
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Figmaで日本語フォントが無料で。おすすめな33選。
無料で商用利用も可能な日本語フォント。
日本語フォントのまとめ。
Figmaで使える無料の日本語フォントがまとめられている。
50種類あり、商用利用も可。
(※細かな利用条件は各フォントの公式サイトでチェック。)

参照:無料で商用利用も可!日本語フォント集 50選 / 50+ Free Japanese Fonts | Figma
by ken
Figmaで日本語無料フォントを使うためには。
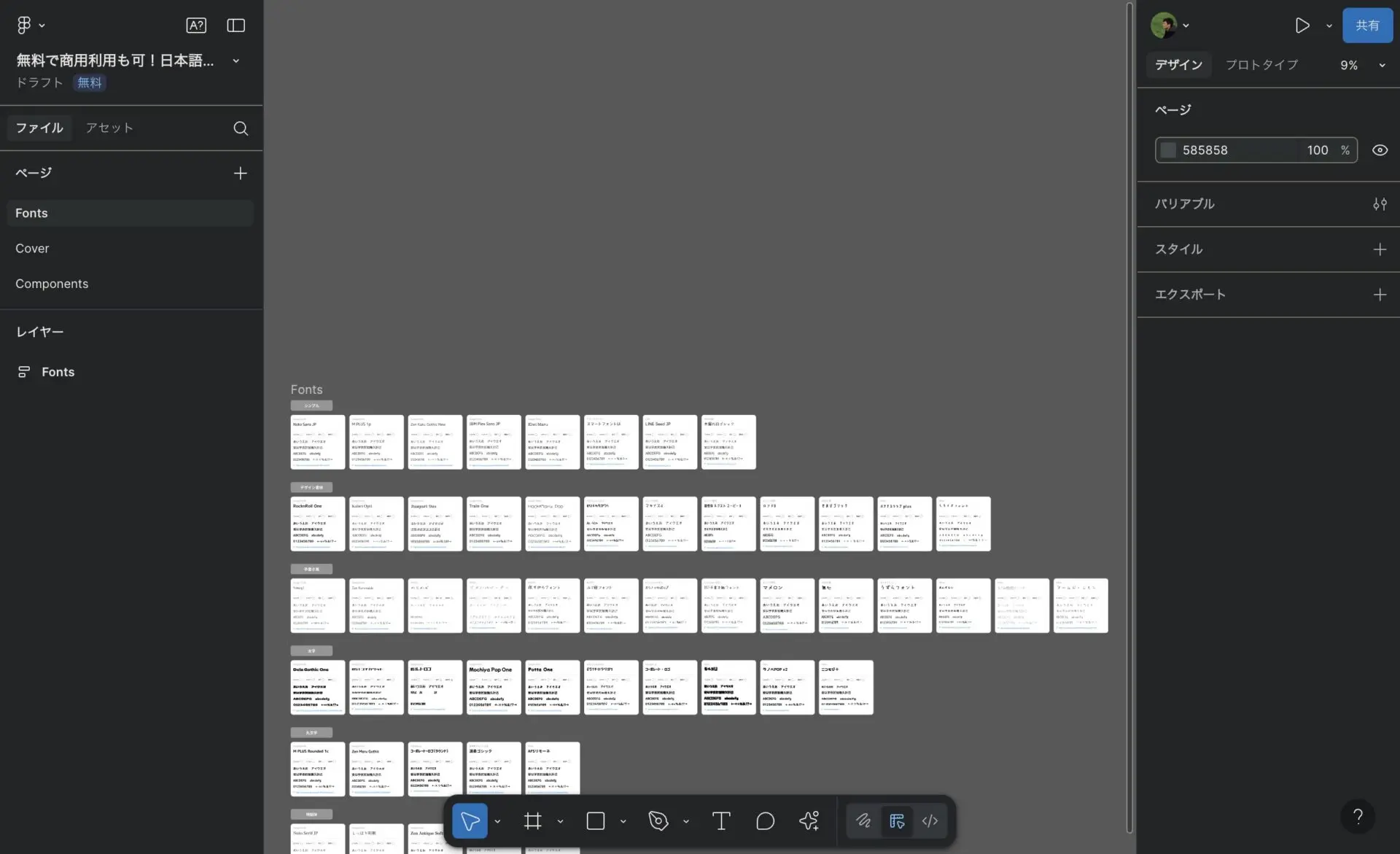
Figmaコミュニティから、Figmaで開く。
日本語フォント。
Figmaでファイルを開くと、それぞれのフォントで見本が作られている。
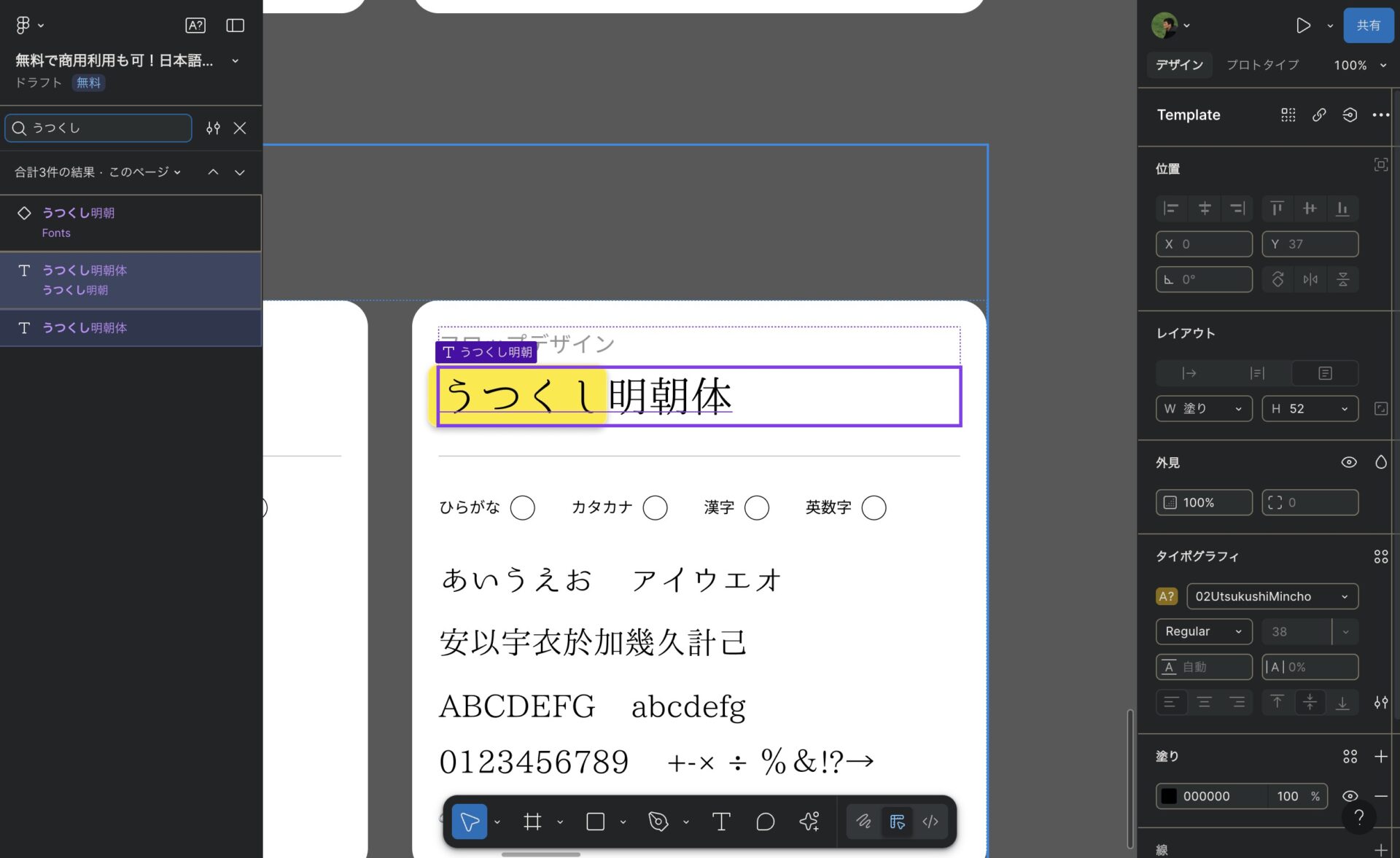
