
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaでのマスクのかけ方。
FigmaのマスクはIllustratorやPhotoshopと少し違う。
イラレと違い、フォトショとも違う。
Figmaのマスクのかけ方は、Illustratorのクリッピングマスクと違い、Photoshopのクリッピングマスクともちょっと違う。
オブジェクトと重ね順。
FigmaやIllustrator、Photoshopでは画像や図形のことを「オブジェクト」と呼び、このオブジェクトの「重ね順」が大切となる。
マスクをする場合、この「オブジェクトの重ね順」が、イラレとFigmaでは逆になる。
Figmaの場合は、マスクをしたい写真やイラストなどオブジェクトの「下(背面)」に、マスク用の図形のオブジェクトを配置する。
Figmaでマスクをする方法はいくつかある。
Figmaでマスクをする方法はいくつかあるが、右クリックメニューかショートカットが素早く簡単かもしれない。
- 右クリックメニューから。
- ショートカットから。
- ツールバーから(2024年リリースの新しいUI、UI3からは無くなっている)。
マスクは切り抜きではない。
マスクと切り抜きの違い。
マスクは不織布マスクや覆面レスラーのように「覆う」や「隠す」という意味で、切り抜きは文字通り「切って抜く」という意味。
画像を「切り抜いた」場合は後からのやり直しが効かないが、「マスクした」場合はやり直しが効くと覚えておけばひとまずOK。
例えば写真の中から人物などの被写体を輪郭に沿って「切り抜く」ことはあるが、写真を円形や星形などでくり抜きたい場合は「マスク」を使う方が便利でかつ楽にできる。
Figmaのマスク作成。右クリックからの場合。
