
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
カラーパレットと色相環。
色相環ベースのカラーパレット。
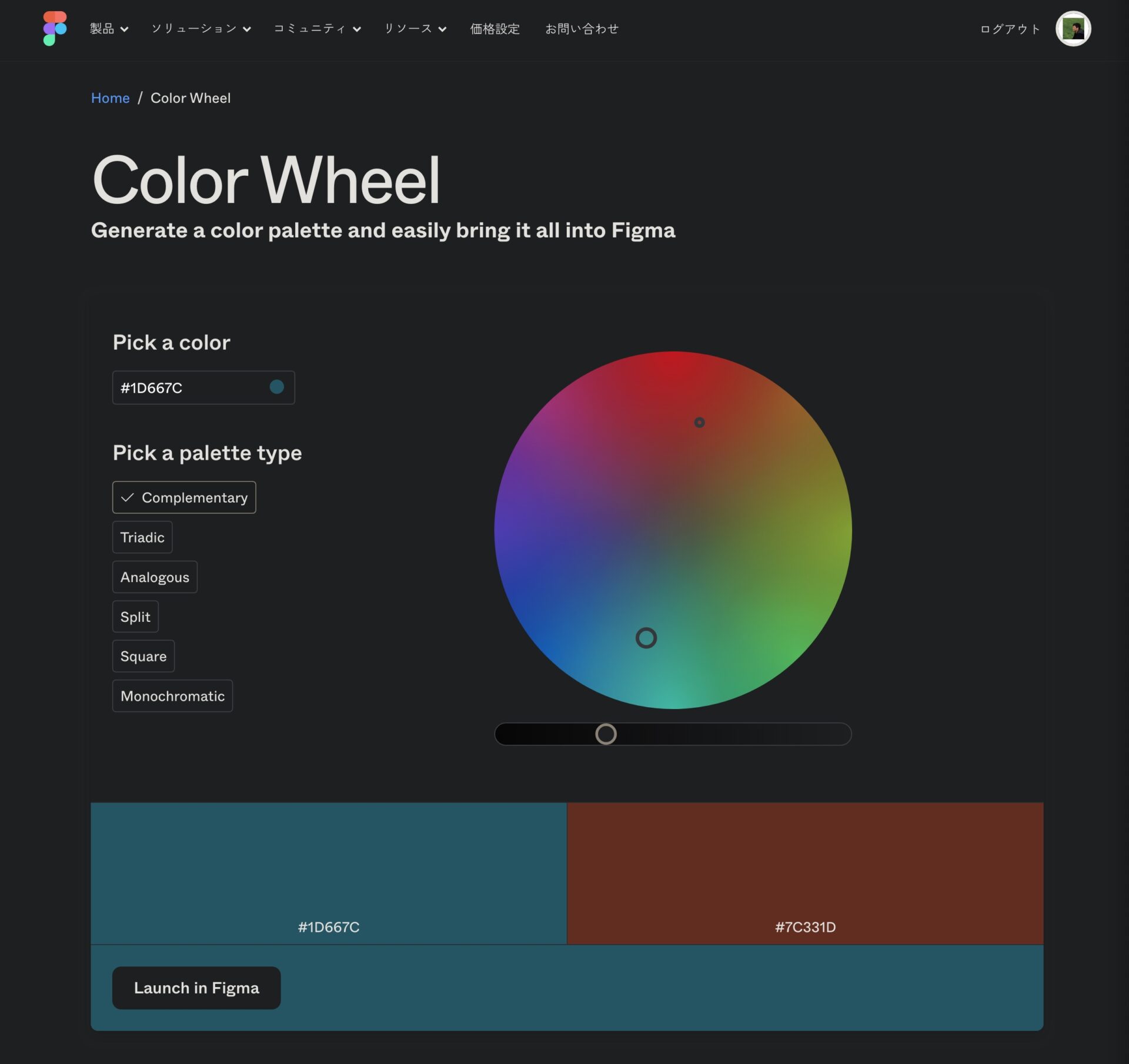
Color Wheel
デザイナーは色彩を適切に選択し、調和のあるカラーパレットを作成することが求められる。
そんなときに便利なのが、Web上で色相環を基にカラーパレットを作れるジェネレーター。

参照:https://www.figma.com/ja-jp/color-wheel
Color Wheel – Color Palette Generator by Figma
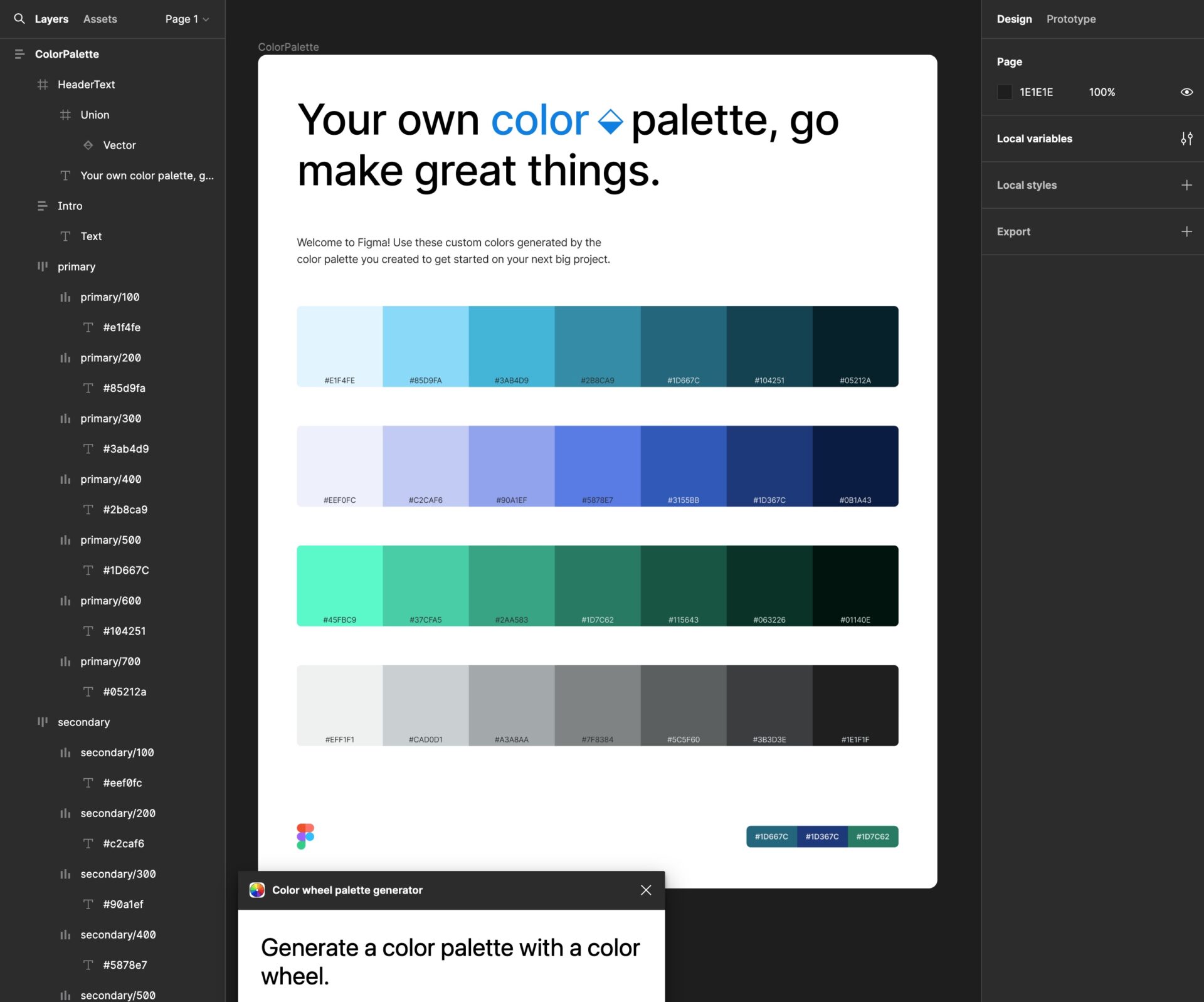
Launch in Figmaでカラーパレットが作成。
Color Wheelのページ画面左下の「Launch in Figma」のボタンをクリックすると、自動的にFigmaへプラグインとカラーパレットを作ってくれる。

