Adobe Fireflyとは?
画像生成AIと文章生成AI。
Adobeによる、画像生成AI。
Stable Diffusionがすごい、DALL·Eがやばい、ChatGPTがとんでもない、というハイスピードなAI新時代に、デザインツールの大御所と言えるAdobe社がいよいよ本格参入。
無料で使えるプランもある。
参照元:Adobe Firefly – 誰でも使える生成AI
Fireflyの使い方。
アカウントが必要。
使うためにはアカウントでログインが必要。
ログインはAdobe Fireflyのサイトの画面右上からできる。画像生成はブラウザ上で行え、以下の既存アカウントや、または新規アカウントで利用可能。
利用可能なアカウント。
- Adobeのアカウント。
- Appleのアカウント。
- Googleのアカウント。
- Facebookのアカウント。
- 新規のアカウント。
Fireflyの使い方の例。
テキスト入力によるプロンプト。
テキストから生成。
他の画像生成AIと同様に、テキスト入力(プロンプト)により写真のような画像や、アニメのような画像をつくることができる。
ザ・アドビなPhotoshopやIllustrator、無料プランがあるAdobe Expressへも統合された。
Fireflyで、今日は何を作りますか?
参照元:Adobe Firefly
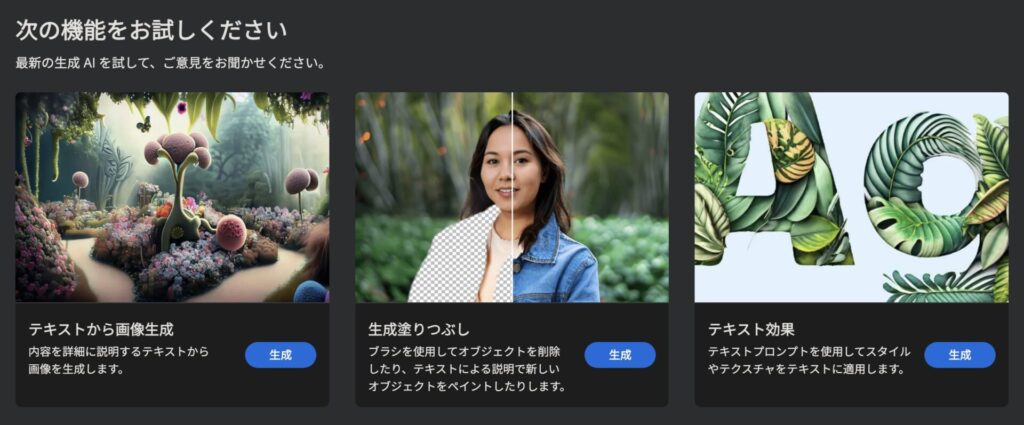
正式リリース(2023年9月13日)時点では、以下の機能が用意されている。
生成AIの機能。
- テキストから画像生成
- 生成塗りつぶし
- テキスト効果
- 生成再配色
- スケッチから画像作成
- 3Dから画像作成
