
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Figmaで検索・置換が可能に。
Figmaのアップデートで
ショートカットで
使い方は簡単で、以下のショートカットですぐに覚えられる。
ショートカット
- Mac:「Command」 + 「F」
- Win:「Ctrl」 + 「F」
※「F」は「Find(探す、見つける)」の「F」と覚えると覚えやすい。
(このショートカットは様々なツールで共通しているので、扱えるととても便利。)
例)
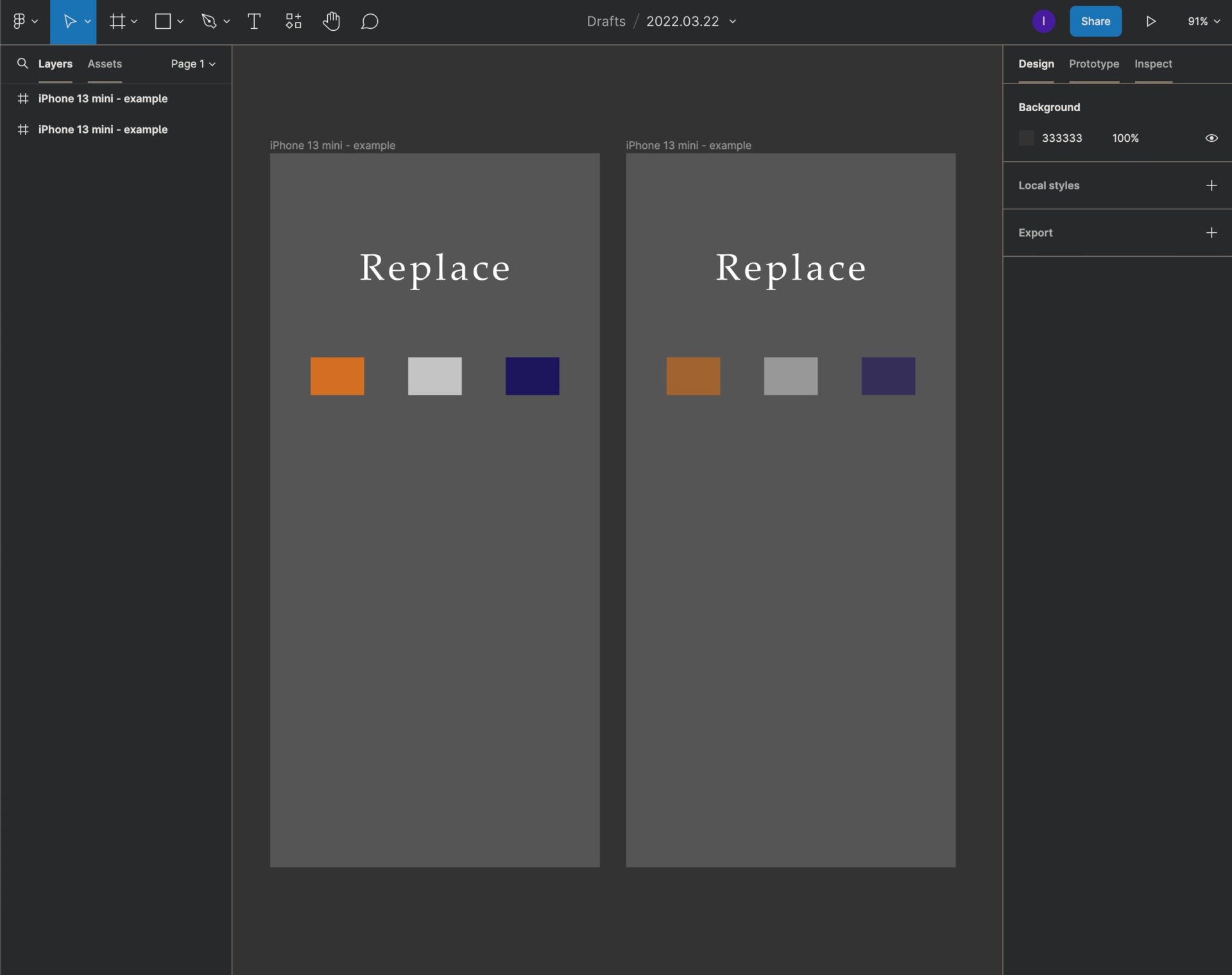
