
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
グラフィック(印刷の通販グラフィック)の名刺発注の手順。
近年ユーザーが増えているFigma。基本的にWeb向けのツールだが、名刺くらいは作れそうなので、実験的に自分の名刺で実際に作ってみた。
印刷は長年定期的に利用しているグラフィックさんへ発注。
グラフィックの名刺の注文については、以下が手続きの流れとなる。(これはイラレでもフォトショでも同様。)
※注文には慣れているよという場合は、「Figmaのデータ入稿方法」へ。
注文手続き。
「トップページ」 > 「名刺印刷」と進む。
アカウント取得後、トップページのバナーの下の「よく売れている商品」から「名刺印刷」へ進む。
(※スクショはダークモード表示時のもの。)

または、左側のサイドメニュー内に各項目があるので、そこからでも「名刺」を選択できる。
「名刺印刷」の画面となる。
画面中ほどに「ご注文・価格表(お見積り)はこちら」の項目に「名刺」があるので、「オフセット」か「オンデマンド」かを選択する。
今回は少量発注なので、「オンデマンド」を選択。

※日本用と欧米用では名刺サイズが違うので注意。
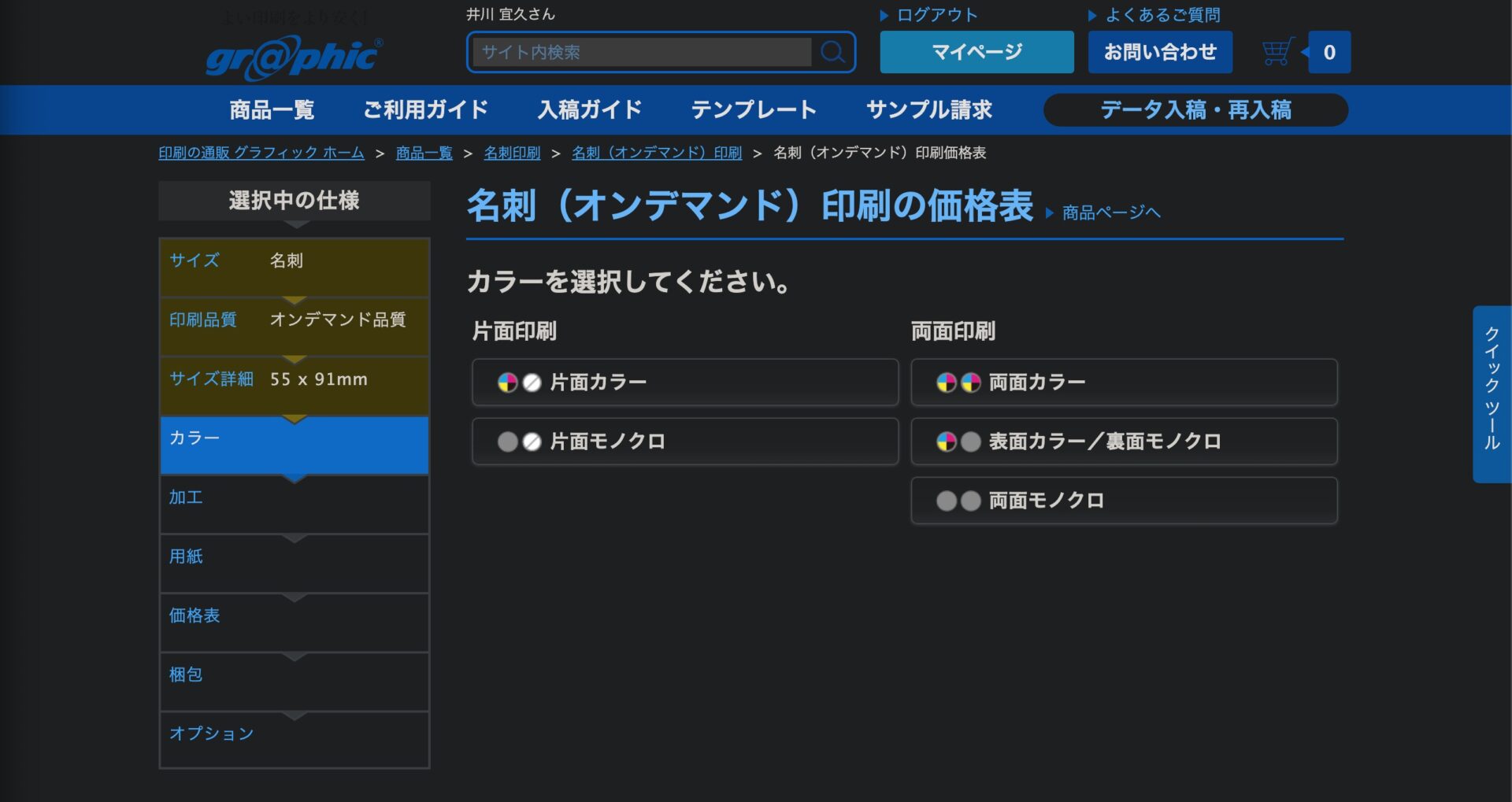
「名刺(オンデマンド)印刷の価格表」 > 「カラーを選択してください。」の画面となる。
名刺のデザインに合わせた選択をする。
今回は表面・裏面ともにカラーの名刺デザインのため、「両面カラー」を選択。

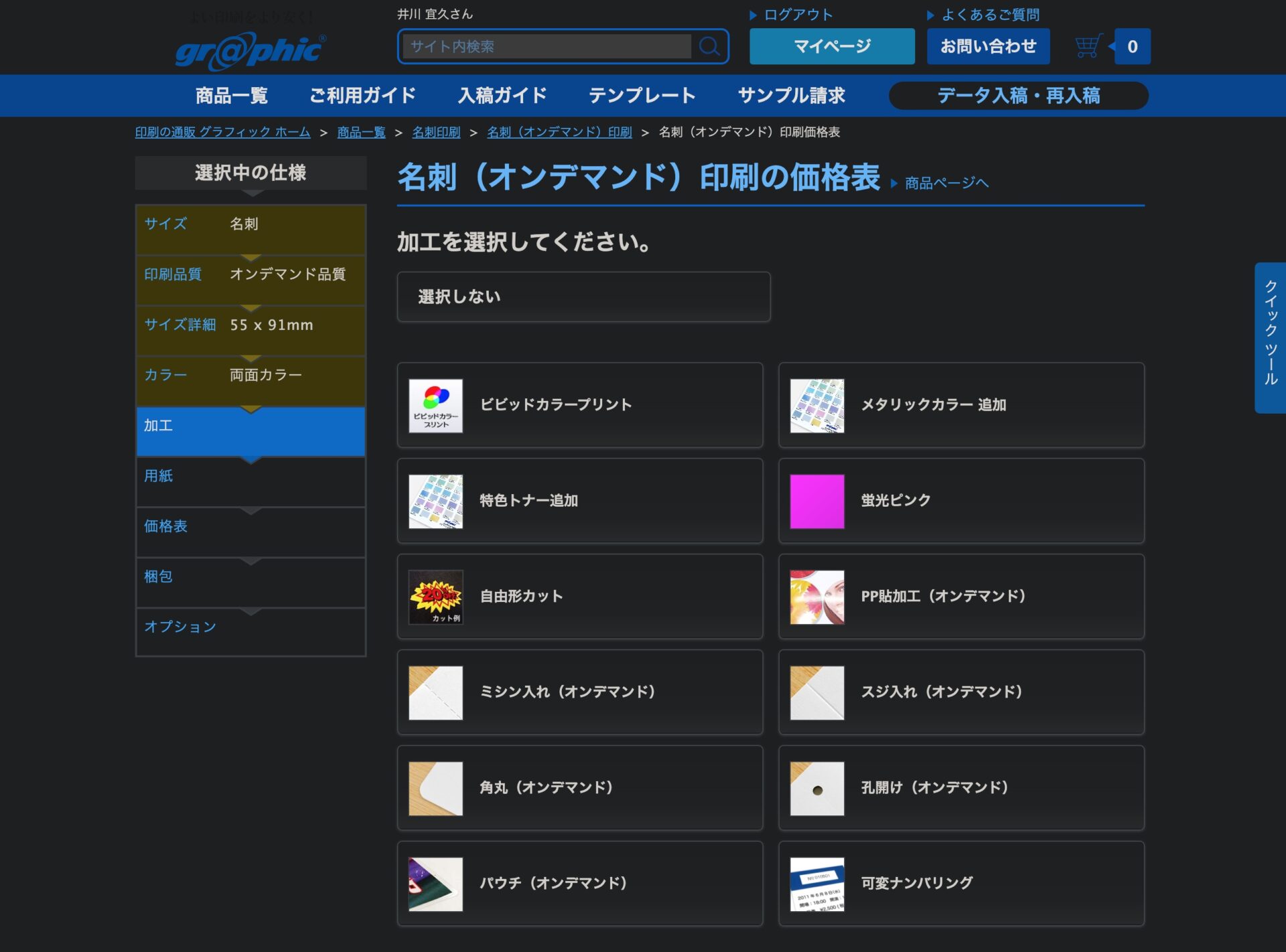
「名刺(オンデマンド)印刷の価格表」 > 「加工を選択してください。」の画面となる。
今回は通常の名刺のため、「選択しない」を選択。

