
Material Symbols and Iconsの使い方。表示されないときの対処法。
Contents - 目次
Googleのアイコンフォント。
アイコンフォントといえば「Font Awesome」が有名だが、Google Fontsでもアイコンフォントを無料配布している。
Googleフォントのように使え、SVGやPNG形式で画像として個別にダウンロードすることもできる。
また、デザインツール「Figma」のプラグインとしても利用できる。
Google Fontsのサイトによると、2,500以上ものアイコンが用意されているらしい。

参照:Material Symbols and Icons – Google Fonts
Material Symbols and Iconsの種類。
現時点、「Material Symbols」と「Material Icons」の2つに分かれている。
それぞれ使い方が少し違うので、うまく表示されないときはHTMLとCSSの指定方法を見直すと良いかもしれない。
2つともGoogle Fontsの上部メニュー、「Icons」から探すことができる。どちらかを選択し、検索バーでキーワードを入力すると、下記のように検索結果が表示される。
Material Symbols
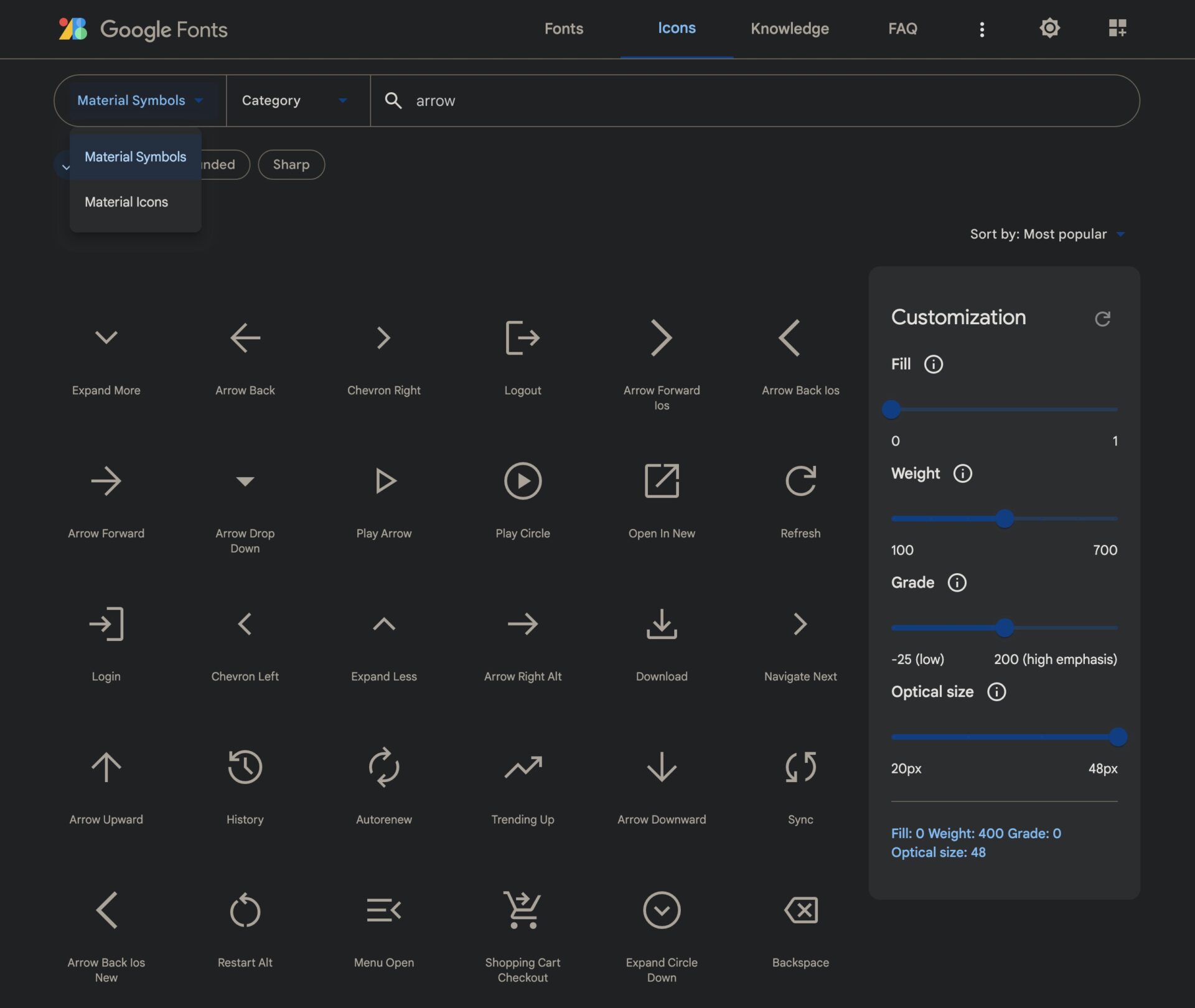
例) 「arrow」で検索してみたところ。