Figmaでマスクをする方法。右クリックメニューから。
オブジェクトを選択し、右クリックメニューからマスクをする。
オブジェクトを配置。
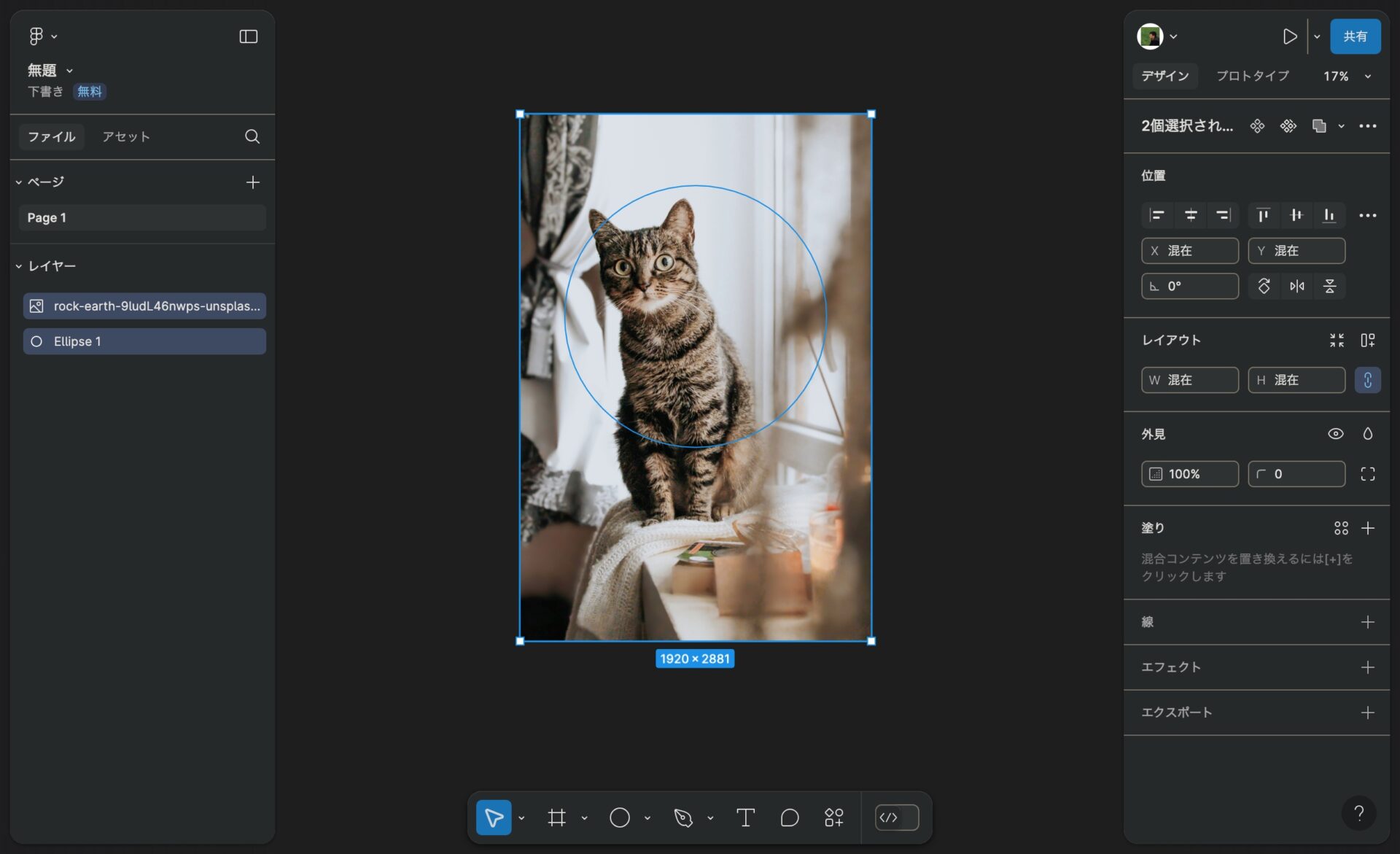
マスクをしたいオブジェクト(今回は猫の写真)を配置する。

Photo by rock earth
(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
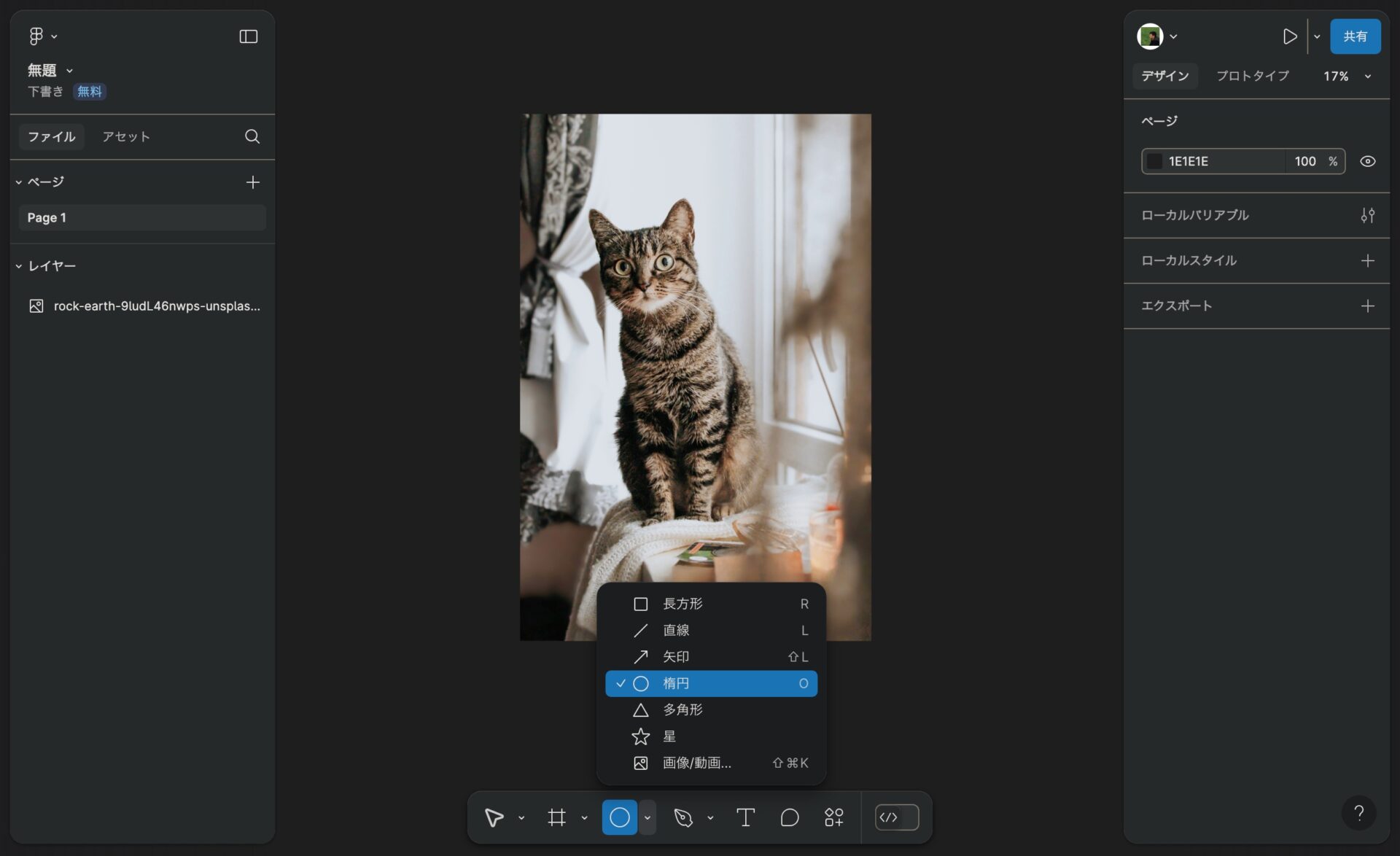
マスク用のオブジェクトを作成。
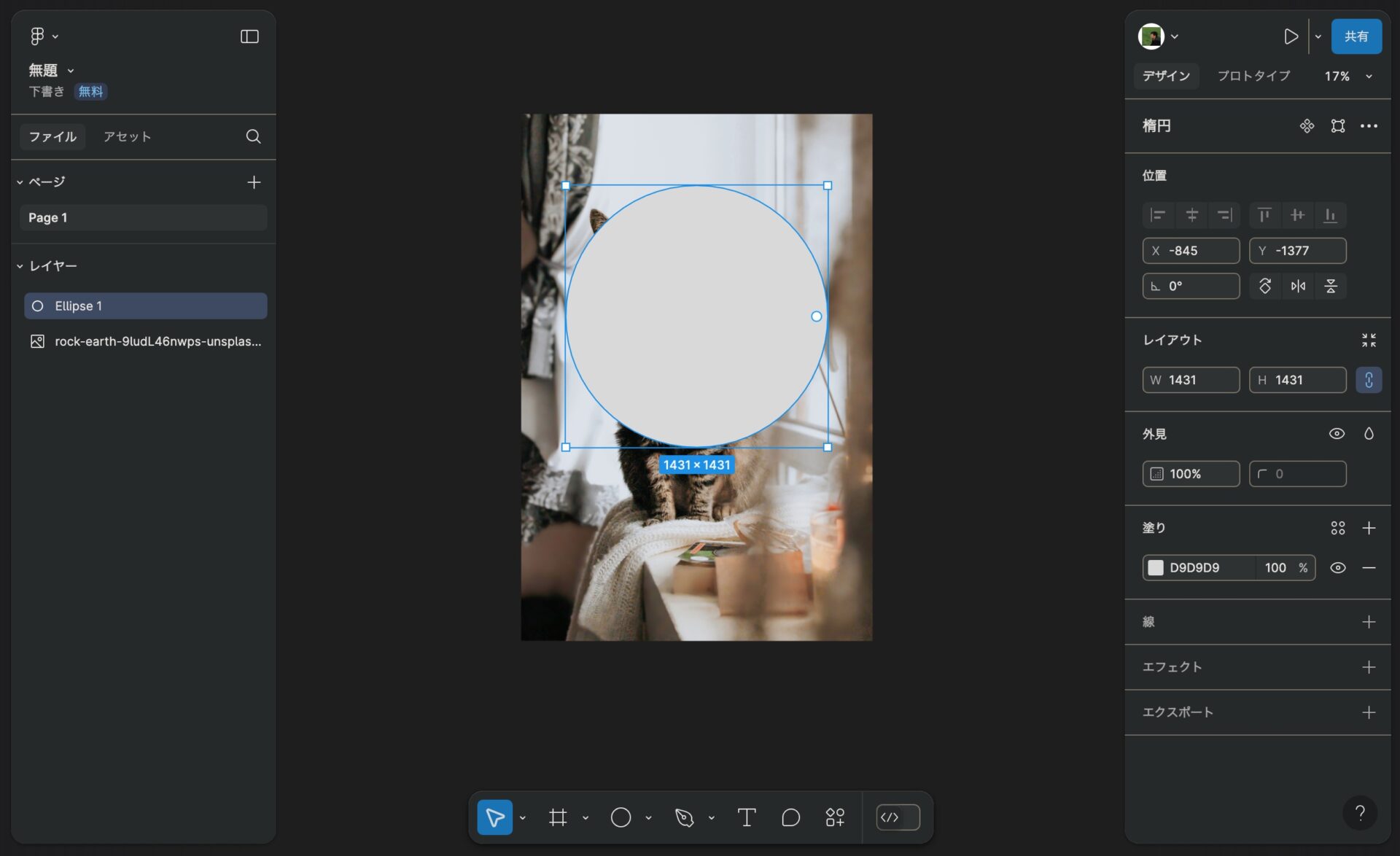
マスクをかけたい形のオブジェクトを作る。今回は円形で作成。

オブジェクトの重ね順を変える。
イラレの場合はこのままマスクできるが、Figmaの場合はオブジェクトの重ね順を変える。

