
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figma Slidesとは?
Figma Slides。スライドがテンプレートから作れる。
Figma Slidesの使い方について。
Figma Slidesは現在ベータ版として用意されており、アカウントがあれば2025年初頭まで無料で使用が可能。
使い方はシンプルで直感的。
使い方は簡単で、テンプレートなのですぐに慣れる。
スライド画面のサイズはモニター用に指定されている。
スライドの画面となる縦と横のサイズも、パソコンやテレビに多い「16:9」の比率になっているので、作成後はそのままモニターへ映せる。
Figma Slidesの料金について。
一般提供後の料金は、プランに応じてユーザー1人あたり月額3ドルまたは5ドルからとのこと。
無料プランも継続される模様。
(※2024.08.01時点。ドルは米ドル。)
参照元:Config 2024: 管理者向けガイド – Figma Learn – ヘルプセンター
Figma Slidesの使い方。
Figma Slidesの使い方の例。
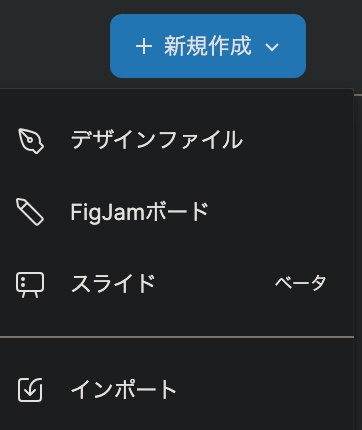
「新規作成」 > 「スライド」へ。
デザインファイルやFigJam同様、Figmaの画面右上の、新規作成から進む。

