
Contents - 目次
解像度とラスタライズと。
解像度の設定。
Figmaの場合。
Figmaは元々Web用のデザインツールのためか、現時点(2024年03月)では「解像度」の設定がない。
Illustratorの場合。
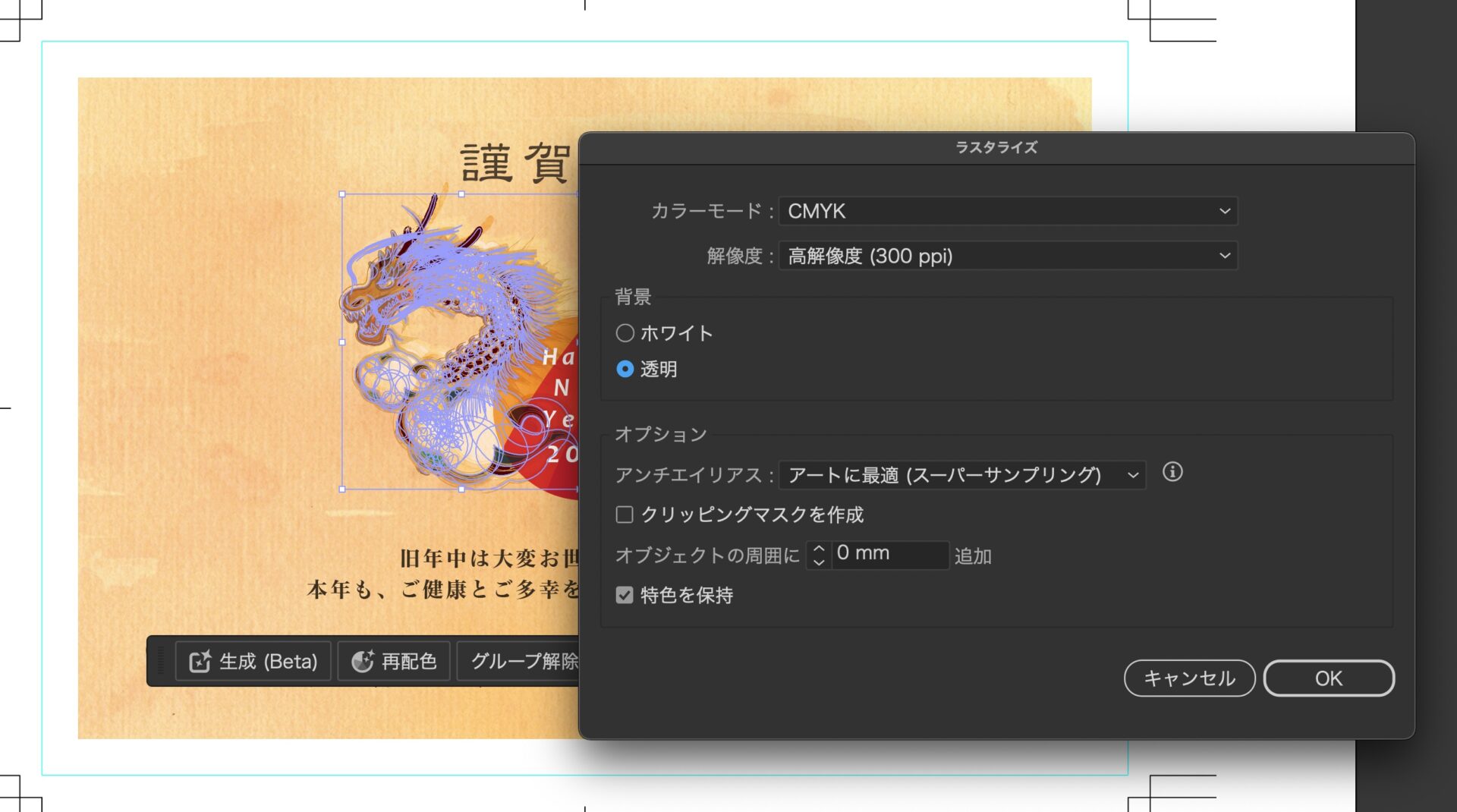
Illustratorでは、テキストや画像にぼかしやシャドウ、透明効果などを使用した場合、印刷用入稿データにする際に「ラスタライズ」を行う。
