
Contents - 目次
16進数(HEX)のカラーコードで透明度を指定したい場合。
CSSで多い、色の指定。
CSSで色や透明度を指定する。
CSSで色を指定する際は、#を付けた6桁の英数字、16進数のカラーコードを使うことが多い。
カラーピッカーで感覚的に作った色でも、ロゴやイメージカラーと厳密に一致させたい場合でも、デザインツールで数値化ができるため再現性が高い。
16進数、16進法で表現できる色。
16進数(Hexadecimal / HEX)でフルカラー。
#RRGGBB
16進数は、「(0〜9) + (a〜f)」までの英数字16個の組み合わせ。0〜fの値でRGBを指定する。
RGBA。
Red(赤)、Green(緑)、Blue(青) + Alpha(アルファ)。
RGBA(赤・緑・青・アルファ)の、「RR」、「GG」、「BB」のそれぞれのチャンネルに、0〜fの値で暗〜明を指定し、16,777,216種類の色(約1,670万色)を表現する。
透明度は最後の2桁、「AA」のアルファチャンネルで指定する。
#RRGGBBAA
16進数の具体的なカラーコードの例。
#RRGGBBで指定。
#と6つ(あるいは省略形の3つ)の英数字だけで指定でき、いわゆるフルカラーを表現させられる。
(※「RR」、「GG」、「BB」のそれぞれが同じ値の連続の場合は、省略が可能。)
黒を指定したいとき。
例) #000000(省略形では#000)
白を指定したいとき。
例) #ffffff(省略形では#fff)
緑を指定したいとき。
例) #008000

#RRGGBBAAで指定。
透明度を指定したいとき。
例) #00800080
16進数で透明度の指定をしたいときは、6桁+2桁の、8桁にすると良い。
16進数での、透明度の指定方法。
RGB用の値に、A用の値を追加して透明度を指定。
#を付けたRGBカラーコードに、アルファチャンネル用のコードを足して透明度を指定。
#RRGGBBAA
緑の文字を半透明にしたい場合。
HTML
<p class="green">半透明の緑のテキスト</p>
CSS
.green {
color: #00800080;
}
実際の表示。
半透明の緑のテキスト
最後の2桁が透明度の指定部分。ffが最大の100%、80が半分の50%(半透明)、00が最小の0%(透明)となる。
(※16進数なので、半分は「5」ではなく「8」。)
数値を細かく刻むと、様々な透明度を表現することが可能。
10進数での、透明度の指定方法。
10進数で表現できる色。
10進数(Decimal number)でフルカラー。
rgb(r, g, b)
10進数は、「0〜255」までの数字256個の組み合わせ。0〜255の値でRGBを指定する。
RGBA。
Red(赤)、Green(緑)、Blue(青) + Alpha(アルファ)。
rgba(赤・緑・青・アルファ)の、「r」、「g」、「b」のそれぞれのチャンネルに、0〜255の値で暗〜明を指定し、16,777,216種類の色(約1,670万色)を表現する。
透明度を指定したいとき。
透明度は、「a」のアルファチャンネルで指定する。
rgb()関数ではなく、rgba()関数を使用する。
rgba(r, g, b, a)
青の文字を半透明にしたい場合。
HTML
<p class="blue">半透明の青のテキスト</p>
CSS
.blue {
color: rgba(0, 0, 255, 0.5);
}
実際の表示。
半透明の青のテキスト
最後の値が透明度の指定部分。1が最大の100%、0.5が半分の50%(半透明)、0が最小の0%(透明)となる。
10進数での、新しい透明度の指定方法。
新しいrgb()関数。
rgb()で透明度も。
MDNに、rgb()による新しい書き方が記載されている。
rgbの値はカンマ区切りではなく、半角スペースで区切り、透明度はスラッシュを付けて指定するとのこと。
rgb(r g b / a)
参照元:rgb() – CSS: カスケーディングスタイルシート | MDN
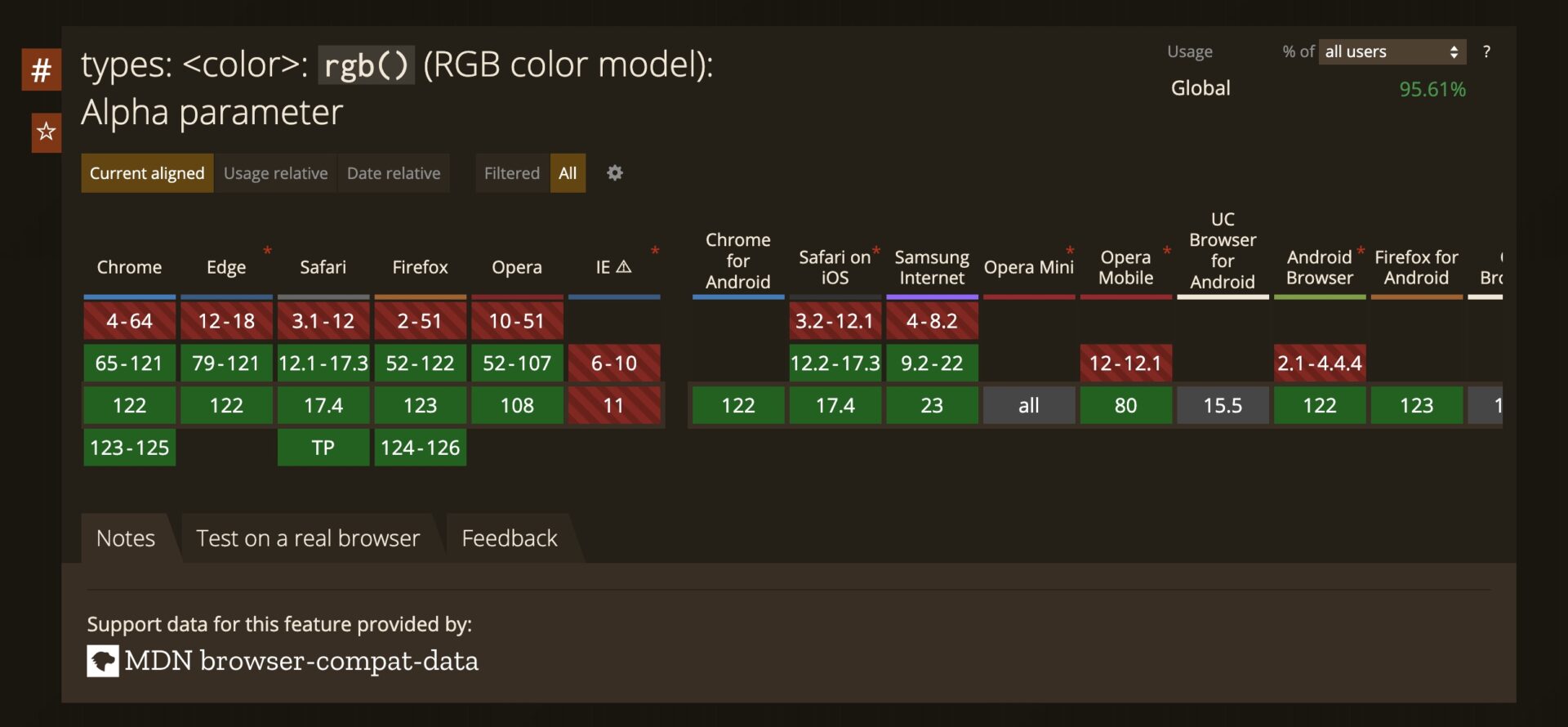
ブラウザ対応状況。

