
Googleアナリティクスで自分のアクセスを除外したい時は「IPv6」で。
Contents - 目次
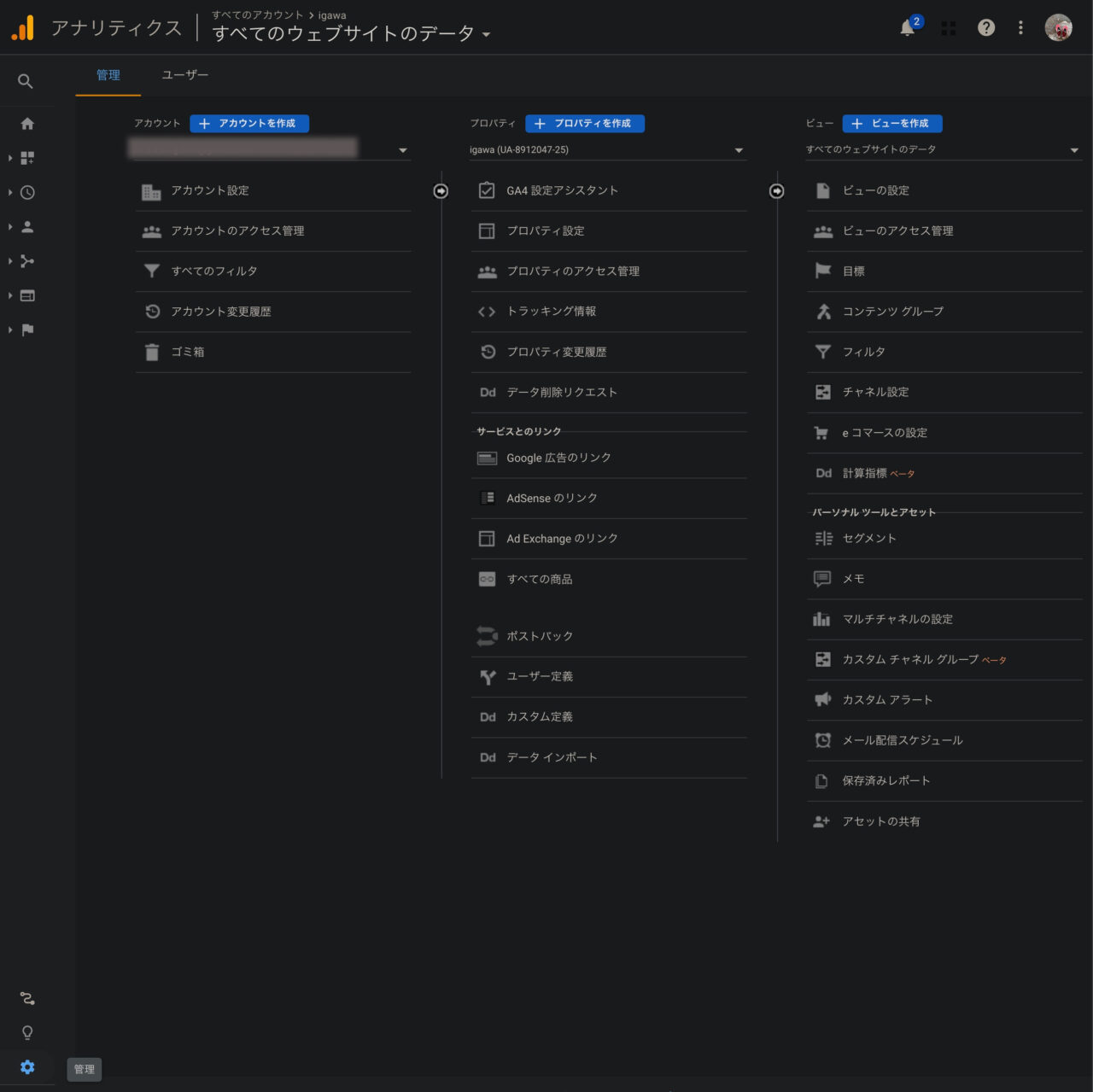
アナリティクスへログインし、画面左下の「管理」をクリック。
「管理」の画面に切り替わる。
ここの、画面右に「ビューを作成」の項目があるので、その中から「フィルタ」を選択する。

すると、「ビューを作成」の画面が表示される。
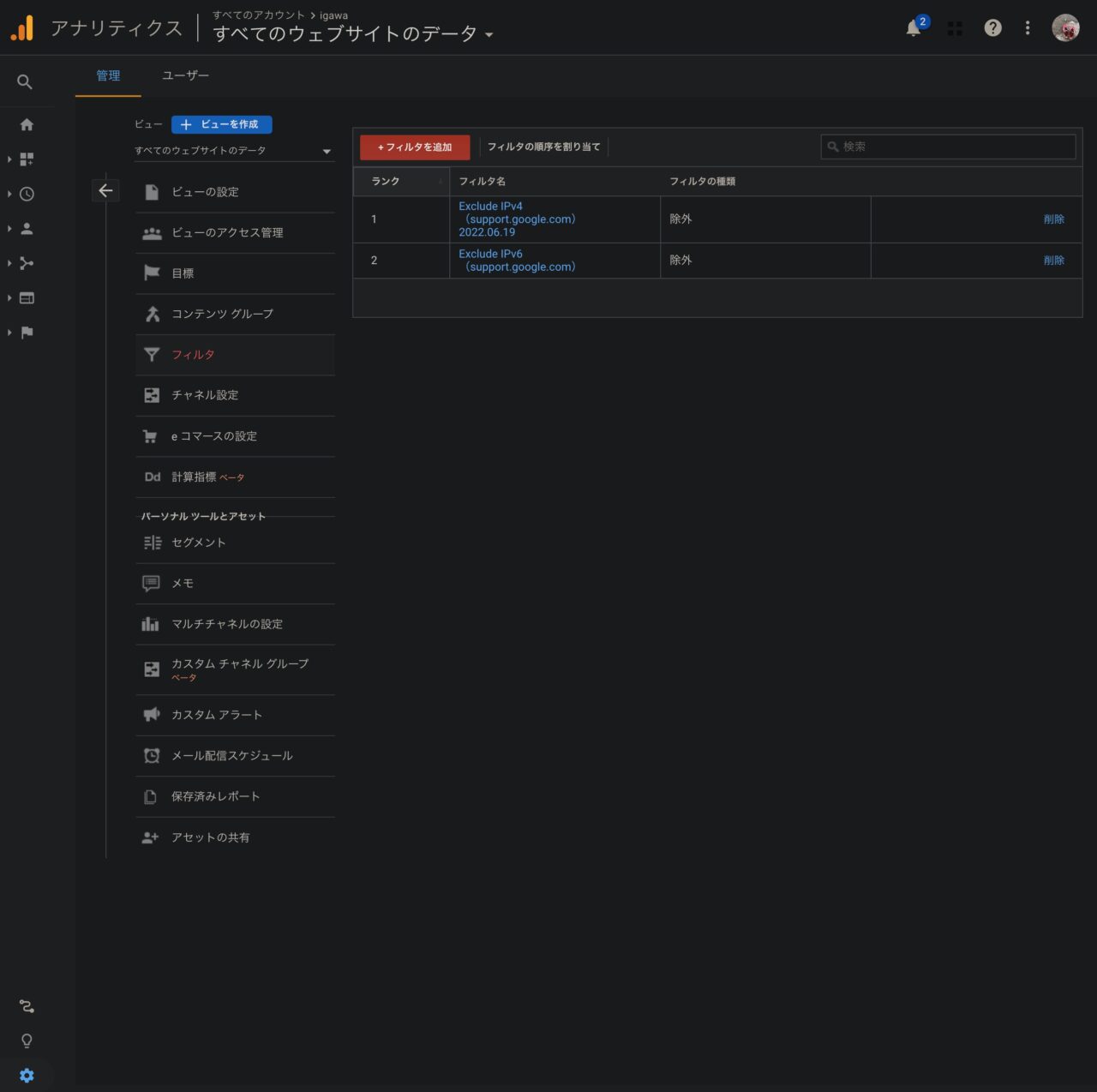
「ビューを作成」画面で、「フィルタを追加」ボタンをクリック。
「ビューを作成」の画面に切り替わる。
ここに、「フィルタを追加」のボタンがあるので、クリックする。

