
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaがダークモードに対応。
無料プランでも使えるデザインツール「Figma」がついにダークモードに対応。
以前からブラウザ版では拡張機能の「Dark Reader」で対応できていたが、インストール版でもダークモードでデザインができるようになった。
※後日追記)
(※ブラウザ版も同じ手順でダークモードに切り替え可能になりました。)
(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
Figma(インストール版、ブラウザ版)の設定手順。
Figmaをダークモード(ダークテーマ)へ切り替え。
テーマを選択。
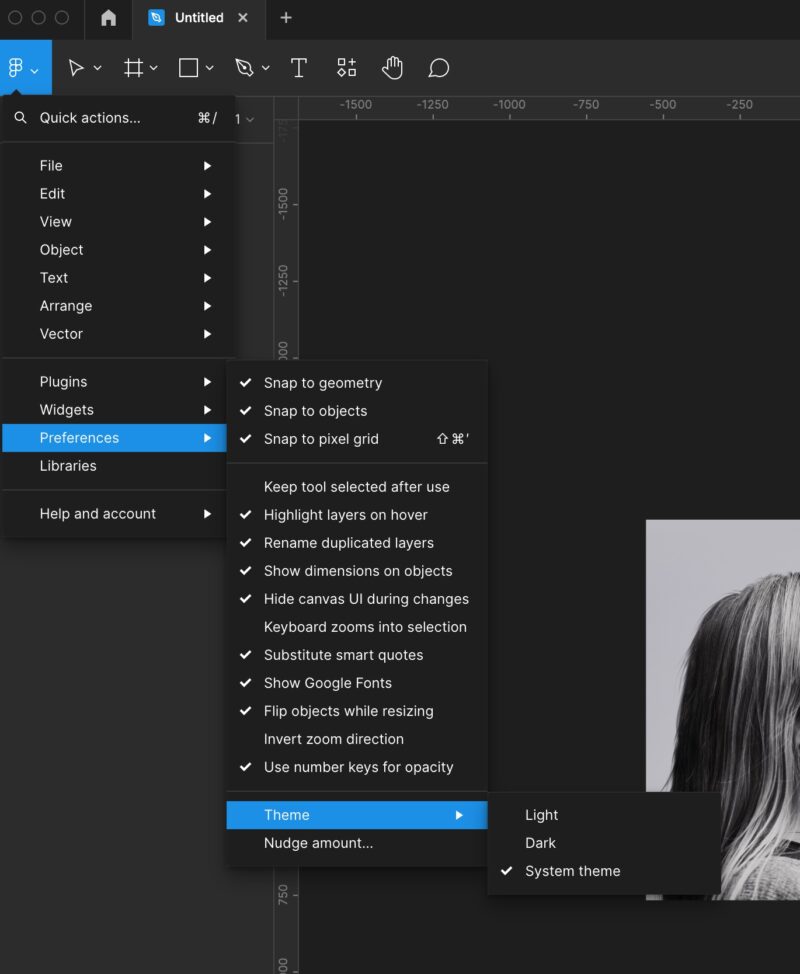
左上の「Main menu(メインメニュー)」から、「Preferences(基本設定)」 > 「Theme(テーマ)」を選択。