参照元:“rgb()” | Can I use… Support tables for HTML5, CSS3, etc
赤の文字を半透明にしたい場合。
HTML
<p class="red">半透明の赤のテキスト</p>
CSS
.red {
color: rgb(255 0 0 / .5);
}
実際の表示。
半透明の赤のテキスト

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
CSS 関連メモ。
- CSSの一部が効かないときは、キャッシュやダークモードが原因かも。
- first-letterが効かないとき。覚えると便利なCSS擬似要素。
- rgb()で透明度も。CSSの新しい色指定と使い方の例。
- CSSでダークモード。prefers-color-schemeの使い方と効かないとき。
- CSSで縦書き。writing-modeの使い方。効かないときは?
- scroll-snap-typeの使い方。CSSでカルーセル。効かないときは?
- CSSのブレイクポイントの書き方。メディアクエリはいくつがおすすめ?
- CSS gapの使い方?Flexboxでレスポンシブ?効かないときは?
- CSSの変数と関数。覚えておくと便利なCSSプログラミング。
- CSS aspect-ratioの使い方。効かないときはどうする?
- text-overflowの使い方。CSSで文字数を制御。効かないときは?
- detailsとsummaryの使い方。HTML&CSS or jQueryアコーディオン。
- CSSブレンドモード。mix-blend-modeの例一覧。乗算やスクリーンを。
- counter-incrementの使い方。CSSで連番。増えない時の対処。コピペOK。
- CSS フォントサイズはどうする? remの基本かつ効果的な使い方。
- line-clampの使い方。CSSで複数行指定。効かないときは?
- CSSの@whenと@else。新しいブレイクポイントの設定方法?
- 縁取り文字はCSSのtext-strokeで可能。(非推奨の時代は終わり。)
- CSS変数の使い方例。:rootを使ってカスタムプロパティを覚える。
- CSSでフェードイン。JS不要、コピペ可。ちょっとリッチな雰囲気を。
- CSS カラーコードで透明度を指定したいとき。(16進数6つ+2つで。)
- CSS max-width レスポンシブ対応のピクセル指定は崩れる原因となる。
- CSSのobject-fitの使い方。トリミングやサイズの実装例。
- backgroundの複数指定が効かない時の確認事項。(CSSアニメーションとの組み合わせ。)
- CSS filterで色変更。色相・彩度・明度? filterプロパティでできること。
- CSS position: stickyの使い方。効かない!ときはここをチェック。