Figma上のカラーパレット。
自分で選択したカラーを基準に、カラーパレットが作成される。

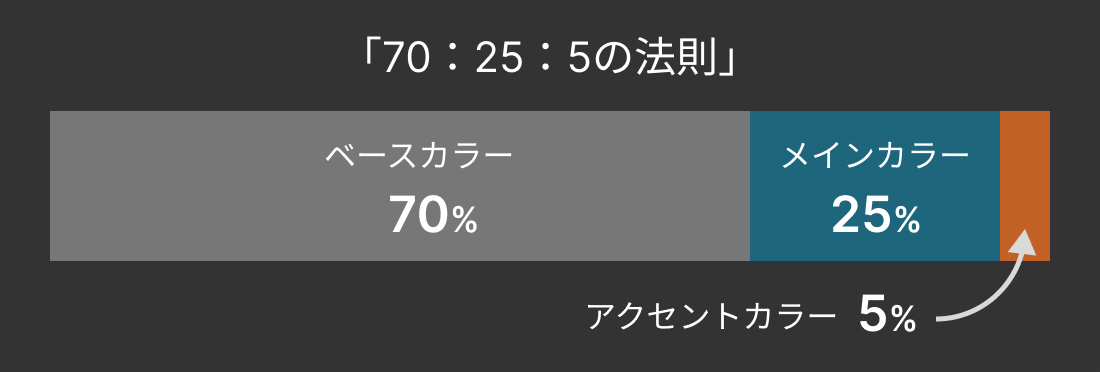
70:25:5の法則は、色の配色比率。
色の効果は大きい。
70:25:5の法則。
デザインの世界では、色は非常に重要な要素。
色は視覚的な印象を大きく左右し、ユーザーの感情や行動に影響を与える。
配色に迷ったときは良い結果を生まないので、原理・原則に立ち返るのが大事。

Color wheel palette generatorとは?
色相環ベースのカラーパレットプラグイン。
Color wheel palette generator
Color wheel palette generatorは、カラーパレットを生成するプラグイン。
その名の通り、色相環(color wheel / カラーホイール)をベースに生成してくれる。
上記のサイトからだけでなく、プラグインサイトからの追加も可能。
(※色相環はcolor circleやhue circleと呼ばれることもある。)

