広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Figmaのモザイクプラグイン「Pixels」とは?
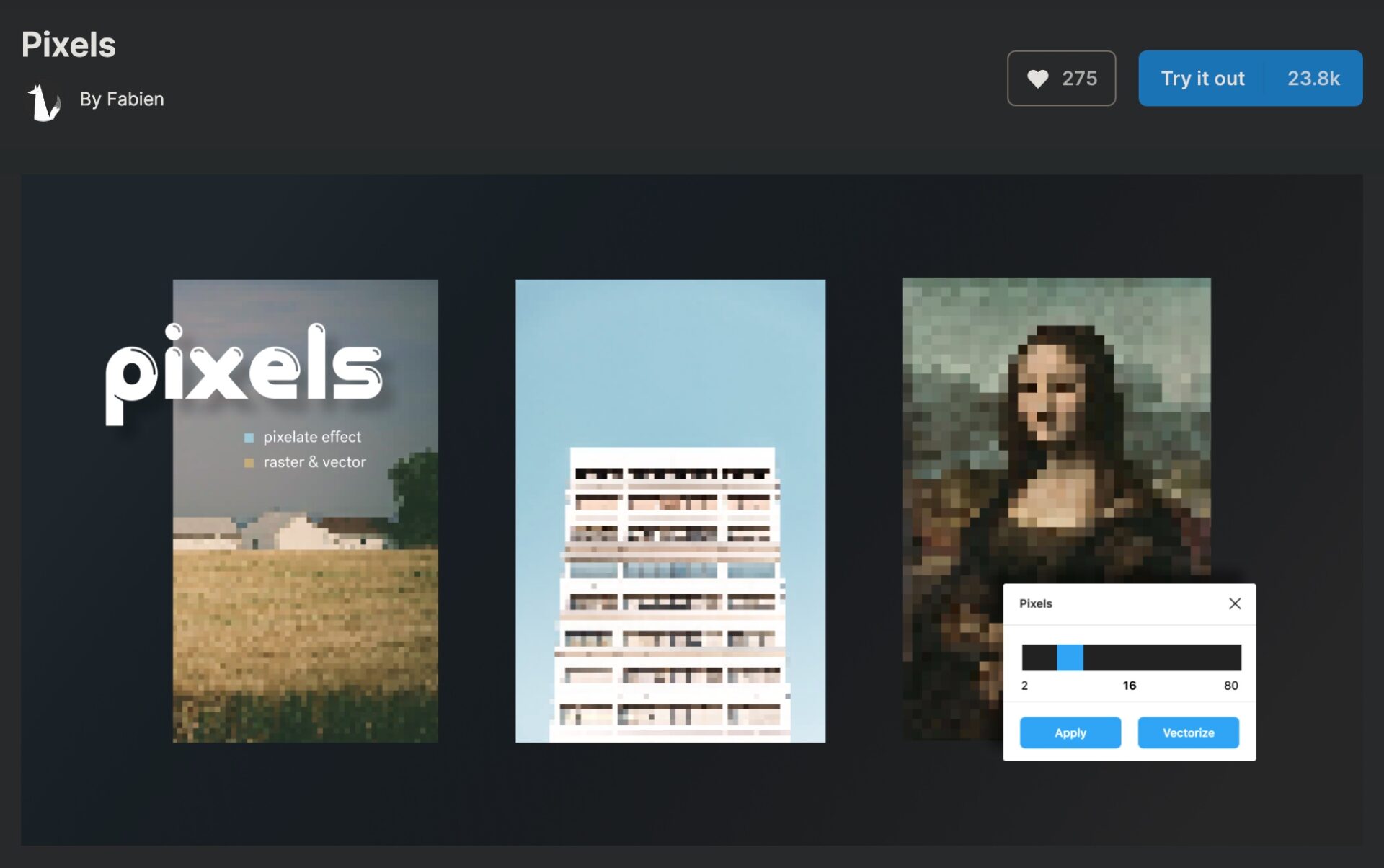
Pixelsで画像にモザイクを。
写真や文字にモザイクをかけたいとき。
ネット上などに写真や画像をアップする際、個人情報や特定の箇所にモザイクをかけたいことがある。
Figmaにはデフォルトでは備わっていないようなので、こういうときはプラグイン。
Pixelsでモザイクをかけられる。
プラグインを探してみたところ、「Pixels」というシンプルで素敵なプラグインが。
Pixelsは、ただモザイクをかけられるだけでなく、ベクター画像としてモザイク処理ができる。つまり、SVG画像としても書き出せる。