それぞれの機能に「生成」ボタンが設置されているので、クリックして画面の案内通りに進んでいくとAI画像の作成ができる。
無料プランと有料プラン。
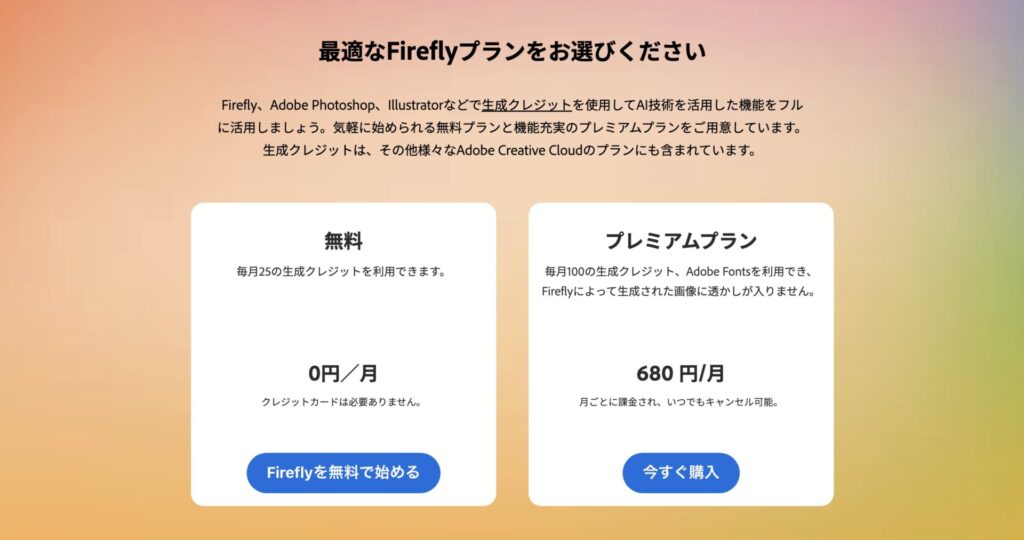
生成用のクレジットが必要。
クレジット制となっており、ひと月に25回までの生成なら無料でも使用できる。
(※2023年11月以降に変わる可能性あり。)
たくさん使いたい場合やお仕事で使う場合は、クレジットに余裕のあるプレミアムプランの方が良いと思われる。
参照元:Adobe Firefly – 誰でも使える生成AI
テキストから画像生成。
単語や文章で。
Stable DiffusionやDALL·E、Midjourneyなどのように、テキスト入力(プロンプト)で画像を生成することから始まる。
テキストから画像作成の「生成」ボタンをクリックすると、ページが切り替わる。
参照元:Adobe Firefly
プロンプトの使用、指定例。
Adobeのサイトでの例。
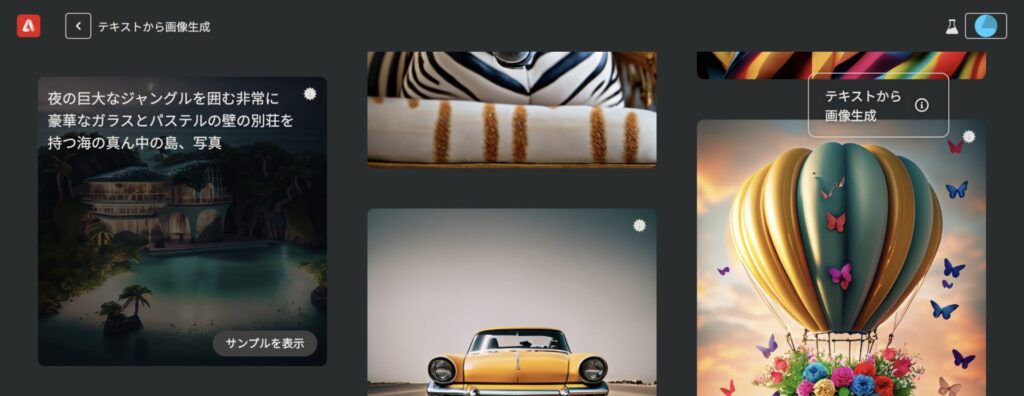
「テキストから画像生成」の画面上にサンプル画像が並んでいるので、適当な画像をクリックする。
そして、画面の下の方にある入力欄から、プロンプトの文字を書き換えることができる。
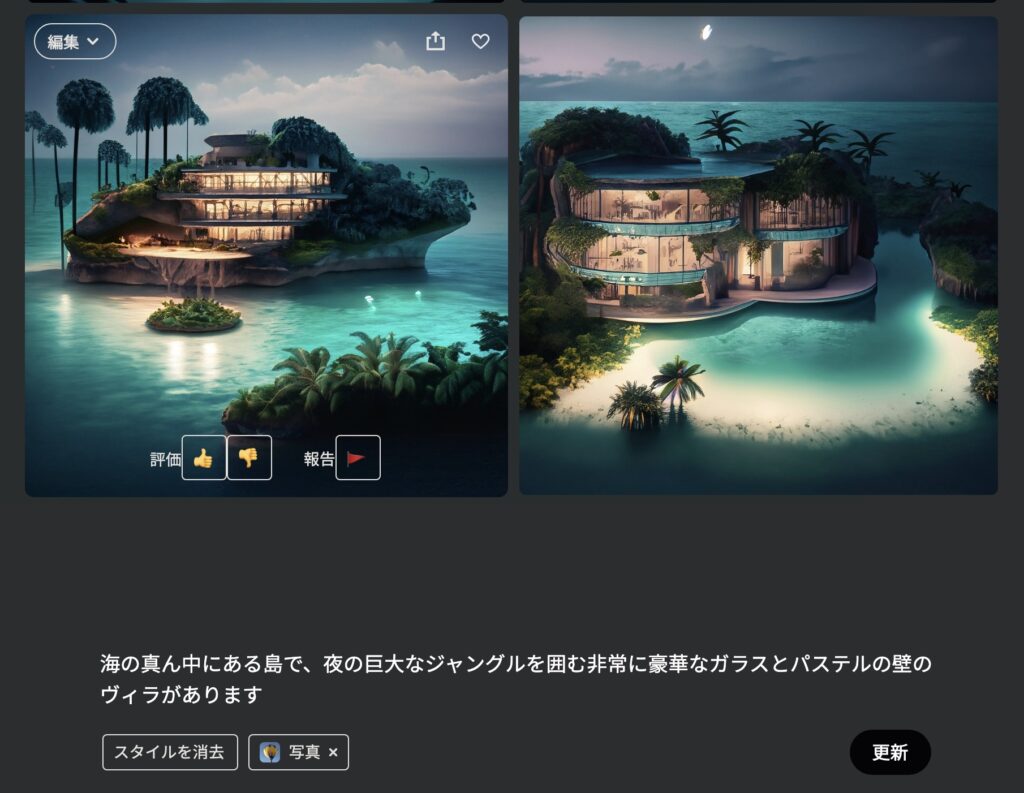
実際に試してみた例 その1。
今回は試しに、サンプルに入力されている「海の真ん中にある島で、夜の巨大なジャングルを囲む非常に豪華なガラスとパステルの壁のヴィラがあります」の文字を消して書き換えてみた。

実際に試してみた例 その2。
例えば以下のキーワードを、カンマやスペース区切りで入力する。
- blue sky(青い空)
- white clouds(白い雲)
