SVG?
SVGアイコン。
多くのフリー素材サイトにある、便利で手軽なアイコンやピクトグラム。
IllustratorやPhotoshop等で自作しなくても、簡単にアイコンが使える時代になった。
なかでもSVG形式のアイコンは、Webサイトで使用するアイコン画像として非常に優れている。
ベクター形式なので、ディスプレイの解像度や大きさによる劣化がなく、かつ軽い。

SVGアイコンの色の変更方法。
そのようなSVGアイコンの、色を変えたい場合がある。
画像編集ソフトではもちろん可能だが、SVGは、VSCodeなどのテキストエディタでも開くことができる。
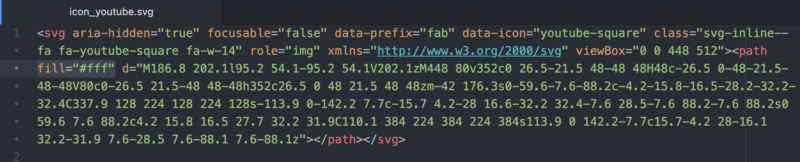
- エディタで開いた場合は、形状を形成するソースコードが現れる。
- 普通は全体がsvgタグで囲まれ、その中に入れ子でpathタグが入っている。
- 色の変更は、このpathタグの中のfill属性で簡単にできる。(※ちなみにPhotoshopやIllustratorの「塗り」は、英語では「fill」。)

svgタグのfillの値で色を指定する。
SVGはエディタで開ける。
例えば、ダウンロードしたSVGアイコンをエディタで開いて、その中のコードが黒(「fill=”#000″」)だった場合、「fill=”#fff”」と変えてあげればそのアイコンは白に変わる。

fillの値で色を変える。
白いアイコンを黒にしたい場合は上記の逆の手順で行うことができ、また、細かな色指定も、同様に16進数値のカラーコードですぐに変えられる。
- 白くしたい場合は、「fill=”#fff”」
- 黒くしたい場合は、「fill=”#000”」
- ターコイズブルーにしたい場合は、「fill=”#00b7ce”」
rgbでもrgbaでも。
rgbでの10進数値でも、さらにrgbaでアルファチャンネルを使った透明度の指定もOK。
- 白くしたい場合は、「fill=”rgb(255, 255, 255)”」
- 黒くしたい場合は、「fill=”rgb(0, 0, 0)”」
- 半透明の白にしたい場合は、「fill=”rgba(255, 255, 255, 0.5)”」
- 半透明の黒にしたい場合は、「fill=”rgba(0, 0, 0, 0.5)”」
などと、HTMLファイルやCSSファイルのコードを増やさずに、SVGファイルだけでシンプルに、色の指定ができる。

CSSで色を変えることもできる。が、コードによってはできない場合も。
ラスター画像とベクター画像。
画像はラスター(別名ビットマップ)形式かベクター形式かの2通りに分かれる。
JPGやPNG、WebPなどはラスター形式であり、ピクセルの集合でできている。なので拡大するとそのピクセルの点々が見える。
ラスター。
例えば写真は、デジタルではめっちゃ細かいピクセル、印刷であればドットでできている。ラスター形式はエディタで開いて色を変えることはできない。
ベクター。
SVGはベクター形式であり、コードによる計算式によって画像が作られている。その中に色を指定するための箇所があるので、エディタやCSSで色を変えることができる。
色を変えられる場合のコード例。
SVGのコードをそのままHTMLファイルへ貼り付けても、SVG画像として表示させられる。
その場合は、CSSのfillプロパティで色を変更することもできる。CSSでpathタグのfill属性の指定を上書きすれば良い。
HTML
TwitterのロゴのSVGコード。
<svg width="35" height="28" viewBox="0 0 35 28" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M30.931 6.97053C30.952 7.27431 30.952 7.57809 30.952 7.88467C30.952 17.2263 23.8405 28 10.8367 28V27.9944C6.99536 28 3.2338 26.8997 0 24.825C0.558565 24.8922 1.11993 24.9258 1.68269 24.9272C4.86609 24.93 7.9585 23.8619 10.4629 21.895C7.43773 21.8376 4.7849 19.8651 3.85816 16.9855C4.91789 17.1899 6.00982 17.1479 7.04996 16.8637C3.75176 16.1973 1.37891 13.2995 1.37891 9.93414C1.37891 9.90334 1.37891 9.87394 1.37891 9.84455C2.36165 10.3919 3.46198 10.6957 4.58751 10.7293C1.48111 8.65322 0.523567 4.52068 2.39945 1.28969C5.98882 5.70641 11.2847 8.39144 16.9697 8.67562C16.4 6.22017 17.1783 3.64714 19.015 1.92105C21.8624 -0.755585 26.3407 -0.618394 29.0174 2.22763C30.6007 1.91545 32.1182 1.33448 33.5069 0.511335C32.9791 2.14783 31.8746 3.53794 30.3991 4.42129C31.8004 4.2561 33.1695 3.88092 34.4588 3.30836C33.5097 4.73067 32.3142 5.96959 30.931 6.97053Z" fill="black"/>
</svg>
CSS
黒をCSSでブルーに変える。
(※他の画像へ影響を避けるため、下記のTwitterロゴのコードにはidを振っています。)
path#twitter {
fill: #1D9BF0;
}
hoverでも変更可能。
:hover
マウスカーソルを表示させたい場合は、「cursor: pointer」を追記する。
(※他の画像へ影響を避けるため、下記のTwitterロゴのコードにはclassを振っています。)
path.pointer:hover {
fill: #1D9BF0;
cursor: pointer;
}
※2023.11.02 追記)
TwitterからXへ。ロゴや名称が変更。
TwitterがXに名称変更したことに伴い、ロゴも𝕏に。
SVGのコード。
𝕏の「Brand toolkit」のページの左上のロゴのソースで、SVGコードが確認できる。
関連:X(旧Twitter)ロゴのダウンロードURLとSVGコード。
HTML
𝕏のロゴのSVGコード。
<svg viewBox="0 0 1200 1227" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="none" class="u01b__icon-home">
<path d="M714.163 519.284L1160.89 0H1055.03L667.137 450.887L357.328 0H0L468.492 681.821L0 1226.37H105.866L515.491 750.218L842.672 1226.37H1200L714.137 519.284H714.163ZM569.165 687.828L521.697 619.934L144.011 79.6944H306.615L611.412 515.685L658.88 583.579L1055.08 1150.3H892.476L569.165 687.854V687.828Z"></path>
</svg>
CSS
そのままだと大きいので、CSSで幅と高さを30pxにし、真ん中に配置。
(※他の画像へ影響を避けるため、下記の𝕏ロゴのコードにはclassを振っています。)
.logo_x svg {
display: block;
width: 30px;
height: 30px;
margin: auto;
}
色やホバースタイルの変更の方法は、上記(旧Twitter)の場合と一緒。
色を変えられない場合もある。
pathやfillの必要性。
上記の例ではpathタグやfill属性を利用しているが、もちろんpathやfillが使われていないSVG画像には適用されない。
またSVGの書き出し方によってはベクターではなくラスタライズされた画像となってしまうので、この場合もエディタやCSSで色を変えることはできない。
色の注意点。
コーポレートカラーやブランドカラーなど公式に決まった色がある場合、ガイドラインに違反する色に変えて使用することはできないので、注意が必要。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