作者:Rohit Chouhan
プラグインサイト:Color wheel palette generator
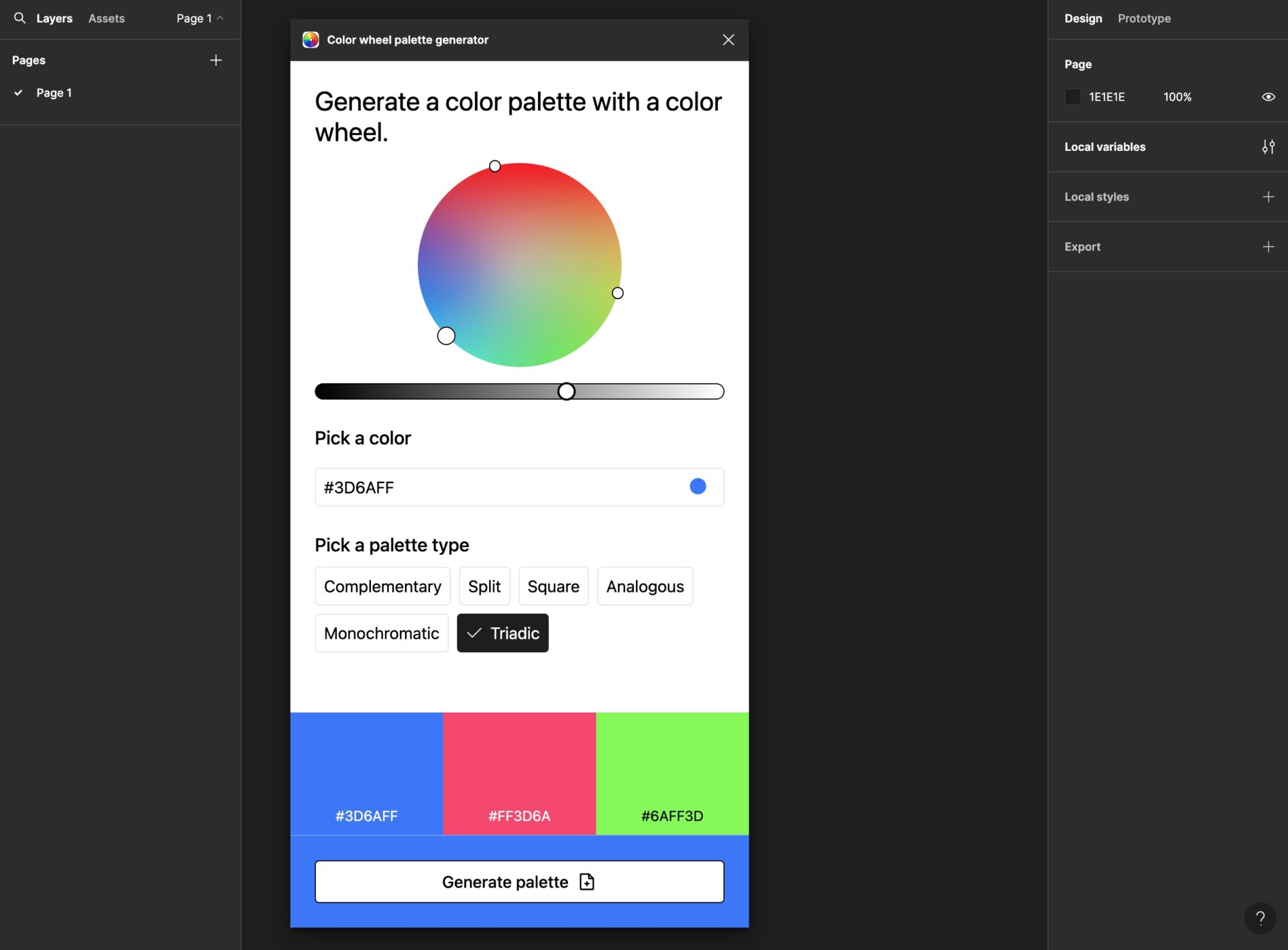
Color wheel palette generatorの使い方。
基本的な使い方の例。
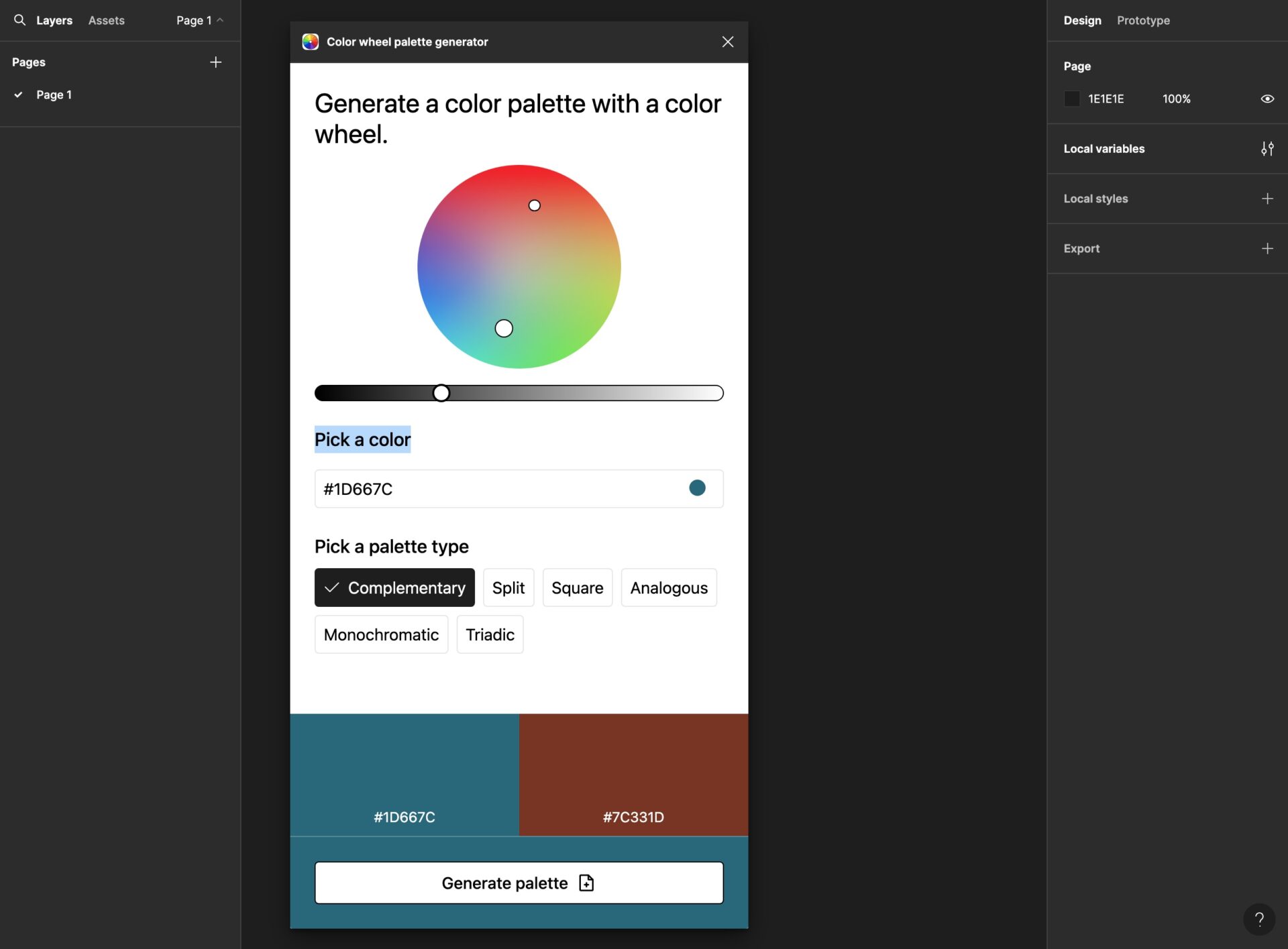
ベースカラー(基準となる色相と彩度、明度)を指定する。
カラーホイールとスライダーで、ベースとなる色を指定する。
または、参考となるデザインやWebサイトなどから色を拾い、「Pick a color」の入力欄に16進数(HEXカラー)の値を入力する。
例では「#1D667C」と入力。

