広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
ClaudeのArtifacts(アーティファクト)機能。
アーティファクトとは?
Artifactsの読み方はアーティファクト? アーティファクツ?
Claude 3.5 Sonnetのリリースと一緒に、「Artifacts」という新しい機能が追加された。
Artifactsは、Artifact(人工物や工芸品、古物、成果物や生成物の意味)の複数形なので、「アーティファクツ」の方が自然。
ただしGoogle翻訳などでは「アーティファクト」となるので、ひとまず「アーティファクト」と呼ばれている模様。

AIと一緒に作る生成物。ノーコードの一面も。
Claude 3.5 Sonnetの紹介動画の中のアーティファクト。
AnthropicによるClaude 3.5 Sonnetの紹介動画で、アーティファクト機能も紹介されている。
アーティファクトは、生成しているもの(生成物)をリアルタイムでプレビュー表示するような機能。
プレビューと編集機能。
生成中のプレビューと同時に、編集、構築もできる、動的なワークスペース。
Webサイト制作者などが使う、作業をしながら制作物を確認する、いわゆるライブプレビュー。
コードが自動生成されるので、ノーコードツールの一面もある。
動画内では、そのアーティファクト機能を使って、Claudeと一緒にブラウザで動く簡単なゲームを作成している。
参照元:Introducing Claude 3.5 Sonnet \ Anthropic
ClaudeのArtifacts(アーティファクト)の設定方法。
Claudeのアーティファクトをオンへ。
Claudeのサイトへアクセス。
