広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
ChatGPTにSVGアイコンを作れるのかを聞いてみた。
ここは2023年時。
ChatGPT(チャットGPT)はある程度のコーディングができる。
そこで、コードでできている「SVGアイコン」が作れるのかを聞いてみたところ…
「私はテキストの解釈と生成が専門なので、SVGアイコンはグラフィックデザイナーやアイコン生成ソフトを利用する必要があります。」
という旨の返答だった。

ここから2024年時。
ところが、1年ほど経った2024年2月下旬に同じテキストでお願いしてみたところ、以下のアイコンが出来上がった。

進歩してるなぁと思い、ダウンロードしてみたところ、SVGではなくWebpだった。
ベクターではなくラスター形式、ファイル名からも、これは1年前にはなかった機能、DALL-Eを利用した描画だとわかる。
ChatGPTが作ってくれた猫のSVGアイコン。
ここは2023年時。
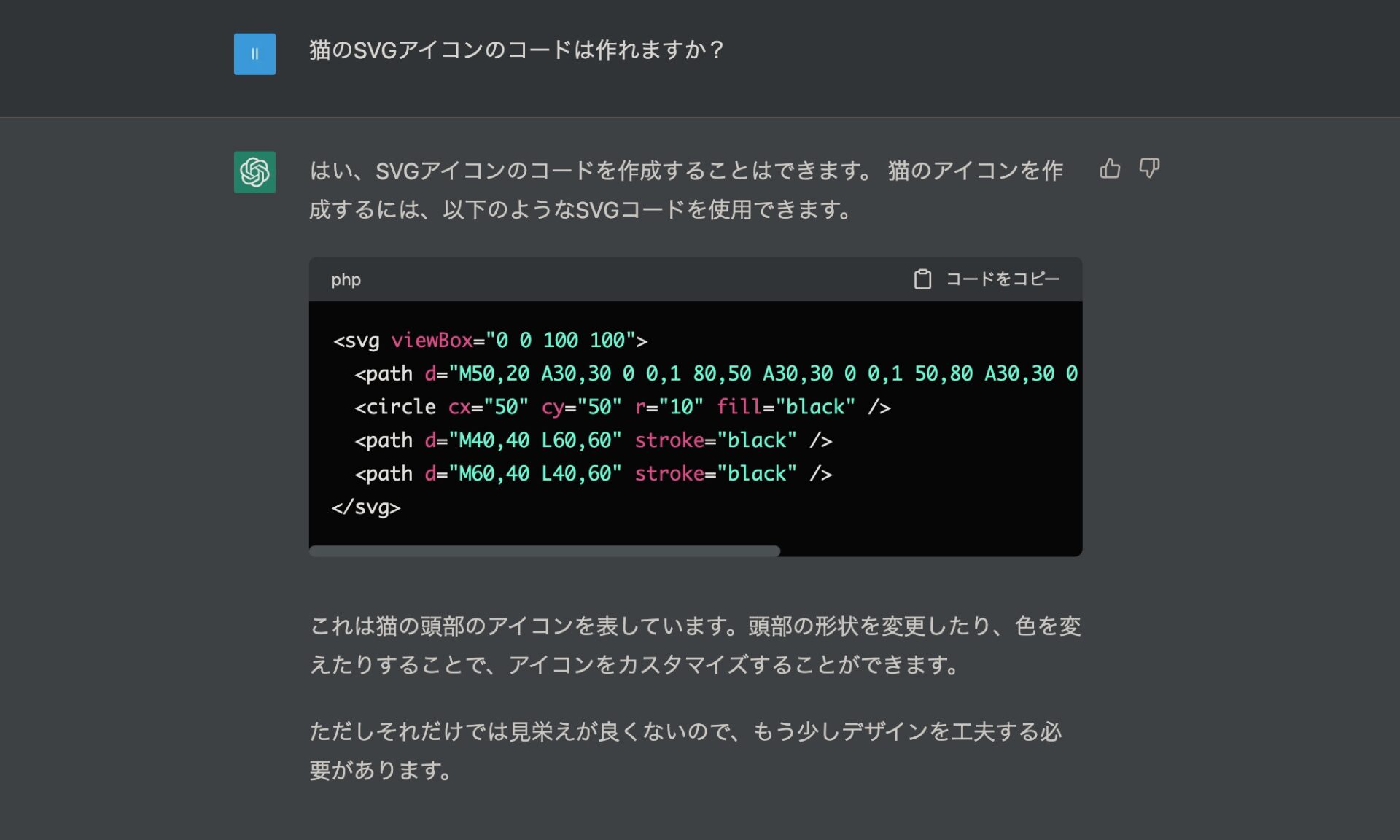
そこで少し質問を変え、「猫のSVGアイコンのコードは作れますか?」と聞くと、今度は作ってくれた。

SVGアイコン by ChatGPT
大きさの指定をしなかったので、デカくなりすぎた。
なのでこちら側でCSSを使い、30%に縮小し、見やすいようにセンタリング。
SVG
<svg viewBox="0 0 100 100">
<path d="M50,20 A30,30 0 0,1 80,50 A30,30 0 0,1 50,80 A30,30 0 0,1 20,50" fill="none" stroke="black" />
<circle cx="50" cy="50" r="10" fill="black" />
<path d="M40,40 L60,60" stroke="black" />
<path d="M60,40 L40,60" stroke="black" />
</svg>
CSS
svg {
display: block;
width: 30%;
margin: auto;
}
感想。
もしかしたら前衛的でアーティスティックなのかもしれないが、ほとんどの人は「猫」だと思わないだろう。
また、猫にはさまざまな種類がおり、ただ「猫」というワードだけではたとえデザイナーが作ったとしても十人十色となる。
質問の仕方がよくなかったのかもしれない。
ChatGPTへの質問。2024年。
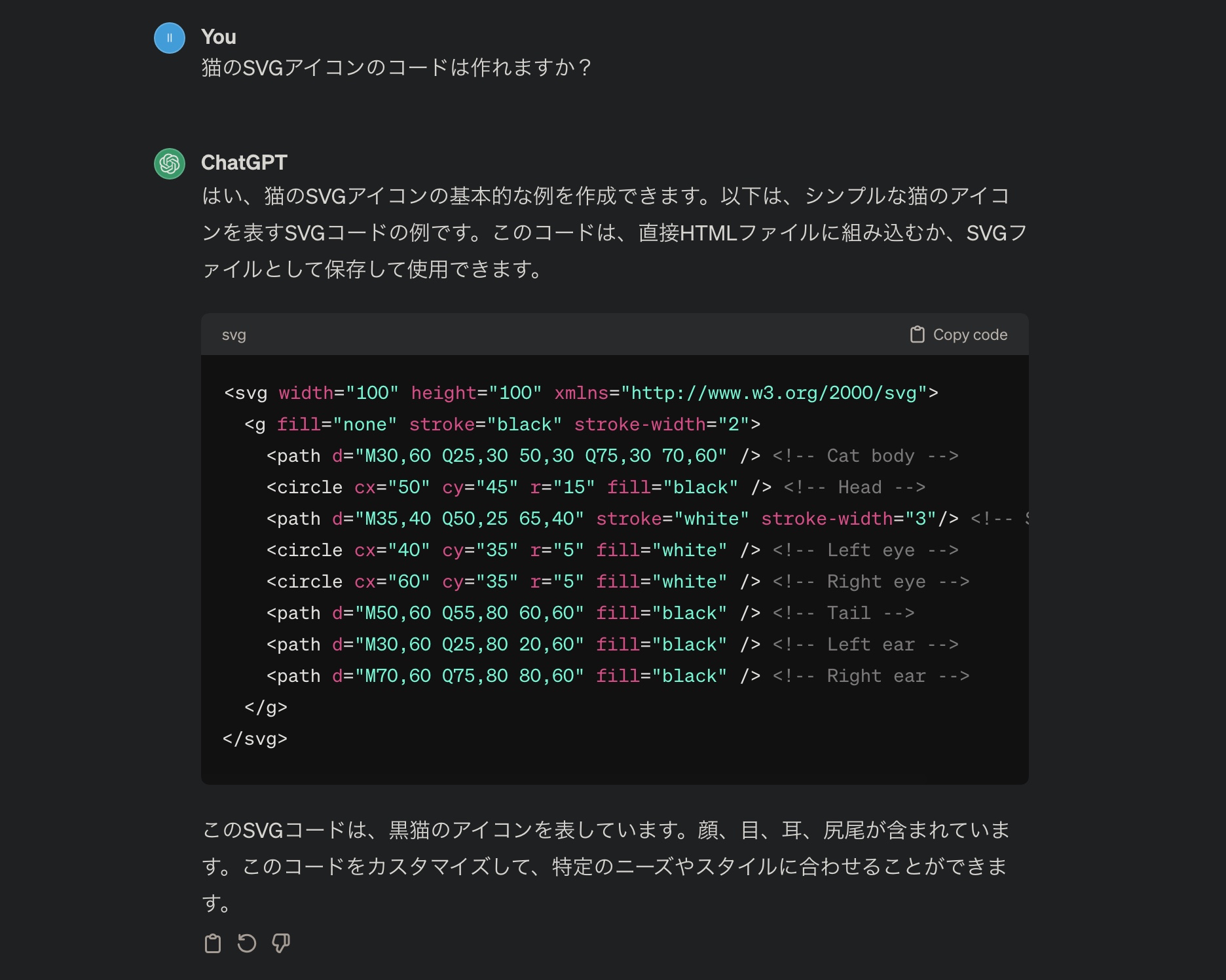
ここから2024年時。
1年ほど前とほぼ同じ文脈で、テキストは全く同じものを入力。

SVGアイコン by ChatGPT 2024
