
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
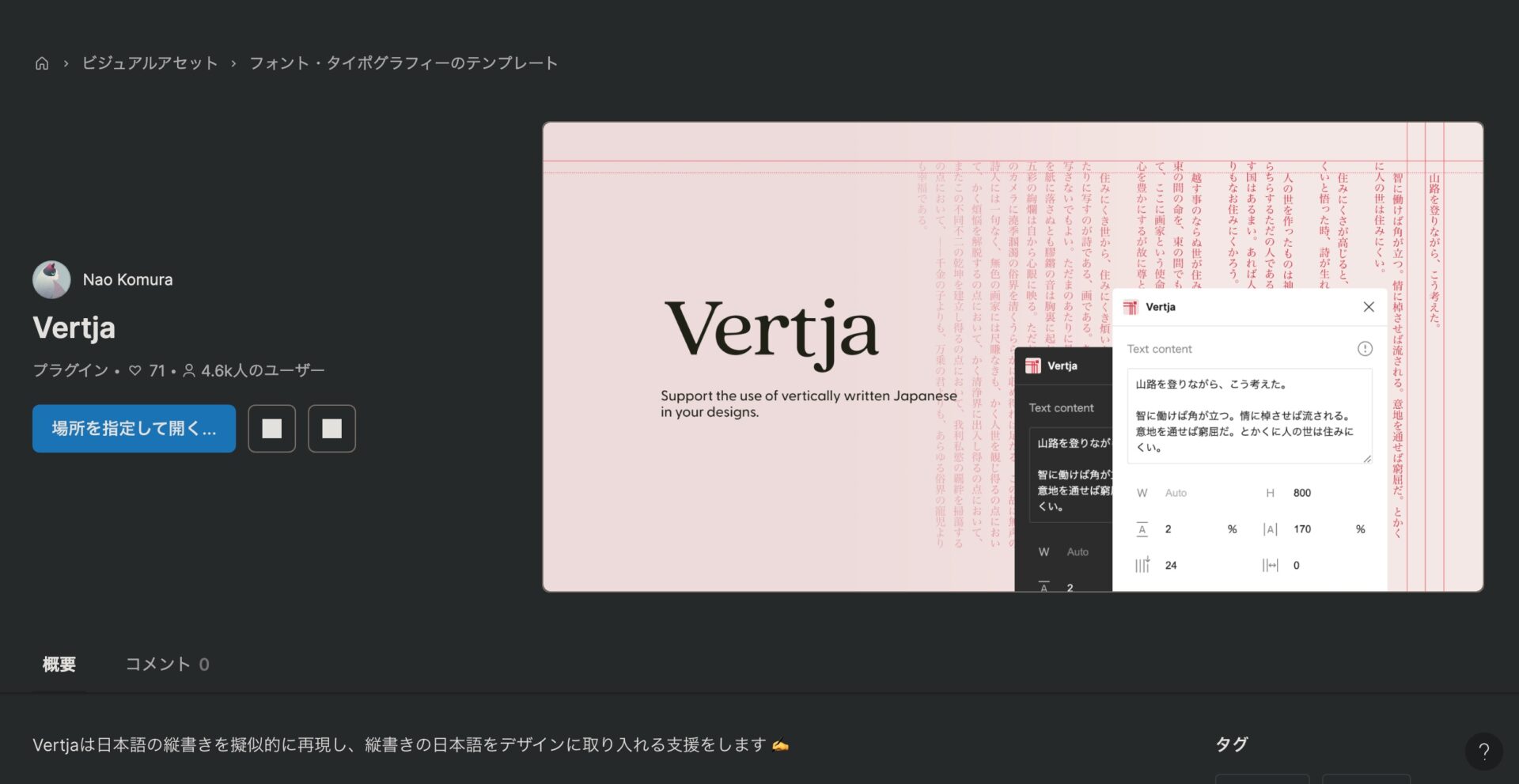
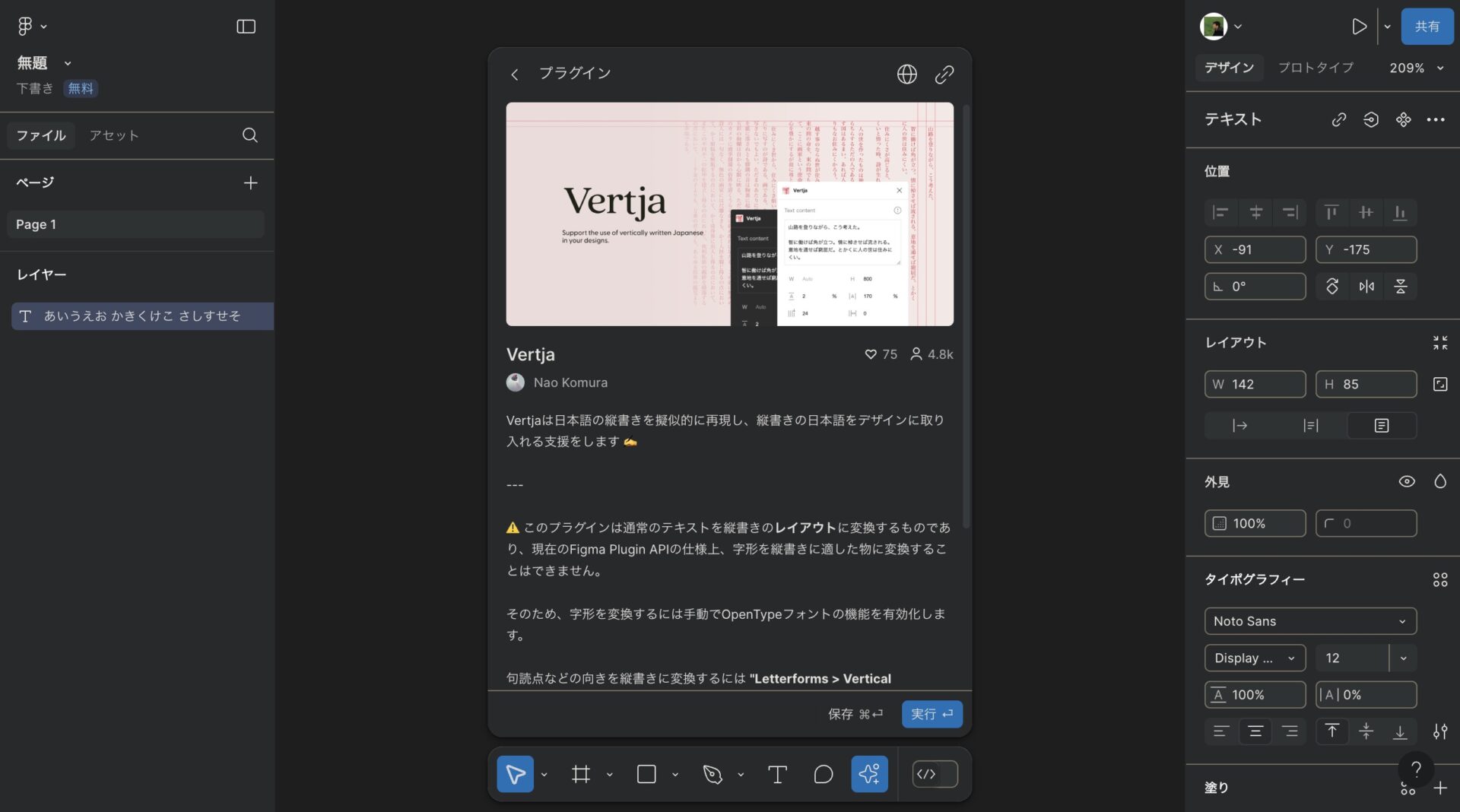
Figmaの縦書きプラグイン「Vertja」とは?
Figmaで文字を縦書きにしたいとき。
縦書き用のプラグイン。
Figmaは日本語対応はしているが、縦書きへの対応は現時点ではされていない。
デザイン上、縦書きにしたい箇所も出てくるので、プラグインがあると助かる。
Vertjaで縦書きができる。
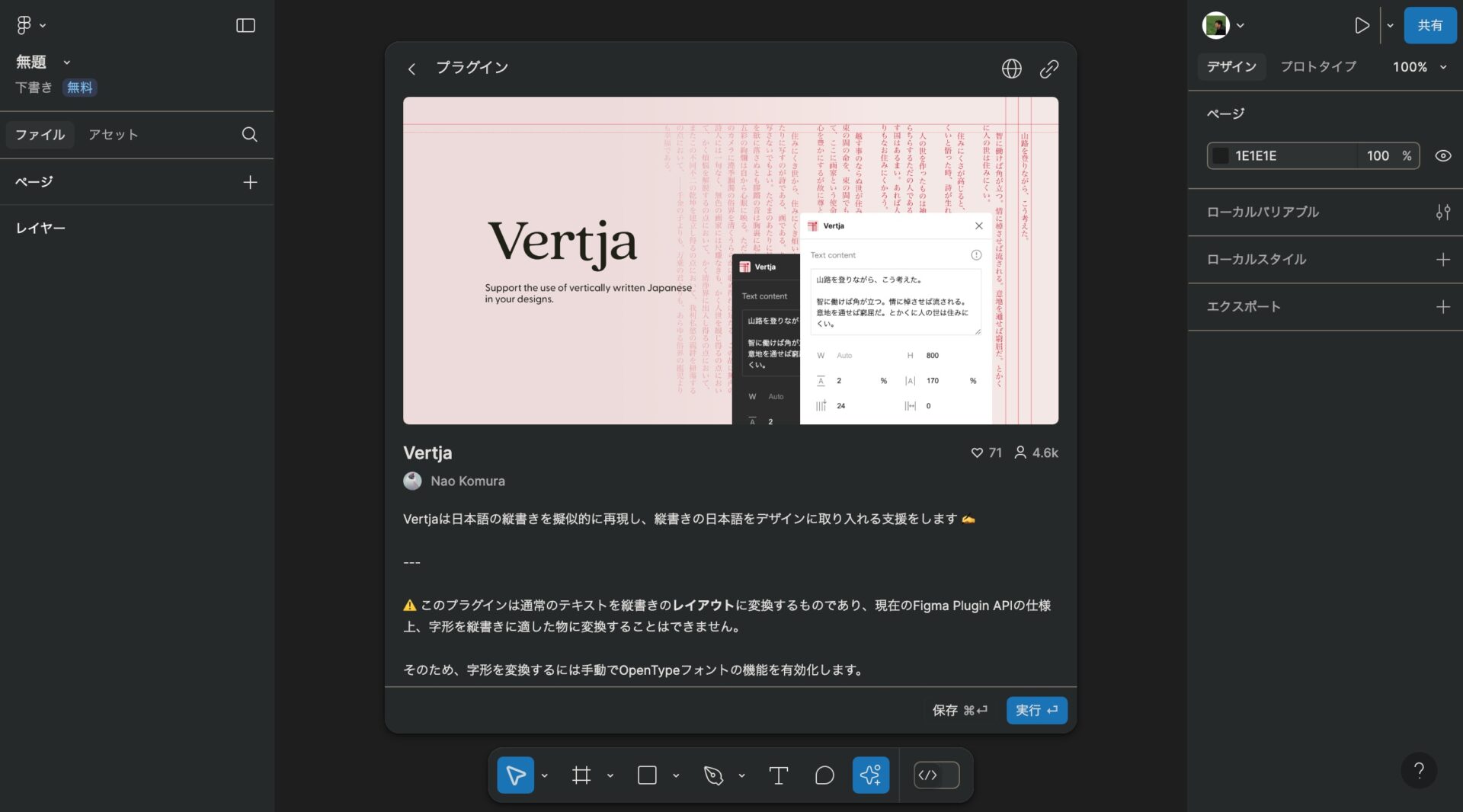
