
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaの文字を斜めに変形する「Skew」。
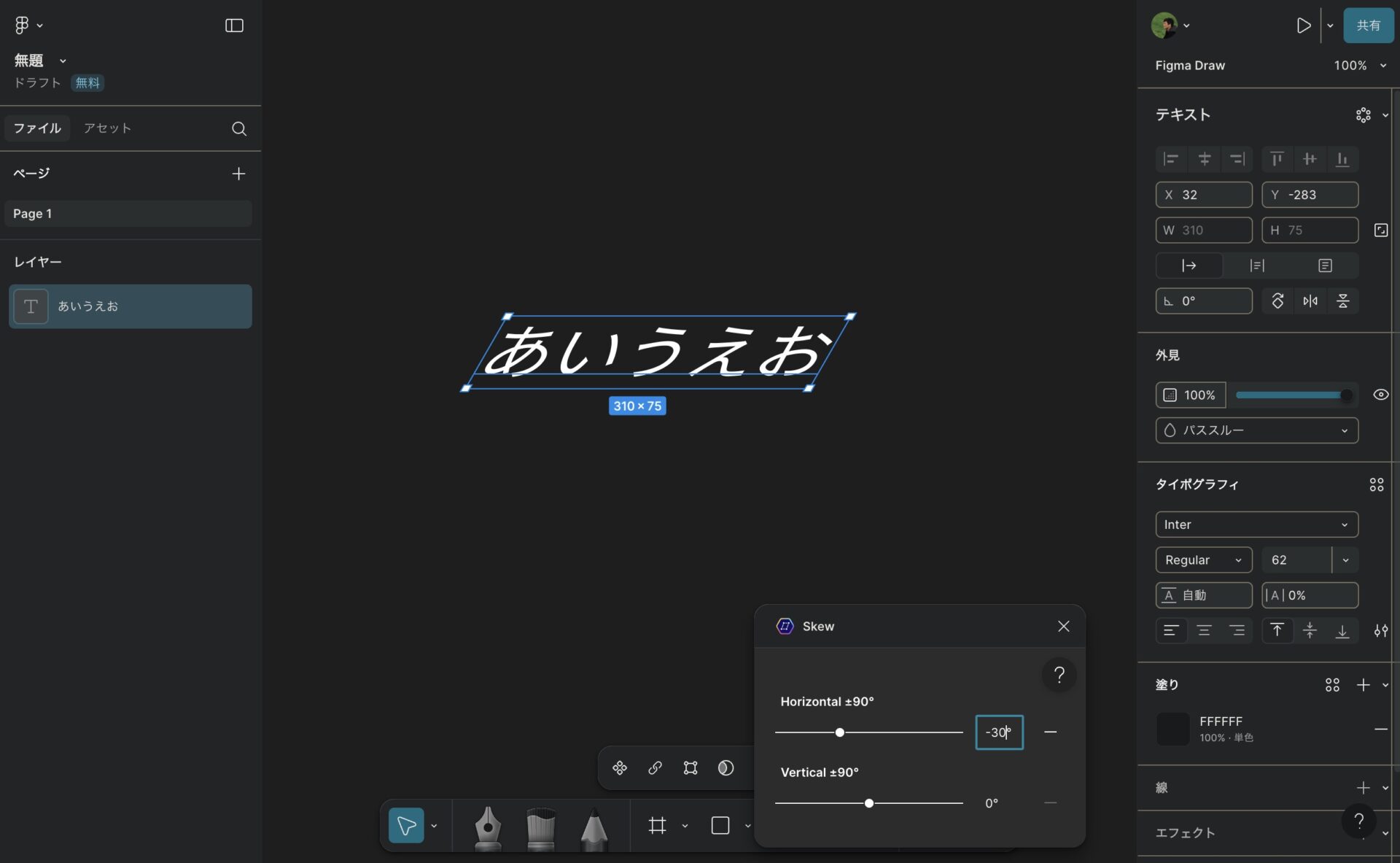
Skewプラグインで斜めに変形。
Figmaの文字を斜めにする。
Figmaでデザインをしているとき、文字を斜めにしたいときがある。
そんなときに便利なのが、Skewプラグイン。
テキストをアウトライン化しなくても、斜めの状態で文字編集ができる。

斜めの指定方法。
Skewプラグインを使用した斜めの度合いは、スライダーもしくは数値で指定が可能。
- Horizontalは、水平(横)方向。
- Verticalは、垂直(縦)方向。
Skewプラグイン。
プラグインサイトから利用が可能。
Figmaのフレーム上から、もしくはプラグインのサイトから無料で利用することができる。