Figmaでモザイク画像を作成してくれるプラグイン、「Pixels」。
英語だが、シンプルな単語のメニューばかりなので普通になんとかなる。
Pixelsの保存と使い方。
Pixelsの入れ方。
入れ方は簡単。数ステップで。
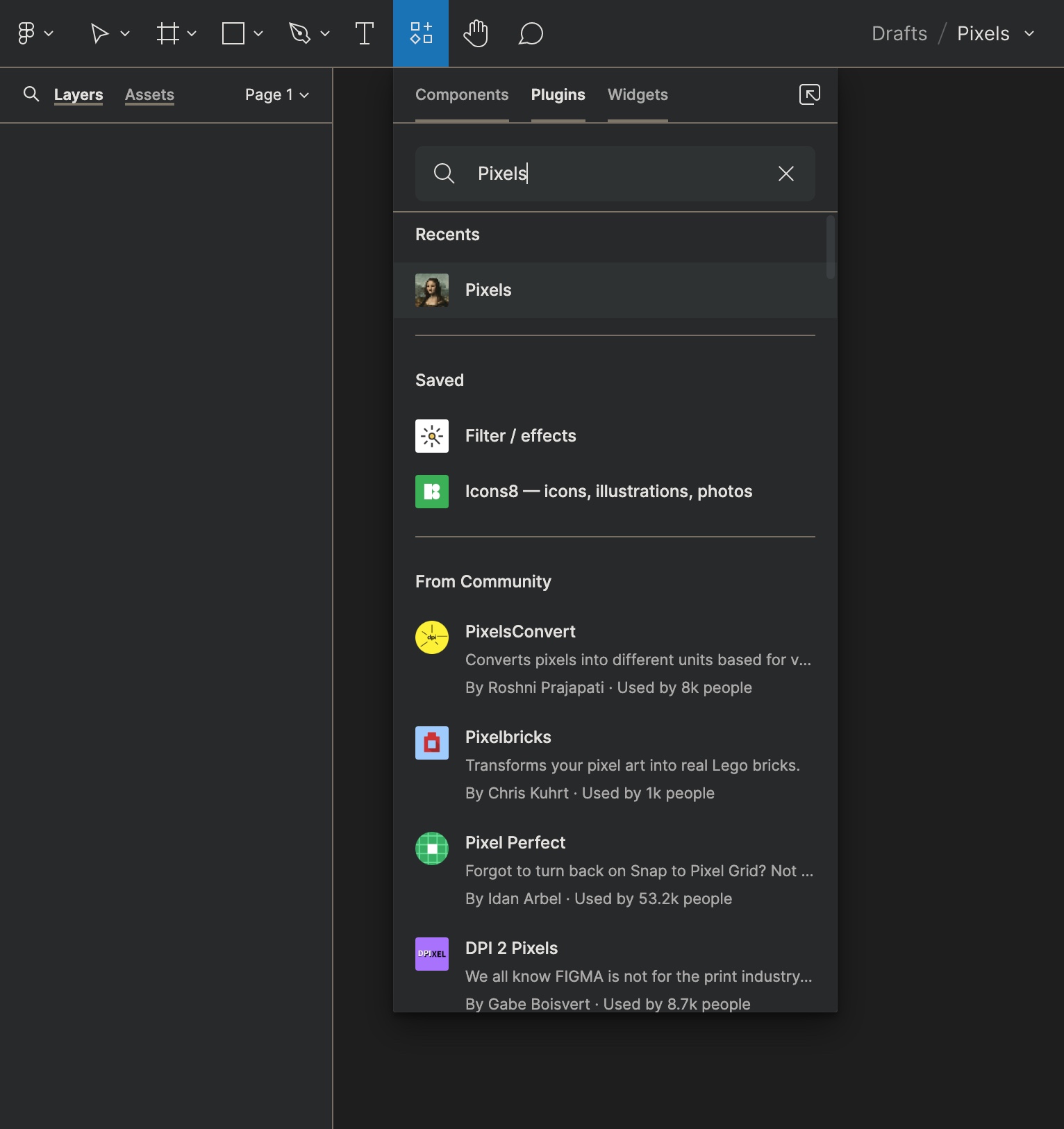
Pixelsを検索。
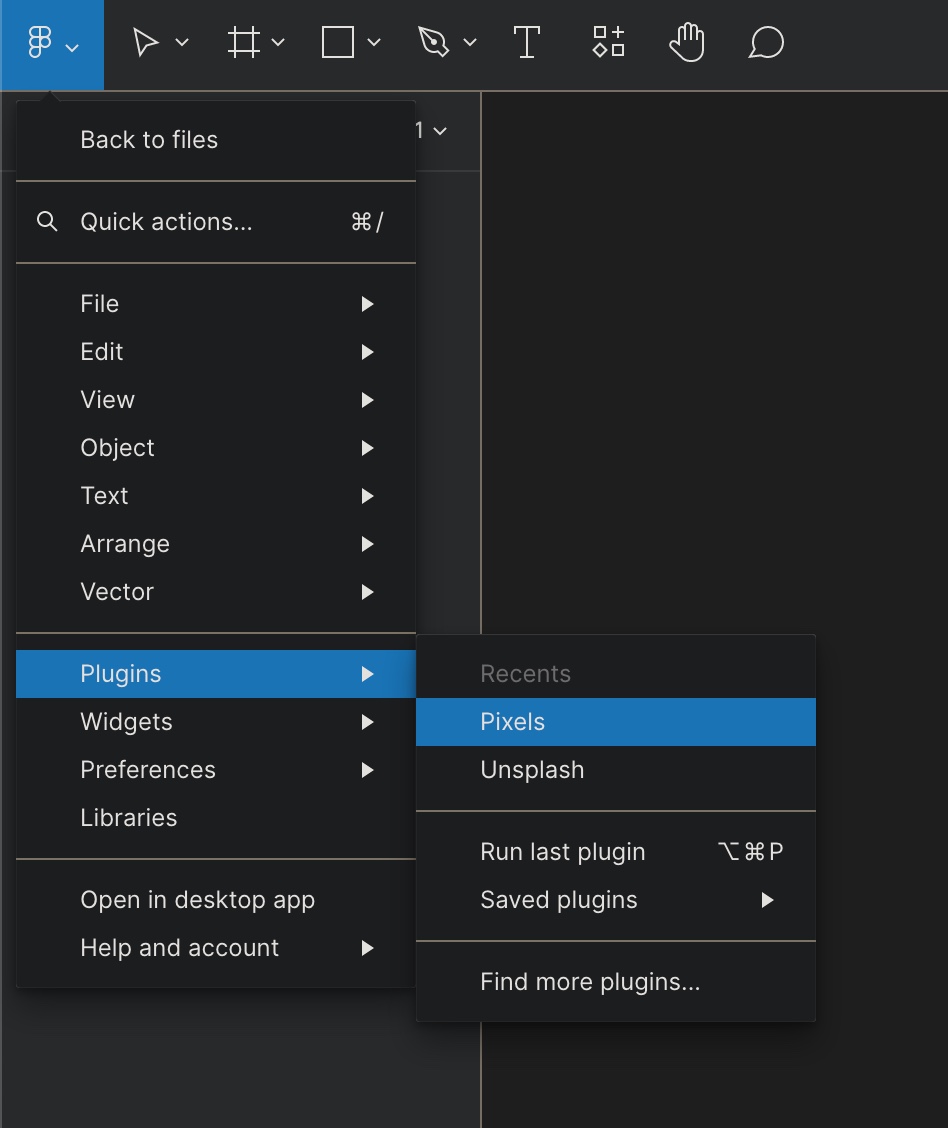
プラグインはツールバーの「Actions(アクション)」から、「Plugins(プラグイン)」のパネルを開き、「Pixels」で検索する。
「Pixels」が表示されたら、クリックすると画面が切り替わる。

