
Print for Figma。Figmaの印刷物用プラグインとは? Figmaで作るDTP。 Figma > DTP Figmaはもともとデジタルデバイス向けのツールだけど、工夫すればDTPやグラフィックデザインもできる。 無料で使え、初心者にも向いている。 PhotoshopからのFigma。 Photoshop > Figma FigmaはP...

Memos

Print for Figma。Figmaの印刷物用プラグインとは? Figmaで作るDTP。 Figma > DTP Figmaはもともとデジタルデバイス向けのツールだけど、工夫すればDTPやグラフィックデザインもできる。 無料で使え、初心者にも向いている。 PhotoshopからのFigma。 Photoshop > Figma FigmaはP...

グラフィック(印刷の通販グラフィック)の名刺発注の手順。 近年ユーザーが増えているFigma。基本的にWeb向けのツールだが、名刺くらいは作れそうなので、実験的に自分の名刺で実際に作ってみた。 印刷は長年定期的に利用しているグラフィックさんへ発注。 参考:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。 参考:Figma...

Figmaで印刷物を。名刺を作ってみる。 Figmaで印刷物。 Figmaで紙媒体、DTPデザイン。 デジタルデバイス向けのデザインツール「Figma」で、紙媒体の名刺を作れるらしい。 それなら試しにと、ひとまず自分用の名刺を制作。 Figmaで名刺制作。 Figmaは印刷物でよく使用するテキストのカーニングやアウトライン化も可能...

CSSだけで連番を振ってくれる、counter-increment。 counter-increment CSSのプログラムでナンバリング。 CSS3からはプログラミングのプロパティが増え、ブラウザの対応も追いつき、いまではCSSだけで番号を振ることができる。 自動連番、ナンバリングもCSSオンリーで可能となっている。 自動でナンバリング。 番号を振って...

手鏡代わりならiPhoneの「カメラ」が便利。 ふと、鏡がほしいとき。 iPhoneを鏡代わりに。 公共機関などで移動中に、ふと、身だしなみが気になることがある。 電車や飛行機であればトイレがあるが、地下鉄や市内バスではそうはいかない。 iPhoneだけで大丈夫。 アプリなしでも。 アプリをインストールするにも、Wi-Fi環境がなければ、パケット代...

viewport-fit=coverで、iPhoneのSafe Area外をカバー。 iPhone X以降、iPhone 14までのiPhoneは、画面内にノッチがあったりコーナーが角丸になっている。 画像引用:Layout Guide, Margins, Insets and Safe Area demystified on iOS 10 & 11 Killian ...

remで覚えると安全かつ便利。 Webサイト制作の際に必ずと言って良いほど使用するfont-size。毎回の制作の度にfont-sizeの指定をするが、どのくらいのサイズが適切なのか迷ってしまうことがある。 単位とサイズ。 もし単位に迷うのであれば、「px」ではなく「rem」で指定しておいた方が安全で使いやすい。 サイズについては、各ブラウザ間でほぼほぼ16pxが確...

デベロッパーツールのショートカット。 デベロッパーツールは右クリックからも開けるが、よく使う機能なのでショートカットで覚えておくと作業がはかどる。 ショートカット。 Mac: 「Command」 + 「Option」 + 「i」(FirefoxやSafariでも同じ。) Windows: 「Ctrl」 + Shift「」 + 「i」 (「F12」でも可。) ...

ファイルやサイトのウイルスをチェック、「VirusTotal」。 VirusTotal オンラインかつ無料で、ウイルスやマルウェアをチェックしてくれるサイトがある。 いずれも英語だが、URLのコピペやファイルのアップロードだけでチェックしてくれるので、ブラウザの翻訳機能を利用すればほとんど苦にならない。 VirusTotal by Google Wik...

WordPressのセキュリティをチェック、「Sucuri」。 WordPressの普及率とセキュリティ対策。 WordPressとSucuri。 非常に多くの人たちに利用されているCMS(コンテンツ・マネジメント・システム)であるWordPress。 世界中のWebサイトの約40%で利用されていると言われるほど。 そのWordPressサイトが、大々的に乗っ...

PageSpeed Insightsはアップデートが多い。 PageSpeed Insightsに限らず、AnalyticsやSearch Consoleもそうだが、UIや仕様が良く変わる。追いつくのがなかなか大変だ。 Googleのサービスは日進月歩。 サイト運営に密接に関わるGoogleサービスには、広告関連を除けば、大きく次の3つがある。これらはSEOに重視...