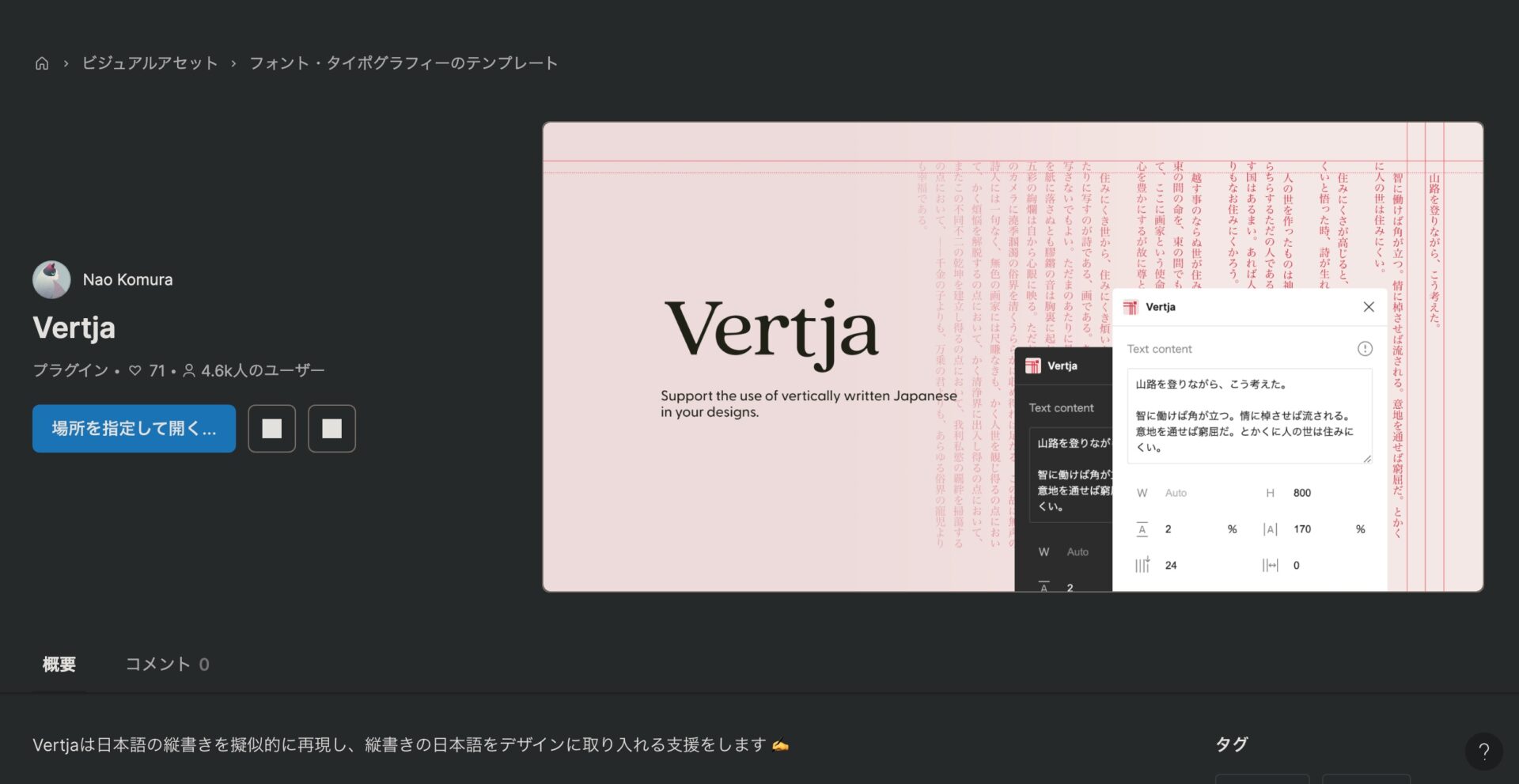
Figmaの縦書きには、Vertical(バーティカル)とJapanese(日本語)が組み合わせられた名前の、「Vertja」が便利。
(※Verticalは垂直という意味。水平はHorizontal(ホリゾンタル)。)
Vertjaプラグインでかっこも伸ばし棒も。
Vertical alternatesで、縦書きのレイアウトに。
Vertjaは、日本語やかっこ、伸ばし棒などの記号、「、」や「。」などの句読点を、縦書きのレイアウトに変換できる。
複数行のテキストを縦書きに設定。
文字サイズと幅の値を同じ設定にする方法ではなく、複数行にも対応したやり方で、テキストを縦書きに。

