
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Pixso。Figmaがもし有料化されたら。
無料プランでも使えるFigma。
Adobe社からの買収と撤回により、いつかFigmaも有料化されるのでは?と内心不安を抱えている人たちは、結構いるのではないだろうか。
例えば、
- 初心者の方や学習中の方たちが、ちょっと使ってみたいな、というとき。
- 職場ではAdobeのプランがあるけど、自宅にないと不便だな、というとき。
- フォトショやイラレの機能を使うまでもないな、というとき。
そんなときは、「Pixso」が乗り換え候補となるかもしれない。

引用元:次世代のデザインコラボレーションツール – Pixso
ほとんどFigma。だけどそれはPixso。
Pixsoは日本語化されいて、無料プランもある。
PixsoはFigma同様、日本語対応しており無料プランがある。
メールアドレスでアカウントを作ればすぐに使えるデザインツール。Googlaアカウントで使うこともできる。
インターフェイスはほぼまるっとFigmaを踏襲しており、Figmaの.figファイルも扱える。
もしFigmaが有料化された場合、多くの人たちが駆け込んでいくのではないだろうか。

Pixsoでできること。
基本的にFigmaと同様のことができる。
使い勝手はまだFigmaの方がさくさくと動作していると感じがする。
中国製のためか、漢字だけど言語設定がちょっとだけ変だったり、フォントが明朝だったり丸ゴシックだったりもする。
が、追いつくのは時間の問題かもしれない。
⇒ どんどんと追いついている。2024年3月中旬時点では、さくさくと動き、おかしな文字表記はほとんど見られない。
- フレーム
- オートレイアウト
- コンポーネント
- プロトタイプ
- シェア
- 共同作業
この辺りのFigmaっぽい機能もデフォルトで備わっている。
メンバー数やファイル数は、無料プランでも無制限となっている。(2023年1月時点。)
PixsoにはAIアシスタントまでいる。
AIアシスタント。
2024年3月時点では、デフォルトでAI機能があり、プラグインを追加しなくても色々な機能が使える。