(※スクショはダークモード表示時のもの。)
Material Symbolsのアイコンから一覧が表示される。
ここでさらに、オプションでフォントのスタイルを選択できる。
スタイル
- Outlined / 輪郭
- Rounded / 角丸
- Sharp / シャープ
また、右横の「Customization」のパネルからも、カスタマイズができる。
スライダーで見た目を調整しながら決められる。
カスタマイズ
- Fill / 塗り
- Weight / 太さ
- Grade / 等級、グレード
- Optical size / オプティカルサイズ
アイコンをクリックすると右横にパネルが現れ、コピー&ペースト用のコードができあがる。
Material Icons
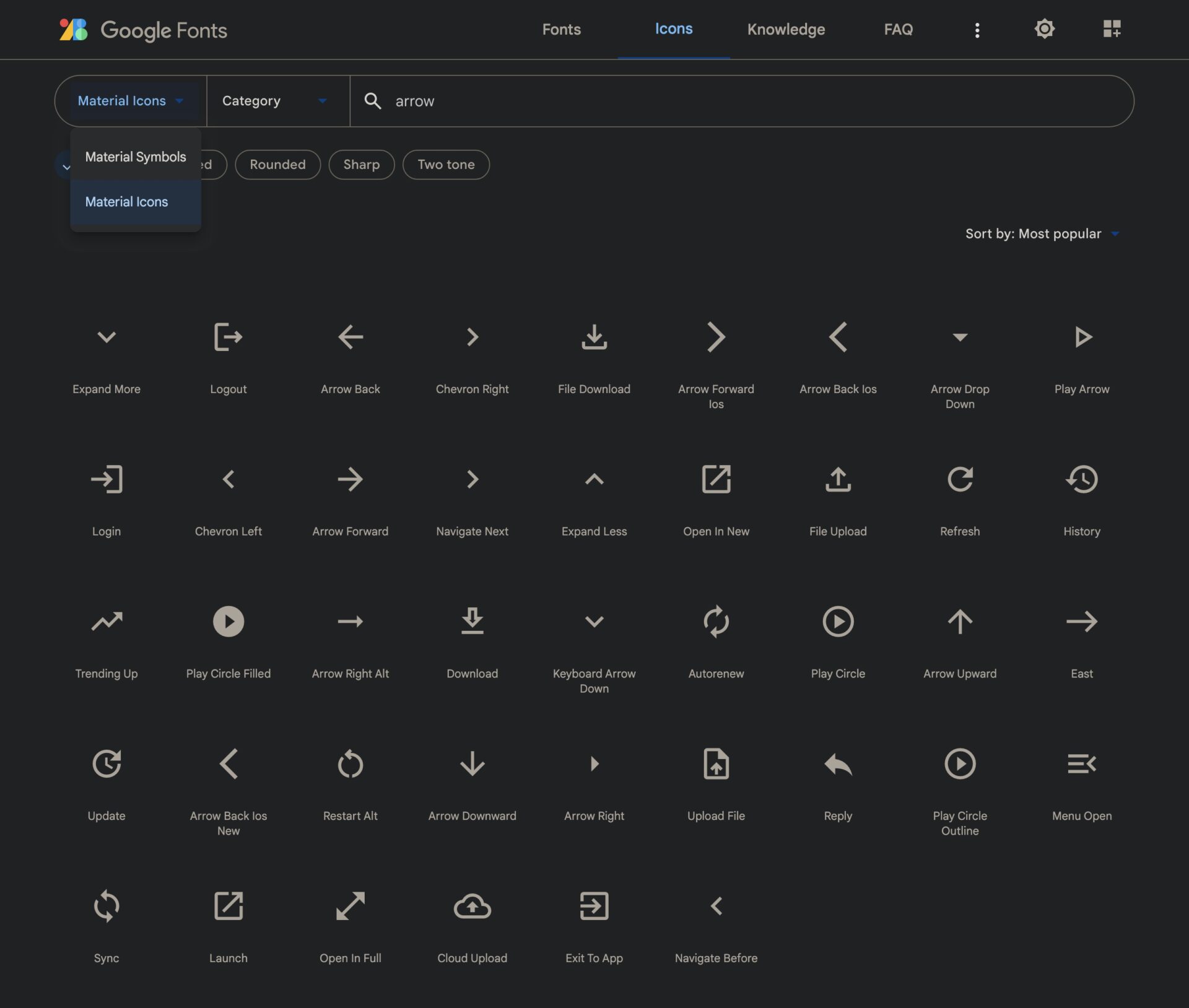
例) 同じく、「arrow」で検索してみたところ。

Material Iconsのアイコンから一覧が表示される。
こちらもさらに、オプションでフォントのスタイルを選択できる。
スタイル & カスタマイズ
- 右横のCustomizationのパネルはなし。
- スタイルがMaterial Symbolsよりも多い。
- Outlined / 輪郭
- Filled / 塗りつぶし
- Rounded / 角丸
- Sharp / シャープ
- Two tone / 2トーン
同様にアイコンをクリックすると右横にパネルが現れ、コピー&ペースト用のコードができあがる。

