
Figmaのカーニングは「alt + >」と「alt + <」で。 Figmaのカーニング、文字詰めの方法。 カーニングで、詰めたいときと広げたいとき。 Figmaは基本的にデジタルデバイス向けのツール。でも、カーニングができる。 イラレやフォトショと同じく、ショートカットの「alt + >」と「alt + 」は大なり、「」で調整。 文字と文字の間隔を...

Memos

Figmaのカーニングは「alt + >」と「alt + <」で。 Figmaのカーニング、文字詰めの方法。 カーニングで、詰めたいときと広げたいとき。 Figmaは基本的にデジタルデバイス向けのツール。でも、カーニングができる。 イラレやフォトショと同じく、ショートカットの「alt + >」と「alt + 」は大なり、「」で調整。 文字と文字の間隔を...

フリーランスHub。 Figma作った名刺が。 フリーランスHubへ。 Figmaで名刺を作ってみた結果を公開していたところ、一例としてフリーランスHubさまで掲載していただけることに。 名刺制作の参考として。 CHIBA DESIGN(チバデザイン)さまによる名刺デザインのコツや、株式会社山櫻さまによる二次元コードのメリットについての記事などと一緒に、ふらっ...

HEICからJPGへ。 iPhoneのカメラで撮った写真が、HEICという画像形式になることがある。 HEICという画像の形式は、容量が軽くかつ画質が良いというメリットがあるが、まだ普及していない。そのため一部のサービスなどでは使用ができない。 もしiPhoneで撮影した写真を、十分に普及している「JPG(JPEG)」で保存されるようにしたい場合は、「設定」からJPGにで...

Bard(現Gemini)が画像認識を開始。 Geminiで画像認識。 Googleレンズの機能で。 Google検索の際に現れる、画像検索用のGoogleレンズを使って、 Geminiは画像を認識できる。 無料で使え、Googleアカウントでログインすると、すぐに利用できる。 2024年2月8日に、BardからGeminiに名称変更されました。 202...

ChatGPTに、個人情報や著作権を学習されたくないとき。 ChatGPTからの個人情報や著作権、肖像権へのアクセスを制限。 ChatGPTは便利な反面、勝手にAIに学習されると困るという場合がある。 例えば... 個人情報や肖像(容姿が写った写真など)が含まれるサイト。 著作権があるコンテンツ。 有料コンテンツがあるページ。 など。 そのような...

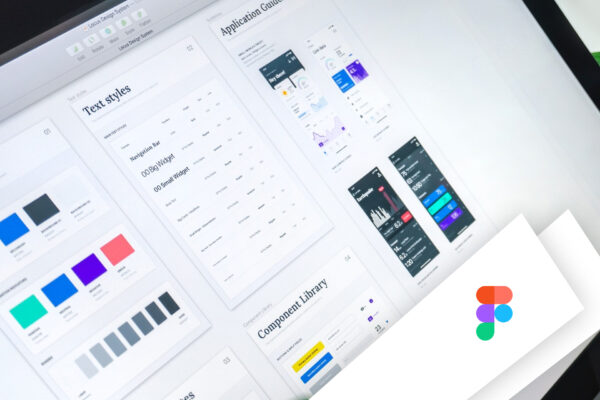
Figma上にある、デジタル庁によるデザインシステム。 デザイン庁のサイト。 とにかくシンプル。 デジタル庁のサイトはシンプルでまとまりが良く、ページの表示速度も速い。 色々とお手本となるWebサイトのひとつ。 デジタル庁のデザインシステム。 まとめられた、デザインデータ。 Webサイトやアプリのためのデザインシステムも公開されている。 スラ...

Llamaとは? Meta社のLLM(大規模言語モデル)。 Llama。 Llamaは、Meta社による会話型、対話型のAI。 OpenAI社のChatGPTと同じく、もともとはGoogle社の研究チームが開発したTransformer (機械学習、深層学習モデル)による自然言語処理をベースとしている。 動物のラマ(リャマ)と同じスペルで、名前が可愛らしい。 ...

scroll-snap-typeの使い方例。CSSでシンプルなカルーセル。 CSSカルーセル。 ちょっと前まではJavaScriptが必須だった、カルーセルやスナップするスクロール。 いまではもう、CSSだけでも結構いける。 スマホのスワイプにも対応している。 scroll-snap-typeの特徴。 CSSのみ。JavaScriptが不要。 sc...