- green land(緑の大地)
すると、青い空に白い雲の、大自然の夏のような画像が生成される。
生成される画像。
英語の方が精度が高い。
以下は「blue sky, white clouds, green land」というプロンプトでざっくり生成したもの。スタイルが「写真」となっているので写実的な画像となった。


日本語の「青い空, 白い雲, 緑の大地」では以下のようになった。
青い空と白い雲はあるがひとつは非現実的で、緑の大地は両方とも反映がされていない。


おそらくは一発でイメージ通りとはいかない。
習うより慣れよ。
思い通りの画像を生成するためには画像の言語化、テキストでの指示出しの慣れが必要となってくる。
プロンプトのコツ。
日本語や文章にも対応しているが、Adobe社によると少なくとも3つの単語を使い、具体的で、説明的、オリジナリティがあり、共感的な文章が良いらしい。
Adobeによる、効果的なプロンプト指示の例。
Adobeの公式サイトに、プロンプトの説明や例が記載されている。
- 具体的に。
- 説明的に。
- オリジナルに。
- 共感的に。
参照元サイト:効果的なプロンプトを入力する
先程のサンプルの「ヴィラ」を「ホテル」に変えると一見良さげな画像ができあがるが、これではただのパクリとなってしまう。
生成画像にはコンテンツ認証情報が添付されているので、後でバレると大変なことになる可能性がある。


キーワードと英語による指示出し。
キーワードの重要性。
また、反面、文章よりもキーワードの方が重要という説もある。他にも、情報量の多い英語の方が、必然的に精度が高くなるだろう。
画面右側のパネルからも指定ができる。
パネルでの指定。
ひとまず下地ができれば、後は自分でクリエイティブに作り込むことができる。
