
Contents - 目次
Figmaのツールバーやサイドバーが消えた!?
無意識にうちにどこかを触っている。
サイドバーがない?
Figmaを使ってデザインなどを行なっているとき、意図せずに下部のツールバーや左右のサイドバーが無くなっていることがある。

FigmaとPhotoshopとIllustratorの違い。
Figmaはフォトショとイラレと共通点が多いが。
これはフォトショやイラレのパネルではなかなかない現象。
なので、あれ?という感じなる。一瞬焦るが、落ち着けば簡単に対処できる。

Figmaの「UIの表示/非表示」の出し方。(右クリック)
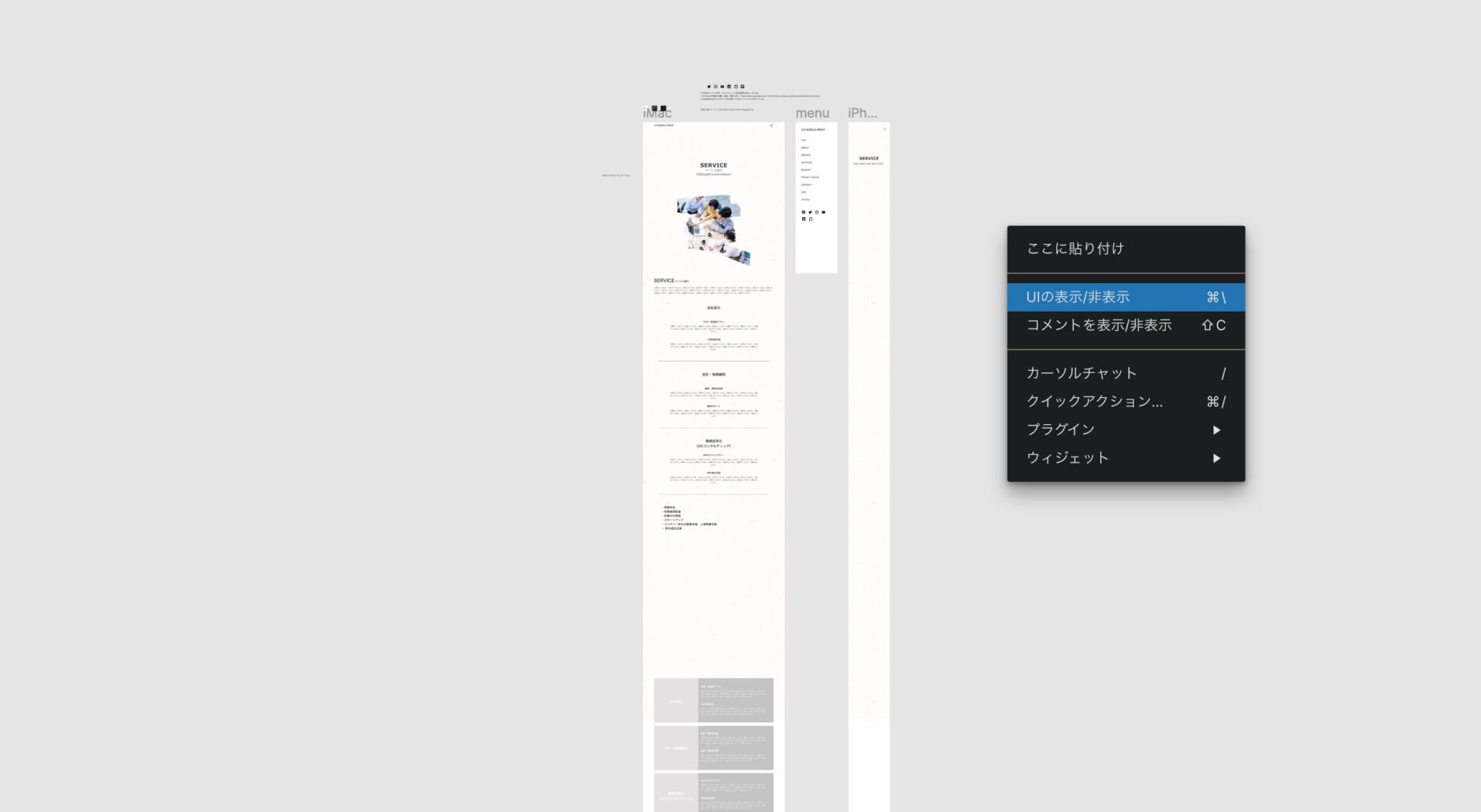
右クリックからの場合。
UIの表示/非表示の切り替え。
出し方は簡単で、「右クリック(コンテキスト)メニュー」 から表示させるだけでOK。
後は、「UIの表示/非表示」を選択すると良い。
(※UIは「User Interface / ユーザーインターフェイス」の略。)