「新規作成」をクリックするとプルダウンメニューが開くので、その中から「スライド」を選択する。

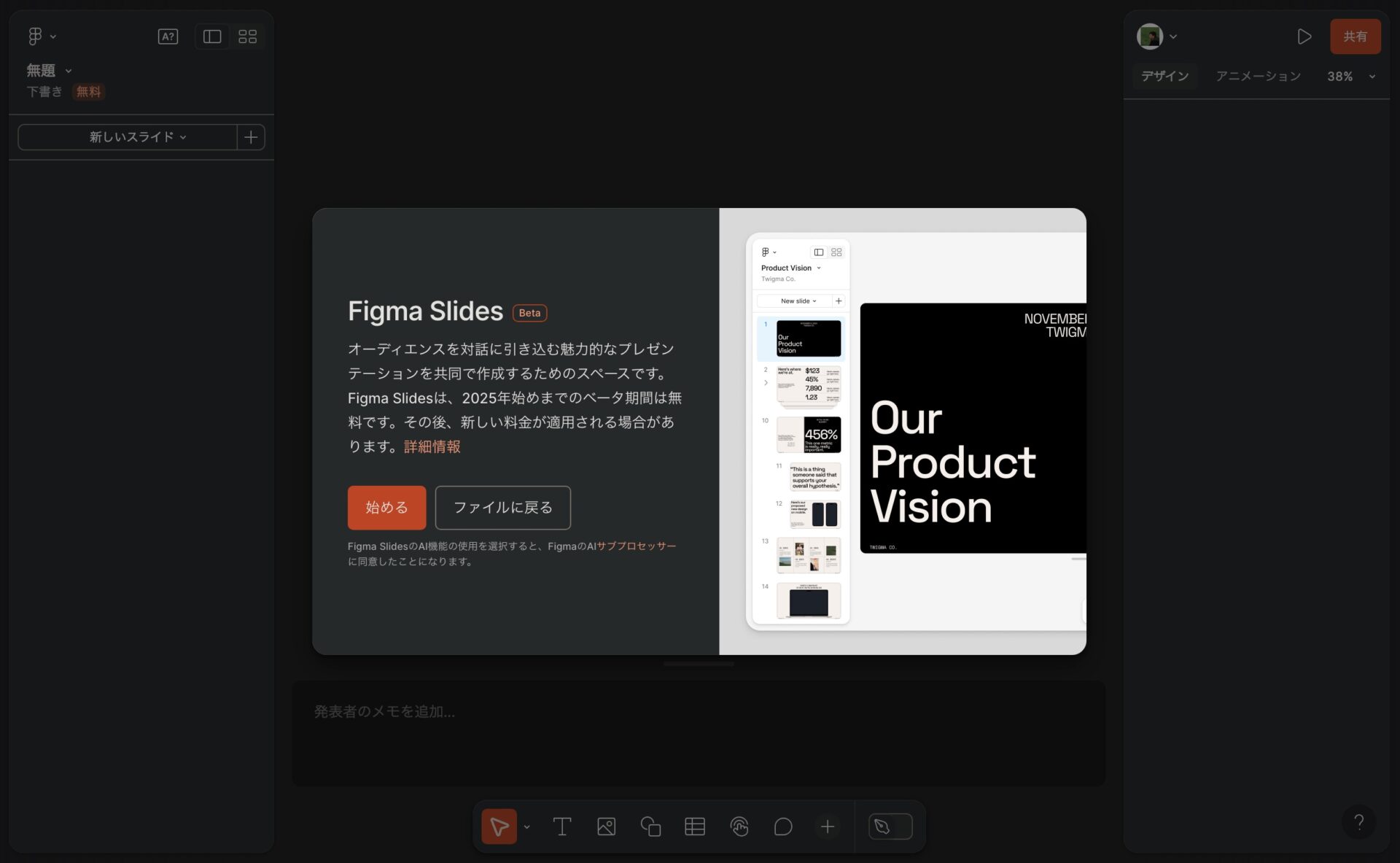
「始める」をクリック。
「始める」のボタンをクリックすると、Figma Slidesとして用意されているテンプレートの選択画面になる。

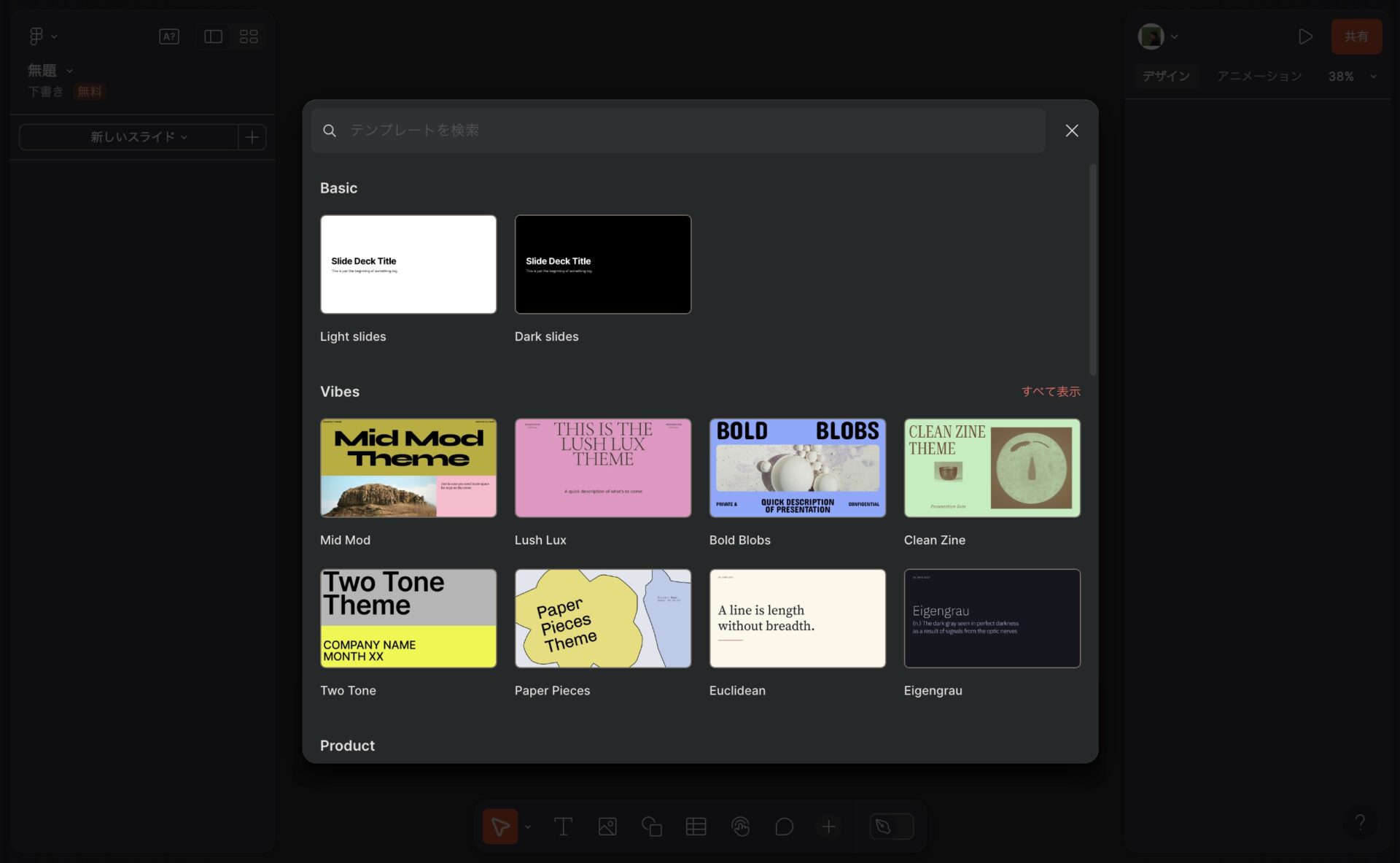
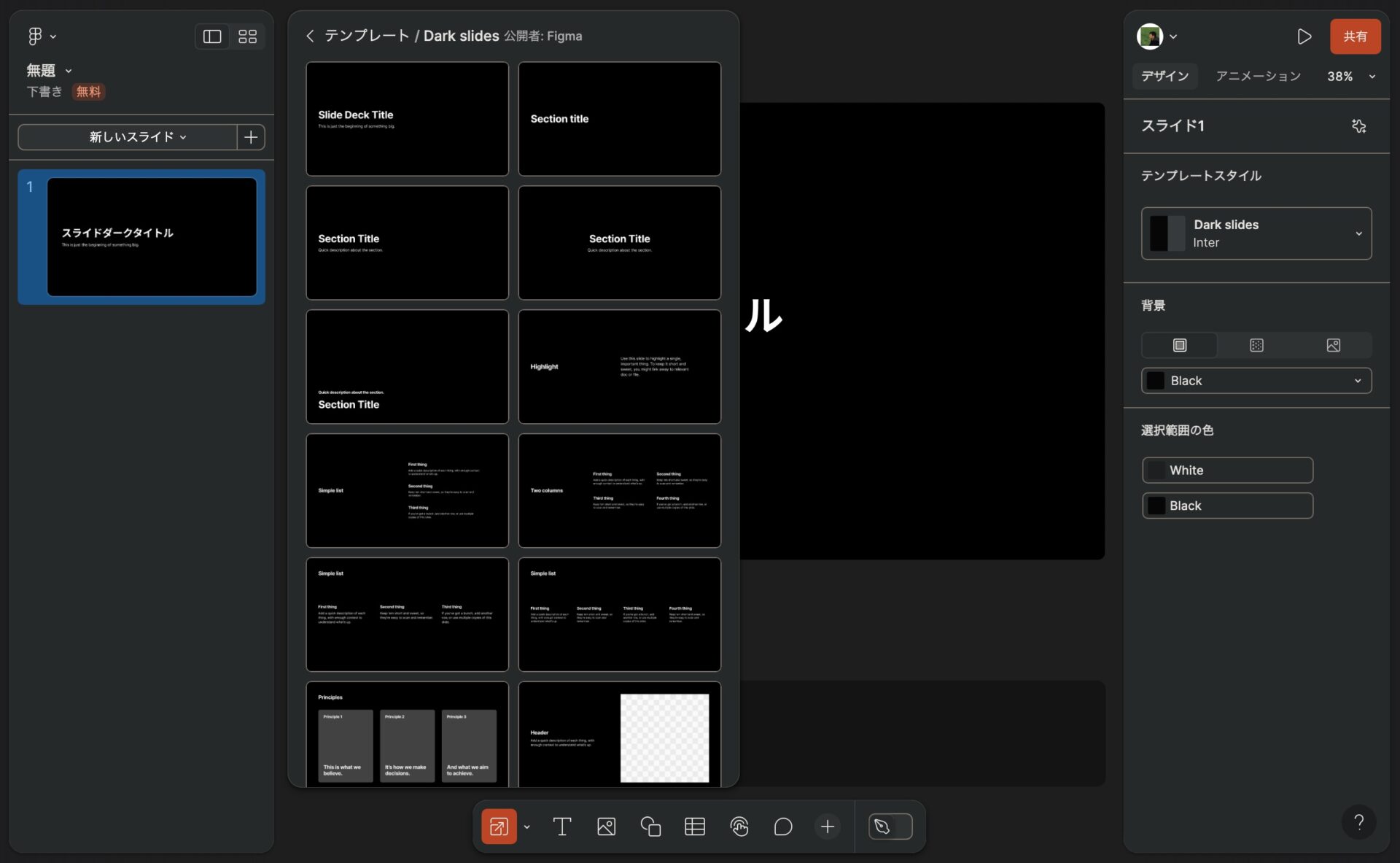
スライドのテンプレートを選択。
テンプレートの一覧が表示されるので、好みのデザインや使い勝手を考慮して選ぶ。
