広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
GooleのアイコンフォントをFigmaへ。Material Symbols。
Material Symbols
手軽に使えるアイコンフォント。
Google FontsのMaterial Symbols。
Google Fontsから手軽に使えるアイコンフォント「Material Symbols」が、デザインツール「Figma」のプラグインとして配布されている。
Googleの案内では現時点、2,500以上のアイコンが使えるらしい。
Material Symbolsのスタイル。
かつ「Outlined(輪郭)」、「Rounded(角丸)」、「Sharp(シャープ)」と3つのスタイルが用意されている。
クオリティや統一感が保たれているので、WebサイトやアプリなどのUI/UXデザインに活用できる。

作者:Google Fonts
プラグインサイト:Material Symbols
参照:Material Symbols and Icons – Google Fonts
FigmaへのMaterial Symbolsの保存と使い方。
Material Symbolsの入れ方。
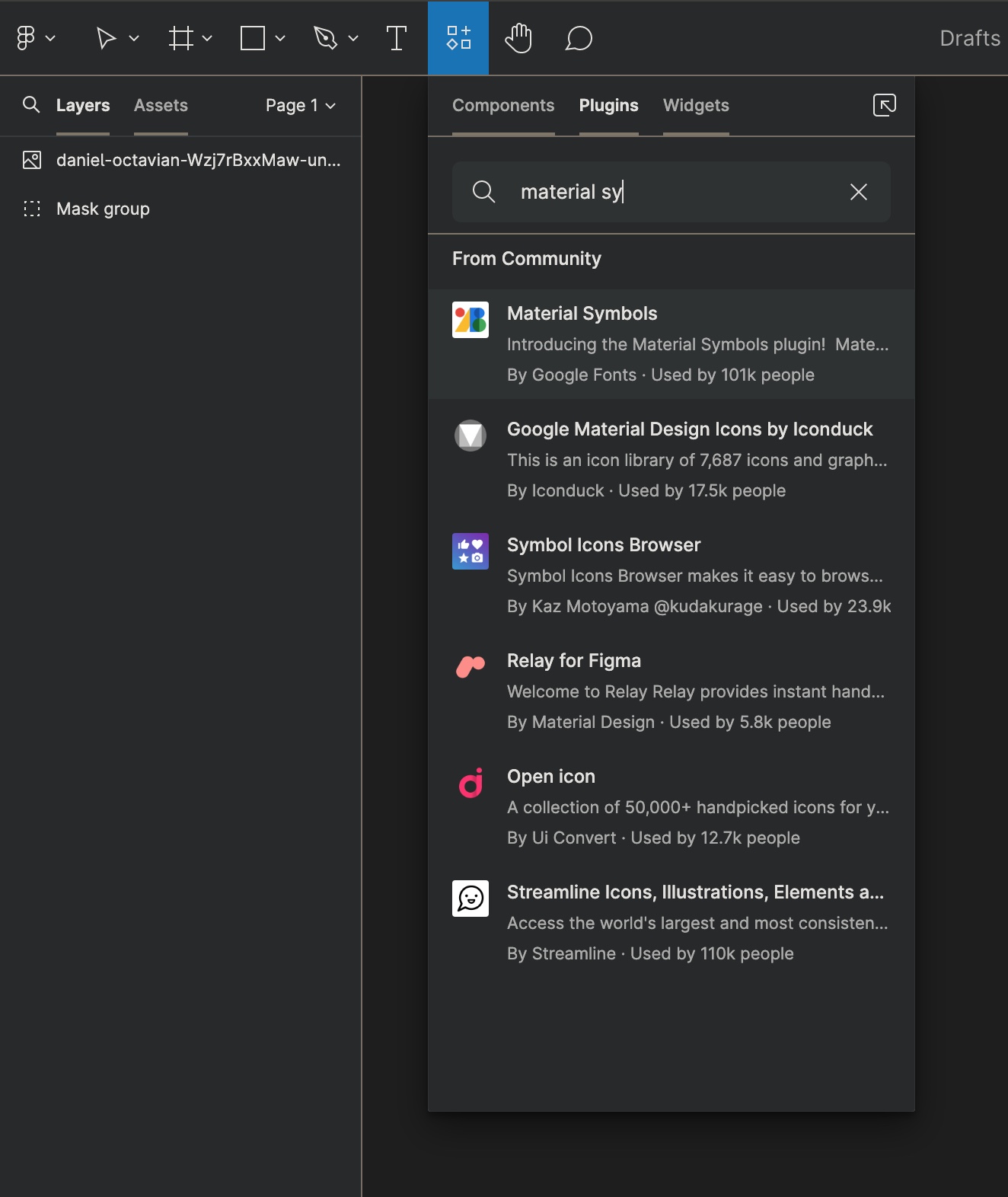
入れ方は簡単。
「Material Symbols」で検索。