(※バージョンアップなどで画面のUI/UXデザインが変わっていることがあります。)
(※ツールバーは画面下部に移動しています。)
(※Resources(リソース)はActions(アクション)に名称が変わっています。)
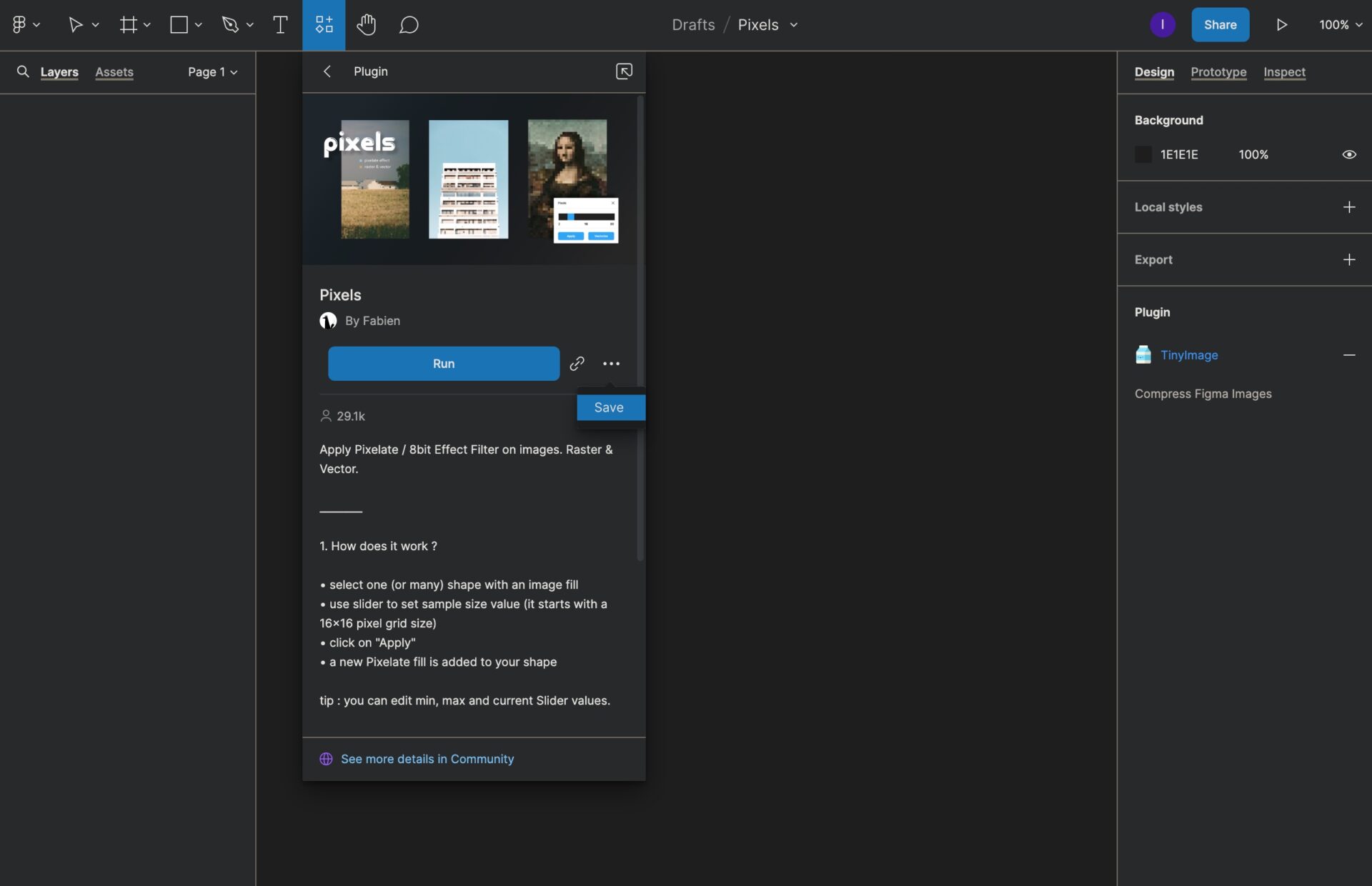
(※2025年2月現在では、三点リーダーではなく、右下に「Save(保存)」ボタンがあります。)