SVG
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<g fill="none" stroke="black" stroke-width="2">
<path d="M30,60 Q25,30 50,30 Q75,30 70,60" /> <!-- Cat body -->
<circle cx="50" cy="45" r="15" fill="black" /> <!-- Head -->
<path d="M35,40 Q50,25 65,40" stroke="white" stroke-width="3"/> <!-- Smile -->
<circle cx="40" cy="35" r="5" fill="white" /> <!-- Left eye -->
<circle cx="60" cy="35" r="5" fill="white" /> <!-- Right eye -->
<path d="M50,60 Q55,80 60,60" fill="black" /> <!-- Tail -->
<path d="M30,60 Q25,80 20,60" fill="black" /> <!-- Left ear -->
<path d="M70,60 Q75,80 80,60" fill="black" /> <!-- Right ear -->
</g>
</svg>
CSS
svg.test_03 {
width: auto;
margin: auto;
}
サイズはChatGPT側で100px × 100pxで指定済みだったので、こちら側では、他のSVG画像へのスタイルの影響をなくし、中央に揃うように指定。
感想。2024年。
2023年時よりもコード量が増えていたので、もしかしてと思ったが、SVGアイコンはまだまだ苦手な様子。
Twitterのアイコンは作れるのだろうか?
ここは2023年時。
そこで次に、Web制作などでよく使うアイコンで、かつ形状が決まっている「Twitter」のアイコンを作ってもらった。

こちらは完璧ではないだろうか。
今回も特にサイズの指定をしなかったので、自動的に縦横「24px × 24px」のサイズのSVGアイコンができた。
日常生活での言葉遣いやGoogle検索での「ググり方」と同じように、「質問の仕方」や「お願いの仕方」の大切さがよくわかる。
SVGアイコン by ChatGPT
見やすいように、CSSで「24px × 24px」を「100px × 100px」へ拡大。
今回は色はそのまま「黒」にしているが、「fill」で色を変更することも可能。
(※公式な色指定があるので、ガイドラインに違反しないように要注意。)
