
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Figmaへのプラグインの入れ方の手順。
プラグインの入れ方と保存。
便利なFigmaのプラグイン。
Figmaのツールバーから、「アクション / Actions」へ進む。
画面下部のツールバーの、「アクション / Actions」メニューをクリック。

(※バージョンアップなどで画面のデザインが変わっていることがあります。)
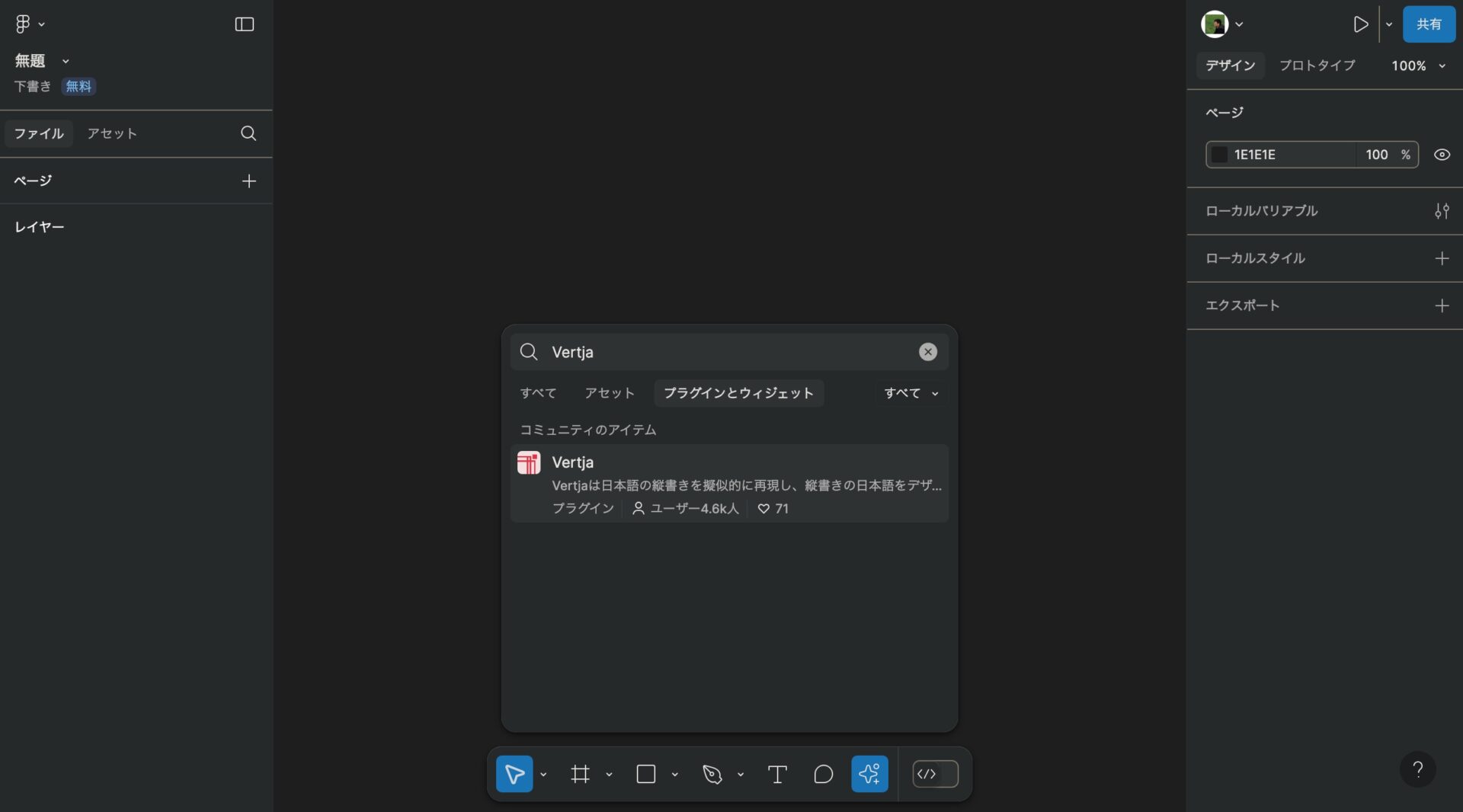
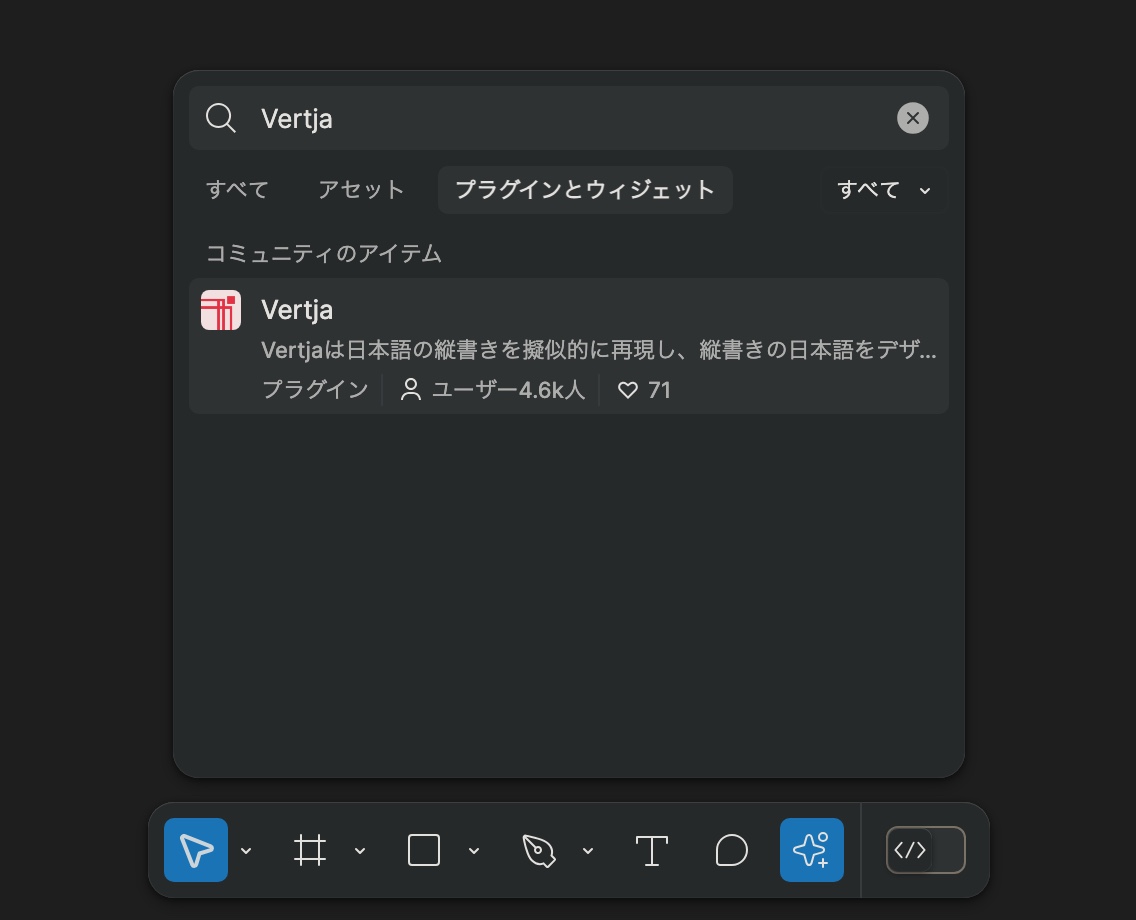
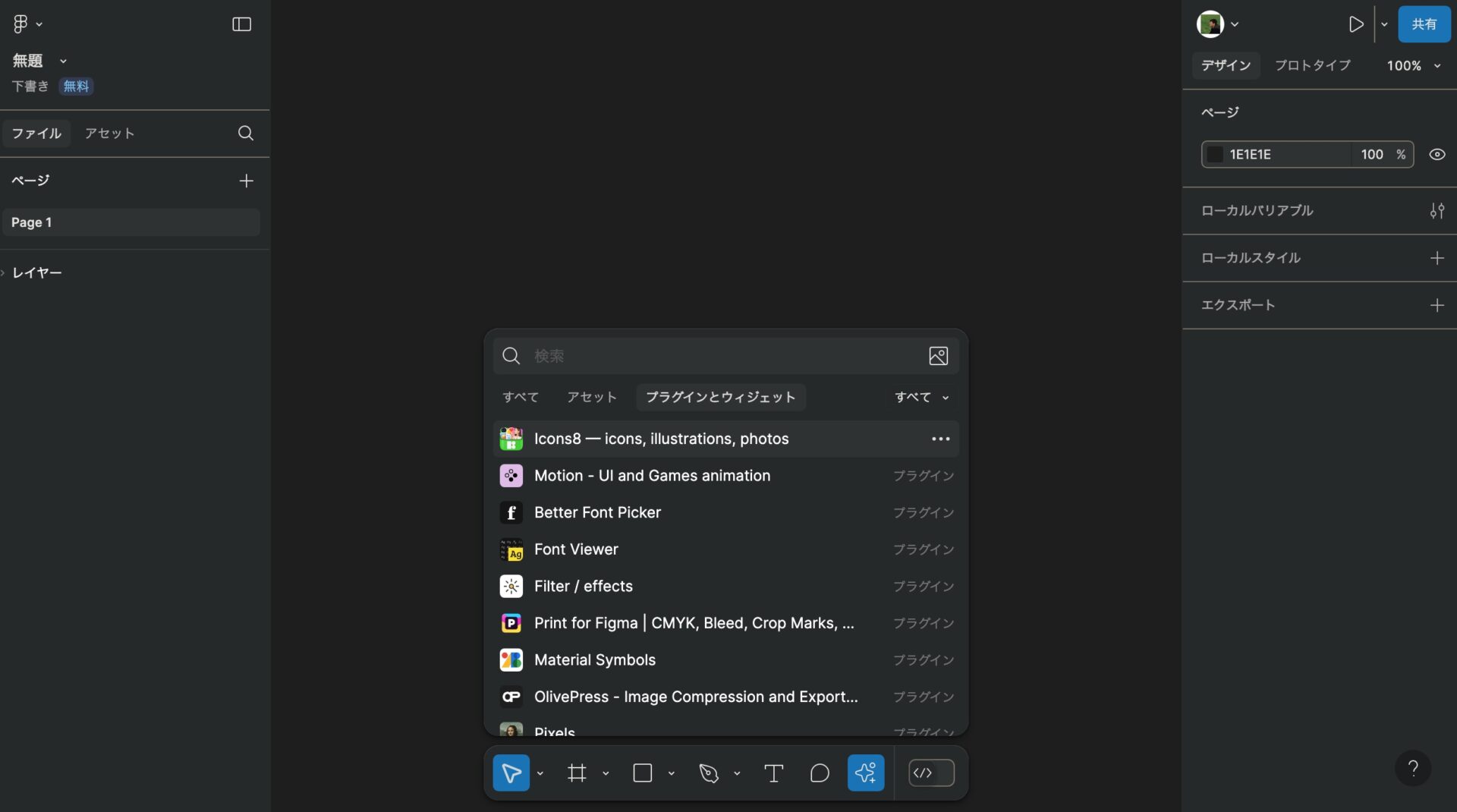