(※右クリックメニュー、または、プラグインの配布サイトPixelsからでも保存可能。)
プラグインを保存しない場合。
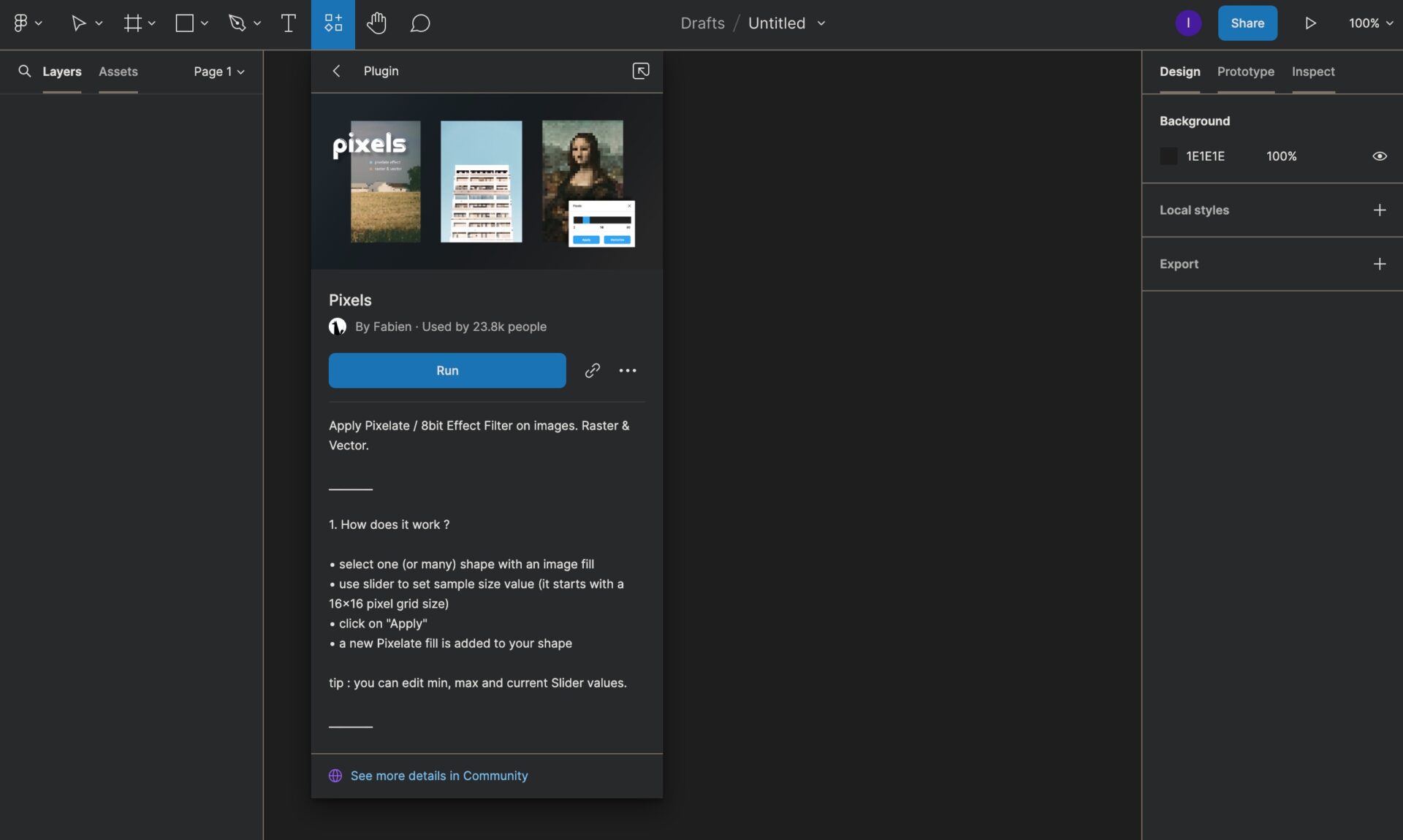
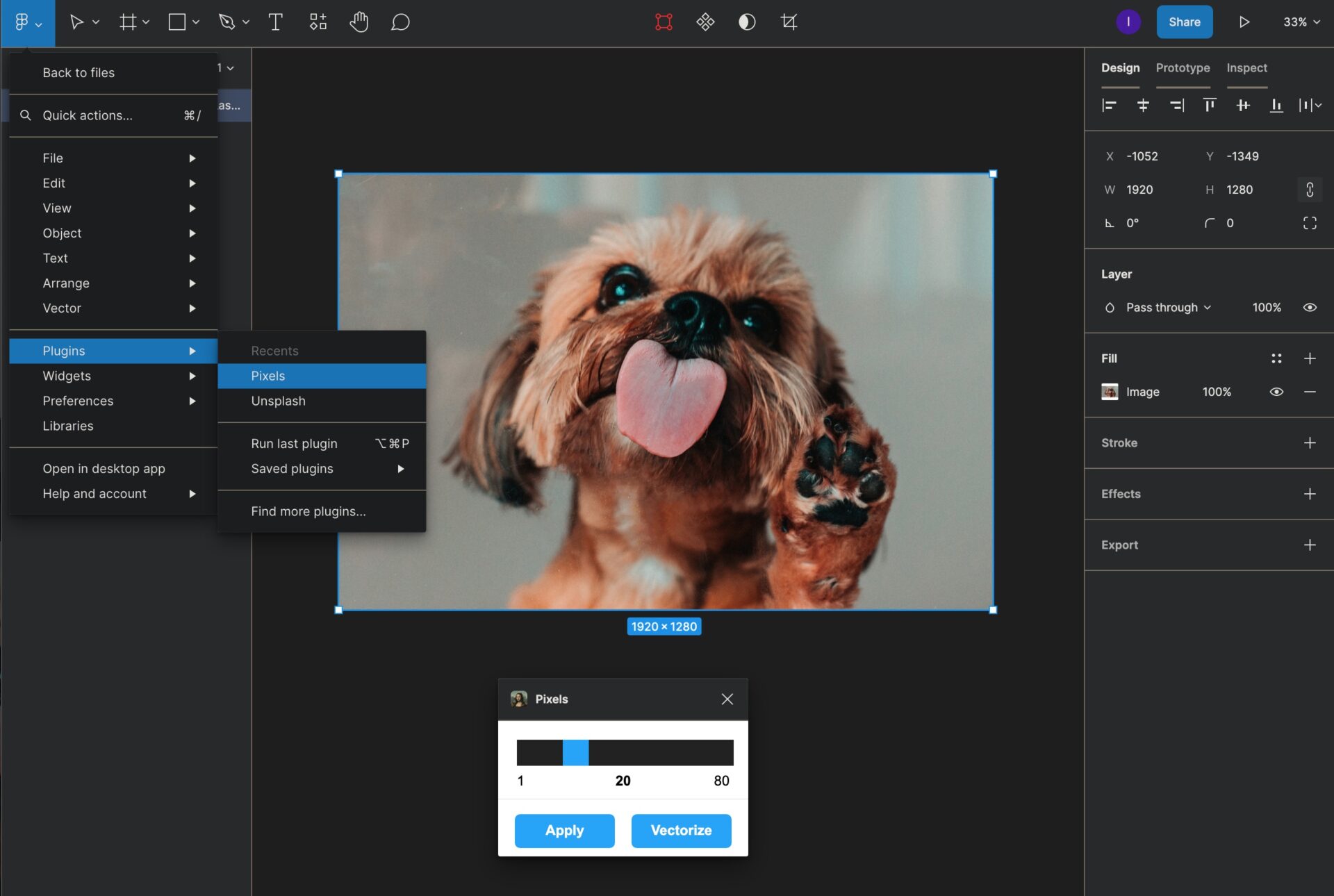
保存をせずに使用する場合は、「Pixels」パネルの「Run(実行)」をクリック。