今回はダークモード用のテンプレート「Dark slides」を選択。

テキストを変えていく。
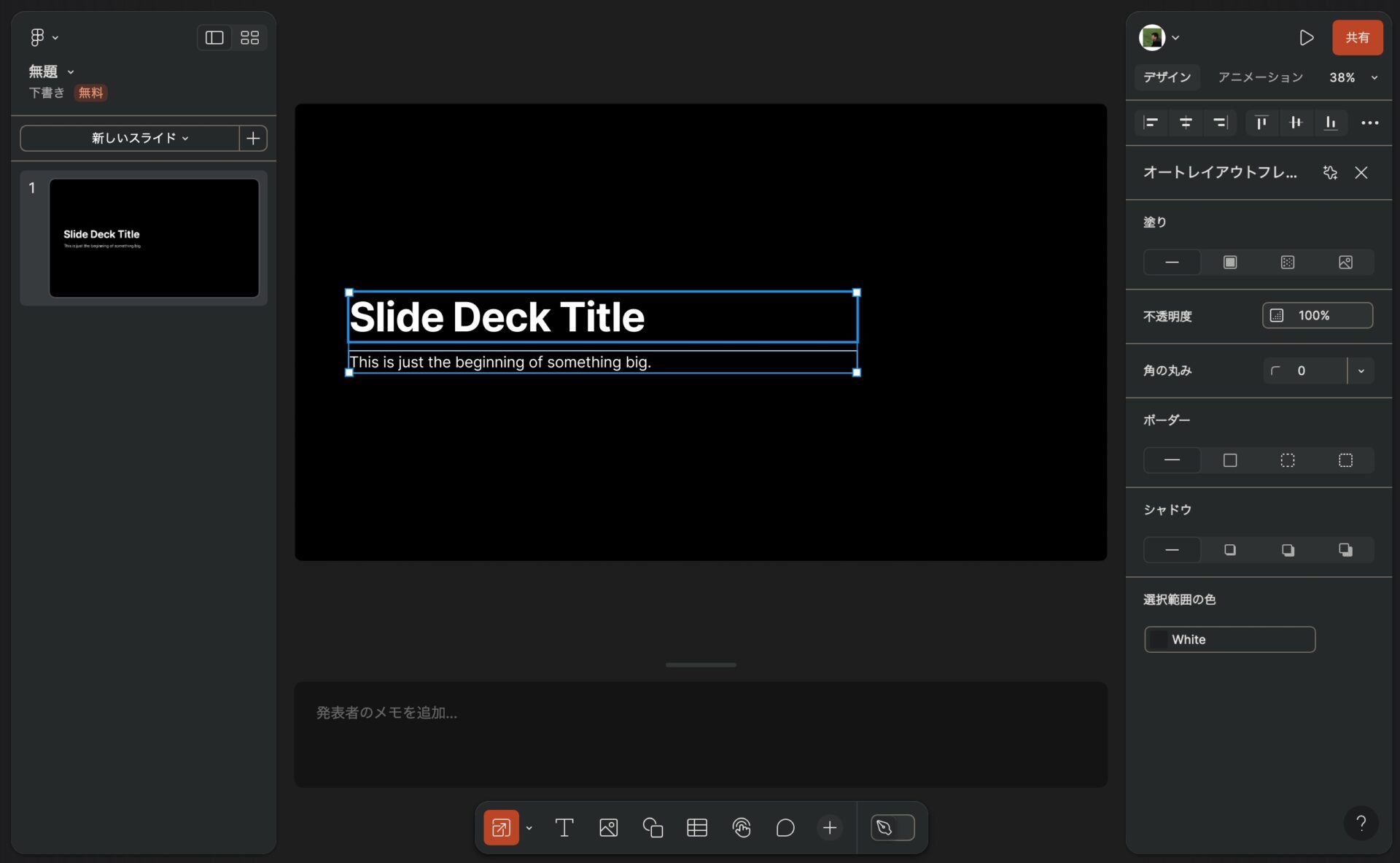
選んだスライドのテンプレートが、Figmaのメイン画面へ配置される。
テキストをクリックすると、編集できるようになる。
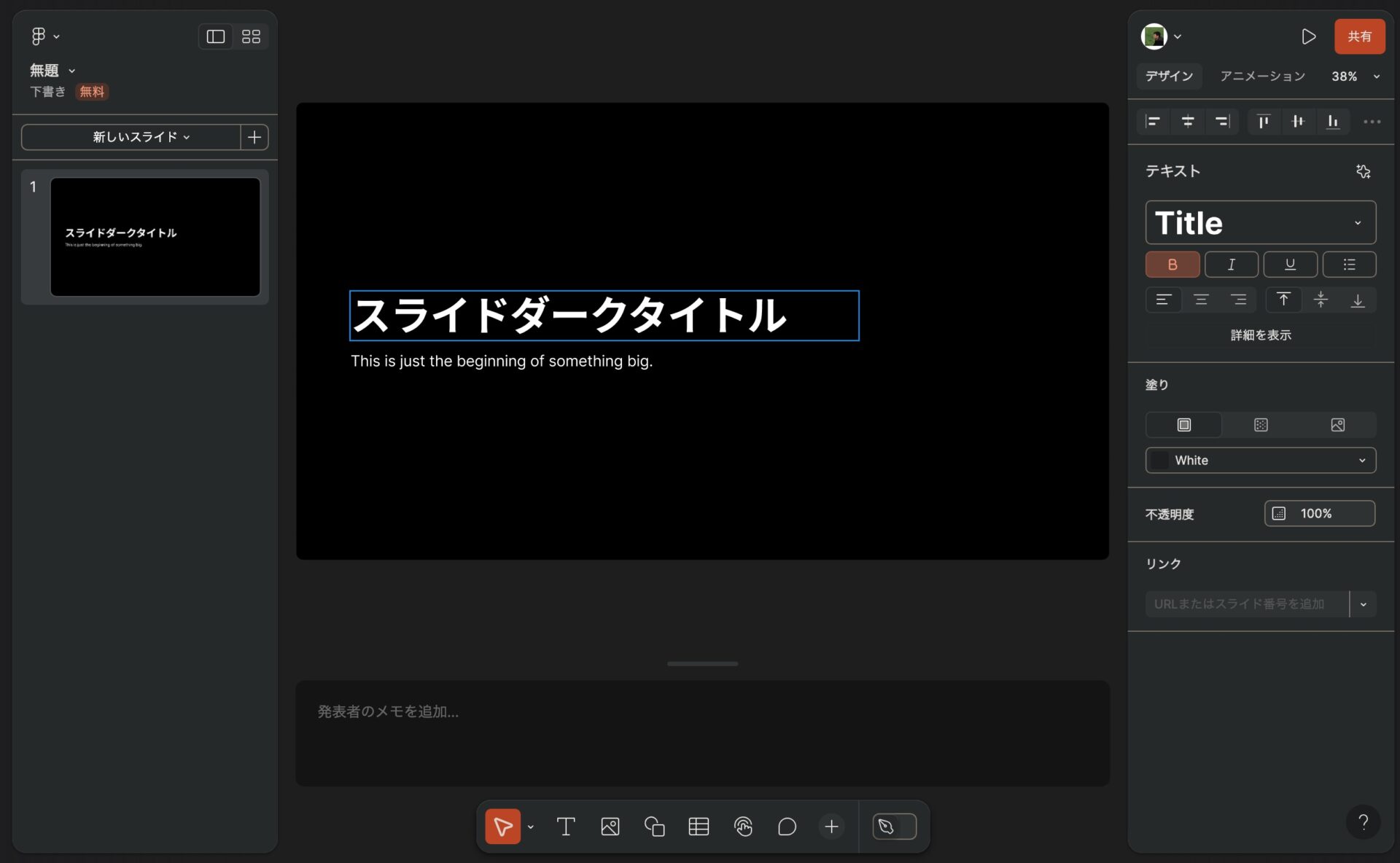
フォントの種類や太さ、大きさ、ボーダーなどの装飾は、画面右側のサイドバーから指定できる。
クリックの仕方でパネルの内容が変わる。例えばフォントの種類や太さを変えたい場合は、テキストをダブルクリックする。

