
Figmaのエフェクト機能でぼかし。
Figmaには4種類のエフェクトがある。
Figmaにデフォルトで備わっているエフェクトは下記の4種類。
- インナーシャドウ
- ドロップシャドウ
- レイヤーブラー
- 背景のぼかし
(※「ブラー(Blur)」は日本語で「ぼかし」の意味。)
この中の、「レイヤーブラー」と「背景のぼかし」で、写真にぼかしをかけることができる。
ぼかしは写真などのラスター(ビットマップ)画像に限らず、ベクター画像や、文字や図形にもかけられる。
レイヤーブラーでぼかし。
レイヤーブラー。
「画面右側のサイドバー」 > 「デザインタブ」 > 「エフェクト」 > 「レイヤーブラー」 > 「エフェクトの設定」。
レイヤーブラーでぼかす方法。
例)
- 画像を用意し、移動ツールで選択する。
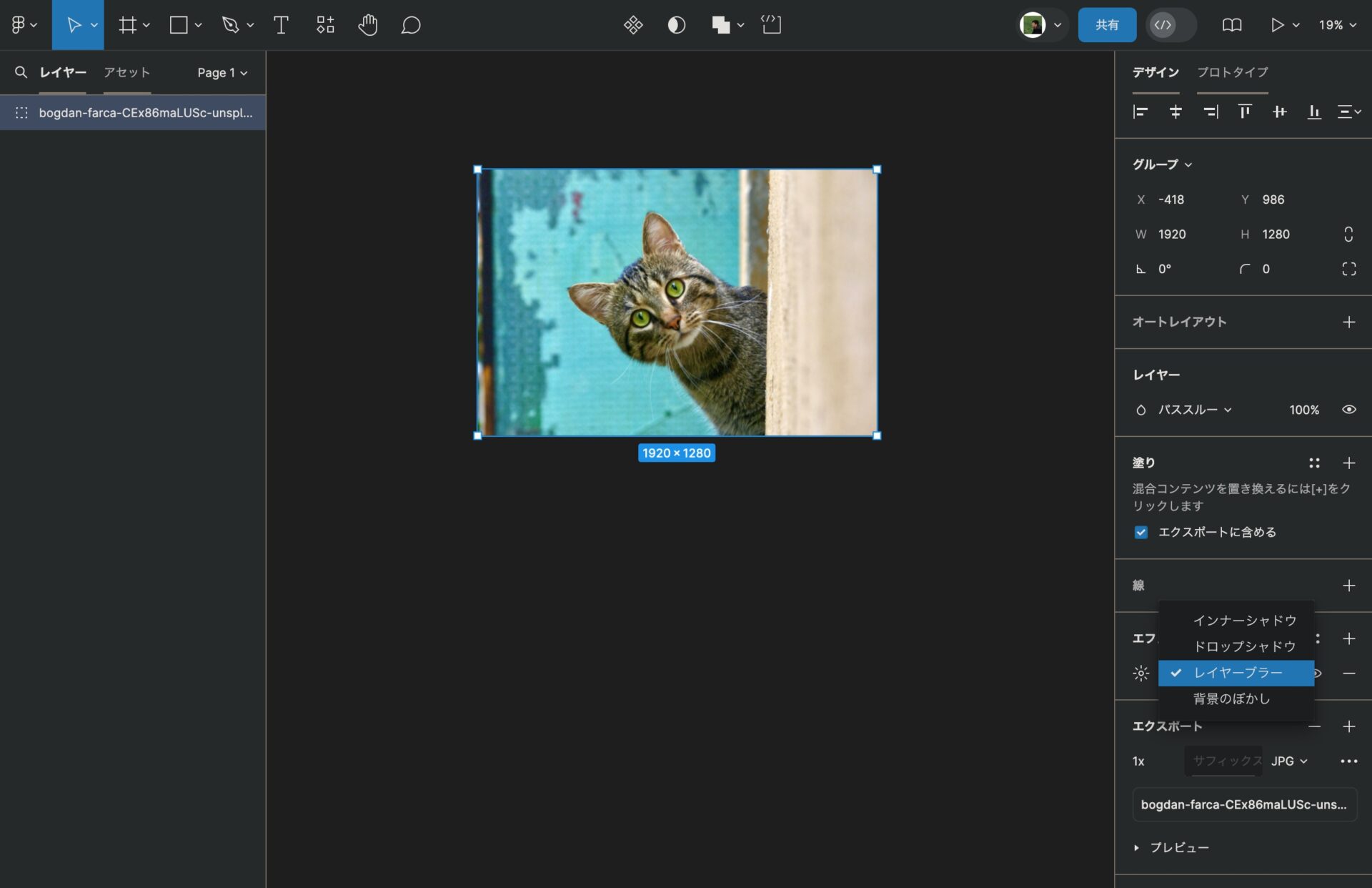
- すると、画面右側のサイドバーに「エフェクト」が表示される。
- 「エフェクト」の中から「レイヤーブラー」を選択する。
- 「エフェクト」の中から「エフェクトの設定」をクリックする。
- ぼかしの範囲(Bの値)を数値で決める。