すると、「フィルタの編集」の画面に切り替わる。
「フィルタの編集」をする。
「フィルタの編集」の画面に切り替わる。
ここで、自分のIPアドレス除外の設定を行う。
ちなみに自分の場合はIPv4だけでは除外できなかったので、IPv4正規表現とIPv6の両方を設定している。
アナリティクスのヘルプによると、IPv4は正規表現の方が正確に計測できるとのこと。

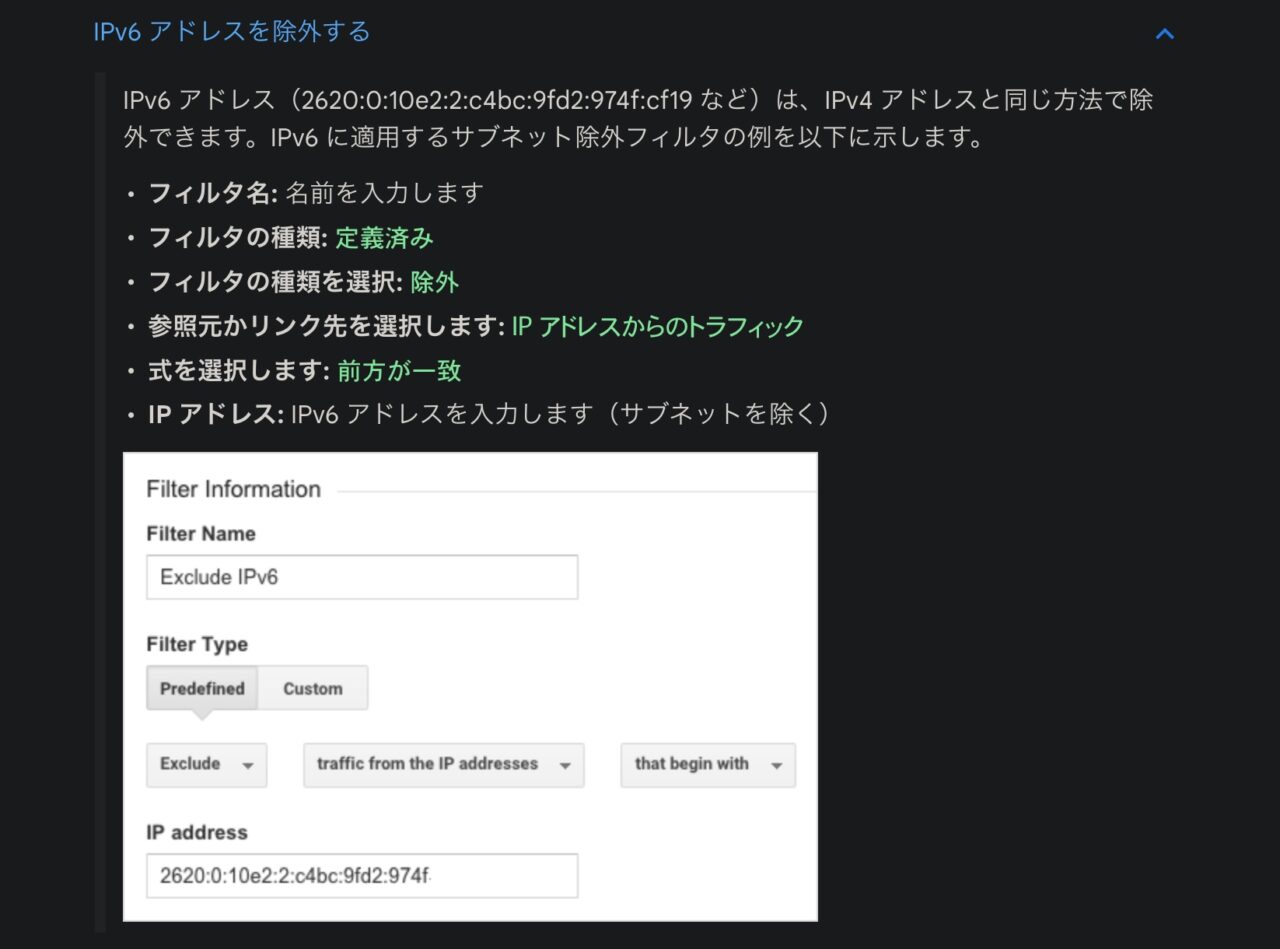
また、IPv6はサブネットを除くとのこと。

サブネットの箇所の記載が見つからなかったが、ヘルプのスクショで確認する限り、「最後の数字4桁と:(コロン)」がサブネット部分だと思われる。