Fireflyの画面右側に、プロンプト以外の設定ができるパネルがある。
パネルの設定項目。
- 縦横比
- コンテンツタイプ
- スタイル
- 色合い
- ライト
- 構図
Firefly単体では難しい場合、PhotoshopやIllustratorと連携できるという強みがある。
的確な情報によるプロンプト。
逆にデザインツールが苦手な場合、テキスト入力(プロンプト)を高めていくという手が有効かもしれない。
プロンプトに使う内容の例。
- 背景や被写体について。
- 写真 or 鉛筆画や油絵などの画風、スタイル。
- カメラの機種名や、レンズの種類。
- ライティング(照明)や構図、ポーズやムード。
- 品質や解像度。
などの、「具体的で、説明的、オリジナリティがある、共感的な文章」で情報を指定すると良いと思われる。(できれば英語で。)
Fireflyにあるサンプル画像にプロンプトも入力されているので、それを見て参考にすると良いだろう。
また、CreativeEdgeさんという方が、良質な情報を発信されている。
note:CreativeEdge Vlog|note
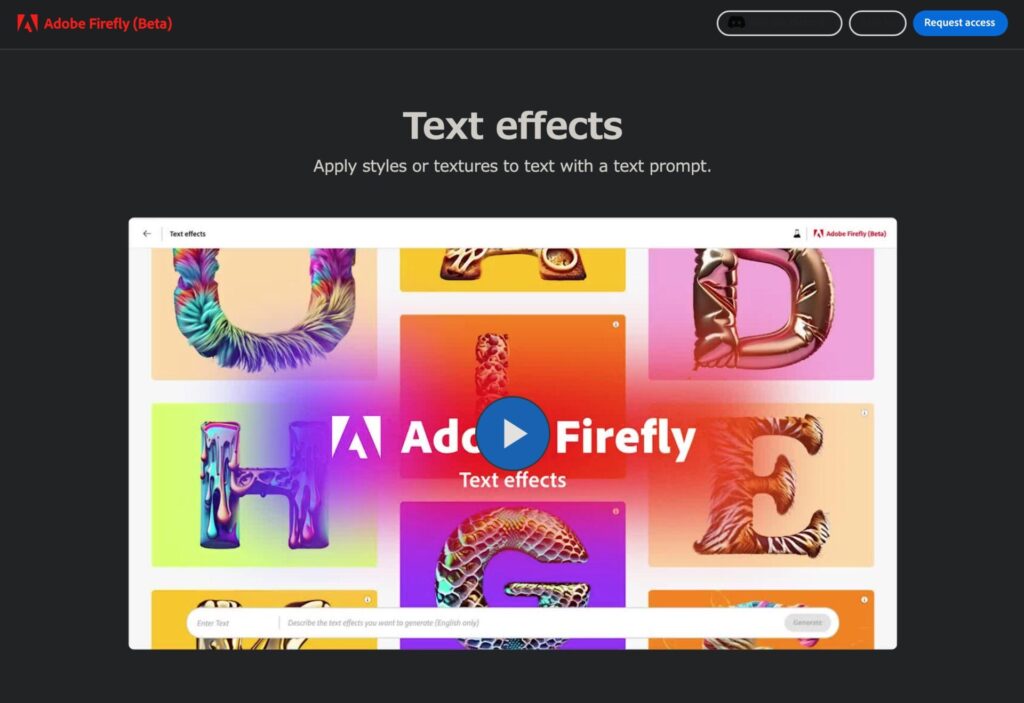
テキスト効果。
Text effects
フォトショのレイヤースタイルやイラレのアピアランスなどで行っていた作業を、テキストによる指示で作成するようなイメージ。
Webサイトのメインビジュアルや、ポスターやカードのタイトル作成が時短で作成できるかもしれない。
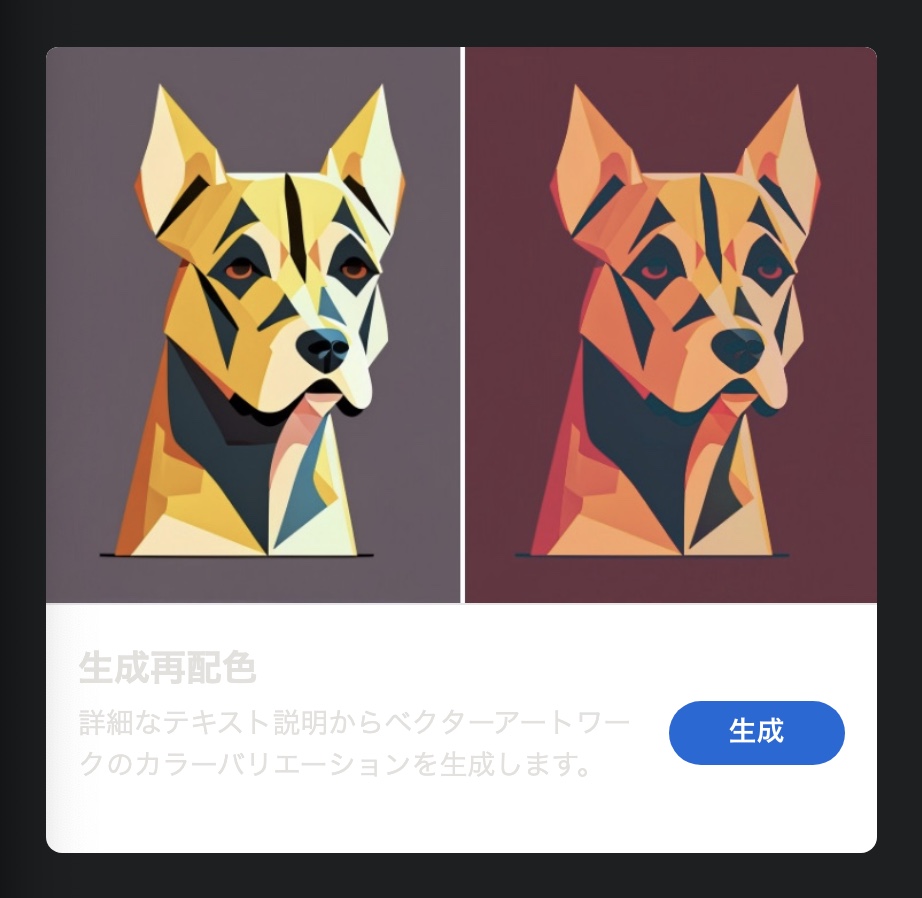
生成再配色。
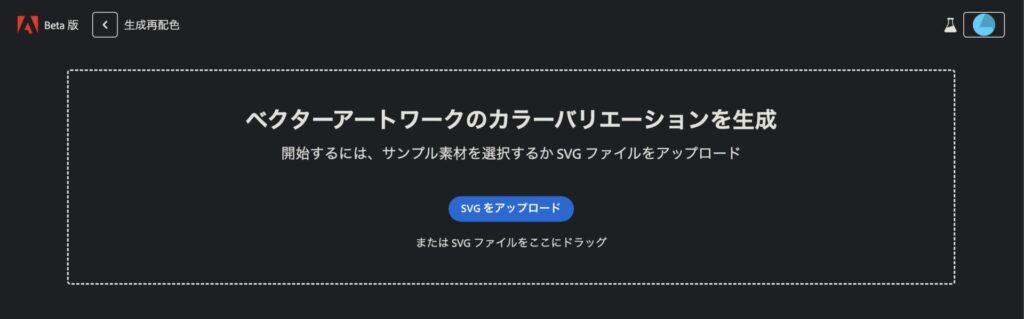
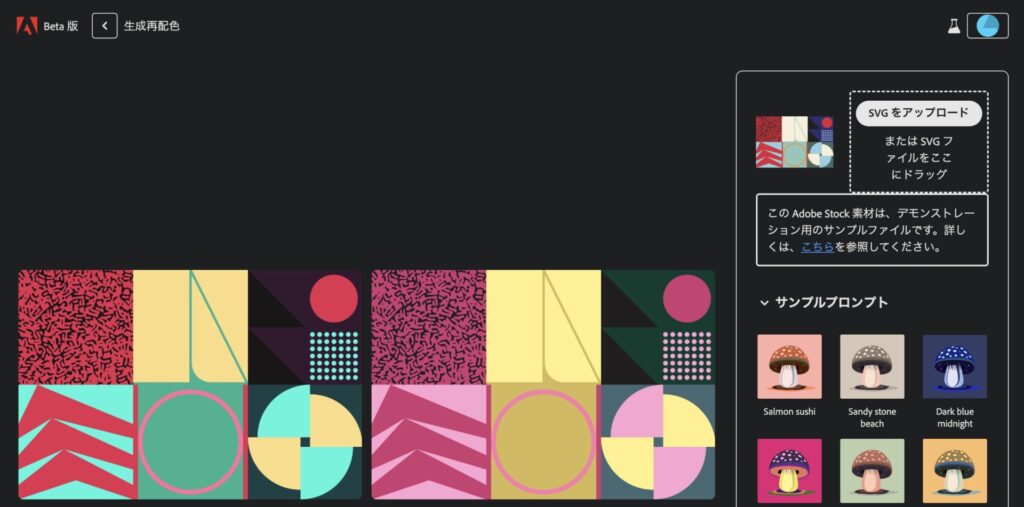