関連:SVGアイコンの色を変える方法。(エディタでシンプルに。)
SVG
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M23.643 4.937c-.835.37-1.732.62-2.675.733.962-.576 1.7-1.49 2.048-2.578-.9.534-1.897.922-2.958 1.13-.85-.904-2.06-1.47-3.4-1.47-2.572 0-4.658 2.086-4.658 4.66 0 .364.042.718.12 1.06-3.873-.195-7.304-2.05-9.602-4.868-.4.69-.63 1.49-.63 2.342 0 1.616.823 3.043 2.072 3.878-.764-.025-1.482-.234-2.11-.583v.06c0 2.257 1.605 4.14 3.737 4.568-.392.106-.803.162-1.227.162-.3 0-.593-.028-.877-.082.593 1.85 2.313 3.198 4.352 3.234-1.595 1.25-3.604 1.995-5.786 1.995-.376 0-.747-.022-1.112-.065 2.062 1.323 4.51 2.093 7.14 2.093 8.57 0 13.255-7.098 13.255-13.254 0-.2-.005-.402-.014-.602.91-.658 1.7-1.477 2.323-2.41z"/>
</svg>
CSS
svg.test_02 {
display: block;
width: 100px;
height: 100px;
margin: auto;
}
アイコン使用時の注意。
ChatGPTも補足してくれるが、アイコン類は各SNSのガイドラインに準じた使い方をしなければならない。
今回、「Apple社」や「TOYOTA社」などの企業ロゴは、SVGコードの作成はできなかった。
商標登録の問題らしいが、「Appleのロゴ」も「TOYOTAのロゴ」も、Wikipedia上には著作権や知的財産権のない「パブリックドメイン」として掲載されてはいる。
それでも常識的に、使用には注意した方が良い。
Apple社
引用元サイト: Apple – Wikipedia
原作: Rob Janoff
TOYOTA社
引用元サイト: ファイル:Toyota carlogo.svg – Wikipedia
作者:Toyota Motor Corporation
2024年時は、Twitter(現X)のロゴも、商標登録の問題として作成できなかった。
お花のアイコンは作れるのだろうか?