※名刺には特に不要なものもあり、またIllustratorデータでなければ対応していないものもある。
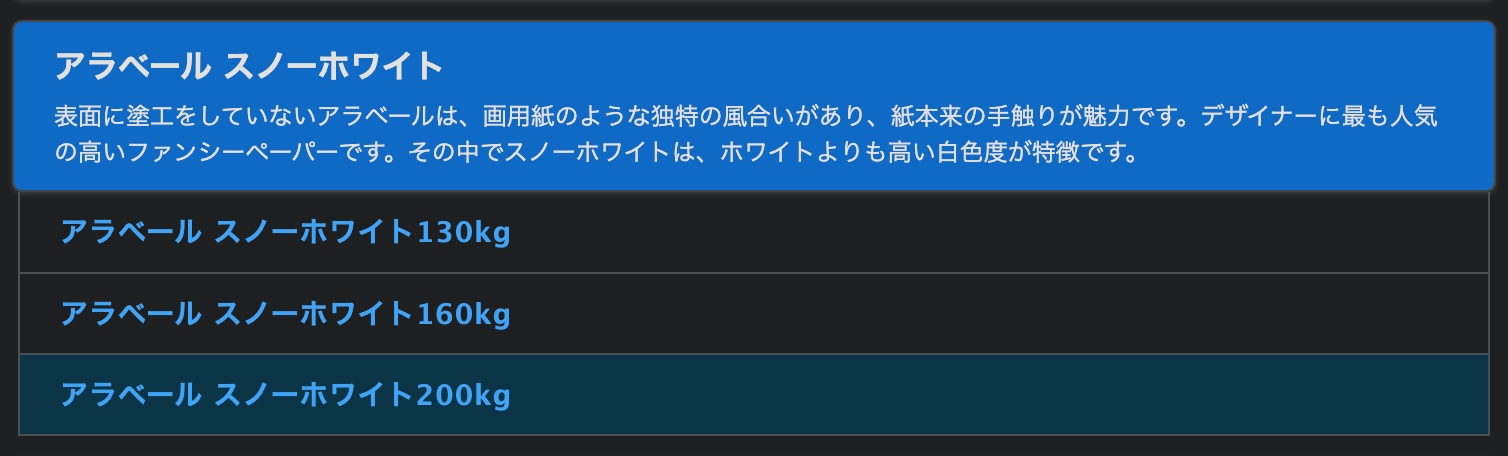
「名刺(オンデマンド)印刷の価格表」 > 「用紙を選択してください。」の画面となる。
多くの場合は「コート再生紙」、「マットコート再生紙」、「上質再生紙」の3つ中から選択。
今回は、ちょっと上品に「アラベール スノーホワイト 200kg」を選択。この辺りは発注時の枚数と予算、こだわりを基に決定。

※紙質がわからないときは、あらかじめペーパーカタログを取り寄せておくと無難。(無料、有料の場合あり。)

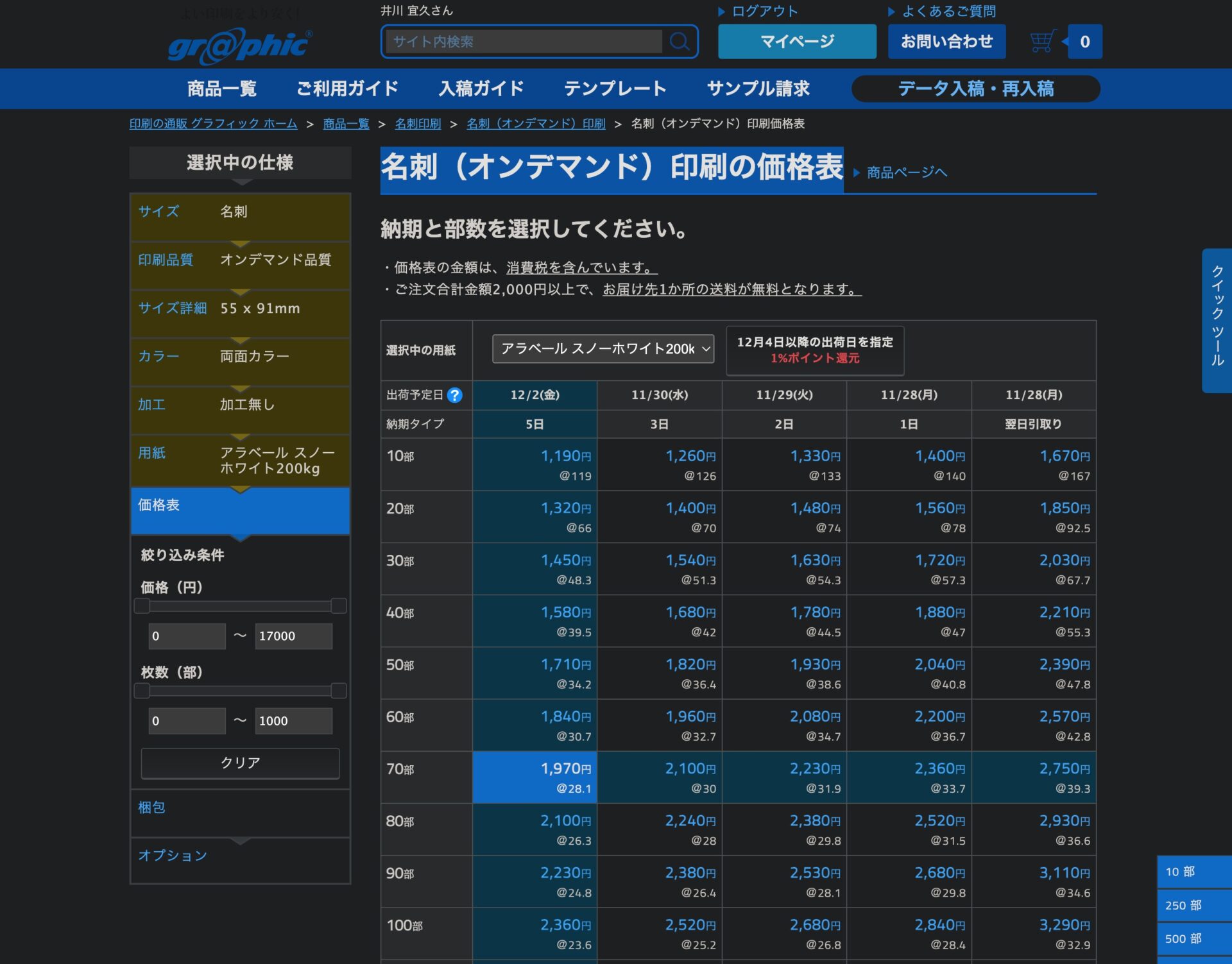
「名刺(オンデマンド)印刷の価格表」 > 「納期と部数を選択してください。」の画面となる。
今回は少数、かつ急いでいないので5日納期の70部を選択。