Claudeのサイトへ行ってログインすると、トップページにArtifactsについてのメッセージがある。(オレンジ枠の部分。)

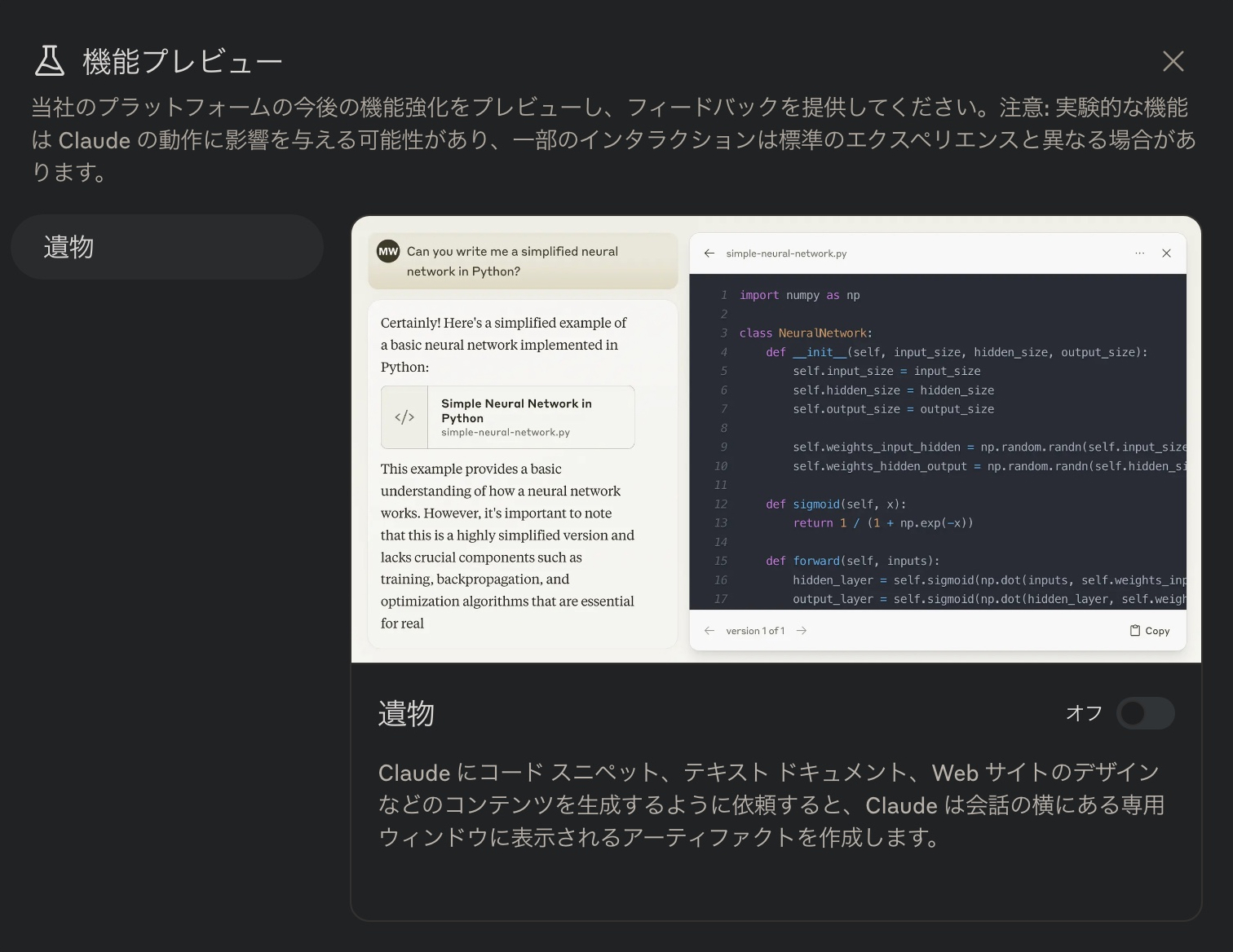
Artifactsについて(日本語訳)。
Google翻訳で日本語にした画面。ここではArtifactsは「遺物」と訳されているが、Claudeの「アーティファクト」機能のこと。

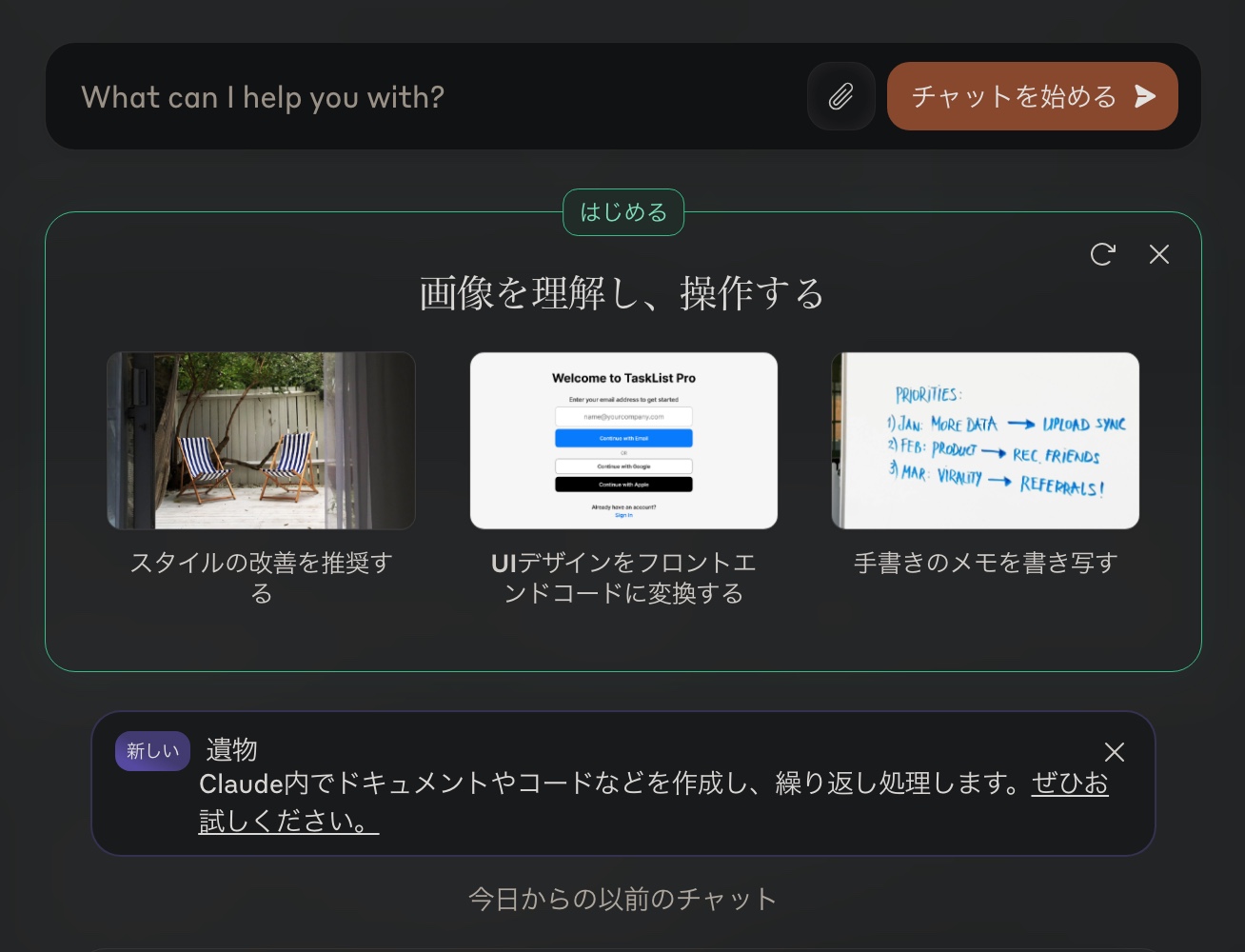
Try it out(ぜひお試しください)をクリック。
「Try it out(ぜひお試しください)」のリンクをクリックすると、下記のウィンドウが表示される。

日本語訳した画面。

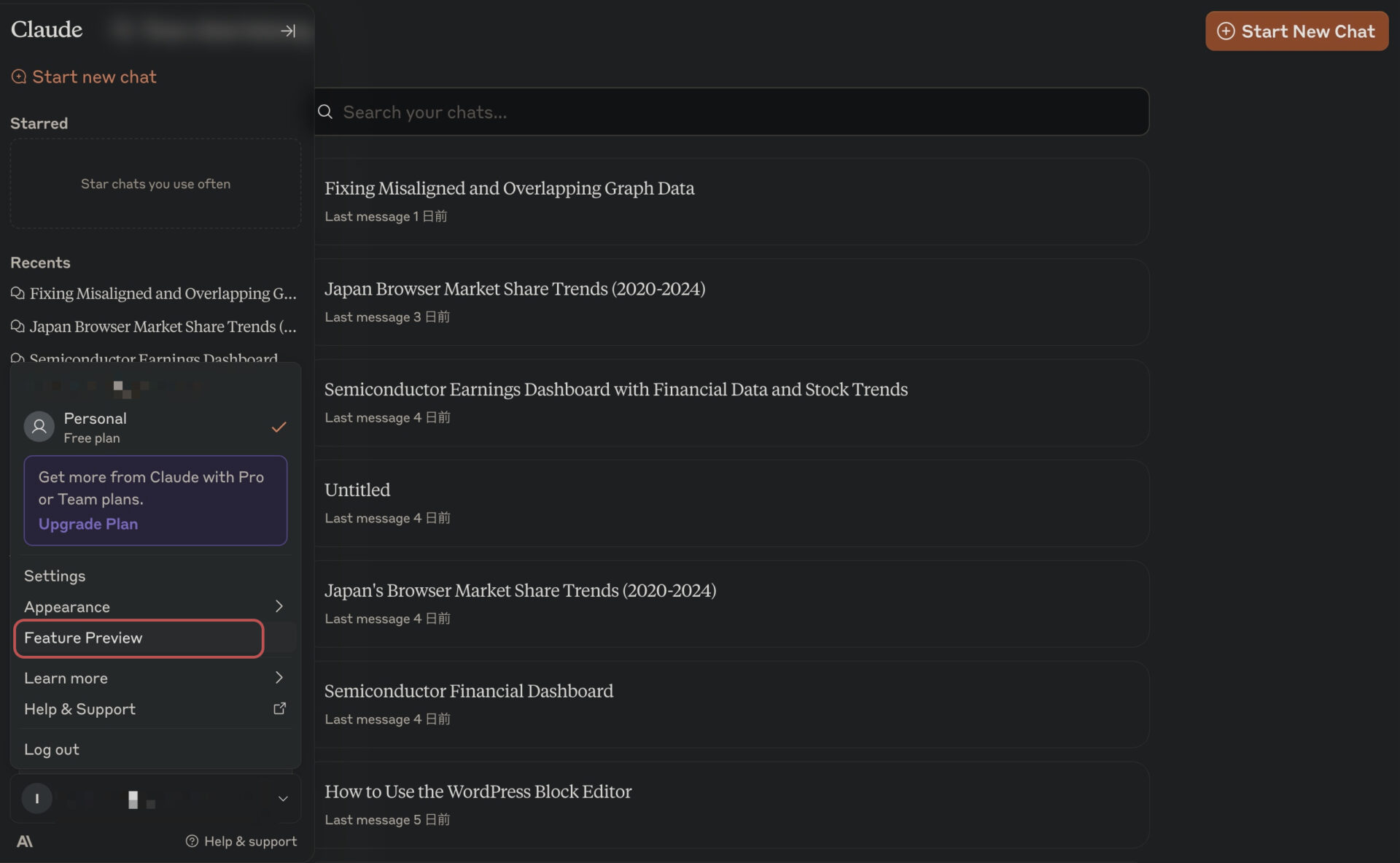
「Try it out」が見つからない場合は、画面左側へマウスを移動するとサイドバーが表示されるので、そこから「Feature Preview」をクリックでも表示可能。

Artifacts(アーティファクト)の使用制限。
使用回数に制限がかかるが、Artifacts(アーティファクト)は無料プランでも利用できる。
お仕事で使う場合は、制限によるストレスや効率低下を回避するためにも、課金した方が無難。
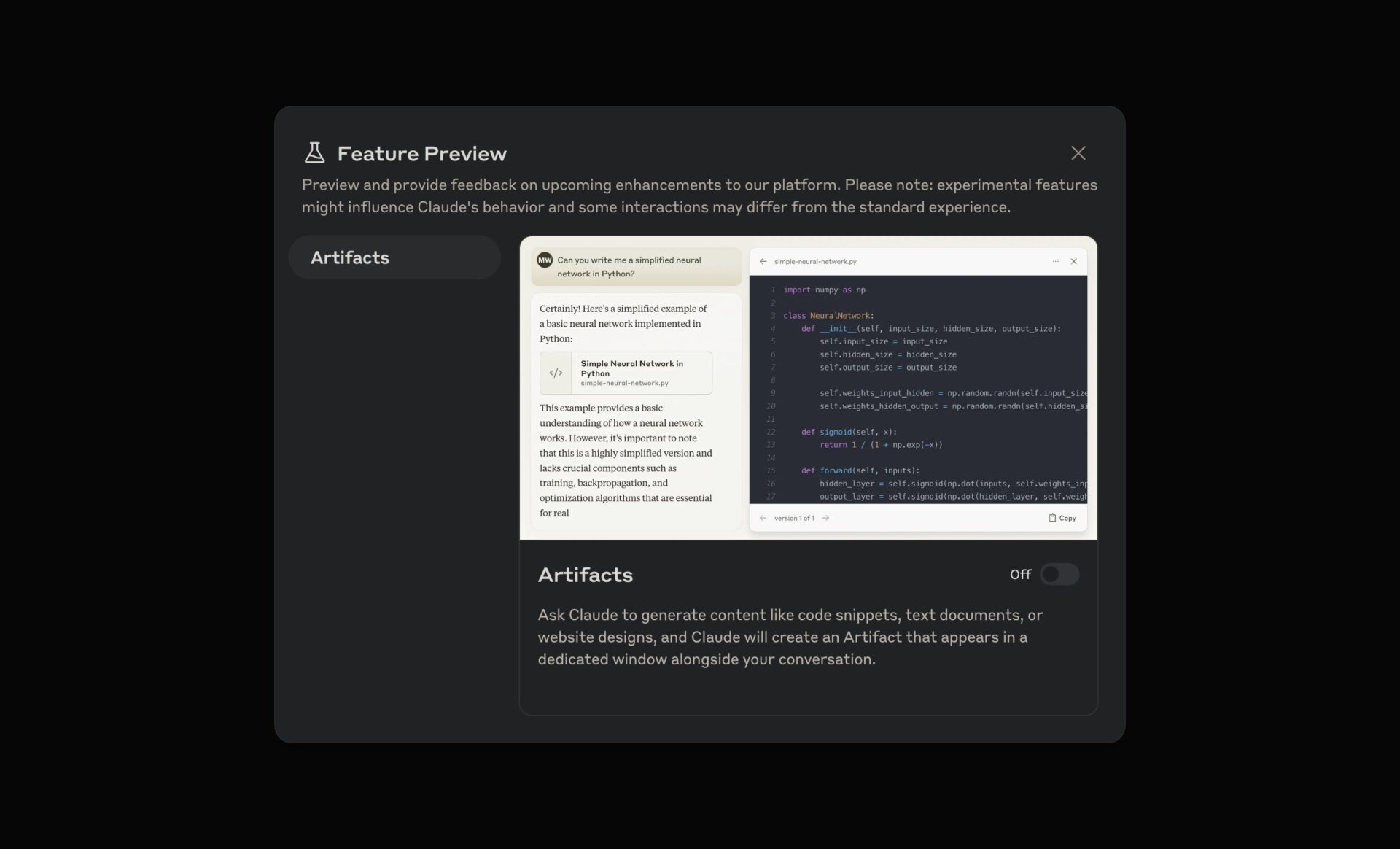
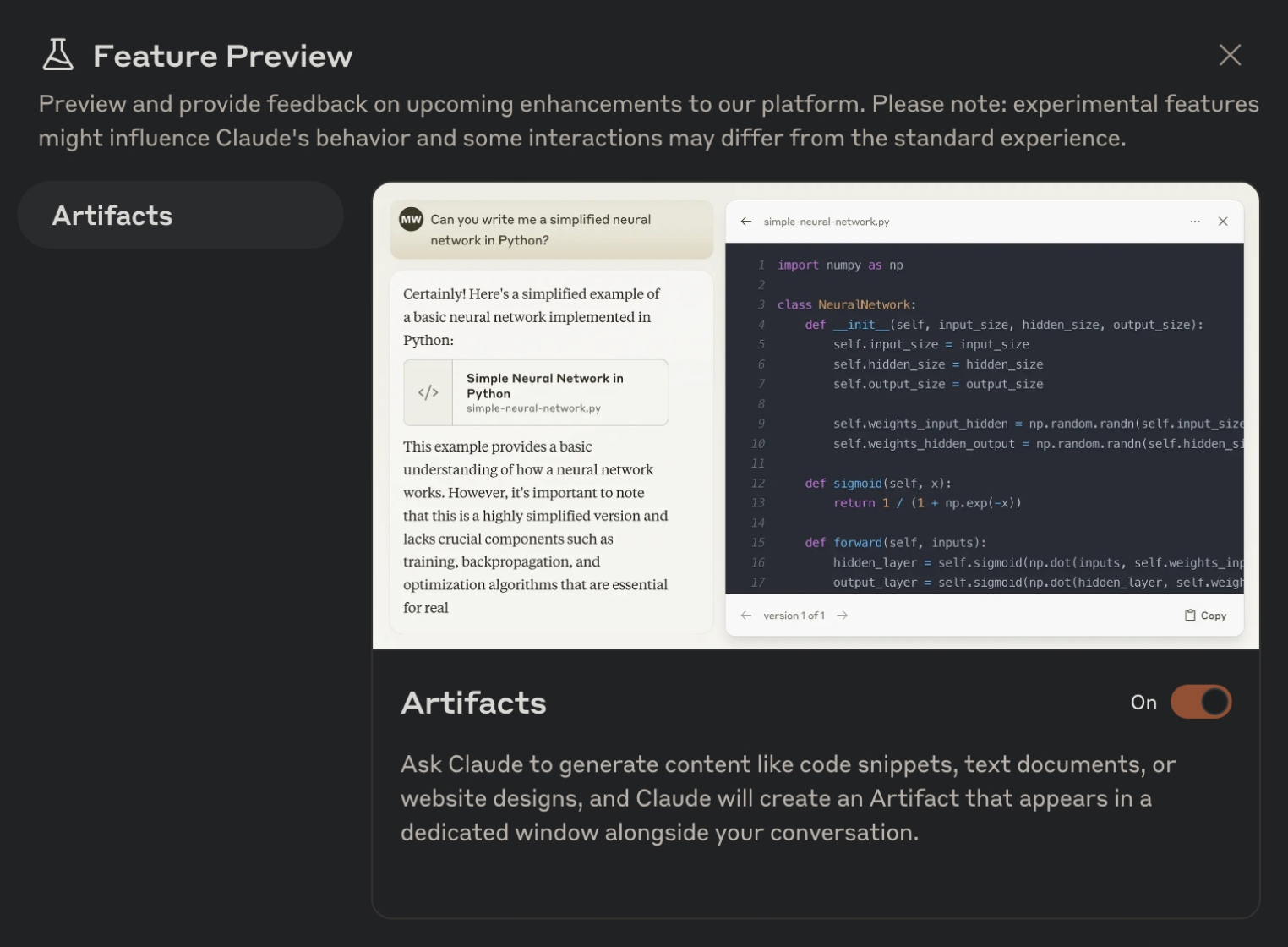
Artifacts(アーティファクト)をオンに。
Artifacts(アーティファクト)のボタンをクリックし、オンにする。

以上で完了。
ClaudeのArtifacts(アーティファクト)の使い方。