Figmaはすでに日本語化もされているので、日本語の場合は「基本設定」 > 「テーマ」で選択できる。
ダークを選択。
「Theme(テーマ)」で、ダークかライト、もしくはOSのテーマにするかを選べる。
OSの設定に合わせたい場合は「System theme(テーマ)」を選択する。
テーマの設定は保存されるため、次回以降は最初からダークモードになっている。
「基本設定」のショートカット。
- Mac:「Command」 + 「,(カンマ)」
- Win:「Ctrl」 + 「,(カンマ)」
この基本設定や環境設定のショートカットは、VSCodeなど他のアプリケーションでも多々共通しているので、覚えておくと便利。
Figmaの背景色の設定と、Dark Reader。
Figmaの背景色の設定。
背景色、背景透過の設定方法。
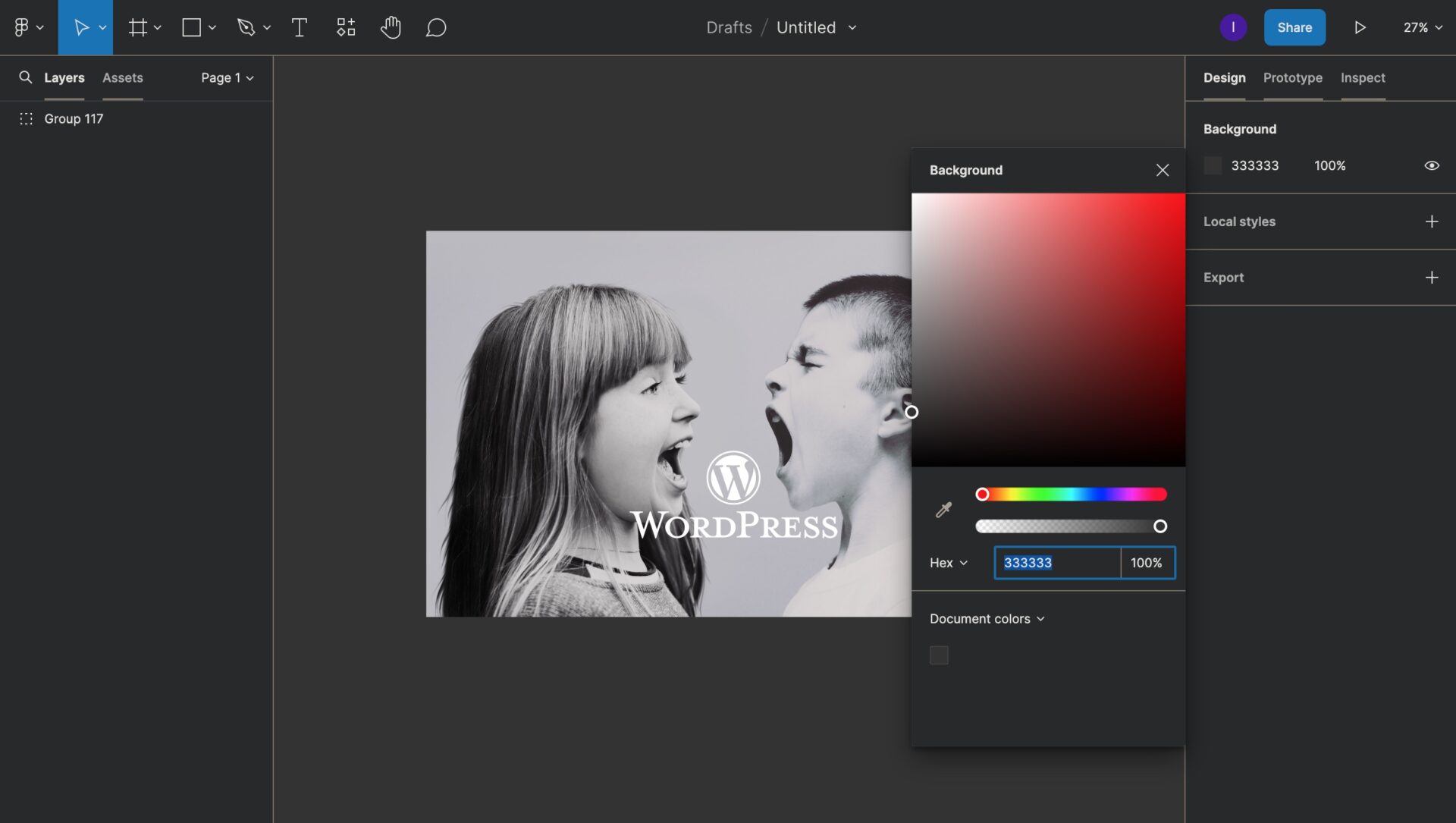
右側の「Design(デザイン)」のパネルから、「Background(背景)」で背景色の設定ができる。透過も可能。
例)
背景色を#333333にした場合。