レイヤーブラーで実際にぼかした手順。
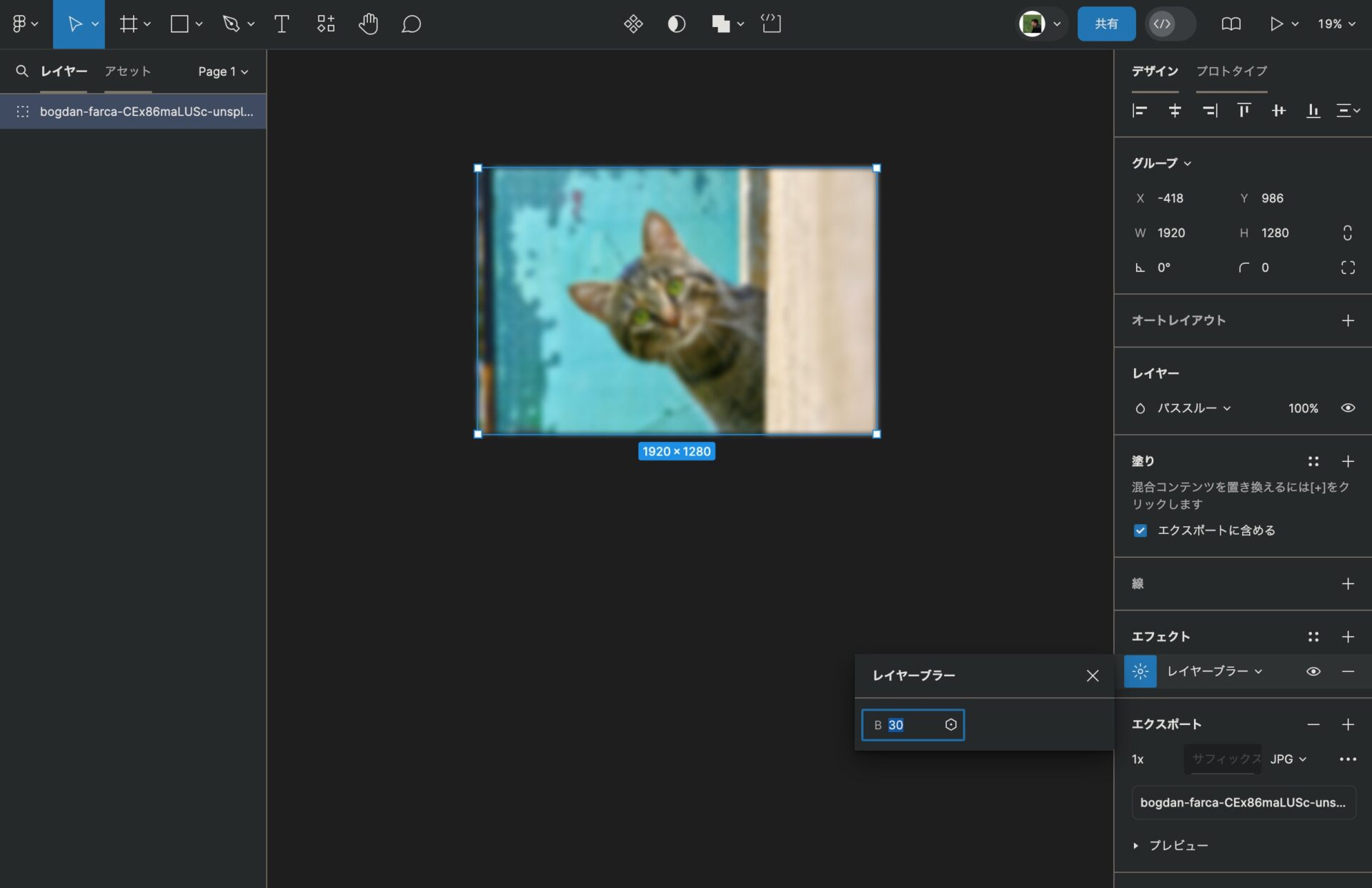
画像を用意し、移動ツールで選択する。

画面右側の「エフェクト」から、「レイヤーブラー」を選択し、左横の「エフェクトの設定」のアイコンをクリックする。
以下の例では、「B = 30」の値なので、30pxのぼかし(Blur)となる。

Photo by Bogdan Farca
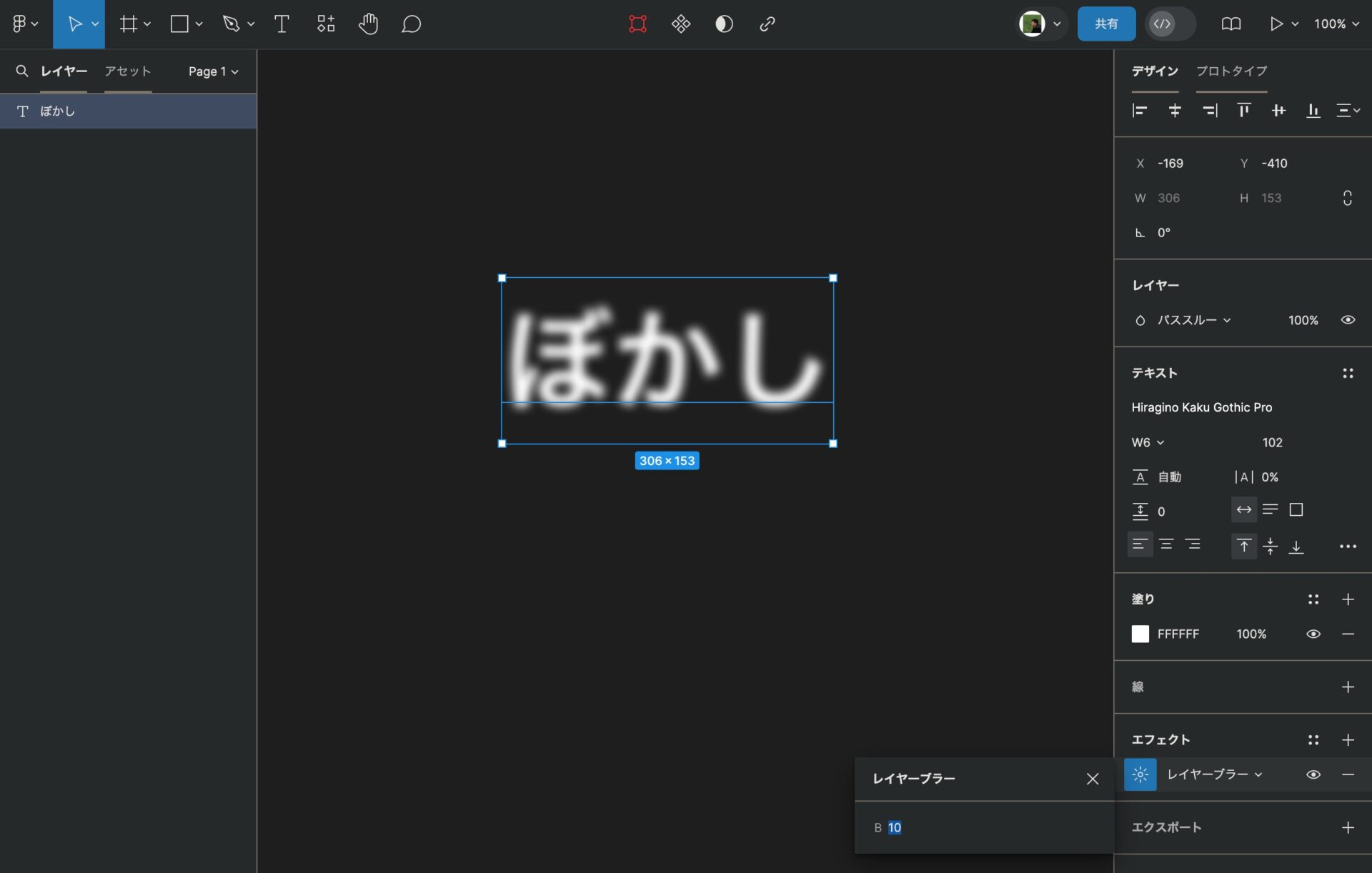
同じ手順で、文字や図形にもぼかしをかけられる。