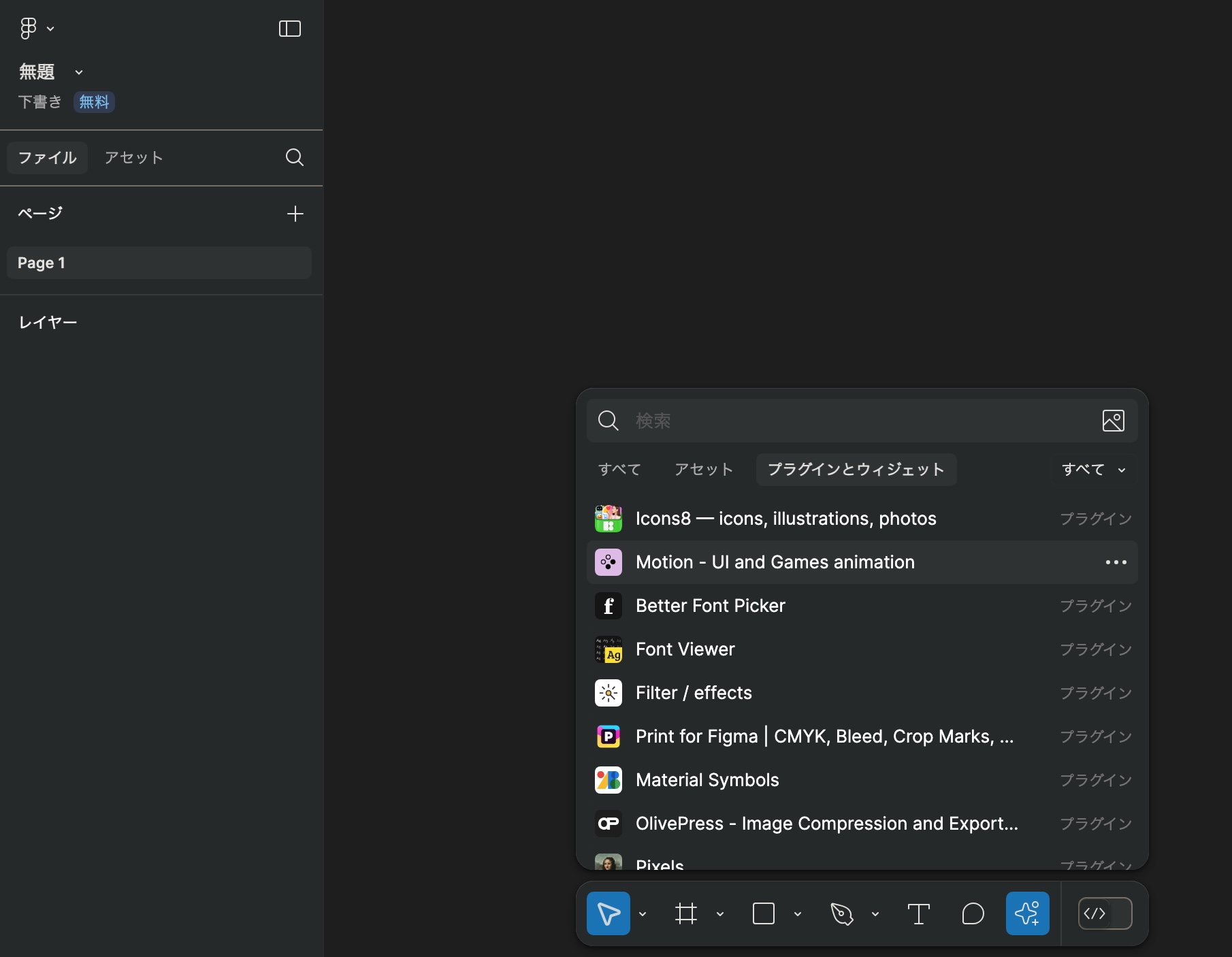
プラグイン名を検索。
プラグインはツールバーの「アクション / Actions」から、「プラグインとウィジェット / Plugins & widgets」のタブを開き、「プラグイン名」で検索する。
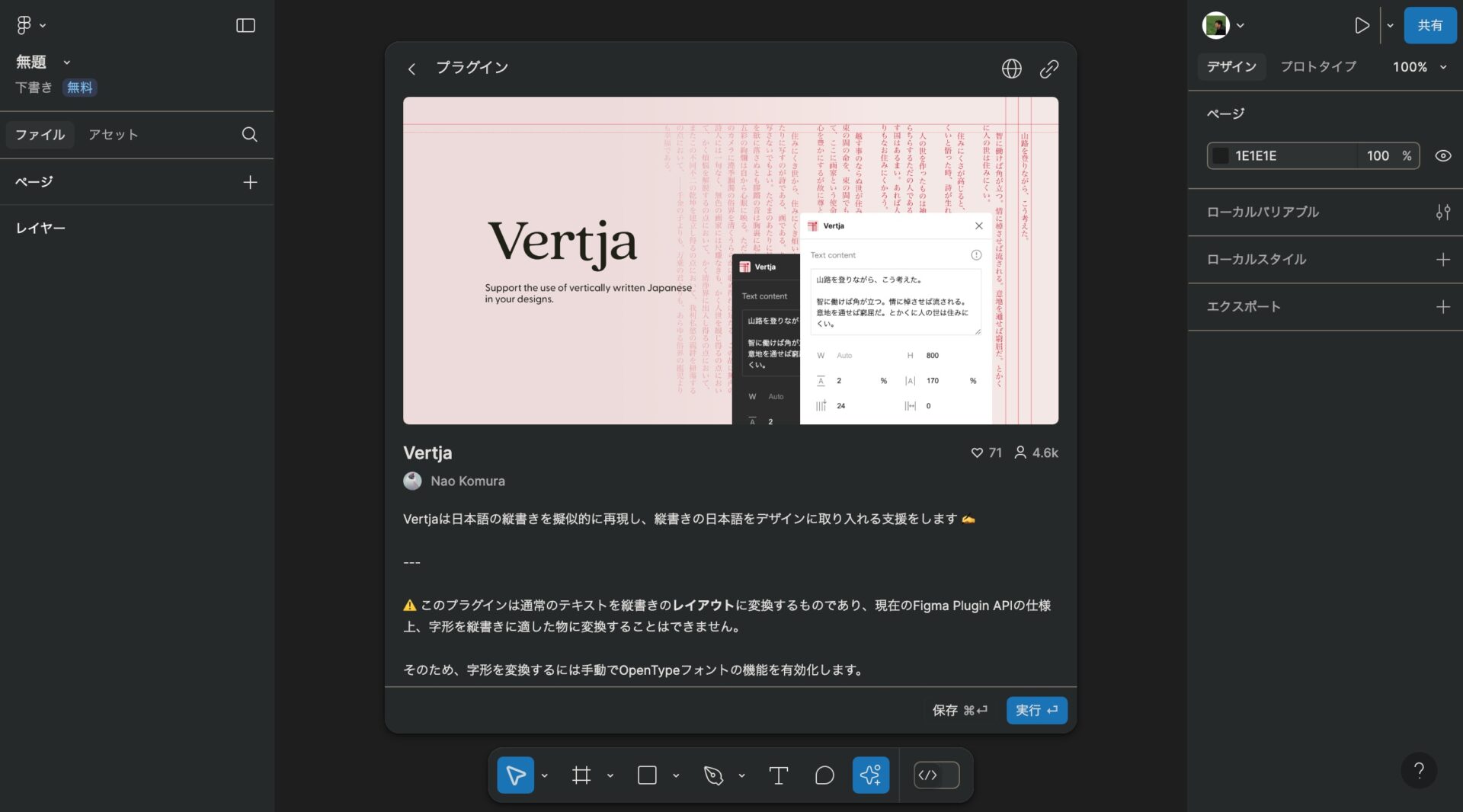
追加したいプラグインが見つかったら、クリックするとプラグインのパネルが表示される。
(※「実行 / Run」の場合は「保存 / Save」をせずにプラグインの機能を使用できる。)

保存は、プラグインパネル右下の「保存 / Save」から。
プラグインのパネル右下のにある「保存 / Save」をクリックすると保存ができる。

(※右クリックメニューから、またはプラグインの配布サイトからでも保存可能。)
Figmaからプラグインを削除する手順。
プラグインを削除したいとき。
増えすぎてしまったFigmaのプラグイン。
Figmaはプラグインの入れ方が簡単なので、ついつい色々なものを追加してしまう。
そうしているうちに、数日後、数ヶ月後には、あれ?と、何のためのプラグインだったかがわからなくなってしまったりする。
プラグイン削除の流れは?
