
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
生成AIとデザインの交差点。
※敬称略
AIと画像生成・イラスト生成。これからの創作。
AI生成のテクノロジーと、アナログ作業の創造性。
すでにAI(人工知能)は、さまざまな分野で急速に進化しており、デザインの世界もその例外ではなくなった。
その中でも特に注目されているのが、OpenAIの生成AI、ChatGPT。
AIのイメージを超えた性能。
当初AIは、クリエイティブな作業は苦手だろうという見方が多数だった。
それが、想像をはるかに超えた創作物を生成し出した。
文章だけでなく、生成AIによる画像やイラスト、動画や音声会話など、いわゆるマルチモーダルのお仕事をブラウザだけで行うことができる。
なので人々は驚き、いまや普通の日常生活でもニュースになるほどの影響力を持っている。

Photo by Dietmar Ludmann
画家たちと写真の複雑な関係。
ルネサンス期のヨーロッパでは、絵画の技術が一気に高まった。
芸術性だけでなく、写実的な絵画というジャンルにおいては、例えばラファエロ・サンティは当時から相当な技術と認知度を持っていた。
ラファエロ以降には、その技術は普及し、さらに高まり、実物と見分けがつかないレベルにまで達した。
反面、そのような写実的な絵画には、画家の技術と、制作のための時間が必要となる。
19世紀に入ってカメラの登場により、それまで多かった肖像画は、絵画ほどの技術や時間を要しない写真に、ほとんどが代替された。

Photo by congerdesign
印象派の誕生と浮世絵ブーム。
その一方で、写実的な描写ではなく、それまではとは全く違う描き方の「印象派」が生まれ、日本の「浮世絵」がブームになった。
その後も「キュビスム」や「マンガ」などの新しい絵のジャンルが誕生している。
また、現代のスマホにもしカメラがついていなければ、多くの人たちは不満を持つだろう。
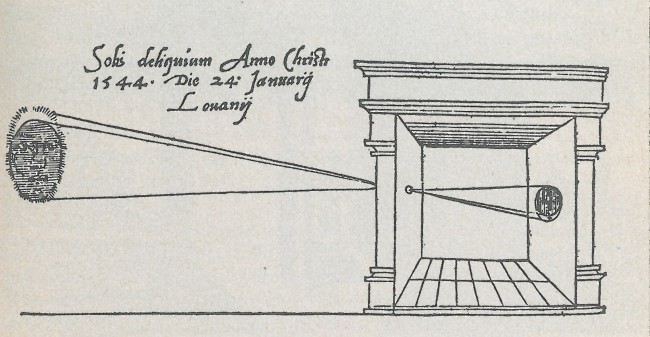
レオナルド・ダ・ヴィンチとカメラ・オブスクラ。
19世紀に登場したいわゆる現代的な「写真」の前に、15世紀のレオナルド・ダ・ヴィンチなどの画家たちは、下絵を描くためにカメラ・オブスクラと呼ばれる原始的なピンホールカメラを利用していたという。
カメラ・オブスクラ(camera obscura)は、現代のカメラ(camera)の語源でもある。
画家がカメラを使用していたという歴史から、デザインやイラストに生成AIを使うのはそれほど不自然なことでもないのかもしれない。
それよりもルールの整備やモラルの認識の方が早期に解決すべき問題だろう。