テキストツールで書いた文字をぼかした場合。
例)

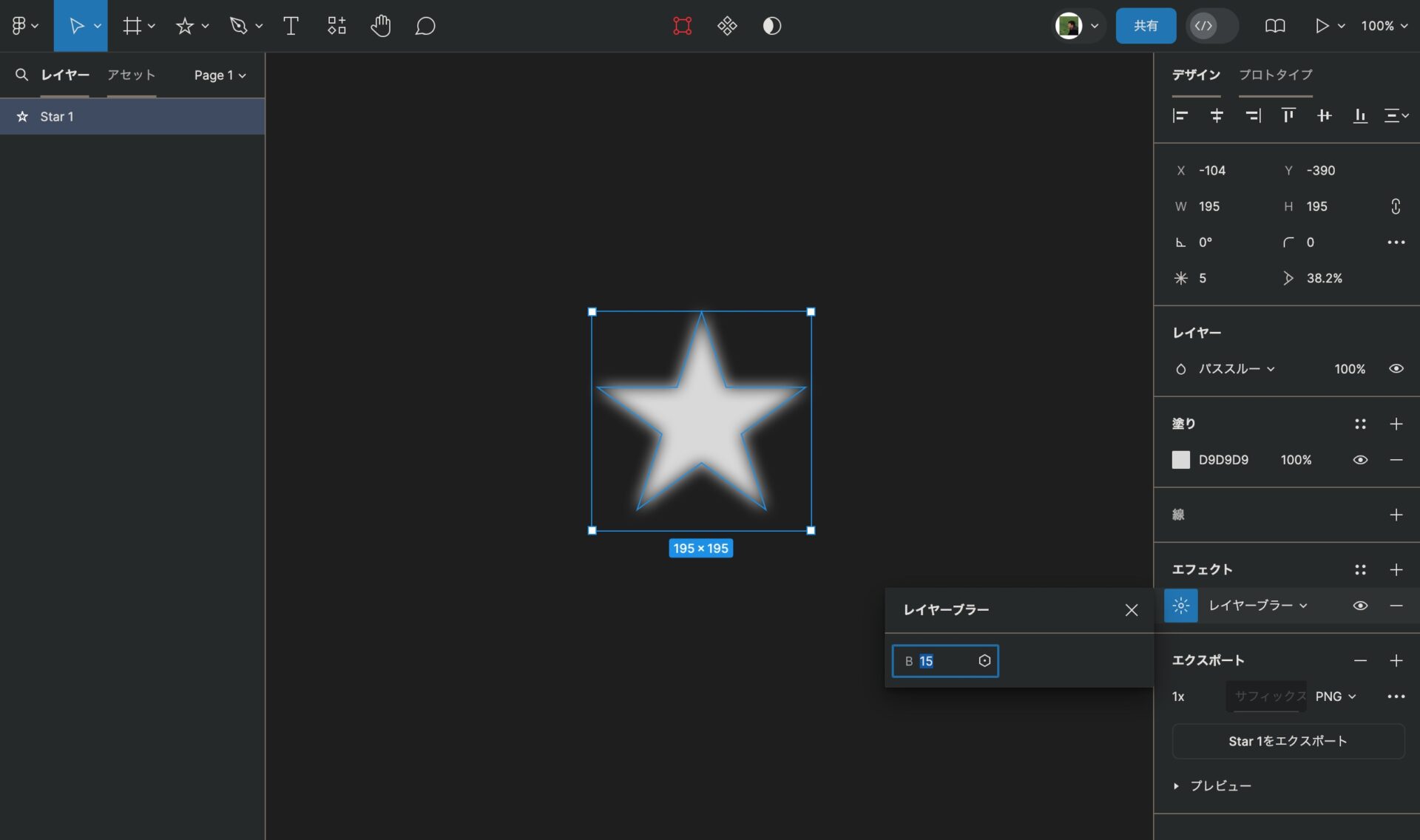
シェイプツールで作った星形の図形をぼかした場合。

ぼかしがかからない場合は、「選択」されているかを確認する。それでもダメなら再起動をしてみると良い。
背景のぼかしで特定の箇所をぼかし。
背景のぼかし。
「画面右側のサイドバー」 > 「デザインタブ」 > 「エフェクト」 > 「背景のぼかし」 > 「エフェクトの設定」。
背景のぼかしでぼかす方法。
例)
- 画像を用意する。