アーティファクトは自動的に現れる。
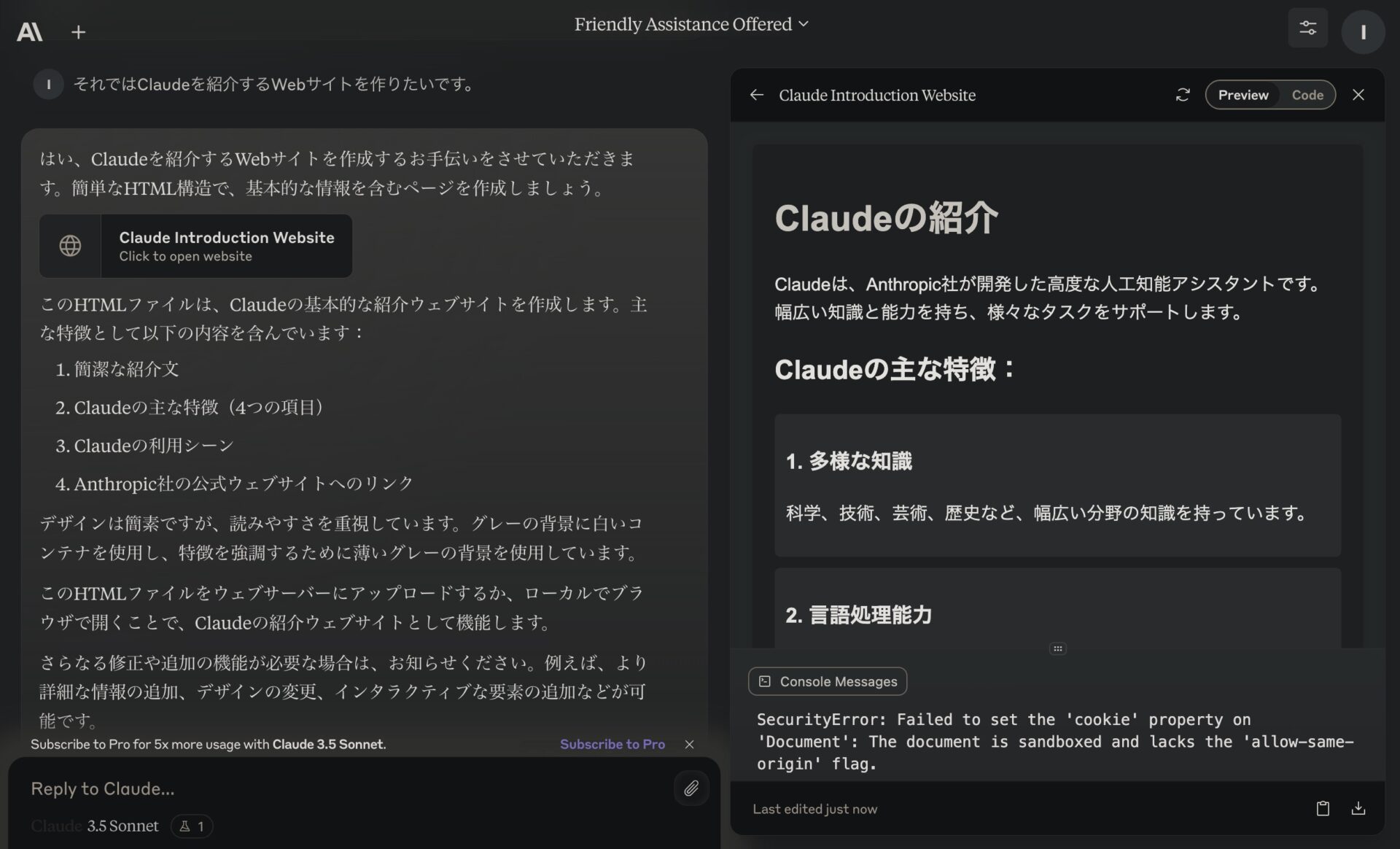
Webサイトを作る場合。
アーティファクトがオンになっていても、チャット画面はとくに変わらない。
チャットのやり取りで、自動的に画面右側へアーティファクトのスペースが現れる。
あとは、YouTubeのデモのように、Claudeとのチャットのやり取りで作業を続けていく。

アーティファクトが消えた場合。
作業途中でアーティファクトのスペースが消えてしまった場合は、自動的にできあがるボタンをクリックするとアーティファクトが表示される。
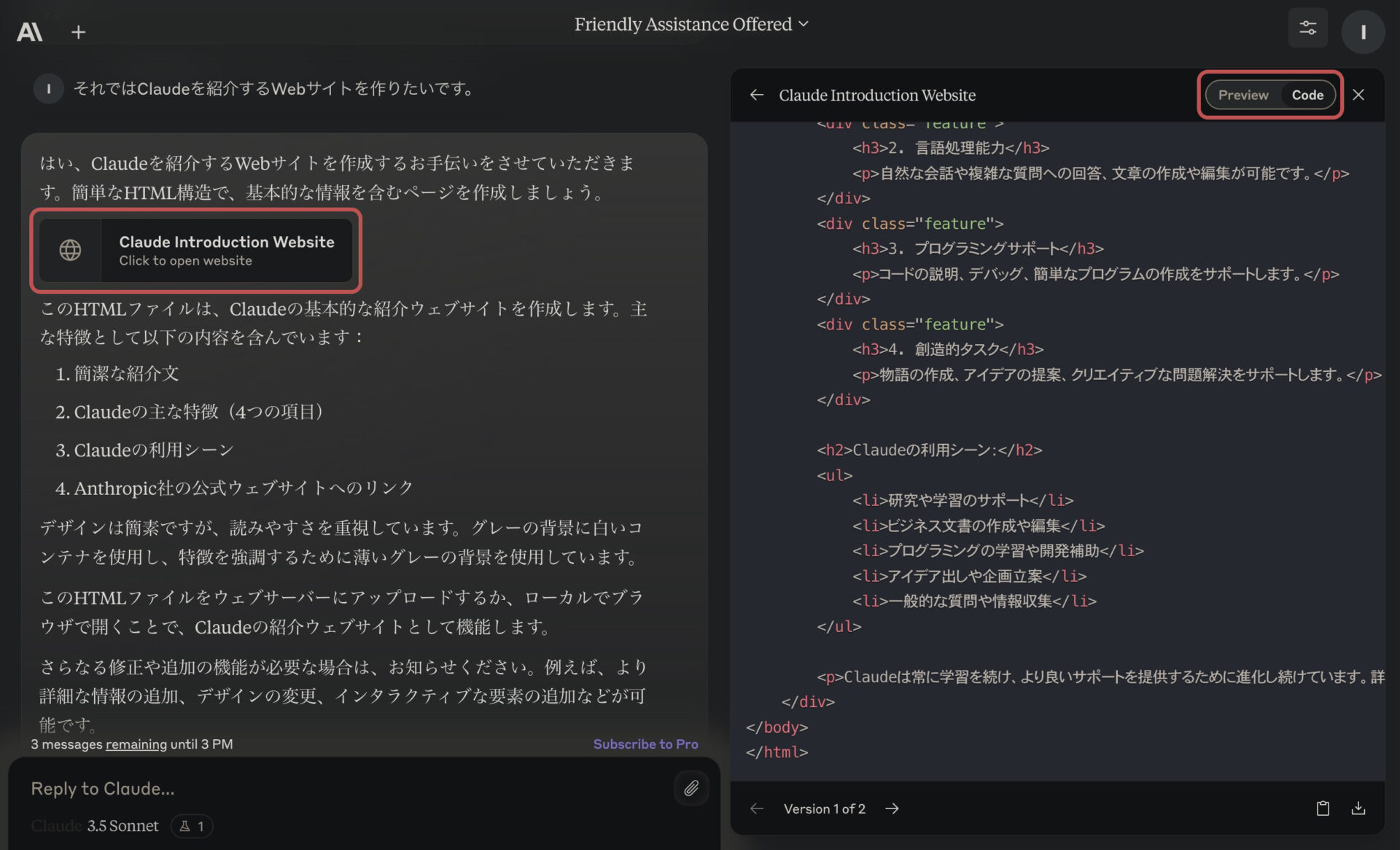
プレビューとコードの切り替え。
アーティファクトの画面右上にある「Preview / Code」のボタンで、プレビューとコードの切り替えができる。

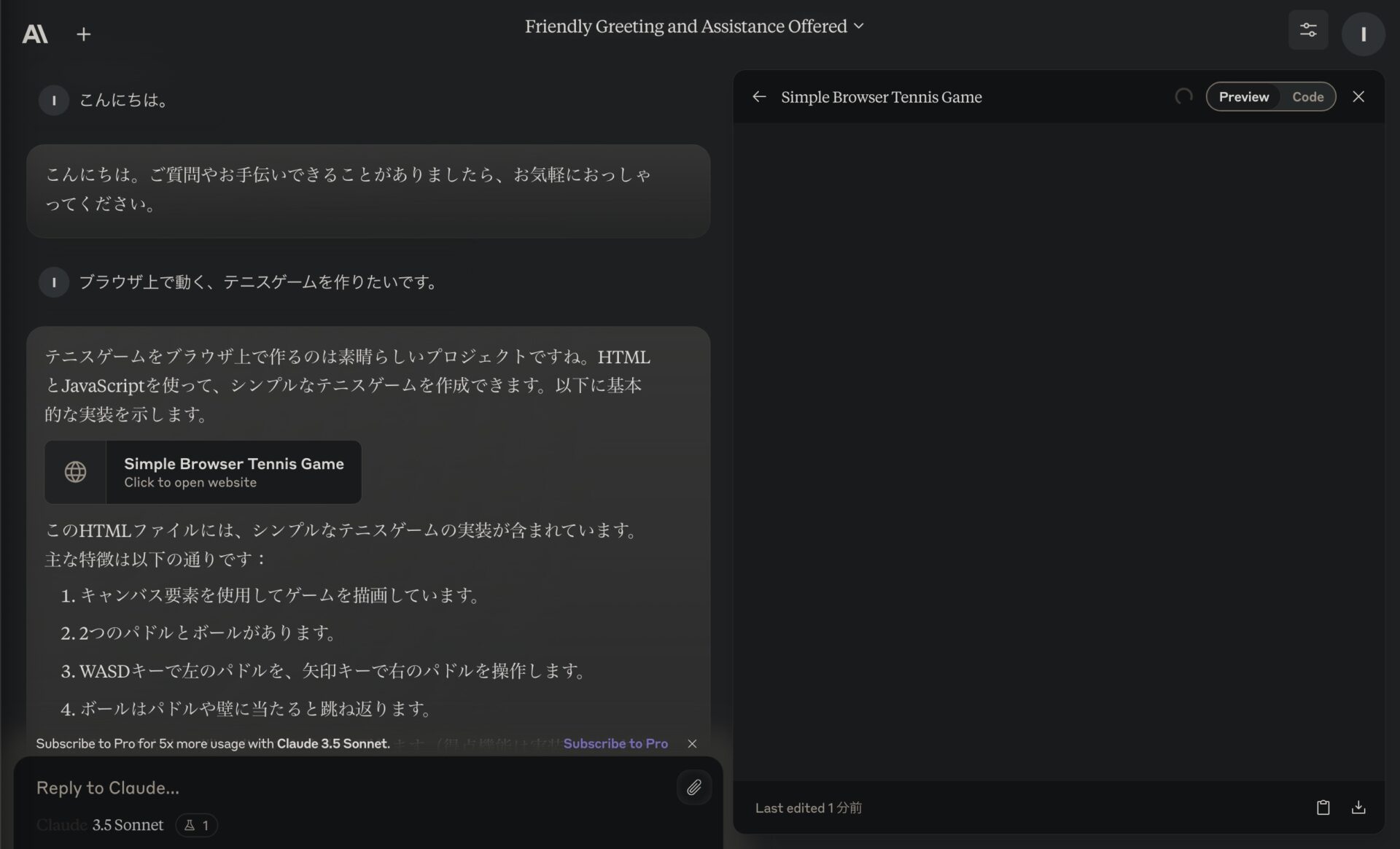
テニスゲームを作る場合。
同様に、チャット中に自動的にアーティファクトが表示される。
混み合っている場合や、作業内容の複雑さなどにより、プレビューが表示されないこともある。

一度「cookie」のエラーが出たが、それを含めて5回のやり取りで下記の途中結果に。
YouTubeの動画同様、数回のやり取りでは古典的なゲームになる。
おそらくClaudeの中に、テンプレートのようなプログラムがありそう。
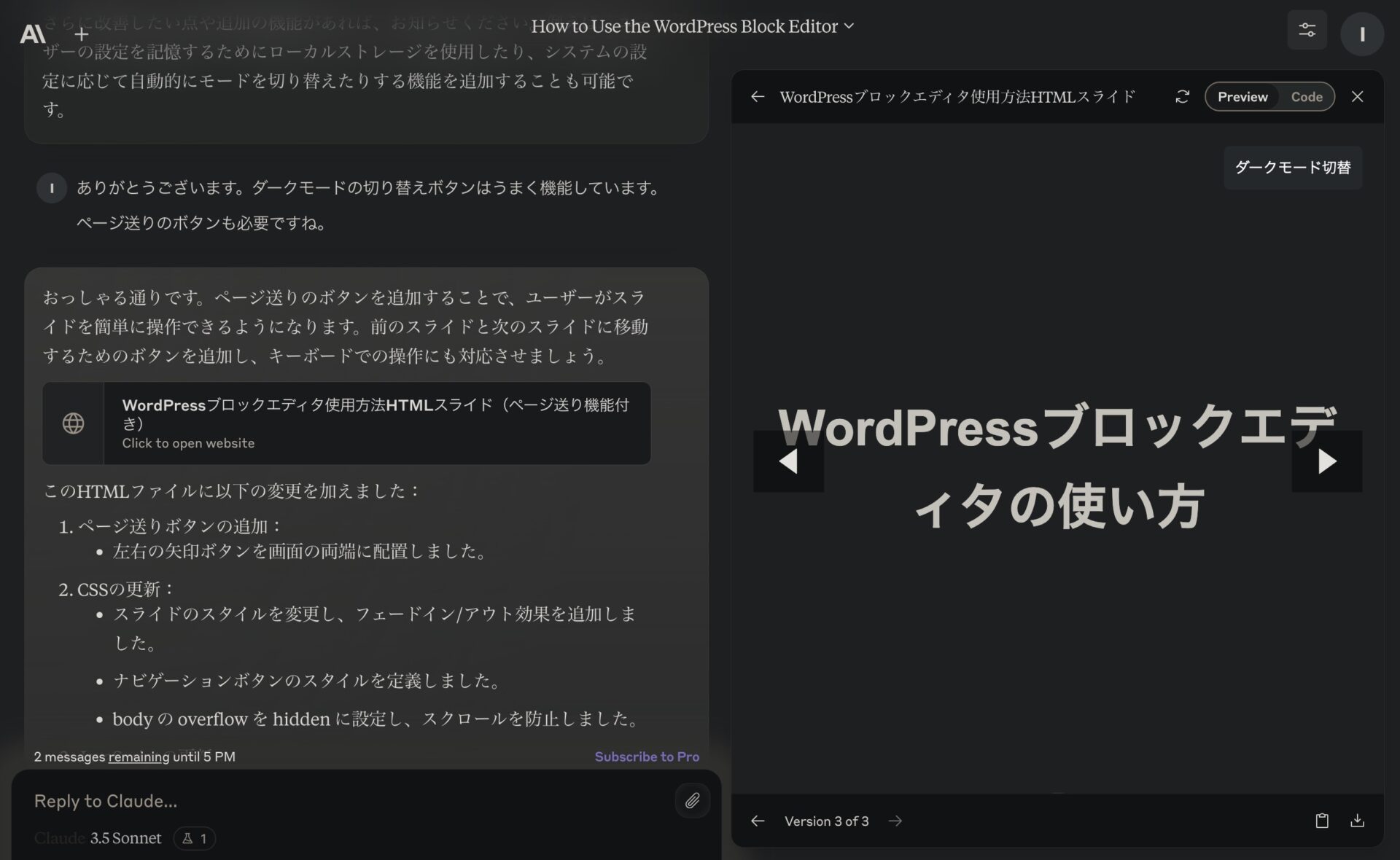
資料、スライドなどの場合。
資料やスライド作成も同じように、制作物をリアルタイムで確認しながら作成できる。
3回のやり取りで、最低限の見出しと動きをつけ、ファイル形式を指定できる。