その際の解像度は「300dpiや350dpi」が基本となっている。
(※補足:単位としては、「dpi」 = 「ppi」)

Figmaのラスタライズ方法。
Figmaのラスタライズ。
ドロップシャドウやぼかしをラスタライズ。
「ラスタライズ」は下記の手順で可能。解像度はおそらく「72ppi」となる。
ラスタライズの手順。
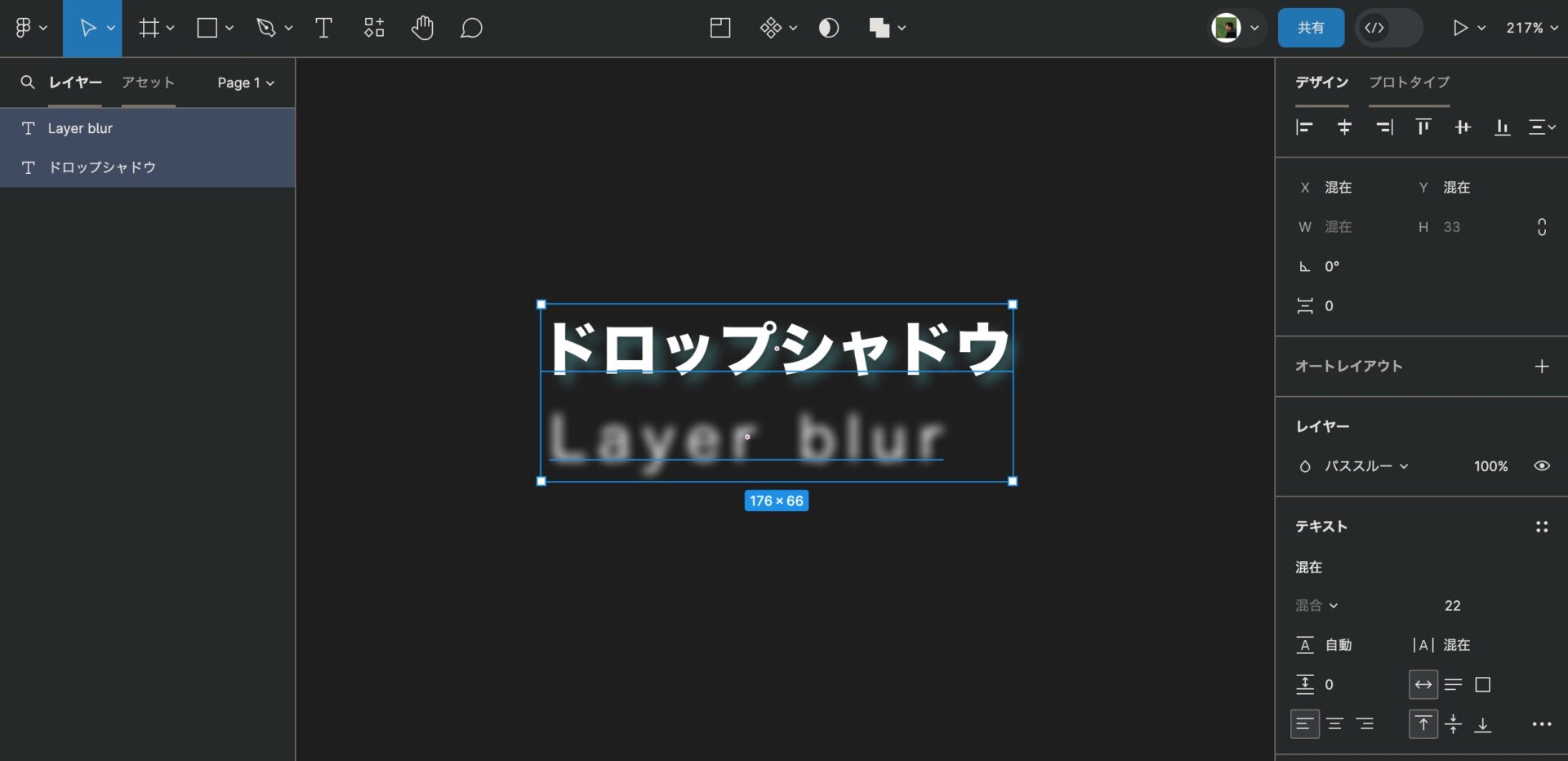
ラスタライズしたいオブジェクトを選択する。
シャドウやぼかしをかけたオブジェクトを、クリックで選択。