ジェンマ・フリシウスの1545年の著書 De Radio Astronomica et Geometrica」から。
参照元:Camera obscura – Wikipedia
生成AIとイラスト。
イラストレーターからIllustratorへ。
アナログのペンや定規から生まれた、デジタルのIllustrator。
20世紀後半には、AdobeからIllustratorがリリースされた。それまでデスク上で使用されていたペンや定規などに変わって、パソコンで直線やベジェ曲線を使うようになった。
数学とデザインのワーノック夫妻。
Adobeの創業者のひとりであり、数学とプログラムに長けていたジョン・ワーノックの奥様のマーヴァは、グラフィックデザイナー、イラストレーターだった。
奥様が仕事をしている姿を見てIllustratorの開発にいたったという逸話が残っている。実際、マーヴァ・ワーノックは、Adobeのロゴもデザインしている。
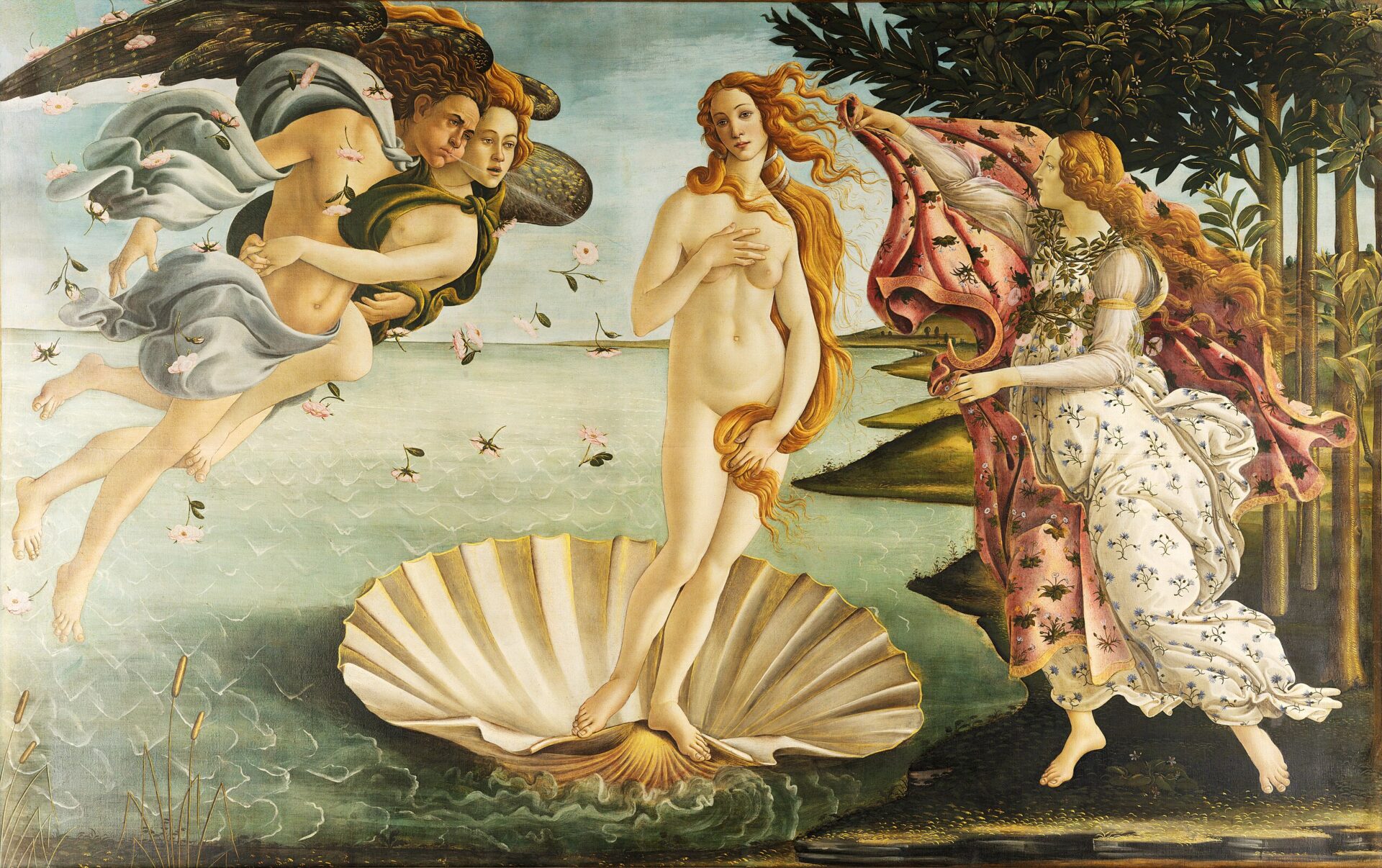
そのIllustratorのパッケージやアイコンのデザインには、ルネサンスの画家、サンドロ・ボッティチェリの「ヴィーナスの誕生」が使われていた。

参照元:The Birth of Venus – Wikipedia
Illustratorにさらに生成AIの活用も。
AdobeのIllustratorの普及以降、グラフィックデザインやイラスト制作の実務に欠かせないのは、ペンや定規、ナイフやハサミよりも、Illustratorとなっている。
そしてAdobeはFirefryを中心に、IllustratorやPhotoshopなどのソフトにも生成AIを活用している。
生成AIとWebデザイン。
AIとのWebデザインとこれから。
生成AIによるWebデザイン改革。
ChatGPTは、チャットによる文章やアイデアだけでなく、幅広いスタイルの絵を描いたり、イラストやロゴを作り出している。
Webデザイナーたちと生成AIの複雑な関係。
19世紀中頃の絵画と写真の関係のようなことが、21世紀のいま、デザインと生成AIの間で繰り返されている。
Webデザインは元々デジタル。
Adobe Illustratorが登場した頃とは違い、Webデザインは元々IllustratorやPhotoshop、近年のFigmaやCanvaなどのデジタルのツールを使ってデザインを行う。
なので、それほどAIの生成物には抵抗がないかもしれない。
それでもラフスケッチなどの際には、ペンや紙を使えた方がより便利であり、創作物の基礎や基本となる。