削除も簡単なFigmaのプラグイン。
プラグインの追加が簡単であるように、削除するのも簡単。動作も軽く、再起動も必要ない。
削除の方法は以下の通り。
Figmaのツールバーから、「アクション / Actions」へ進む。
ツールバーの、「アクション / Actions」メニューをクリック。

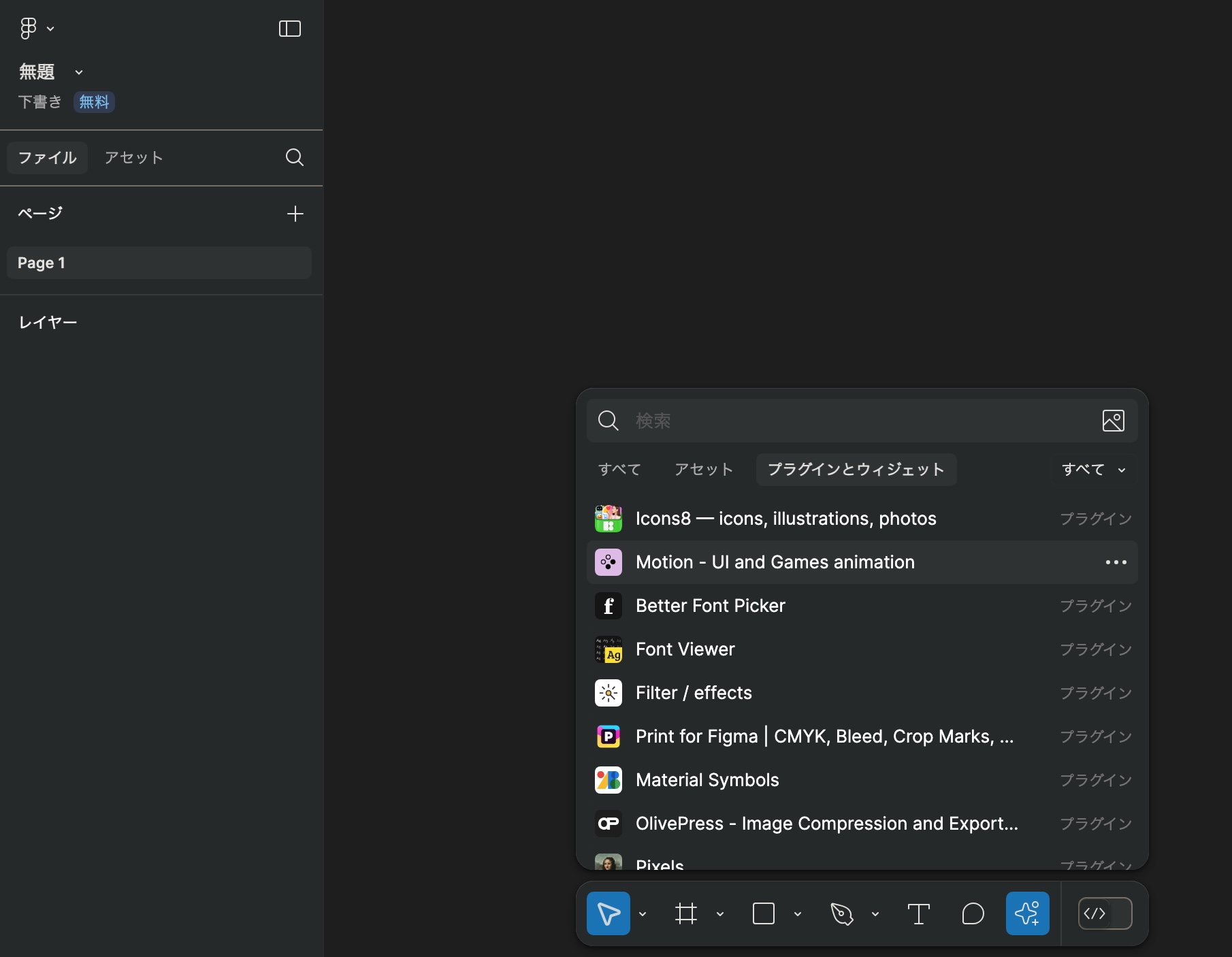
「プラグインとウィジェット / Plugins & widgets」を選択する。
3つのタブから、「プラグインとウィジェット / Plugins & widgets」を選択。

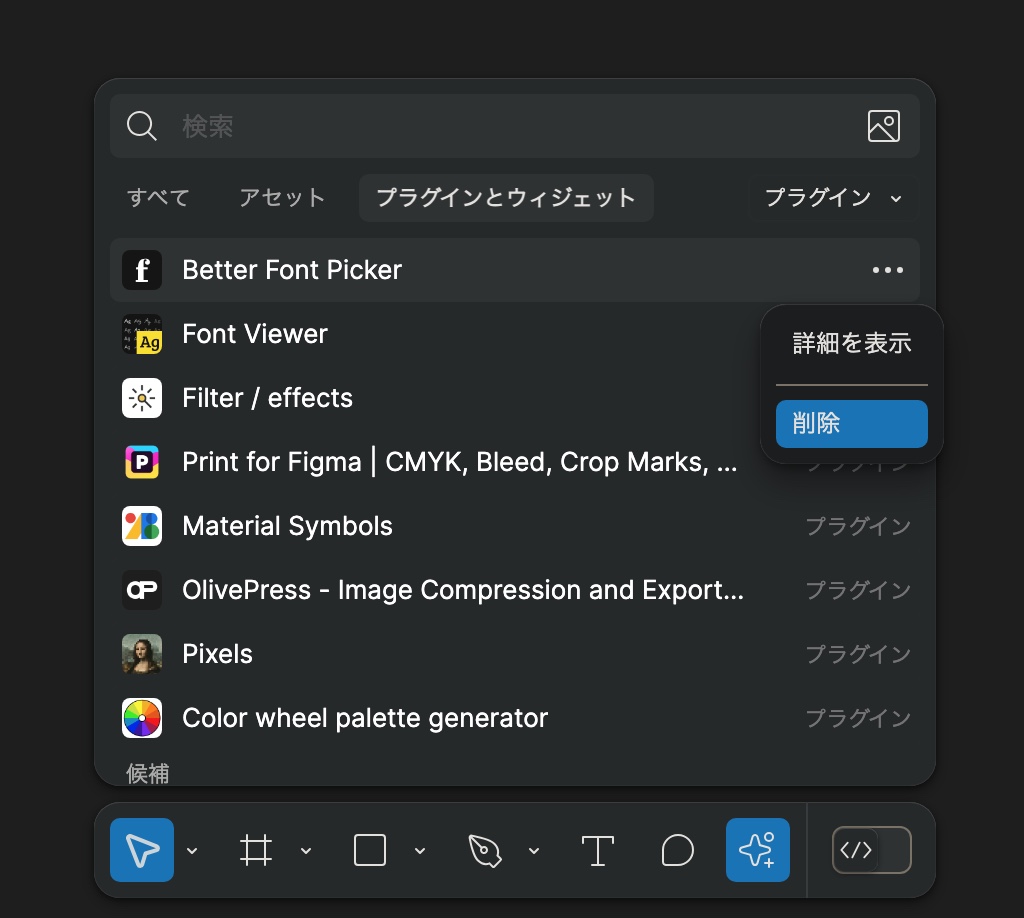