プラグインはツールバーの「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「material symbols」で検索する。
「Material Symbols」が表示されたら、クリックすると画面が切り替わる。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)
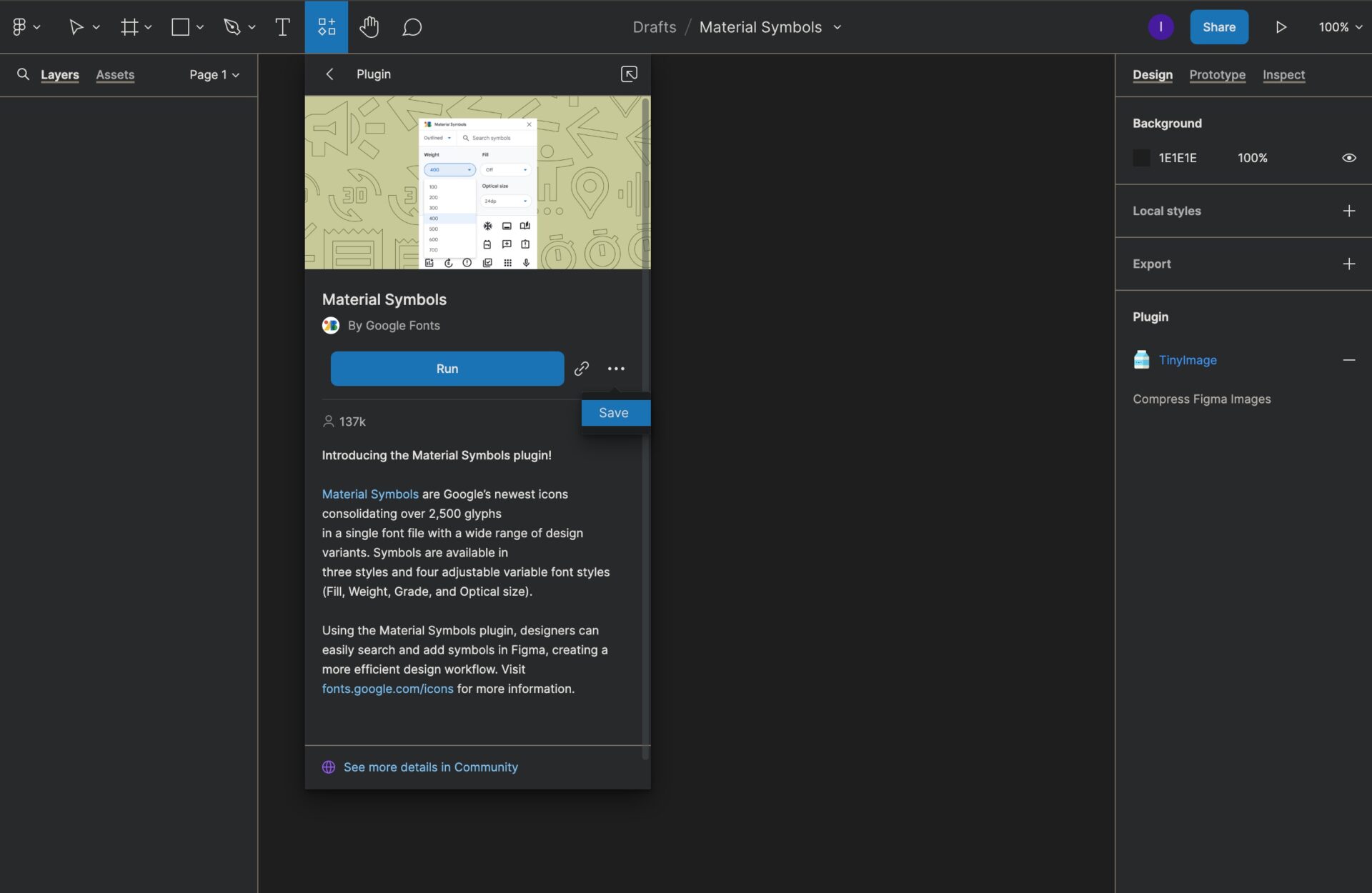
(※2025年2月現在では、三点リーダーではなく、右下に「Save(保存)」ボタンがあります。)

保存が完了。

Figmaへ保存しない場合。
保存せずに使用する場合は、「Material Symbols」パネルの「Run(実行)」をクリック。