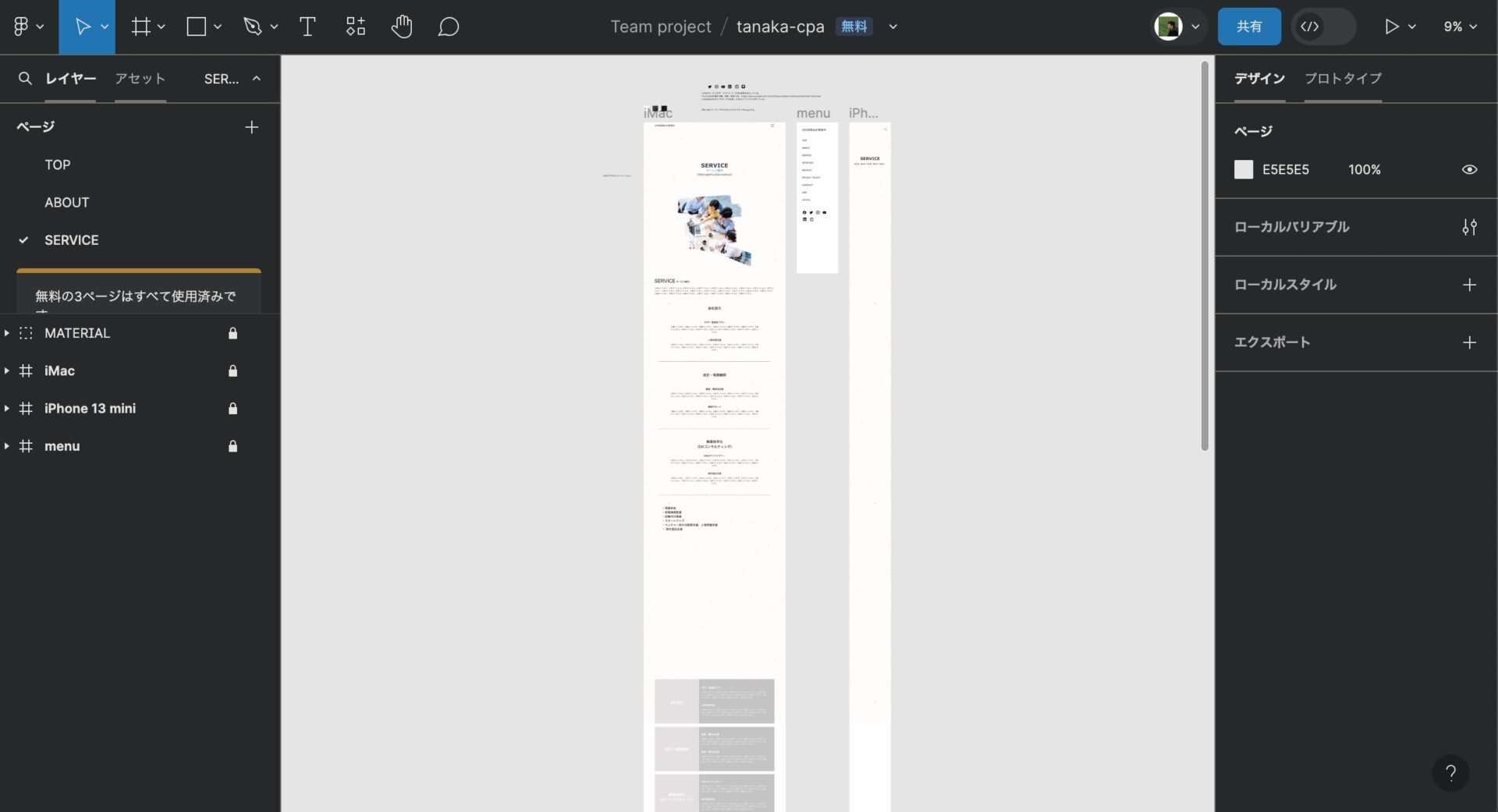
これで、すぐに元に戻る。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
Figmaの「UIの表示/非表示」の出し方。(ショートカット)
ショートカットからの場合。
UIの表示/非表示の切り替え。
- Mac: 「command」 + 「.」(ピリオド)
- Win: 「Ctrl」 + 「\」(バックスラッシュ)
右クリックからでもショートカットからでも結果は同じなので、自分がやりやすい方で大丈夫。
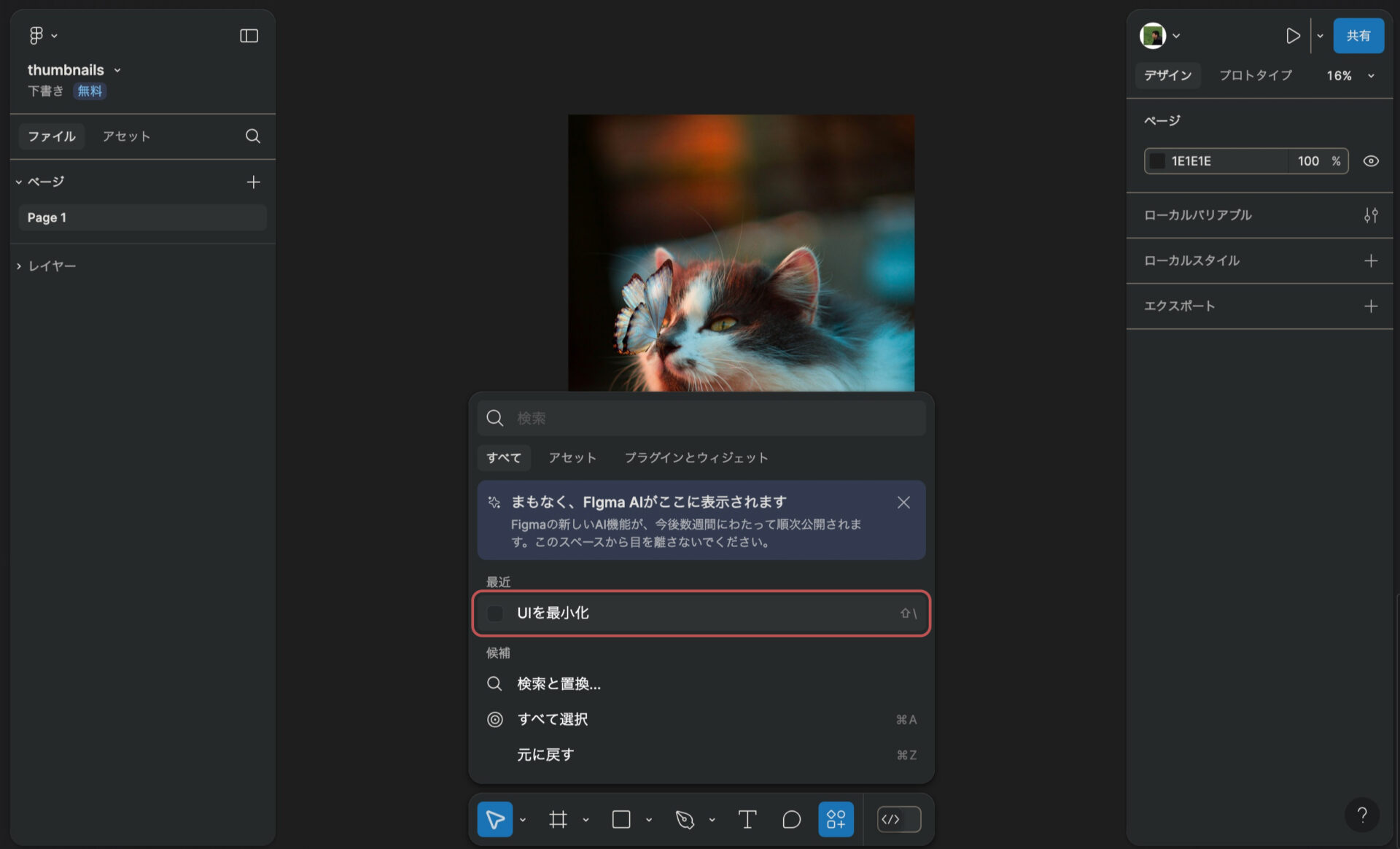
「UIを最小化」しているとき。(UI3の場合)
ショートカットからの場合。
UIを最小化のオンとオフ。
2024年に発表された新しいインターフェイスの「UI3」の場合、「UIを最小化」というメニューがある。
その場合は、「UIを最小化」をオフにすると良い。

UIの表示/非表示の切り替え。
- Mac: 「Shift」 + 「\」(バックスラッシュ)
- Win: 「Shift」 + 「\」(バックスラッシュ)
ツールバーからの場合。
画面下部の「ツールバー」 > 「アクション」 > 「UIを最小化」のチェックを外す。

「UIの表示/非表示」と「UIを最小化」も出ないとき。
Figmaに「UIの表示/非表示」も「UIを最小化」も出てこない。
ソフトやブラウザ、PCの問題。
右クリックもできず「UIの表示/非表示」を出せないときもある。
そういうときはだいたいの場合、一旦ログアウトしてログインし直したり、ソフトやブラウザ、PCを再起動すると元に戻る。
Figma側の問題。
稀にFigma側でサーバーエラーが出ていたり、メンテナンスが行われていることもある。
Figmaはデフォルトでクラウドへ「オートセーブ(自動保存)」する機能があり、ブラウザで使用ができなくても、ローカル上のソフトで作業ができる。
それもできない場合は、少し時間を空けて別作業をしたり、休憩したりする良い機会だと割り切る。
大抵の場合、数十分から数時間もすると復旧しているので大丈夫。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