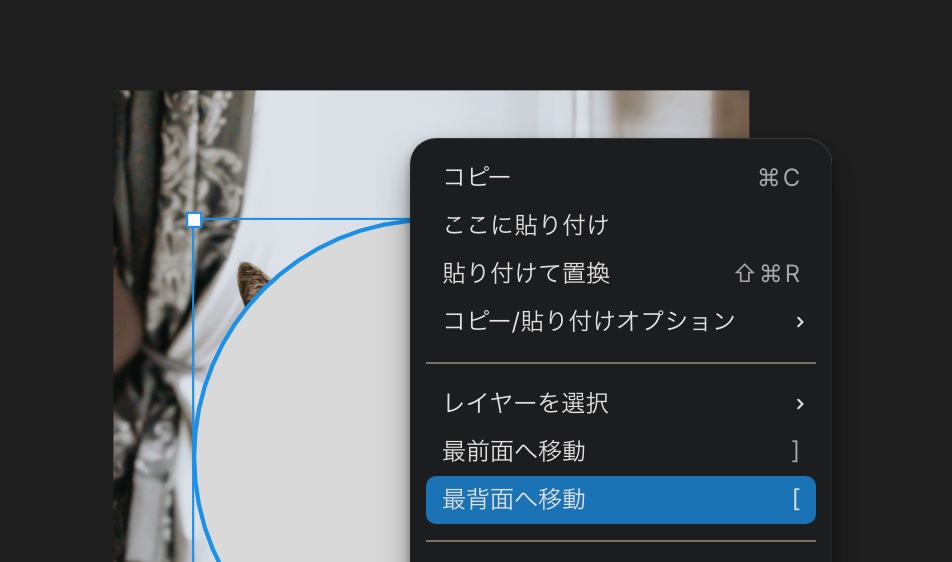
マスク用のオブジェクトを下(背面)へ。
右クリックメニューやショートカットで、マスク用のオブジェクトを下(背面 / 最背面)に配置する。

背面へ移動するショートカット。
- Mac:「Command」 + 「[」
- Windows:「Ctrl」+「[」
マスク用のオブジェクトを下(背面)へ配置。
マスク用の円形のオブジェクトを、マスクをしたい画像の下(背面)に配置する。

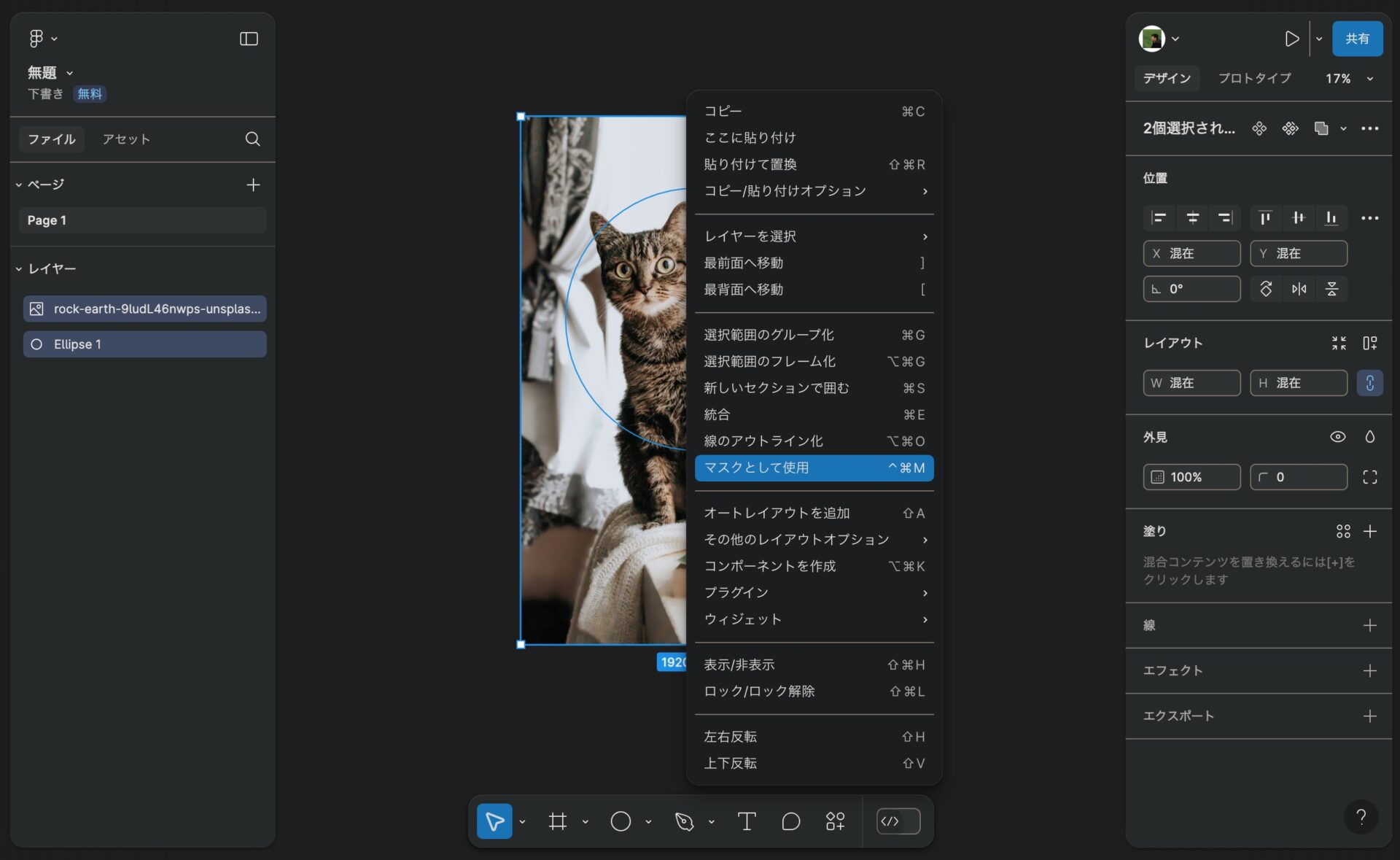
マスク用のオブジェクトと画像オブジェクトを選択し、マスクをする。
マスクを作成する場合は、画像とマスクの形状(今回は円形)の両方のオブジェクトを選択する。

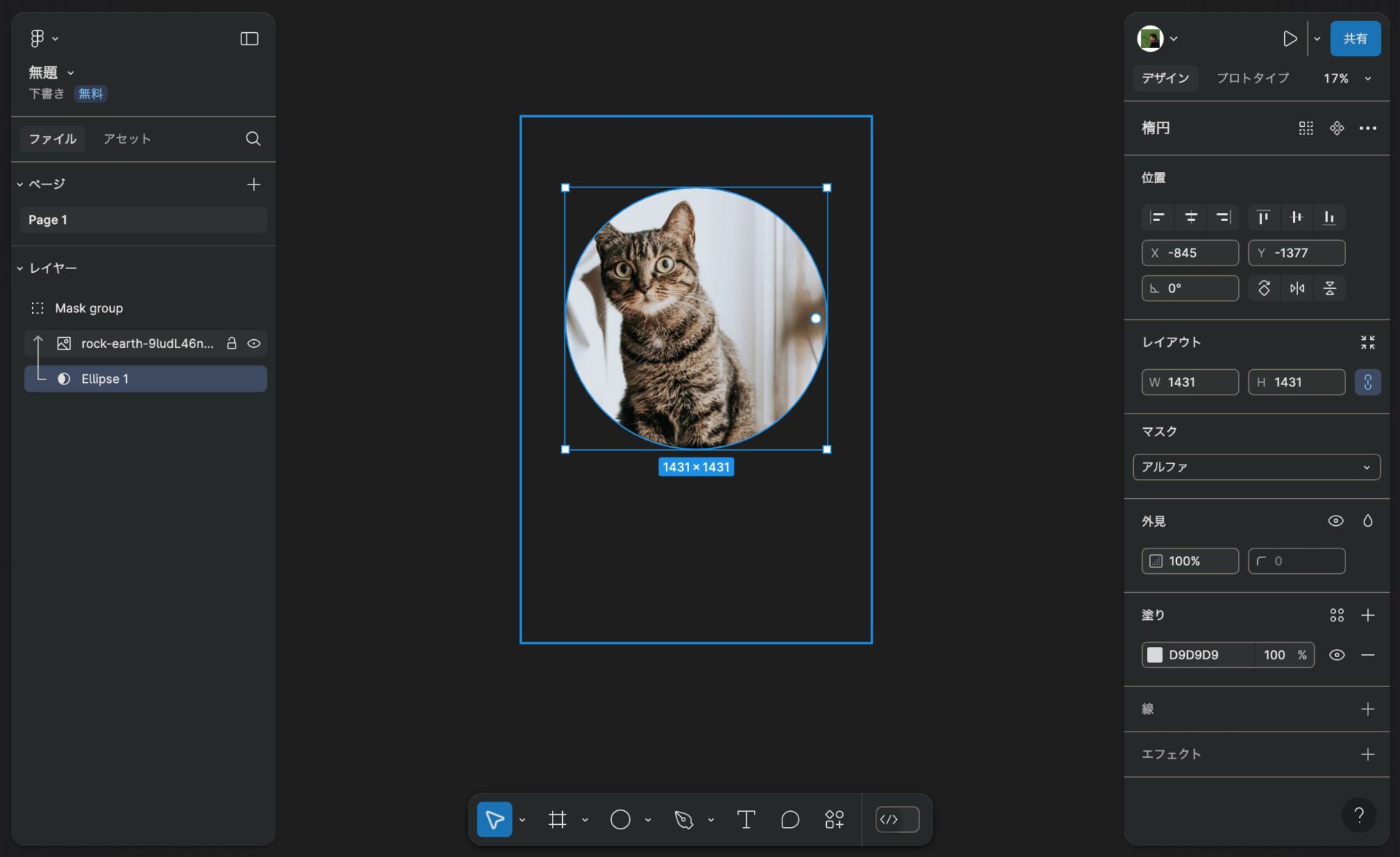