- 画面下部のツールバーの中にある「シェイプツール」から「楕円」を選択する。
- 作った楕円を選択し、用意した画像のぼかしをかけたいところへ移動する。
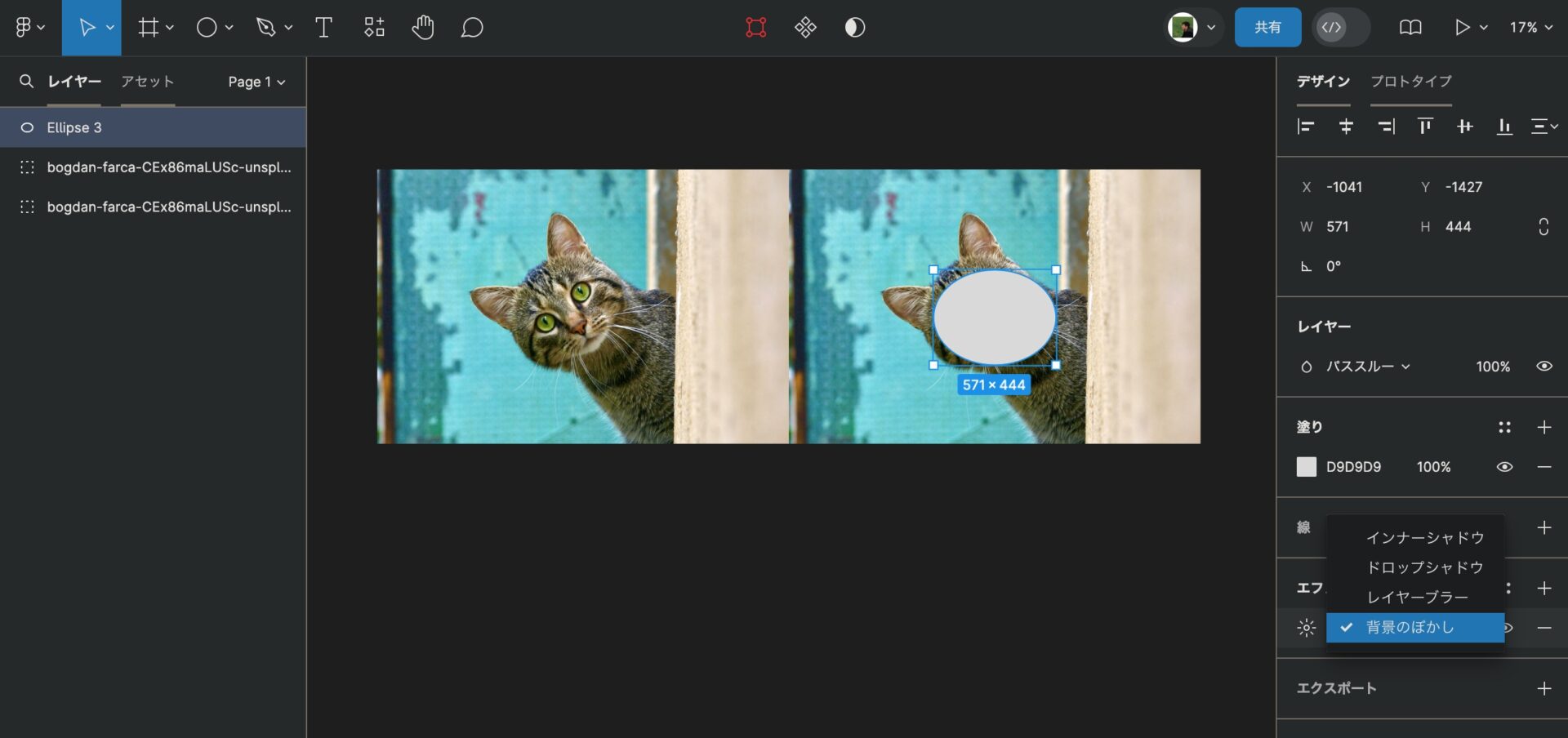
- 画面右側のサイドバーの「エフェクト」から「背景のぼかし」を選択する。
- 「エフェクト」の中から「エフェクトの設定」をクリックする。
- ぼかしの範囲(Bの値)を数値で決める。
- 「塗り」の値を下げて、不透明度を下げる。
- 楕円の角度や不透明度などの調整をする。