作者:Nao Komura
プラグインサイト:Vertja
Figmaで縦書き。Vertjaの入れ方。
Vertjaの入れ方。
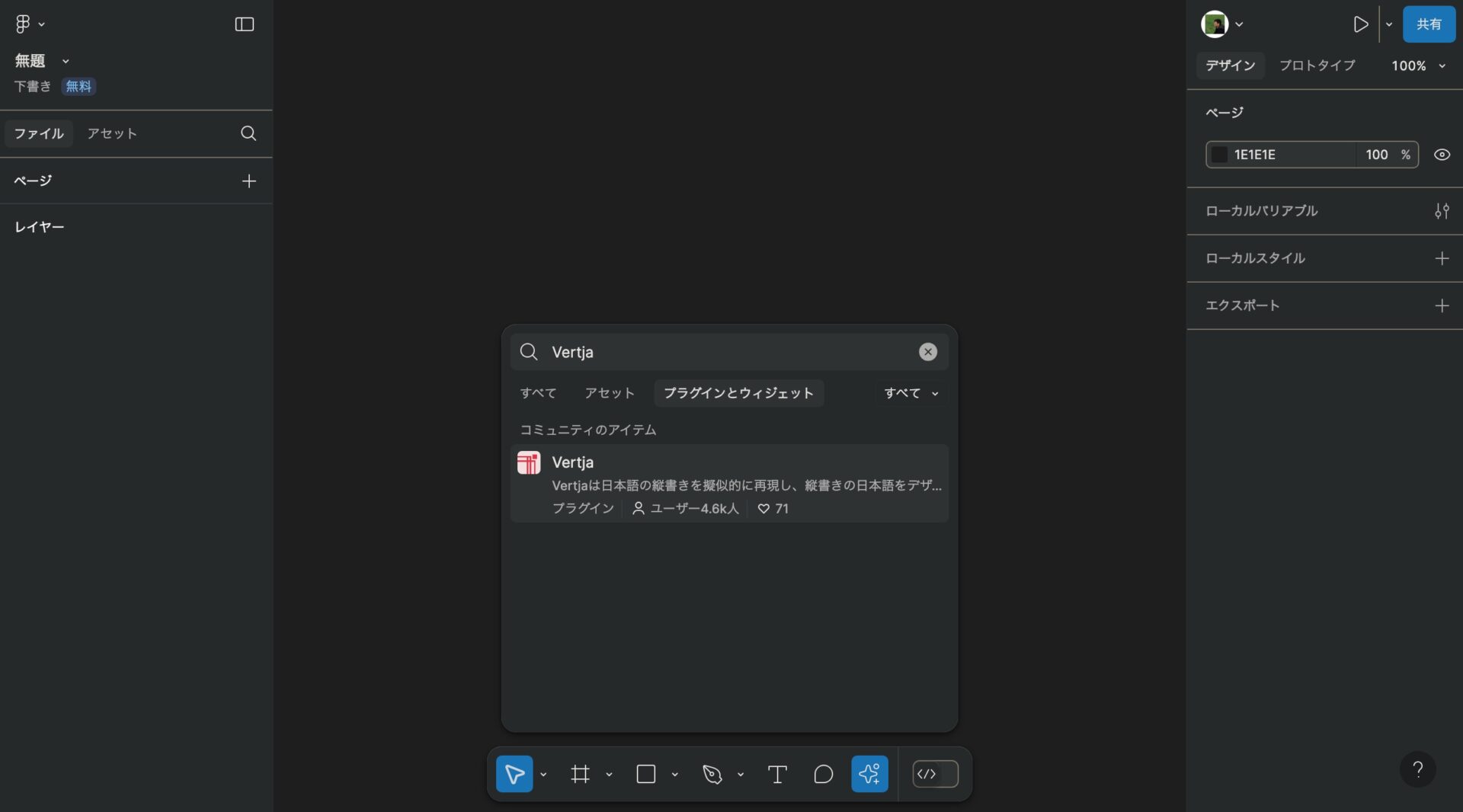
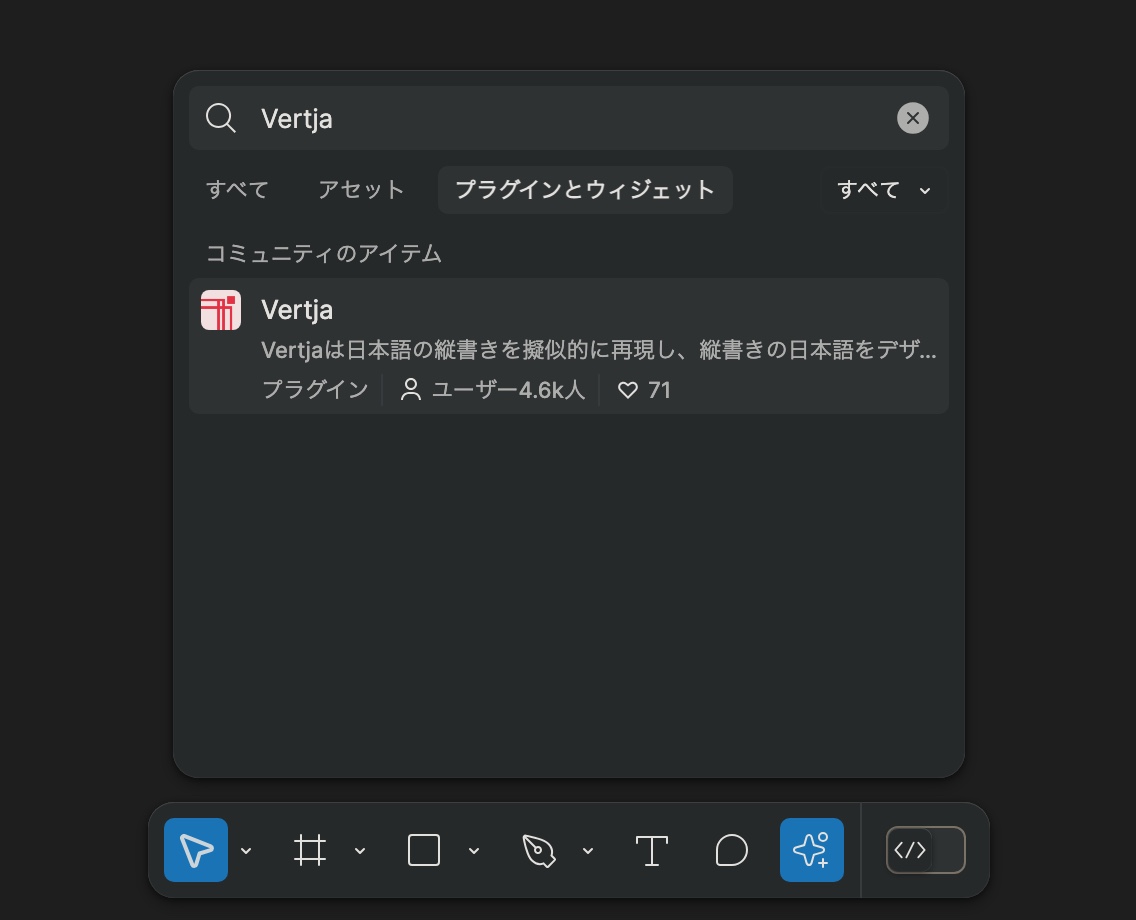
Vertjaを検索。
プラグインは、ツールバーもしくは右クリックから。