今回は仮に、「Slide Deck Title」をカタカナ表記にした「スライドダークタイトル」へ。
実際に使用するときは、何のスライドなのか、見る人たちにわかりやすいタイトルの方が良い。
Figmaの画面の下の方に入力欄があり、ここへスライド使用時用のメモを書いておける。スライドの画面ではないので、モニターに映る心配はない。

左側のサイドバーから、「新しいスライド」をクリック。
左側のサイドバーから、「新しいスライド」 > 「Dark slides」の中から、1枚1枚のスライド用テンプレートを追加していく。

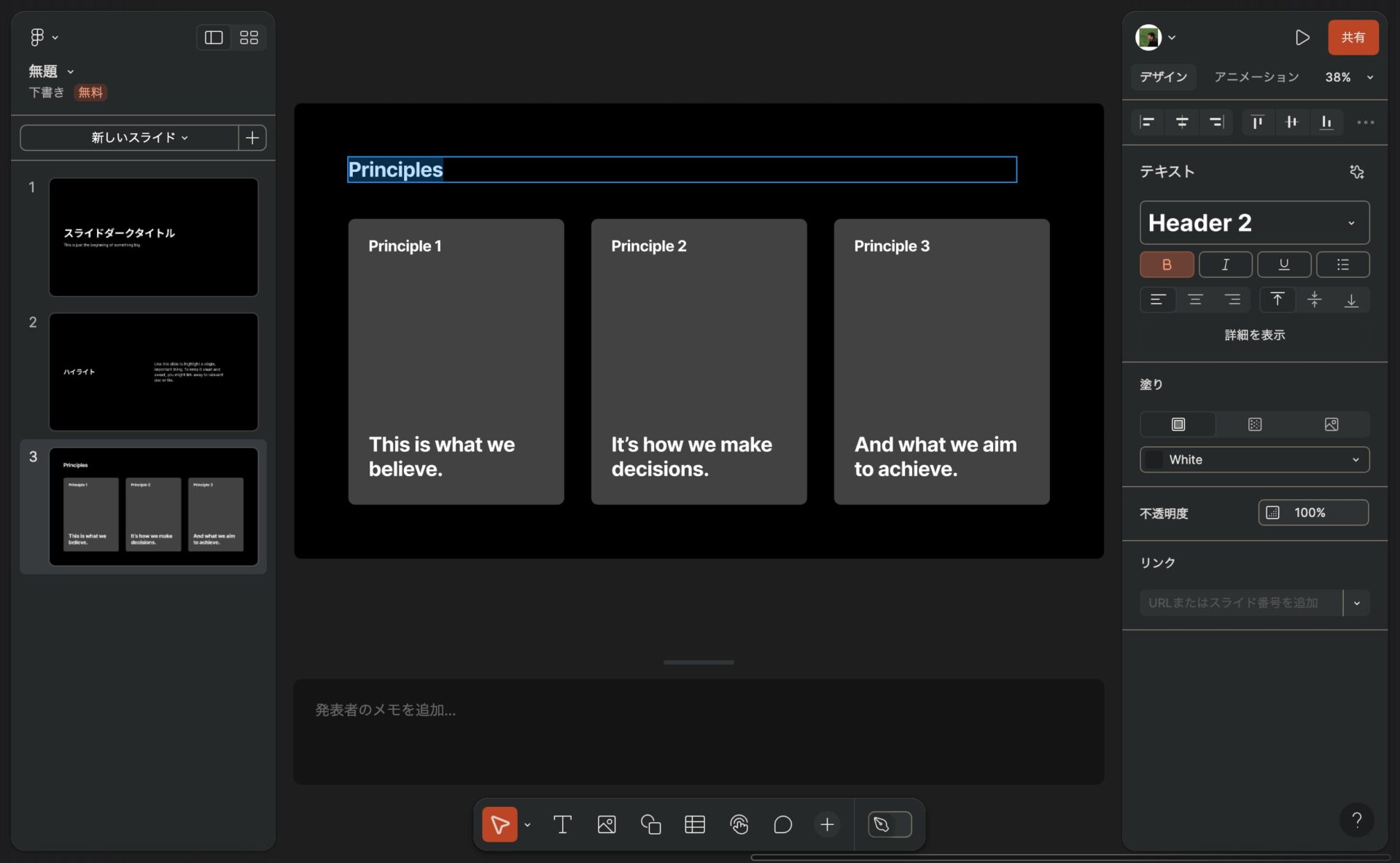
テンプレートを追加、編集していく。