プラグインサイト:Skew | Figma
作者:Microsoft
作者:Lee Murray
Figmaの図形を斜めに変形する「Skew Skew」。
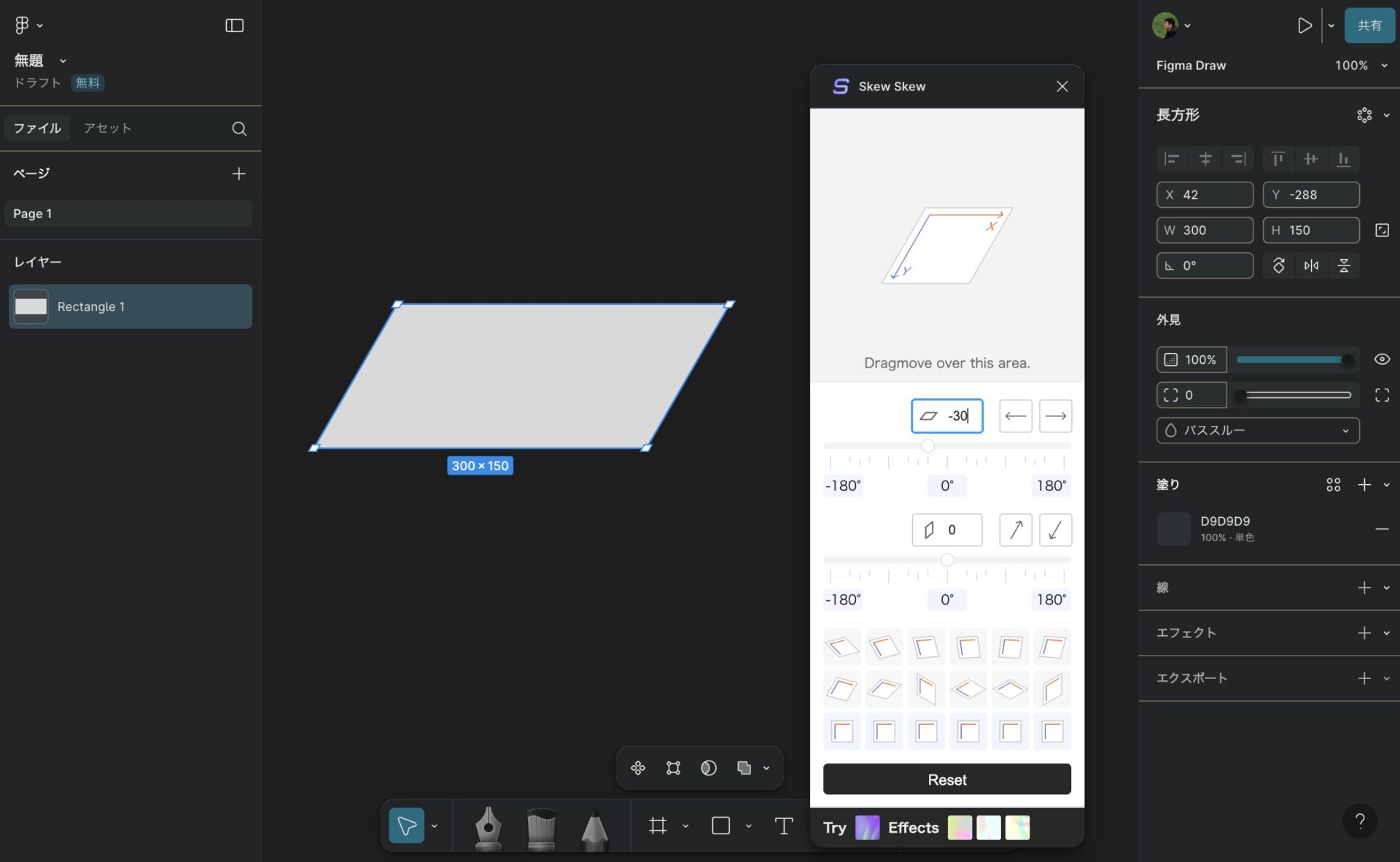
Skew Skewプラグインで斜めに変形。
Figmaの図形を斜めにする。

斜めの指定方法。
Skew Skewプラグインを使用した斜めの度合いは、XやY方向への矢印、数値やプリセットで指定が可能。
- X軸は、水平(横)方向。
- Y軸は、垂直(縦)方向。
Skew Skewプラグイン。
プラグインサイトから利用が可能。
Skew Skewも、Figmaのフレーム上か、プラグインのサイトから、無料で使用することができる。