今回はブラウザで見られるように、HTML形式で指定。
(レスポンシブ対応済み。クリックで開きます。)
スライド用のファイル形式。
Claudeに聞いてみたところ、下記のファイル形式に対応。
- .pptx (Microsoft PowerPoint)
- .key (Apple Keynote)
- .odp (OpenDocument Presentation)
- .pdf (Portable Document Format)
- .html (HTML Slides, 例えばReveal.jsなど)
Figmaのファイル形式(.fig)にはまだ対応していないとのこと。
ClaudeのArtifacts(アーティファクト)はオン・オフの切り替えができない。
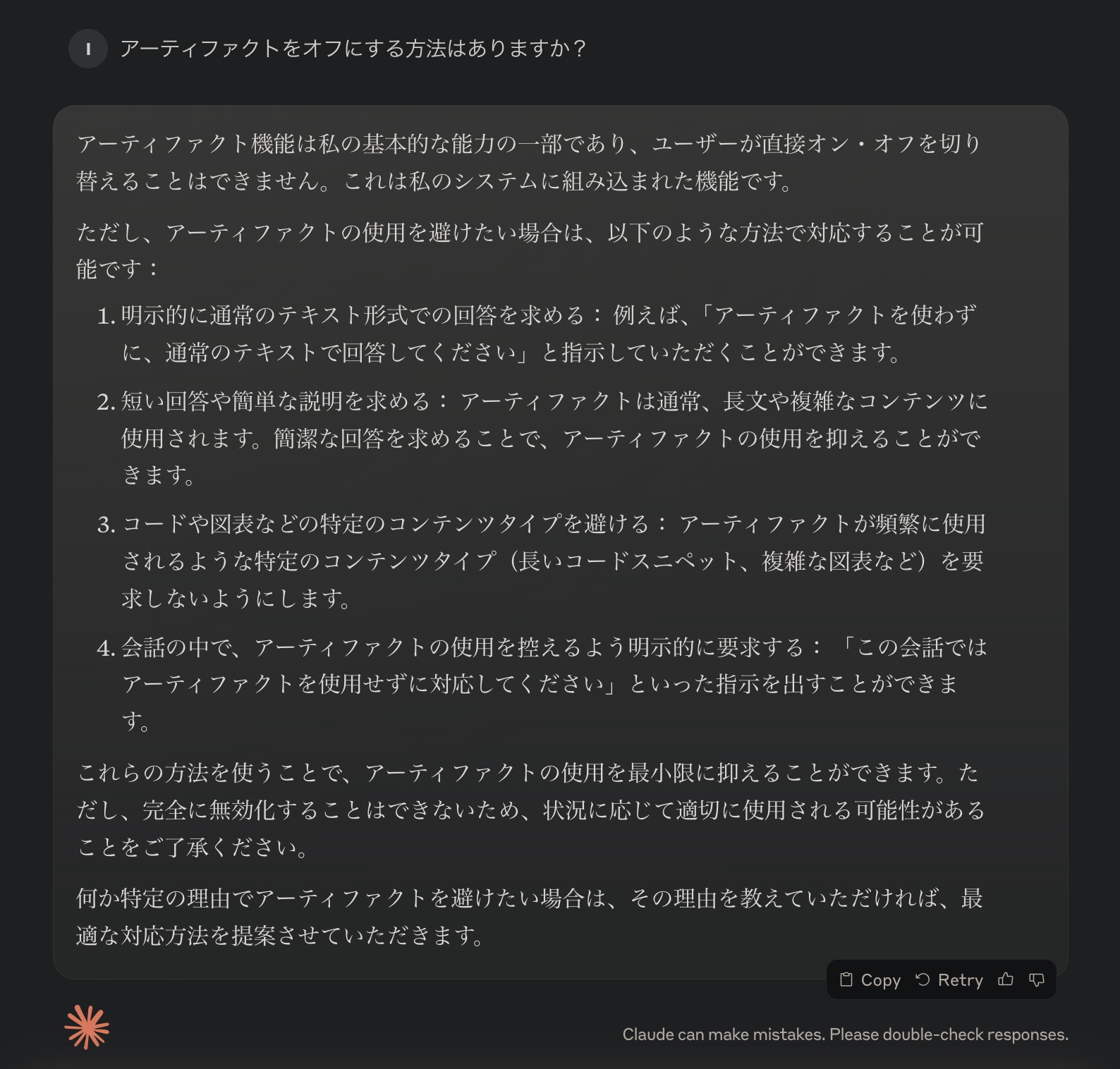
アーティファクトのオンとオフ。
アーティファクトはClaudeの機能の一部に。
現時点では、アーティファクト機能はユーザー側でオンとオフの切り替えができない。
アーティファクトをオフにしたい場合は、チャット欄でClaudeへ伝えれば良いとのこと。

アーティファクトの現在地。
Webサイトやゲームやアプリと、資料やスライドとの違い。
Claudeのアーティファクト機能は、高い可能性で制作者や開発者の仕事環境を変えていく。
いきなりすぐには変わらなくても、徐々には変わっていく。そして他の生成AIも。
Webサイトやゲームやアプリ。
現在の段階としては、長期間使用されるような「Webサイト」や「ゲーム」、「アプリ」を生成する機能としてはまだごく初歩的なもの。
例えば数分や数時間で、WordPressサイトやECサイト、大規模なポータルサイトを作れるレベルとは言えない。