Material Symbols and Iconsの使い方。
Material Symbolsの場合。
上記の手順で生成されたアイコンのコードをコピペして使える。
(Font Awesomeや、Googleフォントと同じ感じ。)
例)「home」のアイコンを表示させたい場合。
1. head内にlinkタグをペーストする。
※Google FontsからフォントとCSSを読み込む。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
2. アイコンフォントを表示させたい場所へコードをペーストする。
※homeの文字列は必要。
<span class="material-symbols-outlined">home</span>
3. CSSをペーストする。
※アイコンのサイズや色を指定するfont-sizeやcolorなども追加可能。
.material-symbols-outlined {
font-size: 36px;
color: #f60;
font-variation-settings:
'FILL' 0,
'wght' 400,
'GRAD' 0,
'opsz' 48
}
「home」のアイコンフォントが表示される。
home
Material Iconsの場合。
例)「face」のアイコンを表示させたい場合。
1. head内にlinkタグをペーストする。
※Google FontsからフォントとCSSを読み込む。(スタイル: Filled)
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2. アイコンフォントを表示させたい場所へコードをペーストする。
※faceの文字列は必要。
※クラス名を追加する。
<span class="material-icons md-36">face</span>
3. CSSでアイコンのサイズや色を指定する。
※font-sizeは、ガイドラインによると18、24、36、48のピクセルサイズで設計されているとのこと。
.material-icons.md-36 {
font-size: 36px;
color: #f60;
}
「face」のアイコンフォントが表示される。
アニメーション
例)「favorite」のアイコンをアニメーションで表示させたい場合。
1. head内にlinkタグをペーストする。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
2. アイコンフォントを表示させたい場所へコードをペーストする。
<span class="material-icons-outlined favorite">favorite</span>
3. CSSでアイコンのサイズや色を指定し、@keyframesでアニメーションを追加する。
.material-icons-outlined.favorite {
font-size: 36px;
color: #fa7a9c;
animation: pulse 3s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
「favorite」のアイコンフォントがアニメーションで表示される。
アイコンがうまく表示されないとき。
「Material Symbols」と「Material Icons」で使い方が若干異なっているので、ちょっと注意が必要。
Material Iconsの方は、アイコンをクリックした後に出てくる右横のパネルにlinkタグとCSSのコードが表示されないので、指定を忘れてしまいそうになる。
また、スタイルが何種類か用意されているので、linkタグやCSSで読み込むときにフォントファミリー名やクラス名を一致させると表示される。

Material Iconsのスタイル名、フォントファミリー名、クラス名。
| スタイル名 | フォントファミリー名 | CSSのクラス名 |
|---|---|---|
| Outlined | Material Icons Outlined | material-icons-outlined |
| Filled | Material Icons | material-icons |
| Rounded | Material Icons Round | material-icons-round |
| Sharp | Material Icons Sharp | material-icons-sharp |
| Two tone | Material Icons Two Tone | material-icons-two-tone |
linkタグで読み込むときに、「Filled」以外はURLに「+(プラス)」や「|(パイプ)」でつないだ「スタイル名」が必要。
Outlined
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" rel="stylesheet">
Filled
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
Rounded
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Round" rel="stylesheet">
Sharp
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Sharp" rel="stylesheet">
Two tone
<link href="https://fonts.googleapis.com/icon?family=Material+Icons+Two+Tone" rel="stylesheet">
Outlined + Filled + Rounded + Sharp + Two tone
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Round|Material+Icons+Sharp|Material+Icons+Two+Tone" rel="stylesheet">
Material Iconsで読み込まれるCSS。Outlined + Filled + Rounded + Sharp + Two tone
/* fallback */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v139/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2) format('woff2');
}
/* fallback */
@font-face {
font-family: 'Material Icons Outlined';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconsoutlined/v108/gok-H7zzDkdnRel8-DQ6KAXJ69wP1tGnf4ZGhUcel5euIg.woff2) format('woff2');
}
/* fallback */
@font-face {
font-family: 'Material Icons Round';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconsround/v107/LDItaoyNOAY6Uewc665JcIzCKsKc_M9flwmPq_HTTw.woff2) format('woff2');
}
/* fallback */
@font-face {
font-family: 'Material Icons Sharp';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconssharp/v108/oPWQ_lt5nv4pWNJpghLP75WiFR4kLh3kvmvRImcycg.woff2) format('woff2');
}
/* fallback */
@font-face {
font-family: 'Material Icons Two Tone';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialiconstwotone/v111/hESh6WRmNCxEqUmNyh3JDeGxjVVyMg4tHGctNCu0NjbrHg.woff2) format('woff2');
}
body {
--google-font-color-materialiconstwotone:none;
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.material-icons-outlined {
font-family: 'Material Icons Outlined';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.material-icons-round {
font-family: 'Material Icons Round';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.material-icons-sharp {
font-family: 'Material Icons Sharp';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.material-icons-two-tone {
font-family: 'Material Icons Two Tone';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
参照:マテリアル シンボル ガイド | Google Fonts | Google Developers
参照:マテリアル アイコンガイド | Google Fonts | Google Developers
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