「Pixels」パネルの開き方。
「Main menu(メインメニュー)」 > 「Plugins(プラグイン)」 > 「Pixels」で開く。

(※右クリックメニューからでも可。)
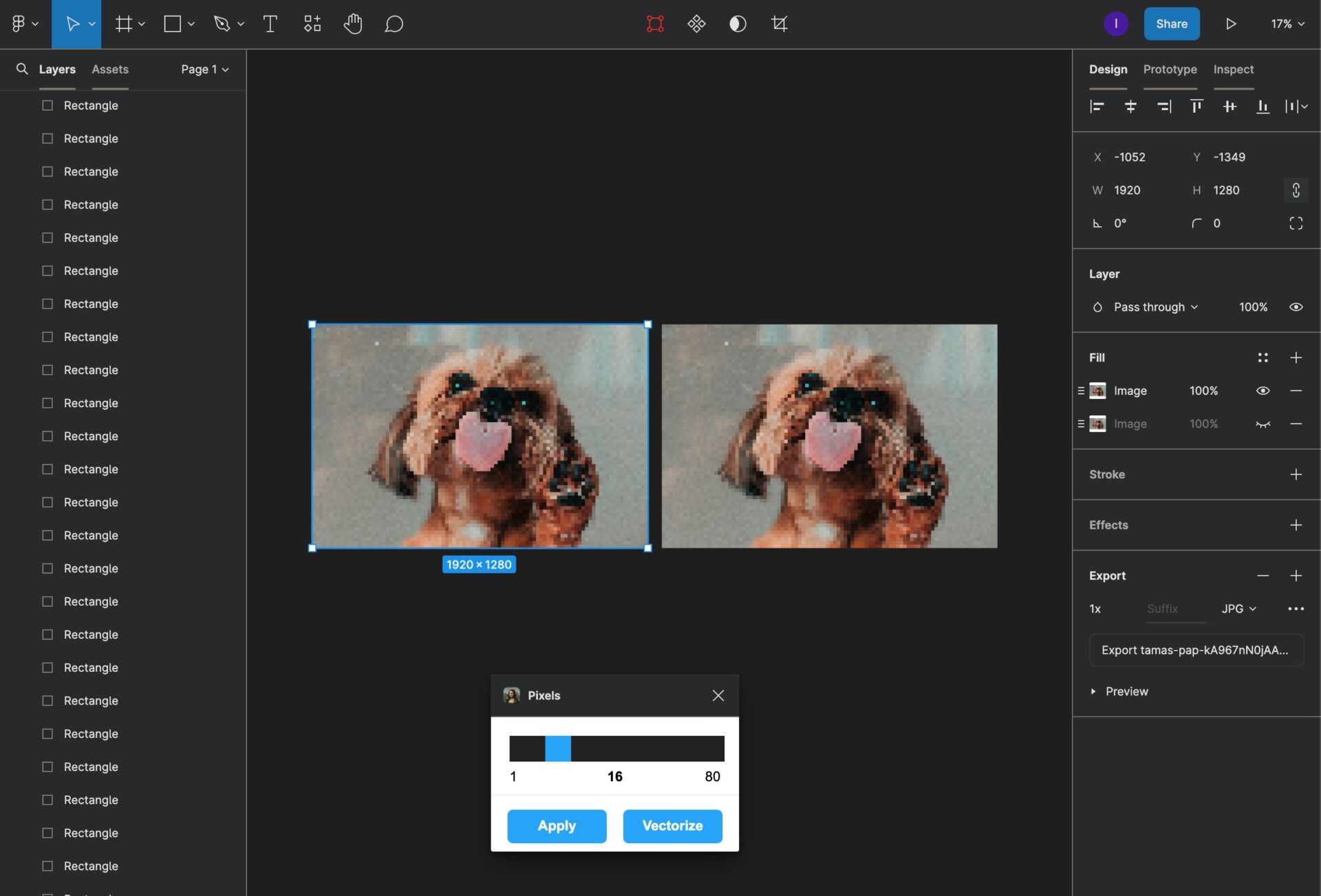
「Pixels」のパネルでモザイクの設定をする。
モザイクを調整するシンプルなパネルが現れる。
色数の少ないイラストよりも、色数の多い写真を使った方がモザイクがかかりやすい。
(※白黒にしたいときは、デザインパネルの「Fill(塗り)」 > 「Image(画像)」の、Saturation(彩度)を下げると良い。)

Photo by:Tamas Pap
画像を見ながら、モザイクの具合を1〜80の間でスライダーをドラッグして調節する。
「Apply」のボタンをクリックすると、モザイクが適用される。

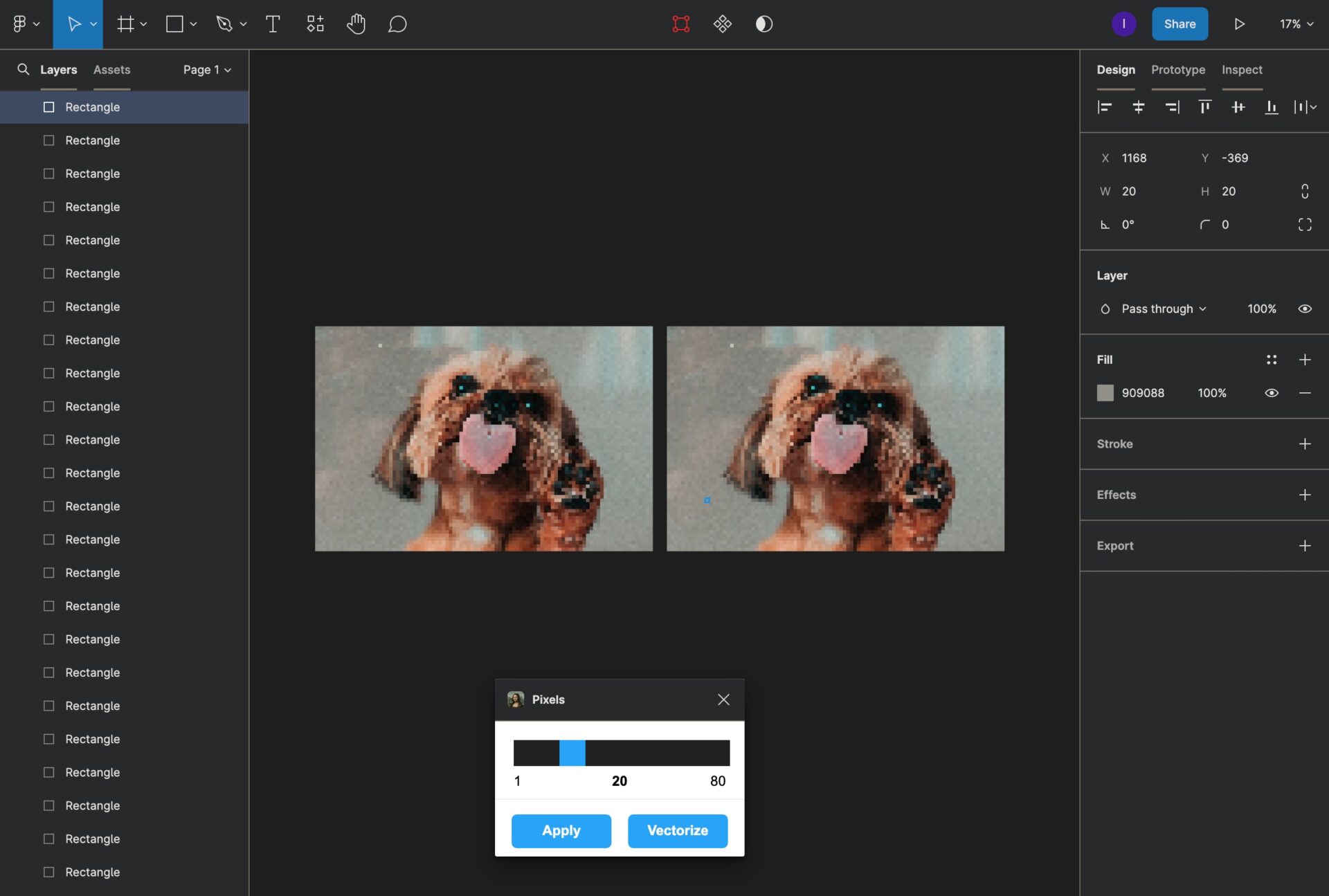
「Vectorize」のボタンをクリックすると、ベクター画像へ変換される。Vectorizeされると、元画像の右横にベクター画像が出来上がる。
(※ベクター化はあくまでも補足説明として。モザイクに必須ではない。)