ここは2023年時。
タイプミスにより質問の文章が間違っているが、ChatGPTは前の文脈を覚えているようで、意味を汲み取ってくれた。

SVGアイコン by ChatGPT
こちらもよくできている。お花とわかるだろう。
SVG
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M12 22c4.97 0 9-4.03 9-9-4.97 0-9 4.03-9 9zM5.6 10.25c0 1.38 1.12 2.5 2.5 2.5.53 0 1.01-.16 1.42-.44l-.02.19c0 1.38 1.12 2.5 2.5 2.5s2.5-1.12 2.5-2.5l-.02-.19c.4.28.89.44 1.42.44 1.38 0 2.5-1.12 2.5-2.5 0-1-.59-1.85-1.43-2.25.84-.4 1.43-1.25 1.43-2.25 0-1.38-1.12-2.5-2.5-2.5-.53 0-1.01.16-1.42.44l.02-.19C14.5 2.12 13.38 1 12 1S9.5 2.12 9.5 3.5l.02.19c-.4-.28-.89-.44-1.42-.44-1.38 0-2.5 1.12-2.5 2.5 0 1 .59 1.85 1.43 2.25-.84.4-1.43 1.25-1.43 2.25zM12 5.5c1.38 0 2.5 1.12 2.5 2.5s-1.12 2.5-2.5 2.5S9.5 9.38 9.5 8s1.12-2.5 2.5-2.5zM3 13c0 4.97 4.03 9 9 9 0-4.97-4.03-9-9-9z"/>
</svg>
CSS
svg.test_02 {
display: block;
width: 100px;
height: 100px;
margin: auto;
}
ここから2024年時。

SVGアイコン by ChatGPT 2024
想定外の結果となった。これでは実務では使えそうにない。