RPGや電子決済などのゲームやアプリも、数分や数時間では作れないだろう。
時間をかければ作れるかもしれないが、まだClaudeの中にノウハウ自体がないため、生産性はよくならない。
Claudeがノウハウを覚えた後は、高確率で転換期となる。

ただし、「ノウハウ」は会社や個人の「知的財産」でもある。また、写真や映像と同様に「著作権」もある。
知的財産や著作権をどう扱うか、準備が必要になる。
資料やスライド。
資料やスライドなどの一回限り、または短期的な用途として使用されるものは、効率的に作成できそう。
Claudeが、会話型AIから共同作業環境へ進化。
チームメイトとしてのClaude。
スマホやSNSがそうなったように、将来的には、プロジェクトチームにClaudeがいるような環境になるのかも。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
AI 関連メモ。
ChatGPT 関連メモ。
- Gemini 3。アプリや検索、Google AI Studioで無料でも使える最新モデル。
- ChatGPTの性格設定。パーソナライズで会話をしやすいように。
- ChatGPT(チャットGPT)を4oに戻したいとき。無料でもGPT-4o風に。
- ChatGPT最新「GPT-5」の性能。有料ユーザーから無料ユーザーへ。
- ChatGPTだけで被写体背景の切り抜き、背景色を変更する方法。