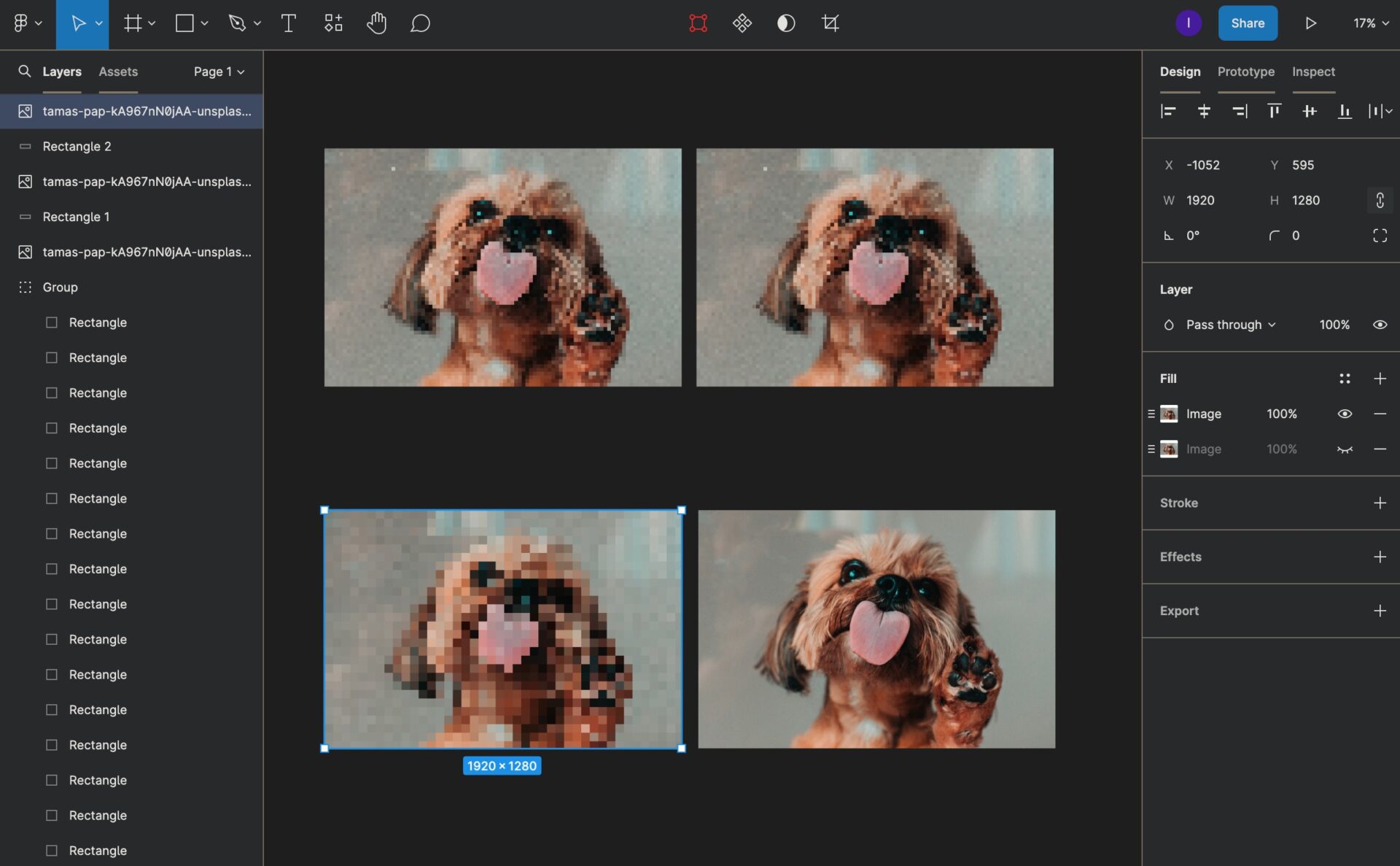
Pixelsによるモザイク処理。
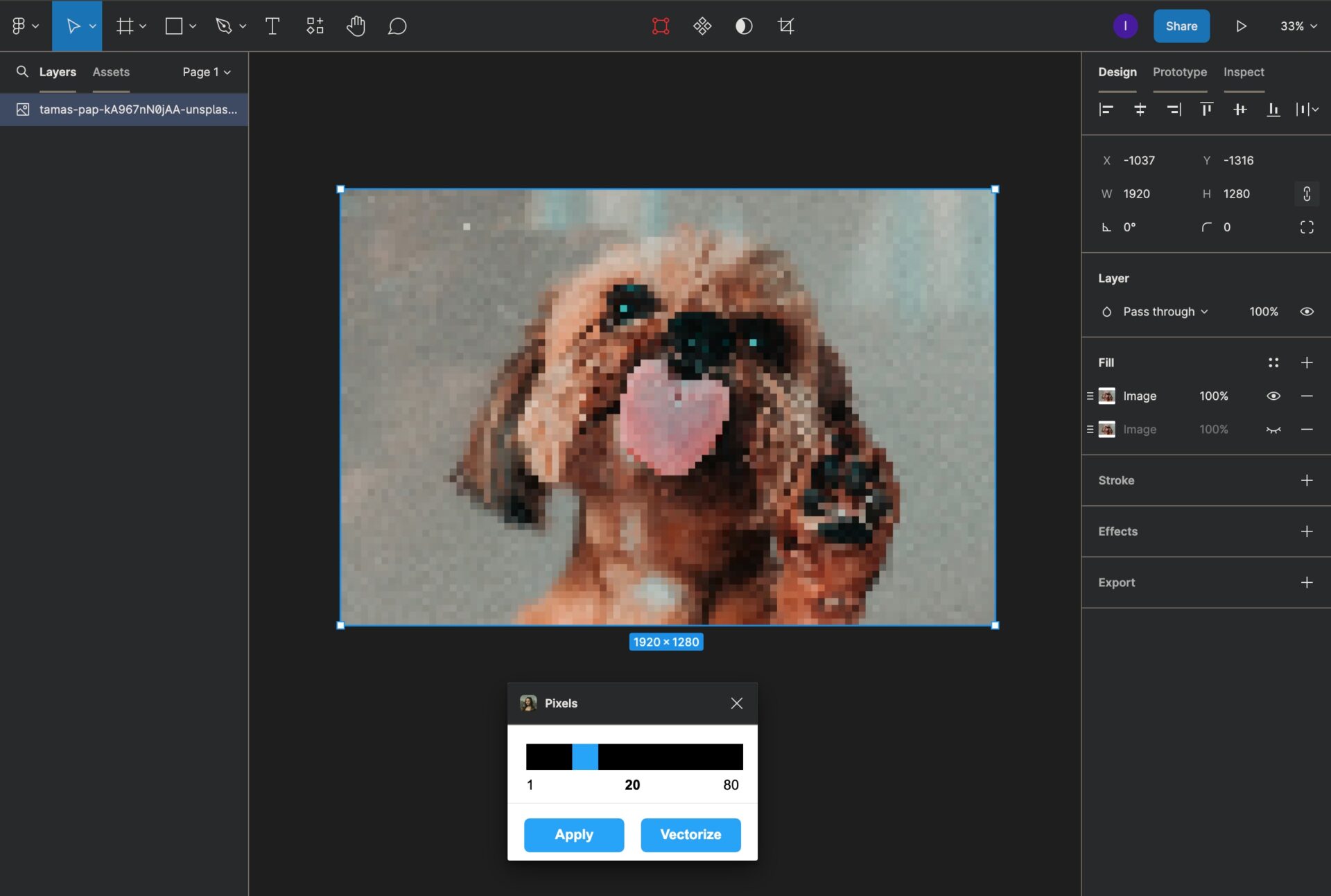
Pixelsでモザイクが適用。
書き出すと、モザイク画像が完成。
Pixelsのパネルを「×」で閉じるとラスター画像が1枚、「Vectorize」をクリックするとラスター画像とベクター画像の計2枚が作成される。
後は右横のパネルから、Export(書き出し)をすると、JPGやSVGなどでモザイク画像が書き出される。