Pick a colorで指定した色に対して、生成するパレットタイプを選択。
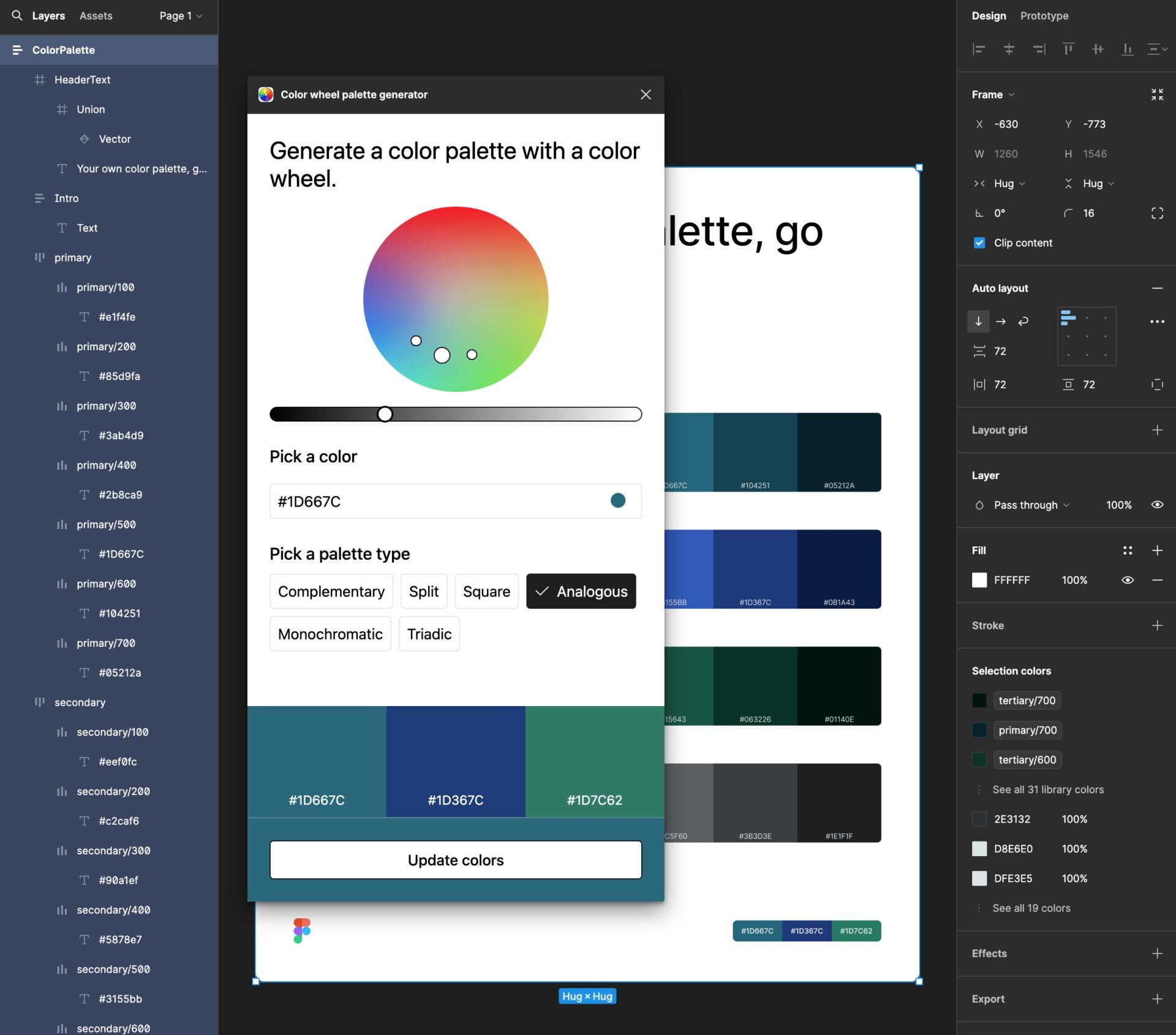
「Pick a color」で指定した色を基に生成されたパレットタイプから、カラースキームを生成する。
例では「Complementary(補色)」を選択。

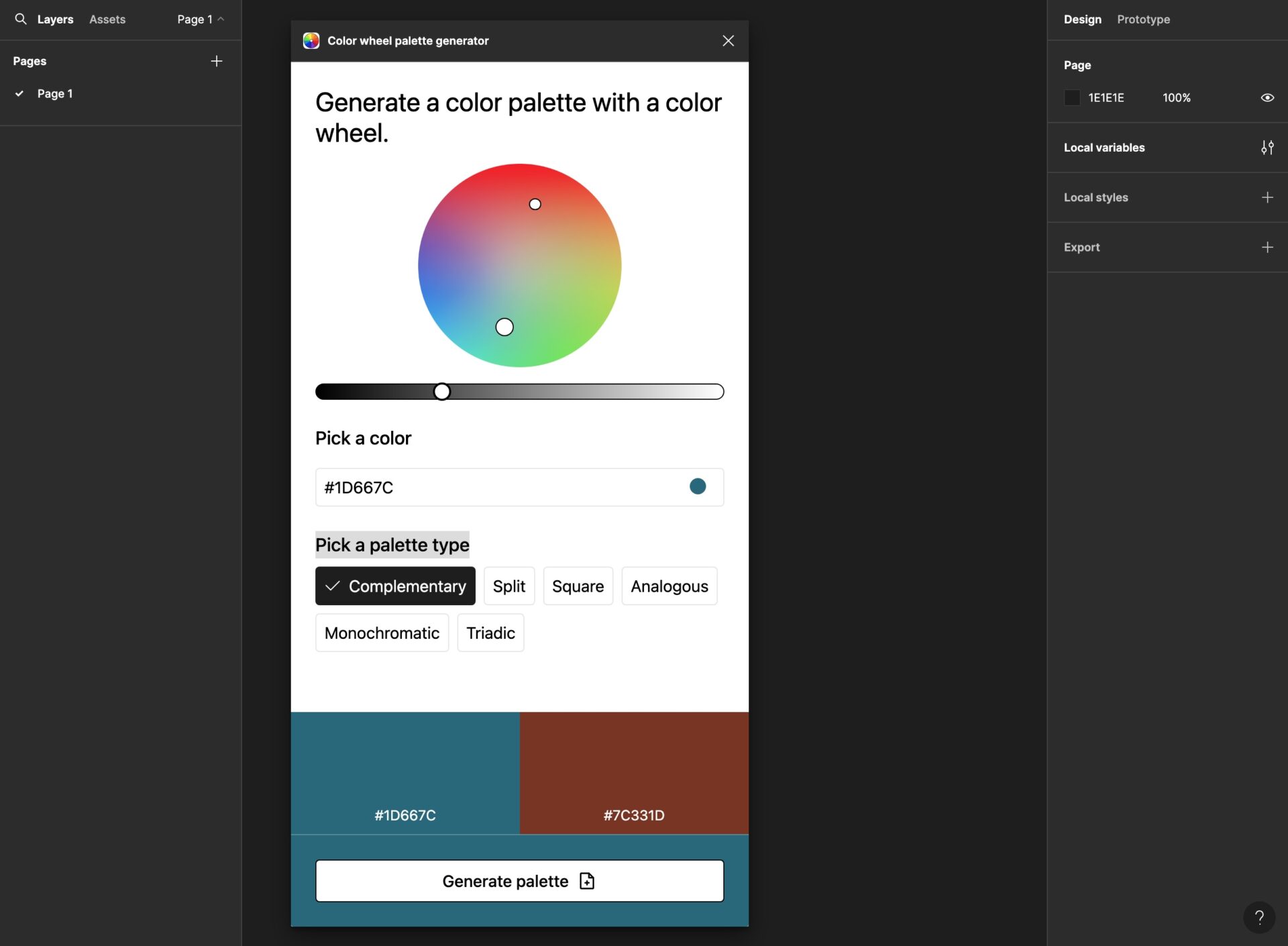
パレットタイプ。
パレットタイプとして、あらかじめ下記が用意されている。
- Complementary(補色)
- Split(分割補色)
- Square(スクエア配色)
- Analogous(類似色)
- Monochromatic(単色)
- Triadic(トライアディック)
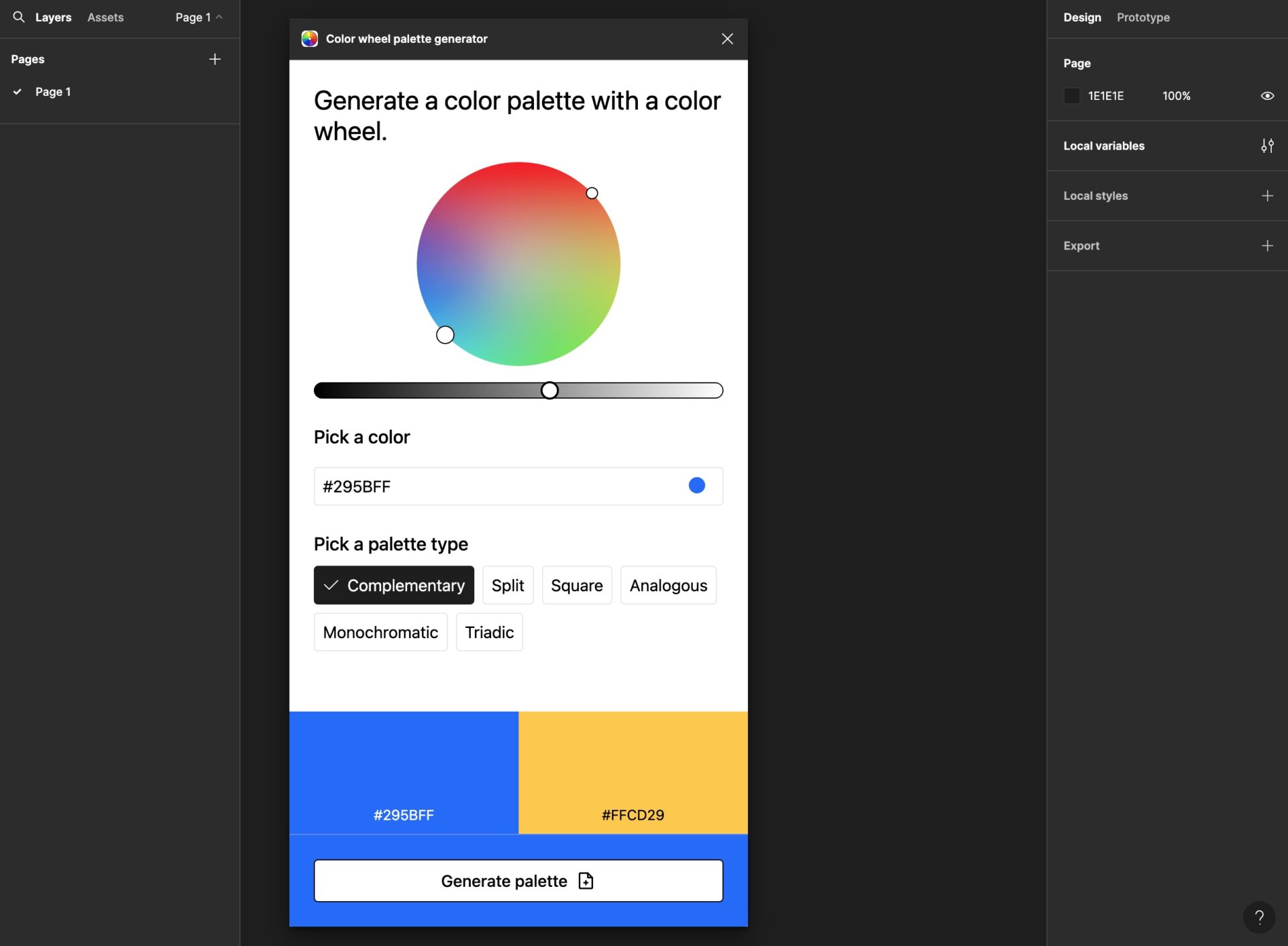
Complementary(補色)
補色とは色相環の反対側の色。青の補色は黄色となる。