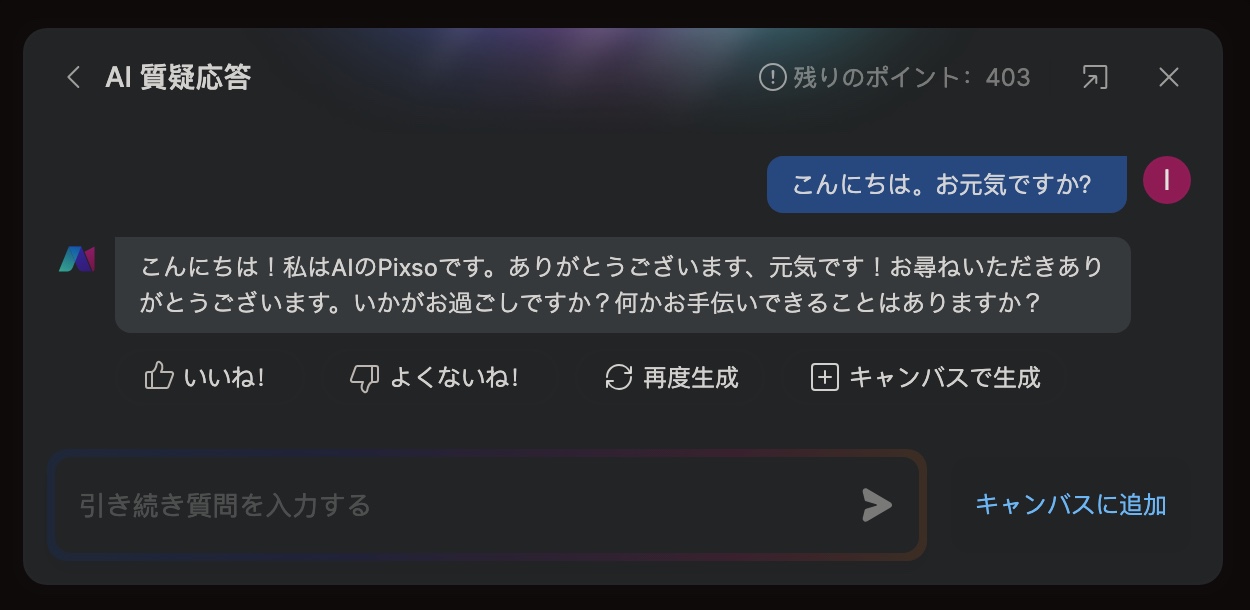
AIアシスタントも日本語で。
AIアシスタントとの会話も、日本語でOK。

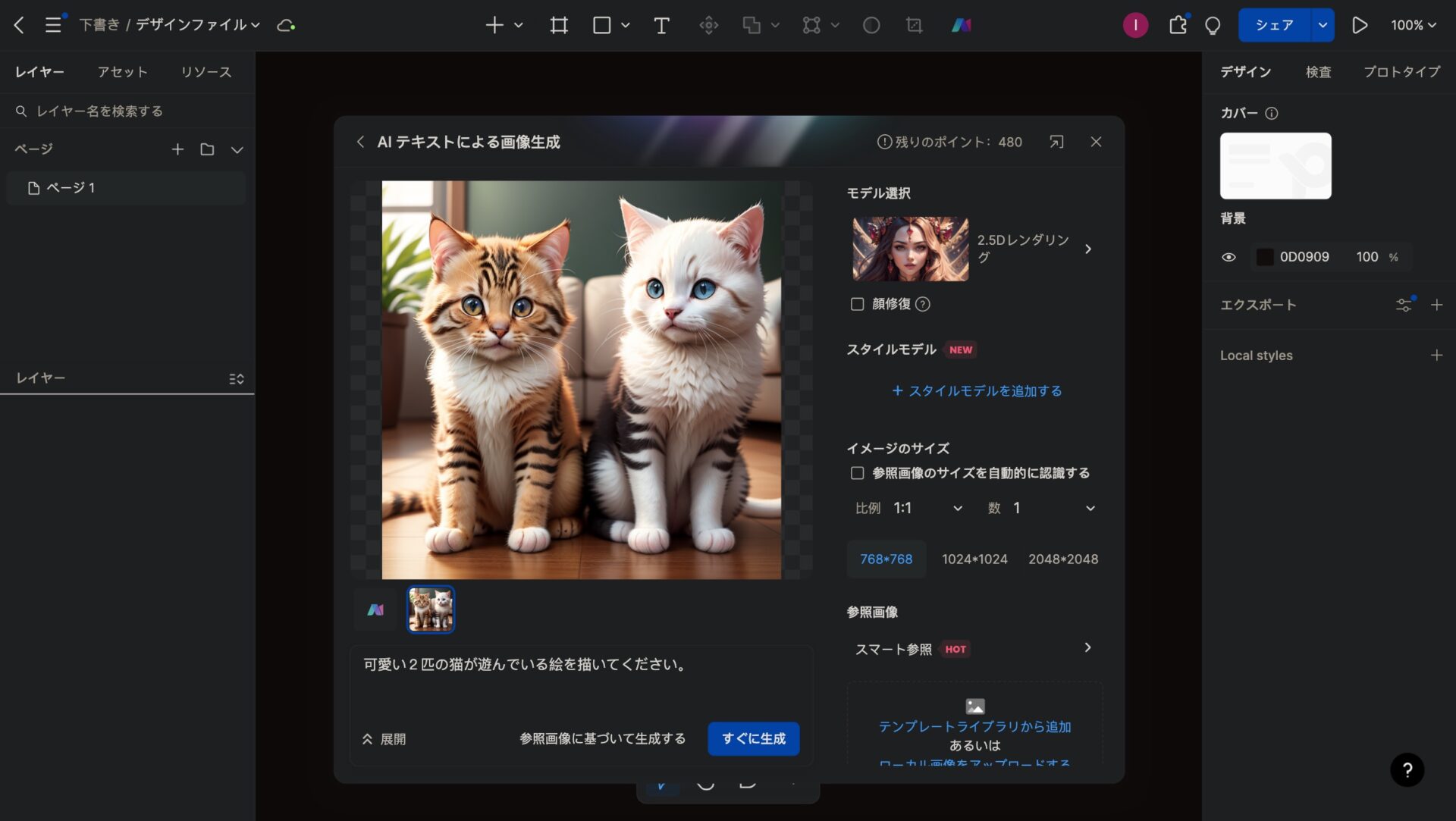
テキストから画像生成 – Text to Image
画像生成AIも搭載されていて、日本語でのテキスト(プロンプト)でも使うことができる。
「可愛い2匹の猫が遊んでいる絵を描いてください。」