SVG
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<g fill="none" stroke="black" stroke-width="2">
<!-- Petals -->
<circle cx="50" cy="30" r="10" fill="pink" />
<circle cx="30" cy="50" r="10" fill="pink" />
<circle cx="70" cy="50" r="10" fill="pink" />
<circle cx="50" cy="70" r="10" fill="pink" />
<circle cx="30" cy="70" r="10" fill="pink" />
<circle cx="70" cy="70" r="10" fill="pink" />
<!-- Center -->
<circle cx="50" cy="50" r="10" fill="yellow" />
</g>
</svg>
CSS
svg.test_03 {
width: auto;
margin: auto;
}
ChatGPTによるその他のSVGアイコン。
ここは2023年時。
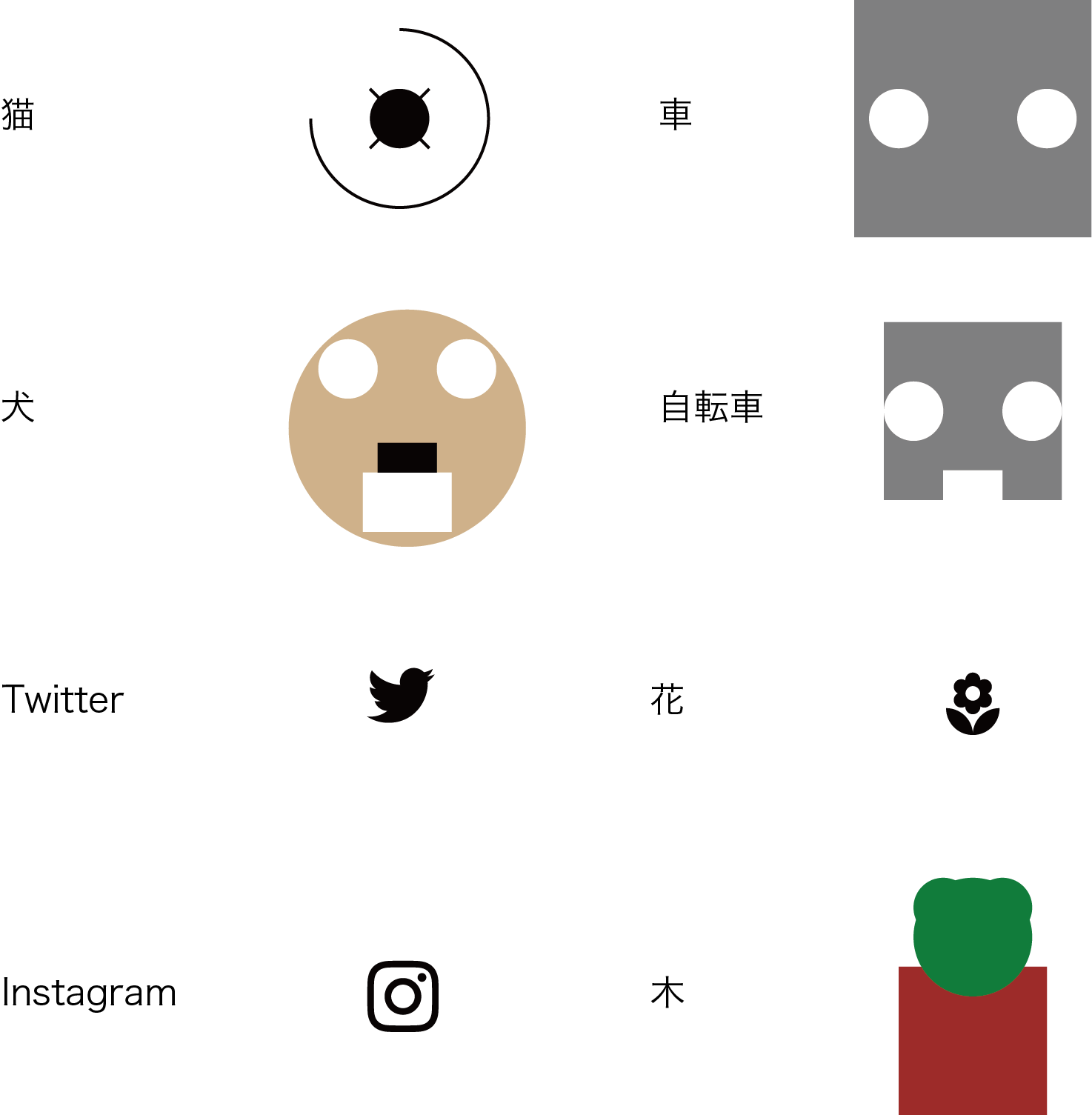
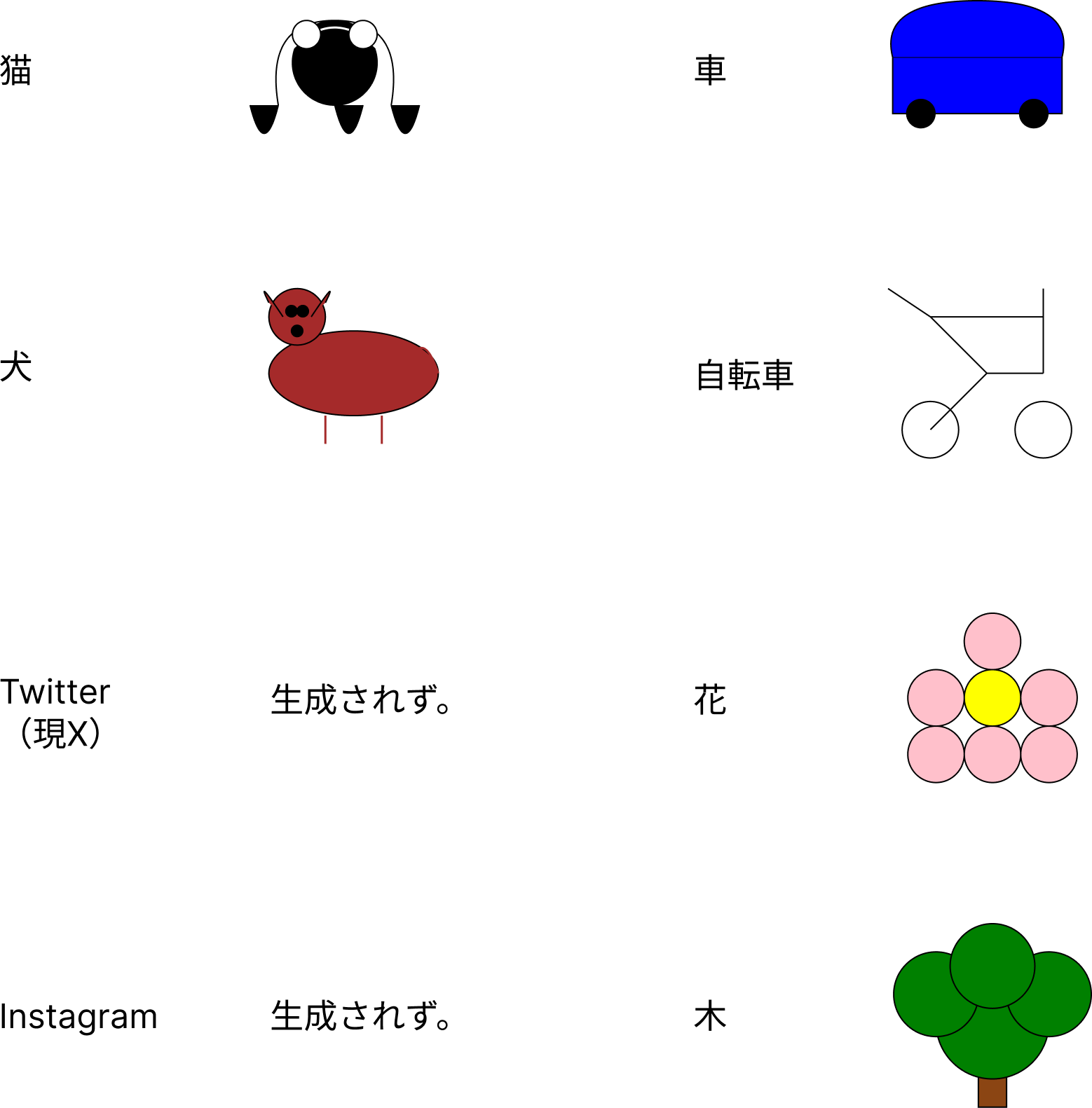
今回試してみたものは以下の通り。
SNSのアイコンと花のアイコンは良い感じだったが、動物と車、木は期待通りとはいかなかった。
それでもおぼろげに、色や目や鼻、口、土や葉、機械的な形状などは見られる。
これはもう時間の問題で、絵文字やスタンプがあっという間に広がったように、けっこうなスピード感で改善されていく気がする。

ちなみにSVGコードは、そのままIllustratorやFigmaなどへ貼り付けても、SVG画像としてアイコンが表示される。