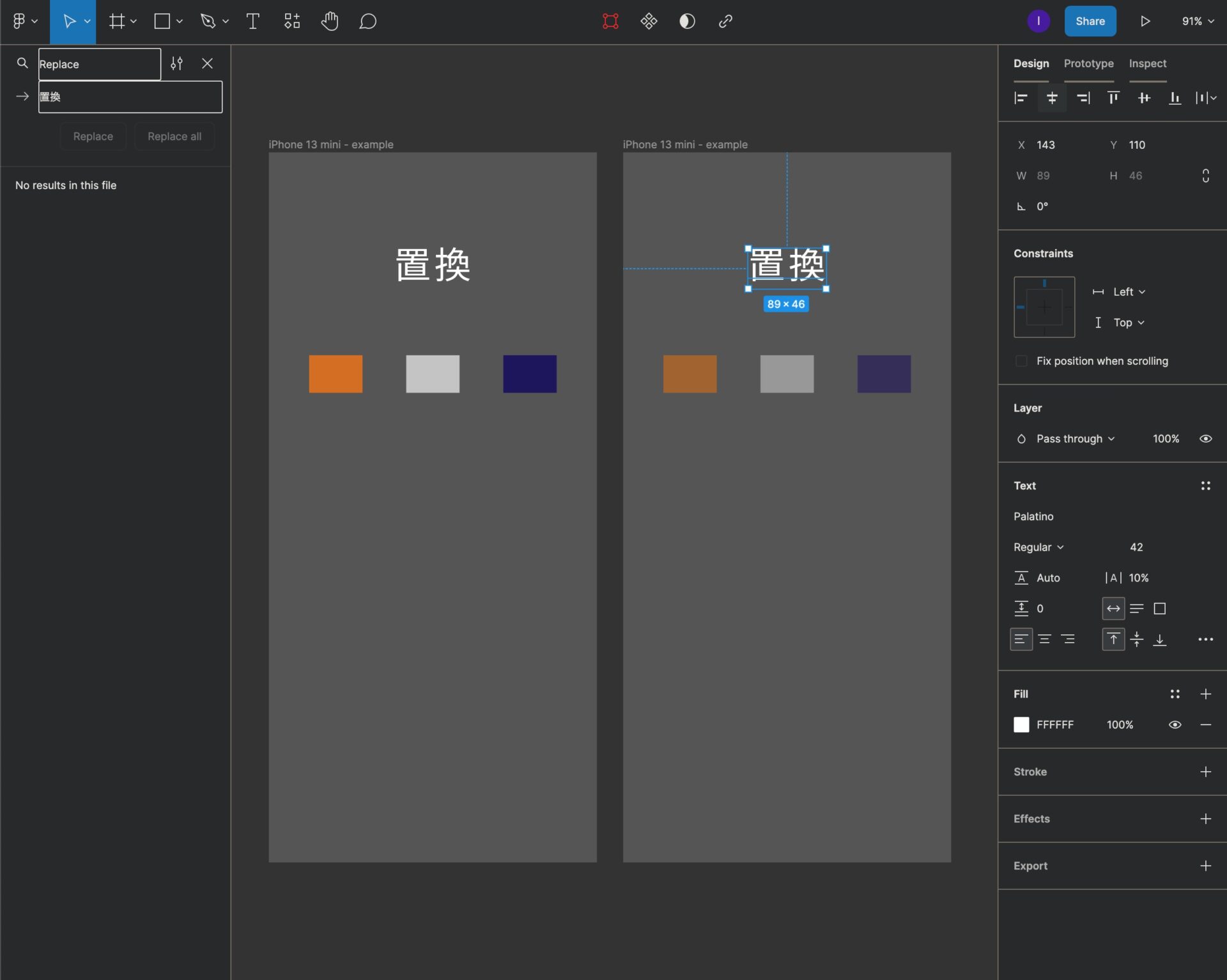
検索・置換を行う前の状態。(デザインに特に意味はない。)
今回は例として、「Replace」の文字を「置換」に変える。

検索のショートカットと置換入力欄の出し方。
ショートカット
- Mac:「Command」 + 「F」
- Win:「Ctrl」 + 「F」
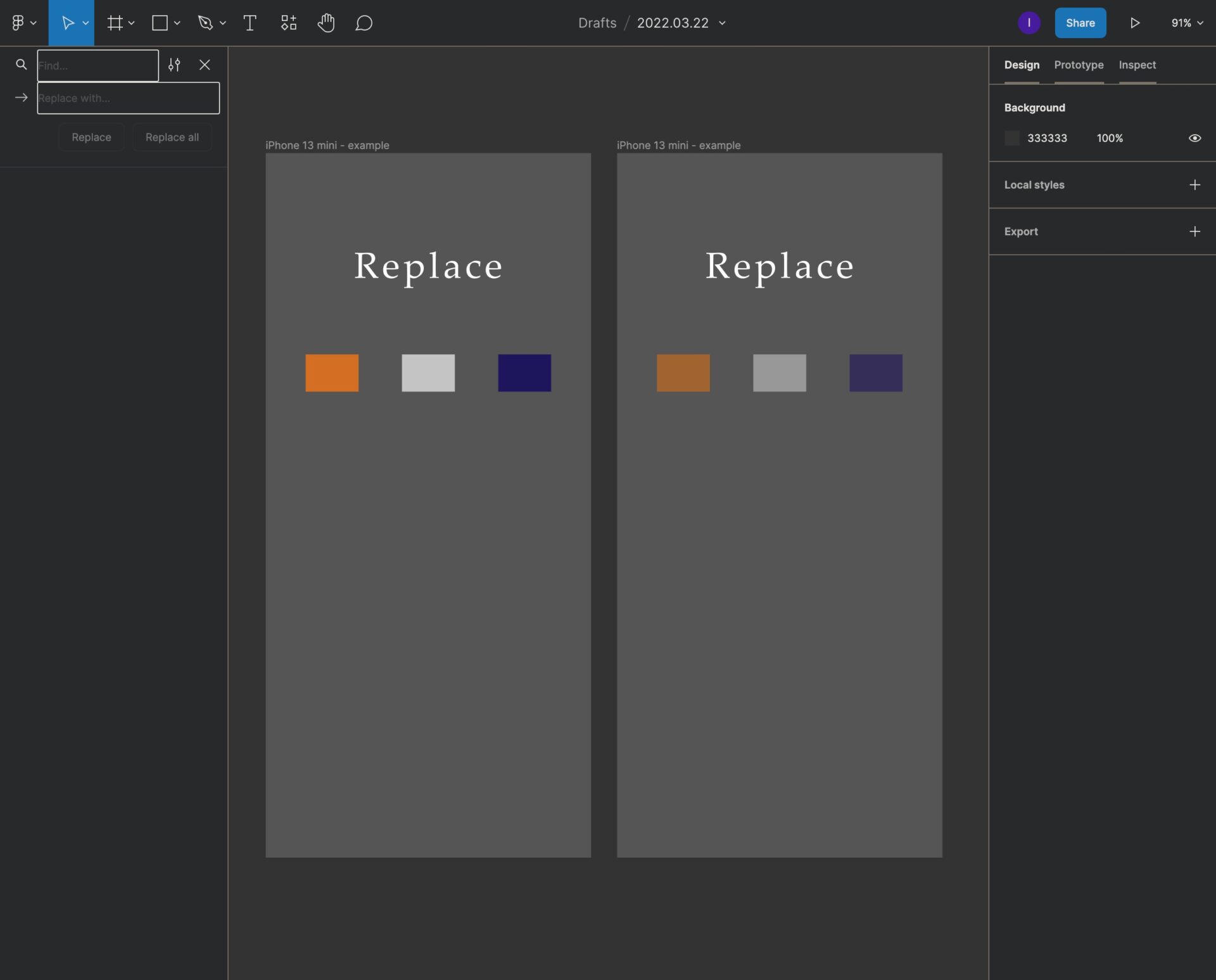
のショートカットで、Figmaの画面左上に「Find…(検索文字列を入力…)」の画面が現れる。
「Find…(検索文字列を入力…)」のすぐ右横のアイコンをクリックし、メニューから 「Replace(置換)」の選択で、「Replace with…(置換後…)」の入力欄が現れる。