Material Symbolsパネルの開き方
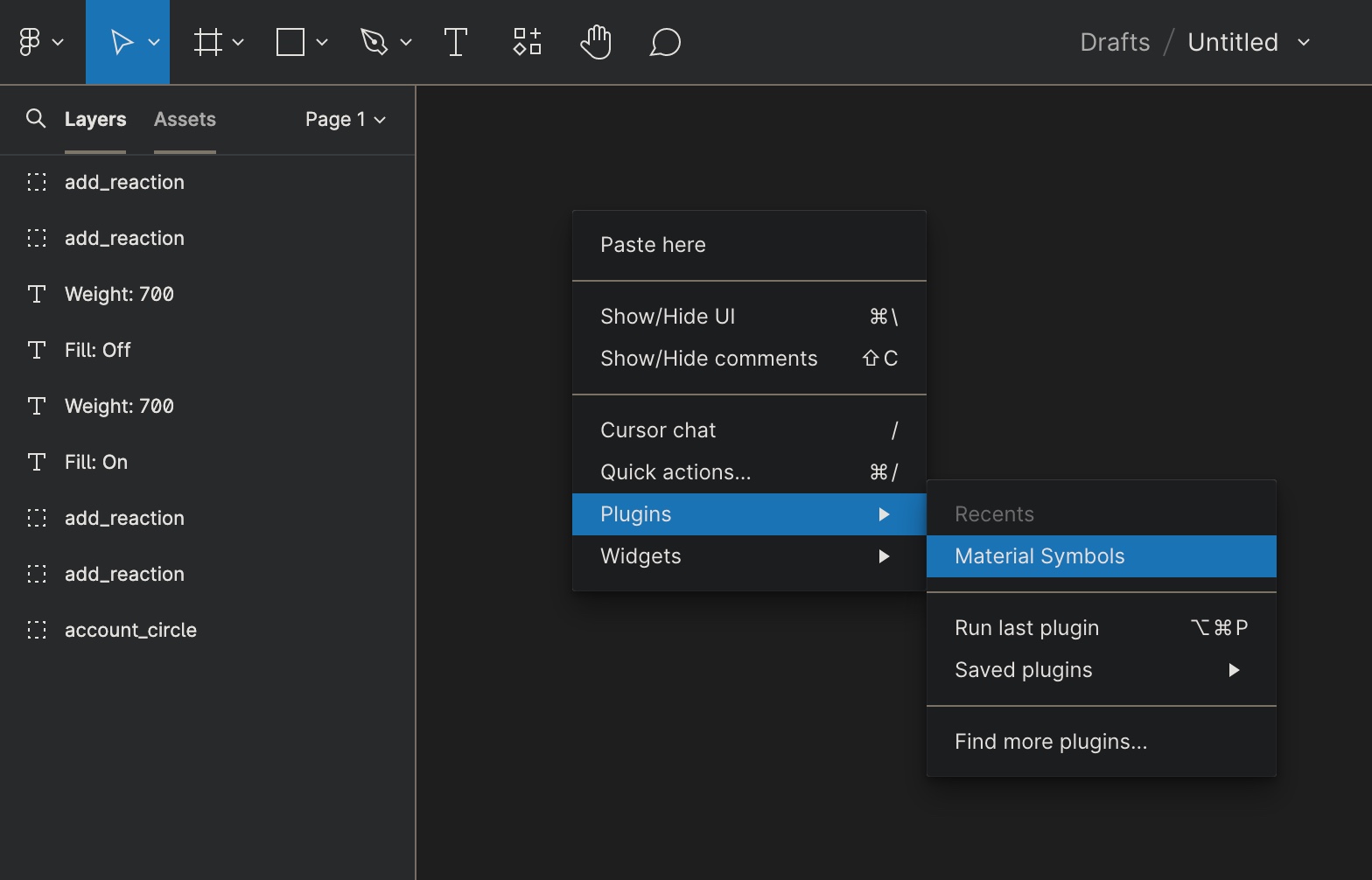
Material Symbolsの開き方。
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「Material Symbols」で開く。
(※右クリックメニューからでも可。)

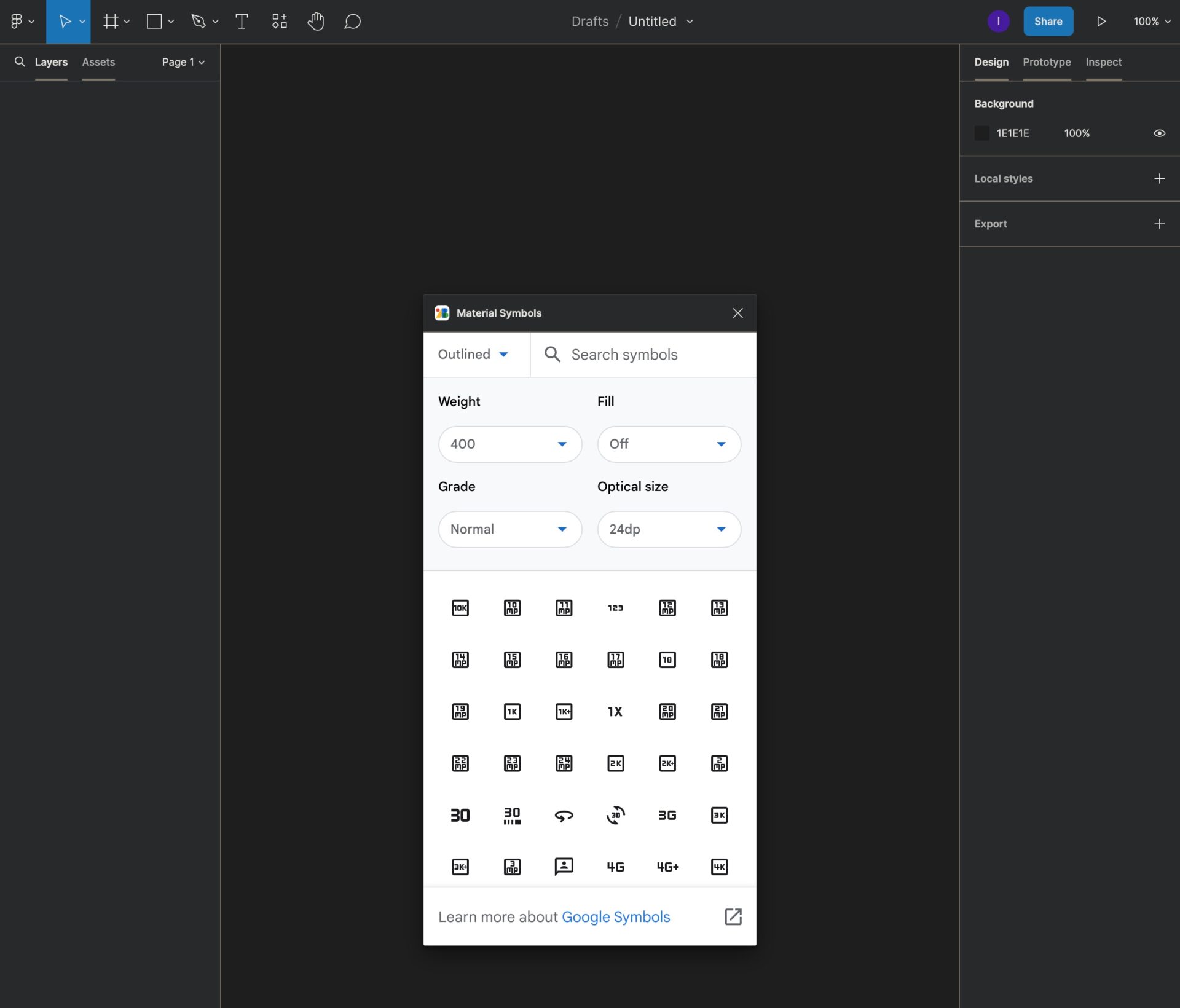
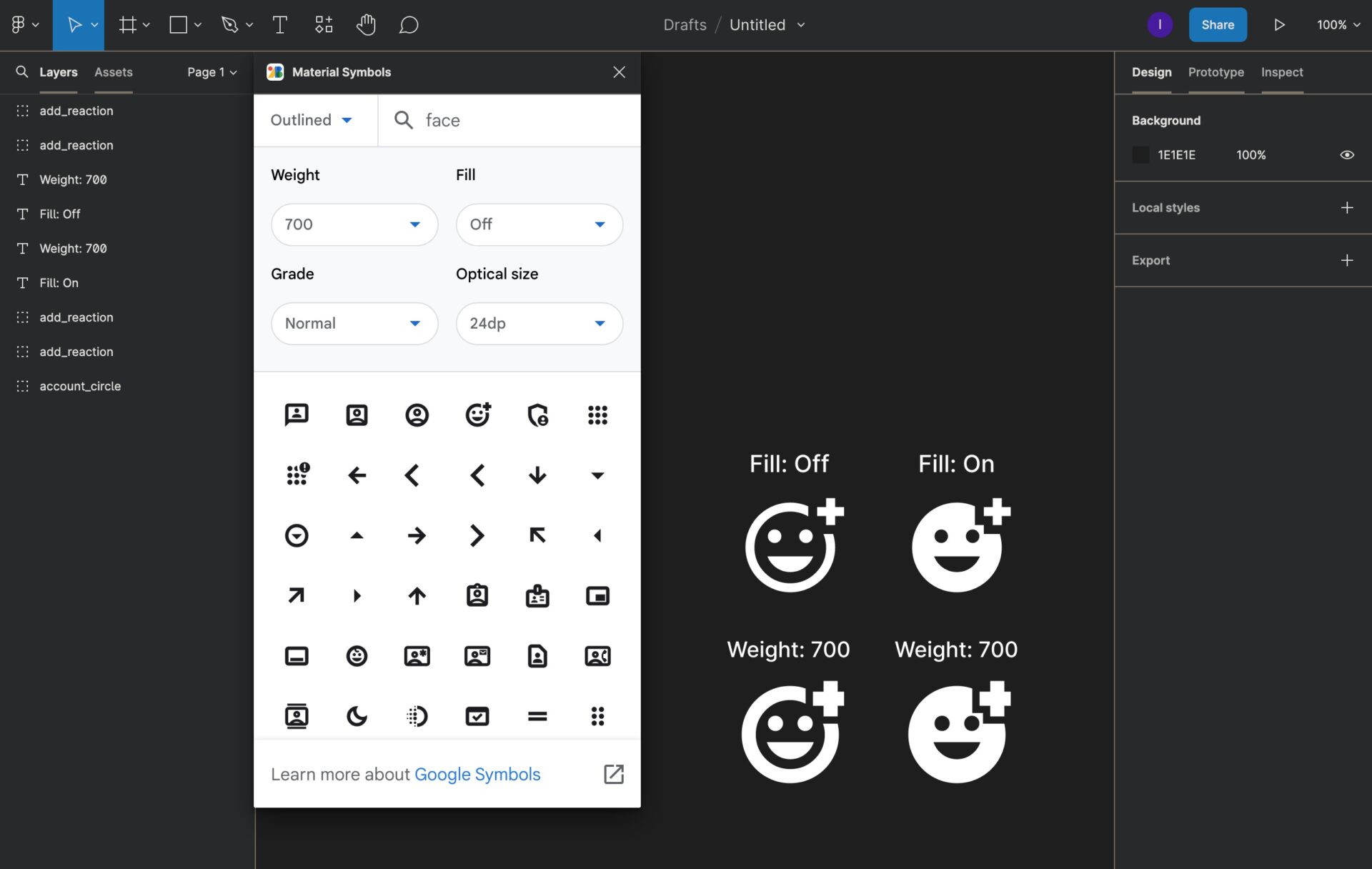
Material Symbolsの使い方。
- Material Symbolsパネルの検索バーからアイコンを探す。
- 検索結果で表示されたアイコンをクリックで選択する。
- Figmaのキャンバス上にアイコンが表示される。
その後は、Figma右横のプロパティパネルとMaterial Symbolsのパネルを使って調整する。
- Designパネルから大きさや色を変えられる。大きさはドラッグでも可能。
- Material Symbolsのパネルで、Fill(塗り)やWeight(太さ)も変えられる。
例)
FillがOnとOff、Weightがデフォルトと700の場合。それぞれ違った印象となる。

関連:Material Symbols and Iconsの使い方。表示されないとき。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