Photo by Kelly Sikkema
生成AIの活用。
また、黄金比や色相環など、古典的な知識や概念を持っていると、さらにデザインに役立つ。
生成AIを使用するにしても、知識と経験がなければイメージは生まれない。
それはつまり、生成AIによるイラストやロゴ、デザインの大量生産を、ただ単に生み出すことつながってしまう。
これでは生成AIを活用しているとは言えない。また、著作権侵害の恐れもある。
マークアップやSEO、デザインの再現性のスキルも必要となる。
薄利多売か、一点物か。
北斎や広重、写楽、アンディ・ウォーホルやバンクシーの「絵」は、大量生産が可能。
ただ、それをすると価値が薄くなるということも、作り手は知っておいた方が良いかもしれない。
生成AIの年齢制限。
生成AIを使用するためには、通常は年齢制限がある。
例えばChatGPTの場合は、13歳以上でかつ居住国の最低年齢以上という利用制限があり、18歳未満の場合は親もしくは法定後見人の許可が必要となる。
スティーブ・ジョブズやビル・ゲイツは、自分の子どもたちが小さかったころに、スマホやiPadなどのデジタルデバイスを与えなかったという。
それは単純に一般人とはかけ離れた人物だから、という理由だけではない。むしろ小学生の子どもにスマホを持たせる親の方が少ないだろう。
生成AIとコーディング。
AIとのコーディングとこれから。
生成AIによるコーディング改革。
コーディングにおいても同様に考えられる。時代とともに道具が進化、選択されるのはすでに歴史により証明されている。
もちろんコーディングにも、変数や関数などのプログラムの概念とスキル、Webの場合はSEOの知識も必要となる。

コーディングも最初からデジタル。
コーディングも元々パソコンから始める作業。ただし、それでも最低限の基礎や基本的な知識を持っていないと、効率は良くならない。
コーディングはリモートワークにも向いているが、イーロン・マスクのように出社を求める企業も多い。

Photo by Ben Kolde
生成AIの活用。
AIによるコーディング、またはコーディングの補助は、これからは必須となっていく可能性が極めて高い。
おそらくは、これからコーディングの学習を始める場合や、コーダーの求人の際には、AI活用のスキルが求められるようになる。
ファクトチェックには知識や経験が必要。
例えばWebサイトのコーディングの場合、ある箇所を生成AIにお願いしてコードを生成してもらうことができる。
ところがそのコードにより、その箇所はうまく制作できたとしても、他の箇所へ予期せぬ影響を起こすことがある。
このような場合、なぜうまくいかないのかを探る(デバッグする)ためには、それなりの知識や経験が必要となる。
プロンプトエンジニアリング。
AIへ言語(テキスト)で指示を出すことを通常「プロンプト」と呼ぶ。
生成AIの普及に伴い、このプロンプトを効率よく出せ、意図した通りに結果を生成できる「プロンプトエンジニア」と呼ばれる新しい職業が現れている。
実際には言語だけでなく、画像ファイルや音声ファイルなども必要となるだろう。
そのためには相応のスキルが求められ、「はいこれお願い」的な指示出しでは当然、うまくはいかない。
デザインの言語化は簡単ではない。
言葉だけでは伝わりにくいので、絵や図が使われている。
デザインは、簡単には言葉にできない。
相手が人間でもLLM(大規模言語モデル)でも、言葉では伝えられないことがある。
将来的には超ハイスペックなマルチモーダルAIや、AGI(Artificial General Intelligence / 汎用人工知能)などに任せられる可能性もあるが、それは数年後ではないだろう。
百聞は一見に如かず。
そもそもとして、言語化ができない、言語だけではわかりにくいため、挿絵や図表というものが使われている。
Webデザインの際に参考となるのは、文章よりも他のWebサイトのデザインだ。

Photo by John Schnobrich
グラフを活用したナイチンゲール。
フローレンス・ナイチンゲールは裕福な家庭の生まれであり、近代化や教育が足りていなかった当時の看護婦(現看護師)に就くような家系ではなかった。
が、ナイチンゲールは自ら看護師となり、その後は高い教養や人脈の活用、知識や技術、センスや熱意などにより統計データをグラフ化し、現場の状況を伝えた。
数と価値。
以上のように、仮にも言語だけで全てのやりとりができるのであれば、マンガよりも小説の方が子どもたちに受け入れられ、大人たちは絵画に何十億円もの値段をつけない。