モザイク処理された画像が完成。

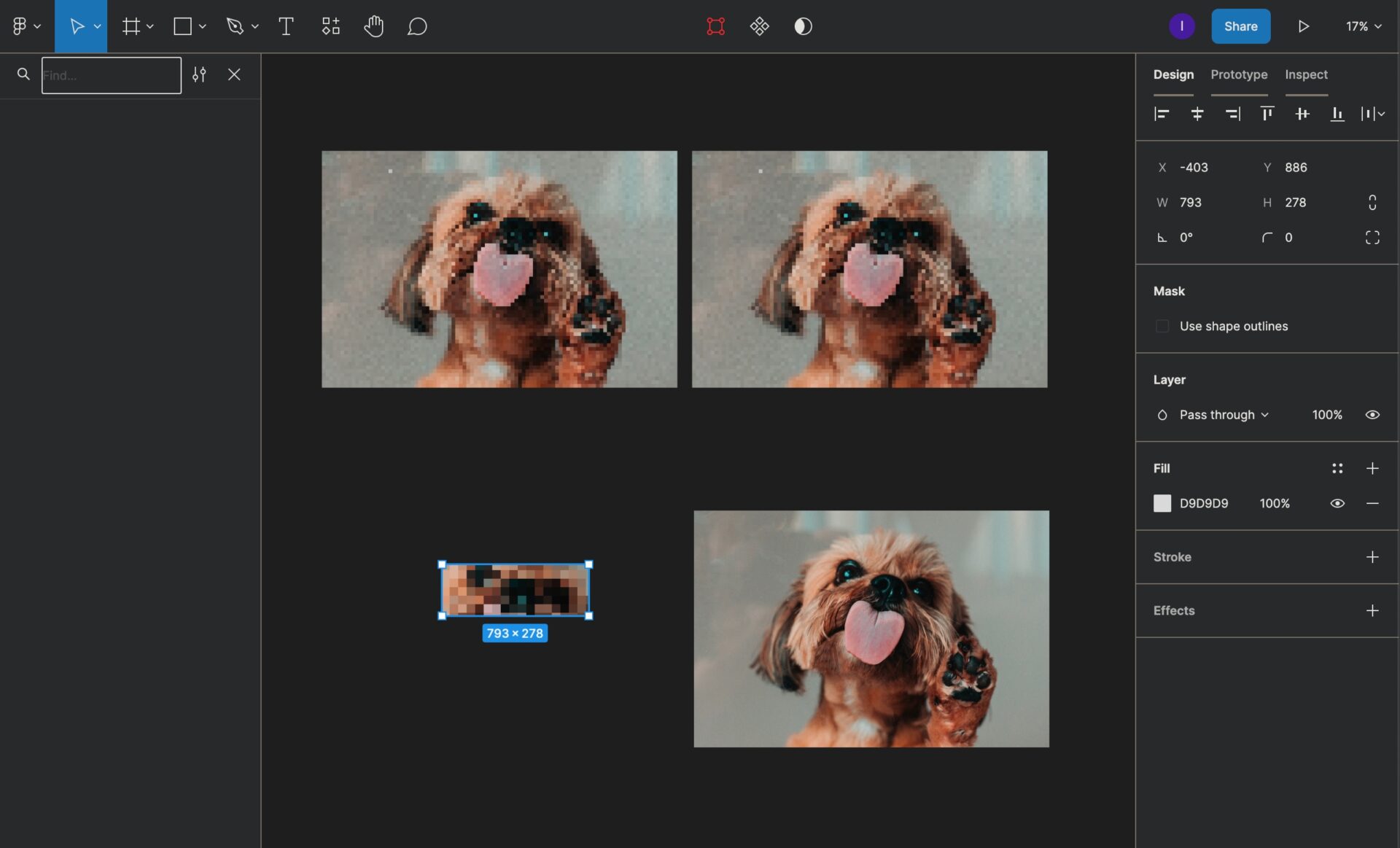
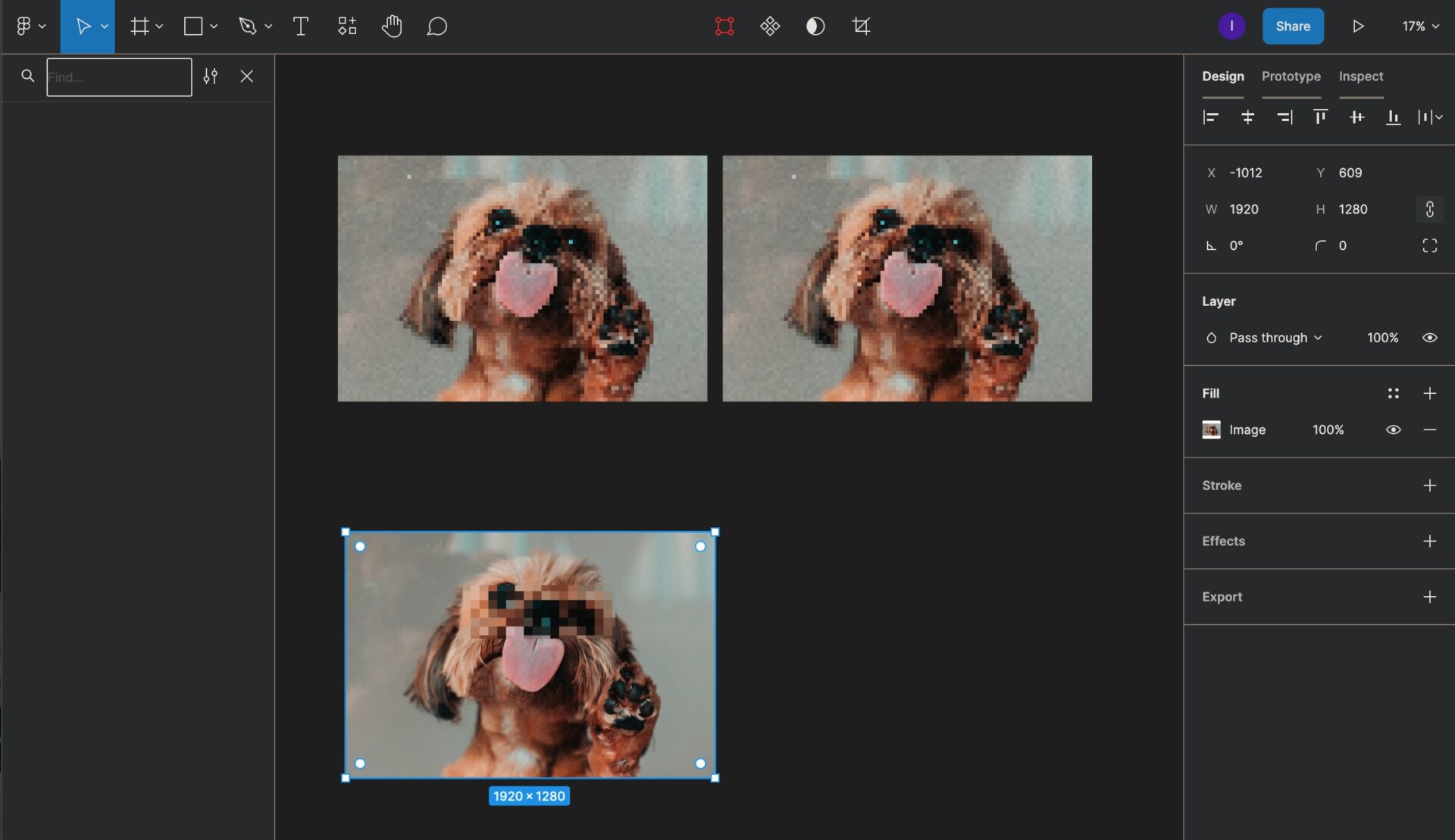
特定の箇所にモザイクをかけたい場合は、2枚の画像を組み合わせる。
モザイクをかけたい画像全体にモザイク処理を行う。
(※4枚の画像が表示されているのは上記の画像が残っていただけで、4枚必要というわけではありません。)

