
line-clampの使い方。CSSで複数行指定。効かないときは?
Contents - 目次
CSSで複数行指定。line-clampの使い方。
line-clampの登場により、JavaScriptやPHPなどを使用しなければなからなった「複数行指定、文字列の抜粋」が、CSSだけでできるようになった。
ブログやニュースなど、投稿記事のタイトルの抜粋が非常に楽であり、かつCSSなのでブレイクポイントによりスマホは2行、PCは3行などと簡単に振り分けができる。
line-clampは単体では機能しなく、次の4つを一緒に指定する必要がある。
なので、もしline-clampが効かないときは、まず以下をチェックすると良い。
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 3; (3点リーダーを付ける行数を指定する。)
- overflow: hidden;(指定しなくても3点リーダーは付くが、行数がはみ出てしまう。)
複数行の文字列を抜粋。line-clampの実装例。コピペも可。
HTML
<p class="clamp">この文章はline-clampプロパティにより行数が制限されます。この文章はline-clampプロパティにより行数が制限されます。</p>
<p class="clamp">1234567890123456789012345678901234567890123456789012345678901234567890</p>
<p class="clamp">123456789012345678901234567890123456789012345678901234567890</p>
CSS
line-clampの実装例。
300px幅のボックス内で、2行分の文字数を抜粋し、3点リーダーを付ける場合。
例)
.selector {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
ブラウザ表示
この文章はline-clampプロパティにより行数が制限されます。この文章はline-clampプロパティにより行数が制限されます。
1234567890123456789012345678901234567890123456789012345678901234567890
123456789012345678901234567890123456789012345678901234567890
text-overflow
似たプロパティに「text-overflow」があるが、こちらは1行のみで複数行に対応していない。
(「line-clamp」の場合、もし1行にしたければ、値を「1」にすれば対応できる。)
line-clampにベンダープレフィックスはまだ必要。
line-clampは2022年11月現在、まだ「-webkit-」のプレフィックスが必要であり、そのままでは動作しない。
line-clampが効かないときは、以下もチェックもすると良い。
- Firefoxのプレフィックスも「-moz-」ではなく、「-webkit-」となっている。
- Edgeも同様に、「-ms-」ではなく、「-webkit-」となっている。
- iPhoneのSafariはもちろん、Chromeの場合でも一緒。
MDN: -webkit-line-clamp – CSS: カスケーディングスタイルシート | MDN

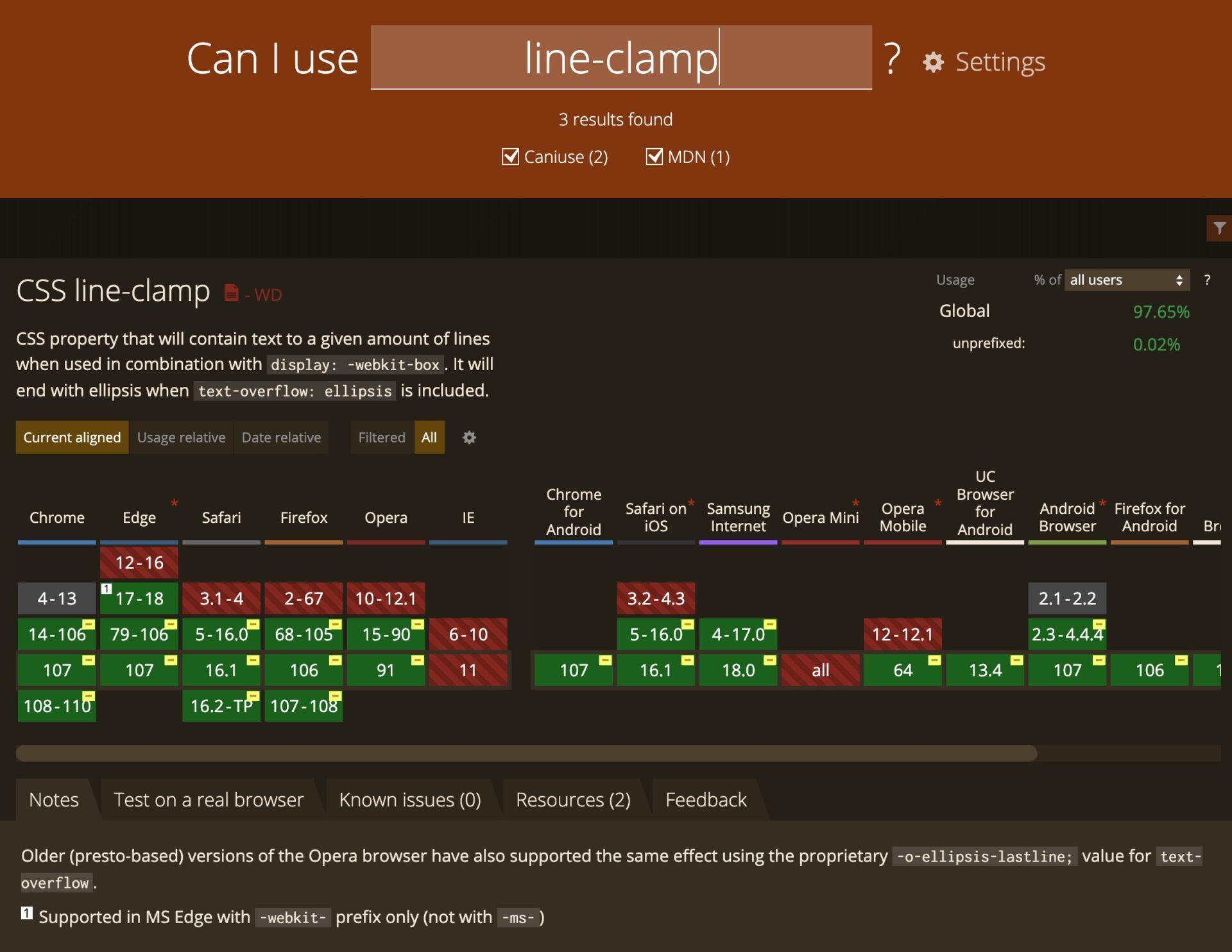
Can I Use: “line-clamp” | Can I use… Support tables for HTML5, CSS3, etc
WordPressの記事タイトルの抜粋はPHPでも。
CSSではなくPHPでやりたい! 3点リーダーを中黒ではなくドットに変えたい! などという場合は、下記のmb_substr関数を使用したコードで実装できる。get_the_title()のように、見出しタグの中に入れれば良い。
PHP
記事タイトルを10文字抜粋し、ドット3つの「…」を付ける場合。
例)
<?php echo mb_substr($post->post_title, 0, 10) . '...'; ?>

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