ただしOpenAI公式サイトや、ChatGPTで商用利用について確認してみたところ、現時点では明確なガイドラインがなく、使用には注意が必要。
ここから2024年時。
こちらも想定外。この1年で画像生成AIはあっという間に広がり、精度もどんどん高くなっている。
そのことを踏まえると、SVG形式の画像の需要が少なかったためか、後回しになっているのだと思われる。

2023年時の記事内容は、GPT-4がリリースされる前に、GPT3.5で試したものです。
2024年時も、GPT3.5で試したものです。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
AI 関連メモ。
ChatGPT 関連メモ。
- Gemini 3。アプリや検索、Google AI Studioで無料でも使える最新モデル。
- ChatGPTの性格設定。パーソナライズで会話をしやすいように。
- ChatGPT(チャットGPT)を4oに戻したいとき。無料でもGPT-4o風に。
- ChatGPT最新「GPT-5」の性能。有料ユーザーから無料ユーザーへ。
- ChatGPTだけで被写体背景の切り抜き、背景色を変更する方法。
- ChatGPT 4o Image Generationの使い方の例。画像生成ができないとき。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPTの次世代モデル、GPT-4.5とGPT-5のリリース時期と可能性。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPT searchとは?使い方や、有料と無料、Googleとの違い。
- Chrome拡張機能、ChatGPT searchの使い方。自然言語、日常会話で検索。
- ChatGPTに検索機能。ChatGPT searchでWeb検索が可能に。
- MacとWindowsでもChatGPTと音声会話。Advanced Voiceが利用可能に。
- Advanced Voiceによる音声会話。ChatGPTとプラトニックな関係に?