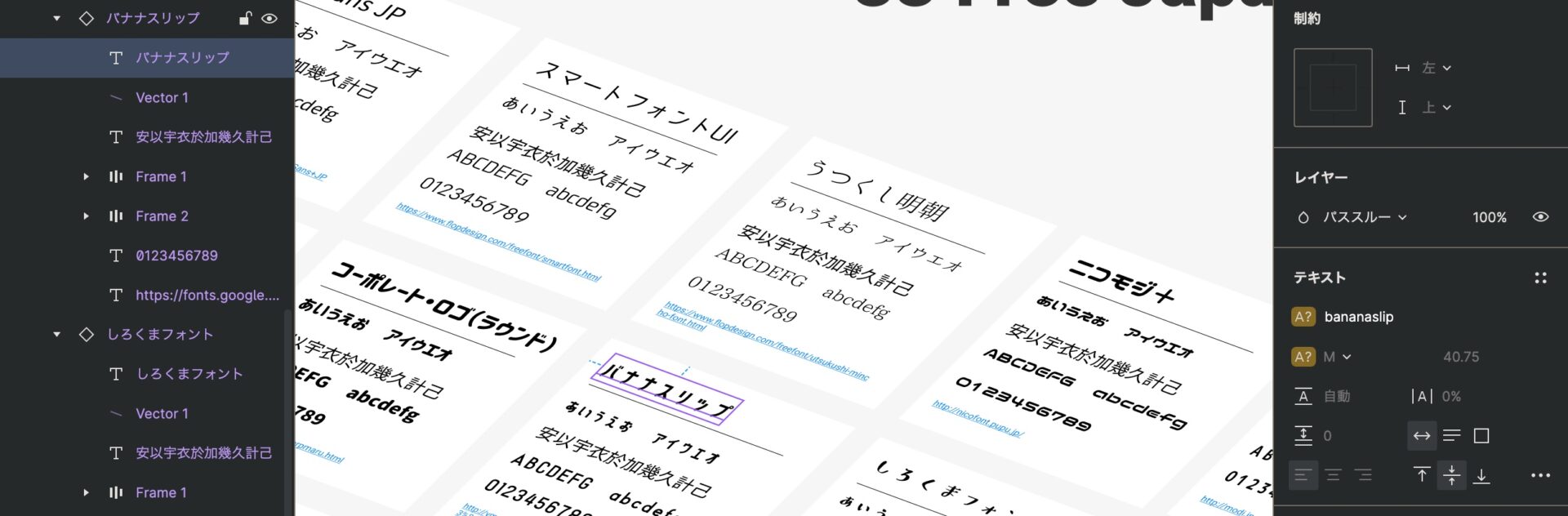
気になったフォントをクリックすると、左側のパネルのレイヤー名でそのフォント名が、右側のパネルのテキストでもそのフォントが表示される。

例えば、「うつくし」で検索すると、下記のように「うつくし明朝体」表示される。

フォントの太さの調整。
うつくし明朝のようにフォントの太さ(fontのweight)が調整できないタイプもある。
そのようなフォントは、ちょっと細いかなと思った場合に、「塗り」と同じ色の「線」を1pxや0.5pxなどにすると太くできる。
フォントがインストールされていない場合。
パソコンにフォントがインストールされていない場合は、右側のパネルのテキストの箇所で、フォント名の左側に「A?」の表示がされる。
その場合はフォント名で検索し、公式サイトなどからダウンロードすると良い。

日本語フォントの一覧。
Free Japanese Fonts(暫定)