「プラグインとウィジェット / Plugins & widgets」>「削除 / Remove」をクリックする。
プラグインとウィジェットのタブには、保存されているプラグインの一覧が表示される。
この一覧から、各プラグインの項目の一番右側の三点リーダーから「Remove(削除)」ボタンをクリックすると、そのプラグインが削除される。

プラグインの削除が完了。
Figmaは比較的動作が軽いので、追加したくなったときも、すぐにまた追加できる。

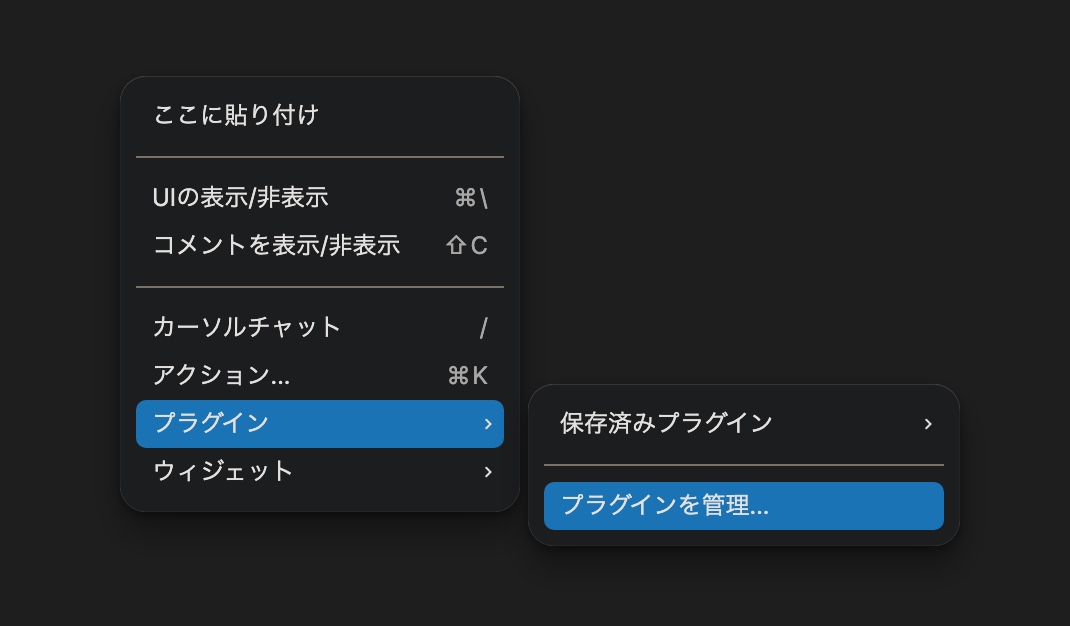
プラグインの追加・削除は右クリックからでも進める。