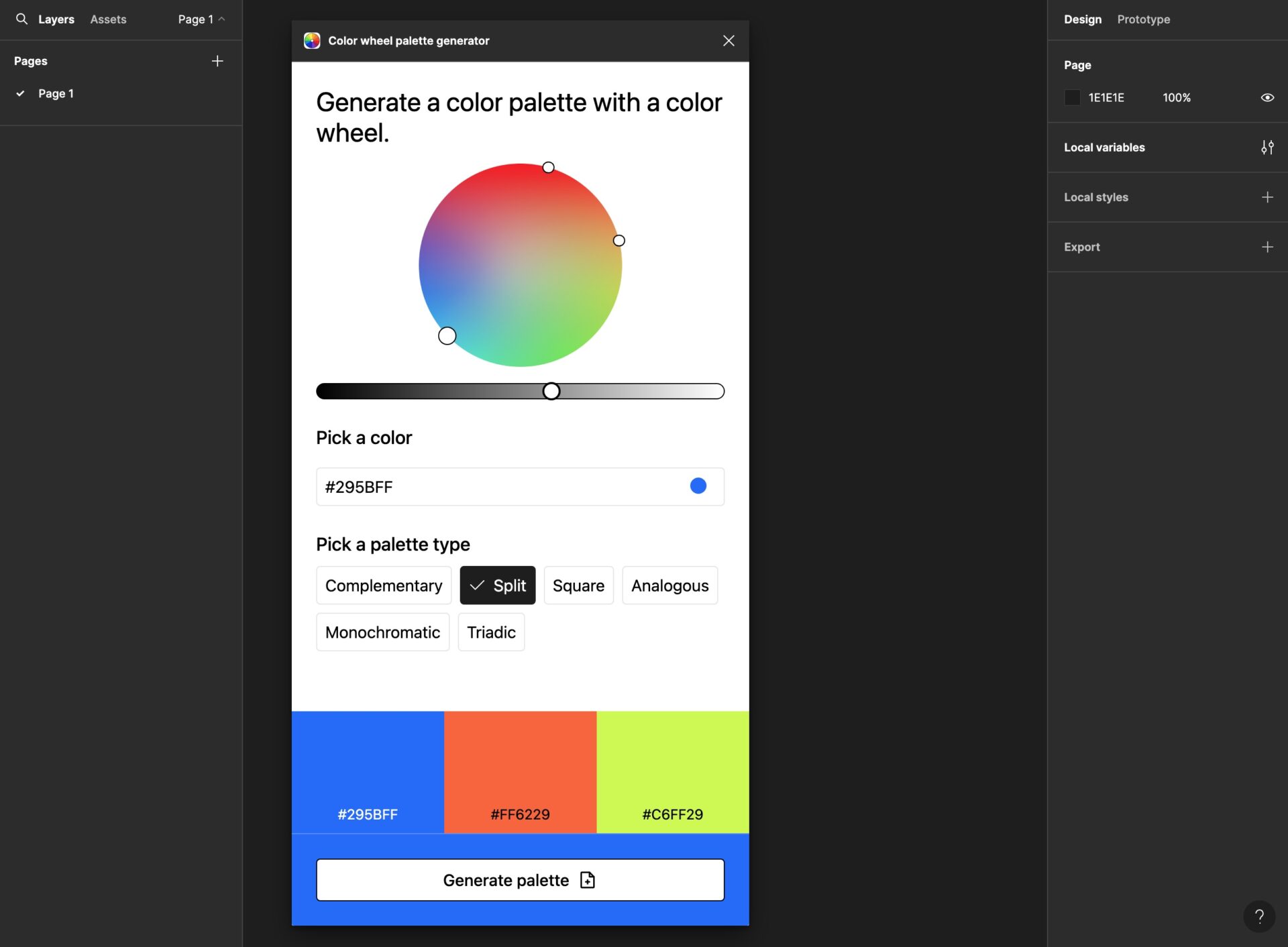
Split(分割補色)
補色を分割した色。青の補色の黄色が、赤寄りと緑寄りの色へ変わる。