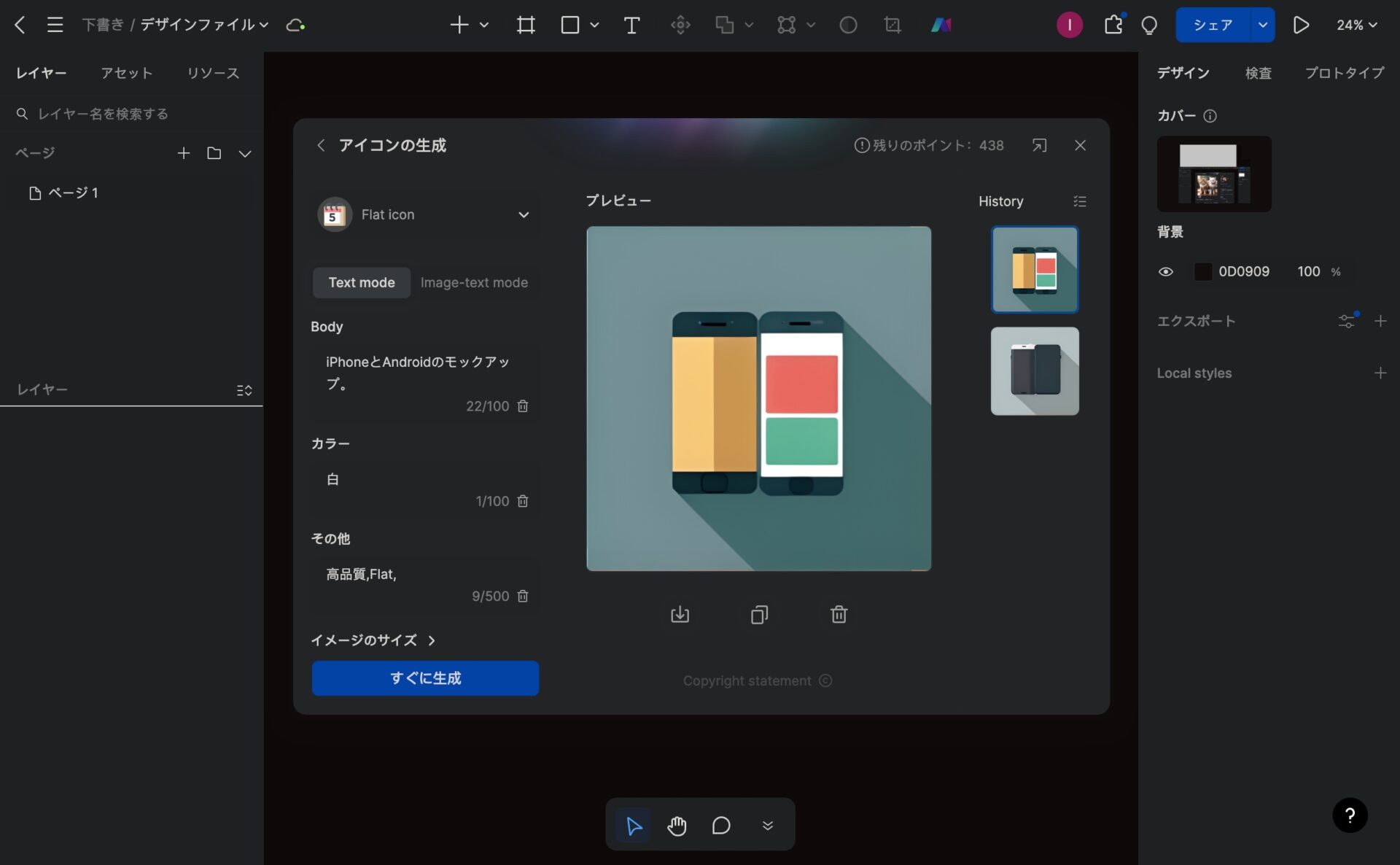
アイコンの生成 – Text to Icon
アイコンの生成もできる。下記は、ざっくりとの「iPhoneとAndroidのモックアップ」の、「フラットスタイルのアイコン」を生成してみた例。

その他、
- 多言語マスター
- インスピレーションマスター
- スタイルガイド生成
- デザイン要素チェックリスト
などの機能が、「テキスト入力形式」で使用ができる。
WordPressへの駆け込みの例。
WordPressはあっという間に。
一昔前、Webサイトの制作現場ではWordPress以外のCMSが流行っていた。求人情報にもよく記載されていた。
しかし使用料が高額だったためか、WordPressが台頭するとすぐに乗り換えが始まった。
結局今現在(2024年3月中旬)でもまだ、世界中のWebサイトの40%超はWordPressでできている、とまで言われている。
実際、多くの個人のブログから、アメリカ合衆国ホワイトハウスのサイトまで、WordPressでできている。