※注文合計金額2,000円以上で、届け先1か所の送料が無料となる。
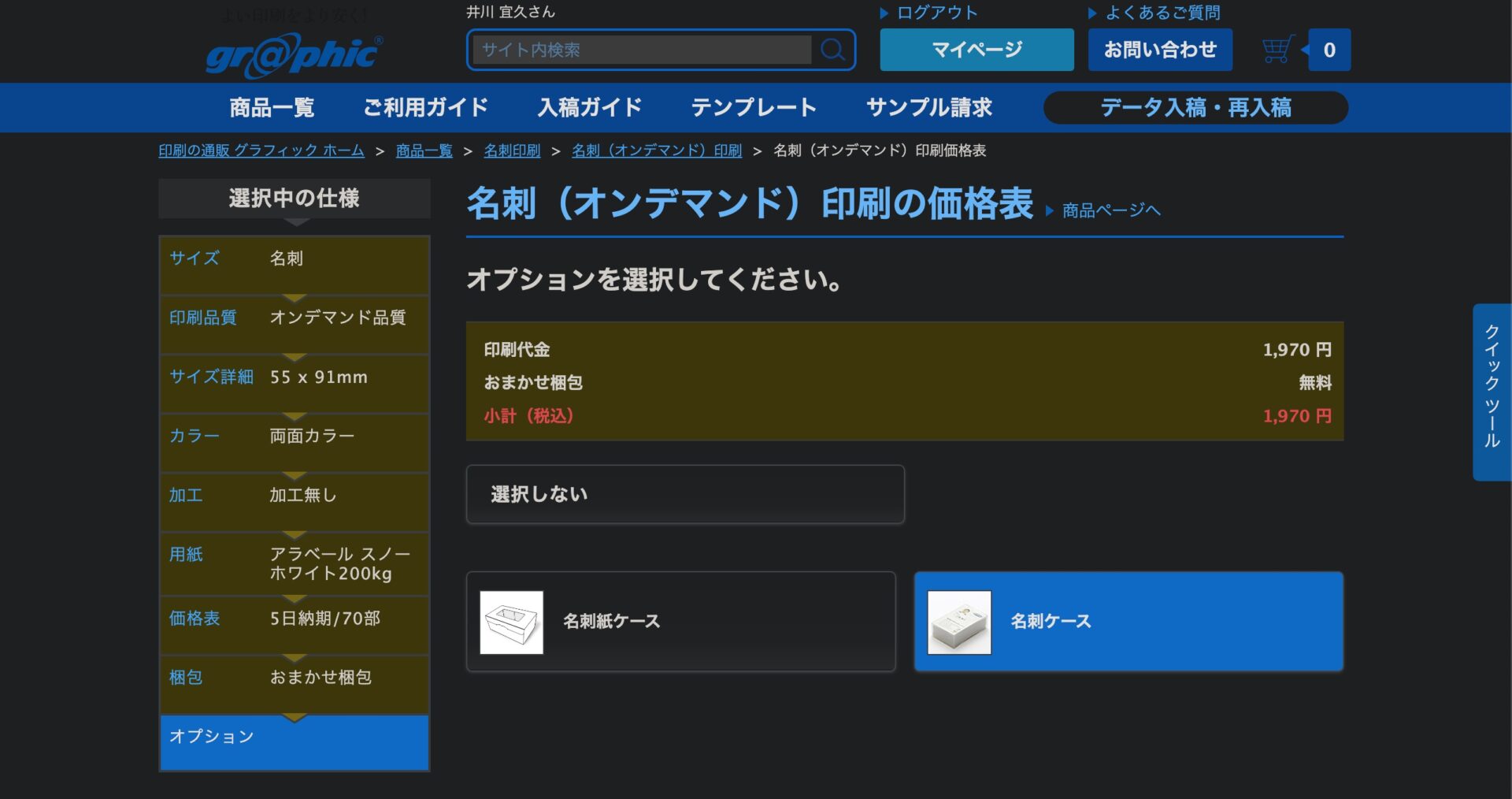
「名刺(オンデマンド)印刷の価格表」 > 「オプションを選択してください。」の画面となる。
今回は、「名刺ケース」を選択。

※不要の場合は「選択しない」でOK。
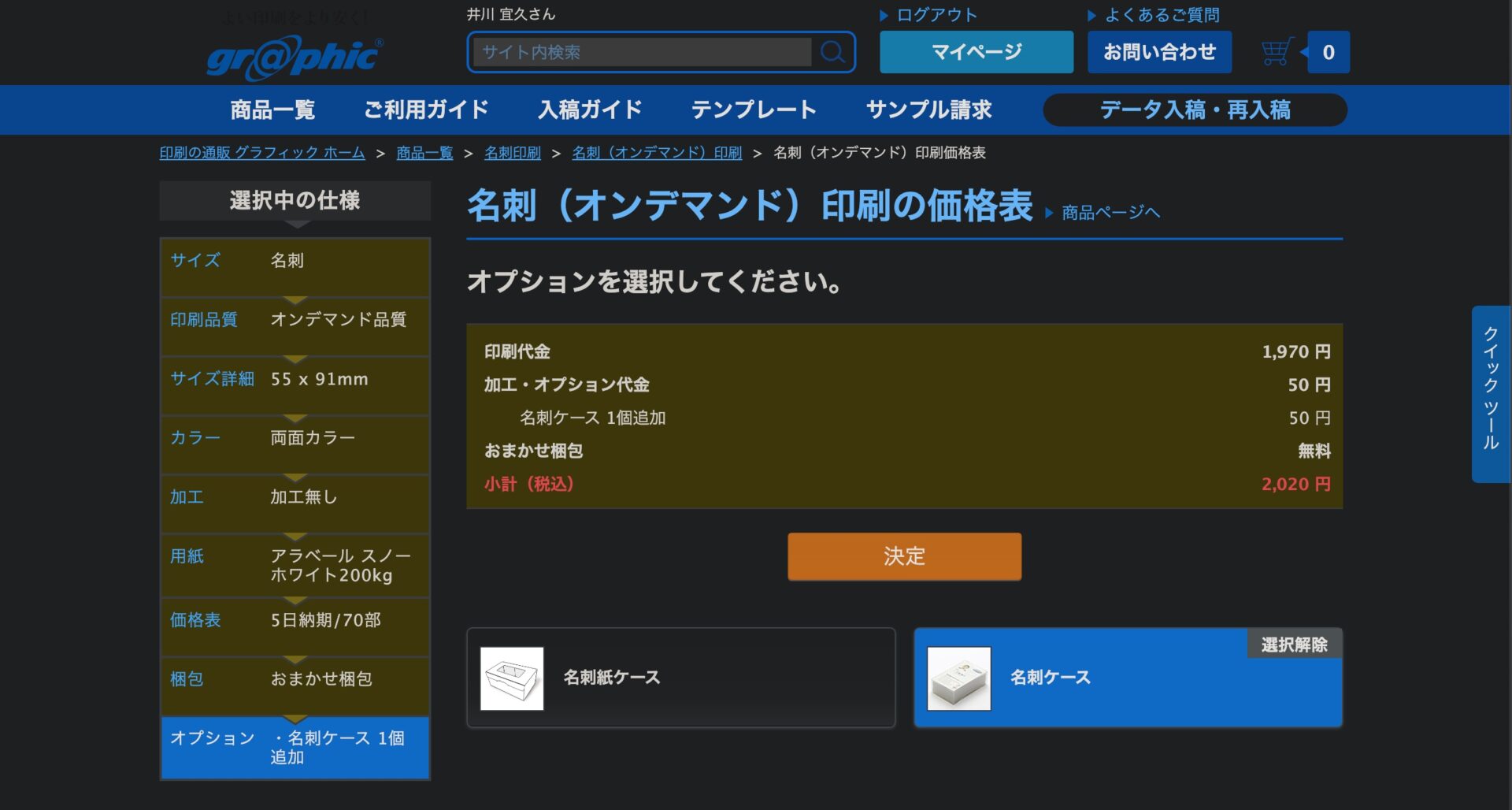
「名刺(オンデマンド)印刷の価格表」 > 「名刺ケース」の画面となる。
今回は70枚の注文数なので、名刺ケースは約100枚まで入れられる「1個」を選択。50円なので合計が2,020円となり、送料無料の対象となる。

「名刺(オンデマンド)印刷の価格表」 > 「オプションを選択してください。」の画面に戻る。
オプション選択の画面に戻る。以上で発注の内容は決まったので、「決定」ボタンを押す。