以上のヘルプを基に、「フィルタの編集」画面でIPアドレスを設定していく。

自分のIPアドレスの確認。
・自分のIPアドレスを調べる方法はいくつかあるが、例えば下記のサイトではIPv4とIPv6を同時に確認できる。
・IPv4の正規表現も同様。これも例えば下記のサイト(英語)で正規表現に変換できる。
英語や専門用語が多いので、難しく考えると泥沼にハマる。
要するに下記サイトの「First IP Address:*」の欄に、IPv4の数字をコピペしてエンターを押せばOK。
参考:IP Range Regular Expression Builder – AnalyticsMarket
・もしウィルスが心配という場合はオンラインサイト「VirusTotal」であらかじめURLチェックができる。
参考:VirusTotal
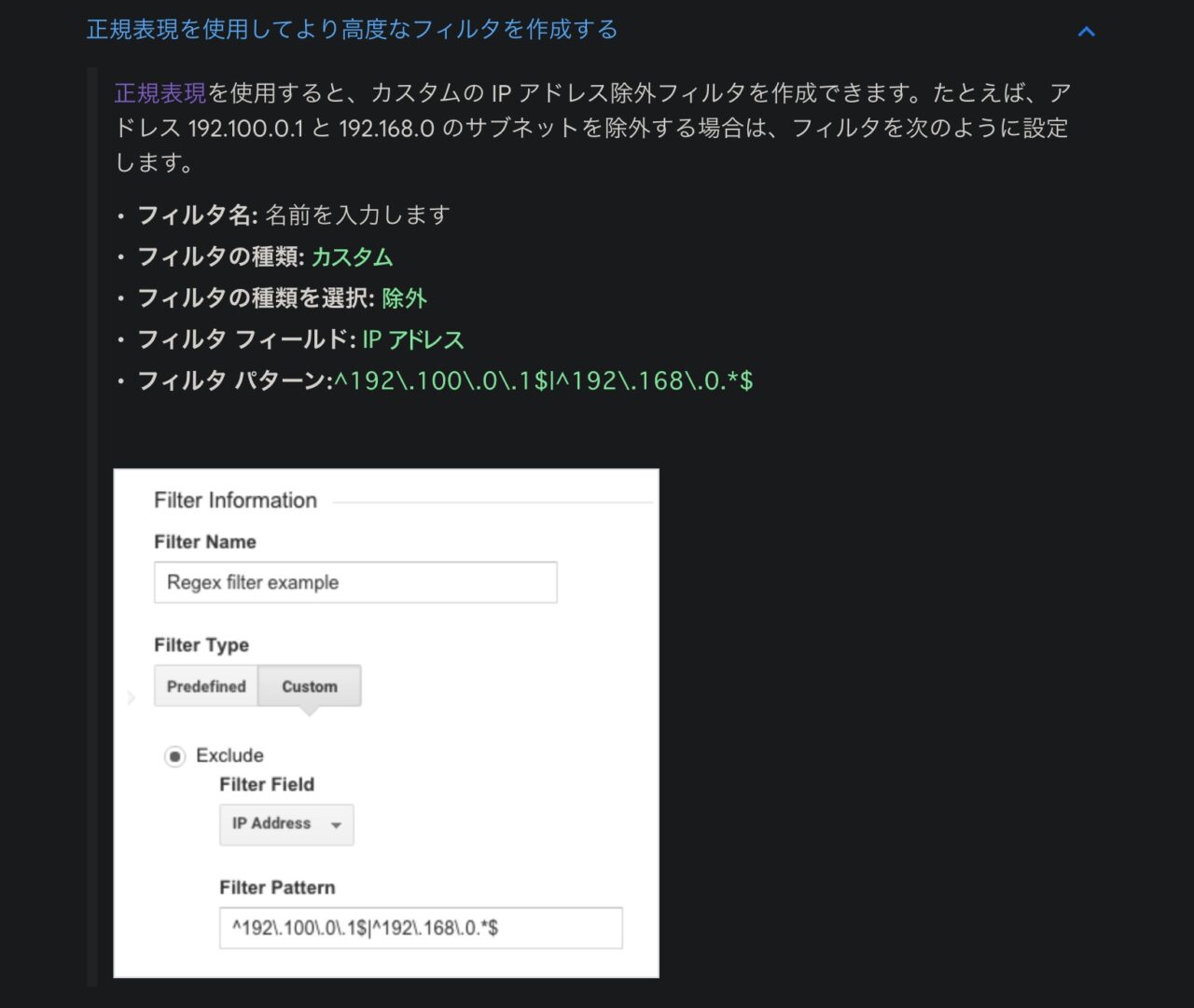
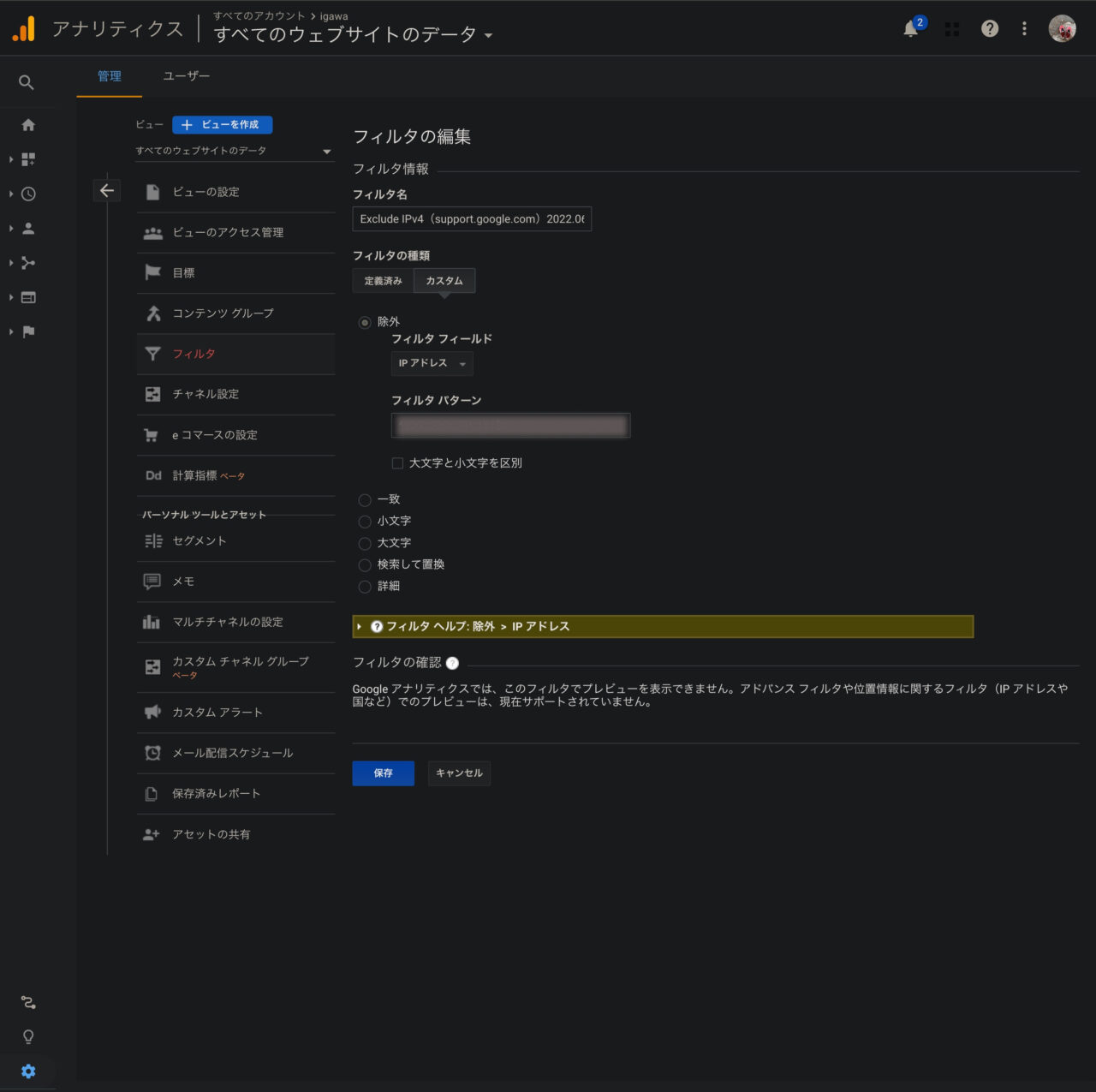
IPv4の設定。
- 「フィルタ名」は、任意で可。
- 「フィルタの種類」は、「定義済み」を選択。
- 「除外」 で、「フィルタ フィールド」 を 「IPアドレス」に指定。
- 「フィルタ パターン」に、正規表現でのIPv4を入力。」
- 「保存」を押して完了。
- 下記、サンプル画面。

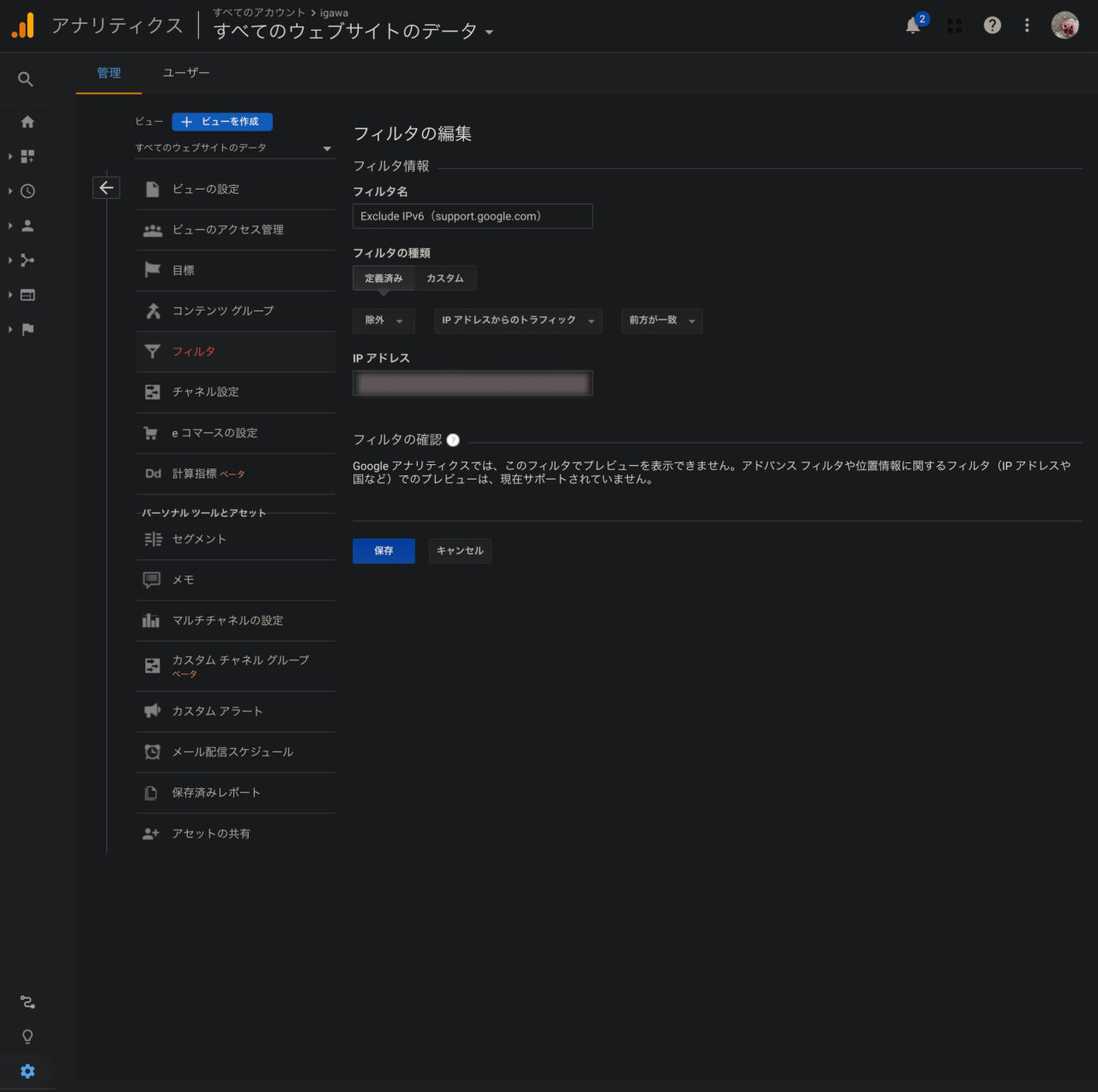
IPv6の設定。
- 「フィルタ名」は、任意で可。
- 「フィルタの種類」は、「定義済み」を選択。
- 「除外」で 、「IPアドレスからのトラフィック」 と「前方が一致」に指定。
- 「IPアドレス」で、サブネットを除いたIPv6を入力。
- 「保存」を押して完了。
- 下記、サンプル画面。

設定が正しいかどうかは、アナリティクスの画面の「リアルタイム」などでチェック。
ルーターを再起動した場合はIPアドレスが変わることがあるので、その時はIPアドレスの数値を再設定する。
WordPressの条件分岐による設定の例。
WordPress
WordPressが使える環境では、下記ように条件分岐を使って、GA4のコードを設置するのが簡単かもしれない。
これでWordPressの管理画面にログインしている場合は、GA4のコードが書き出されないので、アクセスもカウントされない。
<?php if ( !is_user_logged_in()) : ?>
<!-- ここに Googleアナリティクスのトラッキングコードを挿入する -->
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxx');
</script>
<?php endif; ?>
以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