Bingとの会話の中で。 BingはGPT-4の技術を利用し、画像の認識もできるという。 ただし、やはり、間に受けてはいけない。 多くの人は、AIとの会話の中で生じる明らかな間違いや、意図しないミステイク的なものにはもう、慣れていると思われる。 急激に普及しているとは言え、まだまだ開発段階。 (※OpenAI社やMicrosoft社、Googl...

利己的な遺伝子とミーム。 meme(ミーム)。 meme meme(ミーム)とはもともとはイギリスの学者Richard Dawkins(リチャード・ドーキンス)が1976年に提唱したもの。 遺伝子のような単位で文化が伝達されるという考え方はドーキンス以前にもあったそうだが、『The Selfish Gene(利己的な遺伝子)』という著書の中で、ドーキ...

MacやWindowsの隠しファイルとは? 隠しファイルは表示されない。 MacでもWindowsでも。 謝って変更や削除をしてしまわないように、デフォルトでは見えなくされているファイル。 ところがWeb制作の際に必要となる、.htaccessや.ssh、.ftpconfigなども見えない、不可視状態となってしまう。 そのようなときは... 隠し...

ChatGPTアプリとは? ...

Bard(Gemini)の使い方。 使い方としては、ただただシンプル。Bardへログインするだけ。 もともとブラウザでGmailやスプレッドシートなどを利用していれば、おそらくすでにGoogleアカウントでログインされている。 パソコンからでもスマホからでも。 Bard(Gemini)はパソコンでもスマホでも、ChatGPTにように簡単に使える。 何か...

SkypeでのGPT-4(ChatGPT最新版)の使い方。 Skypeの中のBing。 使い方としては、ただただシンプル。Skypeをダウンロード、インストールするだけ。 もともとSkypeがインストールされていれば、おそらく自動的にBingチャットが追加されている。 ※後日追記) Skypeの「Bing」は「Copilot」へ名称が変わりました。使い...

CSSブレイクポイント、メディアクエリの最小値は? Webサイトのブレイクポイントの決め方はどうするべきか。 ブレイクポイントの意味との決め方。320pxも現存している。 Webデザイナーやコーダーを悩ます、ブレイクポイントの決め方。 Googleアナリティクスを調べていると、320pxからのアクセスは意外と多く、ユーザビリティ的に無視できない。 320px以...

プログラムや言語モデルとは思えないイージーなミス。 自然な文章を生成。 2022年のChatGPT(チャットGPT)の登場は、自然な文章で会話ができることに大きな驚きがあった。 それまでのAIチャットと比べ、明らかにレベルが違っていた。 まずこの「自然な文章・文体」について、多くの人たちは驚いただろう。 間違いを回答する文章も生成。 ...

Bard(Gemini)が日本語で使えるように。 Bard(Gemini)が日本語対応。 Google社が公式に発表していた、生成AI「Bard」の日本語が対応スタート。 Googleアカウントがあれば、無料ですぐに使える。 BardからGeminiに名前が変わっても、ログイン方法や使い方は同じ。 Geminiにできること。 Ge...

Bing Chat(コパイロット)。 GPT-4でのチャット。 Bing Chat(コパイロット)のサイト。 特に何かをインストールする必要はなく、「Bing」で検索すると、たいてい一番上にBingのサイトが表示される。 もし迷ってしまったときはURLを確認すると良い。 BingのURL:https://www.bing.com Bingチャットへ質問する。 ...

ChatGPT(チャットGPT)の履歴とトレーニング。 ChatGPTの履歴。 チャットの履歴。 ChatGPTは通常、画面の左側に履歴が残る。 履歴が残っていると、続きから会話を続けることもできて便利。 また、AIのトレーニング、機能向上にも役立たせることもできる。 履歴を残したくない場合も。 反面、誤って個人情報などを入力してしまって困った、と...

iPhoneだけ表示がおかしい。 WindowsもMacもAndroidも問題なく、iPhoneだけ。 iPhoneのブラウザでだけ表示がおかしい。 iPhoneのブラウザ(Safari、Chrome、Edge)でのみ、表示に不具合がある。 このような現象は見たことも聞いたこともなく、ネット上を調べてみてもどこにも情報が見つからない。 だけども今現在、実際に起...