下部ツールバー内の「アクション」から、「プラグインとウィジェット」のパネルを開き、「Vertja」で検索する。

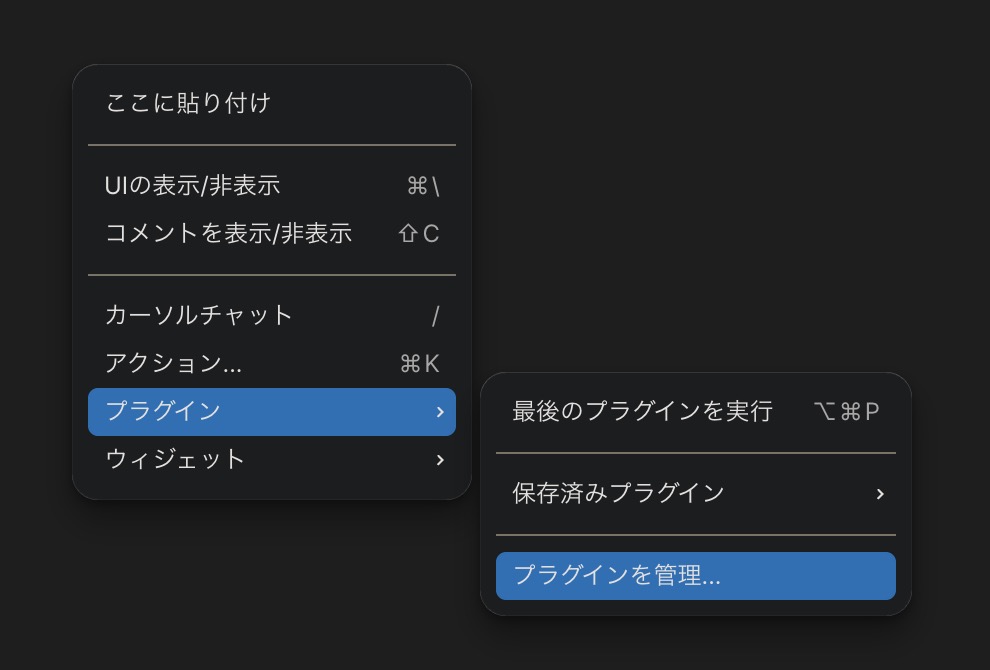
もしくは、右クリックメニューから、「プラグイン」>「プラグインの管理」からでもOK。

「Vertja」が表示されたら、クリックすると画面が切り替わる。

(※スクショはブラウザ版。再起動は不要。)
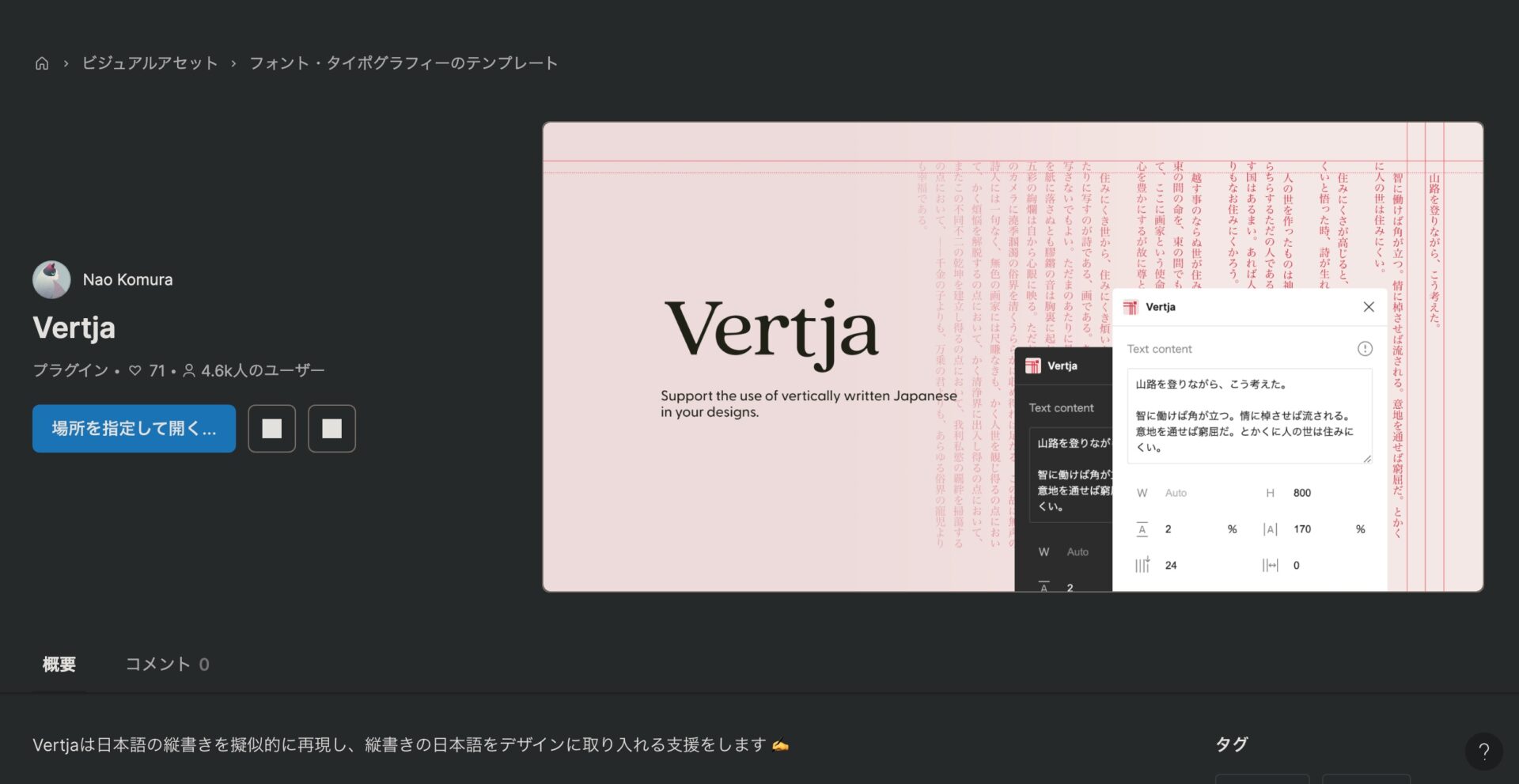
Vertjaのプラグインサイトからでも追加可能。
VertjaからFigmaへ追加。
画面左にあるボタン「Open in Figma(Figmaで開く)」からでも追加できる。
(※ログイン時は「場所を指定して開く…」ボタン。)
(※UI/UXデザイン変更によって名称が変わっていることもあります。)