「生成」ボタンから進み、SVG画像をアップロードすると、配色(カラーバリエーション)を再生成できる。

ベクターアートワークのカラーバリエーションを生成。
再配色したいSVGファイルをアップロードする。(SVG以外は現在非対応。)

もしくは、サンプル素材から進んで、再配色したいSVG画像をアップする。(右側の「SVGをアップロード」から。)

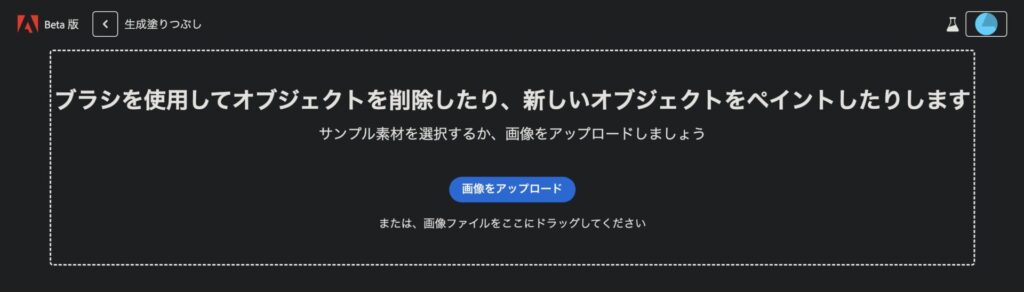
生成塗りつぶし。
「生成」ボタンをクリックすると以下の画面に変わり、画像をアップロードすると、ブラシを使用してオブジェクトを削除したり、新しいオブジェクトをペイントできる。

参照元:Adobe Firefly
Fireflyの操作感。
Adobeの公式動画がアップされているので、なんとなくイメージすることができる。
まずはテキストでの指示(プロンプト)による画像生成。
その後の、
- なげなわツールや長方形選択ツールで範囲選択。
- ブラシツールでドラッグ。
- バウンディングボックスでのサイズや位置調整。
- 手描き文字をベクター化。
- 選択ツールでベジェ曲線を調整する。
などといったAdobeっぽさが見える。
引用元ページ:ジェネレーティブAI「Adobe Firefly」を Adobe Creative Cloudに
Adobe Fireflyは、著作権、肖像権なしで、商用利用が可能。
Fireflyは著作権がフリー。
「著作権」については、品質の高いAdobeの画像素材であるAdobe Stockの画像の中からや、オープンライセンスやパブリックドメインのコンテンツからAIが学んで画像を生成するので、安全に商用利用できるとのこと。
参照元:Adobe Stock Contributor 向けの Firefly に関する FAQ