- ChatGPT 4o Image Generationの使い方の例。画像生成ができないとき。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPTの次世代モデル、GPT-4.5とGPT-5のリリース時期と可能性。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPT searchとは?使い方や、有料と無料、Googleとの違い。
- Chrome拡張機能、ChatGPT searchの使い方。自然言語、日常会話で検索。
- ChatGPTに検索機能。ChatGPT searchでWeb検索が可能に。
- MacとWindowsでもChatGPTと音声会話。Advanced Voiceが利用可能に。
- Advanced Voiceによる音声会話。ChatGPTとプラトニックな関係に?
- OpenAI o1の使い方。考えてから答える新しいChatGPTモデル。
- Voice Engineという名の、音声合成技術。日本語の精度は?
- SearchGPT。ChatGPTがAI検索エンジンに。使い方の例と順番待ちへの登録方法。
- GPT-4o miniが登場。ChatGPT無料版はGPT-3.5からバージョンアップ。
- ChatGPT無料ユーザーにもメモリ機能が。記憶や使い方の例。
- iPhoneやiPad、MacでChatGPT(GPT-4o)が。Apple Intelligence。
- 生成AIとWebデザイン、ChatGPTを活用したコーディングに必要なもの。
- ChatGPT最新モデル GPT-4oが無料でも。使える主な機能。
- ChatGPT(GPT-4o)で、PDF要約の精度を検証した結果。
- GPT-4o。ChatGPTと画像見ながら音声で会話?有料でも無料でも。
- ChatGPT無料版でも画像生成が可能に。有料版だけじゃない!?
- ChatGPT(チャットGPT)にアーカイブ機能が。復元も削除も。