Photo by Bogdan Farca
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
AI 関連メモ。
ChatGPT 関連メモ。
- Gemini 3。アプリや検索、Google AI Studioで無料でも使える最新モデル。
- ChatGPTの性格設定。パーソナライズで会話をしやすいように。
- ChatGPT(チャットGPT)を4oに戻したいとき。無料でもGPT-4o風に。
- ChatGPT最新「GPT-5」の性能。有料ユーザーから無料ユーザーへ。
- ChatGPTだけで被写体背景の切り抜き、背景色を変更する方法。
- ChatGPT 4o Image Generationの使い方の例。画像生成ができないとき。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPTの次世代モデル、GPT-4.5とGPT-5のリリース時期と可能性。
- ChatGPTの最新推論モデル「o3-mini」の使い方とヒント。
- ChatGPT searchとは?使い方や、有料と無料、Googleとの違い。
- Chrome拡張機能、ChatGPT searchの使い方。自然言語、日常会話で検索。
- ChatGPTに検索機能。ChatGPT searchでWeb検索が可能に。
- MacとWindowsでもChatGPTと音声会話。Advanced Voiceが利用可能に。
- Advanced Voiceによる音声会話。ChatGPTとプラトニックな関係に?
- OpenAI o1の使い方。考えてから答える新しいChatGPTモデル。
- Voice Engineという名の、音声合成技術。日本語の精度は?
- SearchGPT。ChatGPTがAI検索エンジンに。使い方の例と順番待ちへの登録方法。
- GPT-4o miniが登場。ChatGPT無料版はGPT-3.5からバージョンアップ。
- ChatGPT無料ユーザーにもメモリ機能が。記憶や使い方の例。
- iPhoneやiPad、MacでChatGPT(GPT-4o)が。Apple Intelligence。
- 生成AIとWebデザイン、ChatGPTを活用したコーディングに必要なもの。
- ChatGPT最新モデル GPT-4oが無料でも。使える主な機能。
- ChatGPT(GPT-4o)で、PDF要約の精度を検証した結果。
- GPT-4o。ChatGPTと画像見ながら音声で会話?有料でも無料でも。
- ChatGPT無料版でも画像生成が可能に。有料版だけじゃない!?
- ChatGPT(チャットGPT)にアーカイブ機能が。復元も削除も。
- ChatGPT(チャットGPT)を日本語化。日本語設定の方法。
- ChatGPT(チャットGPT)との音声会話と、音声の変更方法。
- ChatGPTアプリのインストールとログイン方法、チャットの使い方。
- ChatGPT(チャットGPT)のスペルチェック、文章校正がむっちゃ楽。
- ChatGPT(チャットGPT)へのログイン方法。ログインできないとき。
- ChatGPTにプラグイン。広がる機能と使い方。最新情報へも。
- ChatGPTがLINEに?「AIチャットくん」の始め方、そして使い方。
- ChatGPTの始め方と使い方と。初心者向けシンプル版。
- ChatGPTはSVGアイコンを作れるのか?
- ChatGPTの文章作成やコーディング、SEO対策は変わるか?
Gemini 関連メモ。
- Geminiで画像の作成や編集。人物や写真、イラストの商用利用と注意点。
- Gemini 2.5 Proがアップグレード。Google AI Studio無料プランの使い方。
- Deep Researchというリサーチツール?無料で使えるGoogle Gemini。
- GeminiアプリがiOSにも。Googleアプリからはアクセス不可に。
- ChatGPTやGeminiなど生成AIの年齢制限と、AI使用のリスク。
- NotebookLMは使えない?YouTube動画とPDFの使い方と検証結果。
- Google AI Studioの「Gemini 1.5 Pro 002とGemini Experimental 1114」にできること。
- ChromeがGoogle レンズで検索、アドレスバーからGeminiの利用が可能に。
- Gemini 1.5 Pro 2Mモデル。Waitlistの登録手順。日本語上手なGoogle生成AI。
- BardからGeminiに。使い方はどう変わる?日本語対応は?
- Gemini(旧Bard)が絵を描けるように。テキストから画像生成の方法。
- Gemini(旧Bard)の画像認識の使い方。日本語対応済み、Googleレンズで画像読み取り。
- 最新情報を日本語かつ無料で使いたいときは、GoogleのBard?
- ChatGPTとBardの違い。なぜAIは日本語チャットが苦手なの?
- Bard(Gemini)が日本語対応。ログイン方法や最新情報など、使い方の例。
- BardでGemini。Googleの最新AIを無料で使う方法。
- GoogleのBardは、OpenAIのChatGPTを越えられるだろうか?
Copilot、Bing 関連メモ。
- ChatGPTとCopilotの違い。料金や、できることと、できないこと。
- Copilotとは? GPT-4とDALL·E 3が無料で使える生成AI。
- SkypeのBingチャット。GPT-4を日本語かつ無料で使える。& 注意点。
- BingのGPT-4、チャットの使い方。使えない?(今はまだ。)
- MacでGPT-4(ChatGPT最新版)を使う場合、Edgeが必要なのかも。
Llama 関連メモ。
- Llama 3.1登場。MetaのオープンソースAIとダウンロードサイト。
- Meta Horizon OSとApple Vision Pro。オープンかクローズか。
- Llama 3。無料でオープンソースなMeta AI最新モデル。
- Llama(ラマ)の使い方や日本語は? ダウンロード手順とブラウザ実装サイト。