ただし、「ベータ版」では商用利用は不可。Adobe Lightroomはまだベータ版のようなので、注意が必要。
肖像権について。
また、上記のようなAdobe Stock素材などから生成されるAI画像は、写真に見えても実在する人間とは言えないため、現時点では明確な「肖像権」が発生しない。
イレギュラー的なことがない限り、または法律が変わらない限りは問題ないと思われるが、念のため注意した方が無難かもしれない。
参照元:Adobe Firefly、クリエイターに有益かつ商業利用可能なジェネレーティブAIを数百万人に提供
参照元:Adobe Stock でのコントリビューター向けの法律用語と著作権
クリエイターファーストと、ユーザーガイドライン。
基本的にクリエイターファーストとのこと。使用にあたってのガイドラインは以下のページに記載されている。
AI 関連メモ。
ChatGPT 関連メモ。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPTの次世代モデル、GTP-4.5とGPT-5のリリース時期と可能性。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPT searchとは?使い方や、有料と無料、Googleとの違い。
- Chrome拡張機能、ChatGPT searchの使い方。自然言語、日常会話で検索。
- ChatGPTに検索機能。ChatGPT searchでWeb検索が可能に。
- MacとWindowsでもChatGPTと音声会話。Advanced Voiceが利用可能に。
- Advanced Voiceによる音声会話。ChatGPTとプラトニックな関係に?