- ChatGPT(チャットGPT)を日本語化。日本語設定の方法。
- ChatGPT(チャットGPT)との音声会話と、音声の変更方法。
- ChatGPTアプリのインストールとログイン方法、チャットの使い方。
- ChatGPT(チャットGPT)のスペルチェック、文章校正がむっちゃ楽。
- ChatGPT(チャットGPT)へのログイン方法。ログインできないとき。
- ChatGPTにプラグイン。広がる機能と使い方。最新情報へも。
- ChatGPTがLINEに?「AIチャットくん」の始め方、そして使い方。
- ChatGPTの始め方と使い方と。初心者向けシンプル版。
- ChatGPTはSVGアイコンを作れるのか?
- ChatGPTの文章作成やコーディング、SEO対策は変わるか?
Gemini 関連メモ。
- Geminiで画像の作成や編集。人物や写真、イラストの商用利用と注意点。
- Gemini 2.5 Proがアップグレード。Google AI Studio無料プランの使い方。
- Deep Researchというリサーチツール?無料で使えるGoogle Gemini。
- GeminiアプリがiOSにも。Googleアプリからはアクセス不可に。
- ChatGPTやGeminiなど生成AIの年齢制限と、AI使用のリスク。
- NotebookLMは使えない?YouTube動画とPDFの使い方と検証結果。
- Google AI Studioの「Gemini 1.5 Pro 002とGemini Experimental 1114」にできること。
- ChromeがGoogle レンズで検索、アドレスバーからGeminiの利用が可能に。