「選択中の注文仕様の画面になる。」
注文内容を確認する。問題なければ「カートに入れる」をクリック。

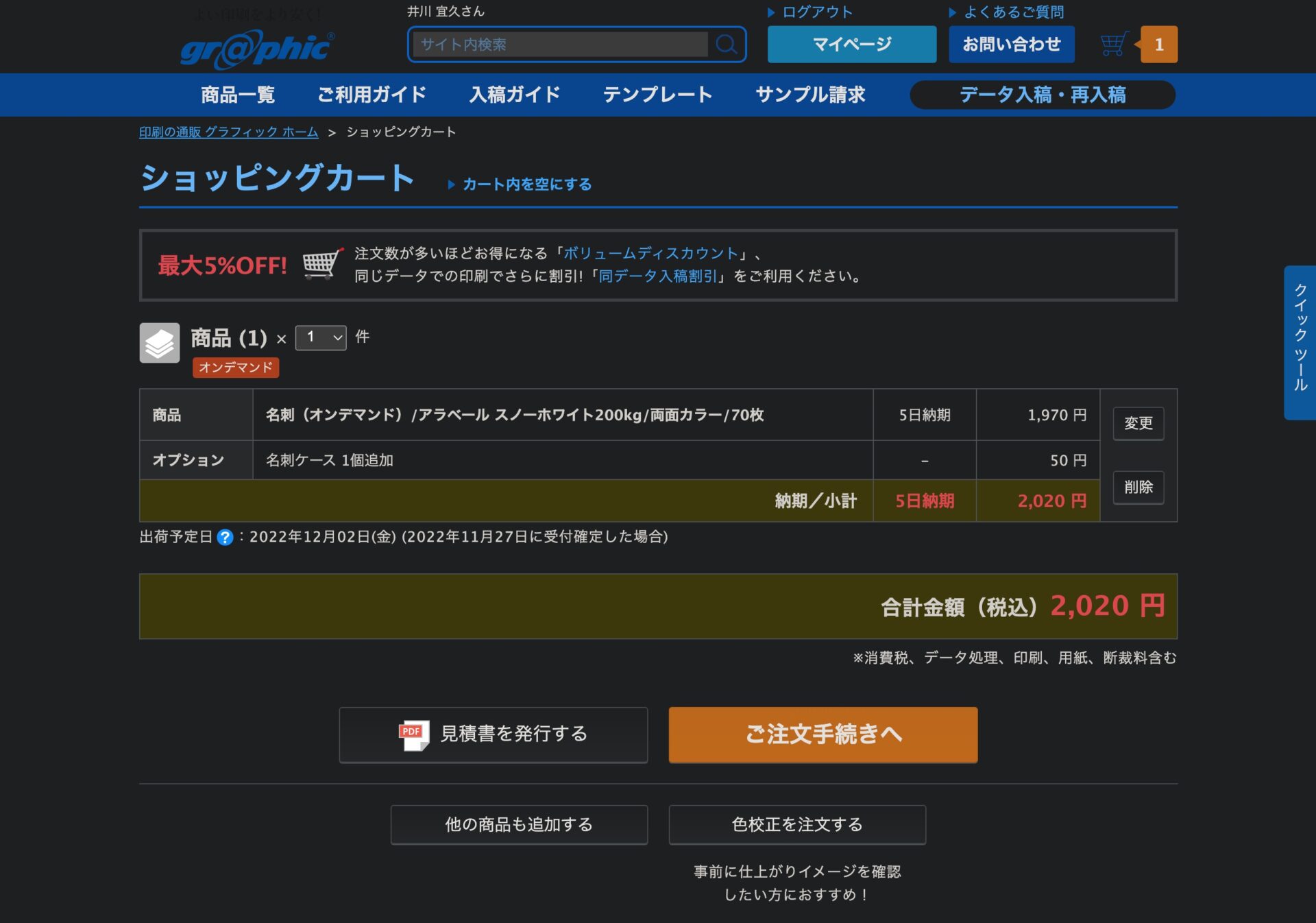
「ショッピングカート」の画面となる。
見積書が必要の場合は発行も可能。今回は不要のためそのまま「ご注文手続きへ」をクリック。

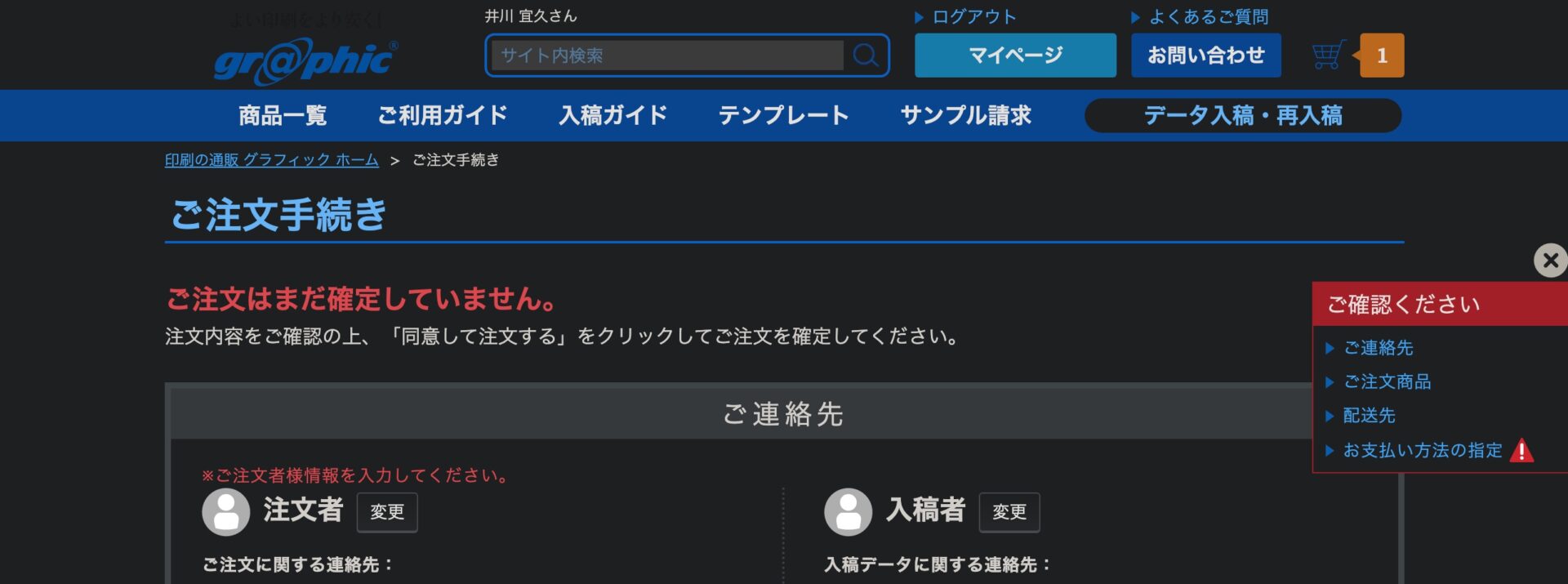
「ご注文手続き」の画面になる。
ここで、注文商品以外の内容の詳細確認がある。
- 発注者と入稿者の連絡先。
- 配送先。
- お支払い方法の指定、など。