CSSで複数行指定。line-clampの使い方。 line-clampの登場により、JavaScriptやPHPなどを使用しなければなからなった「複数行指定、文字列の抜粋」が、CSSだけでできるようになった。 ブログやニュースなど、投稿記事のタイトルの抜粋が非常に楽であり、かつCSSなのでブレイクポイントによりスマホは2行、PCは3行などと簡単に振り分けができる。 li...

iPhoneの充電回数は本当に約500回なの? iPhoneのバッテリー充電。 充電回数やタイミング。 iPhoneの充電はいつどう行うのがベストか? なるべく使い切った方が良いのか、充電切れを無くすため、不測の事態を避けるためにも、毎日フル充電するのが良いのか? 答えをAppleの公式サイトから探ってみた。 電池、バッテリーの特徴。 電池...

@whenと@elseは普及するだろうか? CSSのブレイクポイントの新しい書き方なのか、「@when」と「@else」を使用したif文のような条件分岐が草案となっている。 W3Cのサイトにドラフトで、@whenを使った条件分岐として下記のような例が記載されている。 引用元サイト:CSS Conditional Rules Module Level 5 @whe...

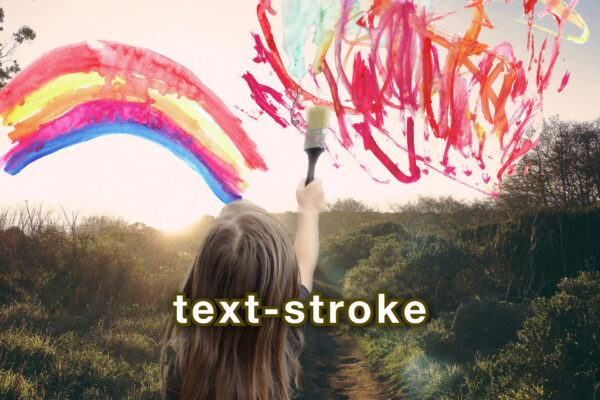
text-stroke使用時は、text-shadowの挙動がすこし違う。 文字を縁取りするためtext-strokeを使っているときに、さりげなくおしゃれな感じにtext-shadowでシャドウをかけたいことがある。 そこでちょっと試しに、静かで澄んだの山頂上空の写真と、賑やかなネオンのムーラン・ルージュの写真に文字を乗せて検証してみた。 [affiliate] ...

突然、Highlighting Code Blockの表示に不具合が。 目次用のプラグイン「Highlighting Code Block」の表示が、突然おかしくなった。 ネット上に解決方法が見つからなかったので、もし参考になれば。 pets今回の現象としては... HTMLとPHPのコードは表示不可。PHPの方は壊滅的で、サイトのレイアウトまで崩壊。 ...

縁取り文字はtext-strokeを使った方が楽で確実。 CSSのtext-stroke。 DTPデザインでは当たり前で、イラレでもフォトショでもごく普通に使われている縁取り文字。 文字を縁取りするだけなので簡単そうだが、CSSではなかなか実装されなかった。 そのためWebデザインでは長年シャドウ用の「text-shadow」を駆使して代用していたが、そんな時代がよ...

映画の批評ではなくある種のメタファー。 ドライブ・マイ・カーとCODA。 言語の掛け合わせ。 この記事は、映画「ドライブ・マイ・カー」と「CODA」と、Web業界を含む、教育・指導の現場でのパクり行為をなんとなく掛け合わせている。 ドライブ・マイ・カーとCODAには「手話」という言語が登場し、インターネットのサイトは「HTML」という言語でできており...

CSSで変数(カスタムプロパティ)を使うと、とにかく便利。 CSS変数を使う。 プログラムの基本。 JavaScriptやPHPなど、プログラミング言語ではごくごく基本の変数。 CSSでも使える便利な機能。 CSS変数のニーズ。 CSS変数(カスタムプロパティ)。 もともとCSSの生みの親であるホーコン・ウィウム・リー氏によると、CSSは意図的にプ...

CSSでフェードインできる、animationプロパティ。 CSSだけでフェードイン。JavaScript不要。 フェードインがCSSのanimationで実装できるように。 数年前まではJavaScriptやjQueryプラグインで実装していた、Webサイトのフェードイン。 サイト訪問時にちょっとリッチな雰囲気を醸し出すフェードインは、今ではすっかりCSSだけで表...