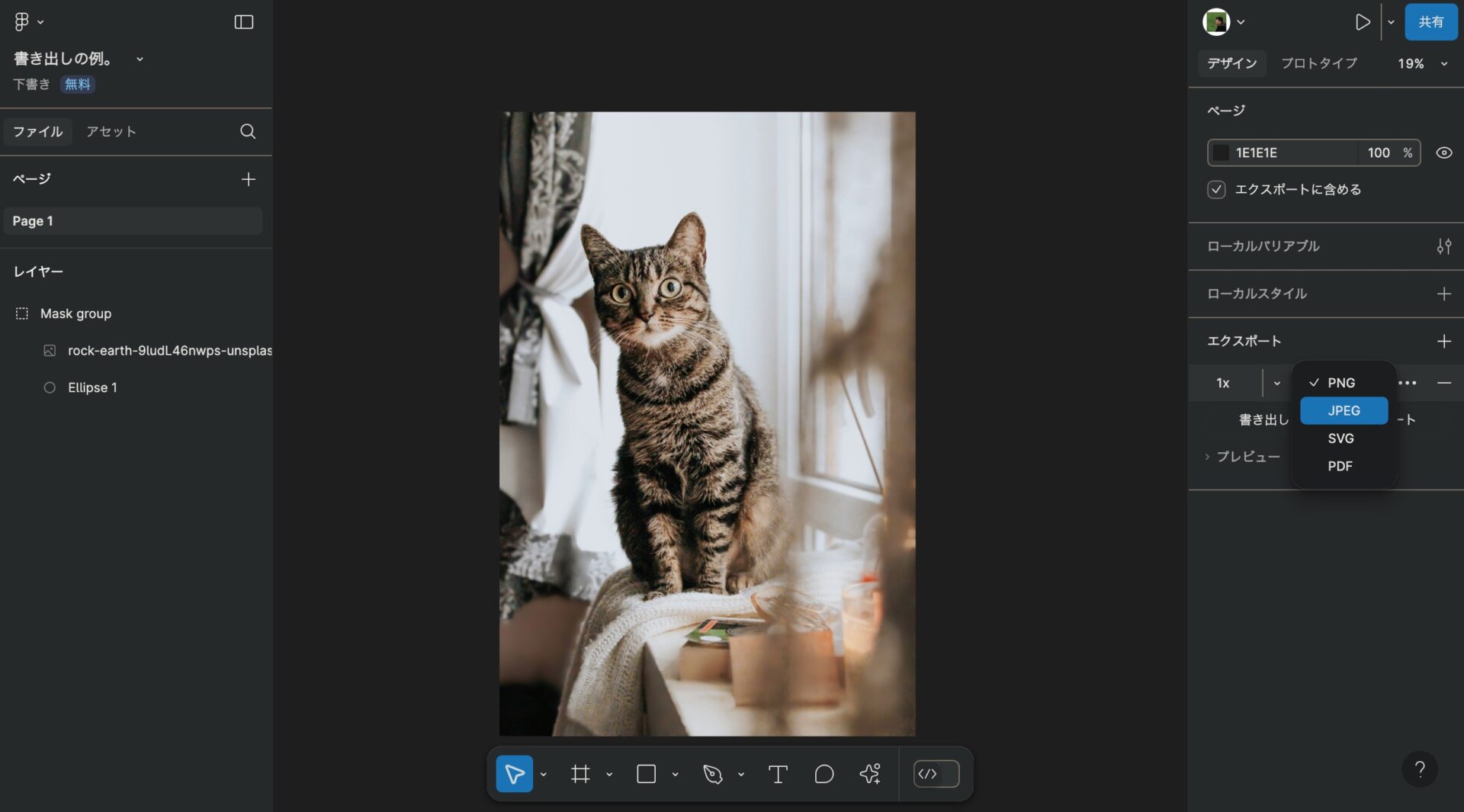
エクスポートから、JPEGを選択。
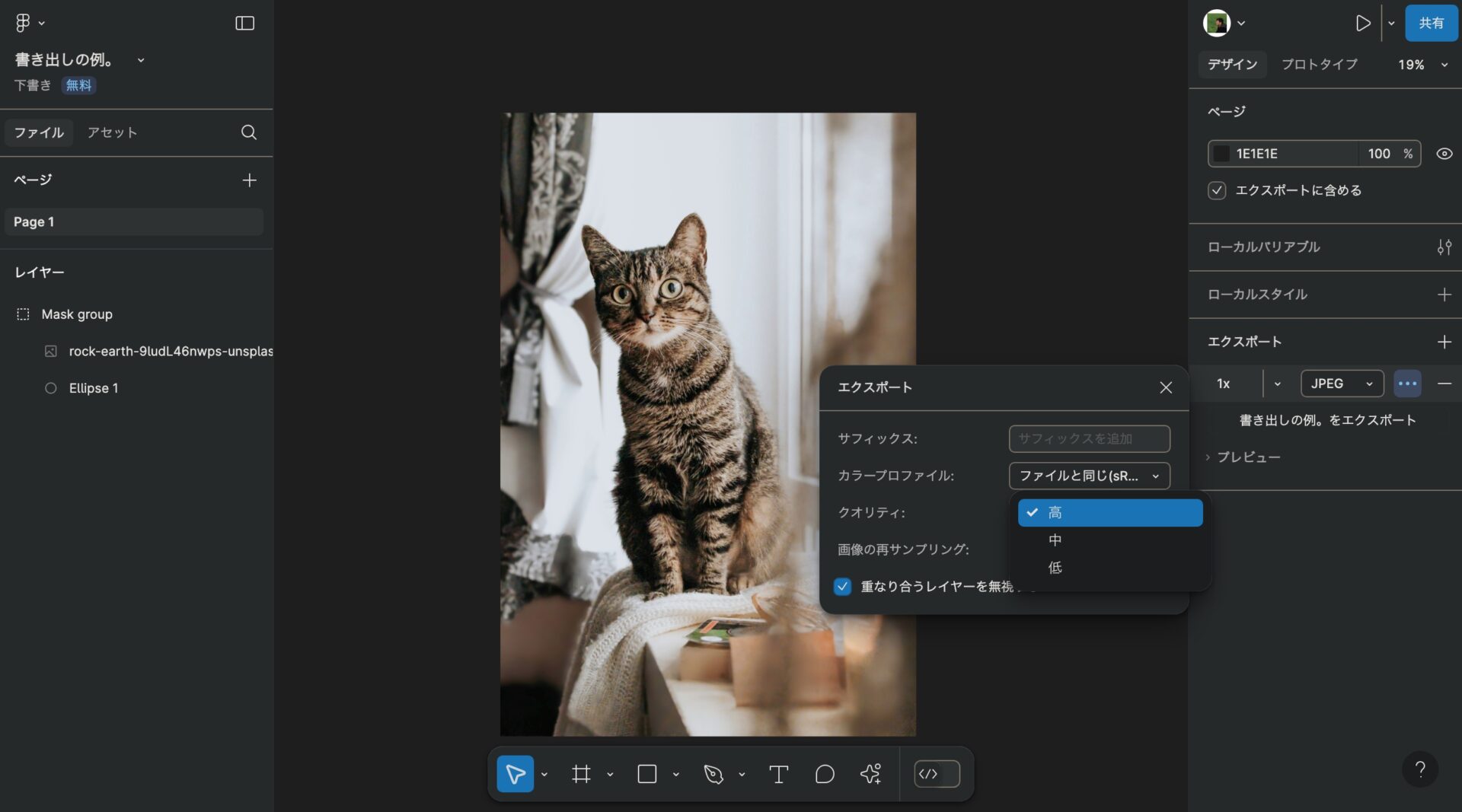
エスクポートの詳細設定で、画質の設定も行える。
Figmaの画面右側のパネルの「エクスポート」で、画像形式を「JPEG」、その右横の3点リーダーから「エスクポートの詳細設定」を開き、「クオリティ」で画質を選択する。