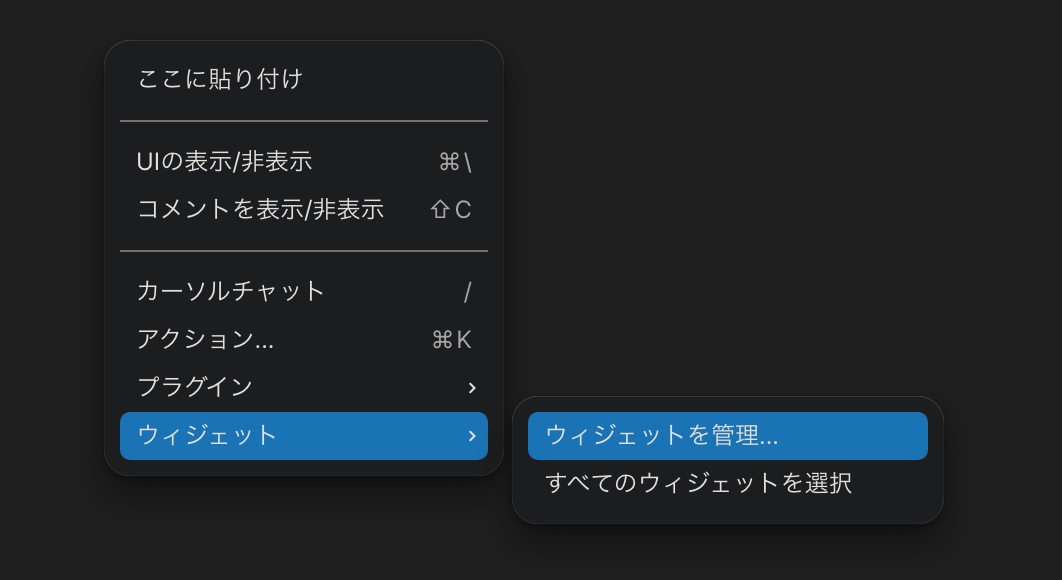
削除は右クリックメニューからでも可能。
プラグインの追加・削除を行える「アクション / Actions」のパネルは、「右クリックメニュー」 >「プラグイン / Plugins」 > 「プラグインを管理 / Manage plugins」からも開くことができる。

ウィジェットからでも可。

「アクション / Actions」>「プラグインとウィジェット / Plugins & widgets」の画面となる。

プラグインの追加・削除への進み方が違っても、結果は同じ。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