マスクが作成。
選択後、右クリックメニューから、「マスクとして使用」をクリックすると、マスクが作成される。

- 参考用として、Figma Community へアップしました。
Figmaのマスク作成。ショートカットの場合。
Figmaでマスクをするショートカット。
オブジェクトを選択し、ショートカットでマスクをする。
ショートカットからの場合も、手順は同じ。
マスクの形状(今回は円形)のオブジェクトを選択し、ショートカットからマスクを作成する。
Figmaでマスクを作成するショートカットは次の通り。
- Mac:「Control」 + 「Command」 + 「M」
- Windows:「Ctrl」 + 「Alt」 + 「M」
Figmaでマスクができないとき。
オブジェクトの重なりが逆になっている。
Figmaの画面左側にある、レイヤーパネルで確認。
マスクができないときの原因として、オブジェクトの重なりが逆になっている可能性が想定される。
特にイラレに慣れている場合、マスクをするときはほとんど無意識に手が動く。そのときに重ね順が逆になるので、あれ?となる。
そのようなときはいったん落ち着いて、レイヤーパネルなどで確認すると良い。
マスク用のオブジェクトが選択されていない。
Figmaの画面左側にある、レイヤーパネルで確認。
マスク用のオブジェクトも一緒に選択されていないと、マスクは作成できない。
フォトショの場合はマスク用ではなく画像の方を選択するので、やはり一度レイヤーパネルなどで確認すると良い。
マスク用のオブジェクトに「塗り」がない。
Figmaの画面右側にある、塗りのパネルで確認。
マスク用のオブジェクトの「塗り」が消えていたり、不透明度が0%になっていると、意図したマスクにならない。(透明になってしまう。)