Background(背景)のパネルから。
もし、「Background(背景)」の項目が表示されていない場合は、フレーム外の何もないところをクリックするとパネルが切り替わる。

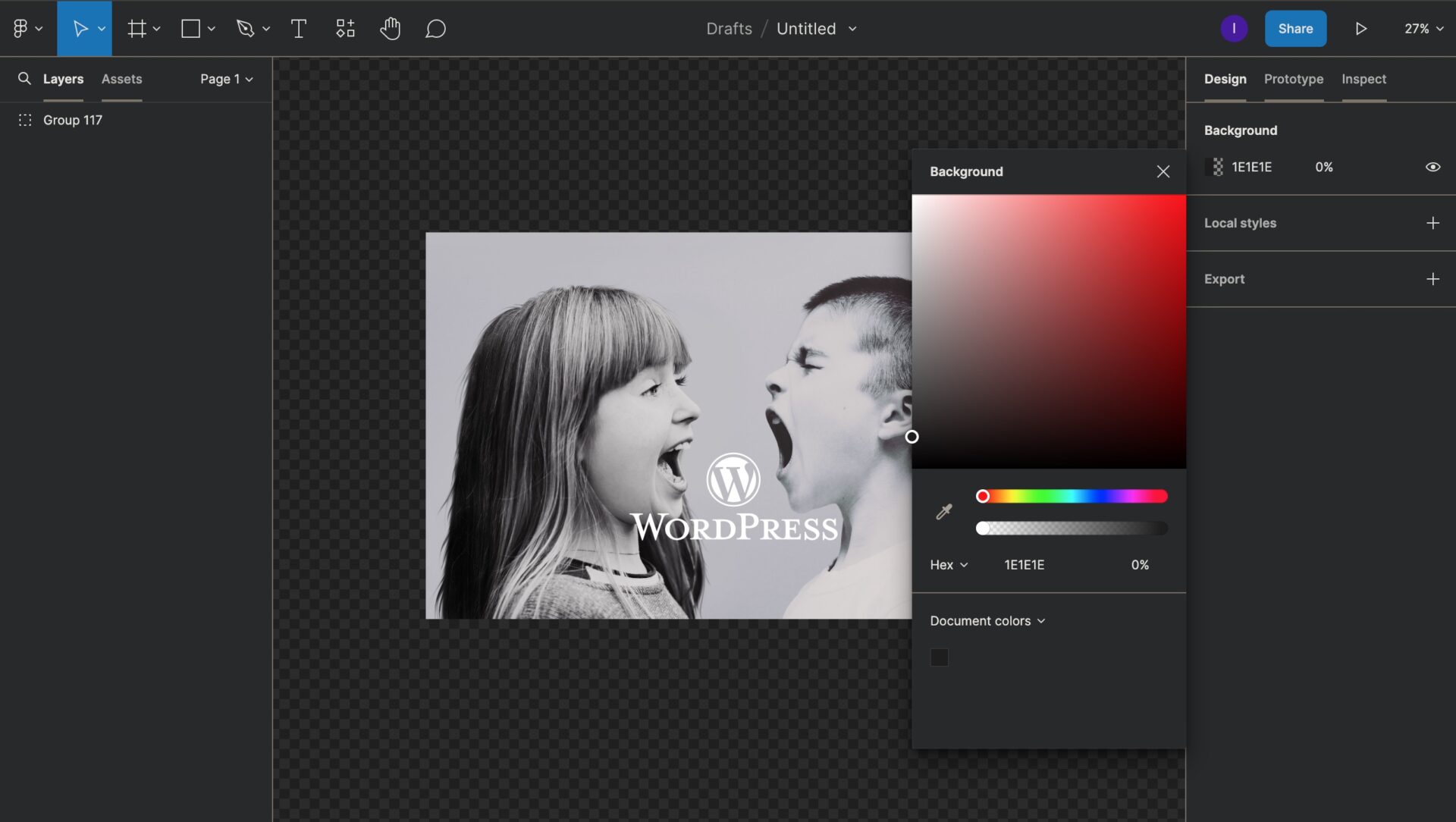
背景色を透過(透明)にしたい場合。
透明度のスライダーで。
カラーパネルの透明度のスライダーで調整可能。
カラーパネルは、Background(背景)の16進数のカラーコード左側にある四角形のアイコンをクリックすると現れる。

ブラウザ拡張機能「Dark Reader」。
Dark Readerで目を守る。
パソコンで長時間作業をしている場合、目の保護のためにも「Dark Reader」のインストールがおすすめ。
ChromeやFirefox、Edgeでは無料で使える。
参考メモ:Dark Readerのインストールと使い方。ダークモードで目を大切に!

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