プラグインサイト:Vertja

Figmaで縦書き。Vertjaの使い方。
Vertjaによる縦書き。
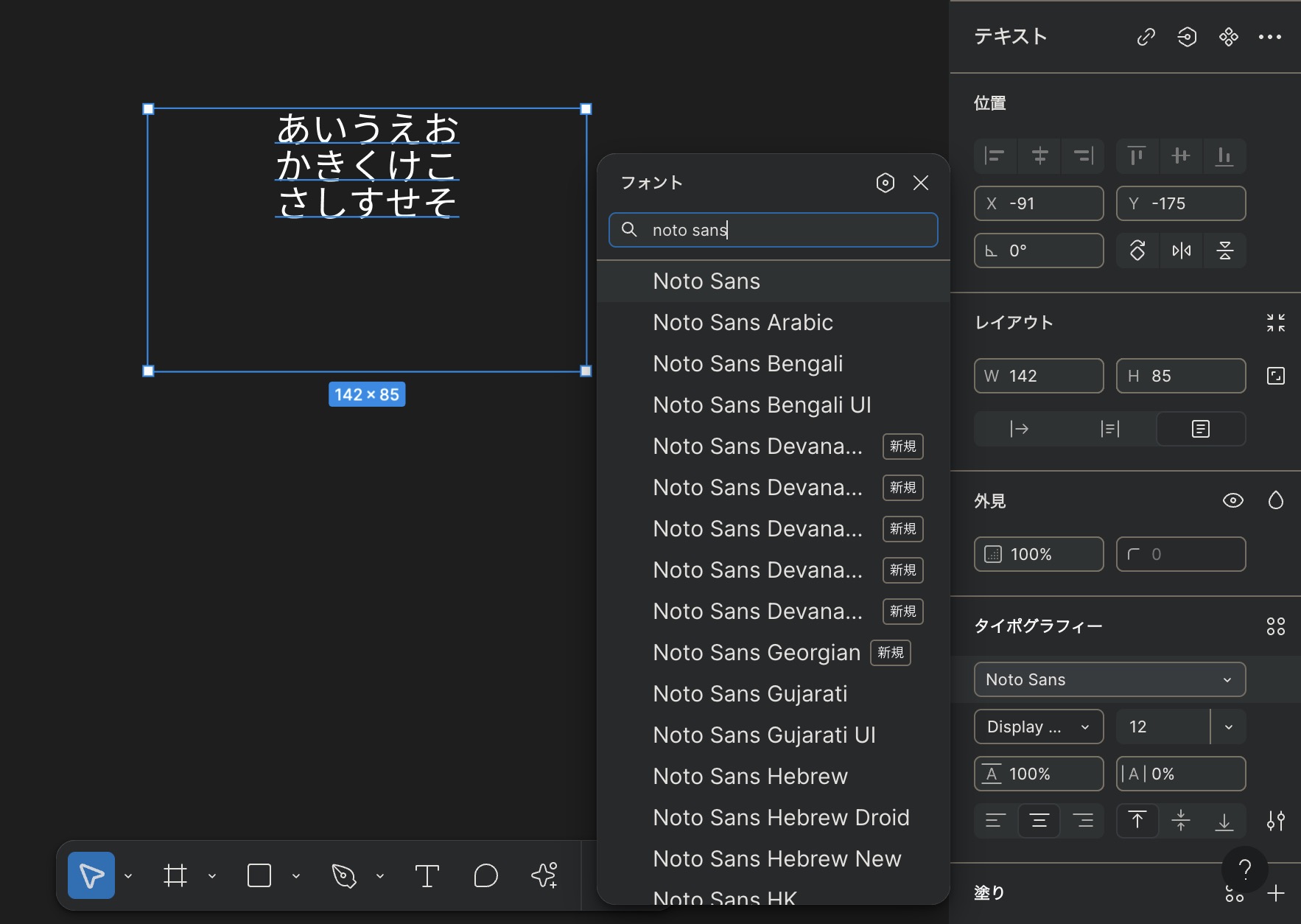
テキスト(OpenTypeフォント)を縦書きに。
フォントが「OpenType」の必要があるため、今回はMacでもWindowsでもフリーで使用できる、Noto Sansを利用。
(※Noto Sansは、CJK言語(中国語・日本語・朝鮮語)はOpenTypeで、それ以外はTrueType。)