背景のぼかしで実際にぼかした手順。
写真を2枚並べているのは、比較してわかりやすいようにするため。

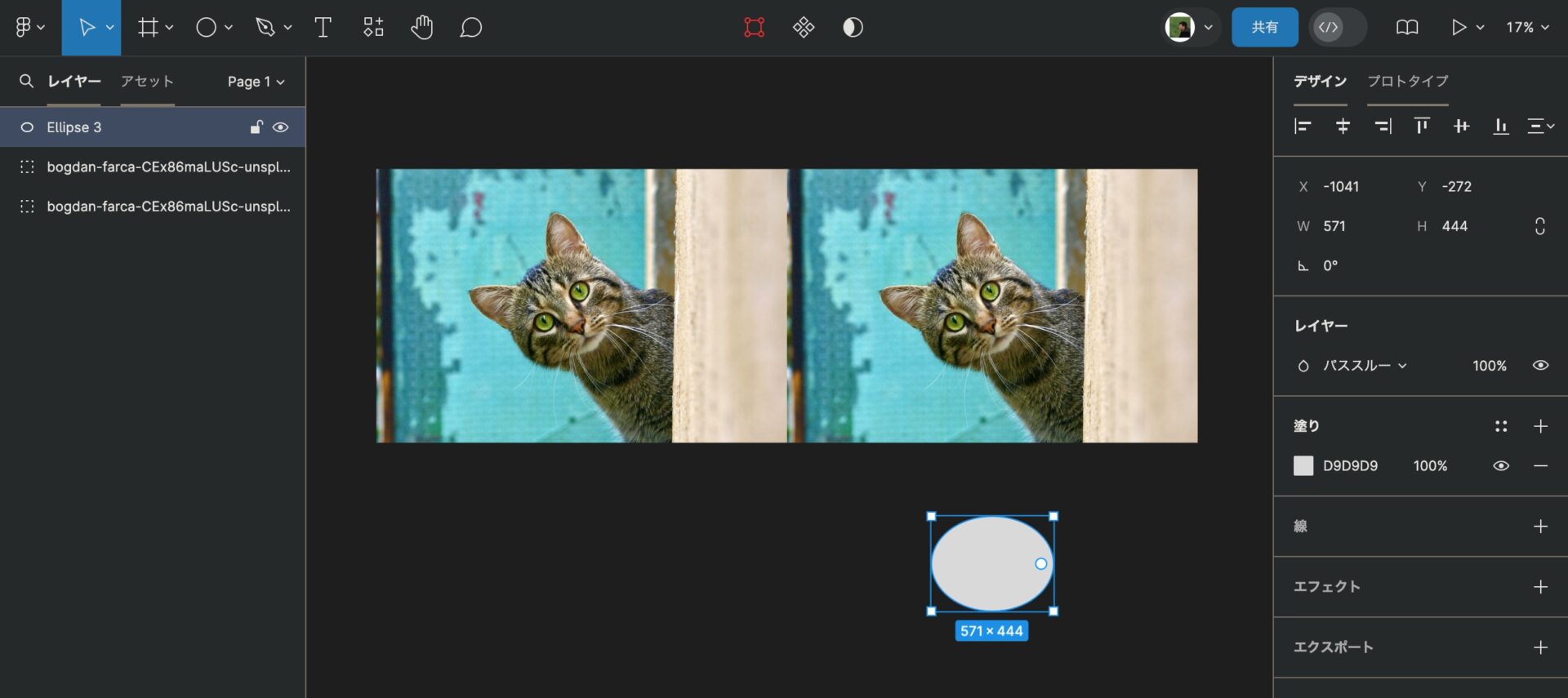
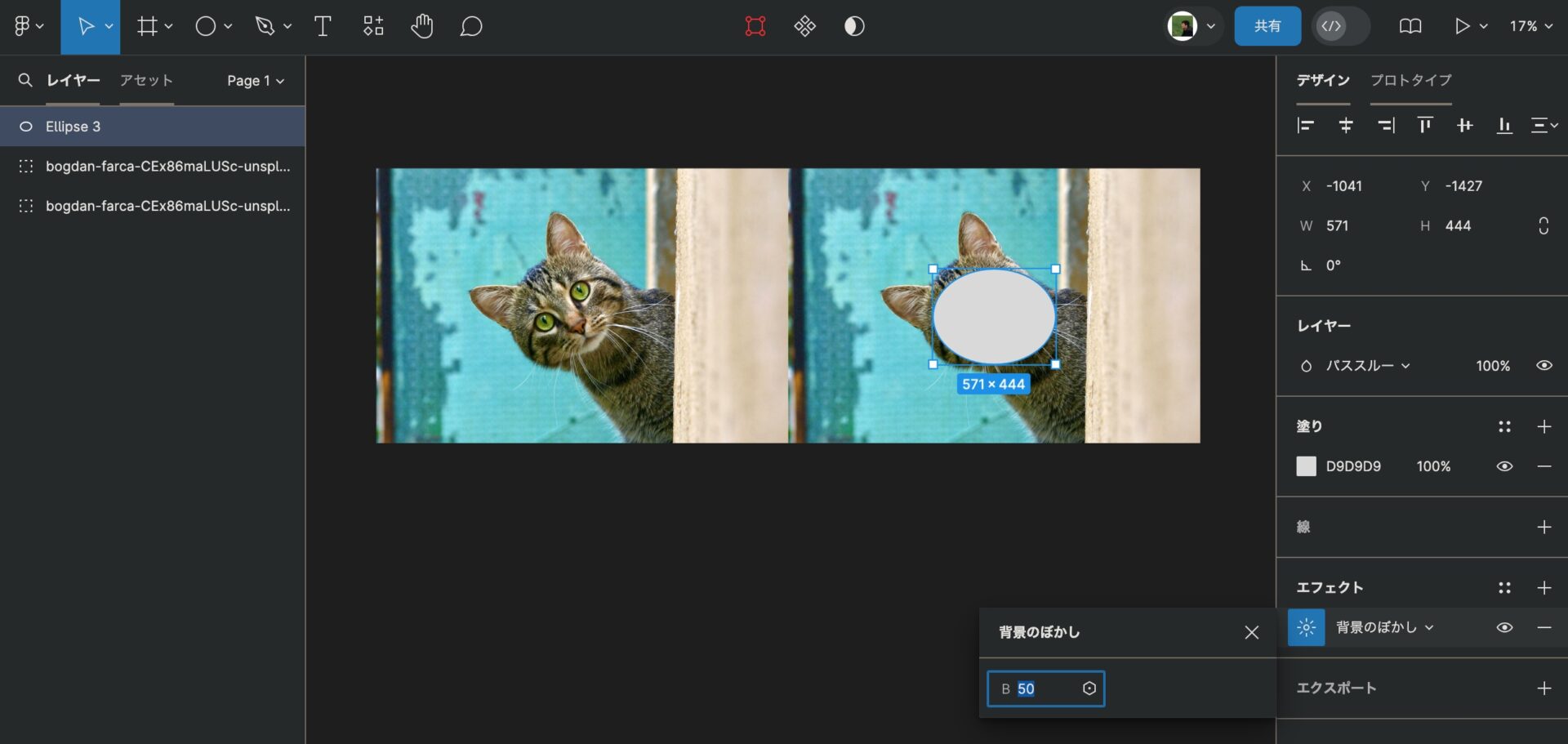
楕円ツールで楕円を作成する。

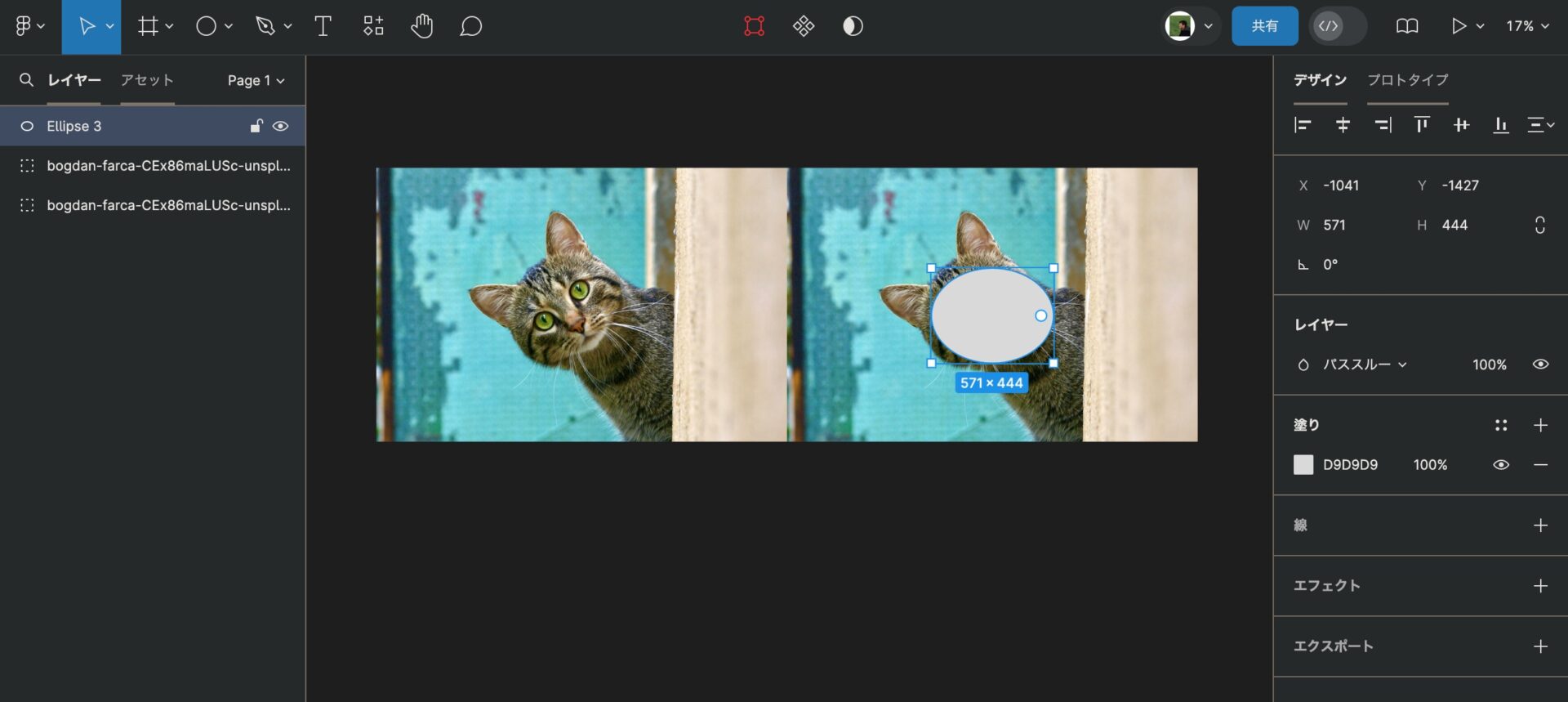
楕円を、ぼかしをかけたいところへ移動する。

楕円を選択したまま、「エフェクト」から、「背景のぼかし」を選択し、左横の「エフェクトの設定」のアイコンをクリックする。