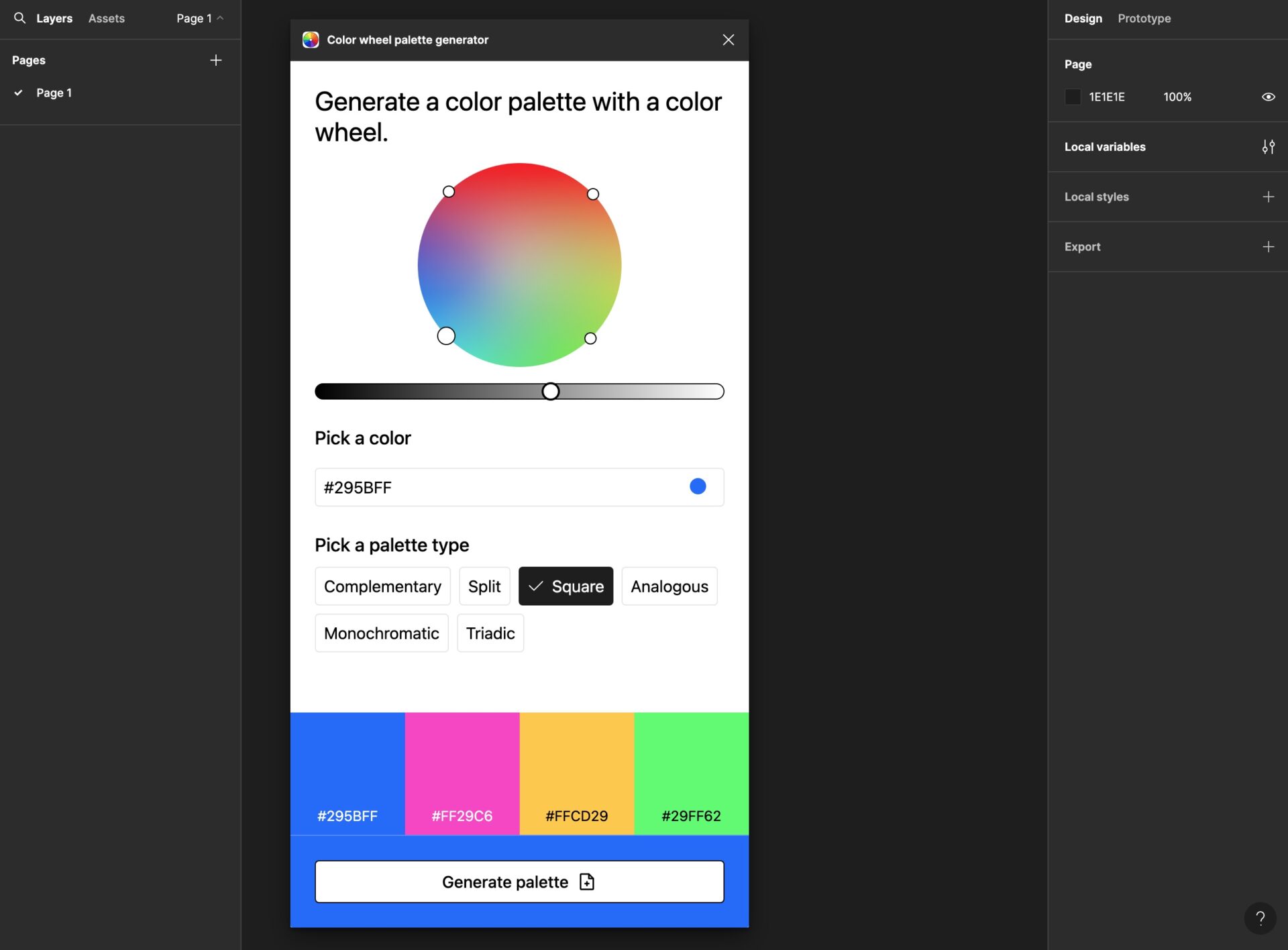
Square(スクエア配色)
基準となる色(今回の場合は青)と補色と結んだ対角線を基にできる、正方形のそれぞれの頂点の色。