スライドに必要な枚数分だけ追加し、そして編集していく。デザイナーが作ったテンプレートの編集なので、とても簡単に作成できる。

Figmaの画面右上の「▷」 > 「プレゼンテーション」 or 「プレゼンテーション + メモ」へ。
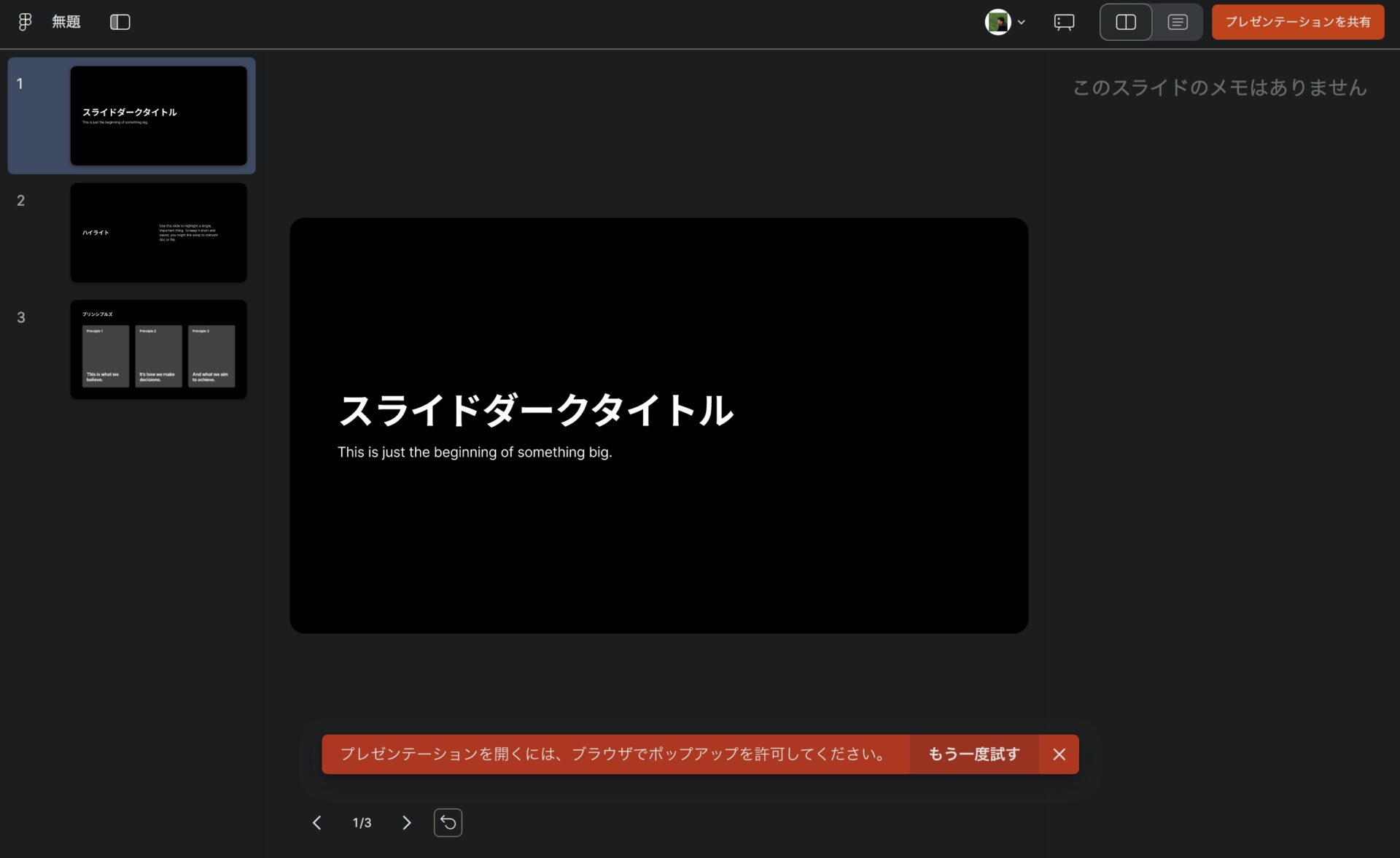
テンプレートの追加と編集がひと通り完了したら、Figmaの画面右上にある「▷」を押す。(共有の左側のボタン。)
「プレゼンテーション」と「プレゼンテーション + メモ」にわかれているので、使用目的に合わせてどちらかを選択する。

もし下記のメッセージが表示された場合は、「もう一度試す」をクリックすると、次の画面に進める。
(※ポップアップをブロックするブラウザ拡張機能の影響があるかもしれません。)

下記のように、Figmaを開いていた画面とは別のウィンドウで立ち上がる。
(※MacのChromeの場合。)

スライドの見せ方。
「プレゼンテーション」を選択した場合、新しくウィンドウが立ち上がる。その画面の下部に「戻る」と「進む」のボタンがあるので、用途に合わせて進んだり戻ったりできる。
ウィンドウの画面右下には「再起動」のボタンがあるが、これはFigmaやブラウザ、パソコンの再起動ではなく、スライドの最初に戻るためのもの。
また、キーボードの矢印キーでも、進んだり戻ったりができる。右矢印で進み、左矢印で戻る。
Figma Slidesのプランと料金。
Figma Slidesベータ版では無料。正式版ではプランごとに。
Figma Slidesはベータ版のうちは無料で利用できるが、2025年初頭予定の正式版がリリースされた後は有料となる場合がある。
スタータープランでは無料で提供されるが、機能の制限や使えるテンプレートの数、使用目的などによって変動があると思われる。
参照元:Config 2024: 管理者向けガイド – Figma Learn – ヘルプセンター

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