- OpenAI o1の使い方。考えてから答える新しいChatGPTモデル。
- Voice Engineという名の、音声合成技術。日本語の精度は?
- SearchGPT。ChatGPTがAI検索エンジンに。使い方の例と順番待ちへの登録方法。
- GPT-4o miniが登場。ChatGPT無料版はGPT-3.5からバージョンアップ。
- ChatGPT無料ユーザーにもメモリ機能が。記憶や使い方の例。
- iPhoneやiPad、MacでChatGPT(GTP-4o)が。Apple Intelligence。
- 生成AIとWebデザイン、ChatGPTを活用したコーディングに必要なもの。
- ChatGPT最新モデル GPT-4oが無料でも。使える主な機能。
- ChatGPT(GPT-4o)で、PDF要約の精度を検証した結果。
- GPT-4o。ChatGPTと画像見ながら音声で会話?有料でも無料でも。
- ChatGPT無料版でも画像生成が可能に。有料版だけじゃない!?
- ChatGPT(チャットGPT)にアーカイブ機能が。復元も削除も。
- ChatGPT(チャットGPT)を日本語化。日本語設定の方法。
- ChatGPT(チャットGPT)との音声会話と、音声の変更方法。
- ChatGPTアプリのインストールとログイン方法、チャットの使い方。
- ChatGPT(チャットGPT)のスペルチェック、文章校正がむっちゃ楽。
- ChatGPT(チャットGPT)へのログイン方法。ログインできないとき。
- ChatGPTにプラグイン。広がる機能と使い方。最新情報へも。
- ChatGPTがLINEに?「AIチャットくん」の始め方、そして使い方。
- ChatGPTの始め方と使い方と。初心者向けシンプル版。
- ChatGPTはSVGアイコンを作れるのか?
- ChatGPTの文章作成やコーディング、SEO対策は変わるか?
Gemini 関連メモ。
- Gemini 2.5 Proがアップグレード。Google AI Studio無料プランの使い方。
- Deep Researchというリサーチツール?無料で使えるGoogle Gemini。
- GeminiアプリがiOSにも。Googleアプリからはアクセス不可に。
- ChatGPTやGeminiなど生成AIの年齢制限と、AI使用のリスク。
- NotebookLMは使えない?YouTube動画とPDFの使い方と検証結果。
- Google AI Studioの「Gemini 1.5 Pro 002とGemini Experimental 1114」にできること。
- ChromeがGoogle レンズで検索、アドレスバーからGeminiの利用が可能に。
- Gemini 1.5 Pro 2Mモデル。Waitlistの登録手順。日本語上手なGoogle生成AI。
- BardからGeminiに。使い方はどう変わる?日本語対応は?
- Bard(Gemini)が絵を描けるように。テキストから画像生成の方法。
- Bard(Gemini)の画像認識の使い方。日本語対応済み、Googleレンズで画像読み取り。
- 最新情報を日本語かつ無料で使いたいときは、GoogleのBard?
- ChatGPTとBardの違い。なぜAIは日本語チャットが苦手なの?
- Bard(Gemini)が日本語対応。ログイン方法や最新情報など、使い方の例。
- BardでGemini。Googleの最新AIを無料で使う方法。
- GoogleのBardは、OpenAIのChatGPTを越えられるだろうか?
Copilot、Bing 関連メモ。
- ChatGPTとCopilotの違い。料金や、できることと、できないこと。
- Copilotとは? GPT-4とDALL·E 3が無料で使える生成AI。
- SkypeのBingチャット。GPT-4を日本語かつ無料で使える。& 注意点。
- BingのGPT-4、チャットの使い方。使えない?(今はまだ。)
- MacでGPT-4(ChatGPT最新版)を使う場合、Edgeが必要なのかも。
Llama 関連メモ。
- Llama 3.1登場。MetaのオープンソースAIとダウンロードサイト。
- Meta Horizon OSとApple Vision Pro。オープンかクローズか。
- Llama 3。無料でオープンソースなMeta AI最新モデル。
- Llama(ラマ)の使い方や日本語は? ダウンロード手順とブラウザ実装サイト。
Claude 関連メモ。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。