ぼかしの範囲を数値で決める。ひとまず「50」に。

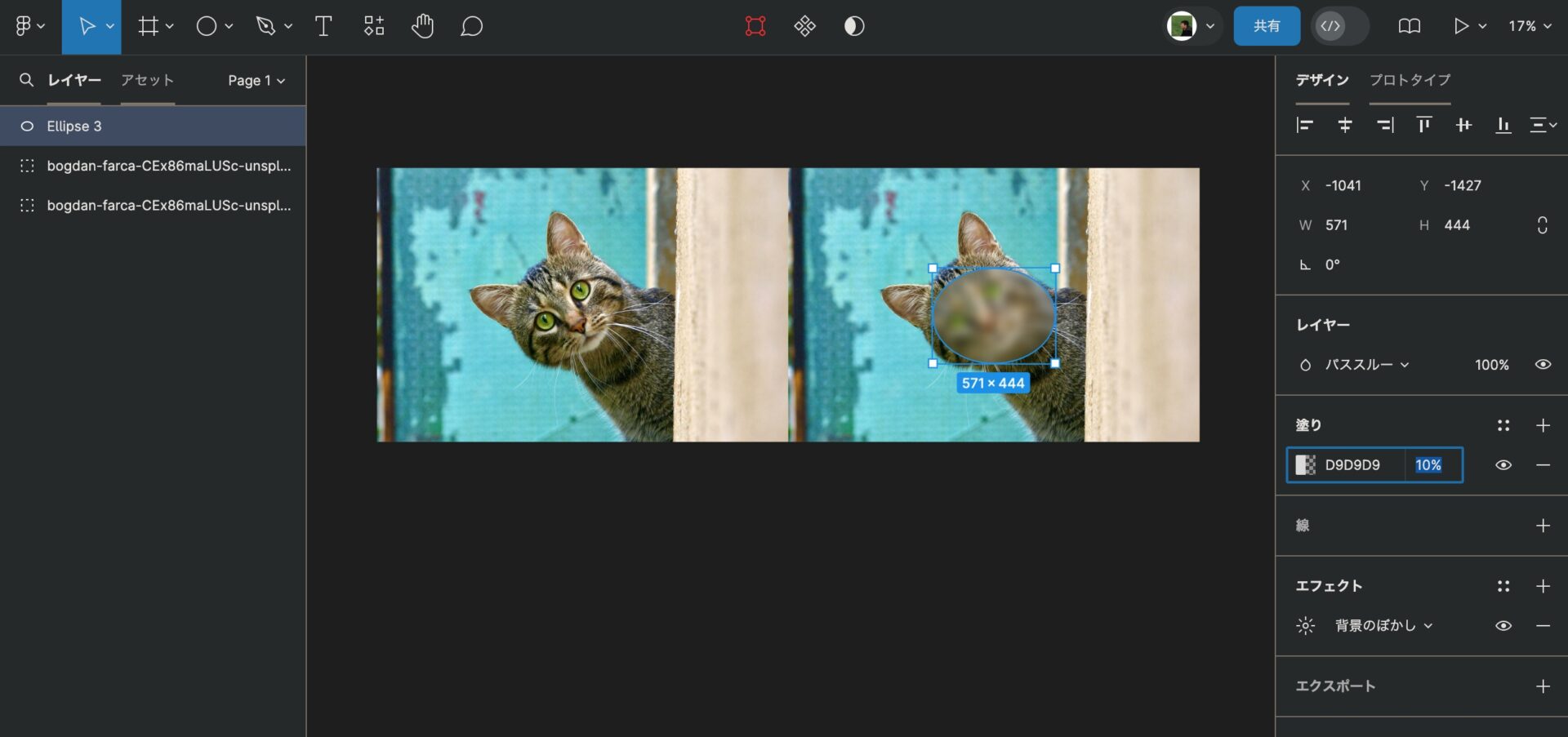
「塗り」の値を下げて、不透明度を下げる。ひとまず10%に。

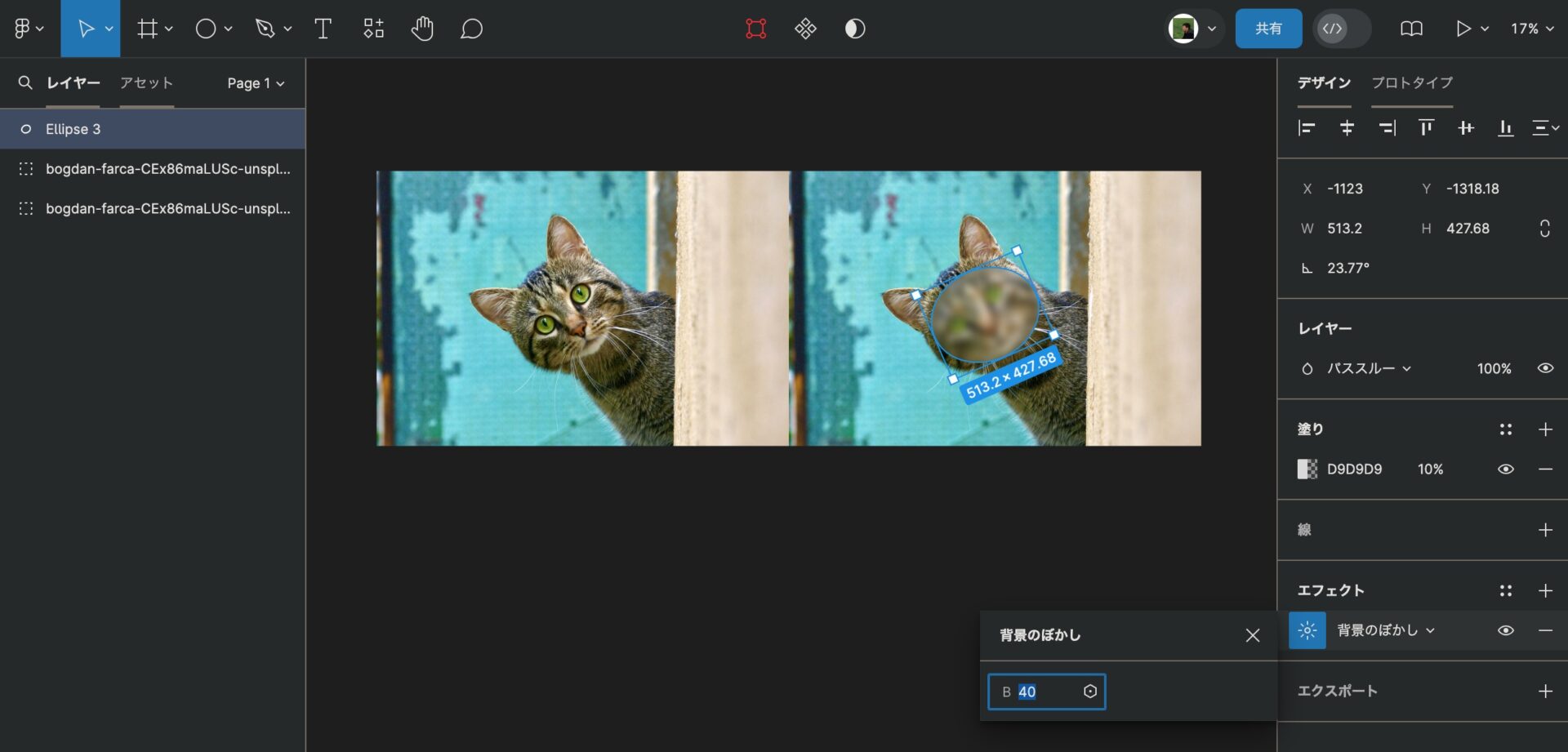
被写体へ合わせ、楕円の角度を調整する。
ぼかしの量が多く感じたので、「背景のぼかし」も、数値を「50」から「40」へ再調整。

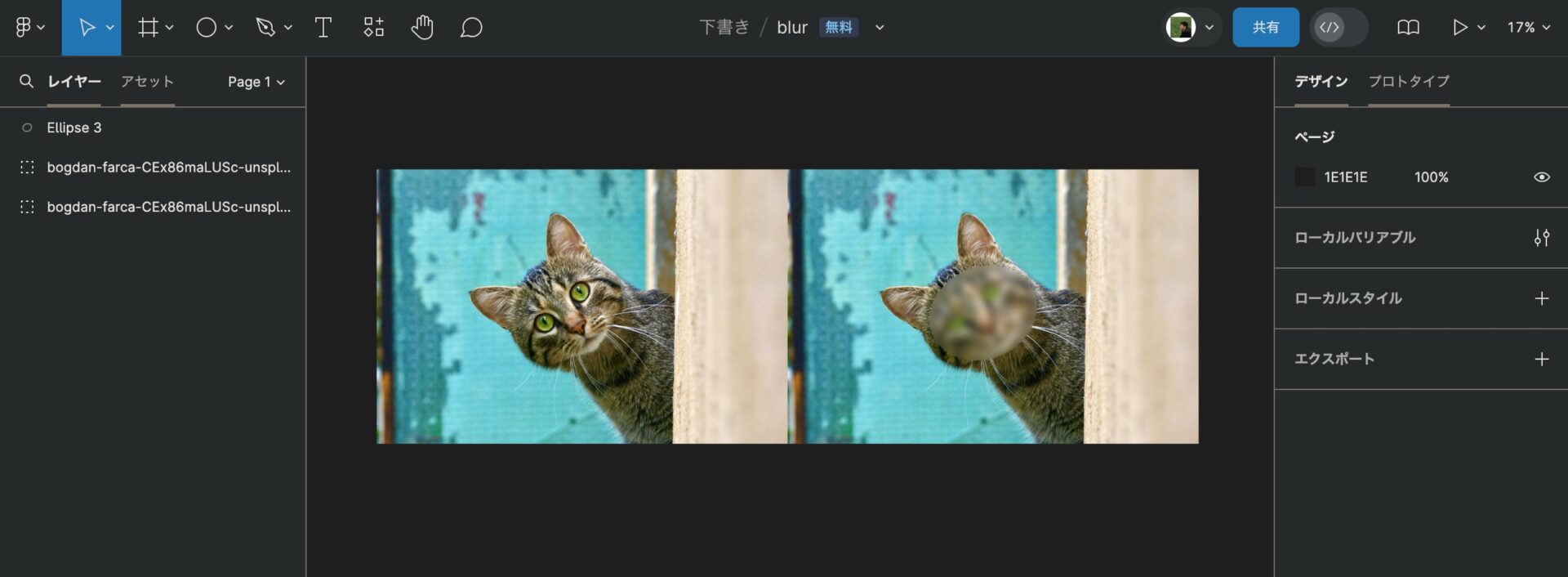
完成。

Figmaのプラグインでぼかし。
Filter / effects
Figmaのプラグイン「Filter / effects」は、「ぼかし」だけでなく、たくさんのエフェクトや、プリセットがある。
(※現時点ではダークモードに対応していないため、目に問題を抱えている自分にはまだ使えない。)

作者:Andreslav Kozlov
プラグインサイト:Filter / effects | Figma

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