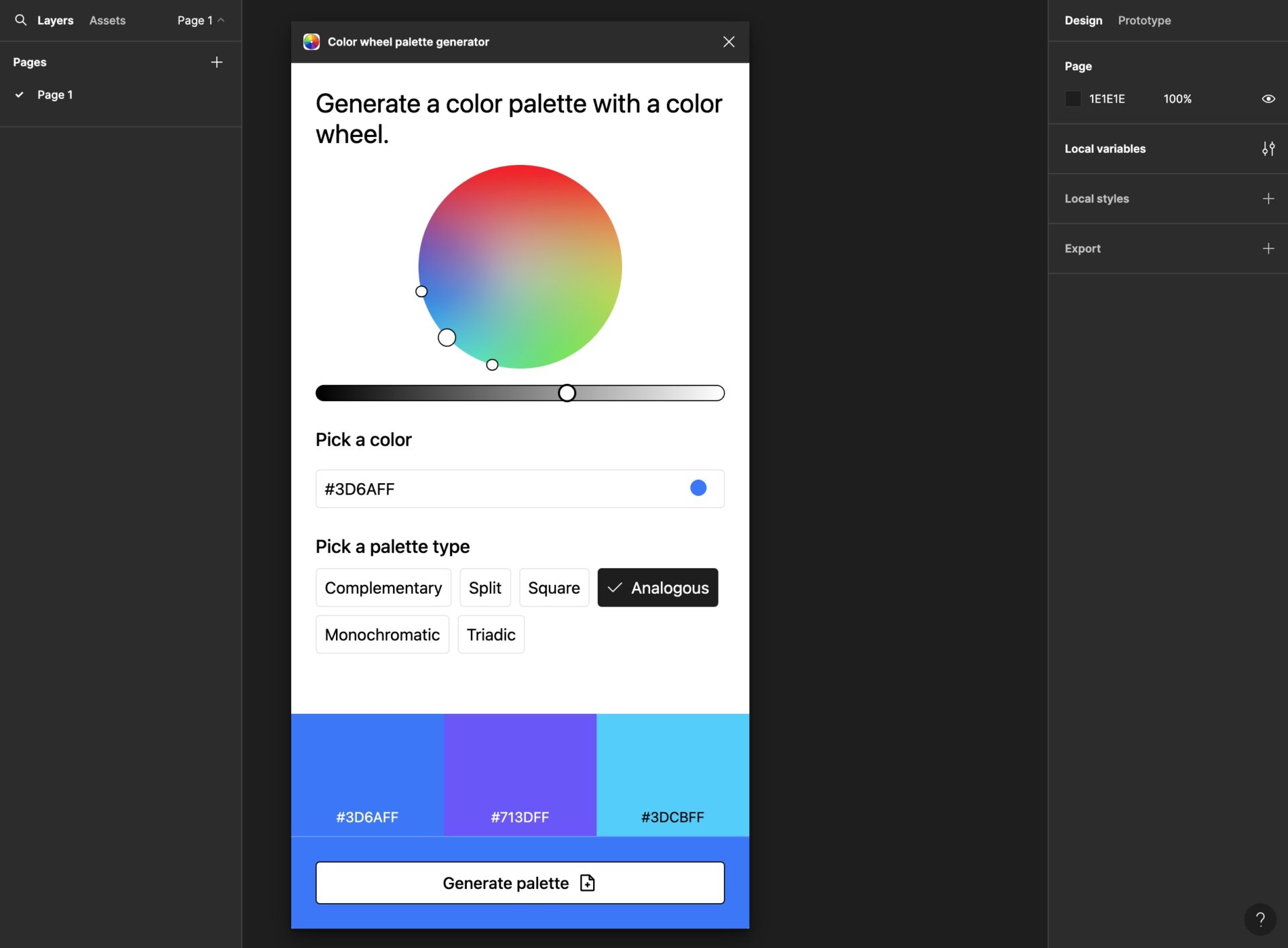
Analogous(類似色)
基準となる色(今回の場合は青)と両隣にある色。

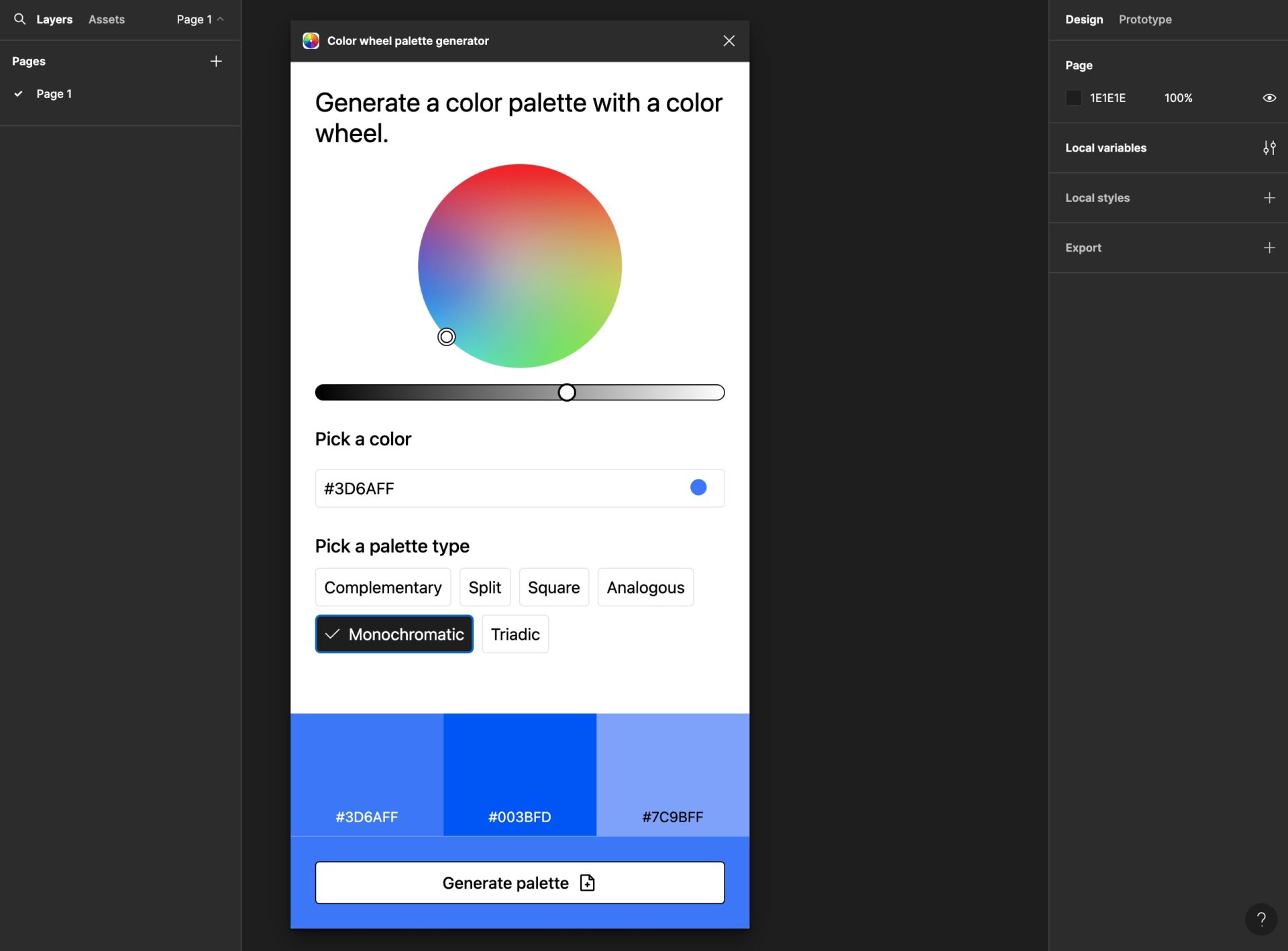
Monochromatic(単色)
同じ色相(今回の場合は青)の明度の度合いによる色。