Pixsoの料金プランや利用規約など。
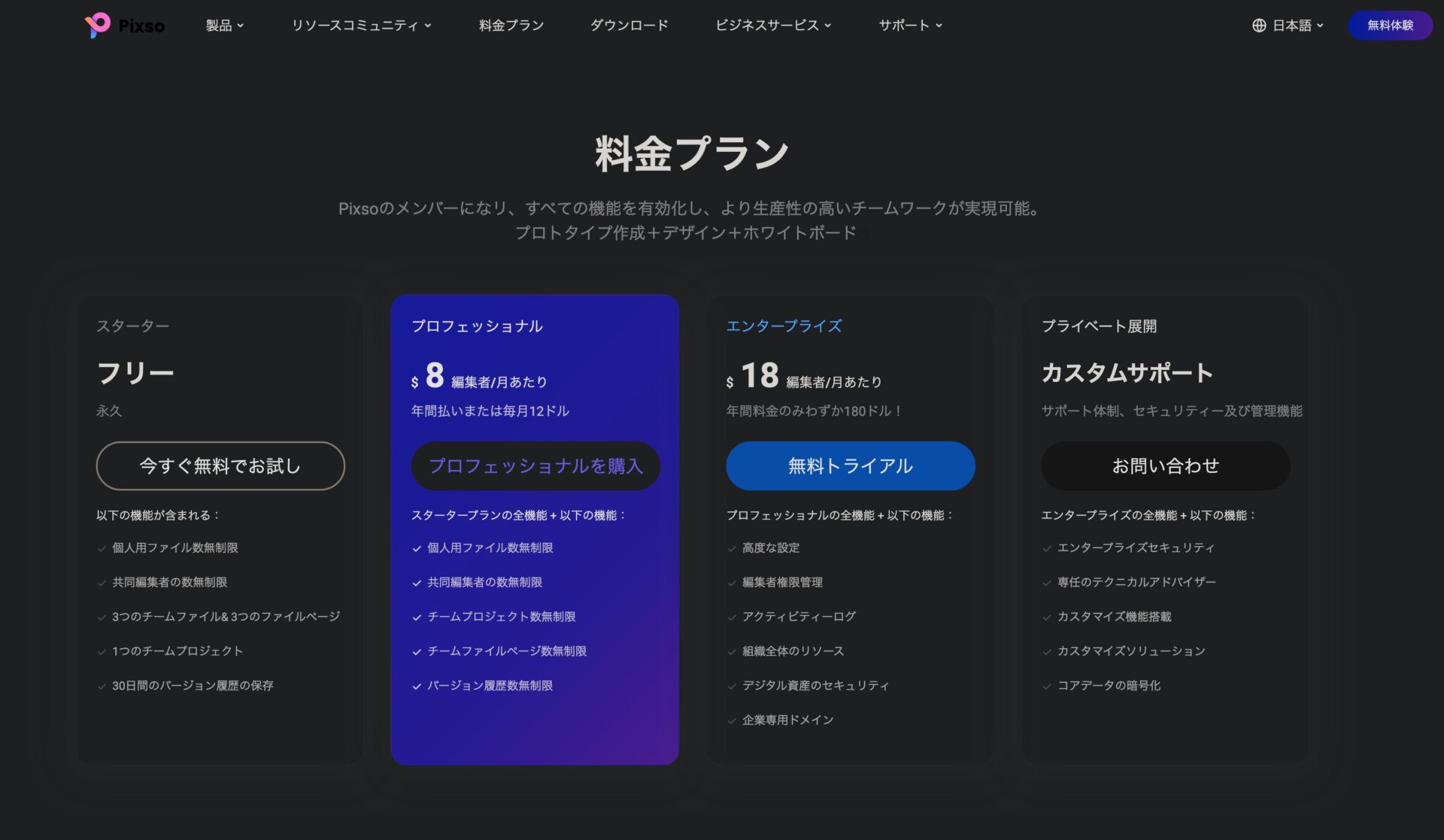
Pixsoの料金プラン。

参照元:Pixsoの料金プラン
Pixsoの利用規約など。
利用規約とプライバシーポリシーはこちら。
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