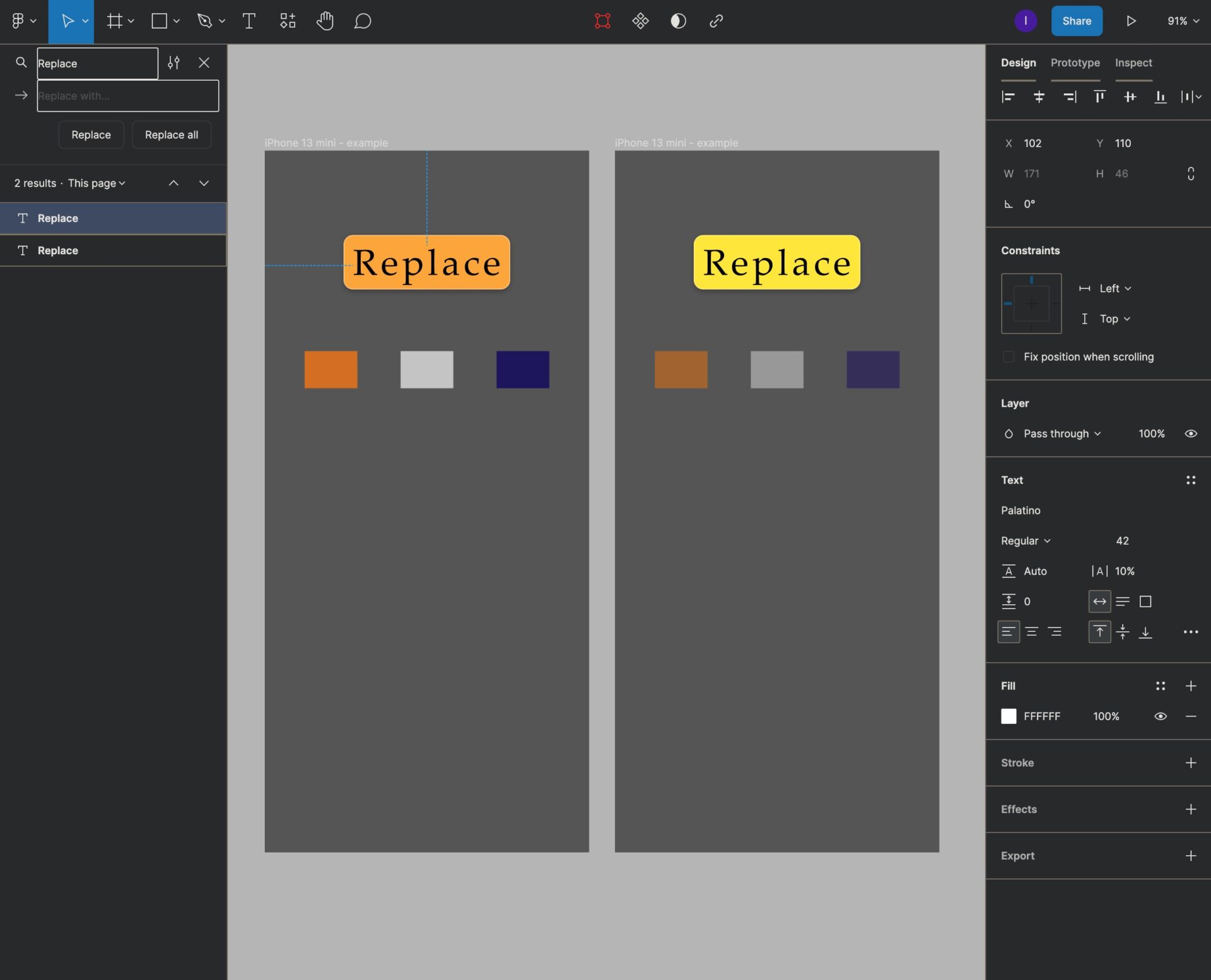
「Find…」の欄に、「Replace」と入力。すると該当する「Replace」の文字が目立つようにフォーカスされる。

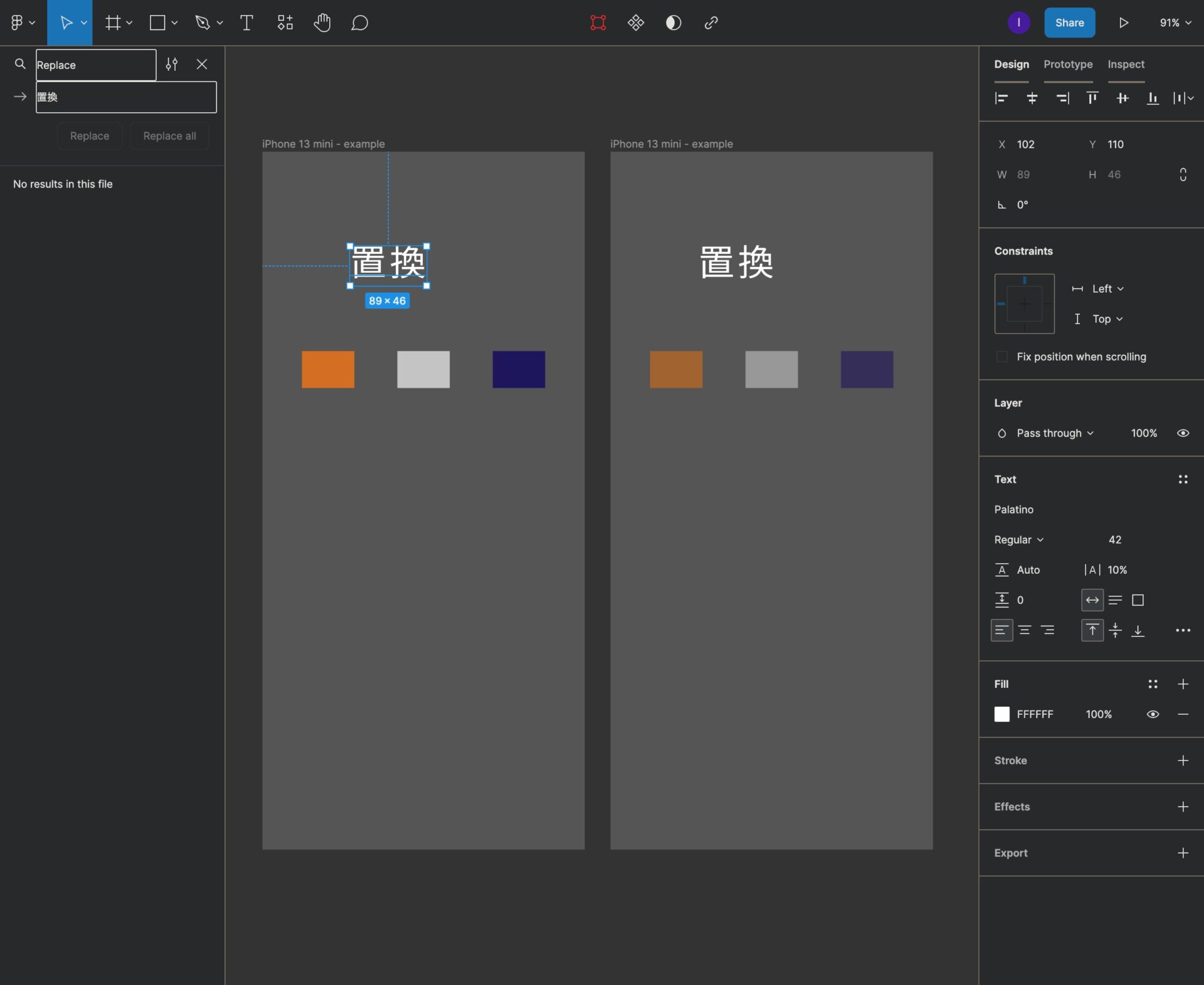
「Replace with…」の欄に「置換」と入力し、「Replace」の文字を「置換」に変える。
その後、「Replace」のボタンをクリックするか、エンターキーを押すと実際にテキストが置換される。
「Replace all」をクリックすると、全ての文字が一発置換される。