特に理由がなければ、その他の設定はデフォルトのままでも問題ない。
Figmaのエクスポートができないとき。
エクスポートがうまくできない?
画像を思い通りに描き出せないときの確認項目。
- エクスポート(書き出し)したいオブジェクトが、選択されているかどうか。
- エクスポート(書き出し)したいレイヤーが、選択されているかどうか。
- エクスポート(書き出し)したいオブジェクトが、グループ化されているかどうか。
Web用の写真は、JPGよりもWebPで軽くできる。
印刷はJPG、WebはWebP。
印刷の場合。
印刷の場合は、ソフトがWebPに対応していないことがあるため、JPGが無難。
Webの場合。
ChromeやSafariなどの主要ブラウザは、すでにWebPへ対応している。
(※iOS 13など、サポート外となっているものは除く。)
参考:“webp” | Can I use… Support tables for HTML5, CSS3, etc
PNGとJPG、WebPの比較画像。
画像ファイル形式が違っても、見た目はほとんど変わらない。

PNG

JPG

WEBP
Photo by rock earth
元画像のサイズは1920px × 2880px、容量は数MB。
Web用の場合はMB(メガバイト)だと重たすぎるので、KB(キロバイト)に収める。
Figmaから調整せずに書き出すと、下記の容量となり、WebPは非常に軽くなる。
- PNG(約5.5MB)
- JPG(約2.6MB)
- WEBP(約160KB)
表示されている画像について。
上記に表示されている写真画像は、WordPressのプラグインで軽量化したもの。
- 画像のファイル形式やサイズは、ブラウザのデベロッパーツールや、右クリックから別のタブやウィンドウで確認可。
- 自動的に軽量化されるため、ブラウザ幅によって変動あり。ダウンロードした場合はWebP形式になります。
FigmaからWebPのエクスポート。
Figma + プラグインで。
Olive Pressなど、プラグインで書き出し可能。
参考:FigmaからWebPで書き出しす方法。Olive Pressの使い方。

透過ができ、圧縮もできるWebP。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