モザイク部分は長方形ツールなどでマスクする。
モザイク処理がされた画像を、マスクする。(今回は目の部分。)

元画像の上にモザイク画像を配置する。
そして、マスクされた目の部分の長方形の画像を、元画像の上に配置する。

目の部分だけにモザイクがかかった画像が完成。
2枚の画像により、特定の箇所にモザイク処理がされる。後はこの2枚をグループ化して書き出す。

今回はたまたまUnsplashで出会った可愛らしいワンちゃんの写真を使用。
(※ワンちゃんが悪いことをしたわけではありません。)

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。
Figma 関連メモ。
使い方 & プラグインなど。
- Figmaからフォントが消えたとき。日本語、英語フォントの追加方法。
- Figmaへガラスエフェクトが追加。Liquid Glassへの対応と見つからないとき。
- Figmaで文字や図形を斜めに。Skewプラグインとベクター編集モード。
- FigmaでLiquid Glassデザイン。プラグインとエフェクト機能について。
- FigmaのWebサイトデザイン画面の表示方法。画面が見つからないとき。
- Figmaの画像書き出し方法。PNGとJPG、WebPの違いと、画質やサイズの目安。
- Figmaでマスク作成。マスクができないときや解除の仕方。
- UI3 Figma Slidesの使い方やテンプレートの基本。シンプル版。
- UI3。Figmaの新しいUIで、Webやスライド、UI/UXをデザイン。
- Figmaで使える日本語フリーフォント一覧。商用利用も無料。
- Figmaでぼかしをかける方法。写真にぼかしを入れたいとき。
- Figmaのカラーパレットプラグインの使い方と、70:25:5の配色法則。
- Figmaの使い方が変わる?RGB入稿で印刷可能な時代に。
- Figmaでアウトライン化、フラット化をする方法と注意点。
- Figmaのツールバーやサイドバーが消えてしまったときの対応。
- Figmaのカーニング、文字詰めのショートカットの使い方。
- FigmaからCMYKでエクスポート。画像軽量化プラグイン「TinyImage Compressor」の使い方。
- FigmaとAI Genius。レイアウト作成、UI/UXデザインを一緒に。
- FigmaからWebPで書き出しす方法。Olive Pressの使い方
- Figma プラグインを削除する方法。追加も削除もシンプルに。
- Figmaがもし有料化されたら。Next Figmaのデザインツール。Pixso。
- Figma 削除したファイルを復元したいとき。復元の方法。
- Material SymbolsをFigmaへ。インストールしてすぐに使える。
- Figmaのルーラー(定規)の出し方。表示方法がイラレとちょっと違う!
- Figmaの背景切り抜き方法。ペンツールの使い方とプラグイン。
- Figmaで名刺を作ってみた結果。作成・入稿・仕上がりまで。
- Figmaを日本語化。言語切り替えの使い方。再起動も不要。
- Figmaで検索・置換する方法。ショートカットからでOK。
- Figmaでモザイクをかける方法。Pixelsでさらっと簡単に。
- Figmaの印刷データ用プラグイン「Print for Figma」の使い方。
- Figmaで名刺印刷。グラフィックで実際に発注、PDF入稿してみた手順。
- Figmaで名刺を作る方法。印刷用設定からCMYK化、入稿前の仕上げまで。
- Figmaがダークモードに対応。背景色設定も簡単、目に優しい!