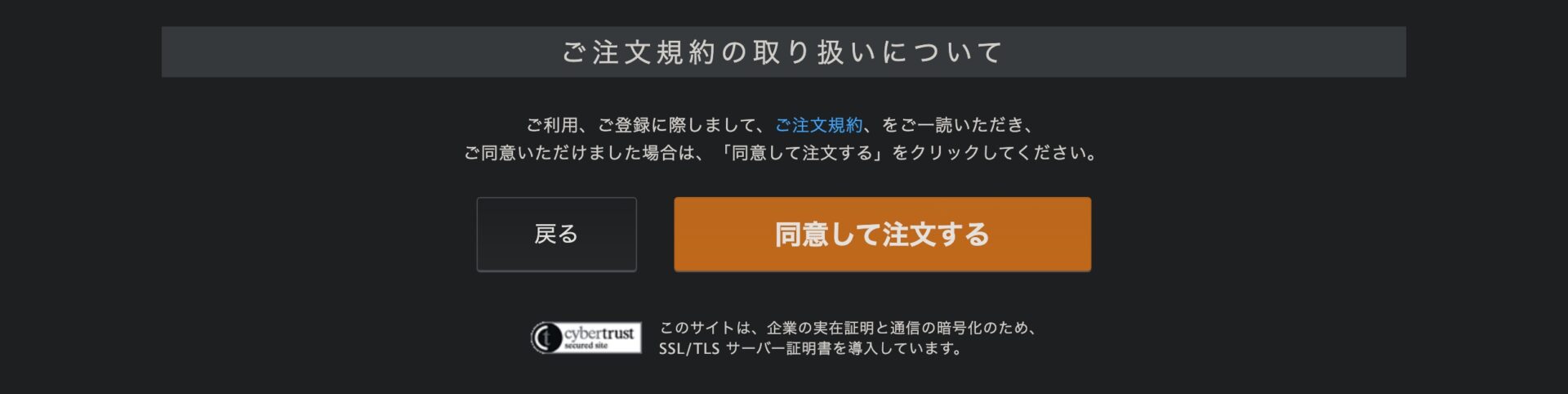
内容を最終確認し、画面下部の「同意して注文する」をクリックする。
※もし誤りがあった場合は、メールが届いた後でも画面上で注文キャンセルが可能。
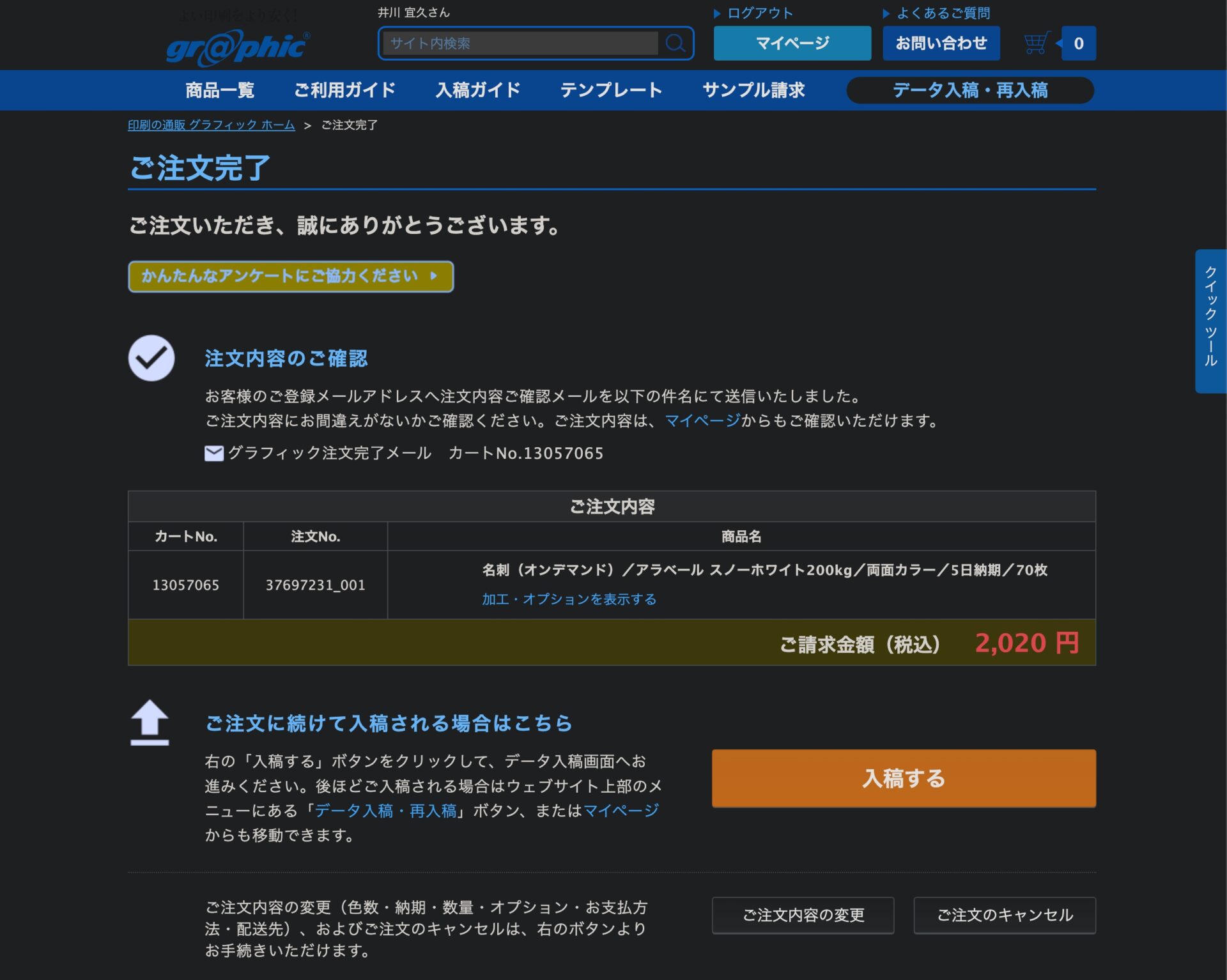
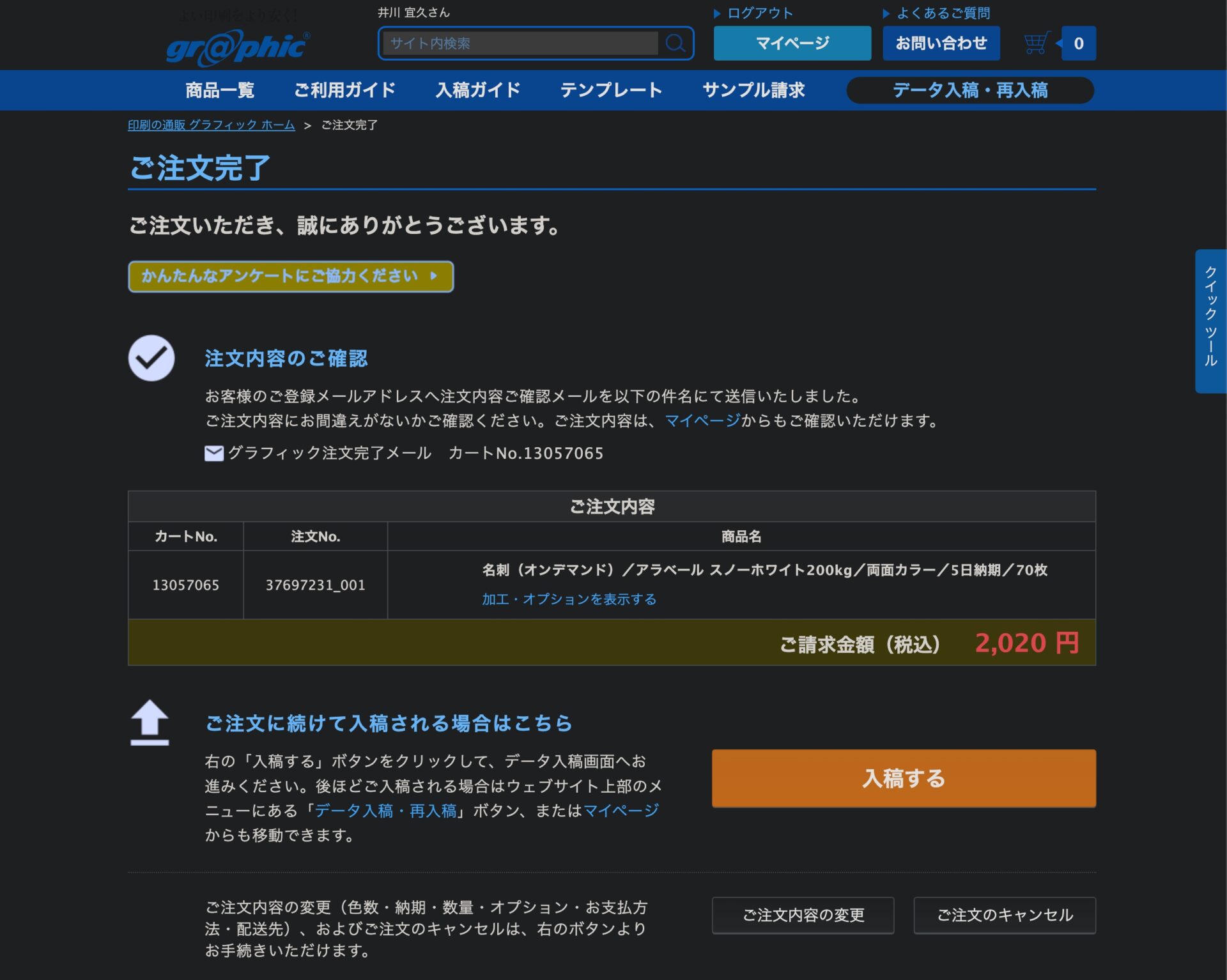
「ご注文完了」の画面になる。
注文はこれで完了。
登録メールアドレスに完了メールが届く。

Figmaのデータ入稿方法。(要チェック。)
Figmaの場合はAIやPSD非対応(2022年11月現在)のため、入稿データ形式はPDF一択。
(※ラスター形式で良ければJPGやPNGもある。)
注文完了後の画面の「入稿する」をクリック。

(※画面上部の「データ入稿・再入稿」からでも可能。)