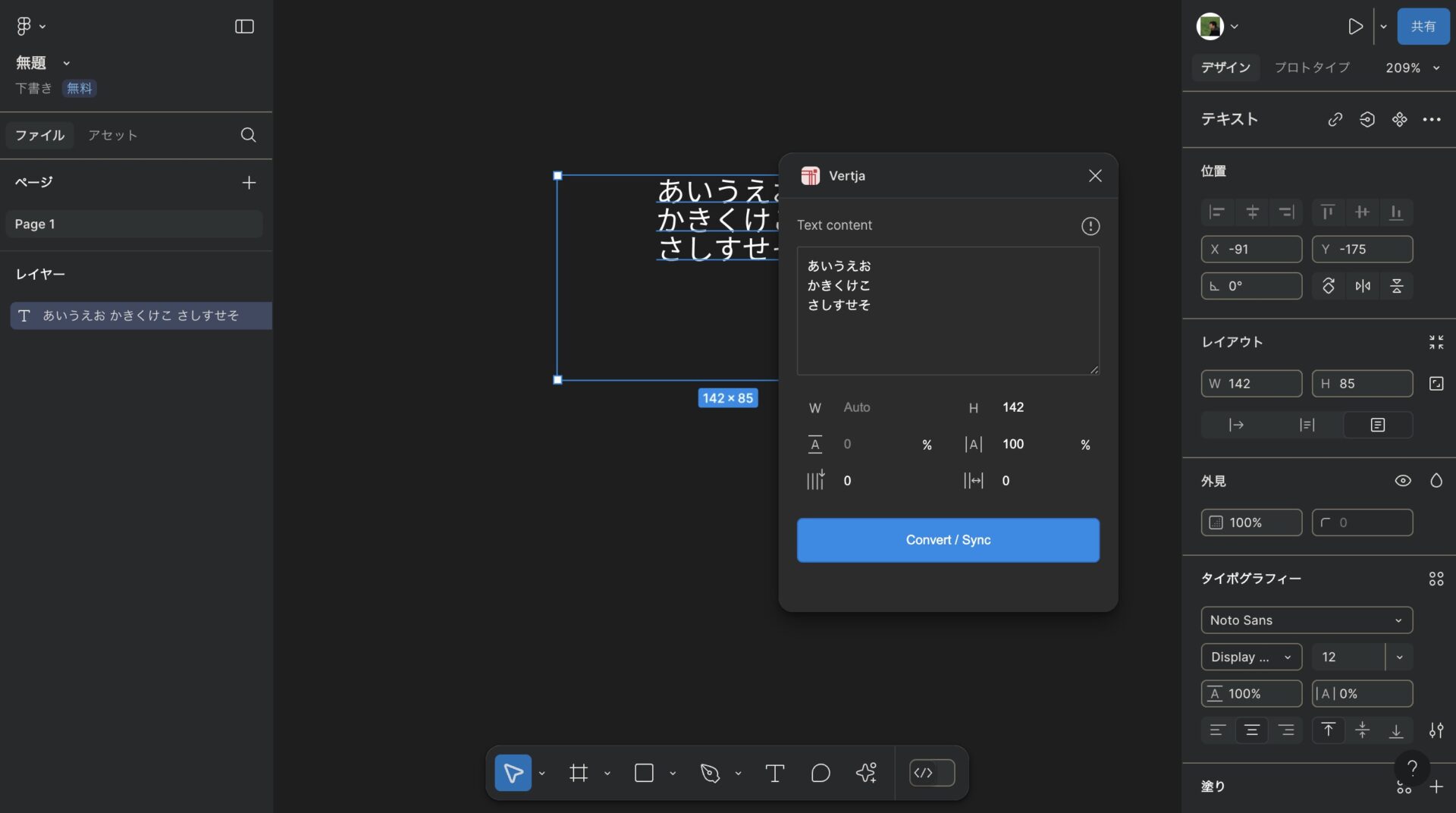
縦書きにしたいテキストを選択。

Vertjaプラグインを開く。
上記と同様、下部ツールバーの「アクション」から選択。

もしくは右クリックメニューでプラグインを選択。
Vertjaのパネルにテキストが表示されていないときは、ツールバーの選択ツールでテキストをクリックすると良い。

Vertjaを実行。
「Vertja」>「Convert Sync」をクリックして実行する。

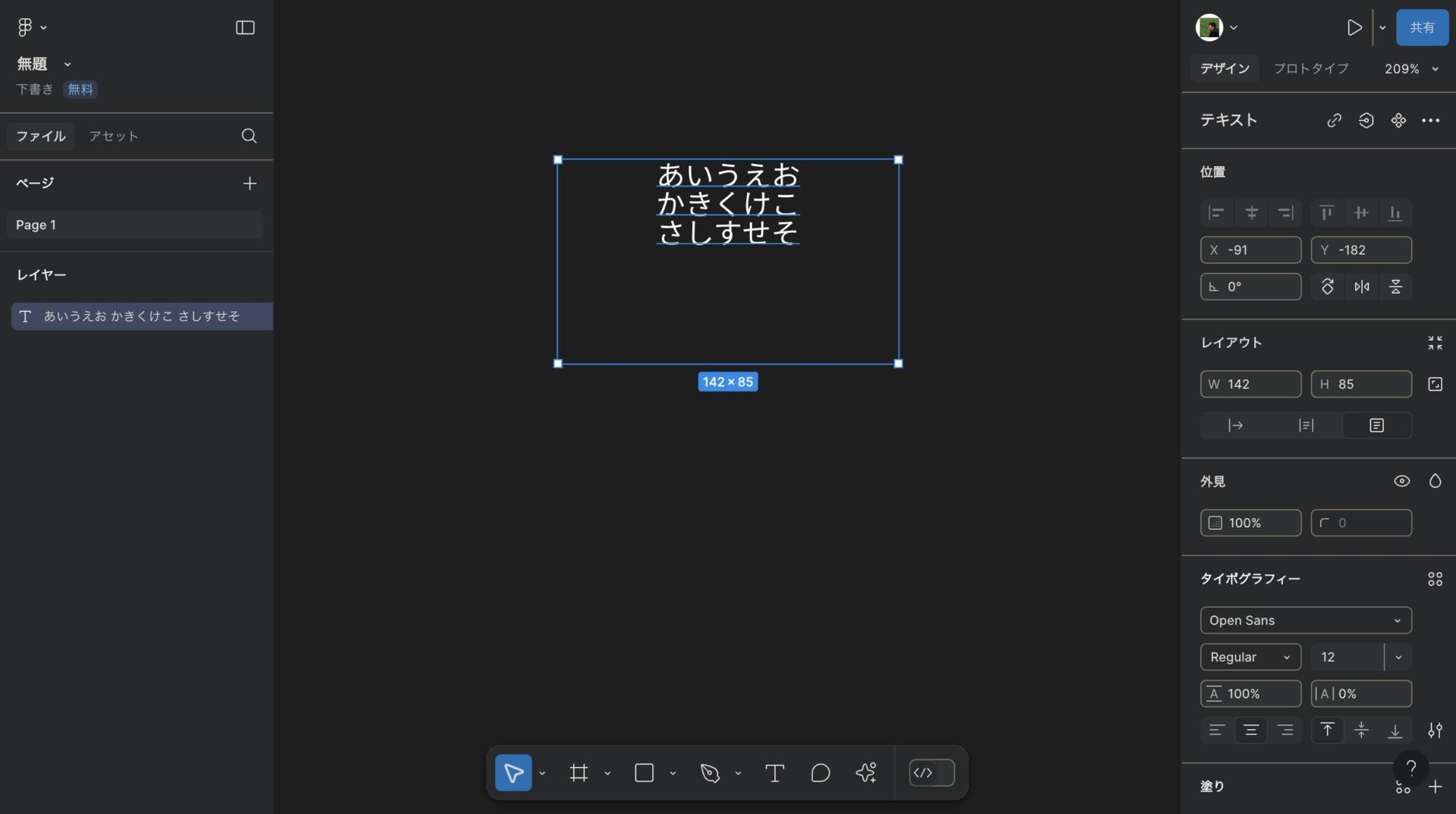
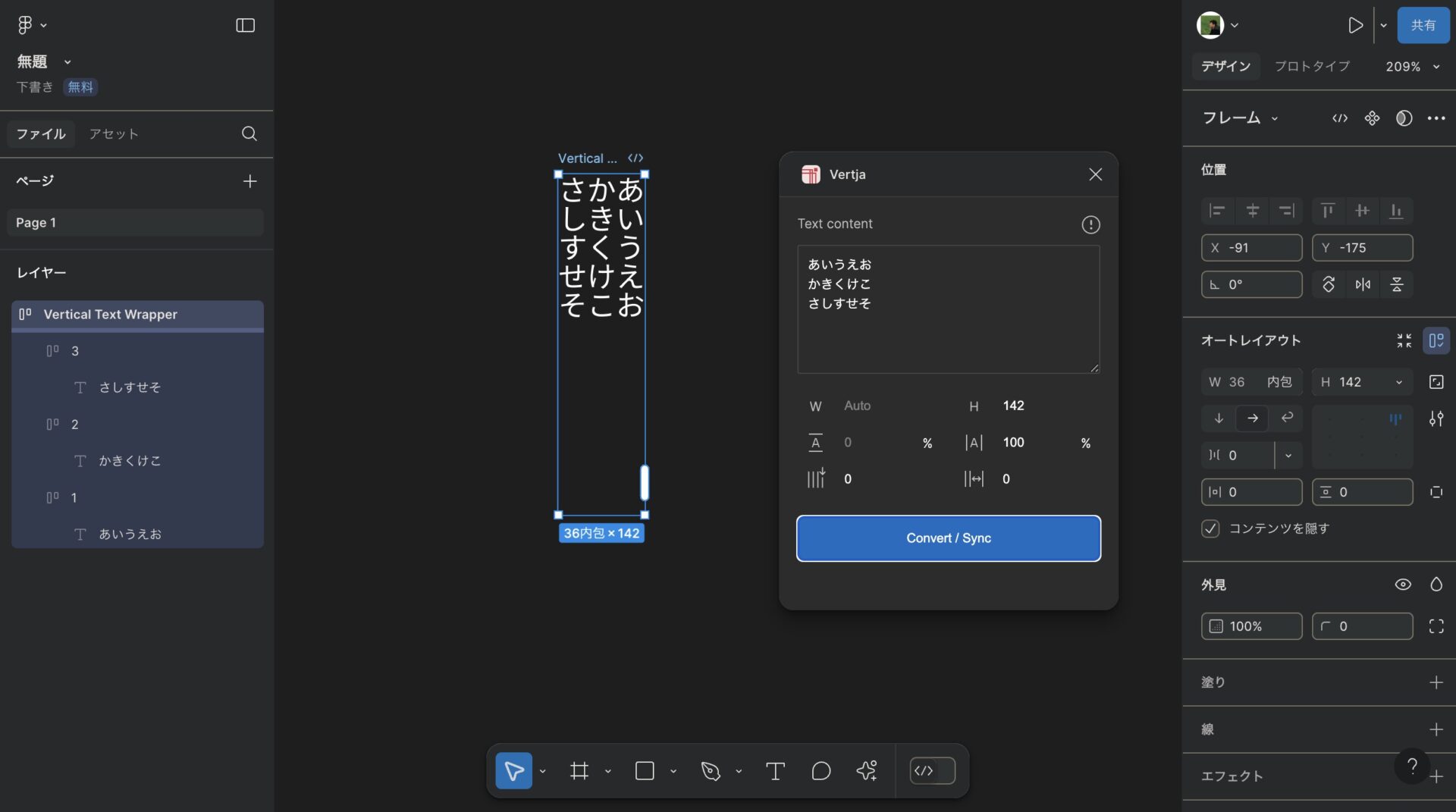
テキストが縦書きに。
すると、選択したテキストが縦書きとなる。
(※Figmaの仕様上、フォントによってはうまくいかない可能性も。)
Vertjaでも、縦書きにできないときの対応。