Figmaで開くと、作者の方により、ジャンル別に分けられている。
Simple
- Noto Sans JP
- M PLUS 1p
- Zen Kaku Gothic New
- IBM Plex Sans JP
- Kiwi Maru
- スマートフォントUI
- LINE Seed JP
- 木漏れ日ゴシック
Design
- RocknRoll One
- Kaisei Opti
- Rampart One
- Train One
- HachiMaru Pop
- 851チカラヨワク
- マキナス4
- 廻想体 ネクスト ユーピー(B)
- ロンドB
- せのびゴシック
- バナナスリップ
- しろくまフォント
Hand Written
- Yomogi
- Zen Kurenaido
- からかぜ
- アオハルマーカー
- 夜すがらフォント
- ふて寝フォント
- 851マカポップ
- 851手書き雑フォント
- マメロン
- 無心
- うずらフォント
- あんずもじ
- なごみ極細ゴシック
- アームド・レモン
Thick
- Dela Gothic One
- 851ゴチカクット
- 851レトロゴ
- Mochiya Pop One
- Potta One
- 851チカラヅヨク
- コーポレート・ロゴ
- キルゴU
- ラノベPOP
- ニコモジ+
Rounded
- M PLUS Rounded 1c
- Zen Maru Gothic
- コーポレート・ロゴ(ラウンド)
- 源柔ゴシック
- AFSリモーネ
Mincho
- Noto Serif JP
- しっぽり明朝
- Zen Antique Soft
- コーポレート明朝 ver2
- うつくし明朝
Font Viewer
パソコンにフォントが入っているかどうか。
フォントは、Figmaのプラグイン「Font Viewer」で調べることもできる。

参照:Font Viewer
by KRAD
日本語フォントが利用できない場合も。