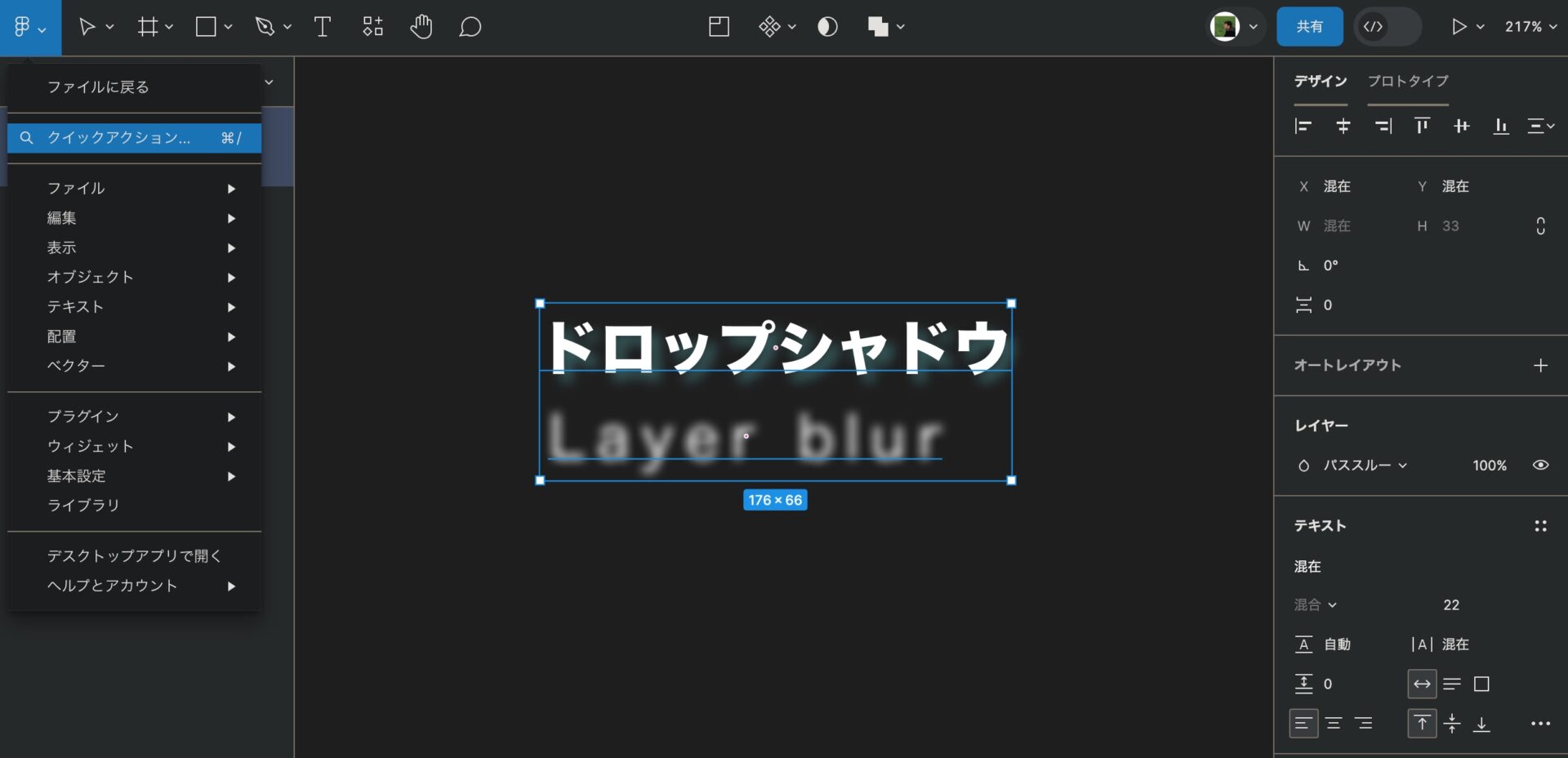
「Main menu(メインメニュー)」 > 「Quick actions(クイックアクション)」 からクイックアクションバーを開く。
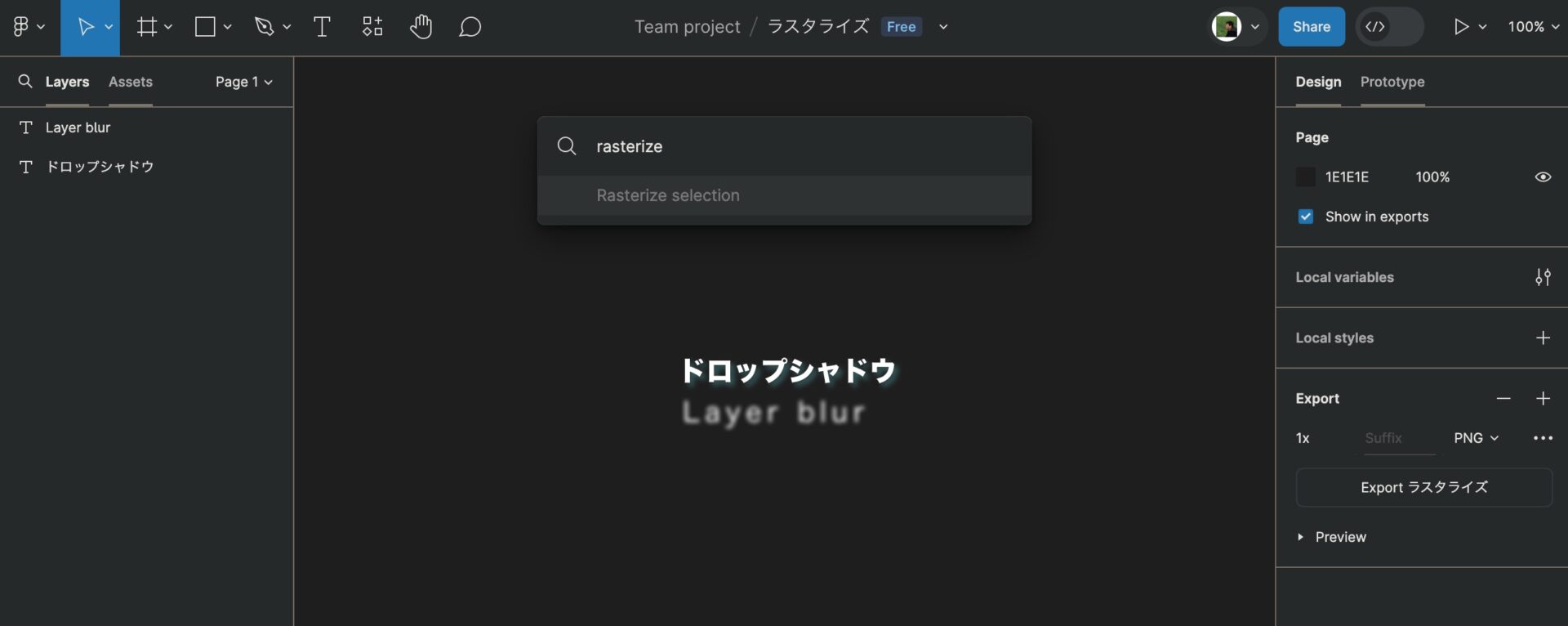
クイックアクションバーを開く。

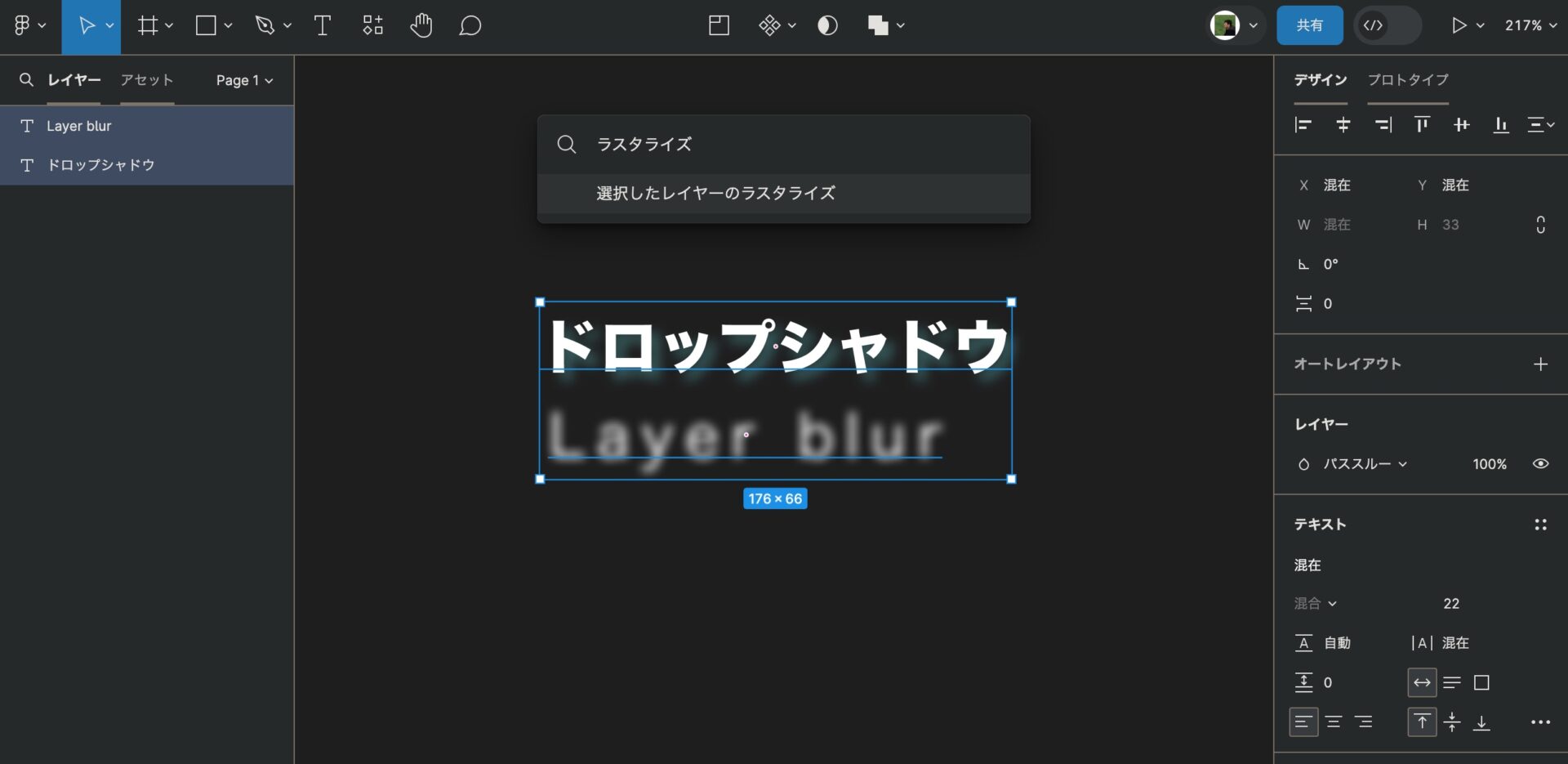
「ラスタライズ」と入力する。