PDFでの入稿手続き。
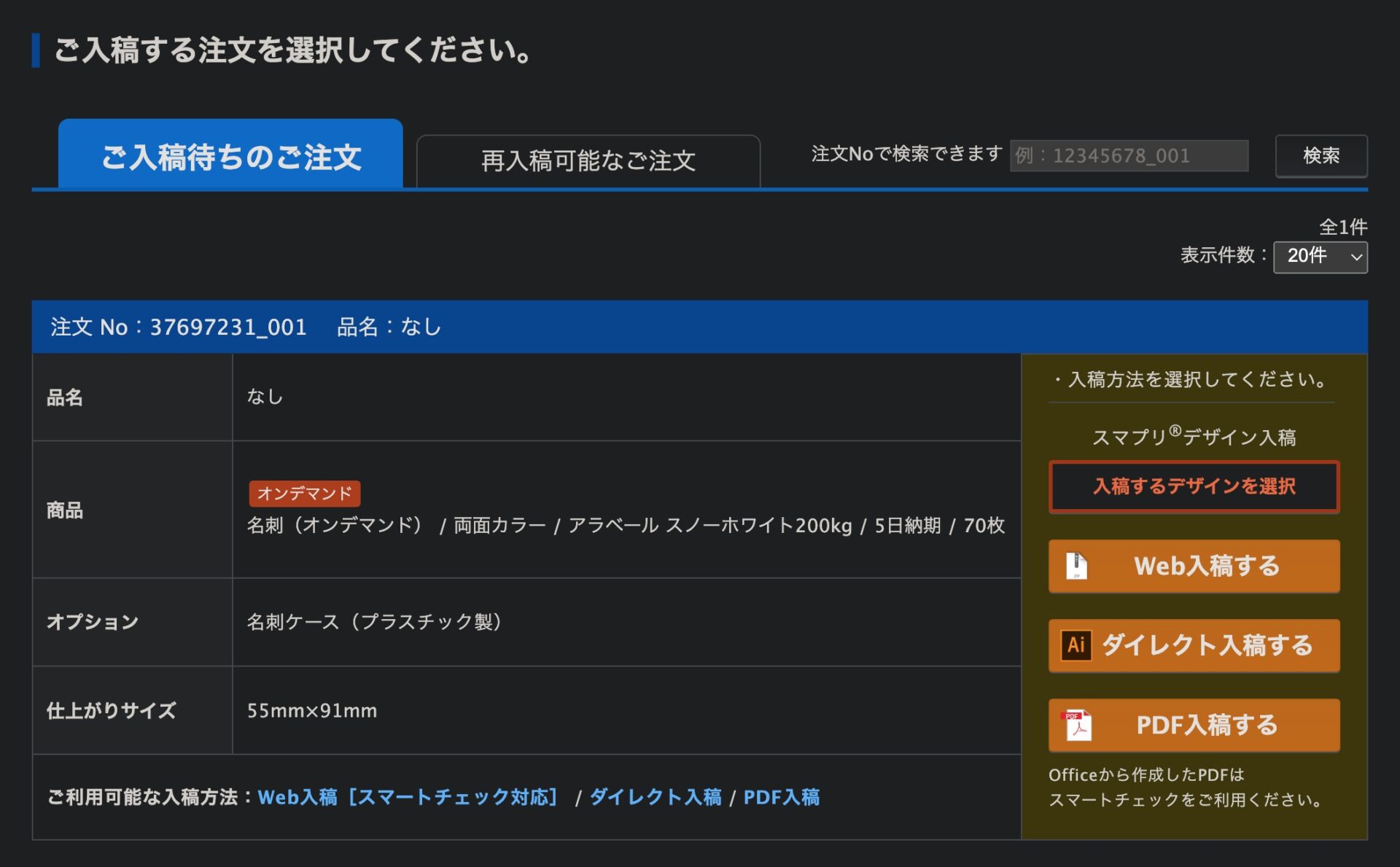
「データ入稿 注文の選択」の画面。
グラフィックさんへ問い合わせたところ、現時点(2022年11月)ではFigmaの場合、「PDF入稿する」からでは対応していないそう。
そのため画面下部、「ご入稿する注文を選択してください。」から、「PDF入稿する」ではなく、「Web入稿する」を選択。

「Web入稿 データの送信」を選択。
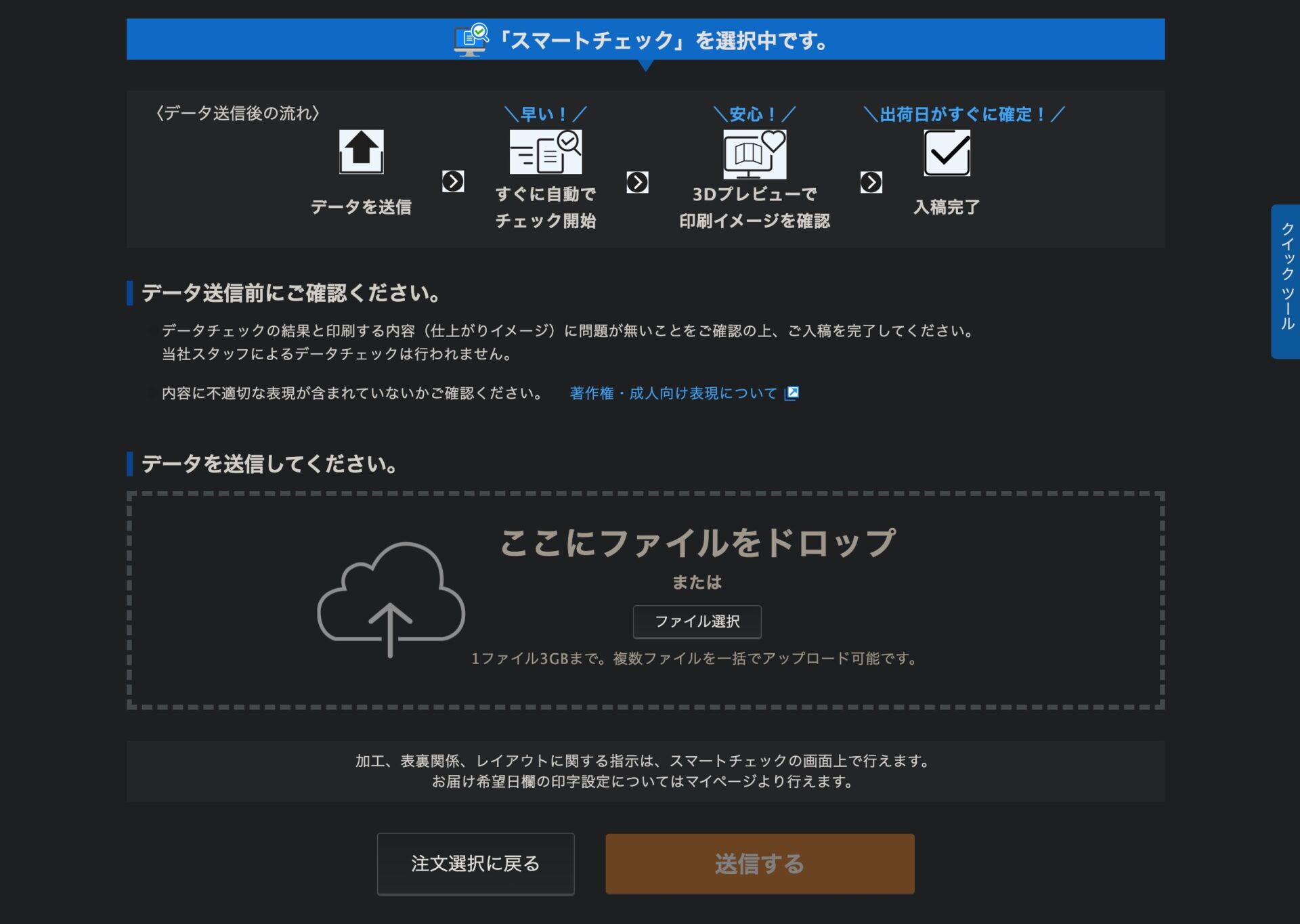
ここで、「スマートチェック」を選択。「品名」もわかりやすく変えられる。