フォントは、環境や場合によっては利用できない可能性もある。
フォント名をコピペして検索し、公式サイトで確認をするのが基本かつ無難。
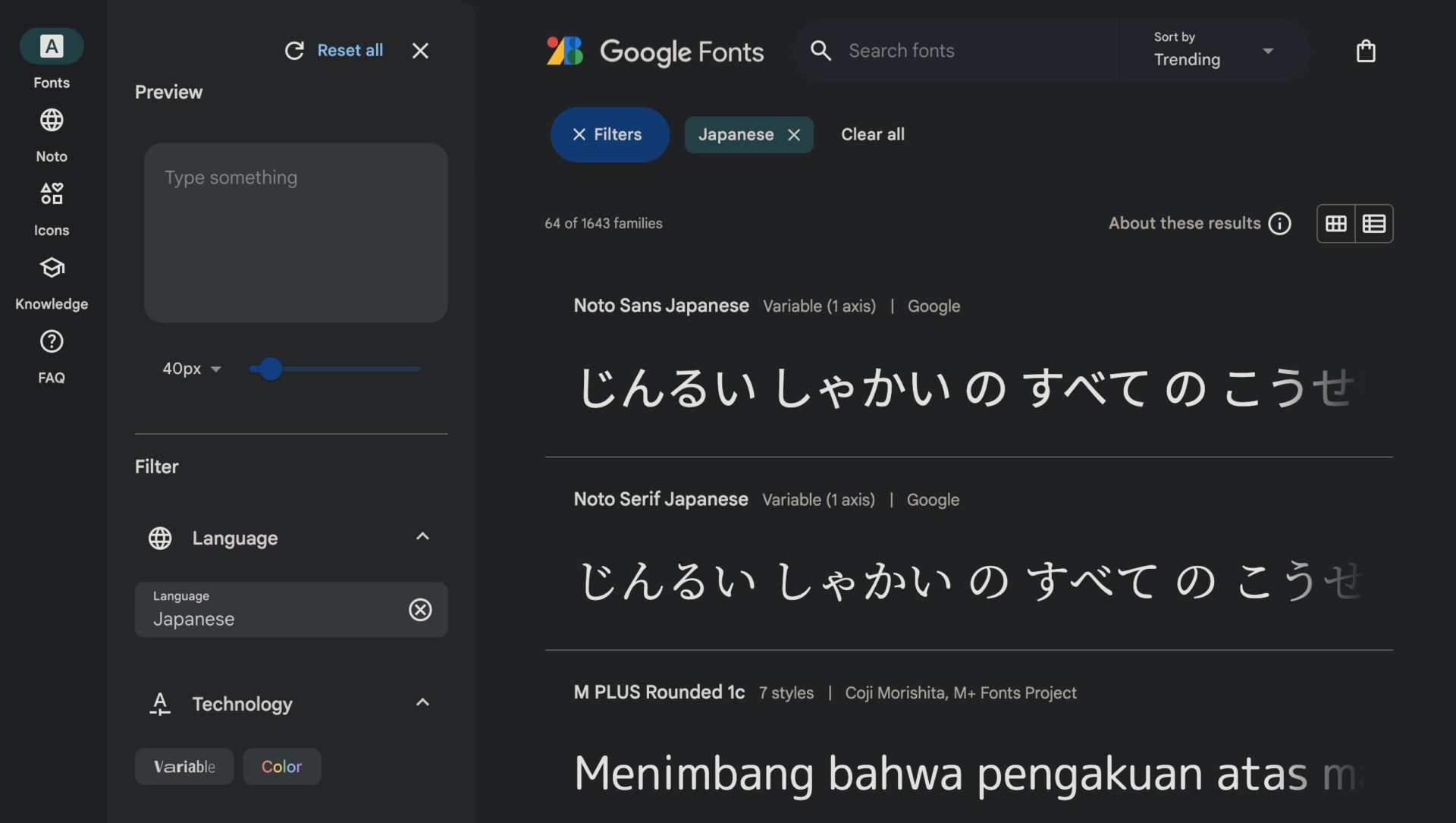
Google Fontsの日本語フォント。
Google Fontsの日本語フォント。
Japanese fonts from Google Fonts
Google Fontsにあるものは、基本的に無料で商用利用可能。

参照:Browse Fonts – Google Fonts
GitHub Pagesの日本語フォント(Google Fontsから)。
Google Fonts + Japanese • Google Fonts + 日本語
GitHubにも、Google Fontsがアップされている。
フォントを選択すると、画面左側にHTMLとCSSのコードが表示されるので、HTMLファイルのmetaタグの中と、CSSファイルの中にコピペすると使用できる。