キーボードから「ラスタライズ」などと入力し、「選択したレイヤーのラスタライズ」をクリックする。

英語で利用している場合は、「rasterize」などと入力し、「rasterize selection」をクリック。

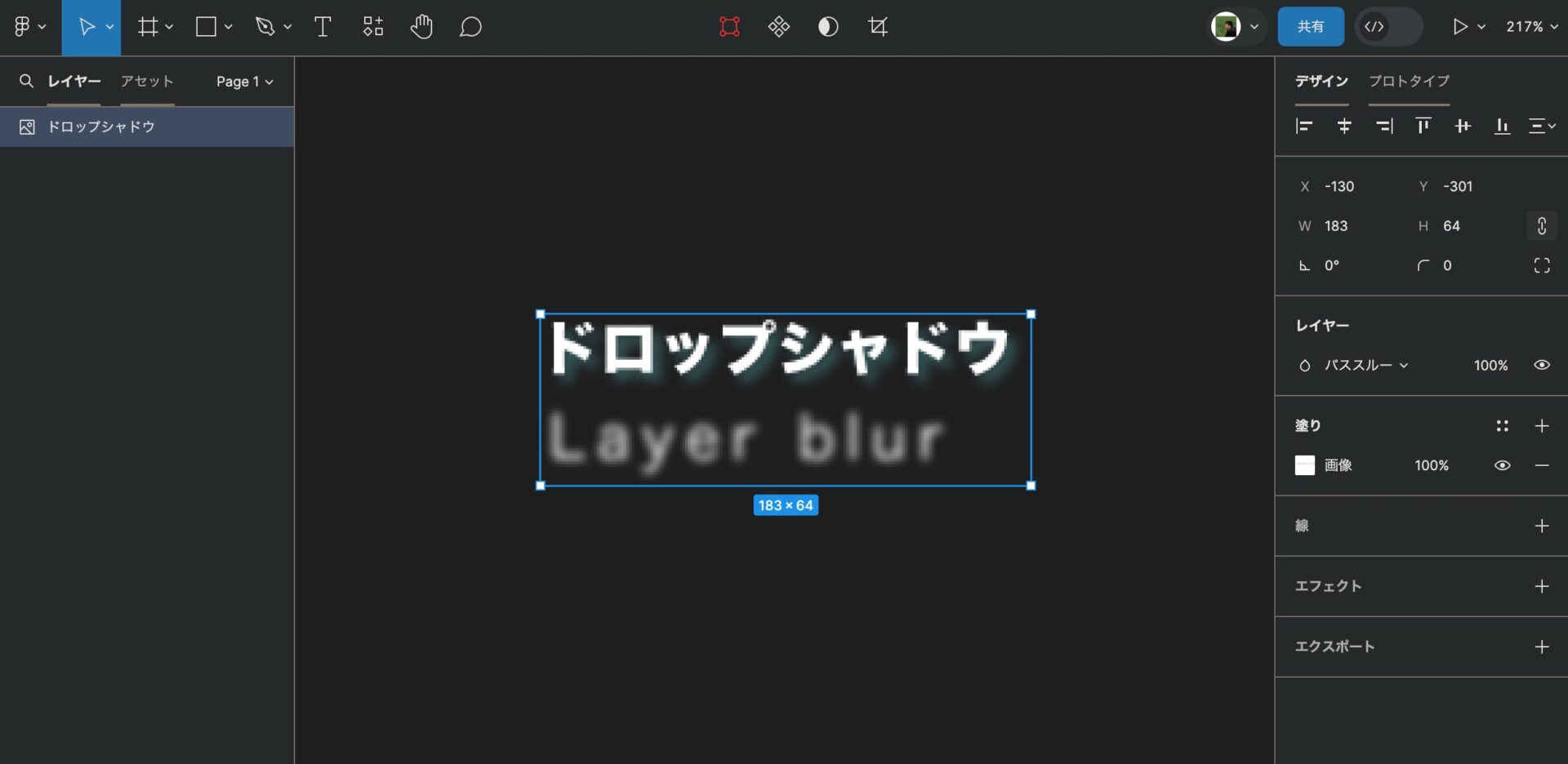
ラスタライズされる。
ラスター(ビットマップ)化された、一枚画像となる。

ラスタライズとエクスポートと解像度。
Figmaでのラスタライズの解像度はおそらく72ppi。
Fifmaから書き出した(エクスポートした)デザインの解像度はデフォルトで72ppiとなる。
モニター用は72ppi、印刷用は300dpiや350dpiが目安。
「ppi」と「dpi」。
モニターは「ppi」、紙は「dpi」。
スマホやパソコンなどのモニターの場合と、紙への印刷の場合の単位はそれぞれ違う。
が、単位が違っても、数値は同じ扱いができる。(例: 72ピクセル = 72ドット)
- 「PPI (pixel per inch)」は、1インチあたりのピクセル数。(モニター用の単位。)
- 「DPI (dot per inch)」は、1インチあたりのドット数。(印刷用の単位。)
Figmaのクイックアクションバーのショートカット。
クイックアクションバー。
クイックアクションバーは、ショートカットからでも開くことができる。
- Mac: 「command」 + 「/」 or 「command」 + 「P」
- Win: 「Ctrl」 + 「/」 or 「Ctrl」 + 「P」

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