画面下部の「データを送信してください。」の項目で、Figmaで作成したPDFデータをアップする。
アップロード完了後、「送信する」をクリック。

FigmaのPDFデータの場合、サイズがかなり軽い。今回の名刺データは数十KBだった。
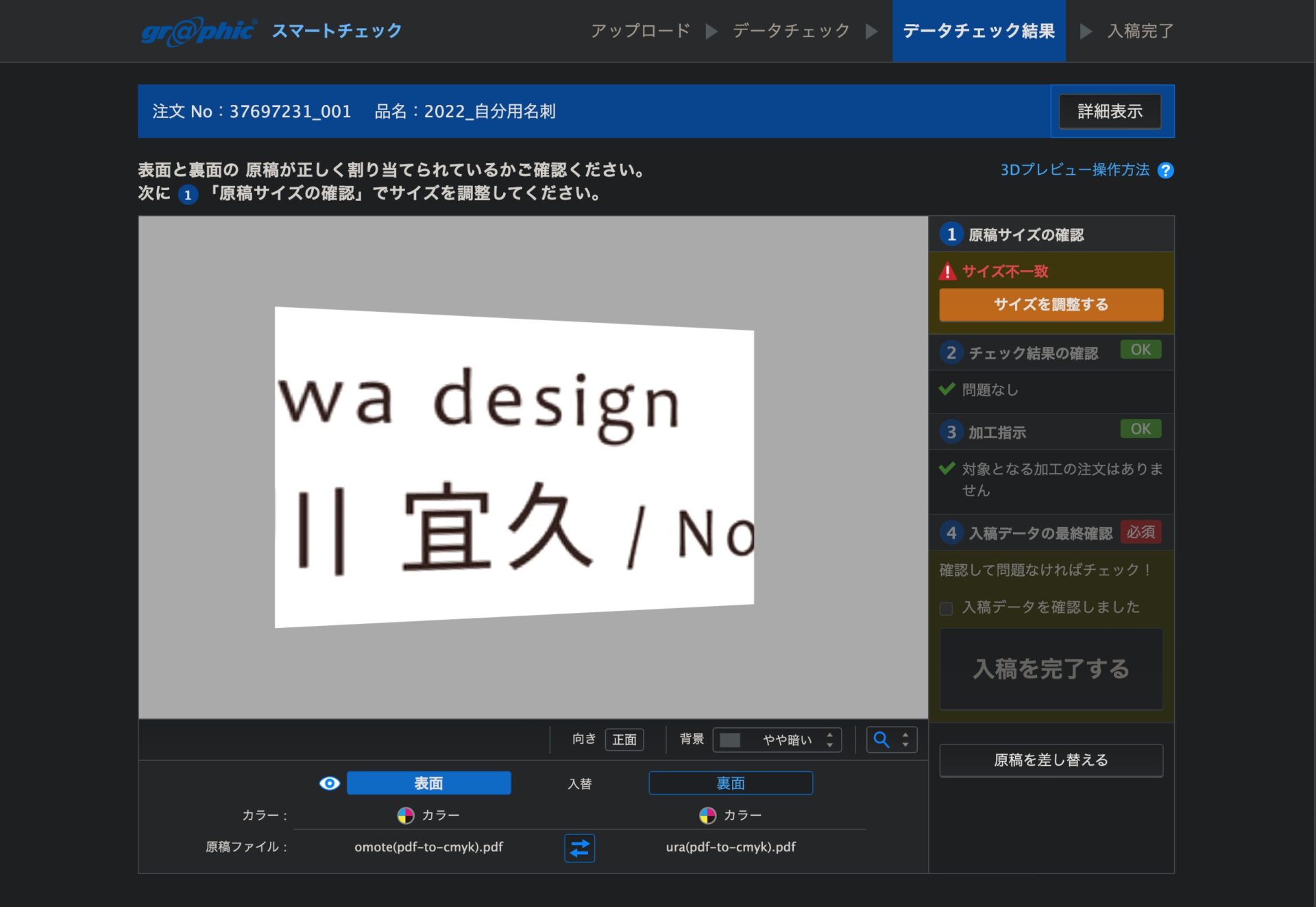
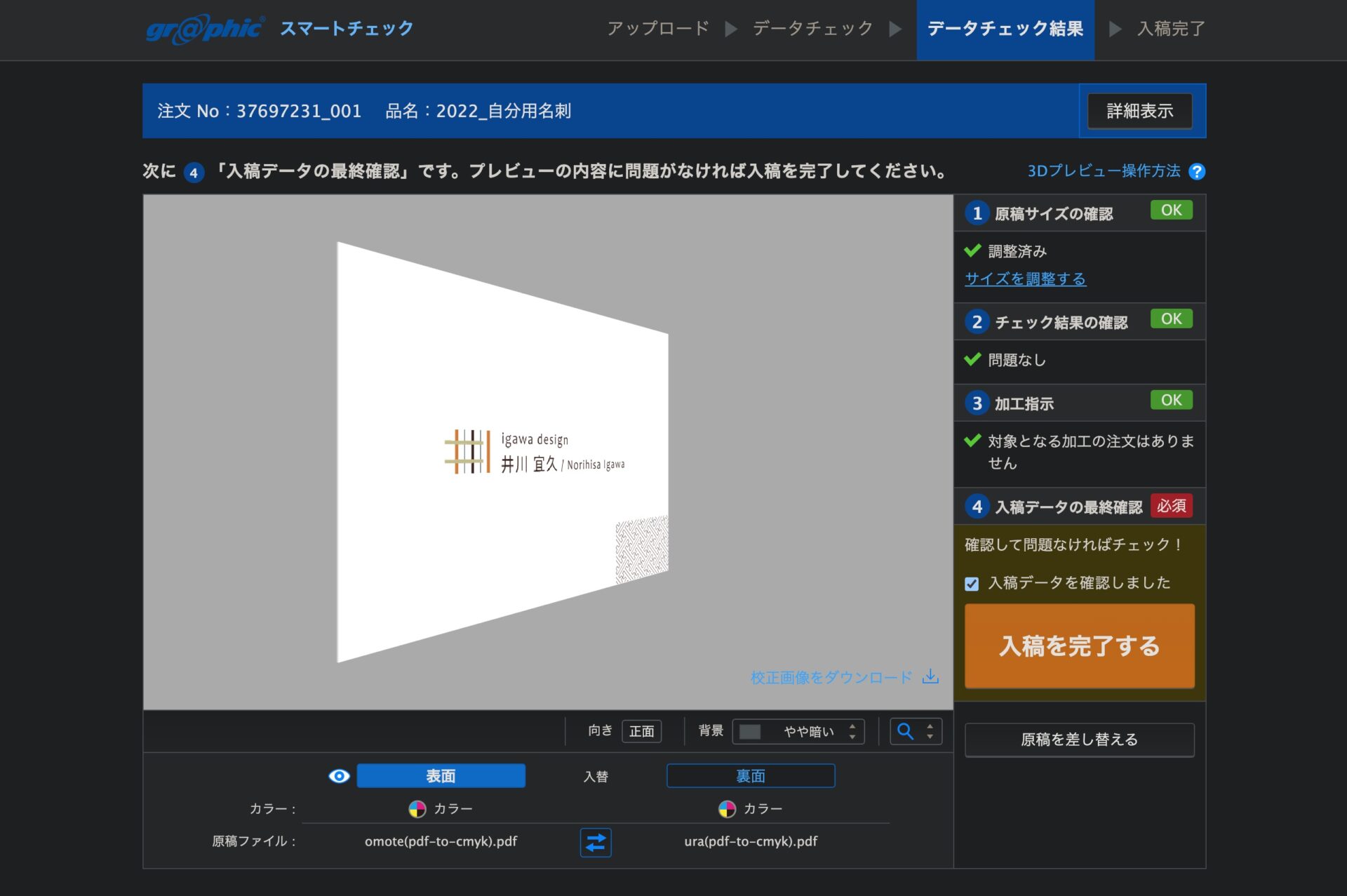
「スマートチェック」の3D確認画面になる。
おそらく右横に「サイズ不一致」の警告が出るので、「サイズを調整する」をクリックする。

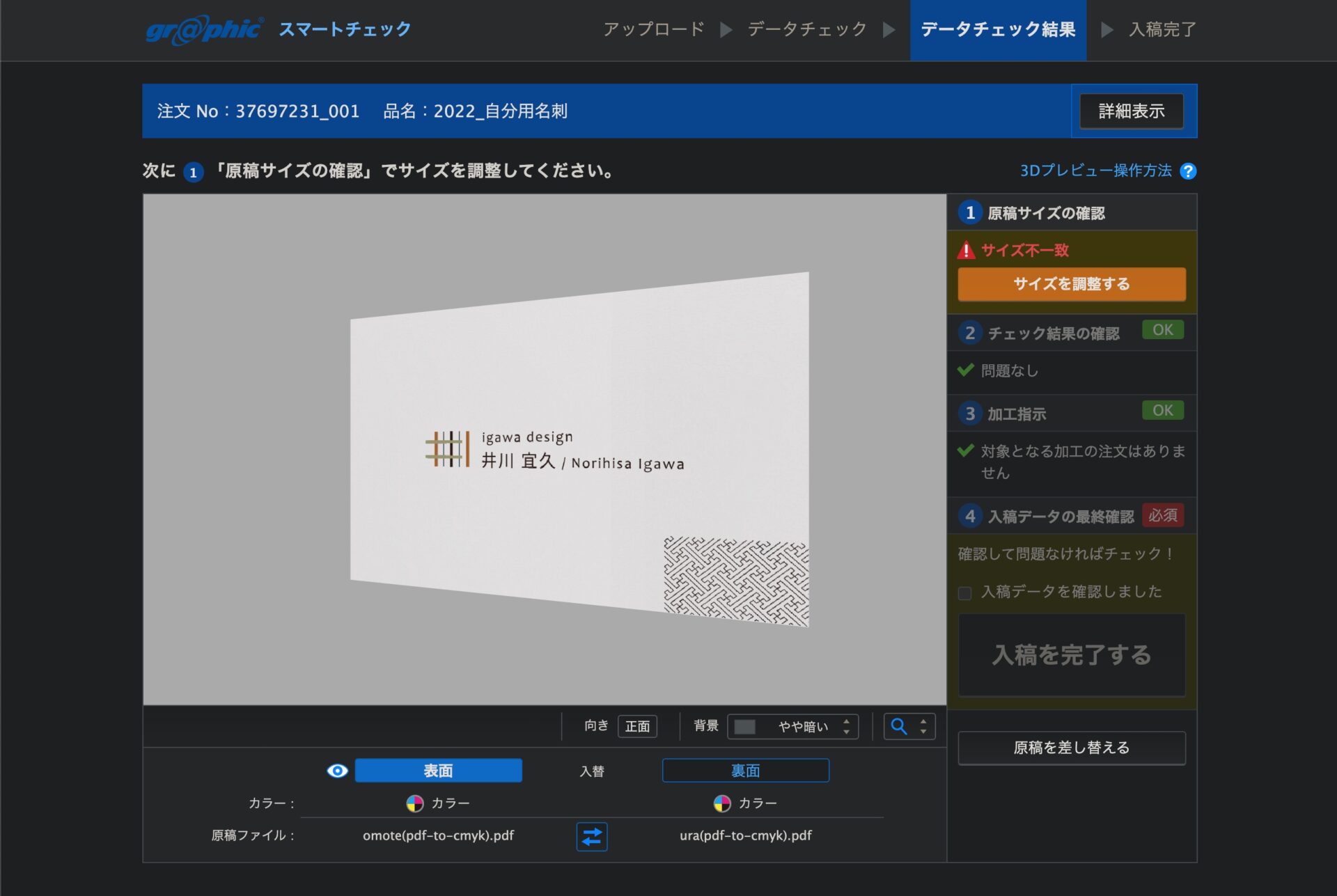
「スマートチェック」 > 「原稿サイズの調整」
「原稿を拡縮・回転する」 > 「サイズを調整する」 > 「用紙サイズに合わせる」 > 「用紙のサイズにフィットさせる」で調整する。