Triadic(トライアディック)
基準となる色(今回の場合は青)と等間隔にできる三角形のそれぞれの頂点の色。

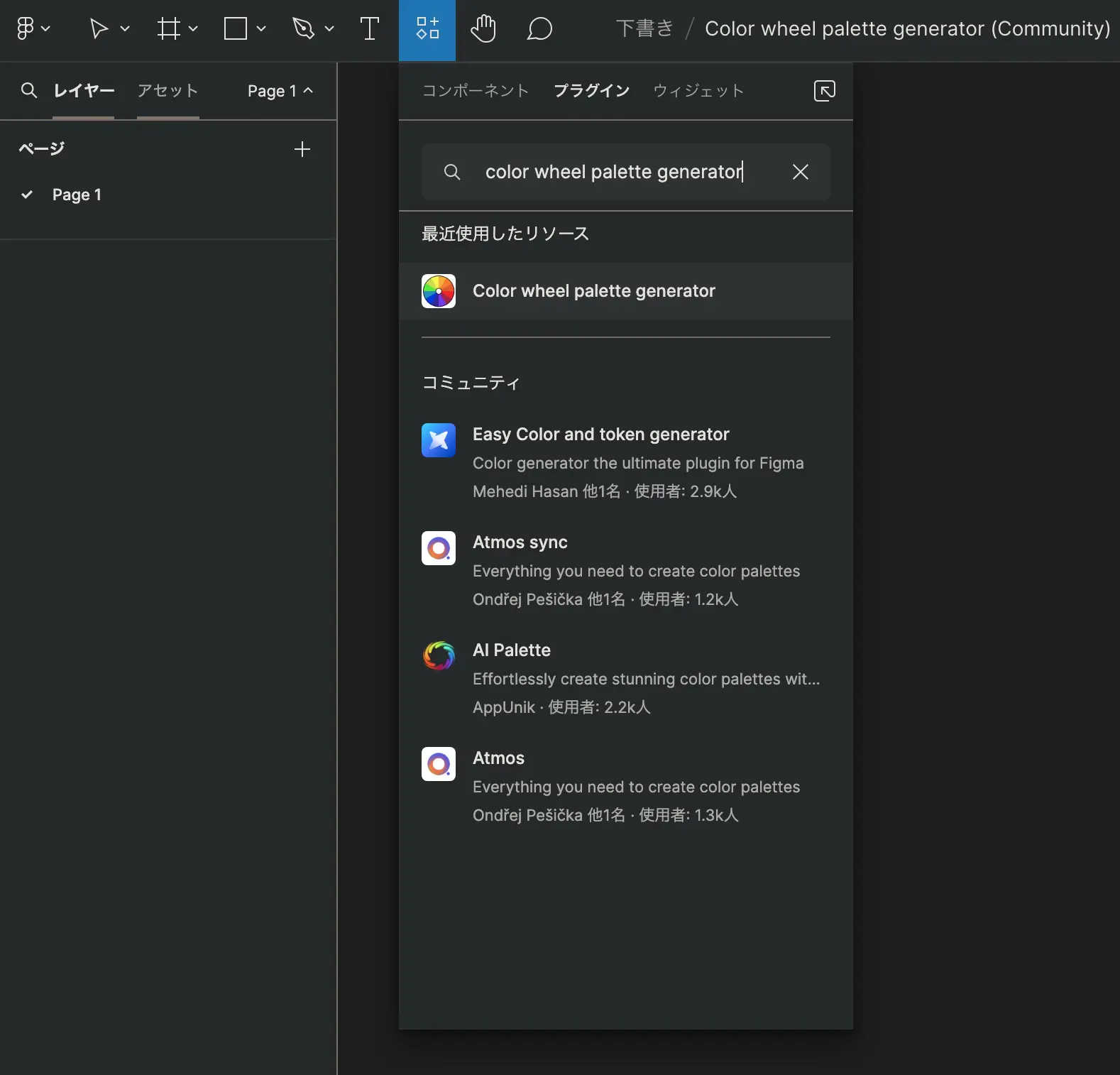
Color wheel palette generatorの入れ方。
プラグインの入れ方。
Color wheel palette generatorを検索。
プラグインはツールバーのメニューの「アクション / Actions」から、「プラグイン / Plugins」のパネルを開き、「Color wheel palette generator」で検索する。
「Color wheel palette generator」が表示されたら、クリックすると画面が切り替わる。
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)

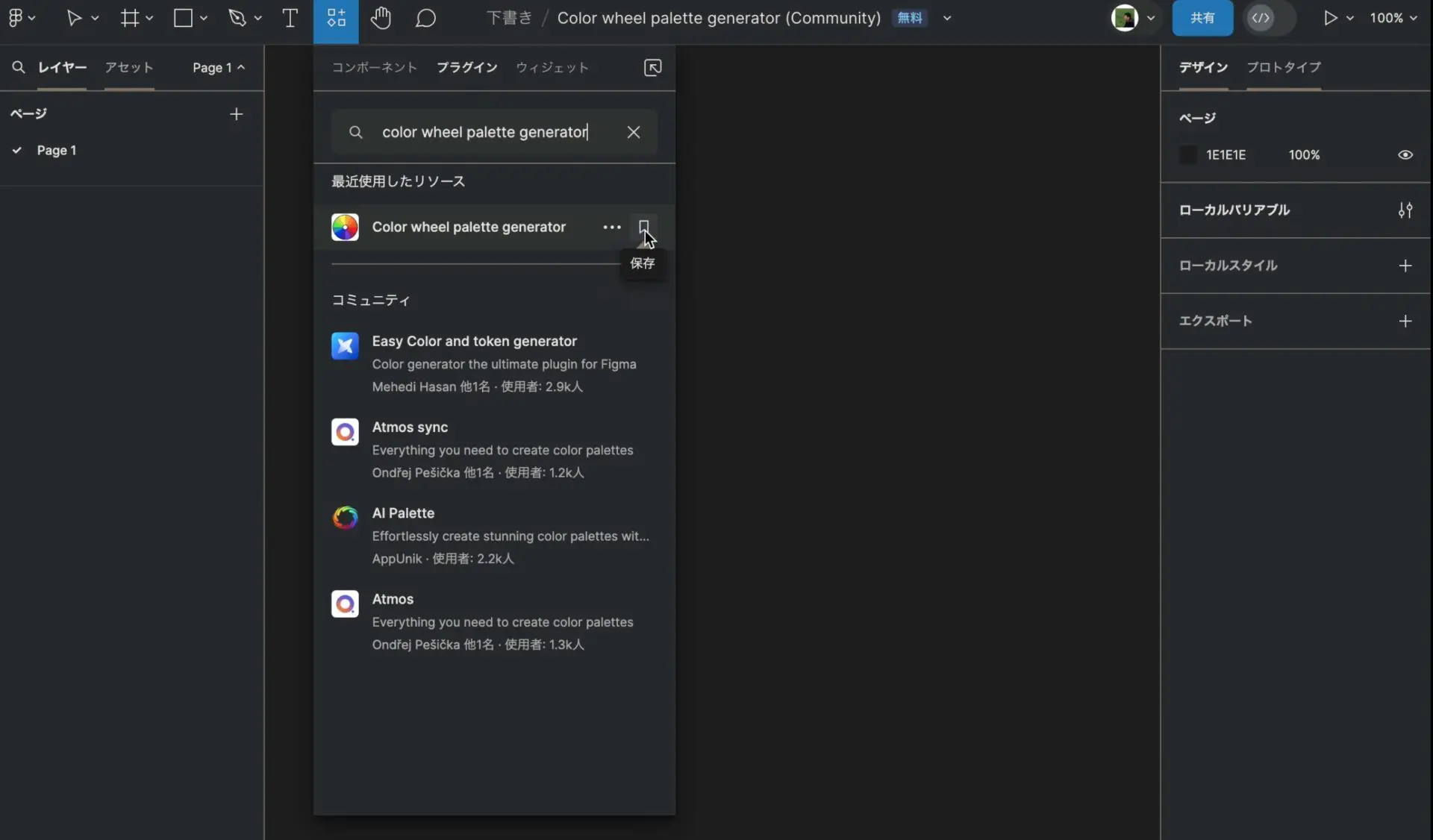
保存は、Color wheel palette generatorの「保存 / Save」から。
右横にあるブックマークのアイコンから、「保存 / Save」ができる。

※右クリックメニュー、または、プラグインの配布サイトColor wheel palette generatorからでも保存可能。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