参照:Google Fonts + Japanese • Google Fonts + 日本語
Webデザインで日本語フォントを使用する際の注意点。
Webフォントの読み込み速度。
Webサイトで日本語フォントを使用する場合は、読み込み速度が遅くなるというデメリットがある。
WebフォントとしてGoogle Fontsから使用するのは簡単だが、日本語は英語のアルファベットなどと比べ数が非常に多いので、フォントを読み込むための時間がかかる。
なので、それを考慮・対策をして使う必要がある。
Webフォント高速化のための対処例。
- <link rel="preconnect" href="https://xxxxx.com">の指定。
- <link rel="preload" href="https://xxxxx/xxxxx.woff" as="font">の指定。
- font-display: swap;の指定。
- フォントのサブセット化。(使用する文字を限定する。)
- フォントウェイトの限定。(使用しない太さは読み込まない。)
(※xxxxxの部分はフォントや環境に合わせて記述。)
など。
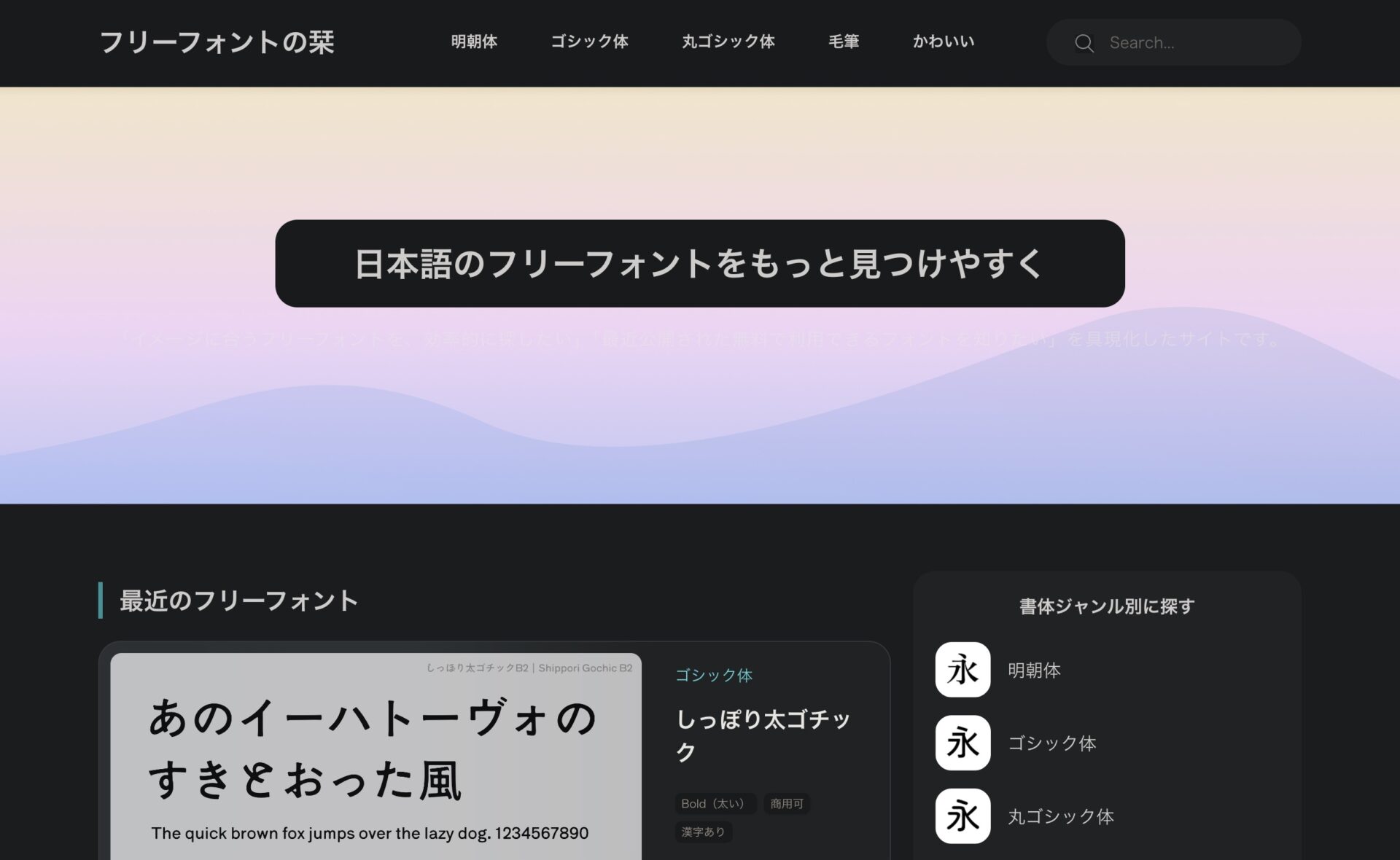
フリーフォントの栞の日本語フォント。
フリーフォントの栞
日本語のフリーフォントを探すなら。
「フリーフォントの栞」のサイトでは日本語の無料フォントを見やすくまとめてくれている。
こちらもおすすめなサイト。

参照:フリーフォントの栞 – 無料で使える日本語フォントをもっと見つけやすく
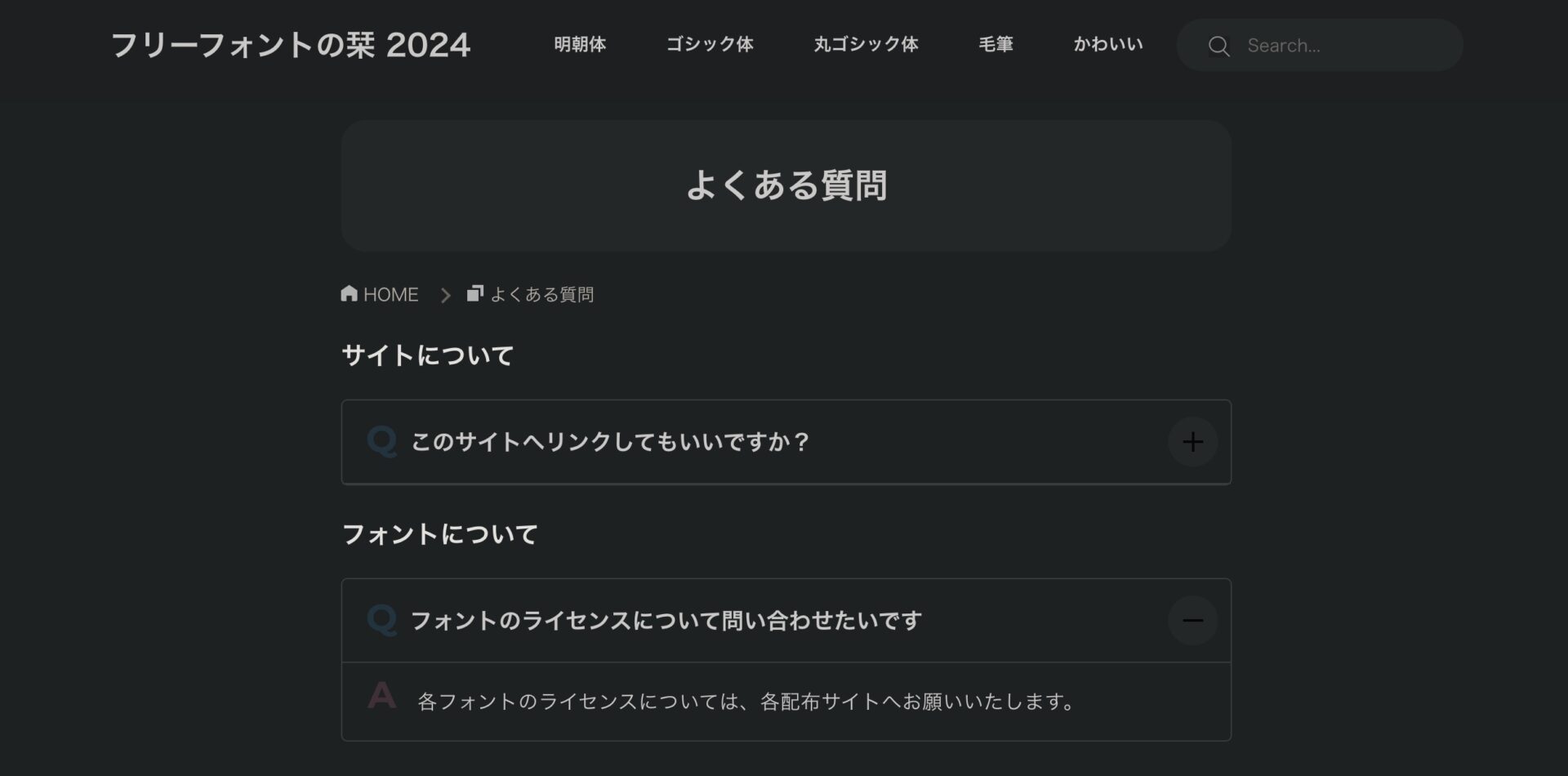
フリーフォントの栞でのよくある質問。
フォントライセンスの問い合わせは、各配布サイト(フォント配布の公式サイト)へ。

無料で商用利用も可能な日本語フォントはありがたいもの。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