- Gemini 1.5 Pro 2Mモデル。Waitlistの登録手順。日本語上手なGoogle生成AI。
- BardからGeminiに。使い方はどう変わる?日本語対応は?
- Gemini(旧Bard)が絵を描けるように。テキストから画像生成の方法。
- Gemini(旧Bard)の画像認識の使い方。日本語対応済み、Googleレンズで画像読み取り。
- 最新情報を日本語かつ無料で使いたいときは、GoogleのBard?
- ChatGPTとBardの違い。なぜAIは日本語チャットが苦手なの?
- Bard(Gemini)が日本語対応。ログイン方法や最新情報など、使い方の例。
- BardでGemini。Googleの最新AIを無料で使う方法。
- GoogleのBardは、OpenAIのChatGPTを越えられるだろうか?
Copilot、Bing 関連メモ。
- ChatGPTとCopilotの違い。料金や、できることと、できないこと。
- Copilotとは? GPT-4とDALL·E 3が無料で使える生成AI。
- SkypeのBingチャット。GPT-4を日本語かつ無料で使える。& 注意点。
- BingのGPT-4、チャットの使い方。使えない?(今はまだ。)
- MacでGPT-4(ChatGPT最新版)を使う場合、Edgeが必要なのかも。
Llama 関連メモ。
- Llama 3.1登場。MetaのオープンソースAIとダウンロードサイト。
- Meta Horizon OSとApple Vision Pro。オープンかクローズか。
- Llama 3。無料でオープンソースなMeta AI最新モデル。
- Llama(ラマ)の使い方や日本語は? ダウンロード手順とブラウザ実装サイト。