あちらこちらで自分の名前が出ているが、これは実際に発注した画面のスクショのため。

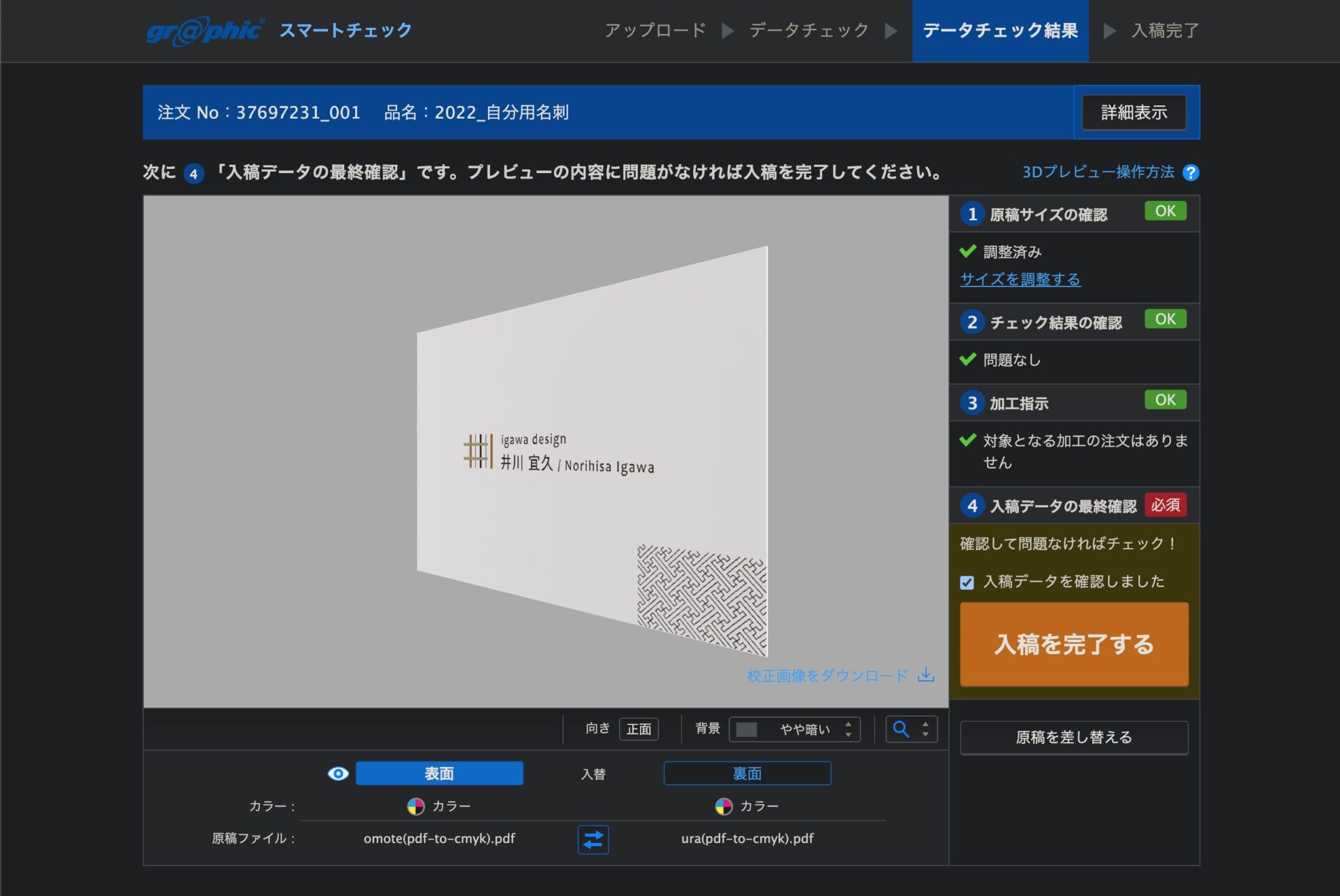
3Dプレビューで確認・調整し、右横のチェック項目で「OK」が出たら、「入稿を完了する」をクリック。

表面・裏面の両方を確認するが、裏面に個人情報があるためスクショは割愛。

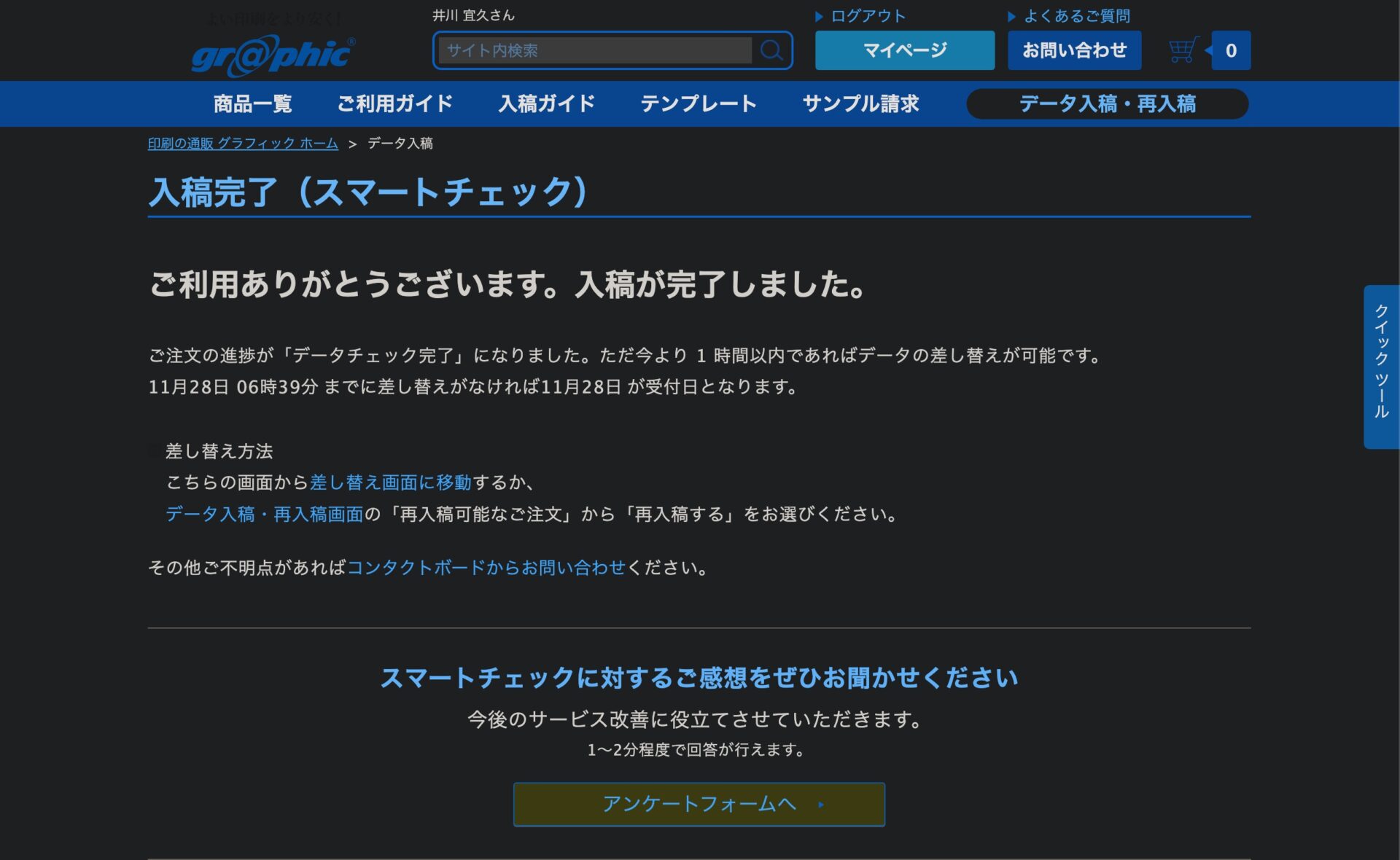
入稿完了(スマートチェック)の画面となり、入稿完了のメールが届く。

関連:Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
関連:Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
関連:Figmaの印刷データ用プラグイン「Print for Figma」の使い方。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