- OpenAI o1の使い方。考えてから答える新しいChatGPTモデル。
- Voice Engineという名の、音声合成技術。日本語の精度は?
- SearchGPT。ChatGPTがAI検索エンジンに。使い方の例と順番待ちへの登録方法。
- GPT-4o miniが登場。ChatGPT無料版はGPT-3.5からバージョンアップ。
- ChatGPT無料ユーザーにもメモリ機能が。記憶や使い方の例。
- iPhoneやiPad、MacでChatGPT(GPT-4o)が。Apple Intelligence。
- 生成AIとWebデザイン、ChatGPTを活用したコーディングに必要なもの。
- ChatGPT最新モデル GPT-4oが無料でも。使える主な機能。
- ChatGPT(GPT-4o)で、PDF要約の精度を検証した結果。
- GPT-4o。ChatGPTと画像見ながら音声で会話?有料でも無料でも。
- ChatGPT無料版でも画像生成が可能に。有料版だけじゃない!?
- ChatGPT(チャットGPT)にアーカイブ機能が。復元も削除も。
- ChatGPT(チャットGPT)を日本語化。日本語設定の方法。
- ChatGPT(チャットGPT)との音声会話と、音声の変更方法。
- ChatGPTアプリのインストールとログイン方法、チャットの使い方。
- ChatGPT(チャットGPT)のスペルチェック、文章校正がむっちゃ楽。
- ChatGPT(チャットGPT)へのログイン方法。ログインできないとき。
- ChatGPTにプラグイン。広がる機能と使い方。最新情報へも。
- ChatGPTがLINEに?「AIチャットくん」の始め方、そして使い方。
- ChatGPTの始め方と使い方と。初心者向けシンプル版。
- ChatGPTはSVGアイコンを作れるのか?
- ChatGPTの文章作成やコーディング、SEO対策は変わるか?
Gemini 関連メモ。
- Geminiで画像の作成や編集。人物や写真、イラストの商用利用と注意点。
- Gemini 2.5 Proがアップグレード。Google AI Studio無料プランの使い方。
- Deep Researchというリサーチツール?無料で使えるGoogle Gemini。
- GeminiアプリがiOSにも。Googleアプリからはアクセス不可に。
- ChatGPTやGeminiなど生成AIの年齢制限と、AI使用のリスク。
- NotebookLMは使えない?YouTube動画とPDFの使い方と検証結果。
- Google AI Studioの「Gemini 1.5 Pro 002とGemini Experimental 1114」にできること。
- ChromeがGoogle レンズで検索、アドレスバーからGeminiの利用が可能に。
- Gemini 1.5 Pro 2Mモデル。Waitlistの登録手順。日本語上手なGoogle生成AI。
- BardからGeminiに。使い方はどう変わる?日本語対応は?
- Gemini(旧Bard)が絵を描けるように。テキストから画像生成の方法。
- Gemini(旧Bard)の画像認識の使い方。日本語対応済み、Googleレンズで画像読み取り。
- 最新情報を日本語かつ無料で使いたいときは、GoogleのBard?
- ChatGPTとBardの違い。なぜAIは日本語チャットが苦手なの?
- Bard(Gemini)が日本語対応。ログイン方法や最新情報など、使い方の例。
- BardでGemini。Googleの最新AIを無料で使う方法。
- GoogleのBardは、OpenAIのChatGPTを越えられるだろうか?
Copilot、Bing 関連メモ。
- ChatGPTとCopilotの違い。料金や、できることと、できないこと。
- Copilotとは? GPT-4とDALL·E 3が無料で使える生成AI。
- SkypeのBingチャット。GPT-4を日本語かつ無料で使える。& 注意点。
- BingのGPT-4、チャットの使い方。使えない?(今はまだ。)
- MacでGPT-4(ChatGPT最新版)を使う場合、Edgeが必要なのかも。
Llama 関連メモ。
- Llama 3.1登場。MetaのオープンソースAIとダウンロードサイト。
- Meta Horizon OSとApple Vision Pro。オープンかクローズか。
- Llama 3。無料でオープンソースなMeta AI最新モデル。
- Llama(ラマ)の使い方や日本語は? ダウンロード手順とブラウザ実装サイト。