プラグインサイト:Skew Skew | Figma
作者:Ren Yi

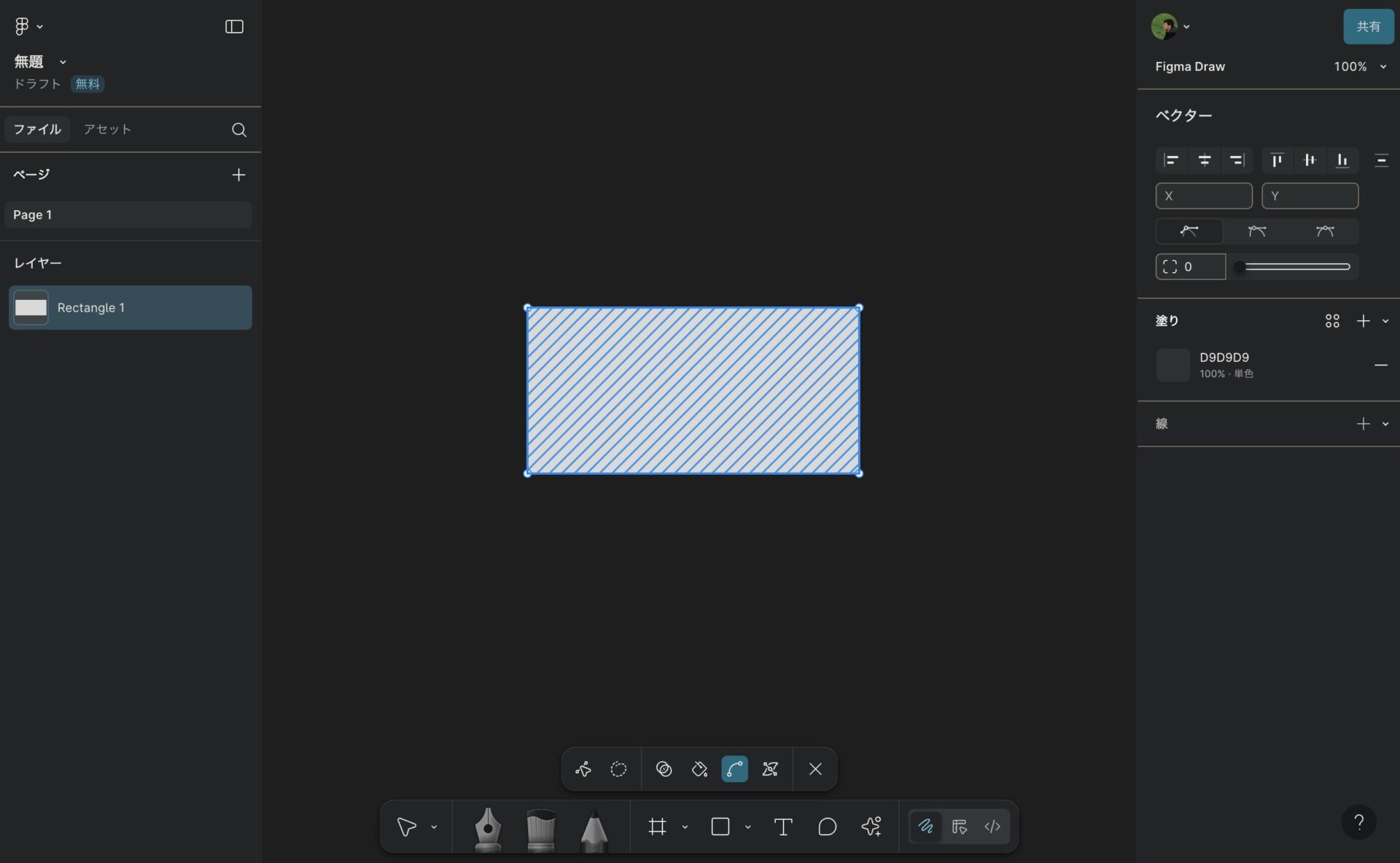
Figmaのベクター編集モードで変形。
ベクター編集モードで図形を変形。
図形オブジェクトをダブルクリック。
Illustratorと違い、Figmaでは「選択ツール」がひとつだけになっている。
その「選択ツール」で図形のオブジェクトをダブルクリックすると、Illustratorのダイレクト選択ツールのように、アンカーポイントを扱える。

青い斜線が入ったこの「ベクター編集モード」で、図形を変形させることができる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