句読点や記号はヒラギノ系や游書体、メイリオなどのフォントで。
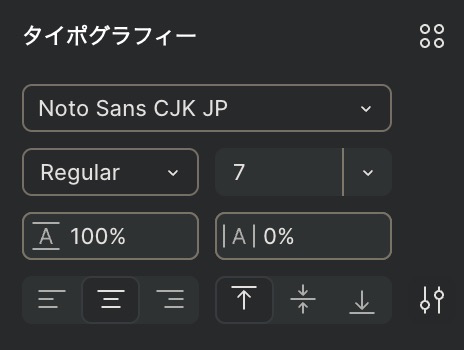
Noto Sans CJK JPでは、句読点や記号を縦書きにはできない。
Noto SansのCJK言語は基本的にOpenTypeで、Wikipediaでも根拠を元にOpenTypeフォントという記載もある。ただし、句読点や記号は縦書きにはできなかった。
(※今回はMacで検証。)
(※Noto SansやOpen Sansは普通に使う分には問題はないが、OpenTypeとTrueTypeが混在していたり、名前が統一されていなかったりと、ちょっとややこしい面もある。)
ヒラギノ系や游書体、メイリオなどでは縦書きにできる。
縦書きにしたいテキストをダブルクリックすると、右側のパネルに「タイポグラフィー」が表示される。
(※クリックではなくダブルクリック。環境によって異なるかもしれない。)