この場合は、塗りを追加したり、不透明度を100%にすると解決する。
Figmaのマスクを解除したいとき。
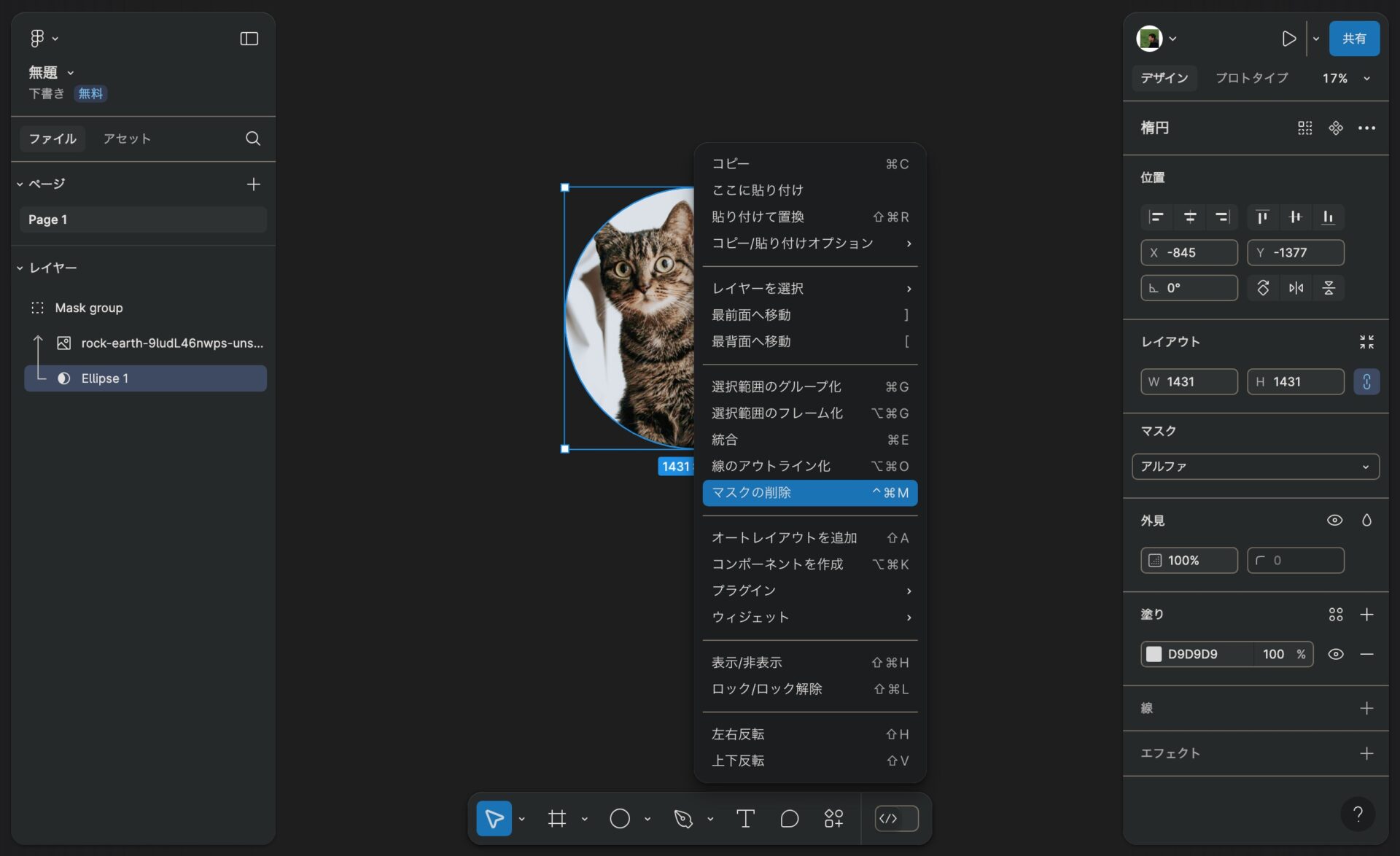
マスクを解除する右クリックメニュー。
マスクの解除は簡単にできる。
マスクの作成と同様、マスクの解除も右クリックメニューの「マスクの削除」からできる。
(※メニューの表記では、「解除」ではなく「削除」となっている。)
もし「マスクの削除」のメニューがない場合は、オブジェクトが選択されていない可能性が高い。
その場合も、Figmaの画面左側のレイヤーパネルで、選択されているかどうかを確認できる。
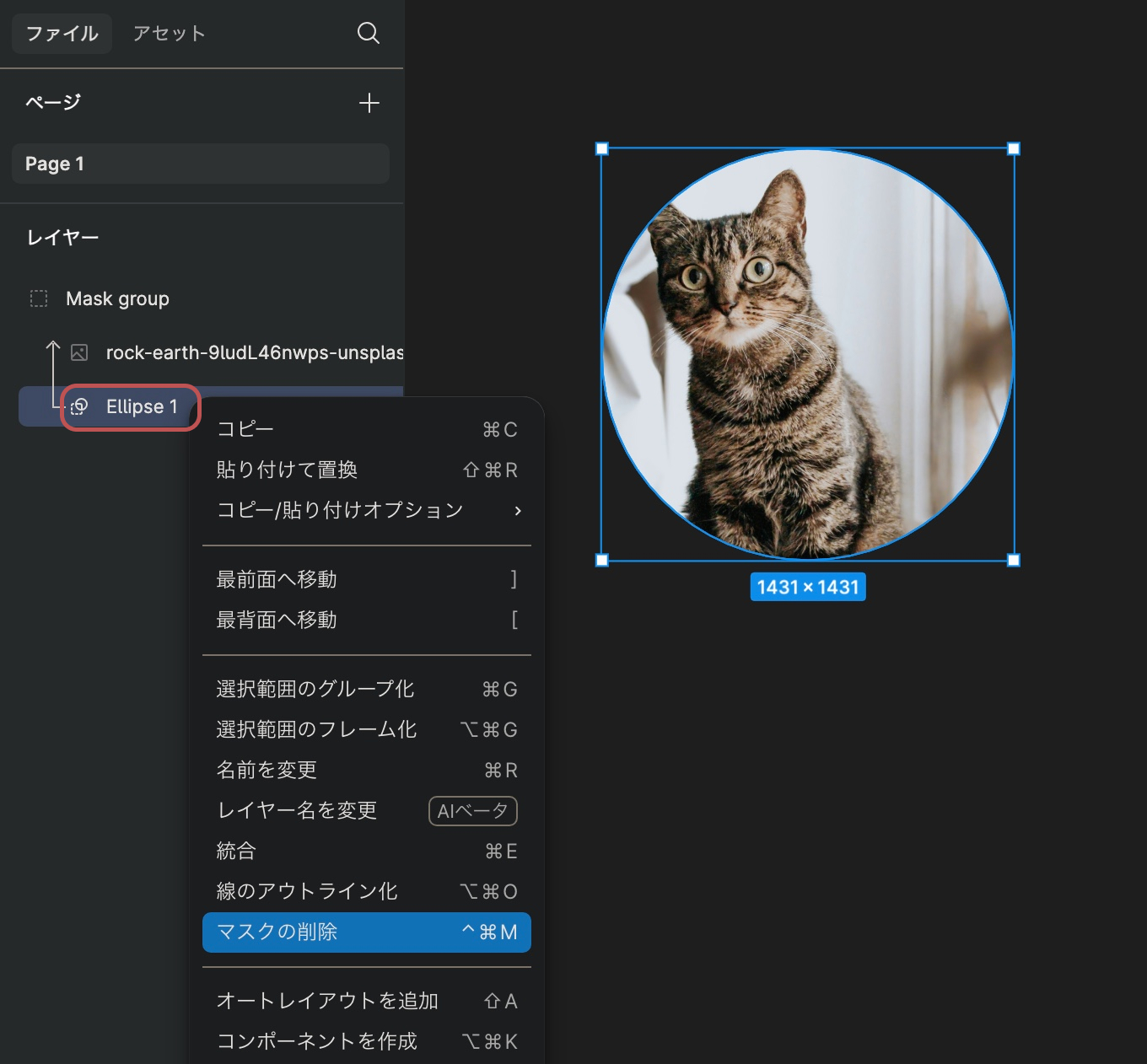
今回の例では「Ellipse 1」という名前のオブジェクトがマスク用のもの。
(※「Ellipse(エリプス)」は「楕円」の意味。)

右クリックメニューに「マスクの削除」が表示されないとき。
右クリックメニューに、なぜか「マスクの削除」がないときがある。
その場合は、オブジェクトを選択せず、マスク用のレイヤー(今回の例では「Ellipse 1」)を右クリックすると、「マスクの削除」が表示される。

マスクを解除するショートカット。
マスクはショートカットでも切り替えられる。
Figmaでマスクを解除するショートカットは、マスクを作成するときと同じ。
つまりこのショートカットで、マスクの作成と解除を切り替えられる。
- Mac:「Control」 + 「Command」 + 「M」
- Windows:「Ctrl」 + 「Alt」 + 「M」

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