戻ると進む(取り消しとやり直し)もショートカットで。
もし間違った場合は、
- Mac:「Command」 + 「Z」
- Win:「Ctrl」 + 「Z」
で戻ることができる。
また、戻り過ぎた場合は、
- Mac:「Command」 + 「shift」 + 「Z」
- Win:「Ctrl」 + 「shift」 + 「Z」
で進むことができる。
※このショートカットも様々なツールで共通している。

Figmaのテキストの整列。
今回の例では文字数が変わった影響で、文字の位置がズレてしまった。
こんなときは、Figmaの画面右横の「整列パネル」でセンタリング。
※この整列方法も色々なツールと共通している。

以上で、文字列の検索と置換によりテキストの置き換え、そして整列により位置の調整が完了。
文字入力の打ち間違えやスペルミス、テキスト修正時に重宝できる機能で、とてもありがたい。
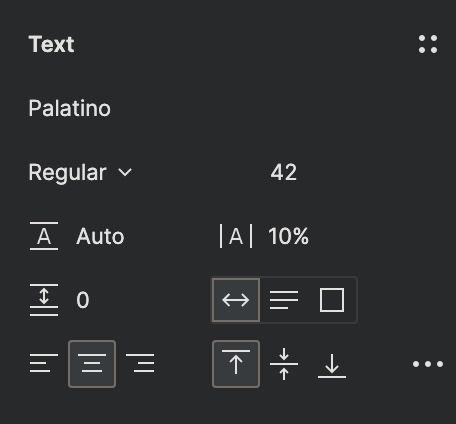
テキストの中央揃え。
ちなみにあらかじめ「テキスト」のパネル左下にある設定箇所で、「Text align center(テキスト中央揃え)」に指定しておくと、文字数が変わっても位置は自動的に中央に揃えられる。

※これもやはり多くのツールで共通している。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