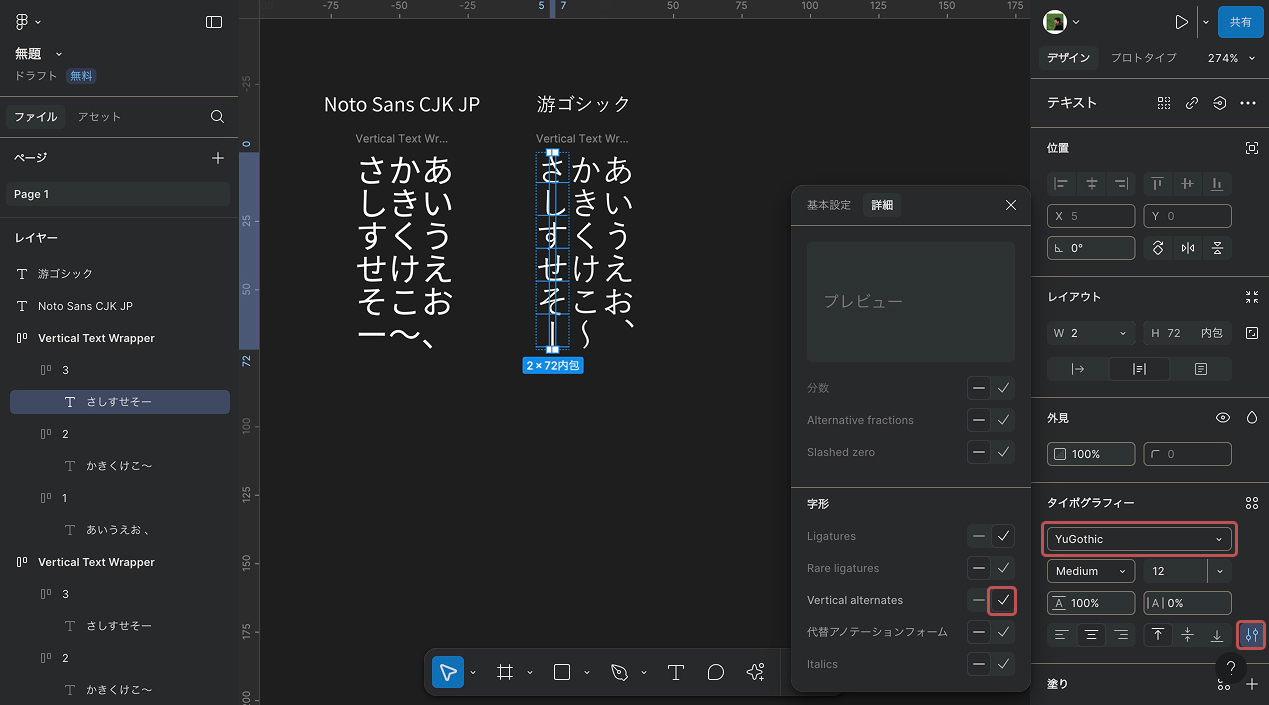
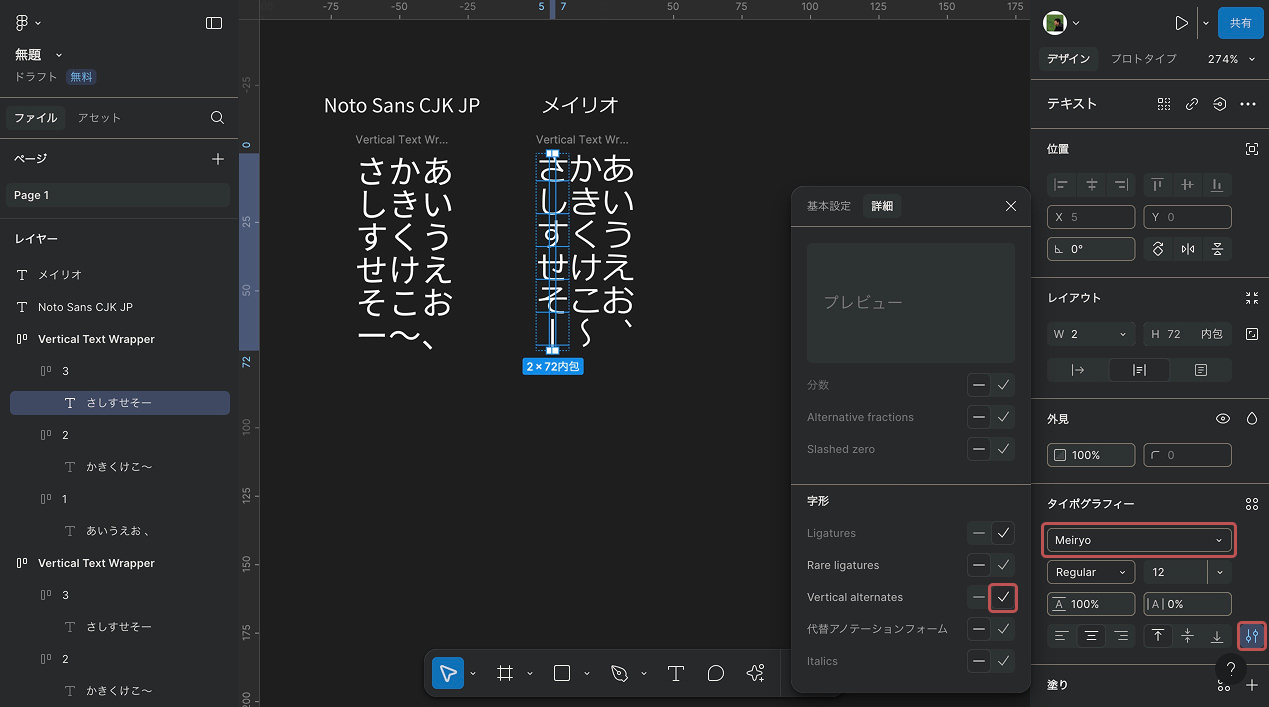
タイポグラフィーから、Vertical alternatesを有効に。
VertjaとVertical alternatesで、垂直と水平を交代させる。
「タイポグラフィー」が表示されたら、「タイプの設定」>「詳細設定」>「字形」と進む。
その後、「Vertical alternates」のチェックマークをクリックし「有効」にする。
かっこや記号、句読点もOK。
鉤かっこの「」や、丸かっこの()も縦書きに対応。
読点(、)や句点(。)、長音記号(ー)、波ダッシュ(〜)はこれでOK。下記は、それぞれの例。
縦書きにできないときはフォントを見直す。
ヒラギノ角ゴ Pro

游ゴシック

メイリオ

FigmaのAPIの仕様によるもの。
Figmaはもともとデジタル向けのツール。
Figmaはもともとデジタルデバイス向けのツールなので、雑誌や新聞などと違い、横書きが基本。
Vertjaは、そんなFigmaのテキストを、擬似的に縦書きにしてくれるプラグイン。
ただしFigmaのAPIの仕様上、字形を縦書きに適したようにはなっていないらしい。
それでも無料で使え、クオリティも高く、ありがたいプラグインには変わりない。

Vertjaは、Nao Komuraさんに開発されたもの。
余裕があるときは、作者の方へのサポートも大切だと思う。
Nao Komura(小村奈央)さんの支援先URL。(Vertjaプラグインページから。)
PayPal:paypal.me/co6ei
Vertjaの縦書きは、TrueTypeフォントには向いていない。
TrueTypeとOpenType。
Vertjaを使用するためには、OpenTypeフォントの機能を有効化する必要がある。
また、「タイポグラフィー」>「タイプの設定」>「詳細設定」>「字形」内に、Vertical alternatesがない場合は、おそらくフォントが対応していない。
一般的な、OpenTypeフォント。
下記のフォントは、OpenTypeかつ、Vertical alternatesがあり、縦書きに対応。
- ヒラギノ角ゴ Pro
- ヒラギノ丸ゴ Pro
- ヒラギノ明朝 Pro
- 游ゴシック
- 游明朝
- メイリオ
OpenTypeの主な特徴。
- MacとWindowsで互換性があり、基本的に問題なく使える。
- iOSとAndroidで互換性があり、基本的に問題なく使える。
- TrueTypeと比べ、文字数が多い。
- 初版は1997年。TrueTypeの拡張版として開発。
- ほとんどのブラウザに対応済み。未対応はIEくらい。
- OpenTypeフォントの対応状況。(ネット印刷大手のGraphicより。)
TrueTypeの主な特徴。
- MacとWindowsでの互換性に問題がある。
- iOSとAndroidでの互換性にも問題がある。
- OpenTypeと比べ、文字数が少ない。
- 初版は1990年。Windows95よりも古い。
- ほとんどのブラウザに対応済み。未対応はIEくらい。
文字はできても、句読点や記号は手間が必要。
「、」や「。」、「ー」などは難しい場合も。
句読点の「、」や「。」、記号の「ー」、「〜」などはプラグインを使用しても難しい。
Noto Sans CJK JPでは、Figmaの字形に、Vertical alternatesが見つからなかった。
こういう場合は、アウトライン化をした方が手っ取り早い。
参考:Figmaでアウトライン化、フラット化をする方法と注意点。
もしくはコメントを利用し、Figmaの仕様で…と注釈を入れれば、それほど問題ないはず。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

